In questa guida imparerai come integrare e gestire i moduli in Vue.js. Il trattamento degli elementi dei moduli è essenziale per molte applicazioni web. Vue.js ti offre modi flessibili ed efficienti per creare e controllare i moduli. Questo manuale si basa su un video-tutorial e guida passo dopo passo attraverso l'implementazione di un modulo semplice con Vue.js, con concetti ed esempi chiaramente spiegati.
Concetti principali
- Vue.js consente la semplice creazione e gestione di moduli.
- La Composition API di Vue.js offre un metodo strutturato per gestire lo stato.
- L'uso di v-model semplifica la gestione delle associazioni di dati bidirezionali nei moduli.
- Gli eventi @change e @submit sono centrali per l'interattività.
Guida passo dopo passo
Per iniziare, parti dai requisiti di base. Assicurati di aver configurato un'applicazione Vue.js. In genere questo viene fatto tramite la riga di comando con npm create vue. Come mostrato nel video, hai scelto la struttura corretta anche per il tuo progetto.

Ora che hai la struttura di base, puoi creare un componente semplice che conterrà i tuoi elementi del modulo. Qui entriamo nel mondo della Composition API, uno dei due principali metodi per lo sviluppo con Vue.js. A differenza della vecchia Options API, la Composition API permette di organizzare in modo più chiaro lo stato e la logica dei componenti.
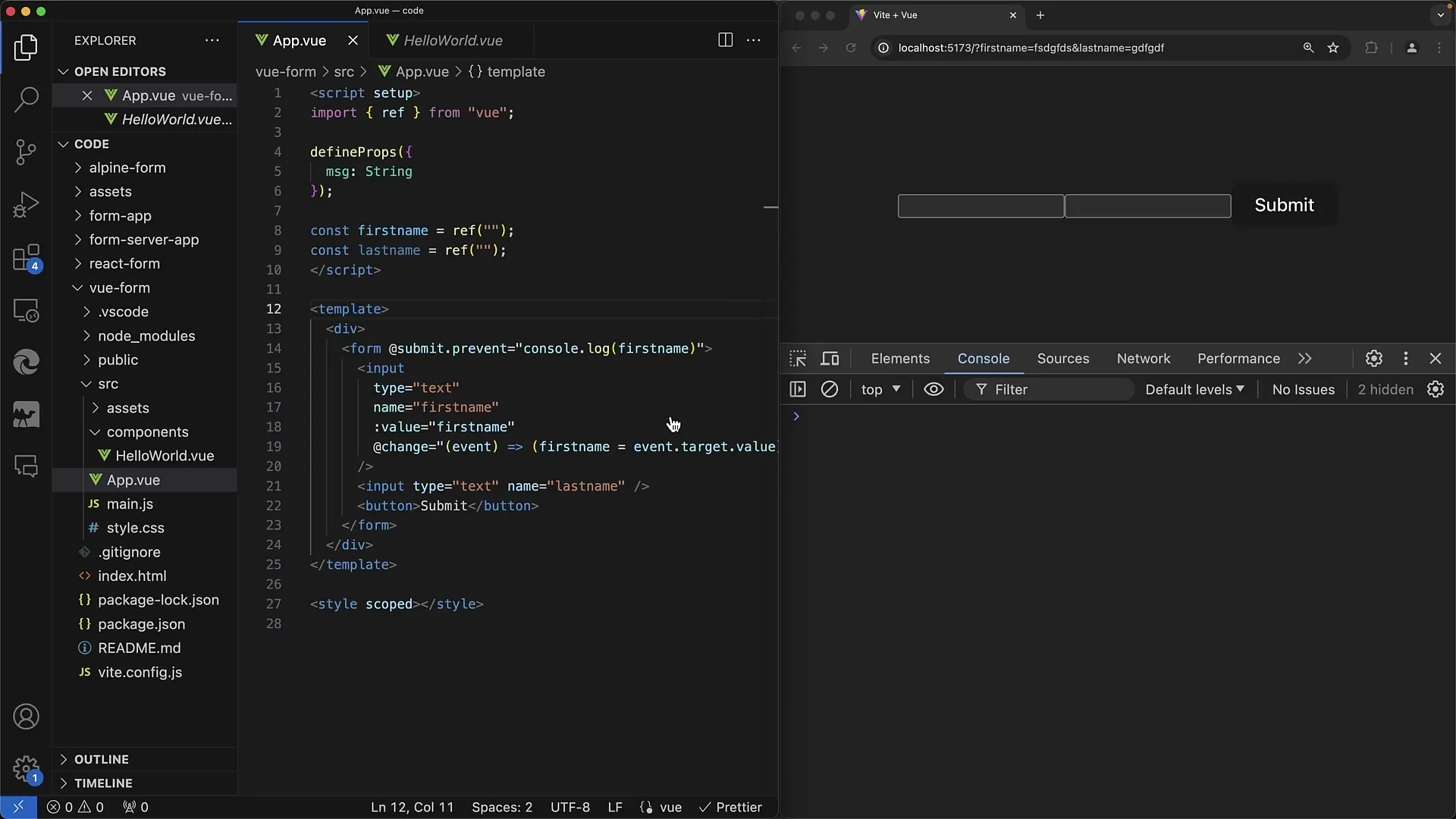
Nella dichiarazione del set di regole del tuo componente, utilizza ref per dichiarare le variabili di stato. Questo ti consente di fare riferimento direttamente al valore di input dei tuoi elementi del modulo. A questo punto puoi definire variabili come firstName e lastName, che memorizzeranno in seguito i valori di input.
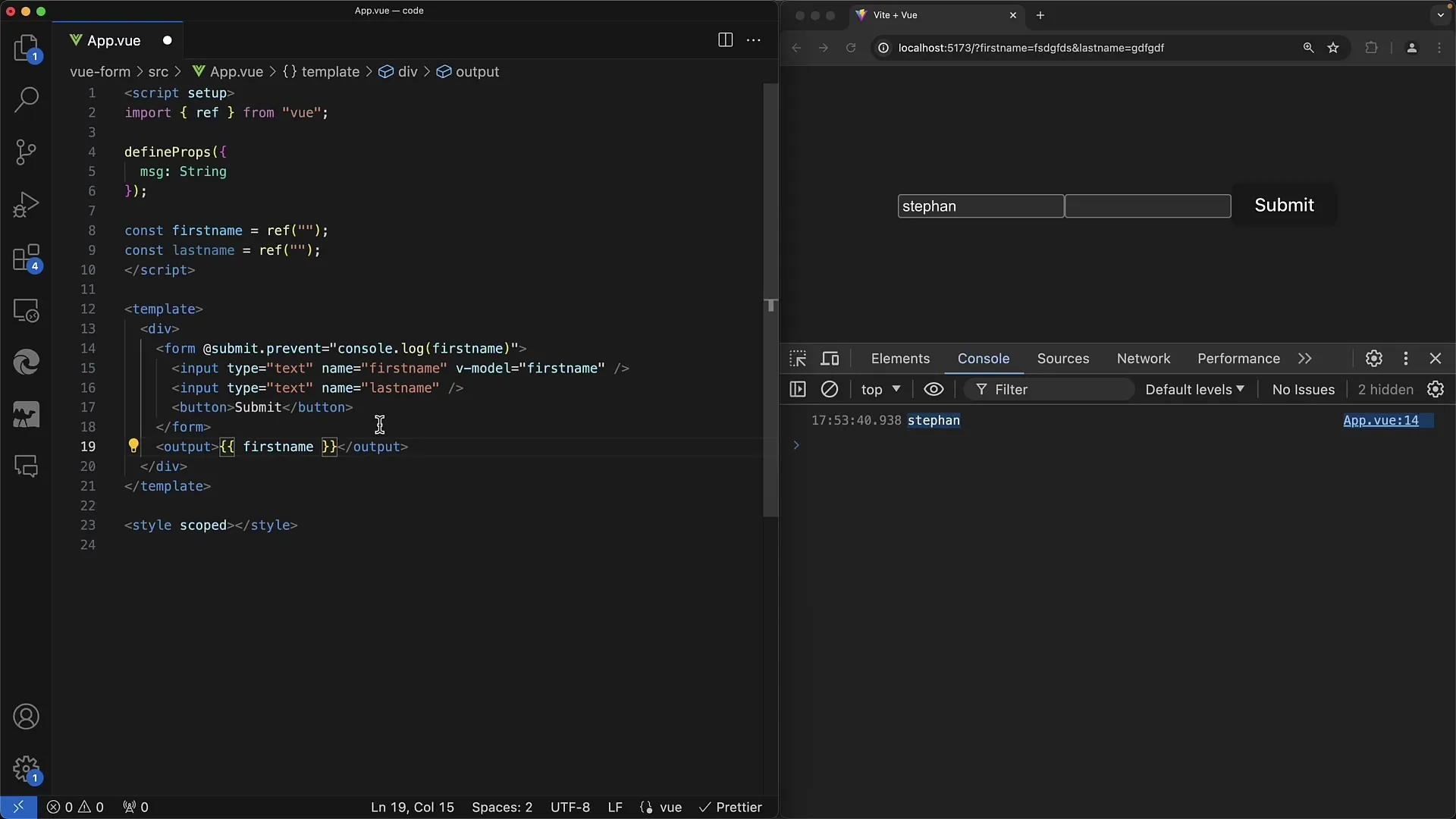
Aggiungiamo ora un campo di testo semplice per il nome. Puoi legare il valore del campo di input con la direttiva v-model, che consente il collegamento tra l'interfaccia utente e i dati. Rispetto ad Alpine.js, questo funziona in modo molto simile, poiché v-model svolge nella maggior parte dei casi lo stesso scopo.
