In questa guida imparerai come implementare in modo sicuro e corretto i campi password nei moduli web. Questo è un aspetto fondamentale dello sviluppo web, specialmente quando si tratta di input utente e protezione dei dati. I campi password sono essenziali in molte applicazioni poiché garantiscono la sicurezza dei dati degli utenti. Imparerai i punti chiave da tenere presente nella realizzazione di un campo password e riceverai una guida passo-passo per rendere sicuri questi campi di inserimento.
Conclusioni principali
- I campi password devono essere sempre inviati con il metodo "Post" per garantire la sicurezza dei dati trasmessi.
- Essi non crittografano automaticamente le voci, quindi l'uso di HTTPS è essenziale.
- Evitare l'uso di "GET", poiché questo rende le password visibili nell'URL e costituisce un rischio per la sicurezza.
Guida passo-passo
Per creare un campo password nel tuo modulo web, segui questi passaggi:
Passo 1: Crea la struttura di base del tuo modulo
Per prima cosa, dovresti creare la struttura di base del tuo modulo HTML. Qui definiremo il modulo e i campi di input necessari, inclusi il campo password. Assicurati di impostare il metodo su "Post" per trasmettere in modo sicuro i dati inseriti.

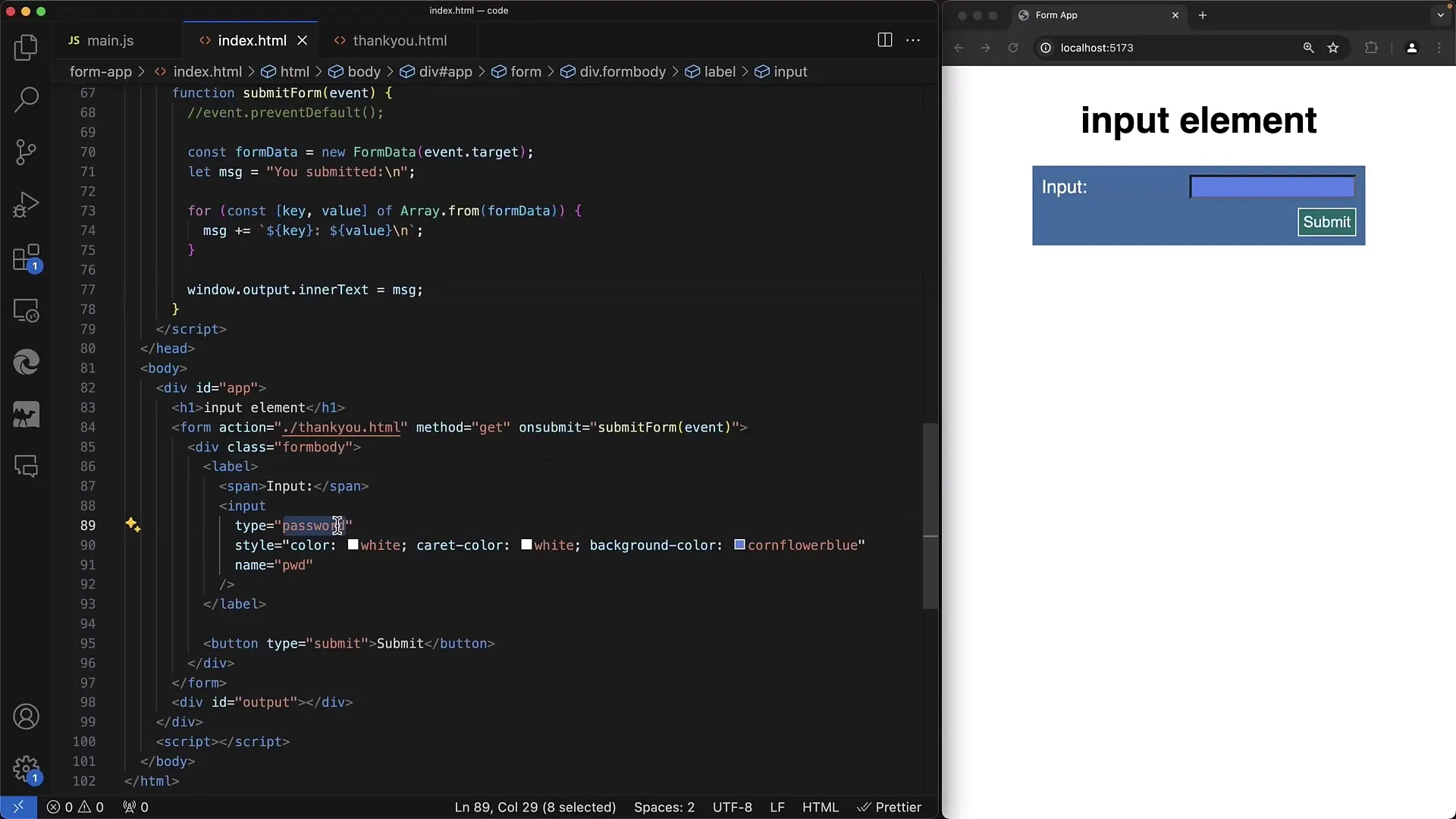
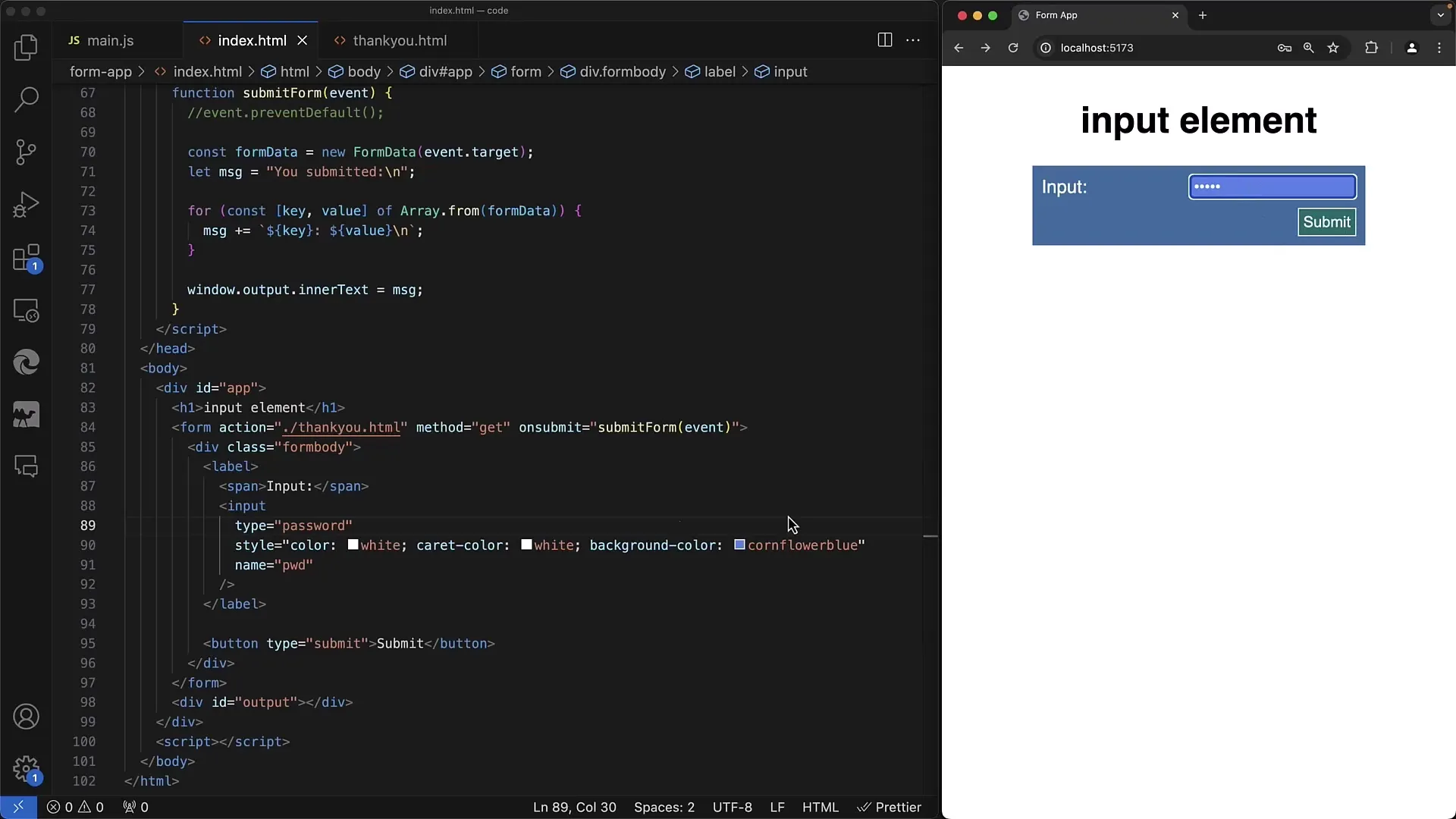
Passo 2: Aggiungi il campo password
Per aggiungere un campo password, utilizza il tag di input con l'attributo type impostato su "password". Questo assicura che i caratteri inseriti dall'utente non vengano visualizzati in chiaro.
