In questa guida ci immergiamo nel mondo dei moduli in React, in particolare nell'uso degli elementi select e textarea. I moduli sono una parte essenziale di qualsiasi applicazione web, poiché permettono agli utenti di inserire dati e interagire con l'applicazione. In React offriamo la possibilità di utilizzare questi elementi in modo efficiente e di lavorare con lo State del componente. Qui imparerai come gestire questi elementi dei moduli per creare un'esperienza utente interattiva.
Principali conclusioni
- L'uso di select e textarea in React è simile all'HTML tradizionale.
- Devi prestare attenzione se i tuoi elementi di input sono "controllati" o "non controllati".
- La gestione degli eventi onChange consente un'interazione dinamica con i campi di inserimento.
- Le verifiche dei valori di input e della loro lunghezza possono fornire utili indicazioni all'utente.
Guida passo-passo
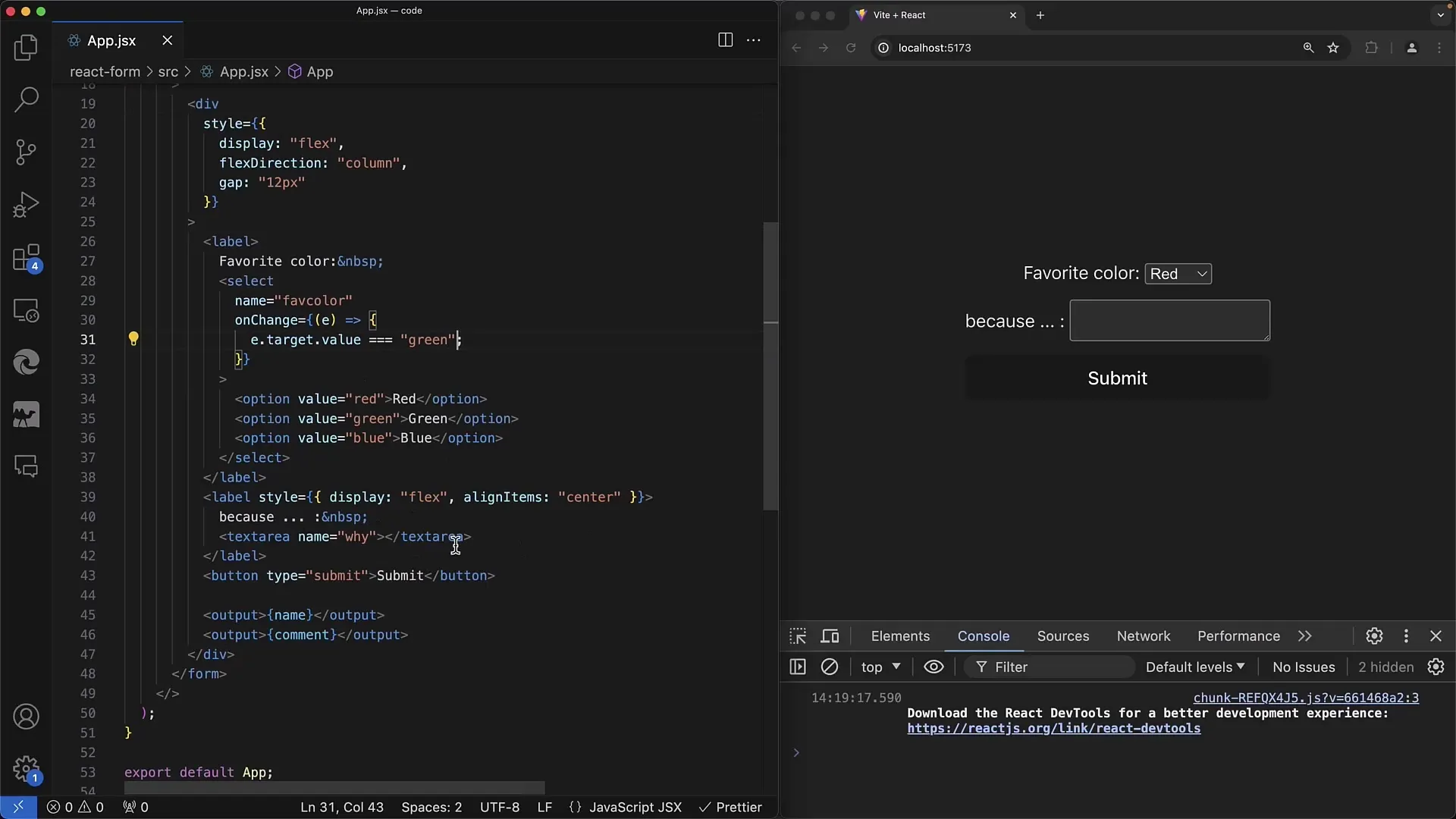
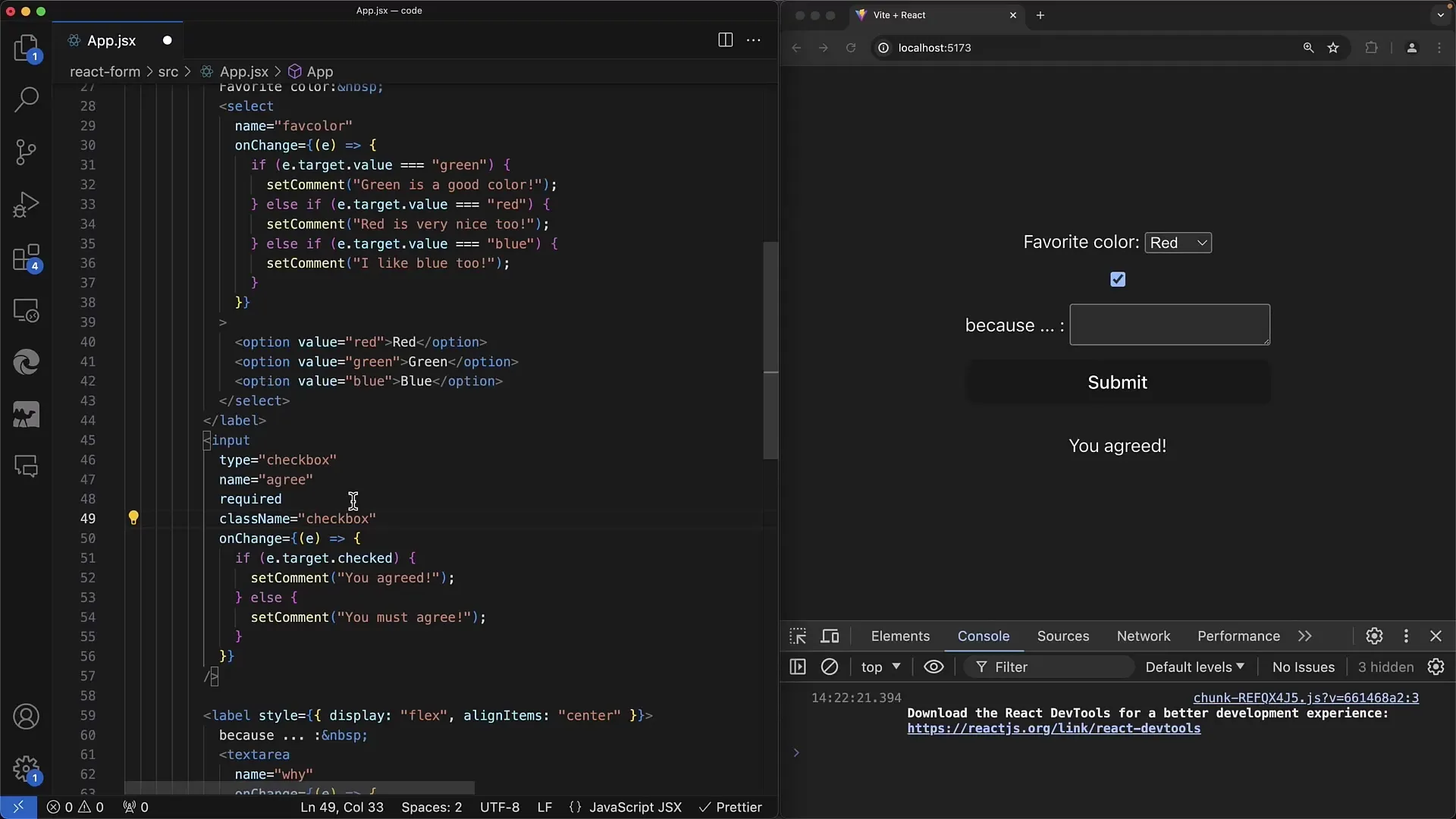
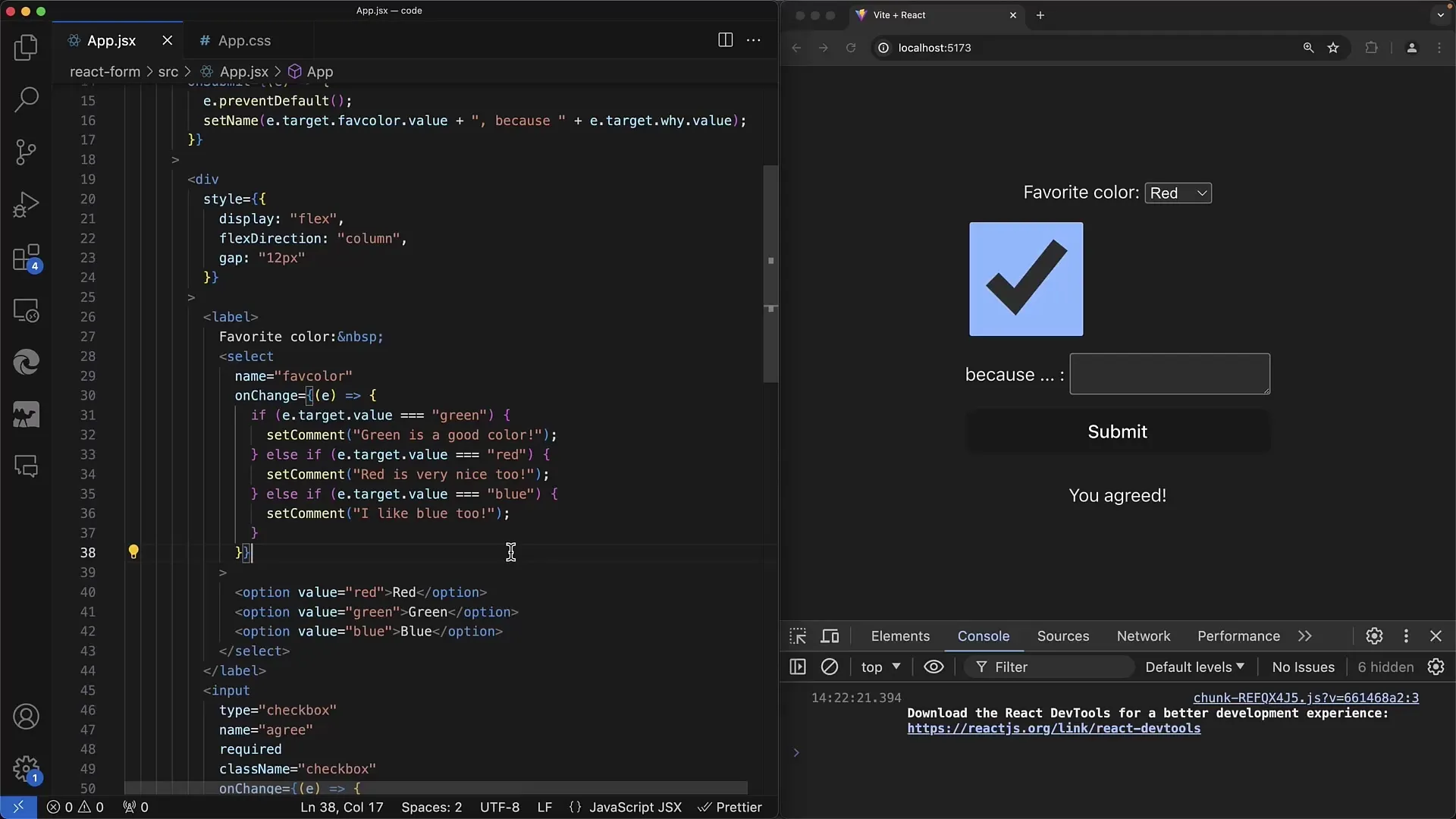
