I moduli sono un elemento essenziale di ogni sito web. Consentono agli utenti di inserire informazioni in modo efficiente e di inviarle ai server. Particolarmente importante è l'inserimento di numeri, sia per l'età, le dimensioni o gli identificativi numerici. In questo tutorial esamineremo i vari metodi per acquisire numeri nei moduli web e come sfruttare al meglio i vantaggi degli elementi di input HTML di tipo "number".
Concetti principali
- L'elemento di input HTML di tipo "number" consente inserimenti numerici con funzioni di convalida.
- È possibile definire valori Min e Max, nonché passi per l'inserimento, al fine di evitare inserimenti errati.
- L'uso di Datalists aiuta a visualizzare suggerimenti per l'inserimento di numeri e ad assistere gli utenti nella selezione.
Elemento di Input di Tipo Numero
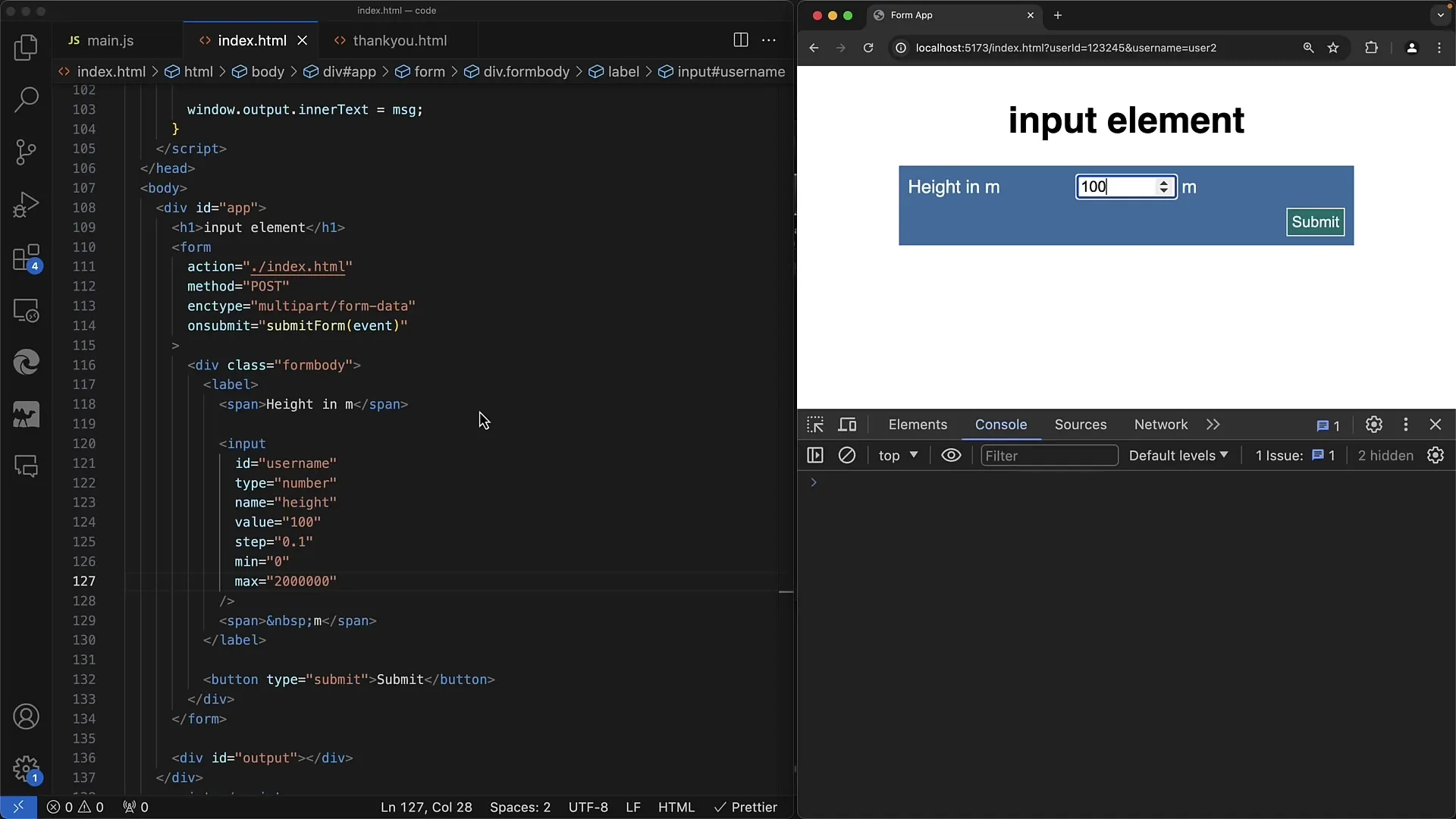
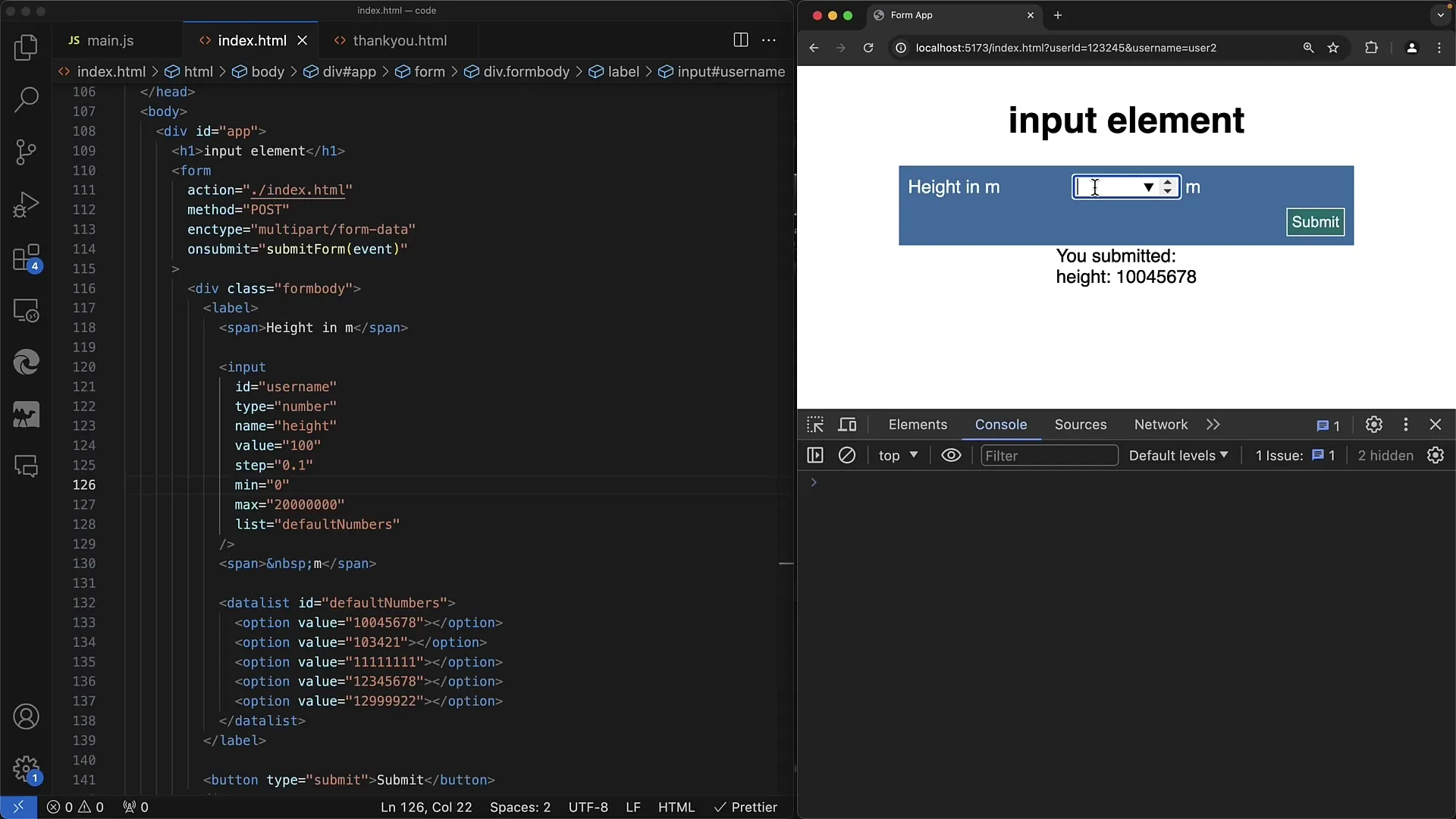
Per creare un campo per l'inserimento di numeri, utilizziamo l'elemento input con il tipo "number". Questo è particolarmente utile quando si desidera accettare solo un determinato tipo di input.

