Come promesso, ci dedicheremo ora alla prima vera animazione, il Bouncing Ball. Questo sarà piuttosto emozionante, poiché animare significa essere davvero consapevoli di ciò che si sta facendo. Cosa sto rappresentando? Come posso trasmettere ciò che voglio realmente mostrare?
In questo caso vogliamo simulare di avere una superficie 2D che dà la sensazione di essere una palla. Quest'ultima dovrebbe giungere, atterrare e rimbalzare.
Questo è il principio che desideriamo comunicare, e non è affatto semplice. In questo esercizio tornano alcune delle Disney Rules di cui abbiamo già parlato. Tenetele presenti.
Passaggio 1
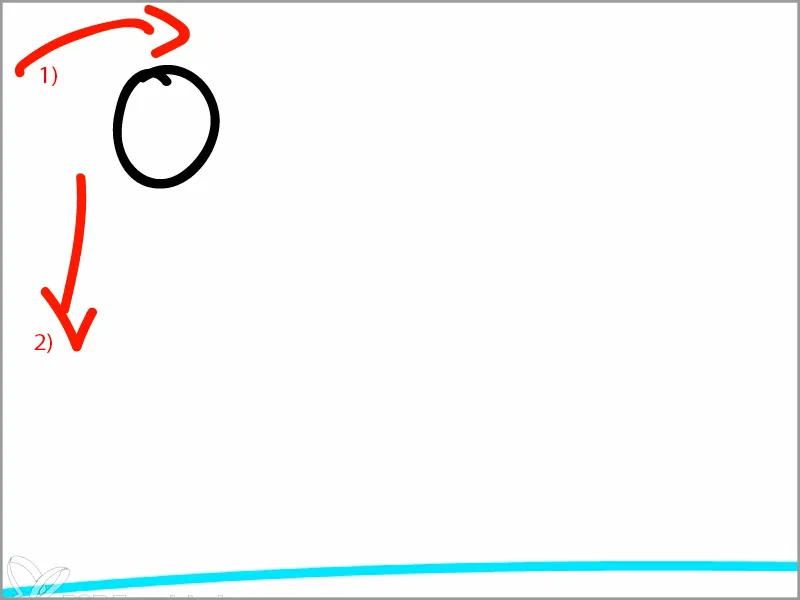
La palla viene lanciata da qualche parte e vola in alto. Ha acquisito questa energia (1).
Tuttavia, quest'energia prima o poi non gli serve più, poiché viene sopraffatta da un'altra energia - la gravità (2). Quest'ultima tira costantemente la palla verso il basso, e alla fine qualcosa si mette sul suo cammino. Qui: il pavimento.

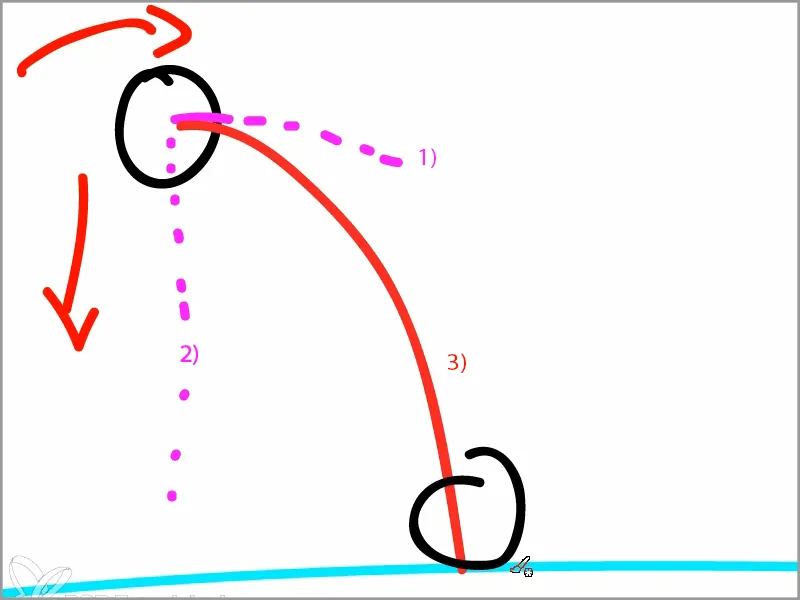
Dove atterra sul pavimento? La palla ha ancora quella spinta del lancio (1) e contemporaneamente c'è una certa forza in discesa (2).
Quindi, quello che succede è che otteniamo un movimento che tira la palla in un semicerchio verso il basso (3).
In basso la palla poi tocca il pavimento.
Qui atterra sul pavimento e viene di nuovo lanciato verso l'alto. Legge di Newton.
