I moduli web sono un elemento indispensabile per ogni sito web. Consentono agli utenti di inserire informazioni e interagire con il sito web. In questo Tutorial condividerò con te i principali attributi per i campi di input che ti aiuteranno a controllare il comportamento di questi campi. Esamineremo in dettaglio gli attributi readonly, disabled, placeholder, minlength e maxlength. Cominciamo!
Principali Conclusioni
- L'attributo placeholder mostra temporaneamente cosa dovrebbe essere inserito nel campo di input.
- L'attributo readonly impedisce modifiche a un campo di input, ma consente la copia.
- L'attributo disabled limita completamente l'accesso al campo di input, impedendone l'invio.
- Gli attributi minlength e maxlength controllano le lunghezze di input dei caratteri.
Guida Passo Dopo Passo
1. Utilizzo dell'attributo placeholder
Prima di tutto vediamo l'attributo Placeholder. Viene usato per dare un breve suggerimento su cosa dovrebbe essere inserito nel campo di input. Per visualizzare il segnaposto, aggiungiamo l'attributo placeholder al tag . In questo esempio impostiamo il segnaposto su "Inserisci un testo".

Se clicchi sul campo di input, questo testo scomparirà e potrai iniziare a inserire le tue informazioni. Una volta inserito qualcosa, il testo rimarrà visibile nel campo, mentre il segnaposto sparirà. Questo rende l'esperienza dell'utente più chiara e intuitiva.
2. Stile dell'attributo placeholder
Per migliorare l'aspetto del segnaposto, puoi utilizzare il CSS. Puoi personalizzare il colore del testo e persino l'opacità del segnaposto. Ad esempio, se desideri impostare il colore del segnaposto su bianco, dovrai utilizzare il selettore CSS placeholder.

Ciò significa che imposti il colore su bianco e l'opacità su un valore, ad esempio 0.5. In questo modo il segnaposto sarà più sbiadito e meno dominante, aumentando la leggibilità.

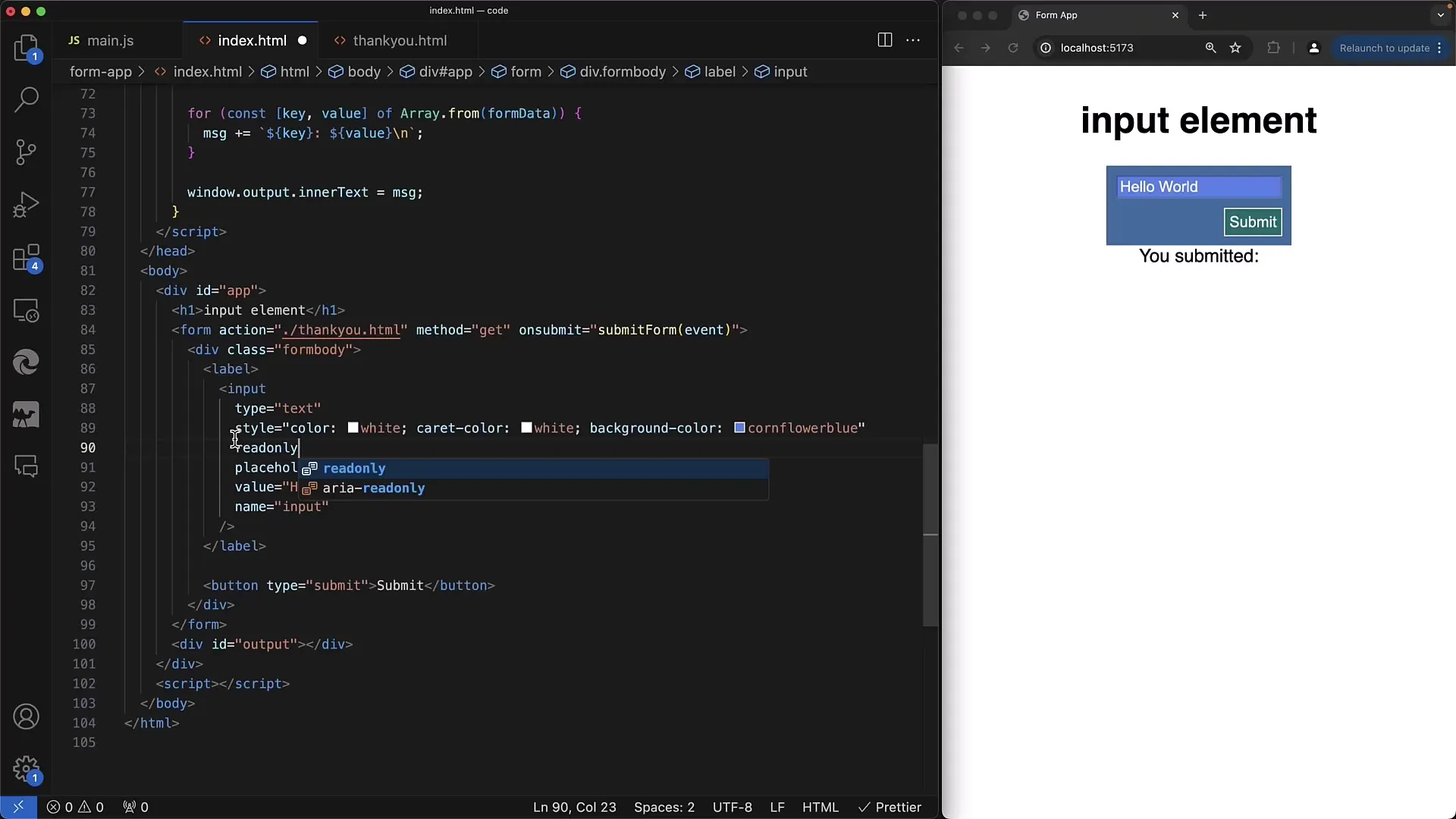
3. Utilizzo dell'attributo readonly
L'attributo readonly è utile se desideri visualizzare informazioni ma non modificarle. Aggiungendo l'attributo readonly al tuo campo di input, sarai in grado di selezionare e copiare il testo esistente, ma non apportare modifiche.