Se desideri definire un evento per il cambiamento del valore di input, puoi utilizzare l'evento @change. Assicurati di chiamare una funzione ogni volta che il valore cambia, per aggiornare lo stato. In questo caso, l'oggetto evento viene utilizzato per ottenere il valore attuale del campo di input.
Il prossimo elemento che osserviamo è l'evento del modulo @submit. Per impedire al modulo di ricaricare la pagina, aggiungi event.preventDefault() al tuo gestore di submit. Questa è una pratica comune per controllare il trattamento dei dati del modulo, anziché aggiornare l'intera pagina.
Quando l'utente invia il modulo, puoi semplicemente stampare il valore attuale di firstName con console.log(firstName). In questo modo puoi verificare se l'input è stato catturato correttamente.
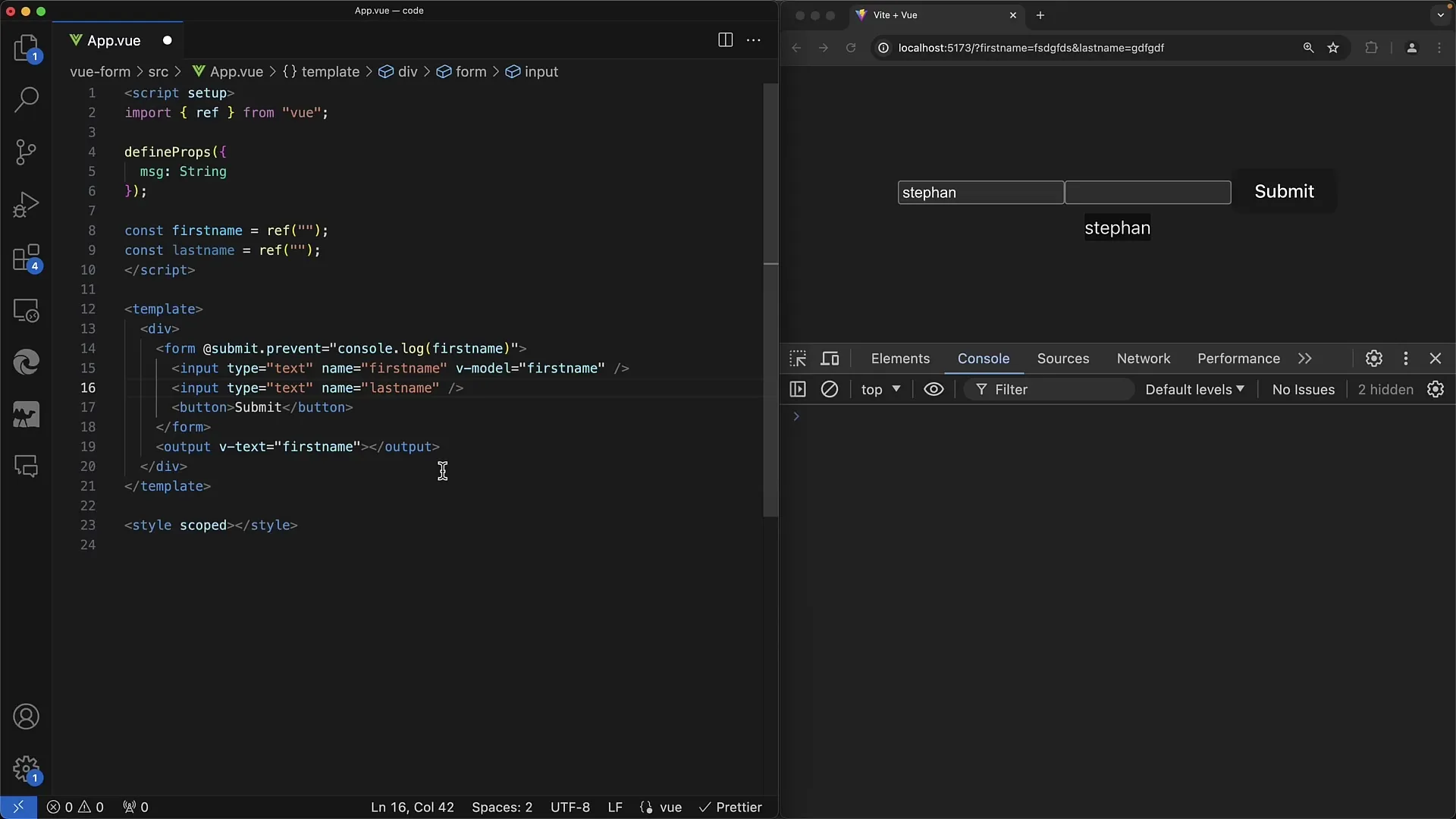
Implementiamo ora una anteprima del nome inserito direttamente sotto il campo di input. Per farlo, puoi utilizzare la sintassi delle doppie parentesi graffe di Vue.js per visualizzare il valore di firstName come parte del modello.