Nell'animazione bisogna sempre essere consapevoli delle circostanze fisiche. Specialmente nel Bouncing Ball, dove si tratta di rappresentare qualcosa usando mezzi animati, che sarebbero fisici.
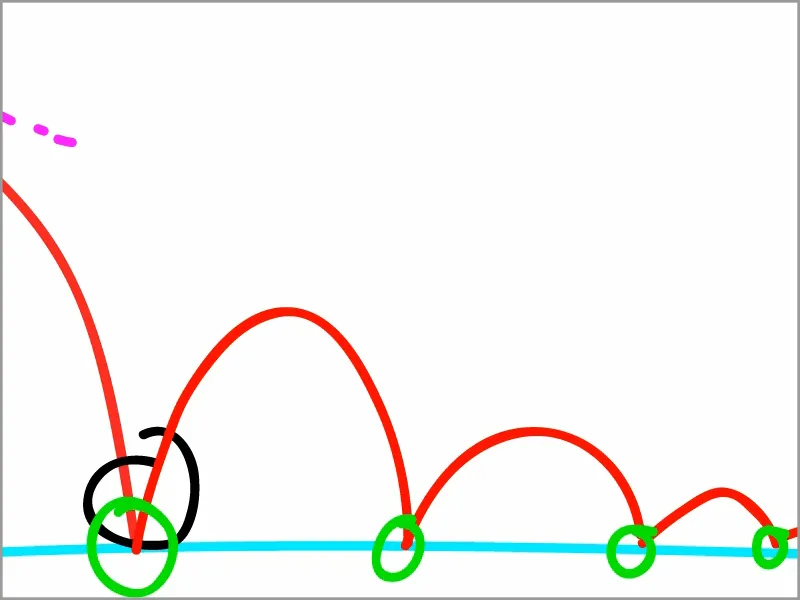
La palla quindi scende qui, viene riflessa con lo stesso angolo con cui arriva e vola di nuovo verso l'alto.
Tuttavia, a causa della sua inerzia, del suo volume, della massa, dell'attrito sul pavimento ecc., non ha più la stessa forza. Non posso spiegarvi fisicamente esattamente cos'è questa forza, ma questa forza diventa sempre più piccola. Inizia a fare balzi sempre più piccoli.
Questo è fondamentalmente il comportamento che la palla manifesta.
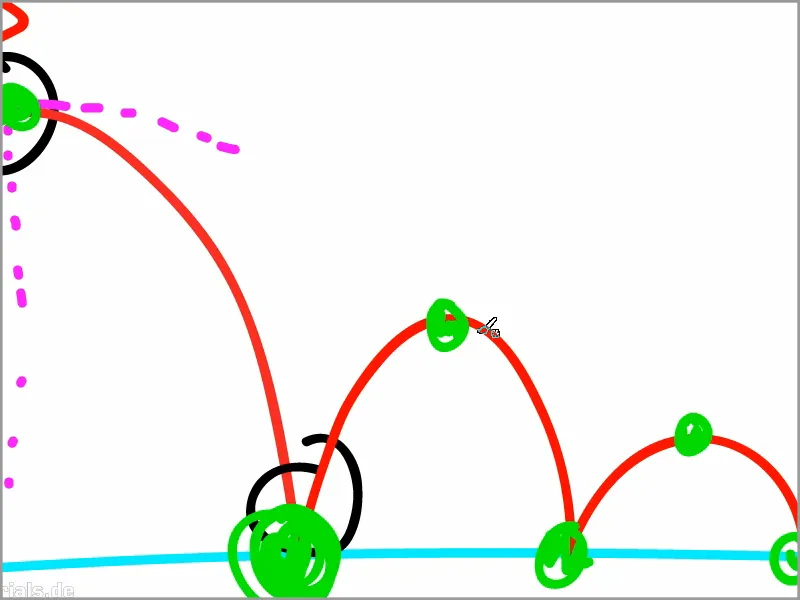
Ci sarà sempre un punto critico - lo disegnerò in verde -, in cui tutta la forza viene assorbita.
E ci sono i punti più alti, dove sta al massimo. Questi punti marcati in verde sono i nostri keyframe.
In alto la palla va più lentamente, perché lassù non ha più forza e viene tirata giù oppure ha ancora quella spinta del lancio, ma nel contempo viene tirata in giù ed è quindi in un equilibrio di forze, in una sorta di peso zero.
In basso è il contrario: lì la palla è più veloce, perché arriva con una forza dall'alto e viene respinta dal basso. Due forze agiscono in direzioni opposte e per questo motivo si ha un grande cambiamento qui in basso.
