In questo tutorial imparerai tutti gli aspetti principali dei campi di input per indirizzi email e URL nei moduli HTML. L'obiettivo è mostrarti come implementare in modo efficace la validazione di questi input e come personalizzare lo stile per diversi stati di input. Questo non solo migliorerà l'esperienza dell'utente, ma migliorerà anche la qualità dei dati che raccogli.
Concetti chiave
- Imparerai la struttura di base e la validazione per email e URL utilizzando HTML.
- Scoprirai anche come fornire un feedback visivo agli utenti attraverso il CSS quando i loro input non sono validi.
- Verrà spiegato l'uso dei pattern per ulteriore validazione di indirizzi email e URL.
Istruzioni passo dopo passo
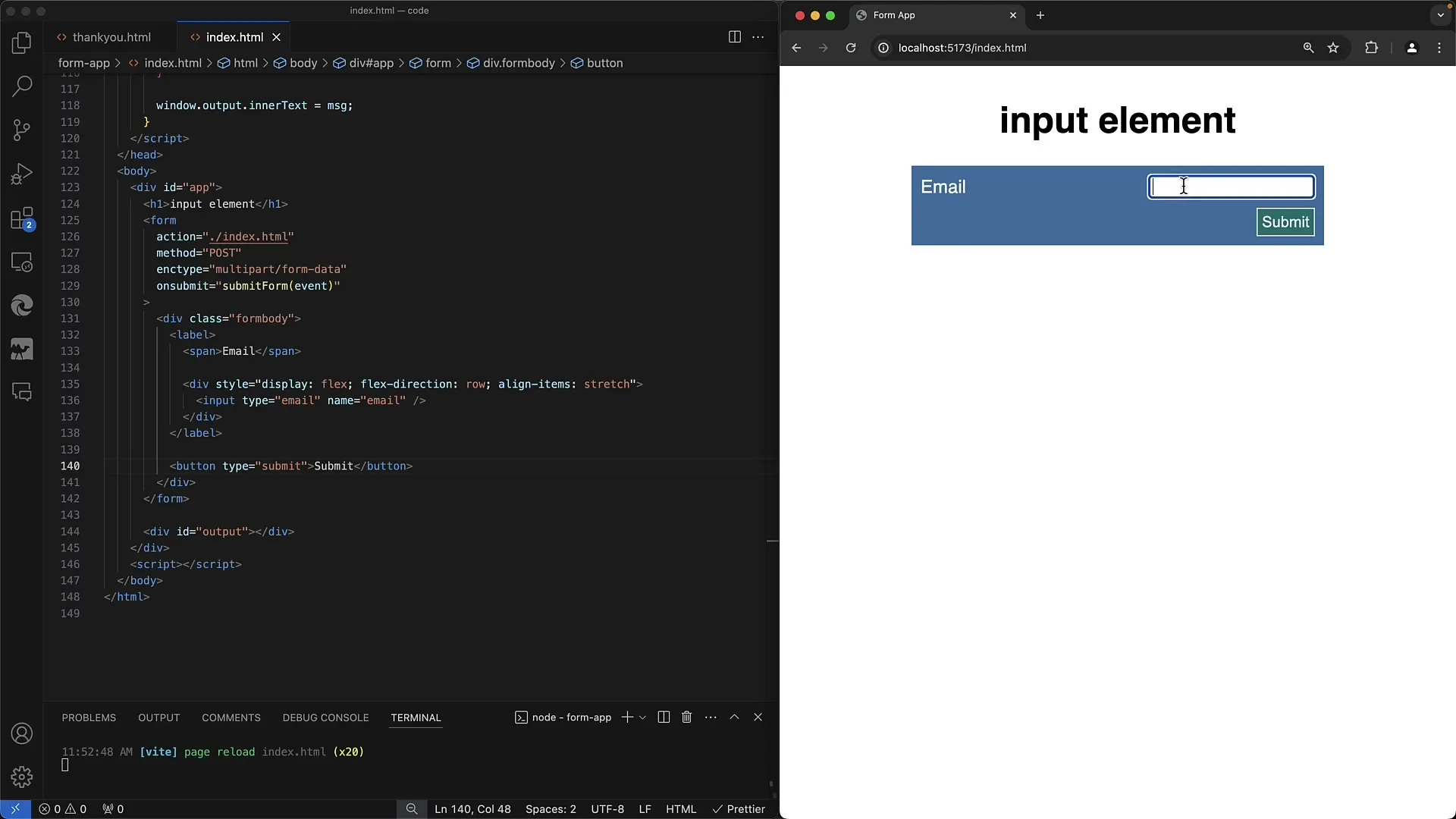
1. Creare un campo di input di base per l'email
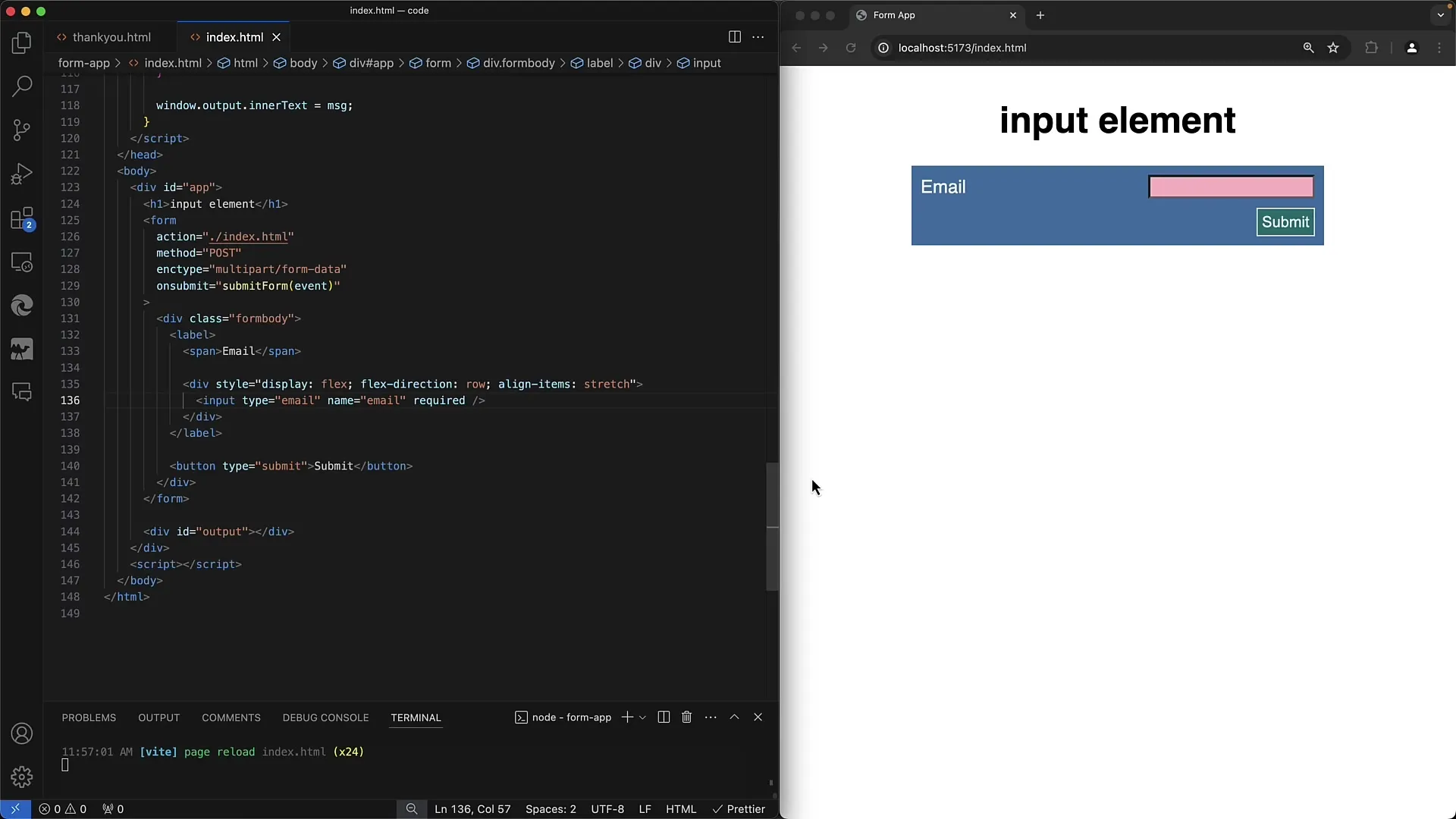
Comincia creando un elemento di input standard per l'email. Devi impostare il tipo su "email" in modo che il browser convalidi automaticamente l'input.
