In questo tutorial imparerai come reagire ai cambiamenti negli elementi input dei moduli web utilizzando JavaScript. È importante utilizzare gli handler degli eventi appropriati per ottimizzare l'esperienza dell'utente e garantire di ottenere i valori corretti per ulteriori elaborazioni. In particolare, esamineremo gli eventi onchange e oninput per garantire che le tue inserzioni vengano elaborate in modo dinamico ed efficiente.
Punti chiave
- L'evento onchange viene attivato quando l'utente toglie il fuoco da un campo di input e apporta modifiche.
- L'evento oninput viene attivato ad ogni inserimento e consente un'interazione diretta con l'utente.
- I valori restituiti dagli elementi input sono originariamente stringhe e potrebbero richiedere una conversione nel tipo di dato corretto (ad esempio, utilizzando parseFloat o valueAsNumber).
Istruzioni passo dopo passo
Per dimostrare i concetti sopra menzionati, passeremo attraverso vari passaggi per registrare gli eventi in un campo di input e lavorare con i dati.
Passaggio 1: Creazione di un elemento di input
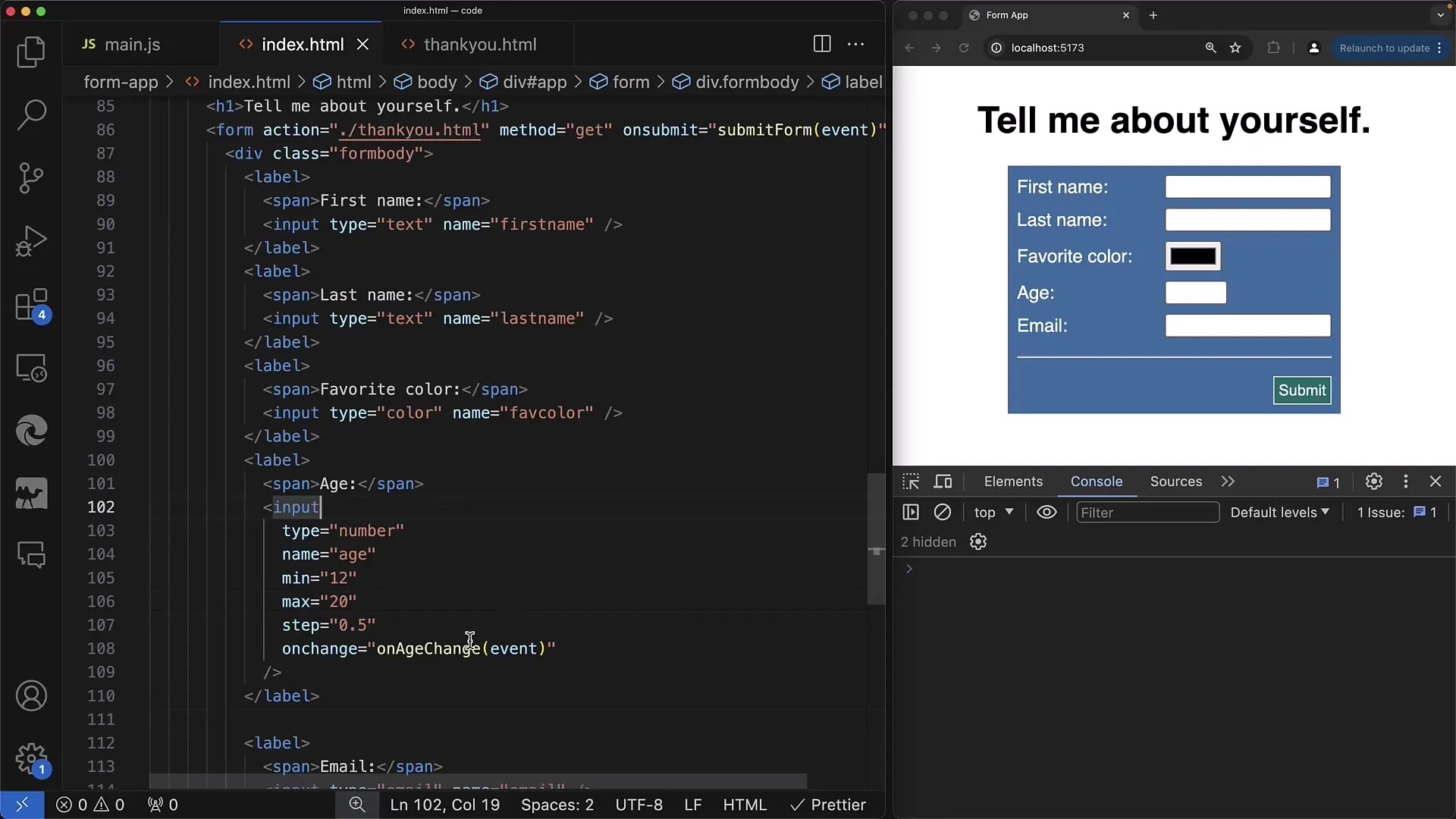
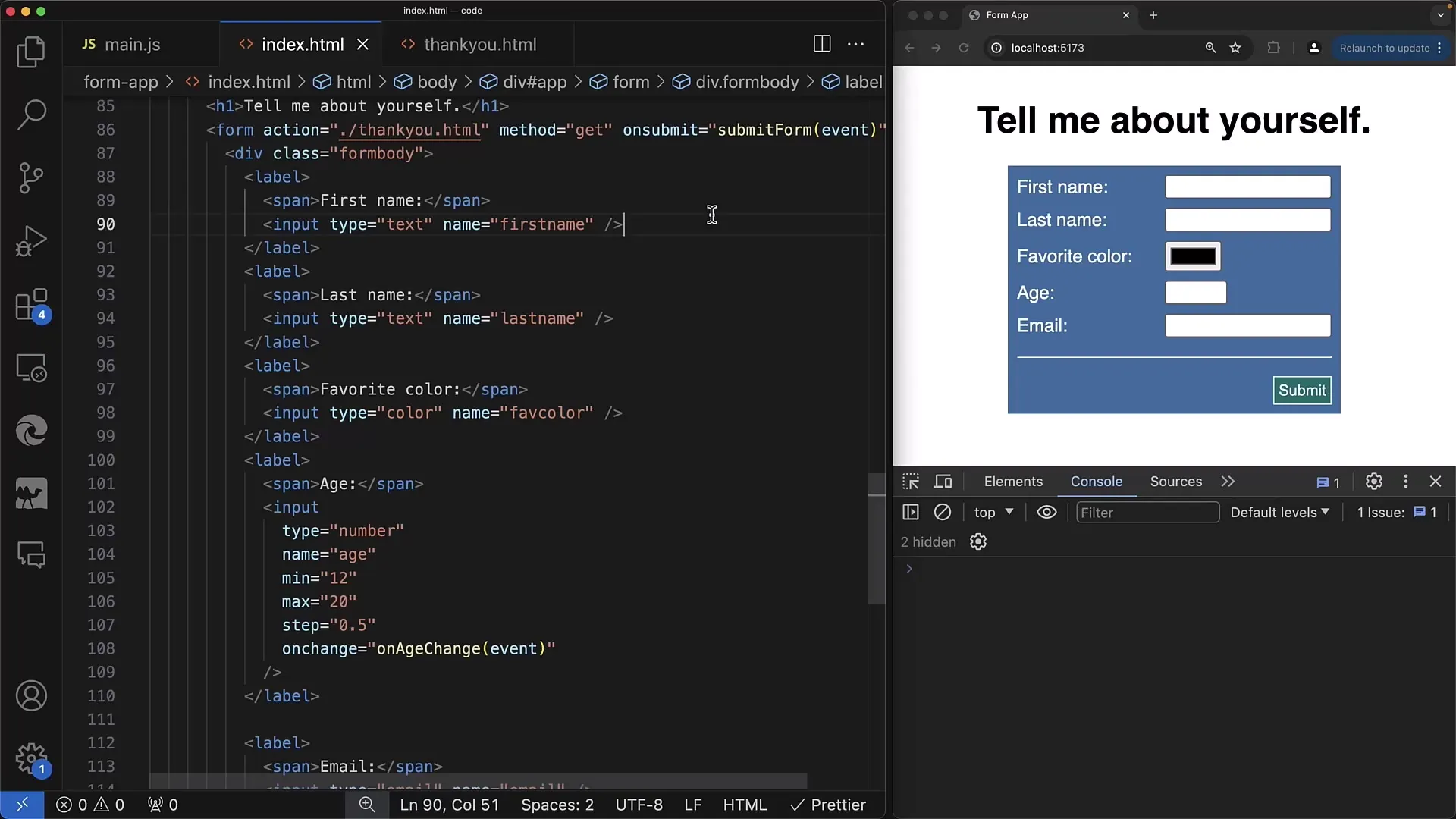
Prima di tutto, devi creare un semplice elemento di input di tipo numero nel tuo file HTML. Struttura il tuo HTML con un campo di input per l'età.

