In questa guida ti mostrerò come implementare i campi di input search e tel nei tuoi moduli web. Questi tipi di input sono specifici per le ricerche e i numeri di telefono e offrono alcune utili funzionalità che possono semplificare la vita tua e dei tuoi utenti. Imparerai come utilizzare correttamente questi input e quali vantaggi comportano.
Conclusioni principali
- I campi di input search e tel offrono modi semplici per implementare input specifici per le ricerche e basati sui numeri telefonici nei moduli.
- La funzionalità di ricerca è supportata da molti browser ed ha alcune caratteristiche user-friendly, mentre tel è specifico per l'inserimento dei numeri di telefono.
- Entrambi non hanno funzioni di convalida specifiche, ma possono essere integrate con espressioni regolari.
Tipo di campo input "search"
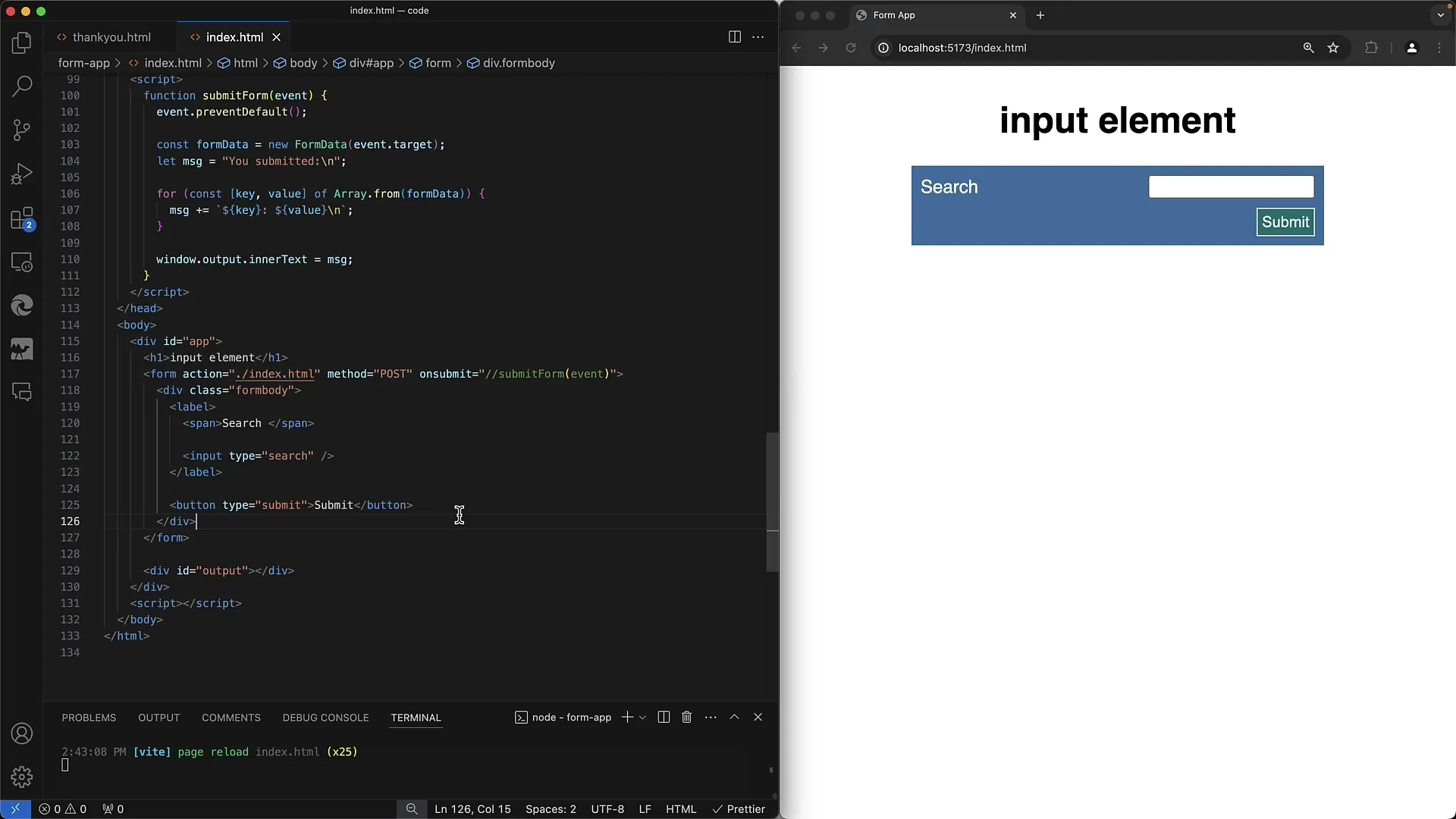
Innanzitutto, vediamo il campo di input per la ricerca. Assomiglia a un normale campo di testo, ma con adattamenti specifici alla sua funzionalità.