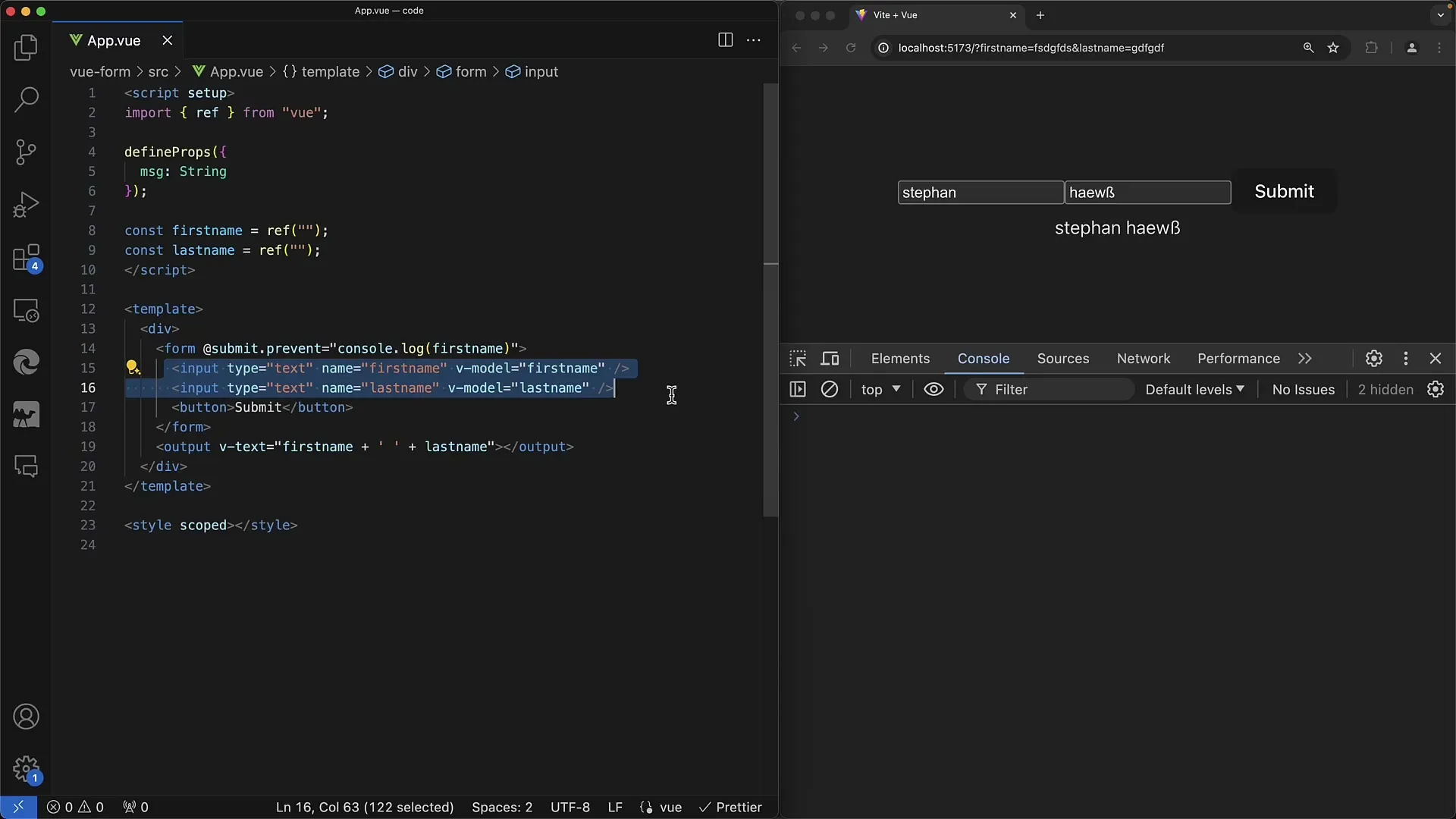
Per aggiungere anche il cognome, basta inserire un altro campo di input con v-model="lastName". Successivamente puoi combinare entrambi i valori per visualizzarli correttamente.

L'uso di v-model semplifica notevolmente il codice, poiché non è più necessario utilizzare ulteriori gestori di eventi per l'aggiornamento dei valori. Questo rende il tuo componente più pulito e riduce le possibili fonti di errore.

Ricorda che Vue.js non è pensato solo per inserimenti di testo semplici. Puoi aggiungere anche elementi di modulo più complessi come Selects, aree di testo e caselle di controllo. La gestione avviene attraverso gli stessi principi descritti sopra.
Come hai visto, i vari elementi di Vue.js lavorano insieme senza problemi per offrirti un modo efficiente per gestire i dati del modulo. Per approfondire tecniche avanzate, ti consiglio di consultare la documentazione ufficiale di Vue.js sulle associazioni di input modulo.
Sommario
Hai imparato come creare e gestire moduli in un'applicazione Vue.js. Questo include l'uso di v-model per un'associazione dati semplice, la gestione degli eventi e l'integrazione della Composition API per una struttura chiara.
Domande frequenti
Come funziona con il v-model in Vue.js?Con il v-model colleghi direttamente un campo del modulo a una variabile, consentendo così il binding bidirezionale.
Qual è la differenza tra l'API delle opzioni e l'API di composizione?L'API delle opzioni è il metodo più vecchio per la creazione di componenti, mentre l'API di composizione offre una struttura più modulare e flessibile per la gestione dello stato.
Come posso evitare che il modulo ricarichi la pagina?Utilizza event.preventDefault() nel tuo gestore di invio.
Come posso lavorare con le caselle di controllo in Vue.js?Utilizza v-model insieme a un array per gestire gli stati di più caselle di controllo.
Posso utilizzare anche campi Select e Textarea in Vue.js?Sì, il trattamento è simile a quello dei campi di testo, spesso utilizzando v-model per il binding dei dati.