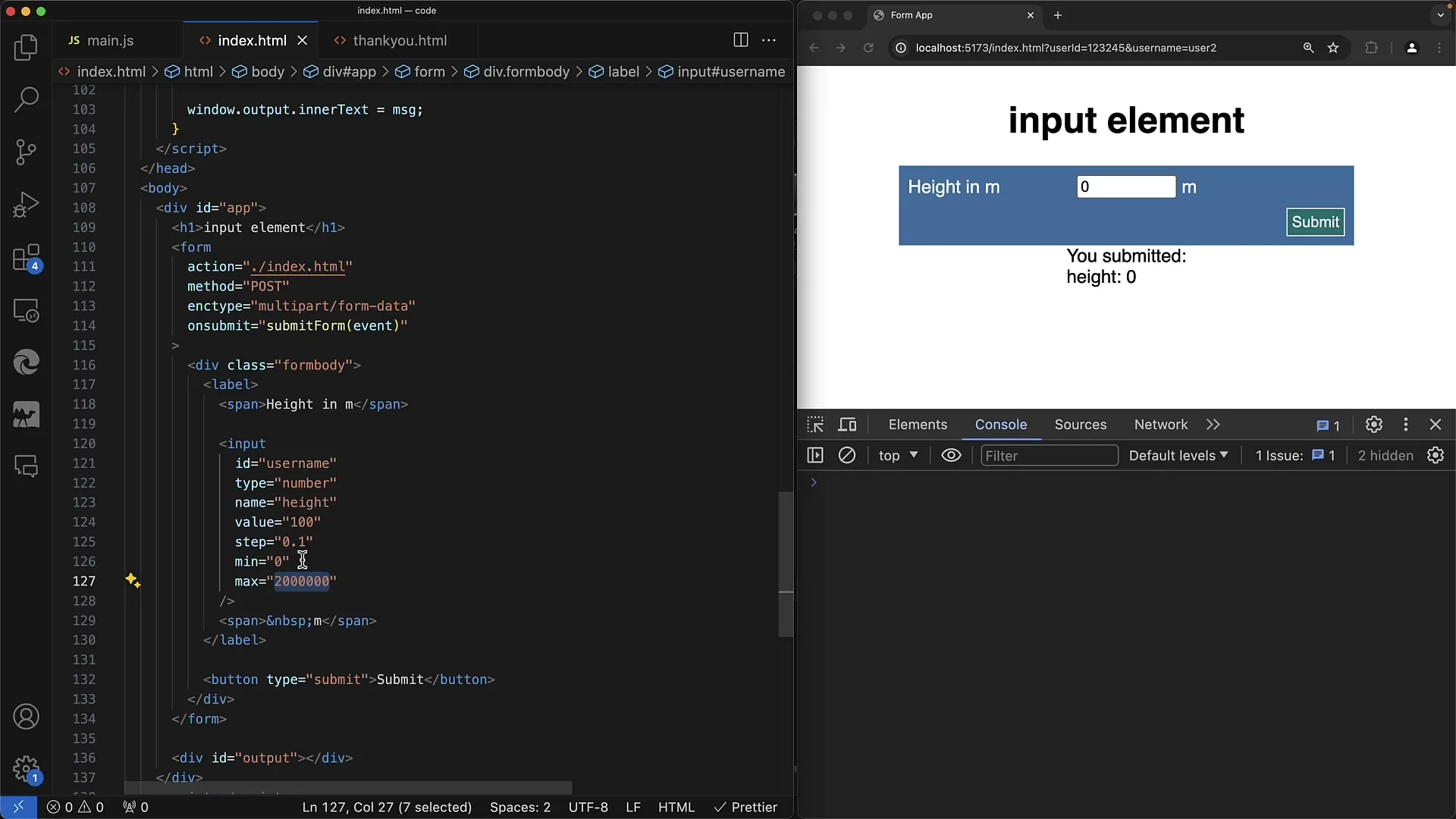
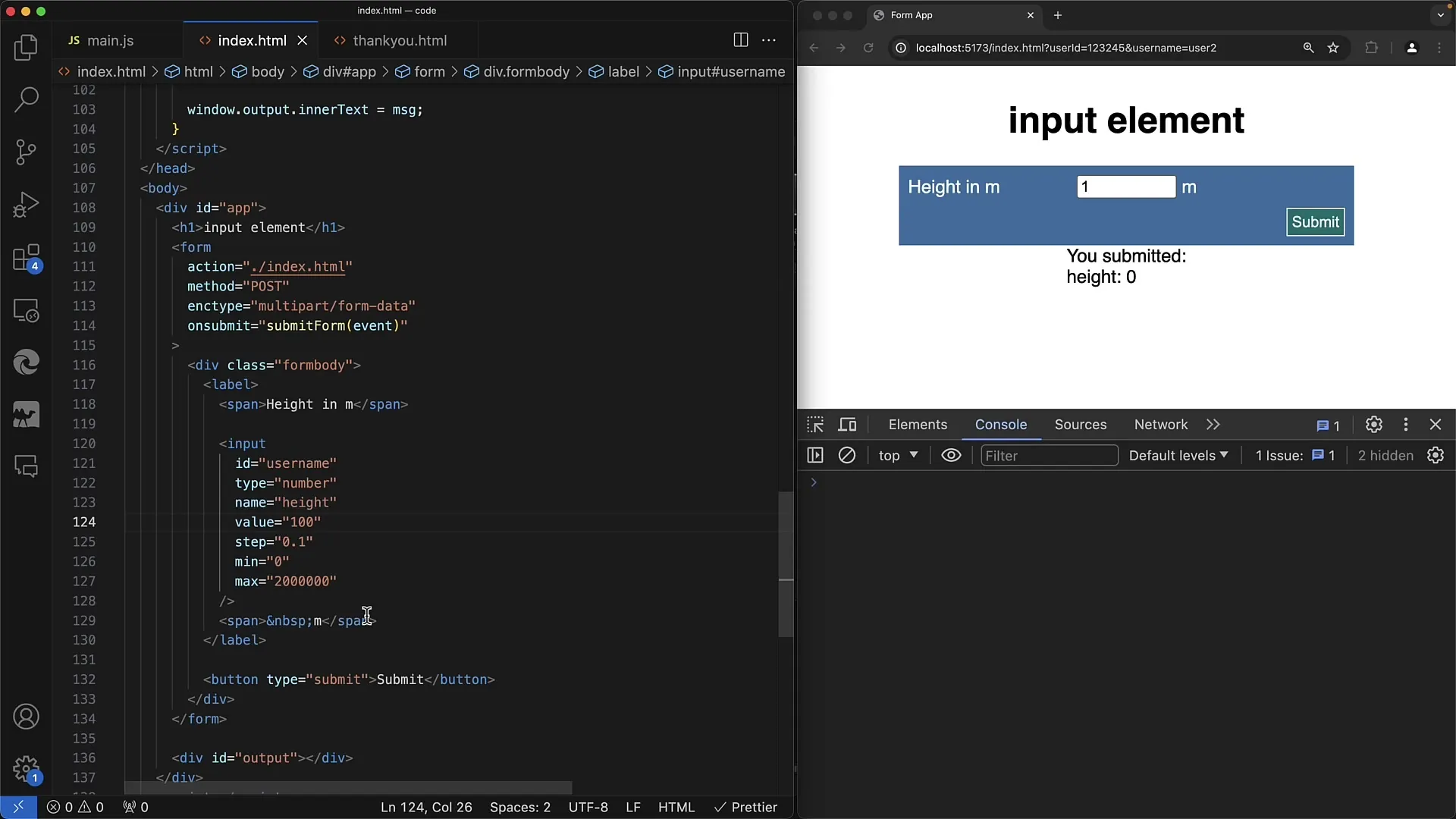
Per prima cosa, assicurati che l'attributo "type" sia impostato su "number". I vantaggi di questo elemento sono la possibilità di impostare limiti utilizzando gli attributi "min" e "max".
Se specifici un minimo di "0" e l'utente cerca di inserire un numero negativo o inferiore al minimo, verrà visualizzato un messaggio di convalida quando il modulo viene inviato. Questo migliora l'esperienza dell'utente poiché viene avvisato direttamente del problema.