Inizia definendo un semplice componente React. In questo caso utilizzerai un modulo che contiene un elemento select per il colore preferito e un elemento textarea per inserire un commento.

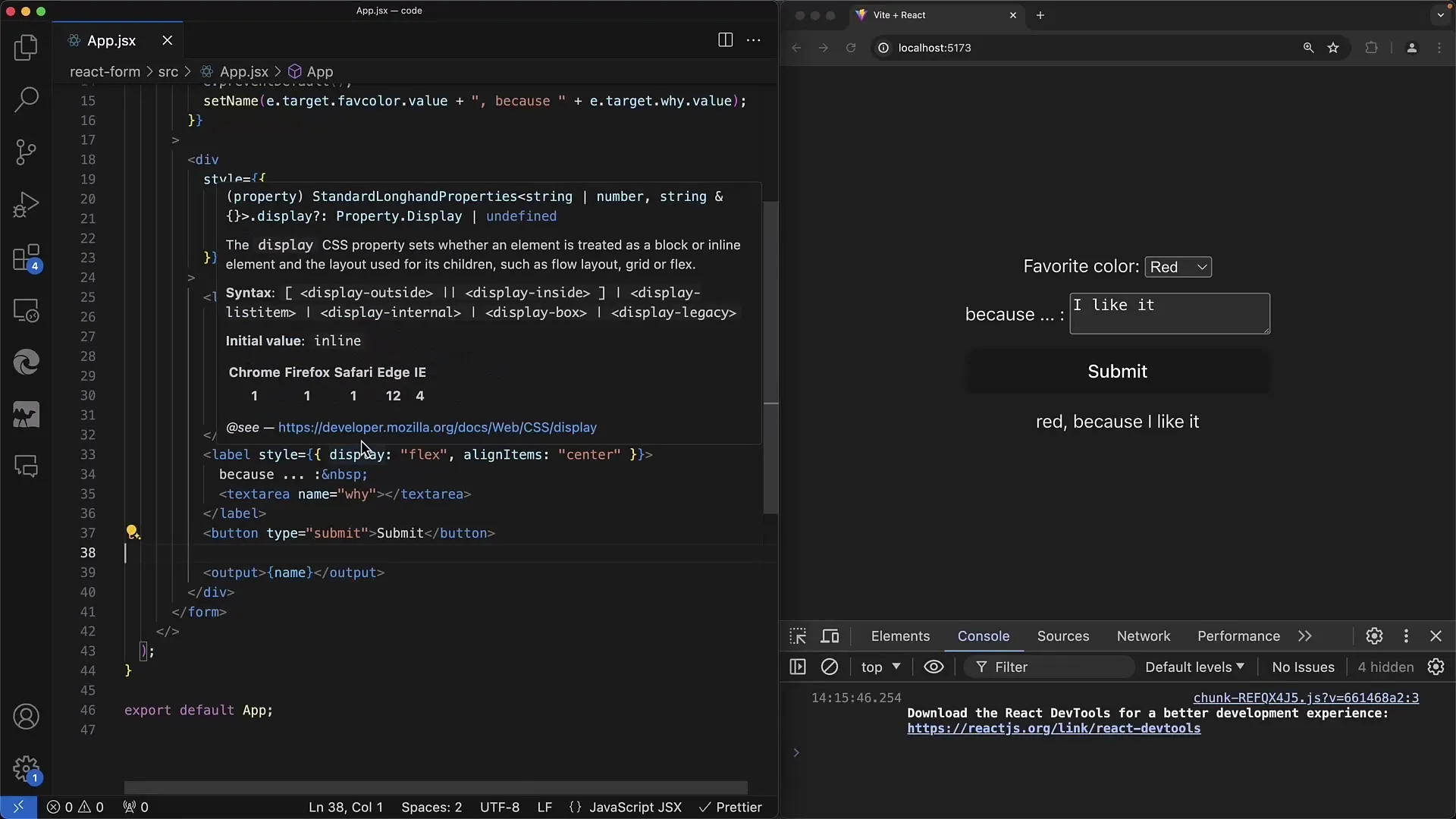
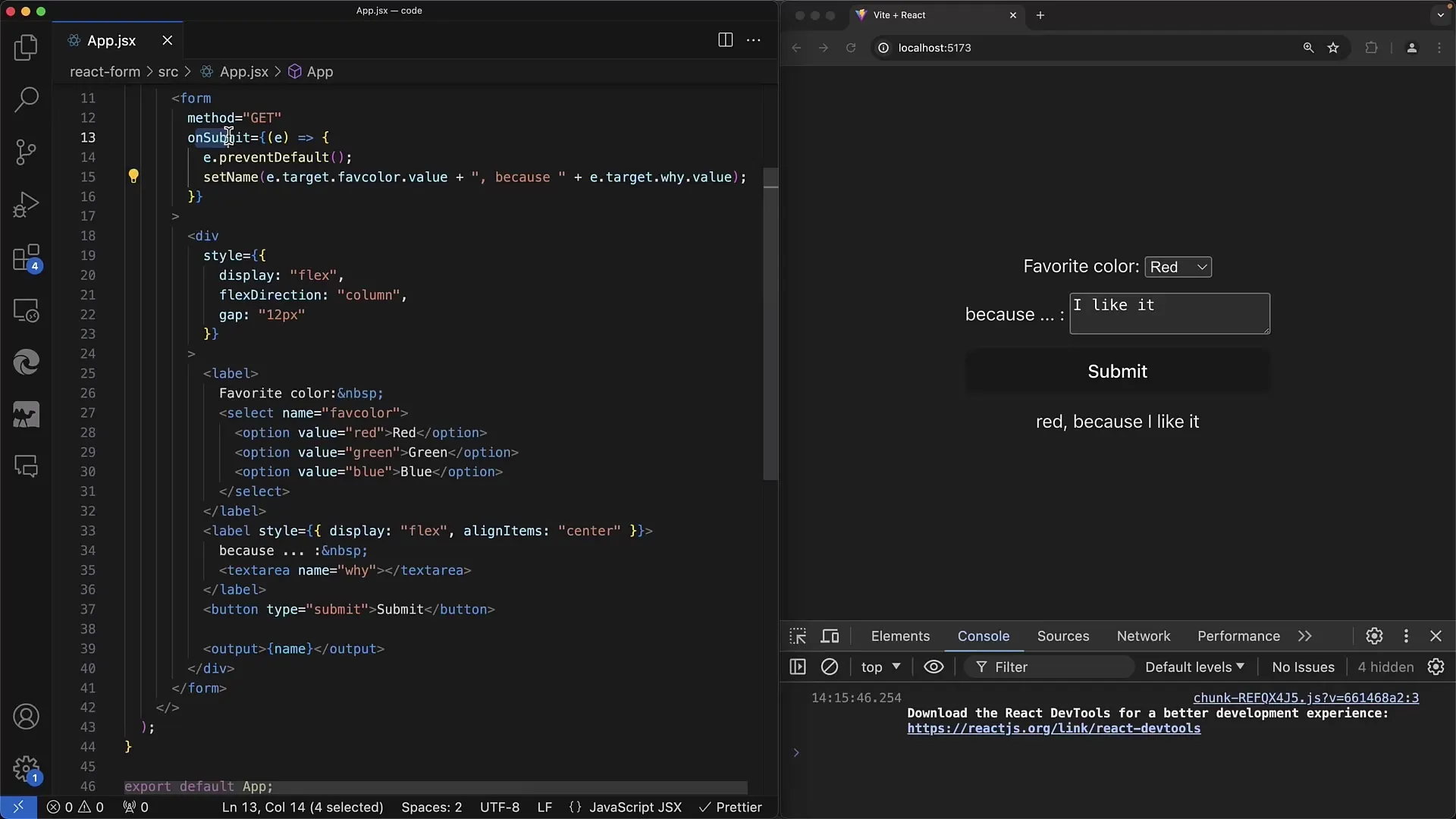
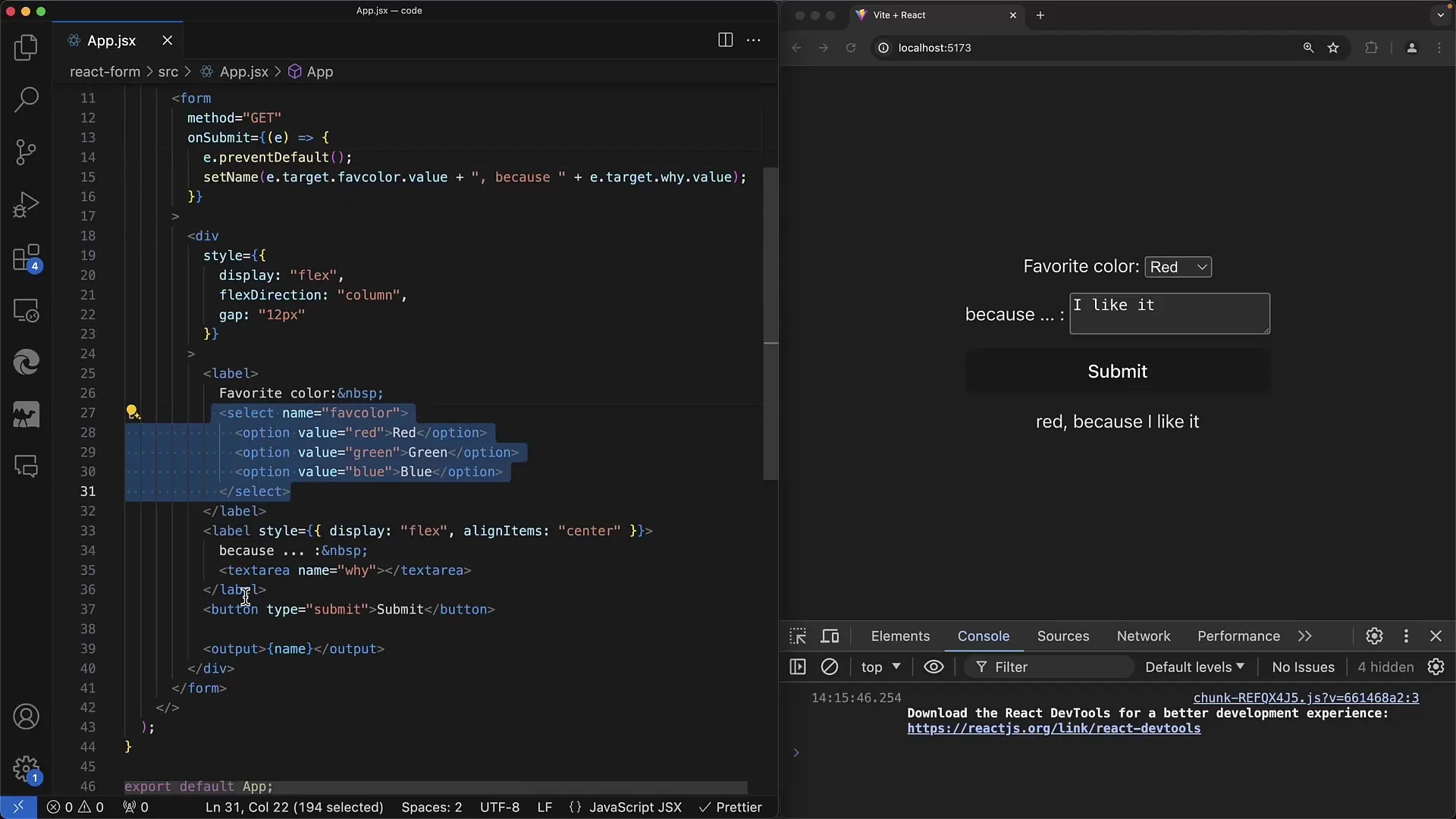
Nel primo passo creerai la struttura di base del modulo. Il tag select contiene le opzioni di colore