Questo è il principio, di cui dobbiamo essere consapevoli prima di affrontare l'animazione e impostare i nostri keyframe.
Passaggio 2
Dato che siamo consci del principio di base, impostiamo ora i keyframe.
Nella musica abbiamo avuto questo piccolo cambiamento su cui abbiamo già animato. Ora, esattamente in quel punto, tagliamo via "Typo_Intro" con Ctrl+E.
Passaggio 3
Scriviamo "Il Bouncing Ball" e posizioniamo il testo centrato in alto.
Il Bouncing Ball è la parte con cui ci si può immergere meravigliosamente nell'animazione, ed è quindi il primo esercizio in ogni corso di animazione.
Passaggio 4
Vorrei far apparire il testo "Il Bouncing Ball" solo quando "Typo_Intro" è finito. Quindi vado su "Typo_Intro" e premo O per l'Outpoint, per raggiungere l'outpoint.
Poi vado avanti di un frame su "Il Bouncing Ball" con i tasti Freccia destra e Freccia sinistra o Cmd+destra/sinistra o Ctrl+destra/sinistra. Qui premo quindi Alt+E per impostare l'inizio.
Così l'effetto di transizione da "Animazione facile" a "Il Bouncing Ball" è perfetto..webp?tutkfid=63828)
• Alt+E: taglia l'inizio
Passaggio 5
Prima di procedere, faccio il testo un po' più grande.
Passaggio 6
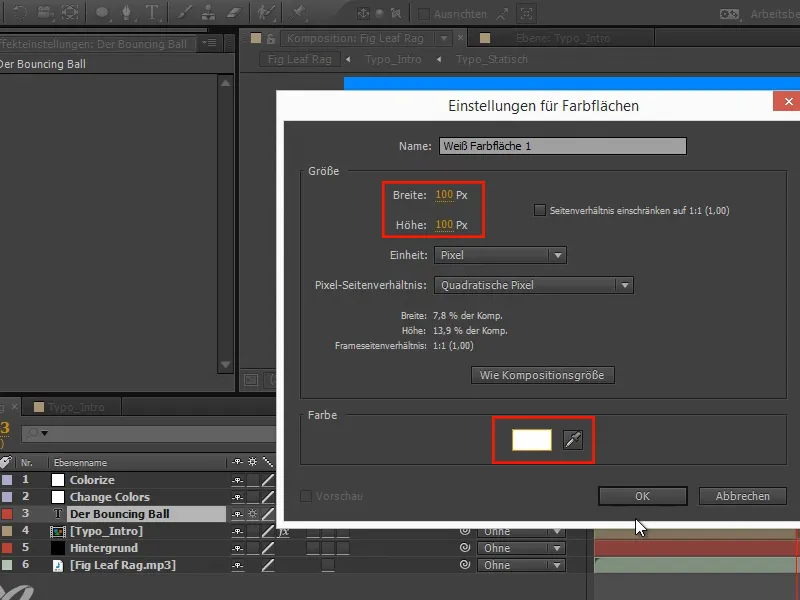
Eccoci direttamente al punto. Successivamente creeremo la palla rimbalzante. Essa consiste essenzialmente in una superficie colorata.
La impostiamo, stabilendo le dimensioni come 100x100 pixel e scegliendo il colore bianco.
Passaggio 7
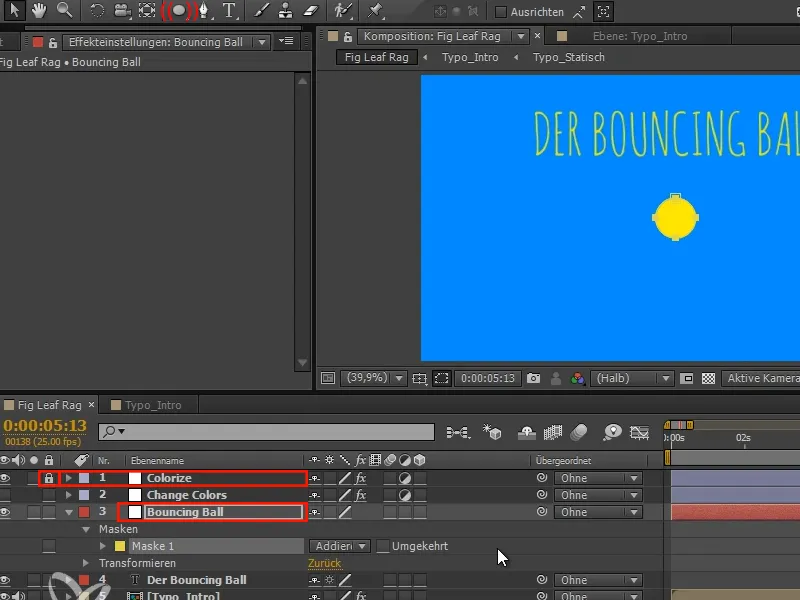
Attraverso il livello "Colorize", il bianco diventa quindi giallo. Blocco nuovamente il livello "Colorize". Cambio il nome del livello in "Bouncing Ball" e confermo premendo Invio.