Passaggio 2: Aggiunta e test dell'evento onchange
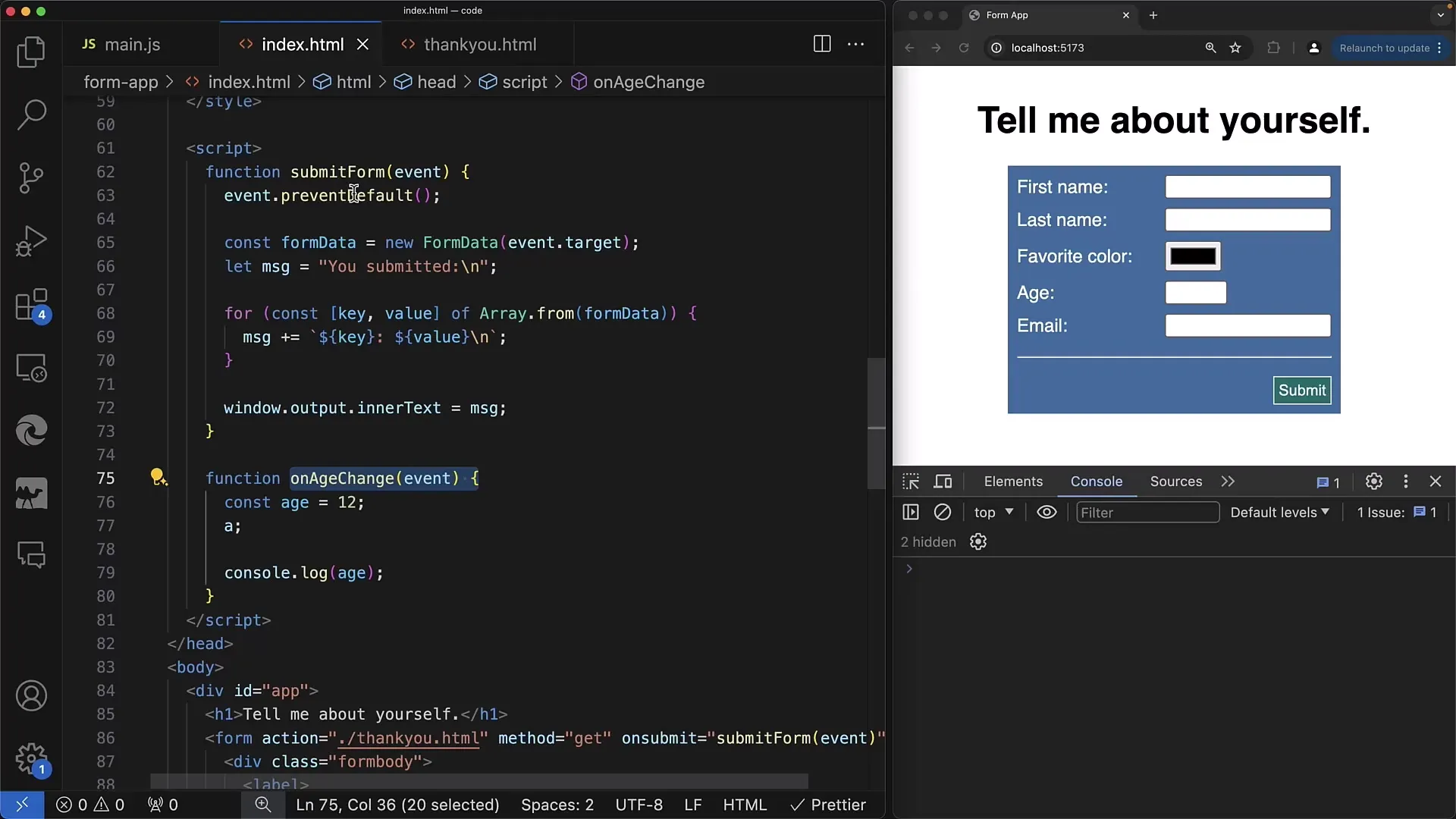
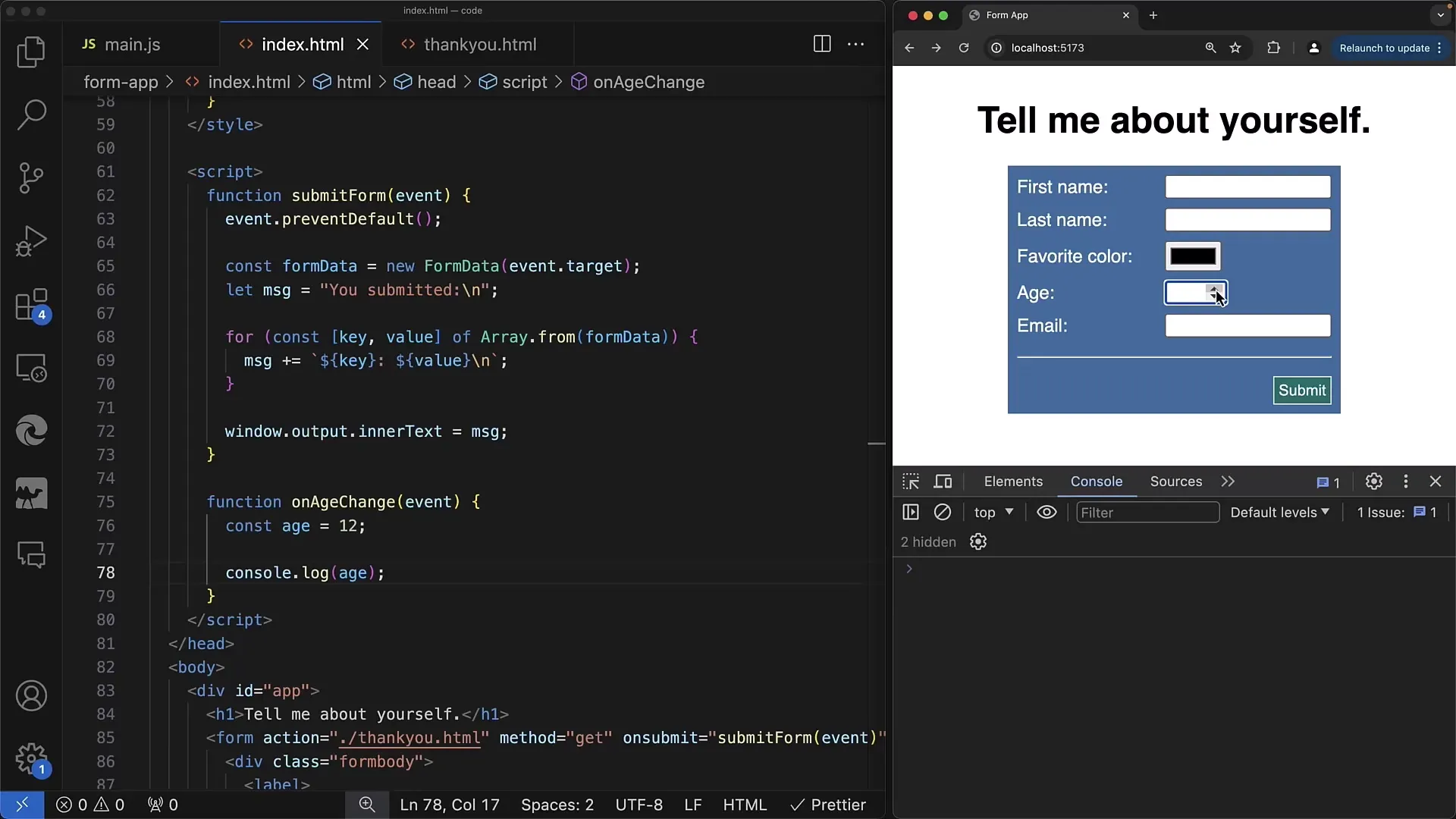
Ora aggiungiamo un gestore di eventi per l'evento onchange. Lo faremo creando una funzione che viene chiamata quando l'utente toglie il fuoco dall'elemento di input.

Da notare che quando il valore cambia, è possibile accedere direttamente ai dati inseriti nell'elemento di input.