Rosso, Verde e Blu. Sotto di esso c'è un textarea in cui l'utente può inserire il motivo per cui gli piace il colore scelto.

Per l'evento onSubmit devi assicurarti di acquisire i valori di input. Utilizza il parametro event per accedere agli elementi del modulo utilizzati. Per l'elemento select, puoi utilizzare il nome "colore preferito" e per il textarea il nome "y" per memorizzare i rispettivi valori.

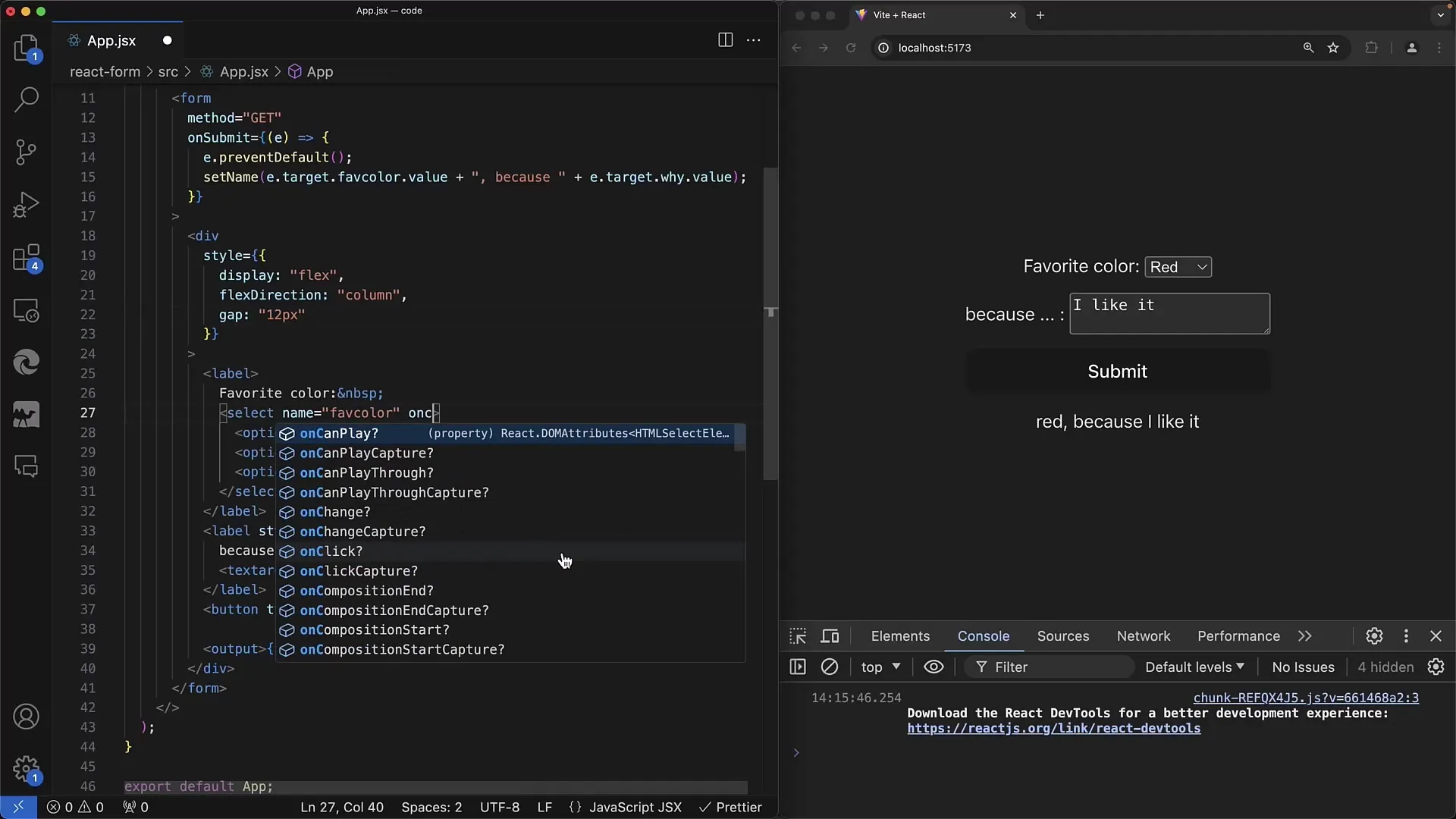
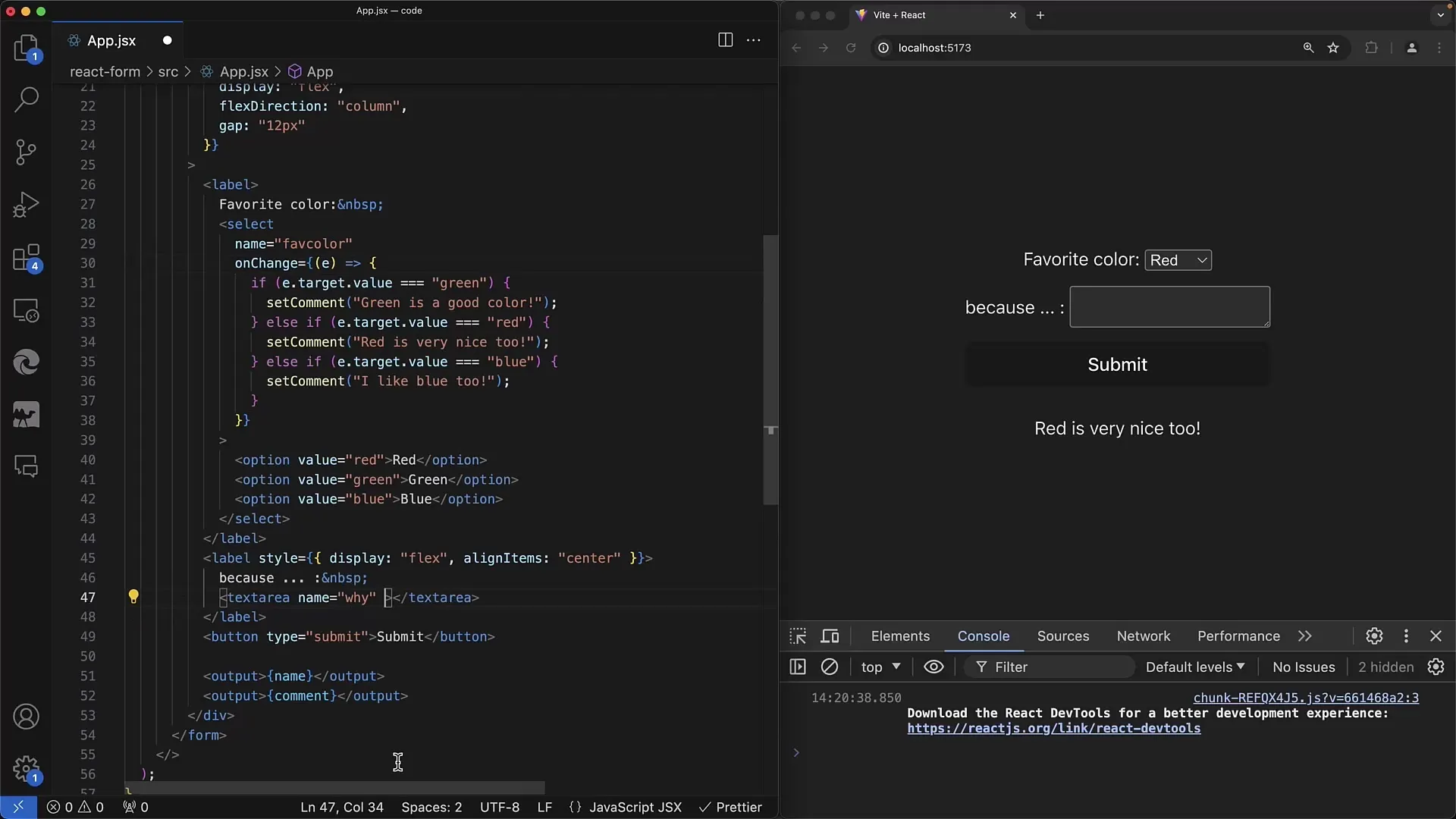
Per reagire direttamente alle modifiche, implementa il metodo onChange per l'elemento select. Verifichi quindi quale colore è stato selezionato. Il valore di event.target indica se è stato selezionato Rosso, Verde o Blu.