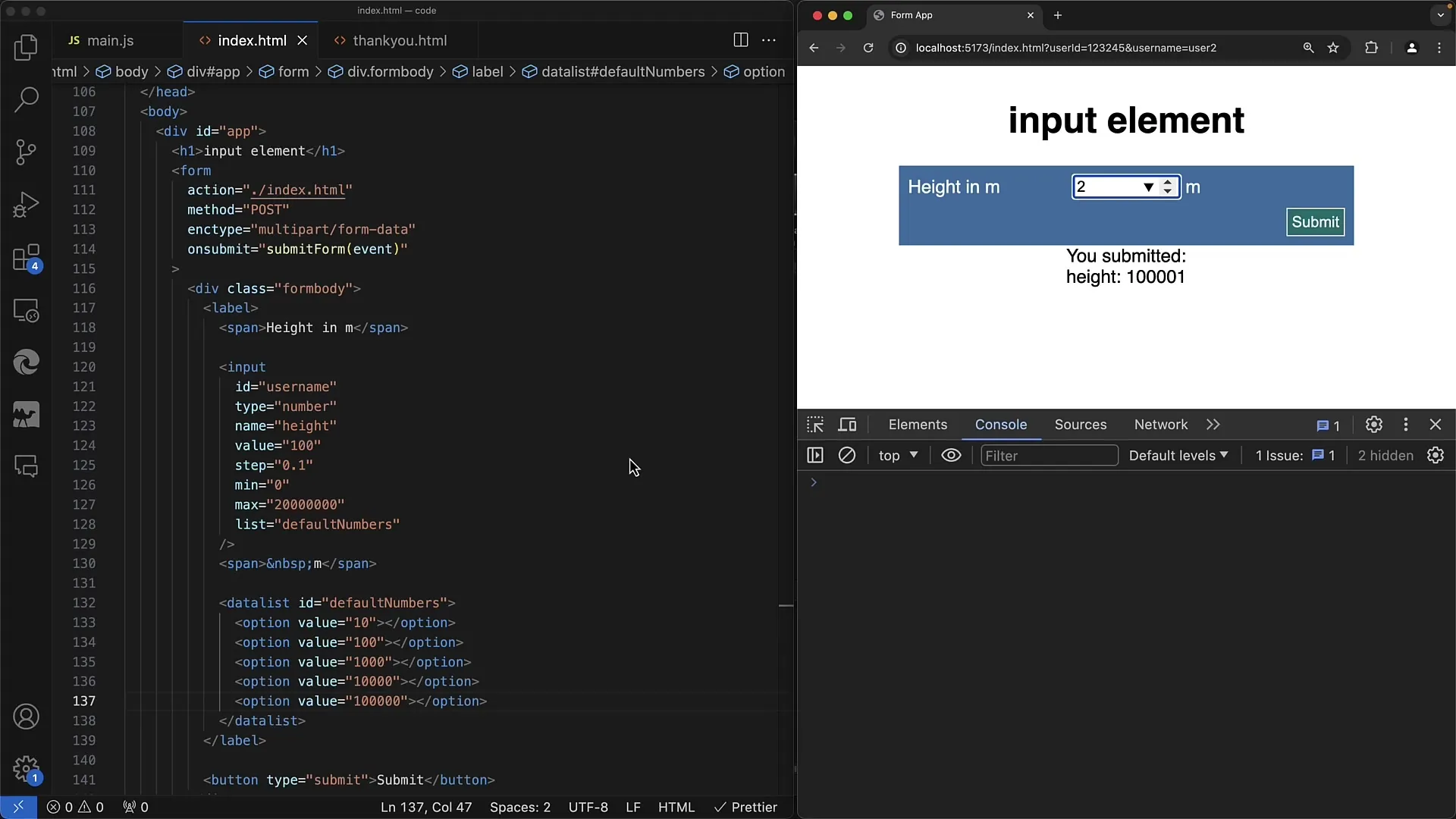
L'elemento consente anche di specificare uno step. Ciò consente di aumentare o diminuire i valori in incrementi definiti. Ad esempio, potresti lavorare con uno step di "1", in modo che ogni aumento sia di "1".

Per l'elemento di input, puoi definire un valore predefinito con "value", che verrà visualizzato quando il modulo è caricato.