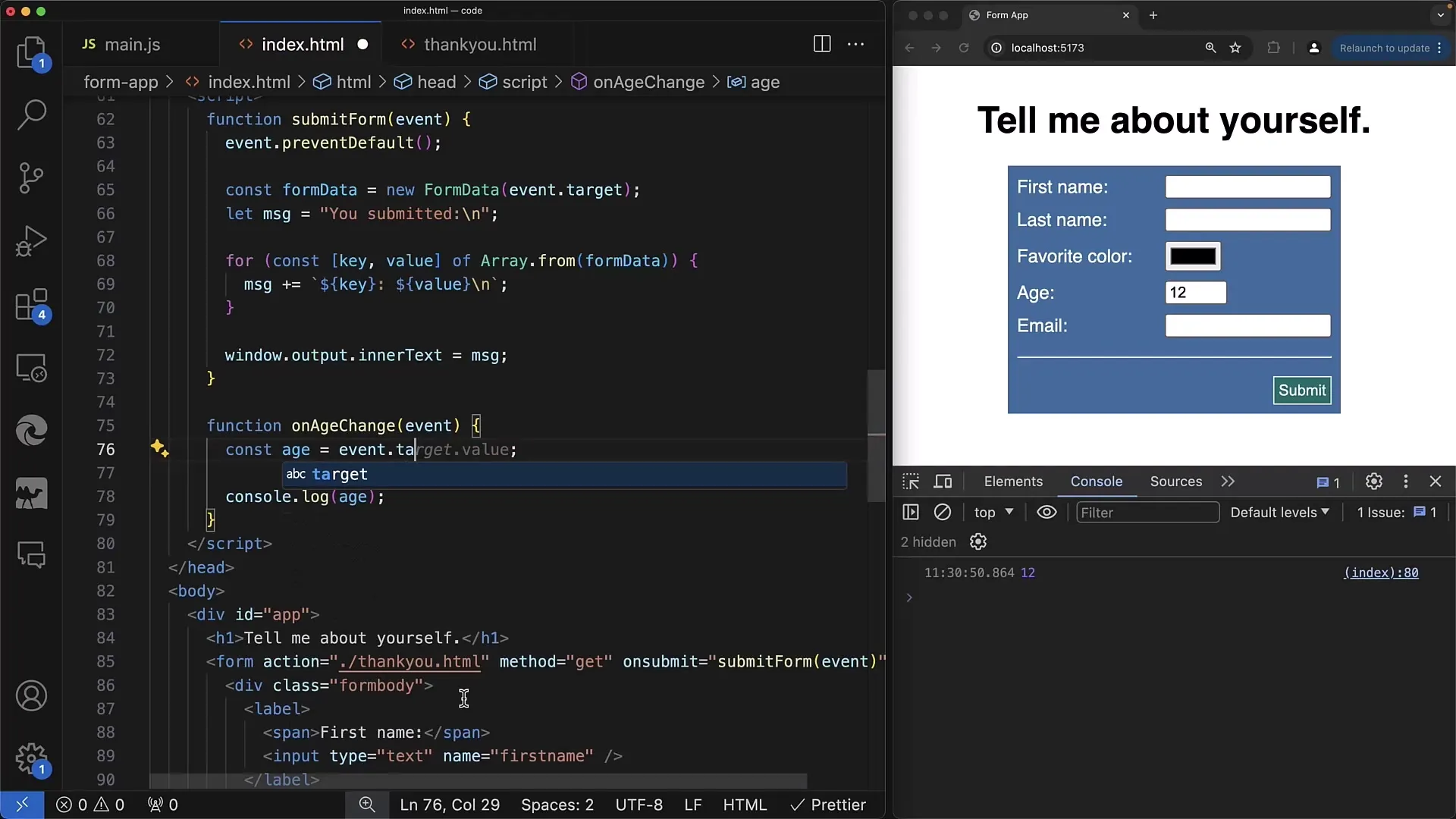
Passaggio 3: Elaborazione del valore di input
All'interno di questa funzione, puoi ottenere il valore dell'elemento di input tramite l'oggetto evento. L'accesso al valore dovrebbe avvenire tramite event.target.value per ottenere direttamente il valore corrente.

Potrebbero esserci situazioni in cui desideriamo postare o elaborare il valore inserito, ma prima dobbiamo verificarlo? In questo caso, i diversi tipi di valori sono importanti, specialmente se si vogliono eseguire calcoli numerici.