Il campo di input verrà gestito dall'HTML in modo che si aspetti un indirizzo email e fornisca un feedback visivo in caso di input non corretto. Quando un utente inizia a inserire dati, lo sfondo diventerà rosa per segnalare un problema.

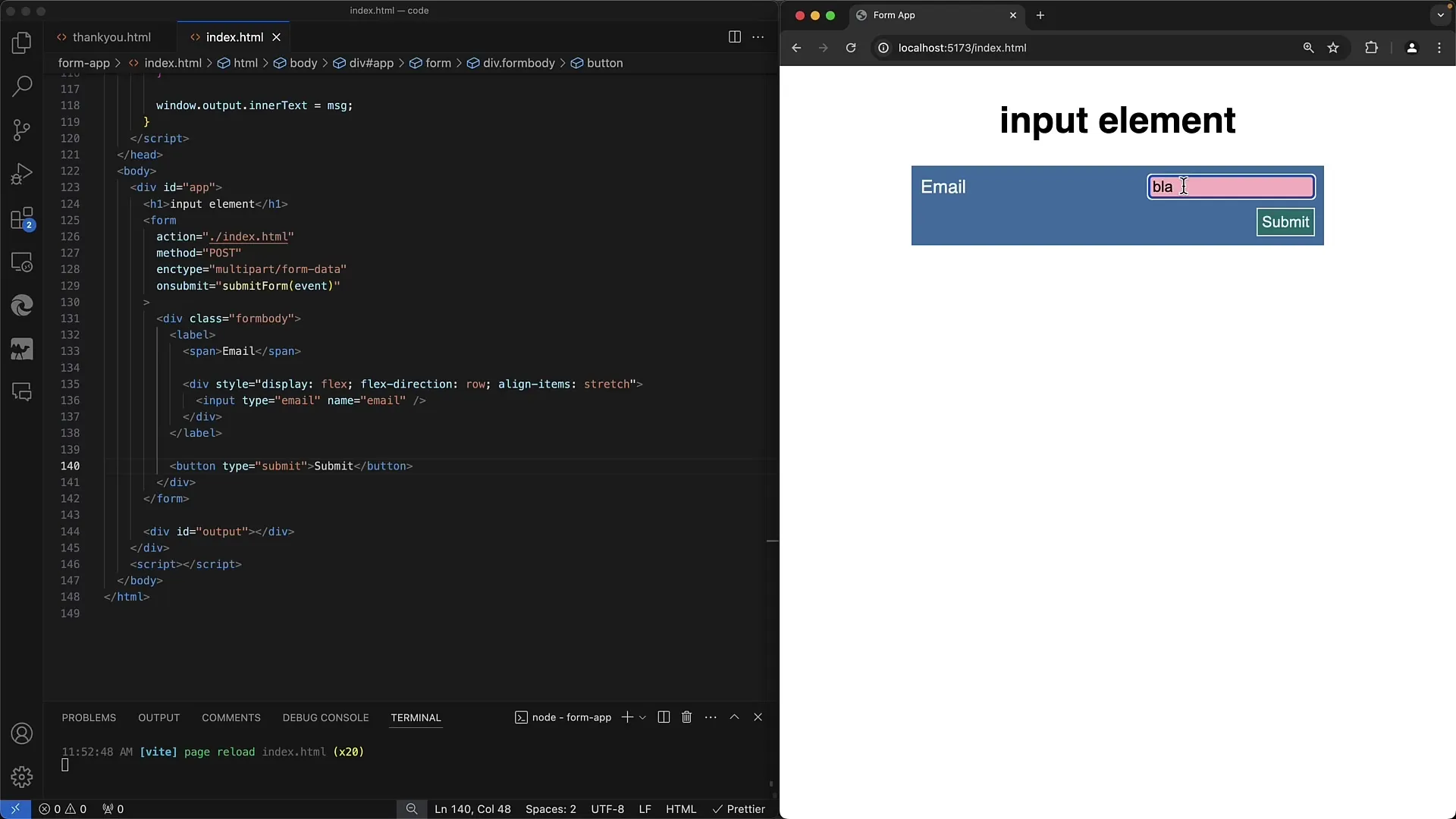
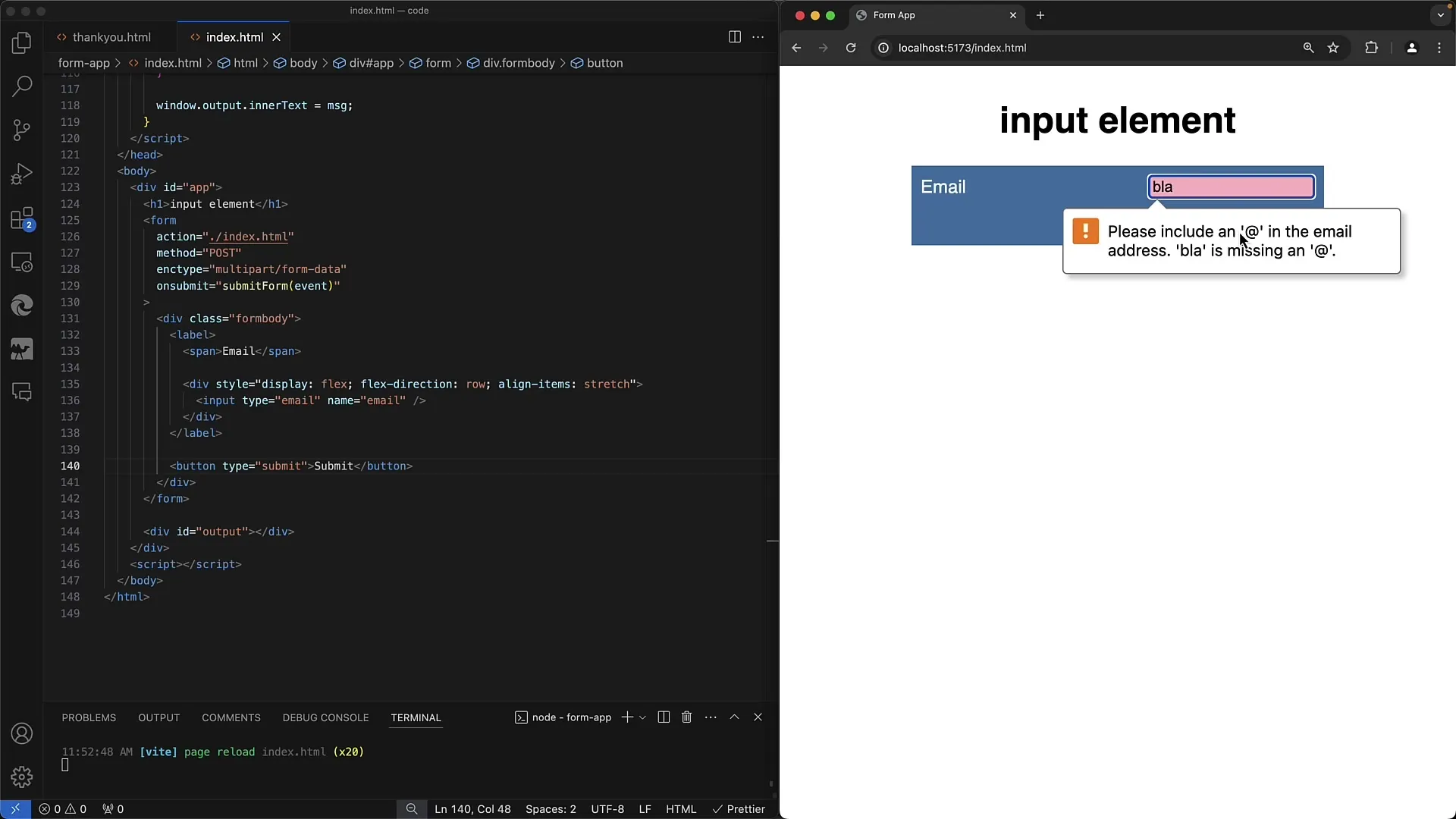
2. Validazione dell'indirizzo email
La validazione dell'email avviene tramite regole semplici. Deve esserci almeno un simbolo "@" seguito da almeno un altro carattere. Questa è una validazione NLP di base. Tuttavia, questa regola di validazione non è sufficiente per garantire che l'indirizzo email esista effettivamente.

