In questo tutorial spieghiamo come creare e utilizzare campi di input nascosti nei moduli Web. I campi nascosti sono particolarmente utili quando devi inviare informazioni che l'utente non deve vedere o modificare, come ad esempio un ID utente. Di seguito ti mostriamo come implementare questi campi di input nel tuo modulo e assicurarti che funzionino in modo efficace senza confondere o mettere a rischio l'utente.
Punti principali
- I campi di input nascosti (elementi di input di tipo nascosto) sono utili per inviare informazioni aggiuntive nei moduli senza che l'utente li veda o possa modificarli.
- Queste informazioni potrebbero riguardare ad esempio gli ID utente o altri dati sensibili necessari sullo sfondo.
- Il giusto protocollo di sicurezza è fondamentale per impedire che dati riservati vengano mostrati nell'URL.
Guida step-by-step
Passo 1: Creazione di un modulo
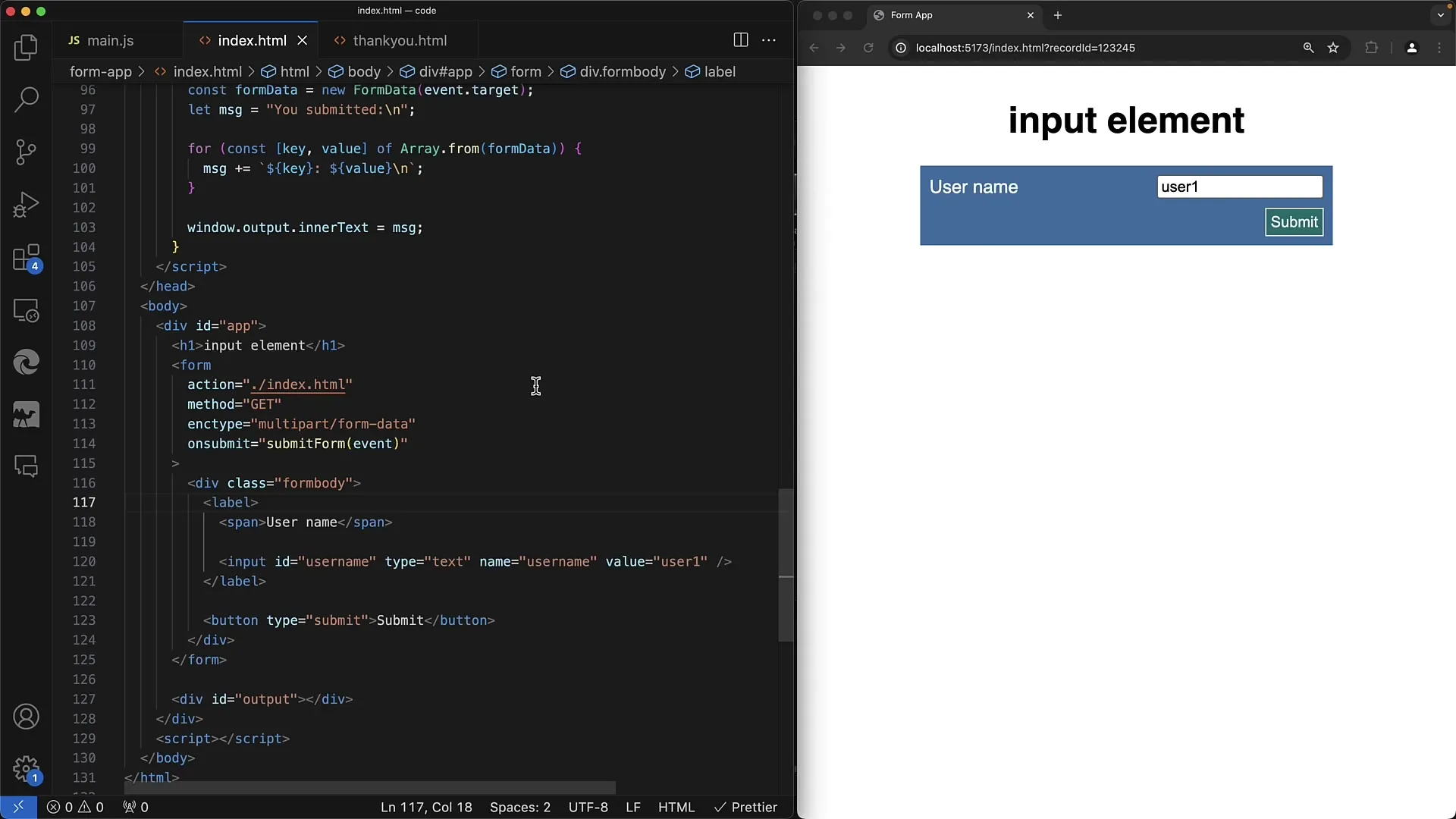
Comincia creando un modulo di base in cui richiedi i dati dell'utente. Avrai bisogno di un campo di input per il nome utente. Per capire come appare, inserisci lo screenshot seguente.