Di solito, il campo di input è rappresentato da un semplice campo di testo, e ad esempio in Chrome appare un "X" per cancellare l'input. Questa funzionalità è pratica perché consente agli utenti di cancellare rapidamente una ricerca inserita e iniziarne una nuova.
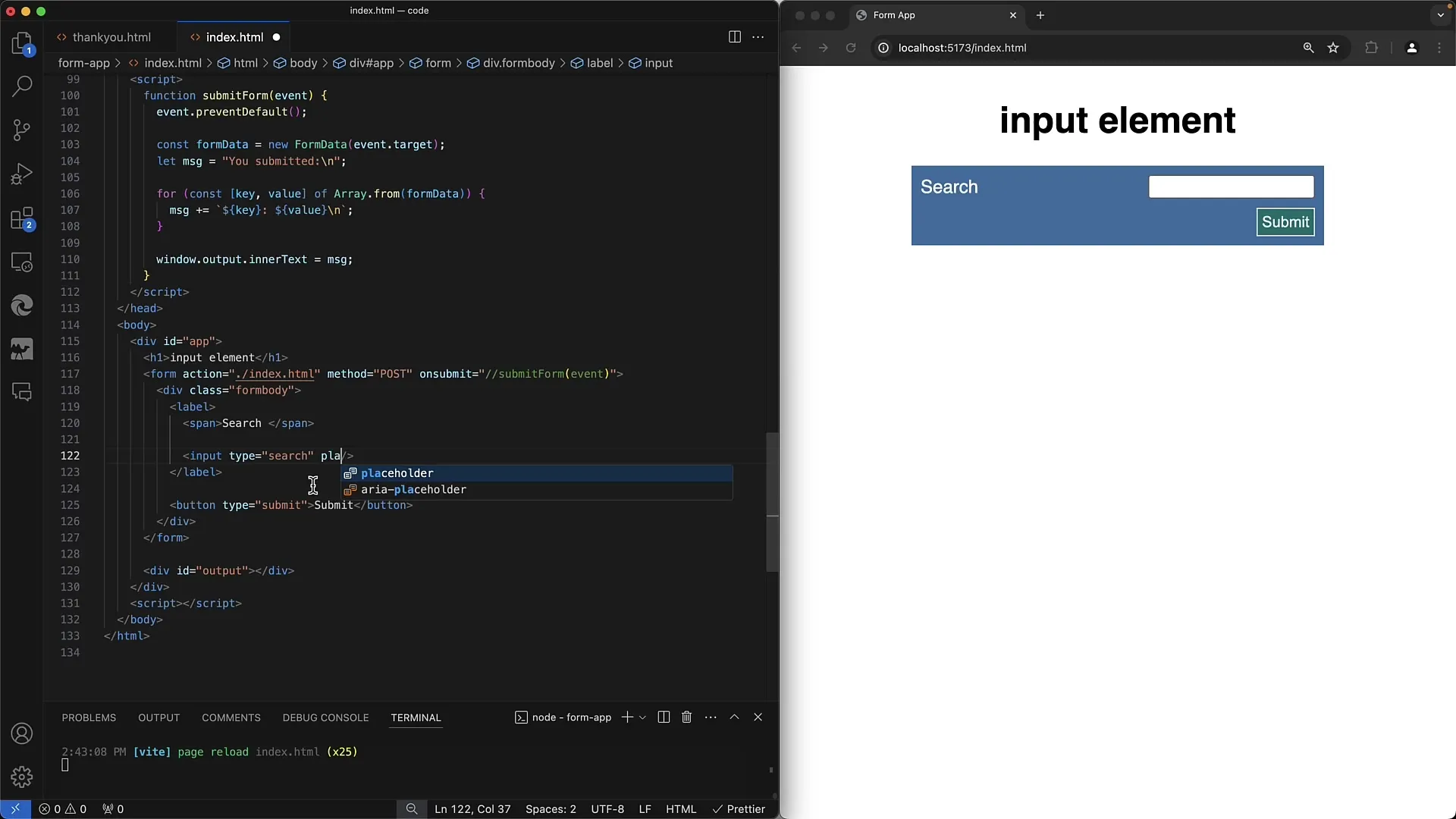
Puoi anche impostare un segnaposto che indica agli utenti cosa inserire in quel campo. Ad esempio, se inserisci "Termine di ricerca" come suggerimento, quel testo verrà nascosto automaticamente mentre si digita. Questo offre un'indicazione chiara agli utenti.