Un esempio di indirizzo email non valido sarebbe "bla@". In tal caso, l'invio del modulo verrebbe bloccato e l'utente vedrebbe un messaggio di errore.

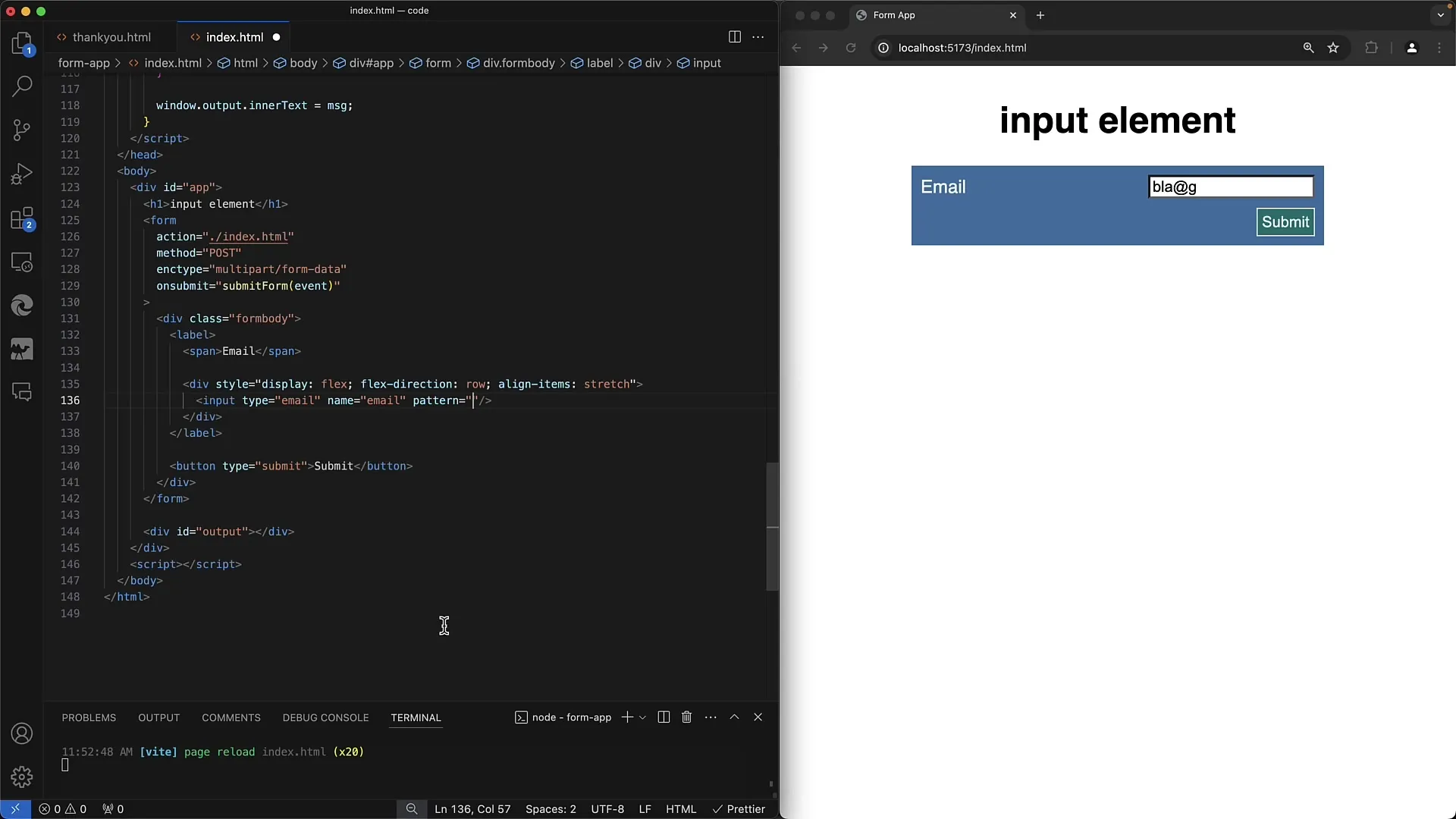
3. Uso di pattern per una validazione più precisa
Per ottenere una validazione più precisa, è possibile utilizzare l'attributo "pattern". Con una espressione regolare (Regex), è possibile definire che l'indirizzo email soddisfi determinati requisiti, ad esempio un dominio specifico.

Attraverso questa ulteriore validazione, ti assicuri che vengano accettati solo indirizzi email validi, ad esempio solo indirizzi Gmail o GMX.
4. Input richiesto e stile
Per garantire che il campo email venga compilato, è possibile aggiungere l'attributo "required". Se l'utente tenta di inviare il modulo senza inserire dati, riceverà immediatamente un feedback visuale.