Viene richiesto un nome utente, che dovrebbe essere già precompilato con il nome utente attuale all'inizio. È importante scegliere un design chiaro e user-friendly in modo che gli utenti sappiano cosa ci si aspetta da loro.
Passo 2: Implementazione del campo di input nascosto
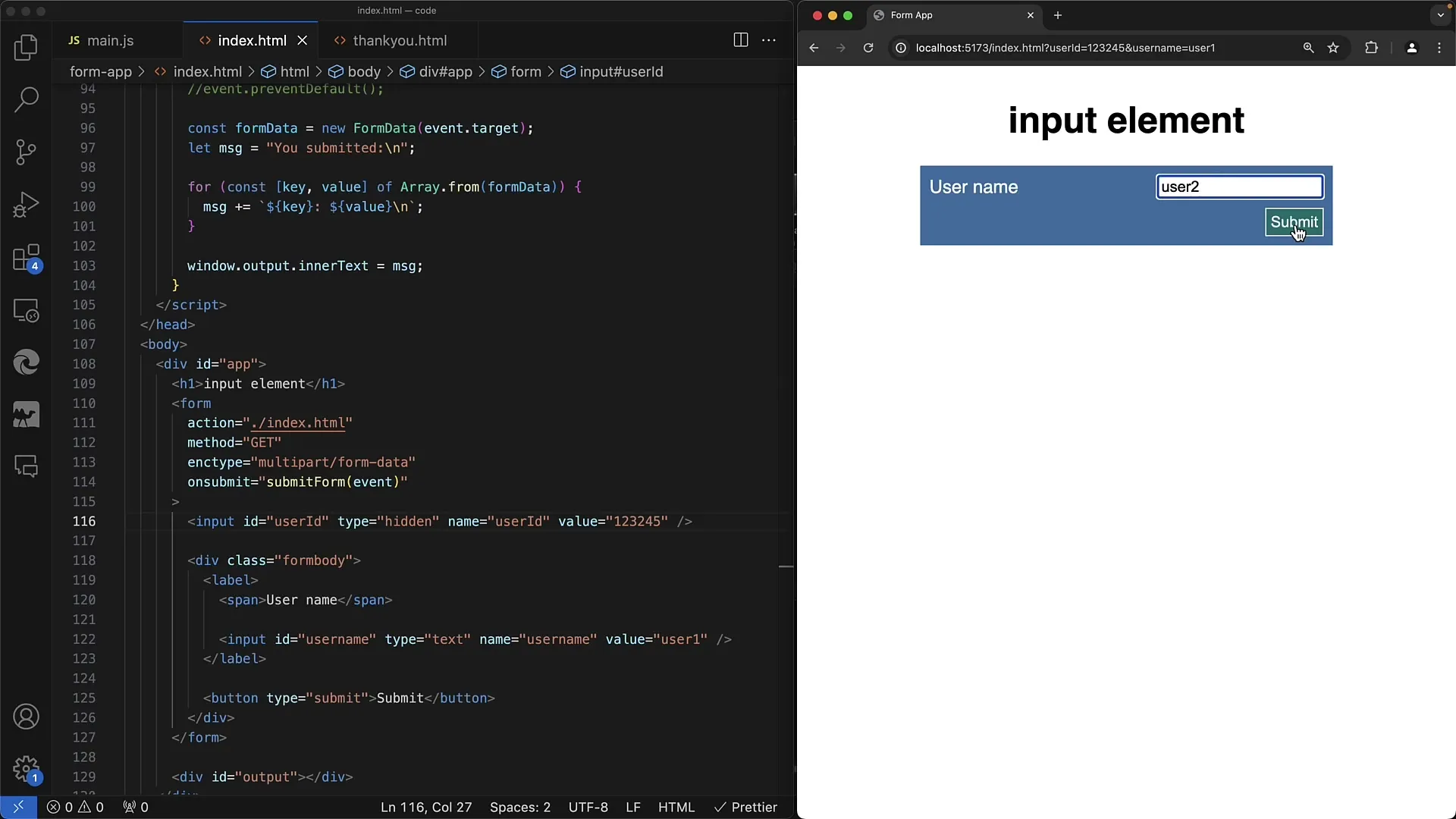
Ora aggiungi un campo di input nascosto che dovrebbe memorizzare l'ID utente. Questo avviene creando un input con il tipo "nascosto". Non dimenticare di aggiungere questo campo al modulo. Qui devi inserire lo screenshot del modulo.