La convalida non è predefinita per i tipi di campo di input come questi. Tuttavia, puoi utilizzare un'espressione regolare (RegEx) se hai esigenze specifiche per gli input.
Tipo di campo input "tel"
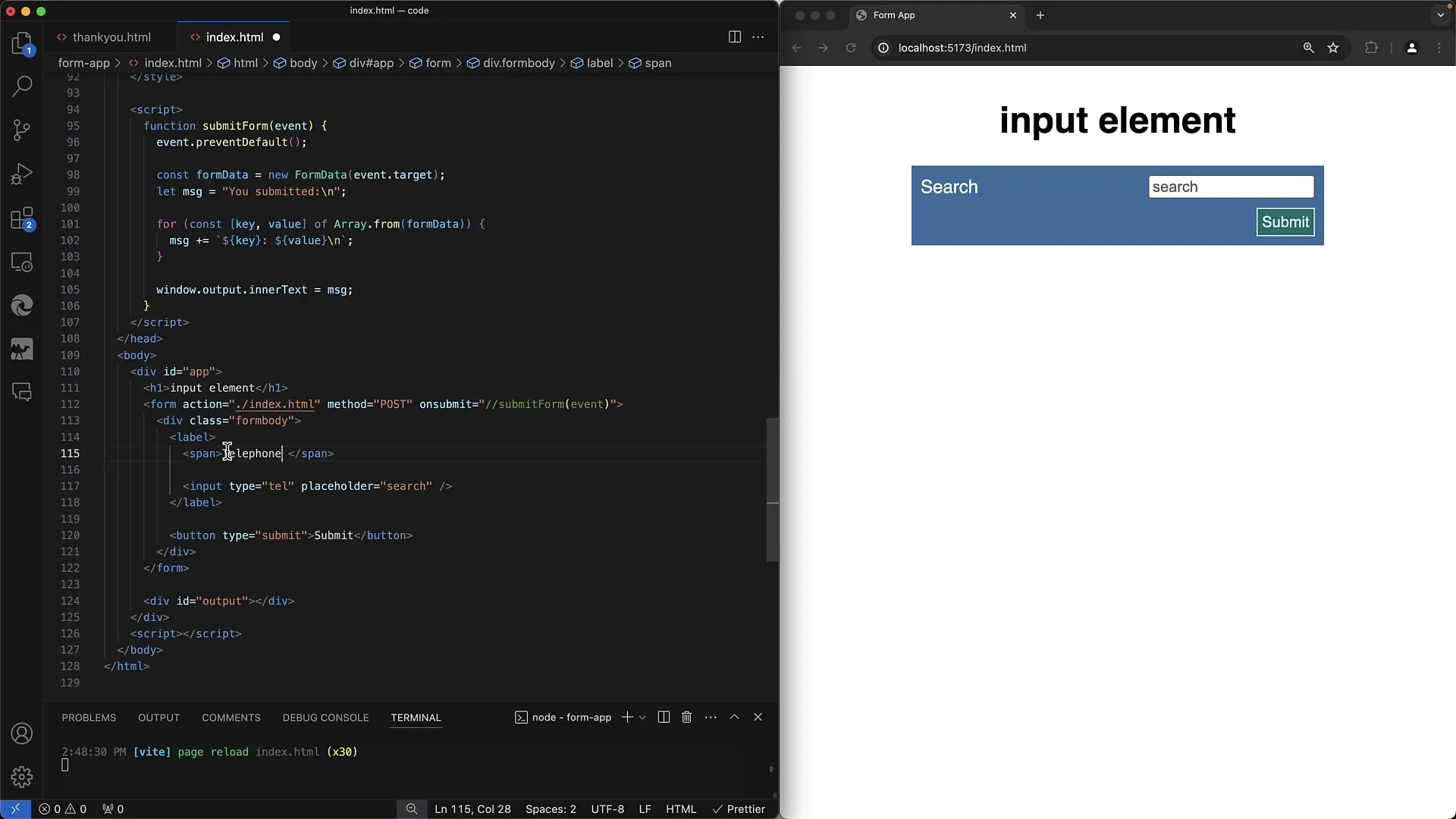
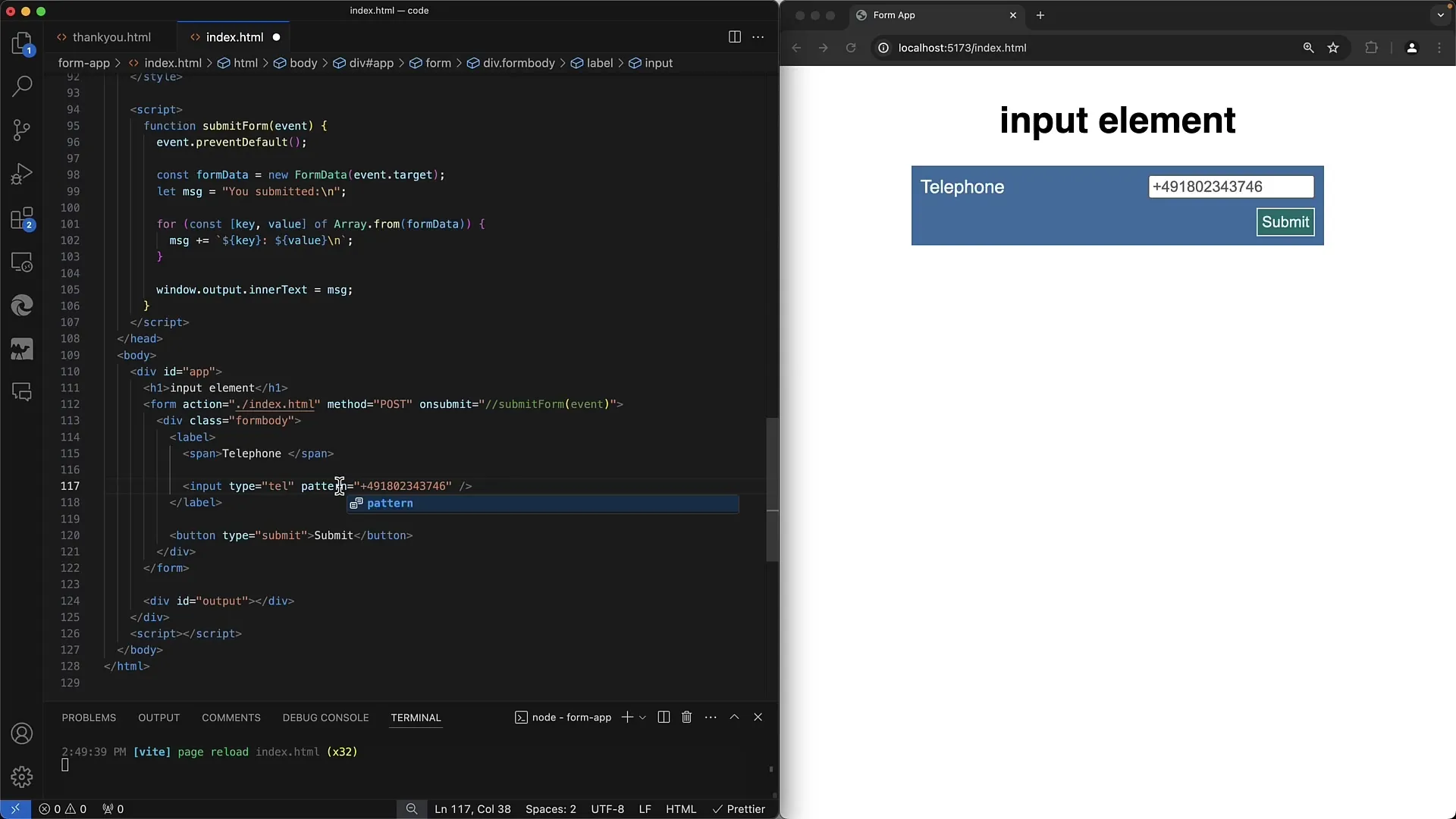
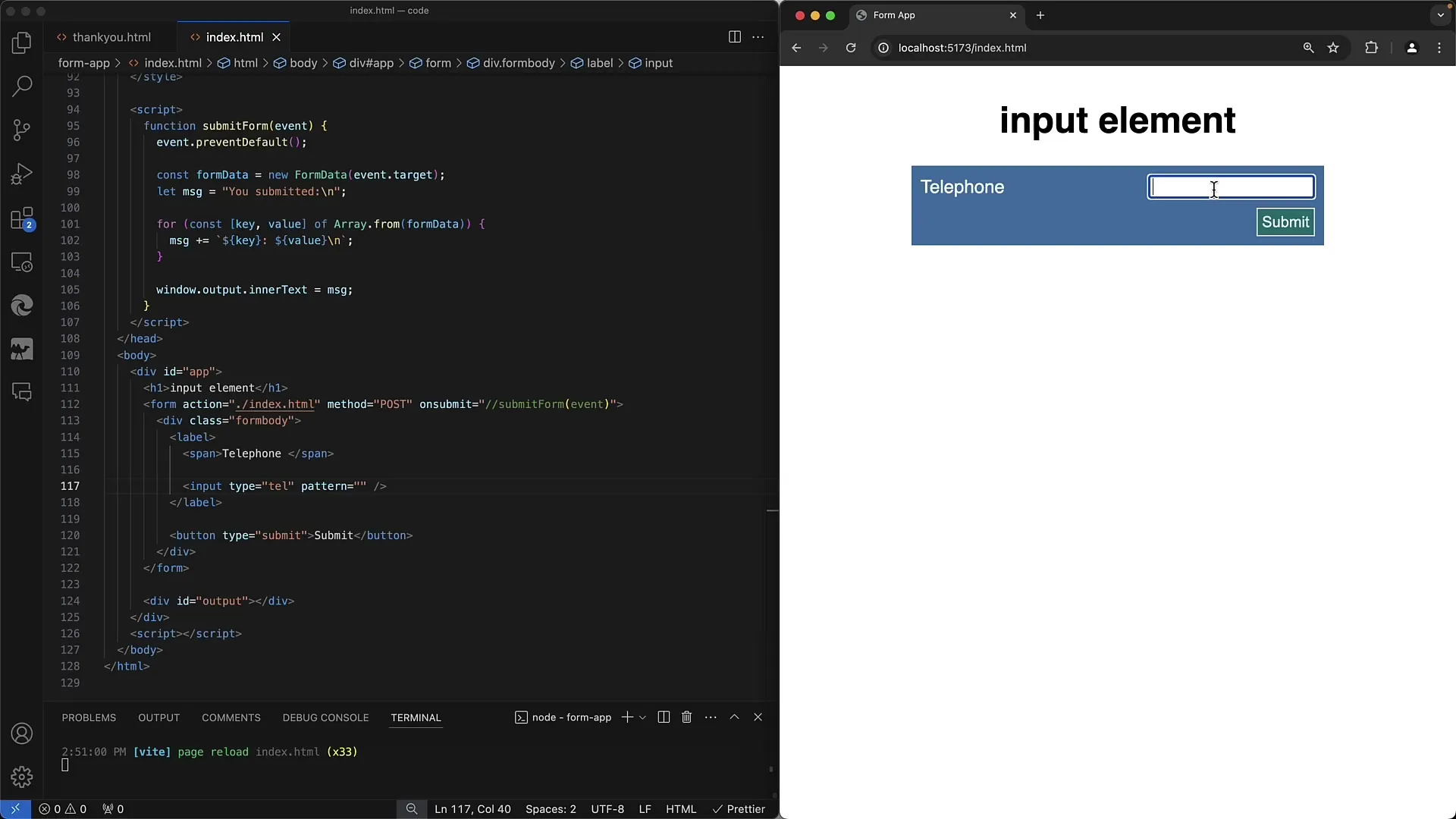
Successivamente, esaminiamo il campo di input per i numeri di telefono, quindi tel. La struttura in HTML è simile, ma l'intenzione è diversa.

Con il tipo tel, il browser capisce che l'utente deve inserire un numero di telefono. Nei dispositivi mobili viene spesso visualizzata solo la tastiera numerica, semplificando notevolmente l'inserimento.