Poi faccio doppio clic sull'ellisse e ottengo una selezione circolare, che copre esattamente il mio livello ed è esattamente quadrata. Una perfetta circonferenza.
Passaggio 8
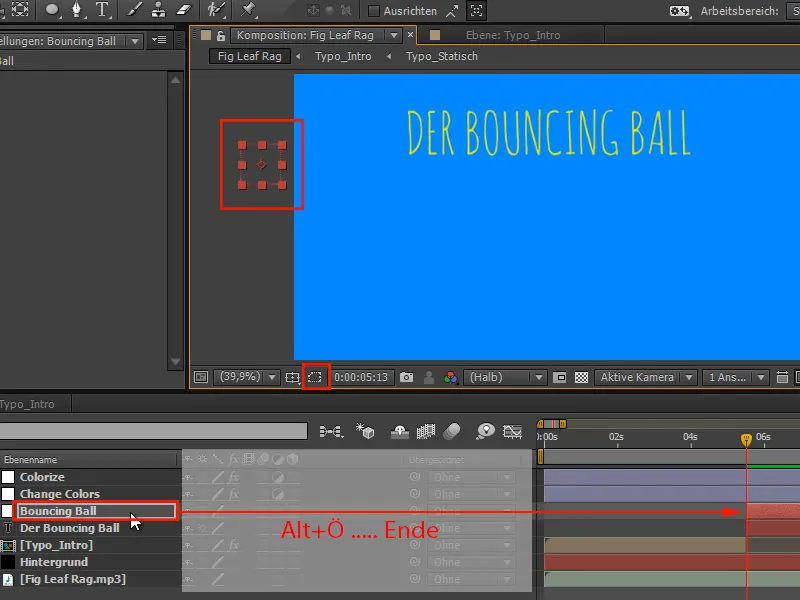
Tagliamo di nuovo questo livello con Alt+Ö.
Dopo, bloccando le maschere, spostiamo la palla nella posizione di base.
Passaggio 9
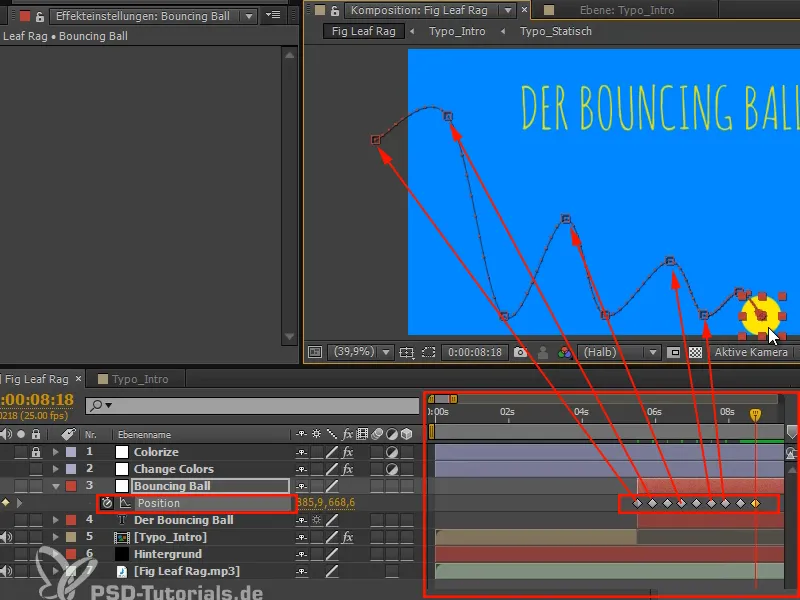
Premo P per Posizione e animo il tutto:
Con Shift+destra/sinistra o Ctrl+destra/sinistra avanzo a scatti di dieci e ad ogni scatto metto la "palla" esattamente nei punti descritti in precedenza nel disegno in alto e in basso.
In questo modo possiamo impostare le pose facilmente e piacevolmente, se ancora non prestiamo attenzione al timing.
E continuiamo nel prossimo capitolo di questa serie di tutorial "Animazione facile: Palla Rimbalzante - Le Curve".