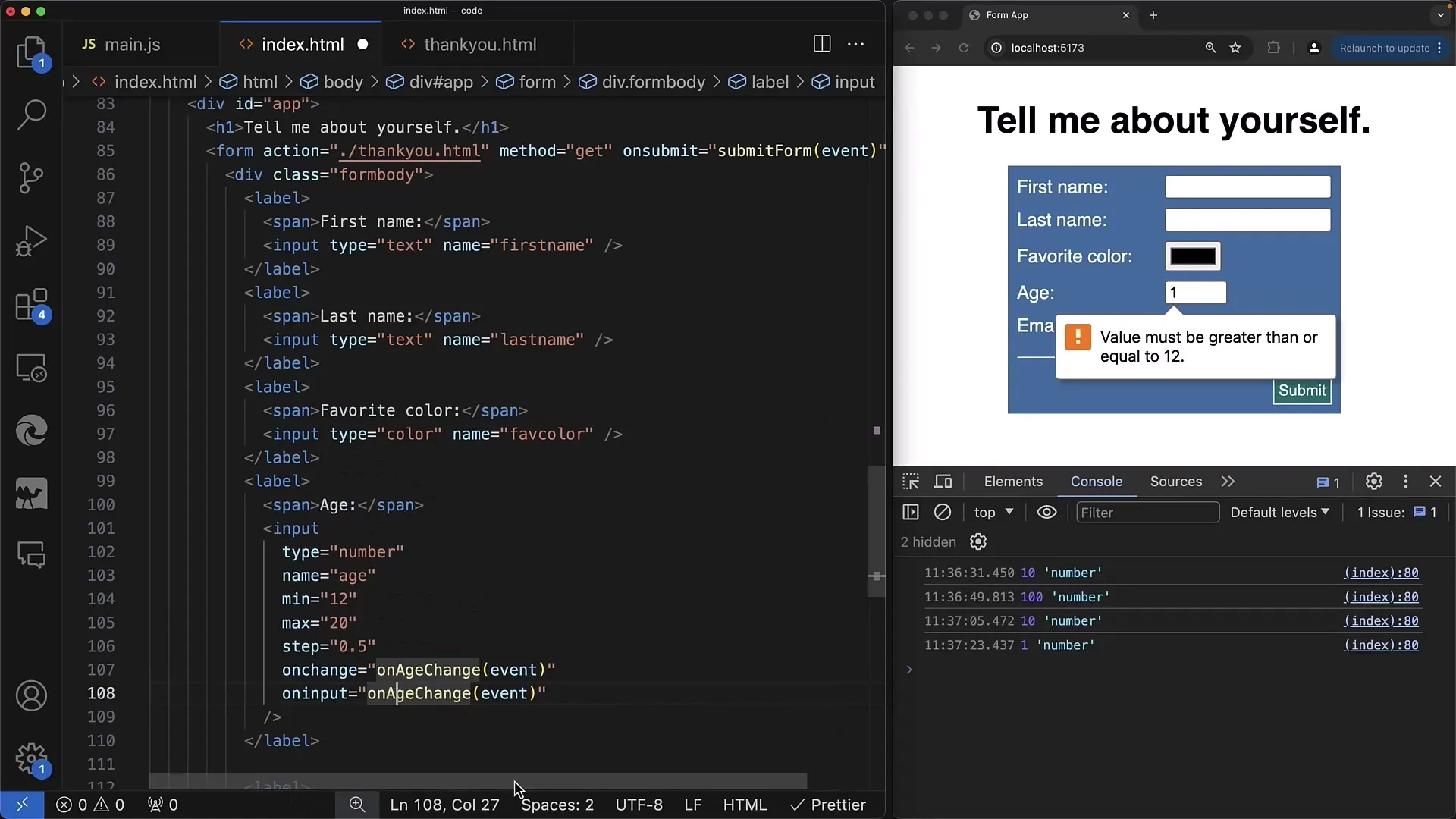
Passaggio 4: Controllo del tipo di valore
Come avrai notato, l'elemento di input restituisce sempre il valore come stringa. Per garantire di ottenere un numero, possiamo utilizzare una conversione di tipo. Puoi utilizzare parseFloat per assicurarti di lavorare con il tipo di dato corretto.