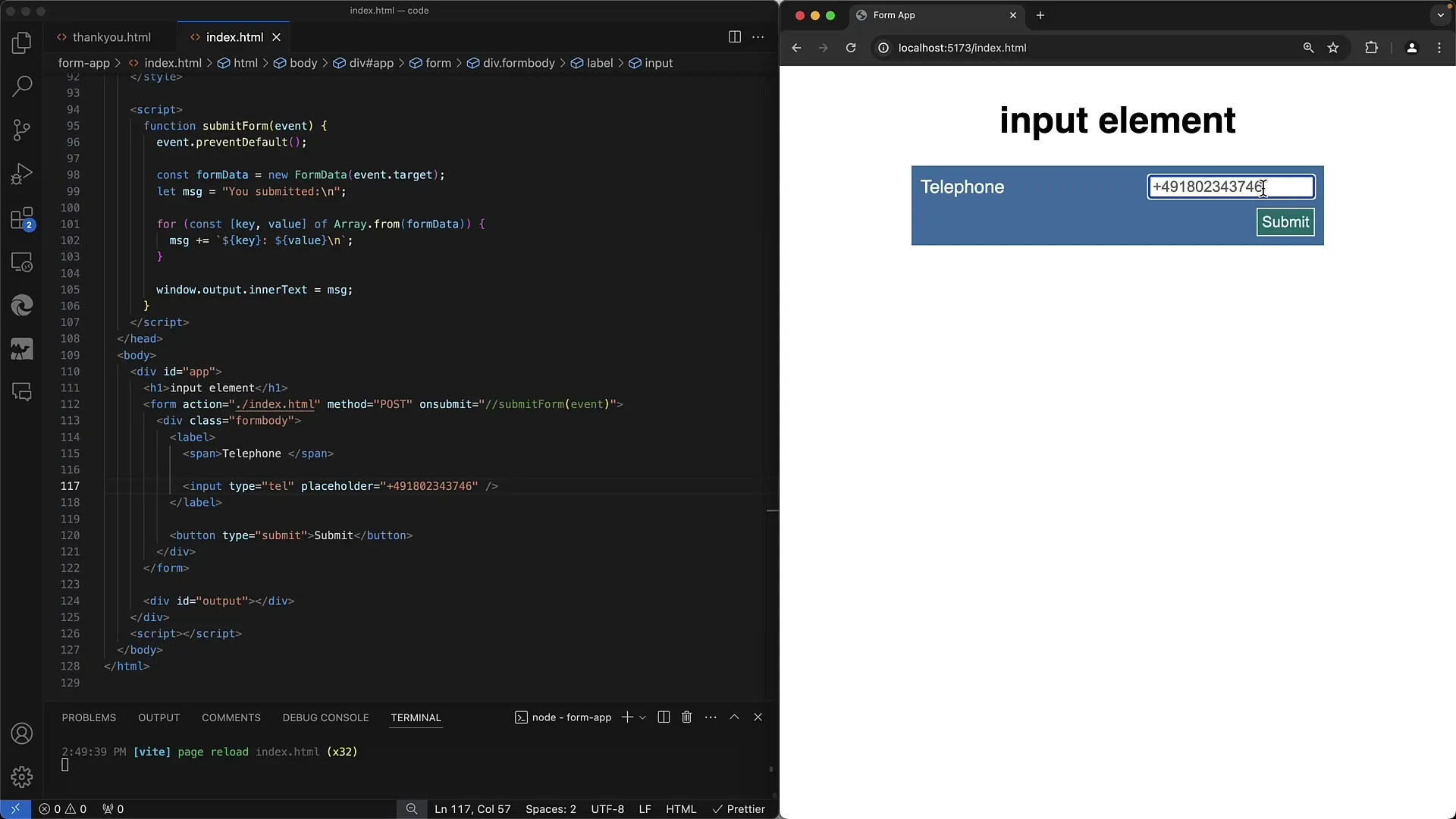
Non c'è molta differenza rispetto al campo di testo normale. Anche qui potresti utilizzare un segnaposto per dare suggerimenti o indicare eventuali formati speciali, ad esempio il formato del prefisso nazionale, se necessario.

Un ulteriore vantaggio è che i lettori di schermo comprendono la semantica dei campi di input. Fornisci istruzioni chiare al browser e soprattutto alle persone con disabilità su quali tipi di informazioni dovrebbero essere inseriti in quel campo. Questo può migliorare notevolmente l'accessibilità della tua applicazione web.
Validazione per i numeri di telefono