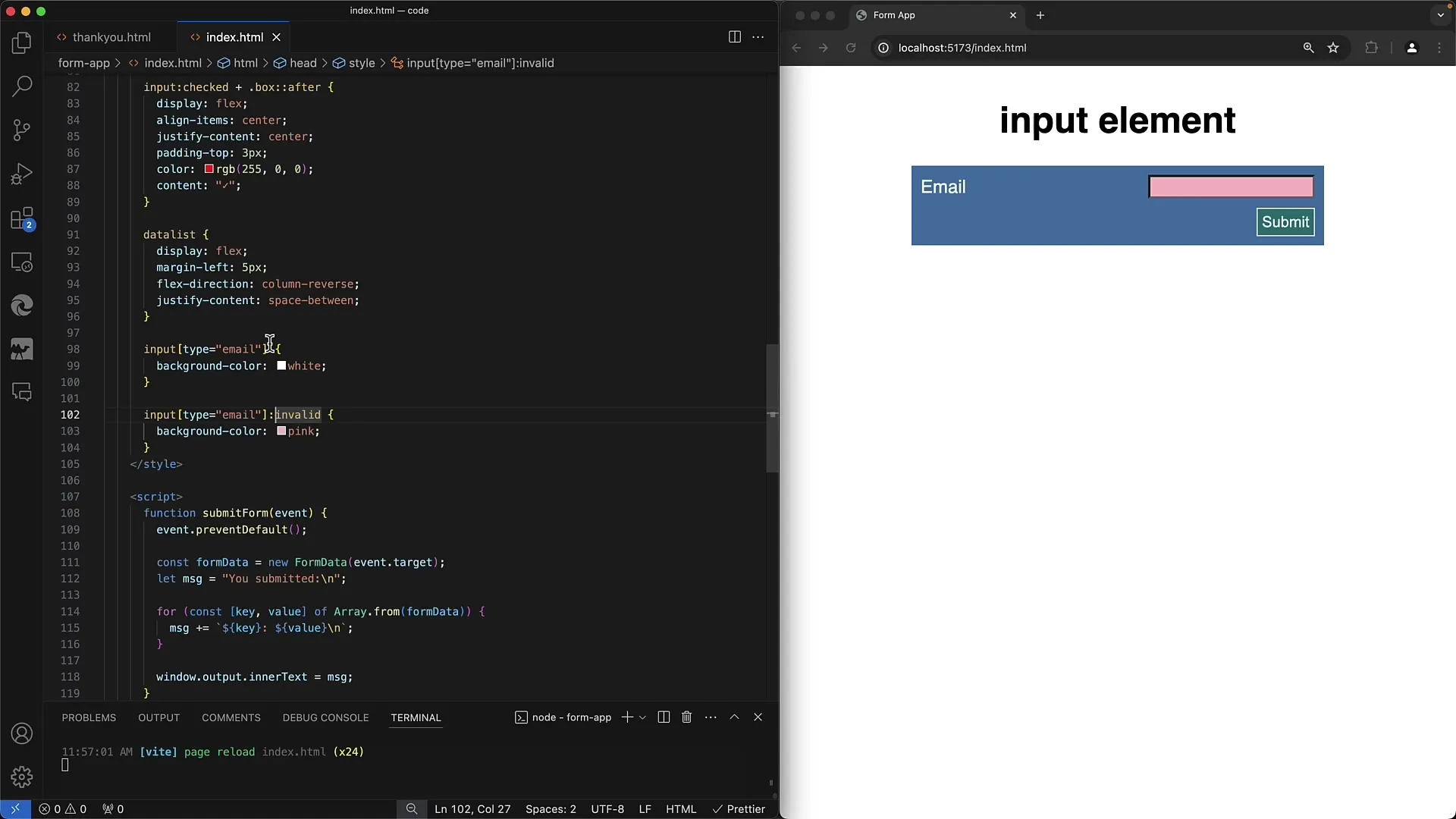
Per lo stile degli input non validi, è possibile utilizzare il selettore CSS ":invalid". In questo modo lo sfondo del campo diventerà rosso per avvisare l'utente che l'input non è corretto.

5. Creare un campo di input per gli URL
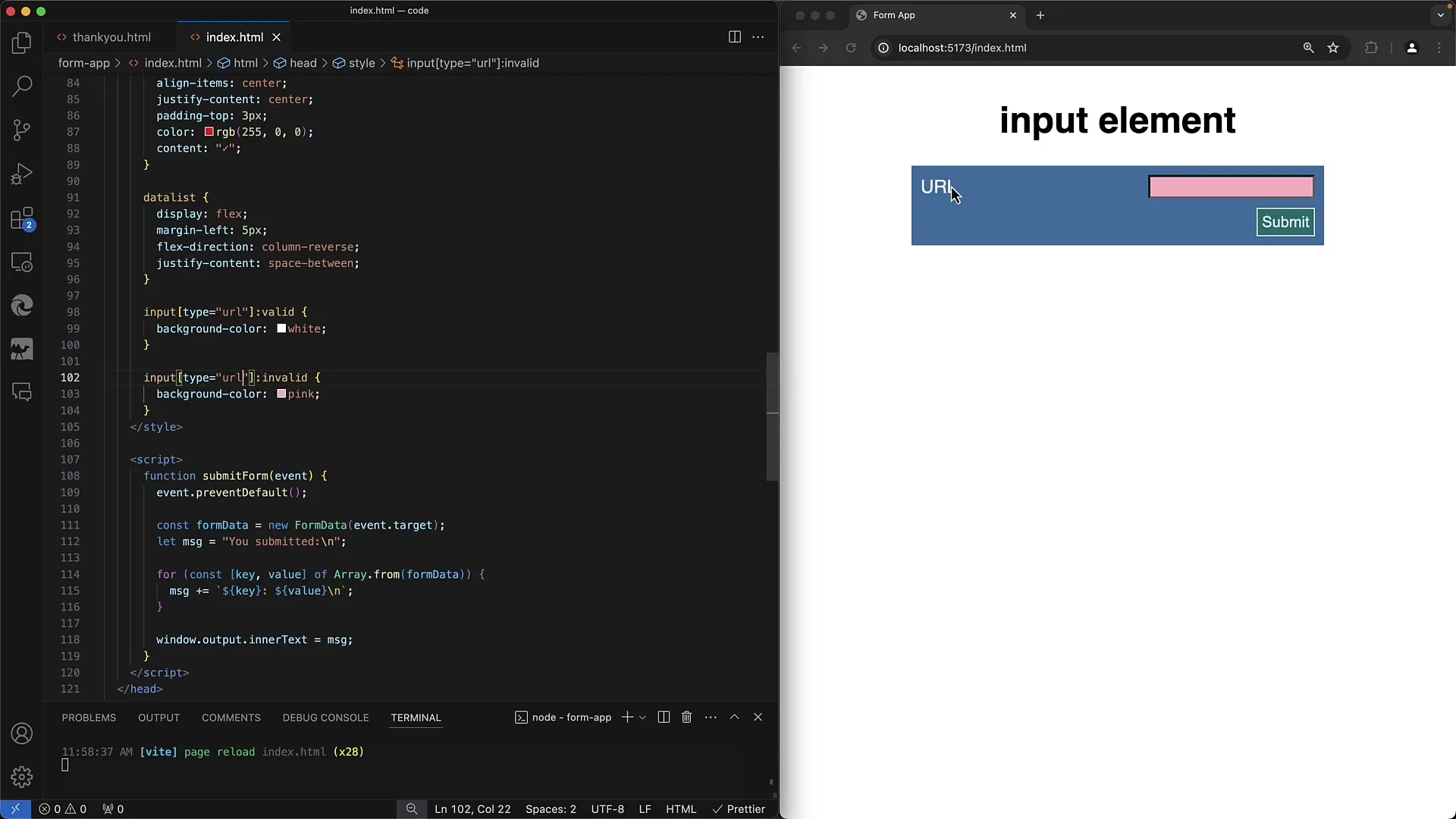
Come per l'email, è importante creare un campo di input appropriato anche per gli URL. Imposta il tipo su "url" per consentire al browser di convalidare anche qui l'input.
6. Validazione dell'URL
I requisiti di base per un URL valido includono che inizi con "http://" o "https://" e abbia almeno un carattere successivo. Se l'utente inserisce solo "https", ciò non è sufficiente.