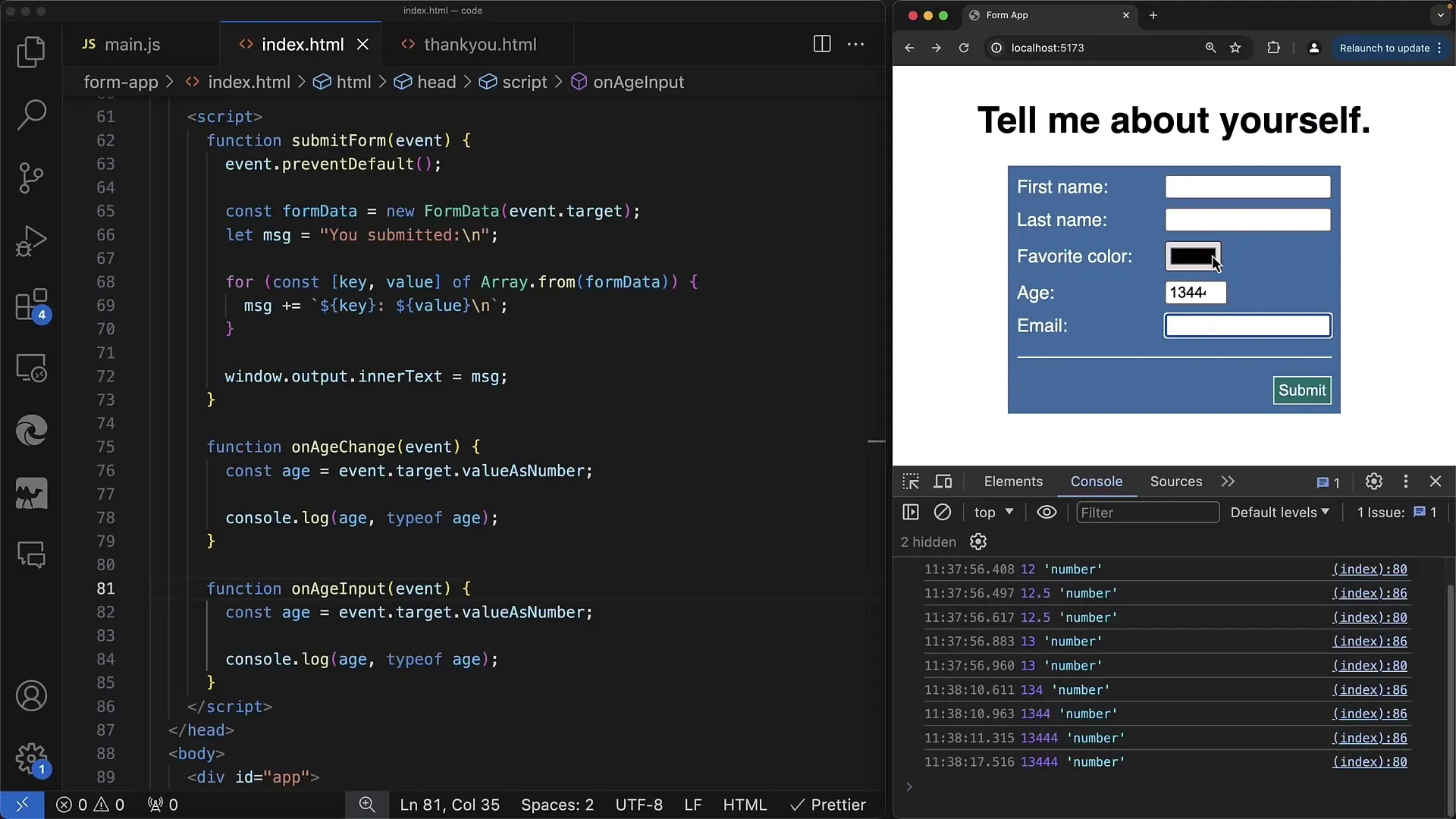
Passaggio 5: Implementazione dell'evento oninput
Se hai bisogno di una reazione dinamica quando l'utente inserisce qualcosa, dovresti utilizzare il metodo oninput come integrazione a onchange. Ciò significa che ogni volta che l'utente preme un tasto o modifica il valore, la funzione viene chiamata direttamente.

Passaggio 6: Confronto tra i due eventi
Stai attento alle differenze tra oninput e onchange. oninput si attiva ad ogni inserimento, mentre onchange si attiva solo quando l'utente lascia il campo di input. Questo è particolarmente utile se si desidera un feedback in tempo reale.