Utilizzo di Datalists per i Valori Predefiniti
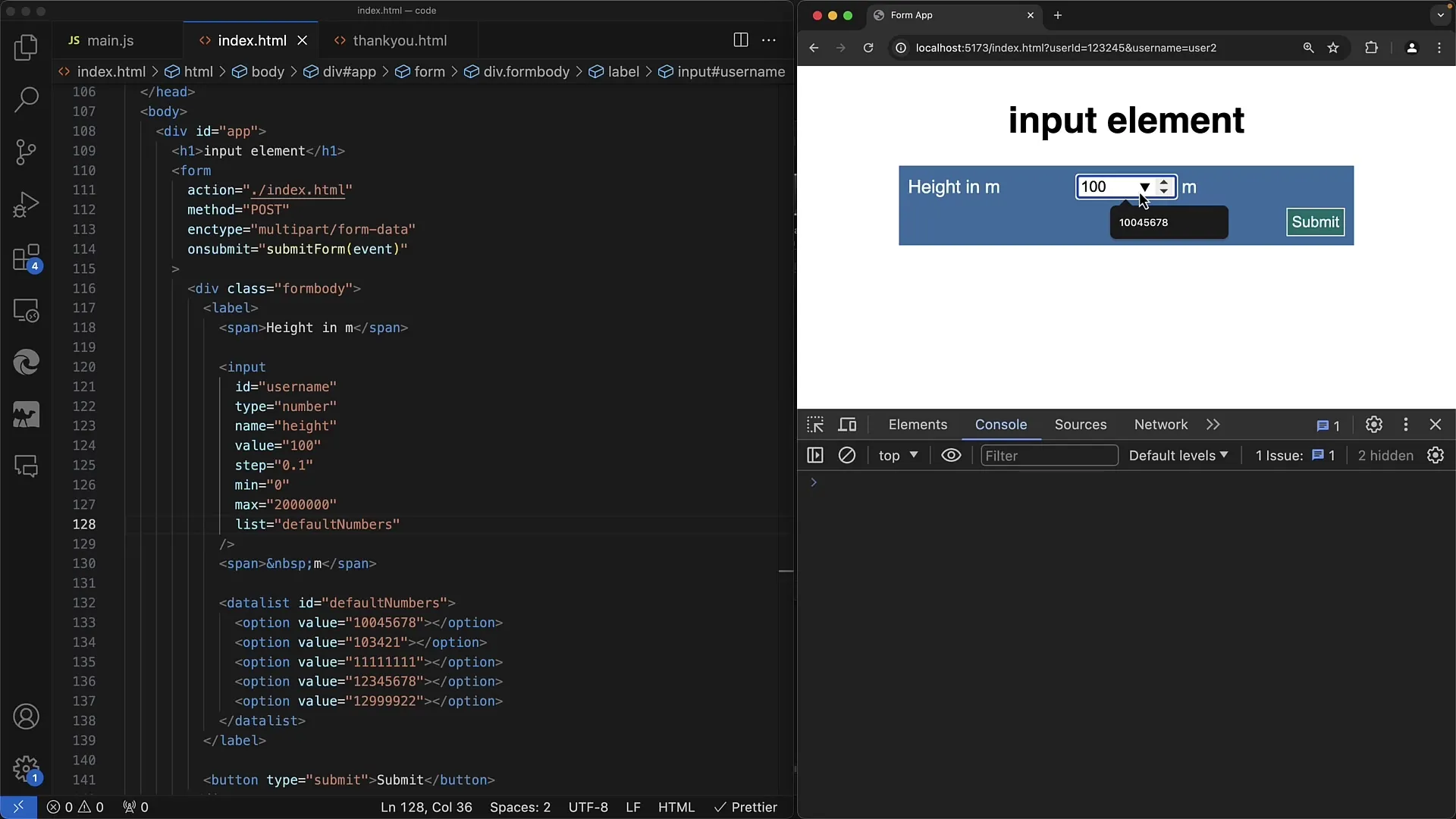
Una funzione utile per gli elementi di input è l'uso di Datalists. Ciò consente di creare un elenco di suggerimenti che l'utente può selezionare durante l'inserimento di un valore.
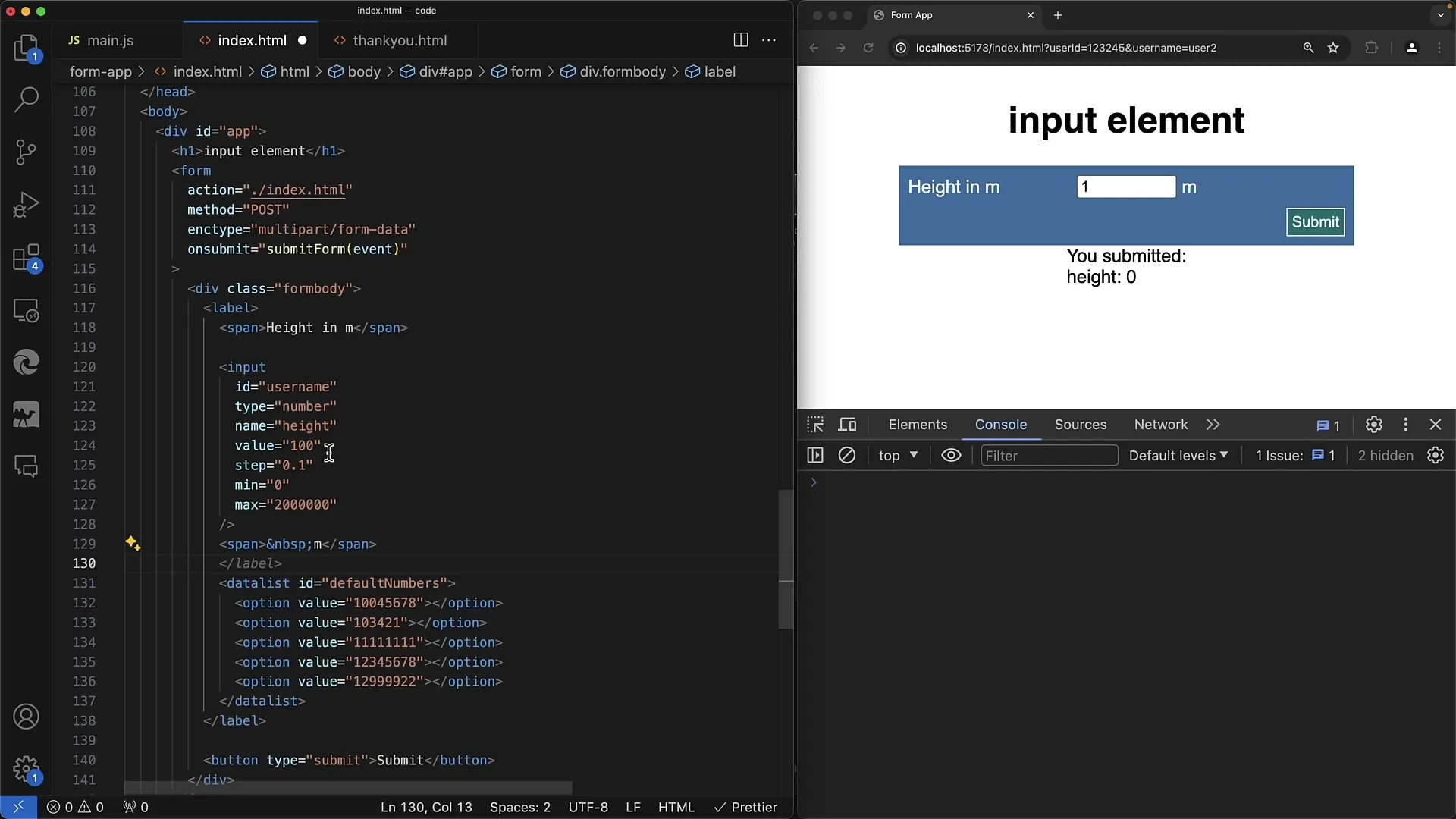
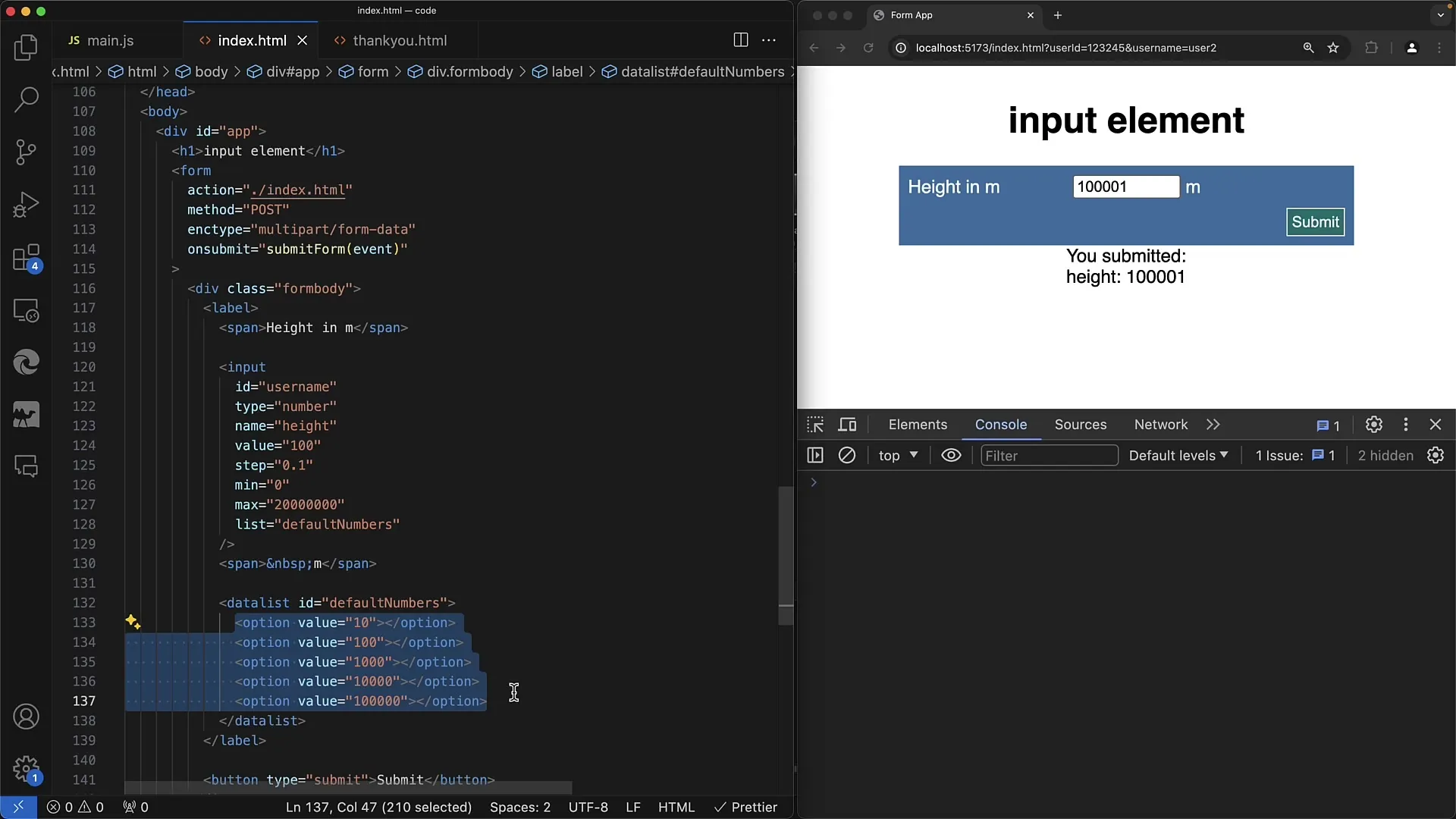
Per realizzare ciò, crei un elemento Datalist e gli assegni un ID. All'interno del Datalist puoi poi aggiungere più elementi "Option" che rappresentano i valori possibili.
Nel campo di input, aggiungi quindi l'attributo "list" e collega l'ID del Datalist. In questo modo, i suggerimenti elencati nel Datalist verranno visualizzati quando l'utente clicca sul campo di input.

Ad esempio, se hai i suggerimenti "10", "100" e "1000" nel Datalist, questi appariranno dopo che l'utente inizia a inserire. Questo può aiutare a evitare errori di battitura e velocizzare il processo di input.