Il campo di input nascosto non viene mostrato, ma le sue informazioni vengono trasmesse quando il modulo viene inviato. Questo è particolarmente importante per garantire che l'ID utente venga elaborato nel backend senza che l'utente possa vederlo o modificarlo.
Passo 3: Assicurati di avere i valori corretti
Devi assicurarti che i campi di input nascosti siano inizializzati con i valori corretti. Ad esempio, il campo nascosto dovrebbe contenere l'ID utente. Puoi vedere come appare questo nel prossimo screenshot.
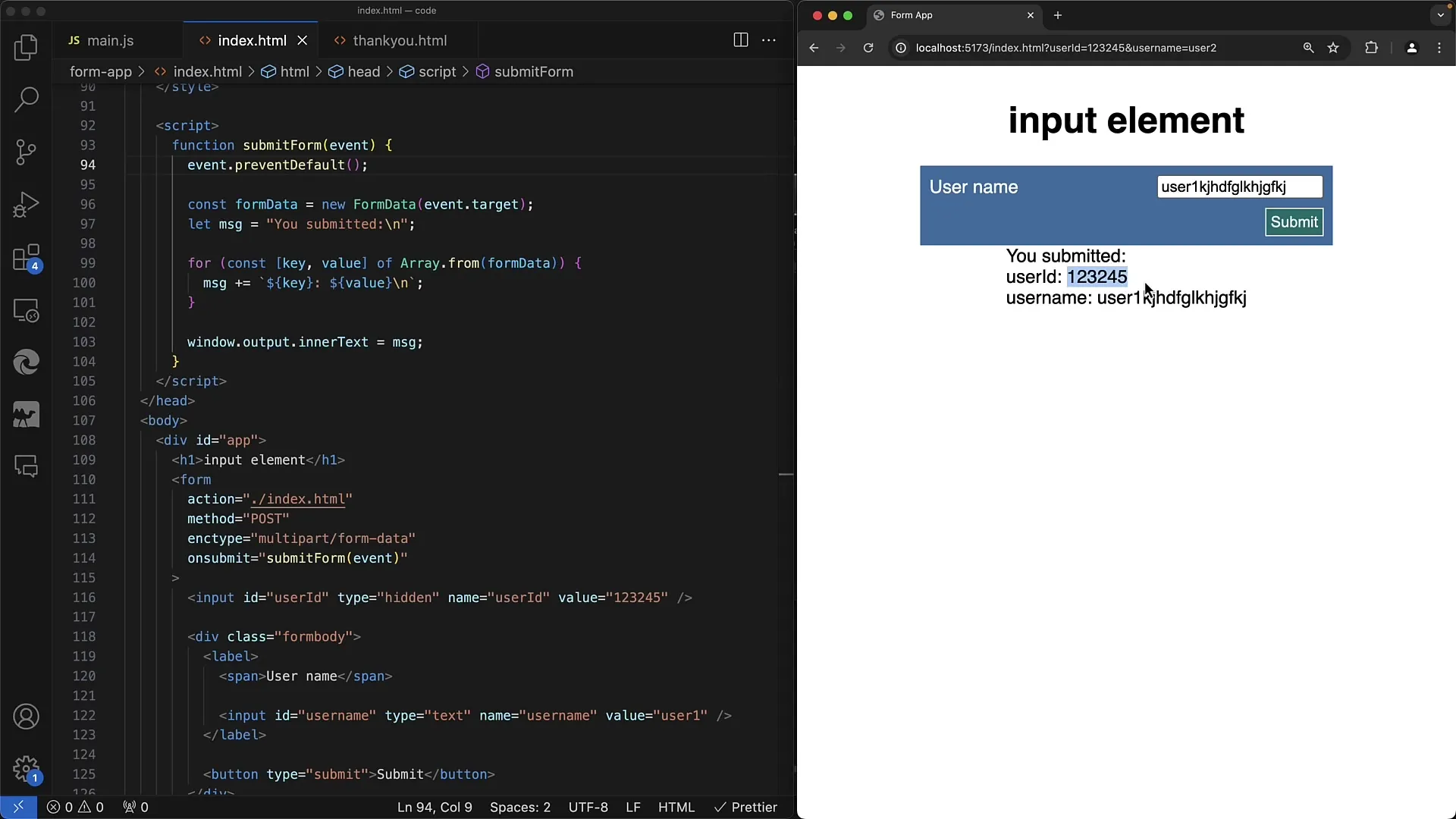
In questo passaggio è importante che l'utente non si accorga di nulla poiché il campo non è visibile. È consigliabile trasmettere dati sensibili tramite il metodo POST per evitare di mostrarli nell'URL e proteggerli così.
Passo 4: Aggiunta di misure di sicurezza
Assicurati che le informazioni sensibili vengano trasmesse in modo sicuro. Evita il metodo GET quando è necessario trasmettere dati riservati come gli ID utente. Qui inserisci lo screenshot appropriato per dimostrare i metodi corretti.