Se provi a inserire qualcosa, noterai che le modifiche vengono ignorate. Questo è ideale per campi pensati soltanto per la visualizzazione, come le informazioni degli utenti che non devono essere modificate.

4. Differenza tra readonly e disabled
La differenza principale tra readonly e disabled è che con un campo disabled non è più possibile interagire. Inoltre, quando il modulo viene inviato, il valore di un campo disabilitato non viene trasmesso. Quindi, se desideri che un campo sia visualizzato ma non modificabile e non trasmetta alcun valore, utilizza l'attributo disabled.

Nel nostro esempio, notiamo che un campo impostato su disabled appare diverso e l'utente non può selezionare il testo.
5. Controllo delle lunghezze di input con minlength e maxlength
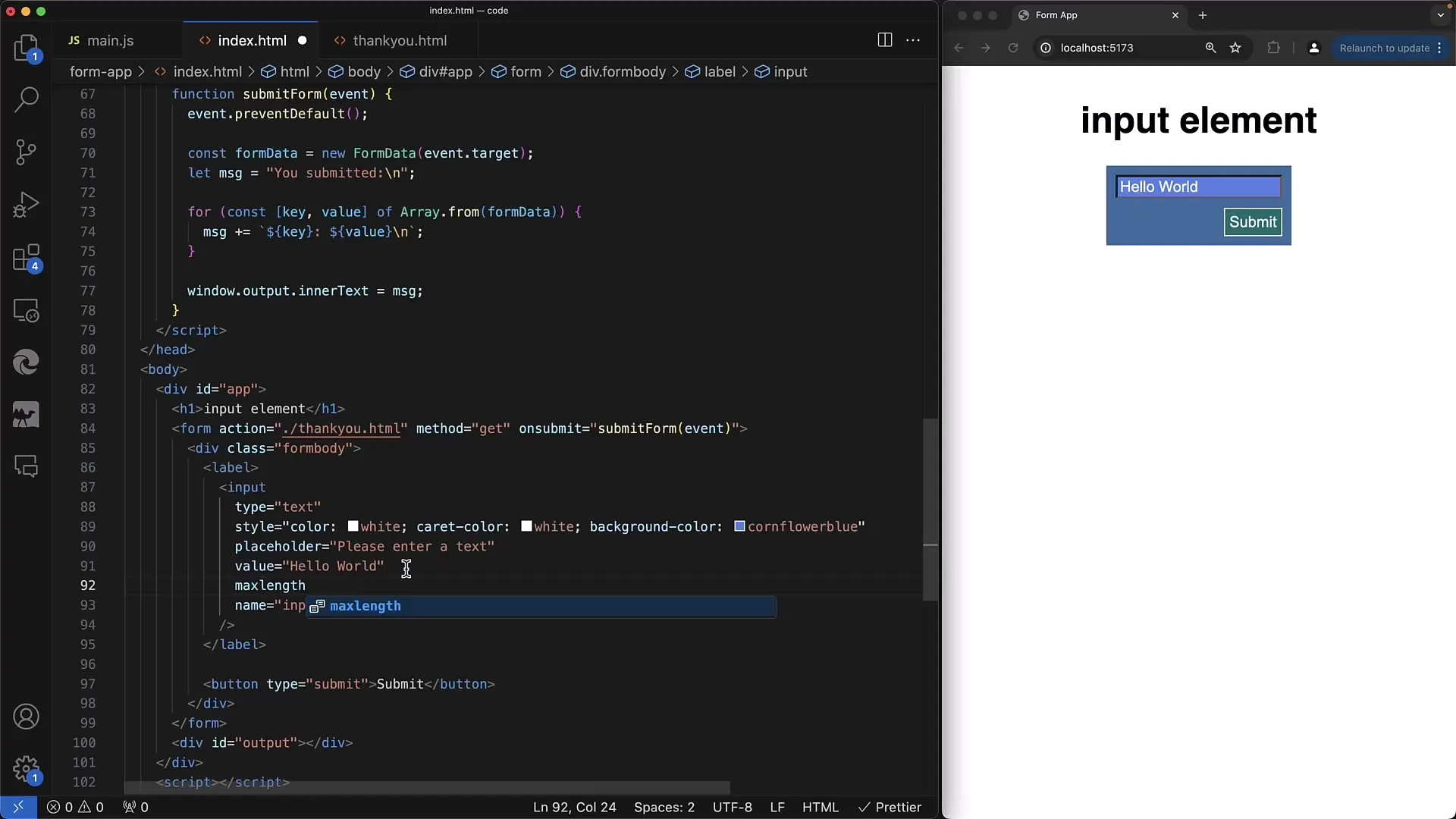
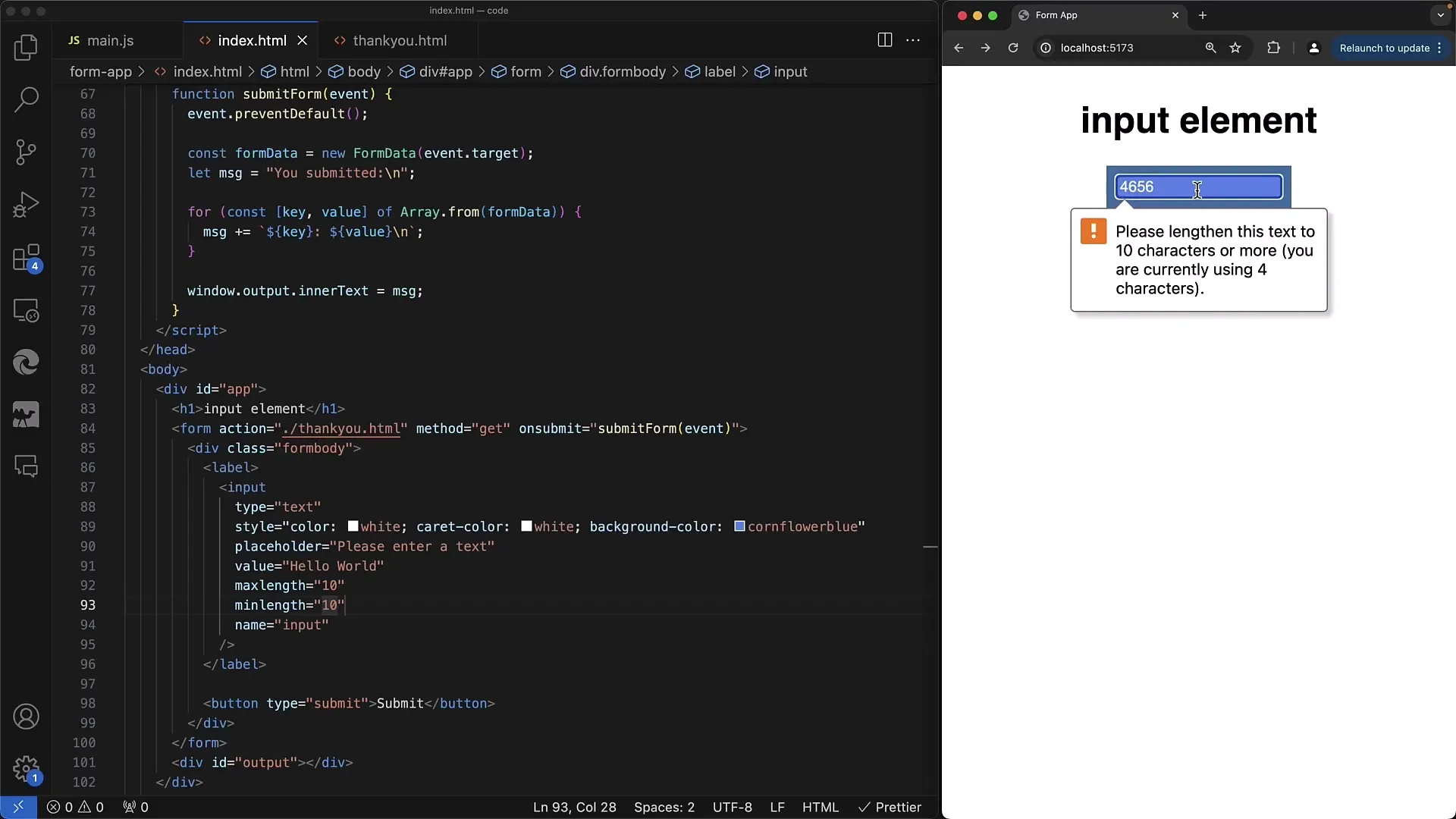
Per controllare le lunghezze di input dei caratteri, utilizziamo gli attributi minlength e maxlength. Questo può essere particolarmente utile se desideri ad esempio garantire che i numeri di telefono o i codici postali abbiano una lunghezza specifica.