Lo stesso principio si applica ad altri protocolli come "ftp". Se l'input non corrisponde alle condizioni, il browser fornirà un feedback e non consentirà l'invio del modulo.
7. Validazione avanzata con pattern per gli URL
Per rendere la validazione anche per modelli specifici come "https://www.example.com" più precisa, è consigliabile utilizzare anche l'attributo "pattern" per aiutare i tuoi utenti a inserire URL corretti.
8. Usabilità sui dispositivi mobili
Un grande vantaggio nell'uso dei tipi "email" e "url" nei moduli è l'aumentata usabilità sui dispositivi mobili. La tastiera viene ottimizzata per agevolare agli utenti l'inserimento di indirizzi email e URL.

Riassunto
In questo tutorial abbiamo trattato i criteri principali per la validazione degli indirizzi email e degli URL nei moduli web. Hai imparato come effettuare validazioni semplici e avanzate e come personalizzare il feedback dell'utente tramite CSS per offrire un'esperienza utente migliore.
Domande frequenti
Cosa succede se viene inserito un indirizzo email non valido?Se l'indirizzo email non è valido, il modulo non può essere inviato e l'utente visualizzerà un messaggio di errore.
Come posso assicurarmi che l'URL inserito sia corretto?Puoi utilizzare l'attributo "pattern" per imporre specifiche richieste all'URL, ad esempio che inizi con "http://" o "https://".
Posso indicare più indirizzi email in un unico campo?Sì, puoi utilizzare l'attributo "multiple" per consentire agli utenti di inserire più indirizzi email separati da virgole.