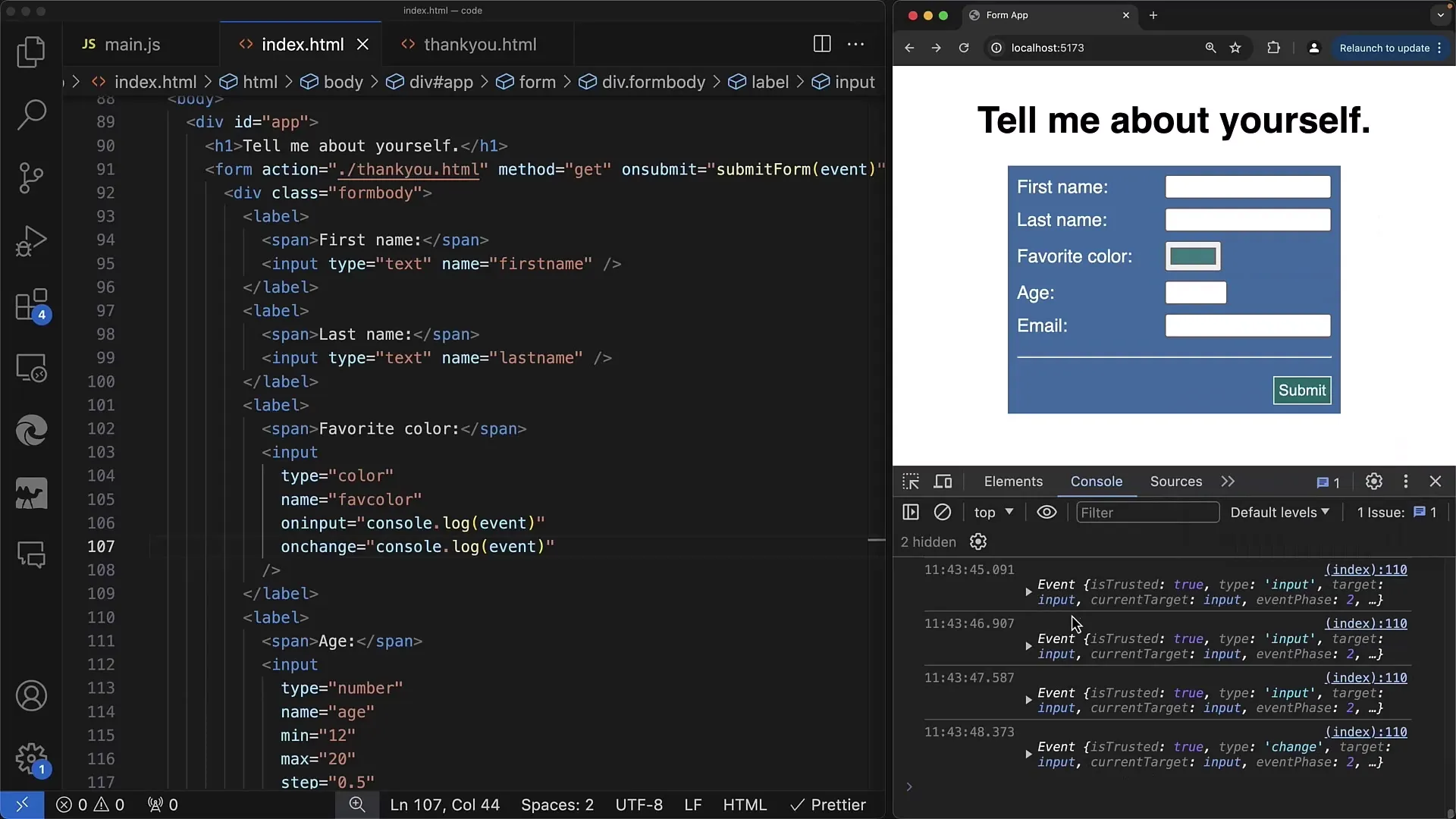
Passaggio 7: Lavorare con diversi tipi di input
Metodi utilizzati per un campo di input di tipo numero si applicano anche ad altri tipi come testo o colore. Se utilizzi un campo per la selezione del colore, ti renderai conto che l'utilizzo degli eventi dovrebbe essere adattato al tipo di input.

Riepilogo
In questo tutorial hai imparato come utilizzare JavaScript per rispondere alle interazioni dell'utente nei campi di input. Hai appreso il funzionamento di onchange e oninput e quanto sia importante elaborare in modo adeguato i valori di input a seconda del tipo.
Domande frequenti
Quali eventi posso utilizzare per gli elementi di input?Puoi utilizzare onchange, oninput, così come altri eventi come onclick o eventi specifici della tastiera.
Come posso ottenere il valore attuale di un campo di input?Usa event.target.value per ottenere il valore attuale.
Quando viene attivato l'evento onchange?L'evento onchange viene attivato quando l'utente sposta il focus dal campo di input e apporta modifiche.
Come posso essere sicuro che un valore venga interpretato come numero?Puoi utilizzare parseFloat() o valueAsNumber per convertire la stringa in un numero.
Ci sono differenze tra oninput e onchange?Sì, oninput viene chiamato ad ogni cambio di valore, mentre onchange viene attivato solo quando il focus lascia il campo di input.