Utilizzando il metodo POST, ti assicuri che i dati siano inviati nel corpo della richiesta HTTP e quindi non siano visibili nell'URL. Questa misura di sicurezza è essenziale per garantire l'integrità della tua applicazione.
Passo 5: Inserimento di informazioni nello script
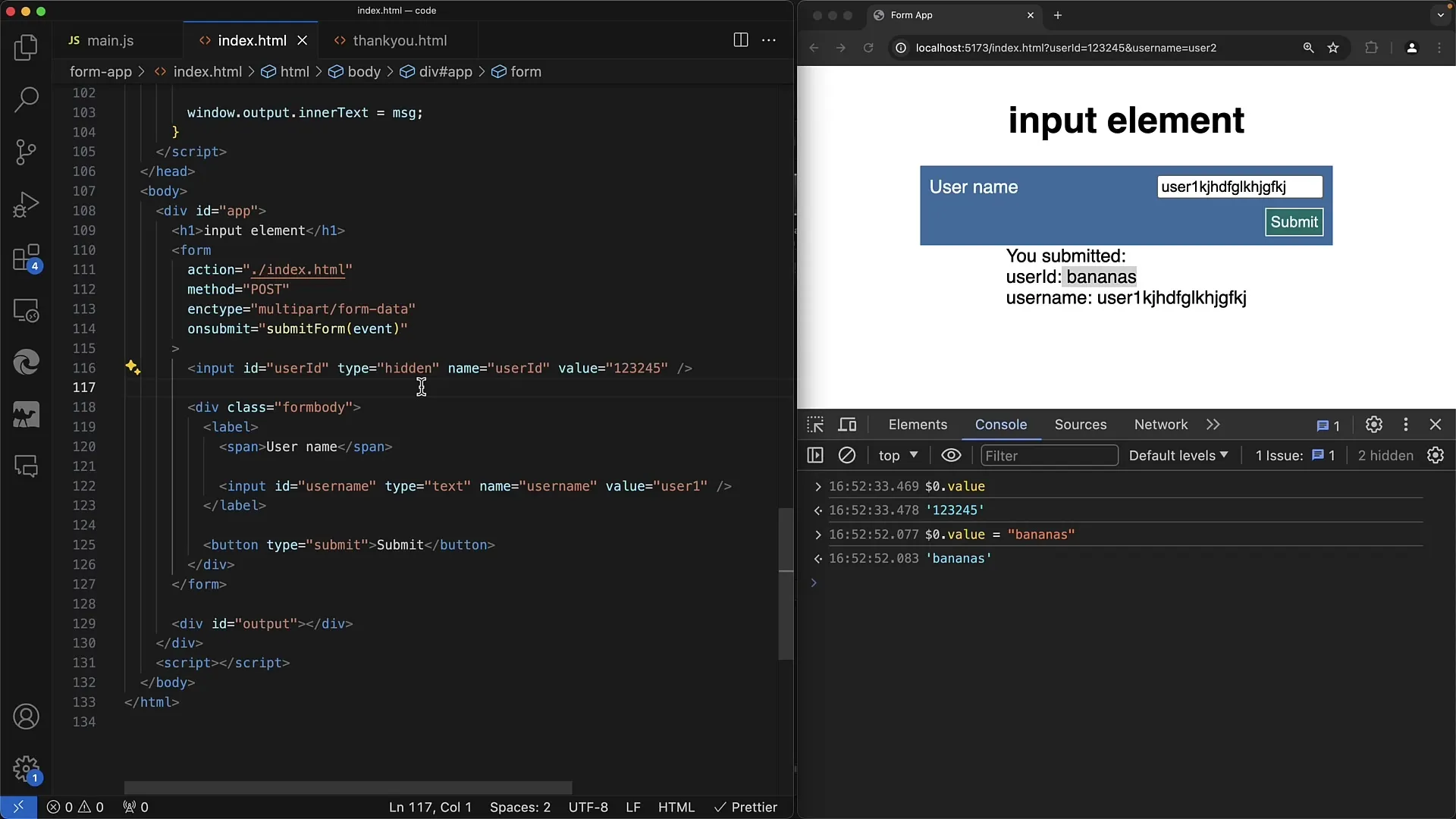
Lo script collegato al tuo modulo può essere utilizzato anche per elaborare le informazioni sul campo nascosto. È importante garantire che i valori siano sempre aggiornati e corrispondano ai dati disponibili. Il relativo screenshot dovrebbe essere aggiunto qui in base ai contenuti mostrati.

Questa funzionalità ti consente di apportare modifiche dinamiche senza che l'utente debba essere a conoscenza dei dati effettivi. In questo modo garantisci l'usabilità e contemporaneamente la sicurezza.
Passo 6: Invio del modulo
L'ultimo passo della guida consiste nell'invio del modulo. Assicurati che i campi nascosti siano integrati correttamente e che non si verifichino errori. In questo passaggio inserisci lo screenshot finale che mostra una submit riuscita.

Dopo l'invio del modulo, le informazioni dovrebbero essere elaborate correttamente nel backend in modo che l'utente non possa vedere informazioni sensibili. Vedrà solo le informazioni a sua disposizione e che può modificare.
Riepilogo
In questo tutorial hai imparato come utilizzare efficacemente campi di input nascosti nei moduli web. Hai visto l'importanza di trasmettere in modo sicuro dati sensibili e che l'uso dei tipi di input di tipo "nascosto" può migliorare l'esperienza dell'utente senza avere effetti negativi sulla sicurezza. Con la corretta implementazione, otterrai efficientemente i risultati desiderati.
Domande Frequenti
Cos'è un campo di input nascosto?I campi di input nascosti sono campi di input che non sono visibili nell'interfaccia utente ma trasmettono comunque dati.
Come utilizzo il metodo POST per i moduli?Il metodo POST invia i dati del modulo nel corpo della richiesta HTTP, evitando che siano visualizzati nell'URL.
Quali sono i vantaggi dei campi di input nascosti?Consentono di trasmettere informazioni sensibili senza che l'utente le veda o le possa modificare.
Perché è importante la sicurezza dei dati?La sicurezza impedisce che informazioni riservate come ID utente o dati della carta di credito finiscano nelle mani sbagliate.