Se desideri assicurarti che gli utenti inseriscano un numero di telefono corretto, è consigliabile utilizzare un'espressione regolare per l'input. Puoi apportare facilmente modifiche a seconda che desideri supportare numeri di telefono nazionali o internazionali.

Un'espressione regolare per numeri di telefono tedeschi potrebbe essere un buon punto di partenza. Per i numeri internazionali diventa più complicato, poiché i vari paesi hanno formati di numeri di telefono diversi. Una buona strategia potrebbe essere selezionare prima il Paese e quindi applicare una validazione specifica per quel Paese scelto.
Riepilogo
In sintesi, i tipi di input search e tel sono relativamente facili da implementare nei moduli web. Anche se non offrono funzionalità estese, riescono a convincere per la loro semantica e facilità d'uso. Implementando questi tipi, puoi migliorare notevolmente l'esperienza utente sul tuo sito web.
Domande frequenti
Quali sono le principali differenze tra search e tel?La principale differenza risiede nella semantica: search è pensato per le ricerche, mentre tel viene utilizzato per i numeri di telefono.
I tipi search e tel offrono funzioni di convalida speciali?No, entrambi i tipi non offrono funzioni di convalida specifiche, ma possono essere integrate con espressioni regolari.
Come posso aggiungere un segnaposto a un campo di input?Puoi farlo semplicemente aggiungendo l'attributo placeholder al tuo input in HTML.
Quali vantaggi offrono questi tipi in termini di esperienza utente?Migliorano l'usabilità mostrando tastiere di input appropriate sui dispositivi mobili e fornendo agli utenti indicazioni visive immediate.
Cosa devo tenere presente se voglio supportare numeri di telefono internazionali?Dovresti creare un menu a discesa per il Paese e quindi validare il numero di telefono in base alle specifiche di quel Paese.