La filtrazione di questi suggerimenti avviene dinamicamente in base all'input testuale dell'utente. Non appena l'utente inizia a digitare, l'elenco si adatta automaticamente e mostra solo le opzioni rilevanti.

Questo è particolarmente utile se desideri garantire che l'utente inserisca solo valori validi.

Passaggi per l'Implementazione
- Integra prima l'elemento di input con il tipo "number" nel tuo modulo HTML.
- Aggiungi gli attributi "min", "max" e "step" per definire l'inserimento.
- Crea un Datalist con un ID e aggiungi più elementi "Option".
- Assegna al tuo campo di input l'attributo "list" e collegalo con l'ID del Datalist.

Conclusione
Utilizzando le funzioni sopra menzionate è possibile creare un modulo user-friendly che non solo richiede dati correttamente inseriti, ma aiuta anche gli utenti a selezionare i valori corretti.
Riepilogo
In questo tutorial hai imparato come validare le inserzioni numeriche nei moduli web e utilizzare la funzionalità dei campi di input per i datalist.
Domande frequenti
Qual è la differenza tra il tipo "testo" e il tipo "numero"?Il tipo "numero" consente una specifica validazione per le inserzioni numeriche, mentre il tipo "testo" accetta caratteri arbitrari.
Come posso filtrare i valori nel Datalist?Quando l'utente digita nel campo di inserzione, l'elenco di suggerimenti viene filtrato automaticamente in base ai caratteri inseriti.
Posso inserire anche numeri negativi?Sì, è possibile accettare numeri negativi se viene adeguato il valore minimo corrispondentemente.
Posso utilizzare i Datalist anche con campi di inserimento di testo?Sì, i Datalist possono essere utilizzati sia con campi di inserimento di tipo "numero" sia di tipo "testo".
Cosa succede con inserzioni non valide?In caso di inserzioni non valide, il browser visualizzerà un errore di validazione e richiederà all'utente di correggere l'inserimento.