Impostando l'attributo maxlength su 10, il sistema impedisce l'inserimento di più di 10 caratteri. Allo stesso modo, con l'attributo minlength, è possibile garantire che venga inserito un numero minimo di caratteri prima che il modulo possa essere inviato.

6. L'uso dell'attributo size
Un altro attributo utile è size, che determina la larghezza visibile di un campo di input in caratteri. Se si imposta l'attributo size su 60, il campo di input sarà largo abbastanza da visualizzare 60 caratteri, indipendentemente dalla quantità effettivamente inserita.

Questo aiuta gli utenti a capire visivamente quanto spazio hanno a disposizione durante l'inserimento dei dati.
Riepilogo
In questa guida hai imparato come gestire attributi importanti nei moduli web. Abbiamo trattato l'attributo del segnaposto, le differenze tra readonly e disabled, nonché il controllo della lunghezza dell'input con minlength e maxlength. Assicurati di utilizzare questi attributi in modo appropriato per migliorare l'esperienza dell'utente.
Domande frequenti
Qual è la differenza tra readonly e disabled?readonly consente la selezione e la copia del testo, disabled impedisce qualsiasi interazione.
Come si imposta un segnaposto?Utilizza l'attributo del segnaposto nel tag, per mostrare un testo temporaneo.
Cosa fanno minlength e maxlength?Limitano l'input a un determinato numero di caratteri.
Qual è il ruolo dell'attributo size?size determina la larghezza visibile di un campo di input in caratteri.