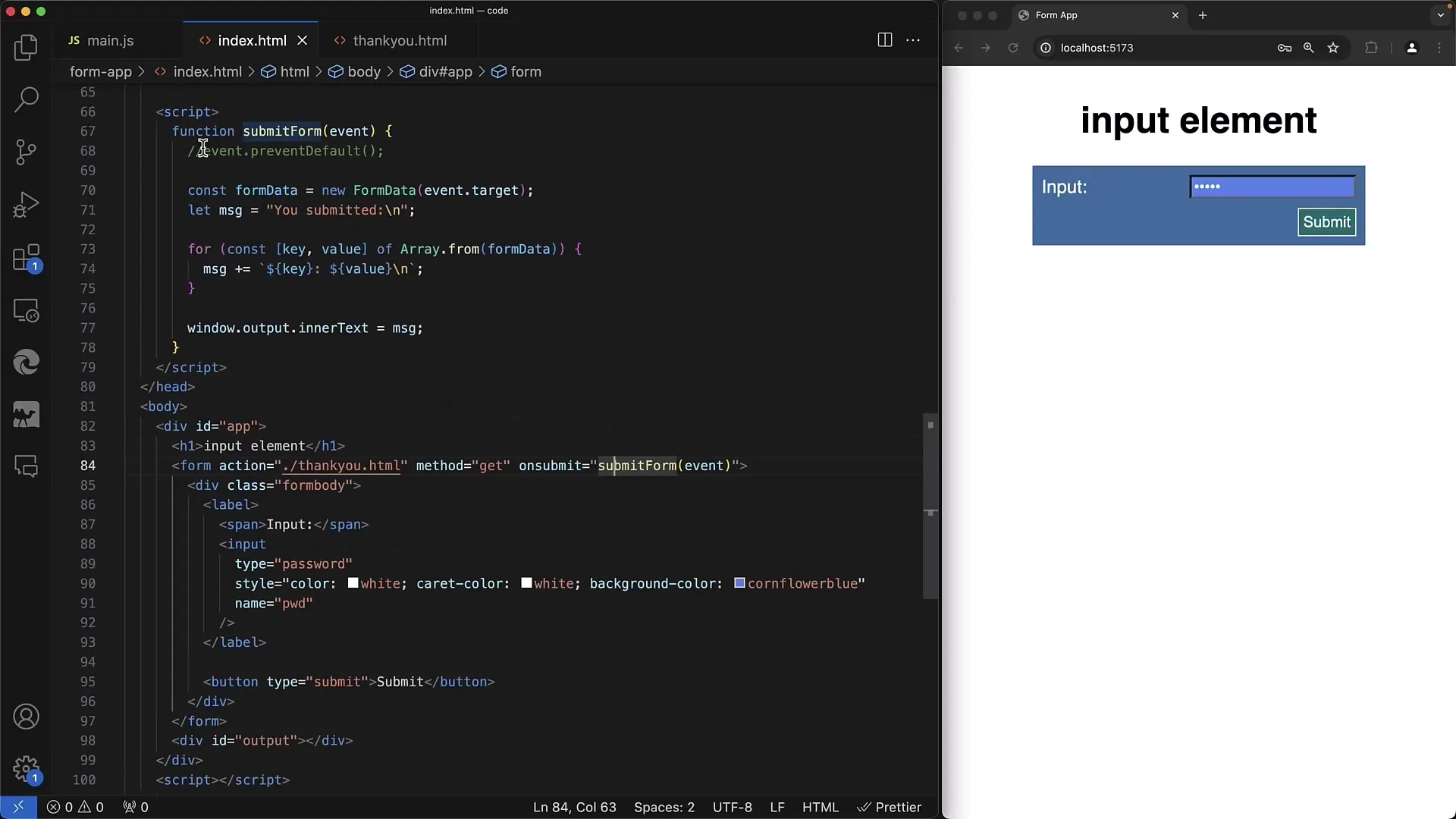
Passo 3: Evita la trasmissione predefinita
Quando il modulo viene inviato, evitiamo la trasmissione predefinita per elaborare correttamente i dati inseriti. Di solito questo viene fatto con JavaScript, dove utilizziamo preventDefault per garantire di avere il controllo sul processo di trasmissione.
Passo 4: Verifica il metodo di trasmissione
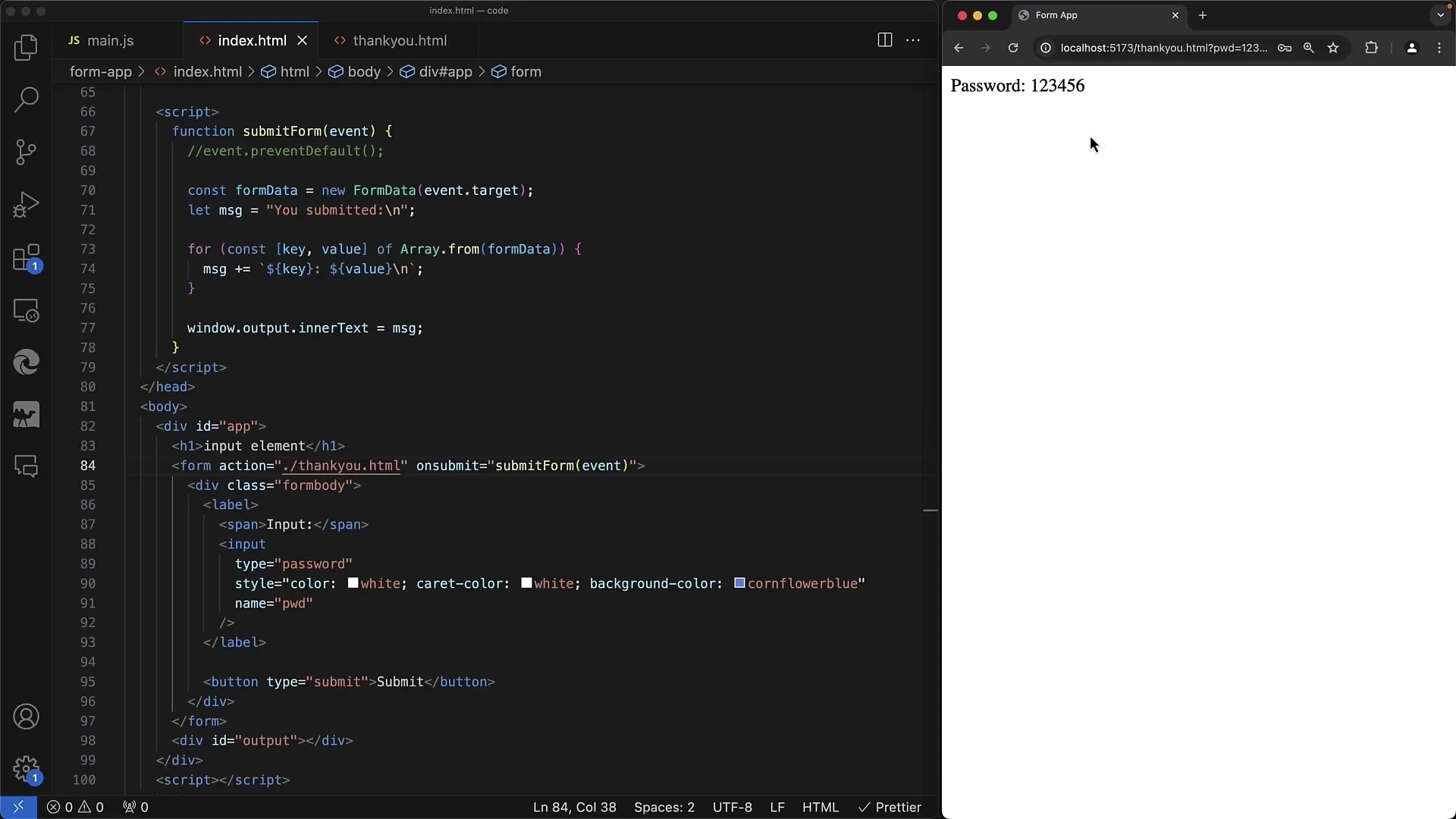
Verifica il metodo con cui il modulo viene inviato. Il metodo di trasmissione dovrebbe sempre essere impostato su "Post" per garantire la sicurezza delle password inserite. Utilizzando "Get", le informazioni, inclusa le password, potrebbero apparire nell'URL e quindi essere facilmente accessibili.
Passo 5: Mostra la trasmissione dei dati
Dopo aver inserito la password, dimostra che i dati non sono visibili nell'URL. Questo può essere fatto tramite gli strumenti di sviluppo del tuo browser. Verifica le richieste di rete per assicurarti che le password siano inviate nel corpo della richiesta e non siano visibili nell'URL.