Se selezioni il colore Verde, potresti generare un'uscita come "Il verde è un bel colore". Questo viene realizzato memorizzando un commento nello State in base al colore selezionato. È consigliabile gestire eventuali errori in modo che l'utente riceva immediatamente un feedback.

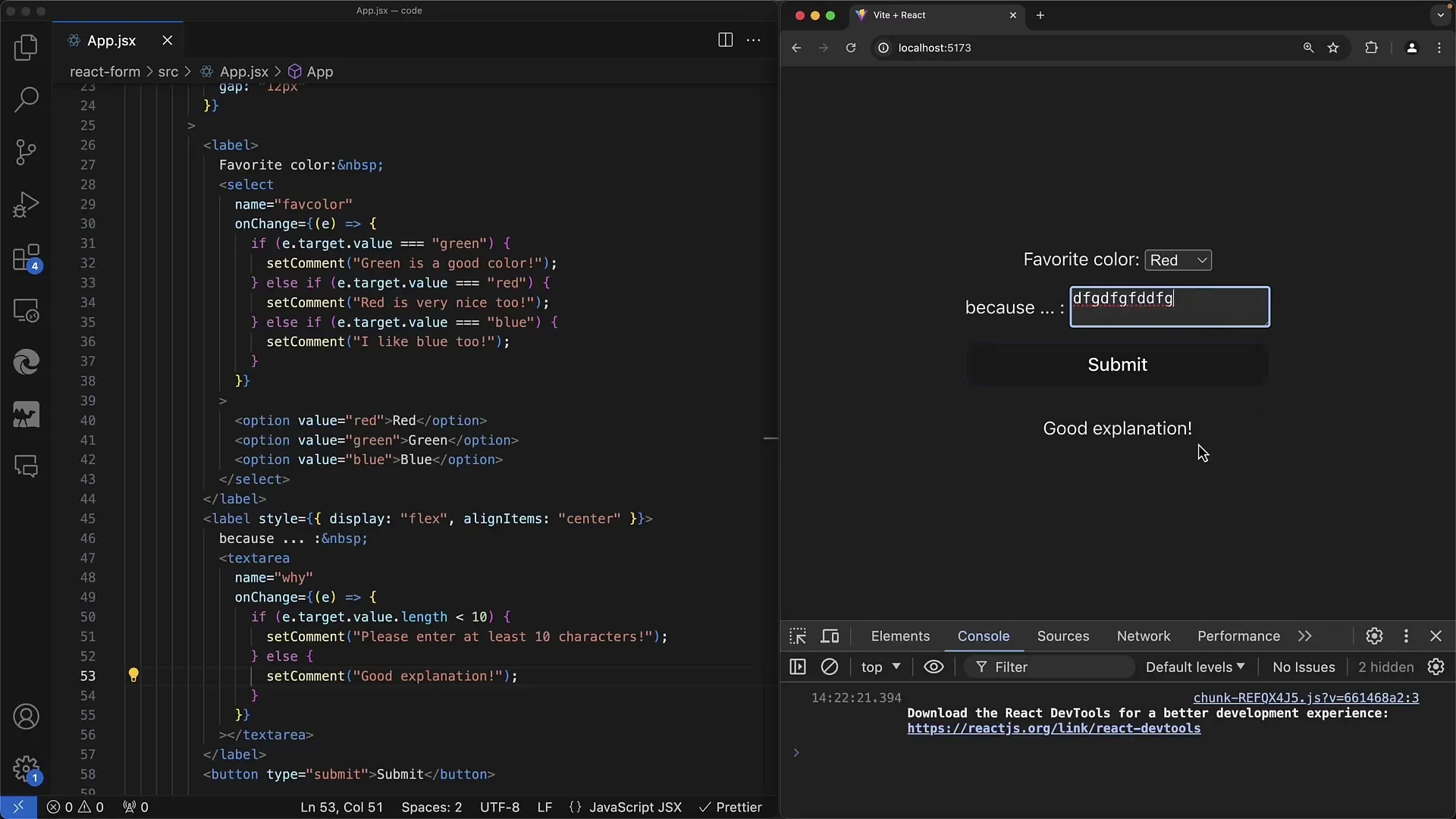
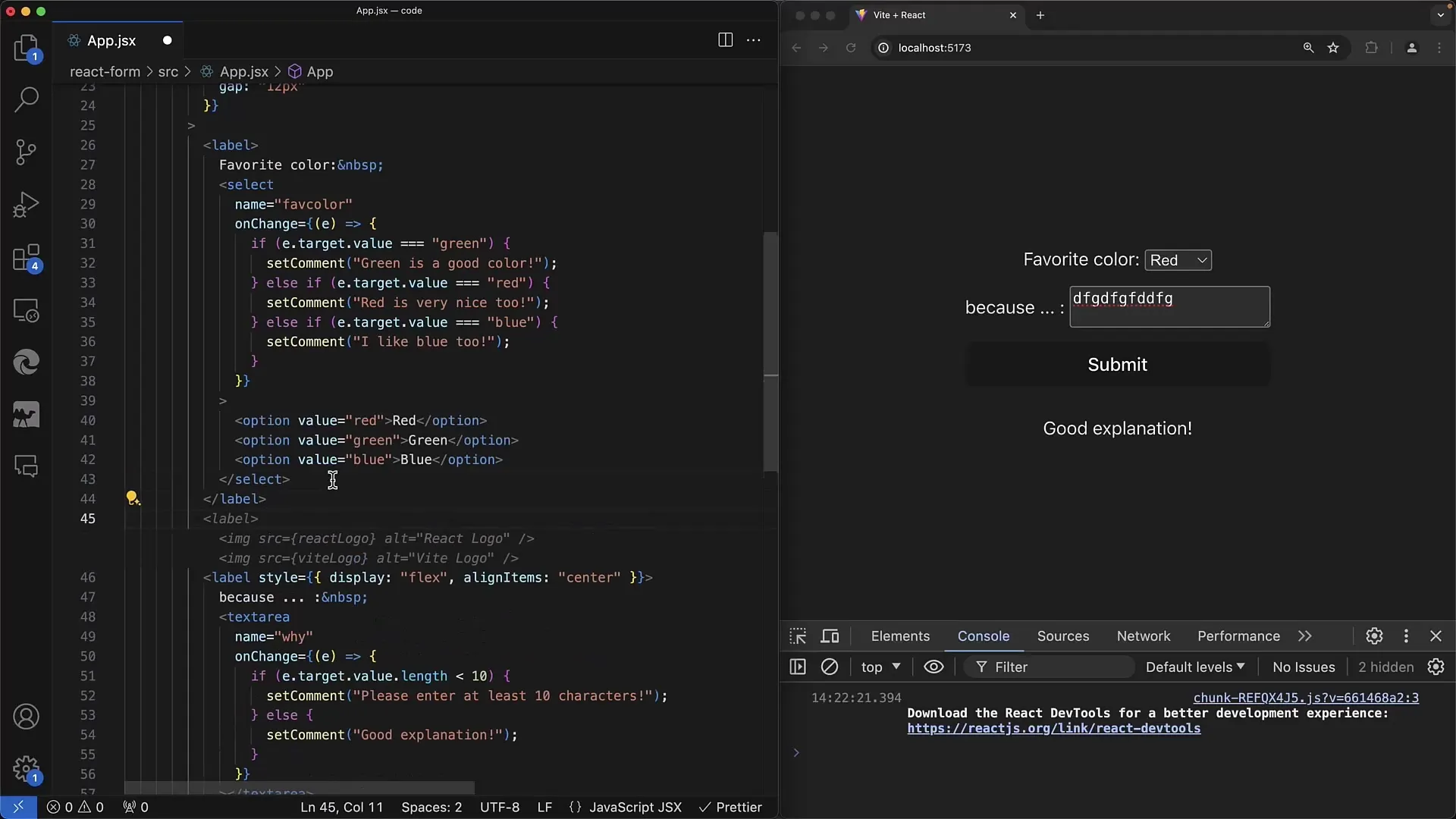
Ora passiamo alla parte relativa al textarea. Anche in questo caso puoi utilizzare il metodo onChange e verificare la lunghezza dell'input dell'utente. Se la lunghezza del testo è inferiore a 10 caratteri, mostra un avviso dell'utente di scrivere di più.

Altrimenti, fornisci un feedback positivo se la lunghezza supera i 10 caratteri. Questa è una forma semplice di convalida che aiuta l'utente a inserire informazioni complete.

Se la tua applicazione utilizza checkbox, puoi trattarle in modo simile. Implementa una checkbox con un semplice onChange per determinare se l'utente ha accettato o meno. Questa interazione è basata sullo stesso principio degli elementi descritti in precedenza.

Un punto importante è l'uso di className anziché class per applicare lo stile con CSS - questa è una tipica differenza in React. Puoi anche applicare classi CSS alle tue checkbox per renderle più user-friendly.

In sintesi, quando lavori con i moduli in React, segui un approccio simile all'HTML tradizionale, ma devi prestare attenzione a alcune peculiarità. Scegli chiaramente tra componenti "controllati" e "non controllati" e assicurati di non passare mai da "non definito" a un valore.

Riepilogo - Creazione di moduli web: elementi Select e Textarea in React
In questo tutorial hai imparato come implementare elementi select e textarea in React e come gestirne i valori. Inoltre, hai scoperto come validare i valori di input e mostrare interazioni all'utente.
Domande frequenti
Come posso utilizzare un elemento - in React?L'elemento - funziona in React in modo simile all'HTML, puoi collegarlo a onChange per reagire ai cambiamenti.
Come posso convalidare l'input in un -?Puoi utilizzare il metodo onChange per controllare la lunghezza dell'input e fornire un riscontro se le condizioni non sono soddisfatte.
Qual è la differenza tra componenti "controllati" e "non controllati" in React?I componenti controllati memorizzano il loro valore nello stato di React, mentre i componenti non controllati accedono direttamente al DOM.
Come posso applicare CSS ai componenti React?In React devi utilizzare className anziché class. In questo modo puoi accedere a tutti gli stili CSS predefiniti.