Passo 6: Utilizza HTTPS per una trasmissione sicura
Assicurati di usare HTTPS per il tuo progetto web. Questo protegge i dati trasmessi mediante una crittografia aggiuntiva. Tutti i dati dei tuoi moduli, inclusi le password, sono protetti da HTTPS, rendendo molto più difficile per gli hacker intercettare il tuo traffico dati.

Passo 7: Gestisci il gestore di password
I campi password sono importanti anche per i gestori di password che consentono agli utenti di memorizzare le loro password in modo sicuro. Ricorda che è importante assicurarsi che questi gestori elaborino correttamente e in modo sicuro i dati inseriti.
Passo 8: Validazione dell'input e sicurezza
La convalida dell'input dell'utente è un altro passo di questo processo. Assicurati che gli utenti utilizzino password sicure che includono almeno una combinazione di lettere, numeri e caratteri speciali. La convalida lato client è facilmente realizzabile utilizzando JavaScript.
Passo 9: Evita inserimenti simultanei
Quando richiedi una nuova password e la relativa conferma, assicurati di confrontare i due campi. Alcune semplici convalide possono essere eseguite a livello client per garantire che gli inserimenti corrispondano prima che il modulo venga inviato.

Riassunto
Adesso hai imparato come configurare un campo password in un modulo web e seguire le linee guida di sicurezza per proteggere i dati degli utenti. I punti chiave sono l'uso del metodo "Post", l'assicurarsi di utilizzare HTTPS e la convalida dell'input utente. Assicurati di supportare bene gli utenti durante l'inserimento delle password e che la tua implementazione soddisfi gli standard di sicurezza.
Domande frequenti
Cosa differenzia "GET" da "POST"?"GET" può trasmettere dati nell'URL, il che non è sicuro, mentre "POST" lo fa nel corpo della richiesta, il che è più sicuro.
Perché dovrei usare HTTPS?HTTPS garantisce che i dati trasferiti tra il client e il server siano crittografati, aumentando la sicurezza.
Come posso eseguire la convalida di input in JavaScript?Puoi ottenere i valori dei campi di input utilizzando element.value e verificare le condizioni desiderate in una funzione.


