Caricare i file tramite un modulo web è un aspetto importante nella maggior parte delle moderne applicazioni e siti web. In questo tutorial imparerai come implementare efficacemente l'elemento Input di tipo="file" per il caricamento dei file. Comprenderai come funziona il processo di selezione del file, come assicurarti che il file venga inviato correttamente al server e quali impostazioni sono importanti. Questo tutorial è progettato per i sviluppatori che desiderano ampliare le proprie conoscenze sulla gestione dei moduli HTML e del caricamento dei file.
Punti chiave
- L'elemento Input di tipo="file" consente agli utenti di caricare file.
- Utilizzare il giusto tipo di modulo e gli attributi di codifica è cruciale per un upload di file riuscito.
- Puoi creare un'interfaccia utente amichevole per l'upload dei file utilizzando JavaScript.
Guida passo passo
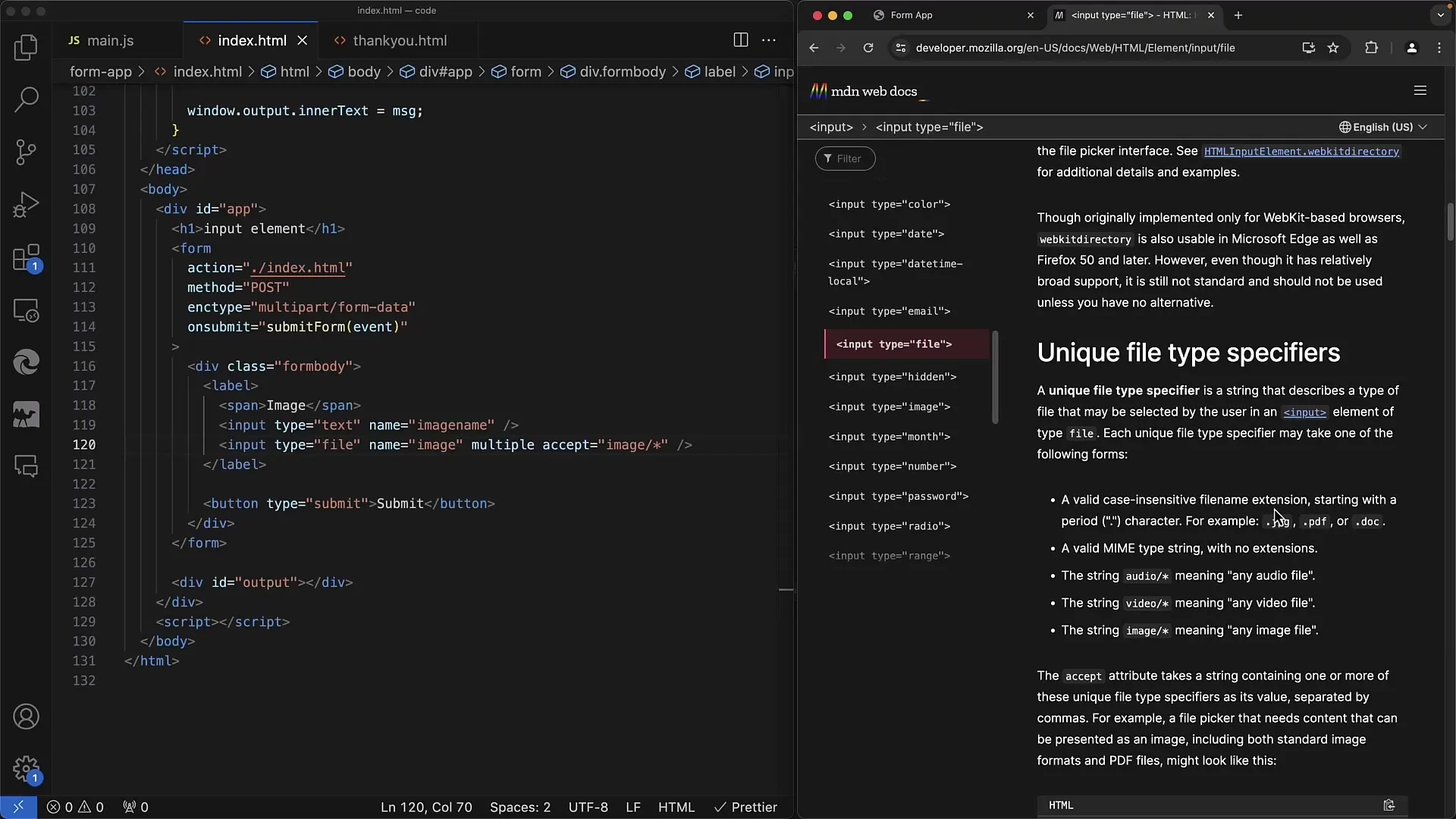
Innanzitutto, assicurati di avere il modulo HTML di base con l'elemento Input di tipo="file" presente.

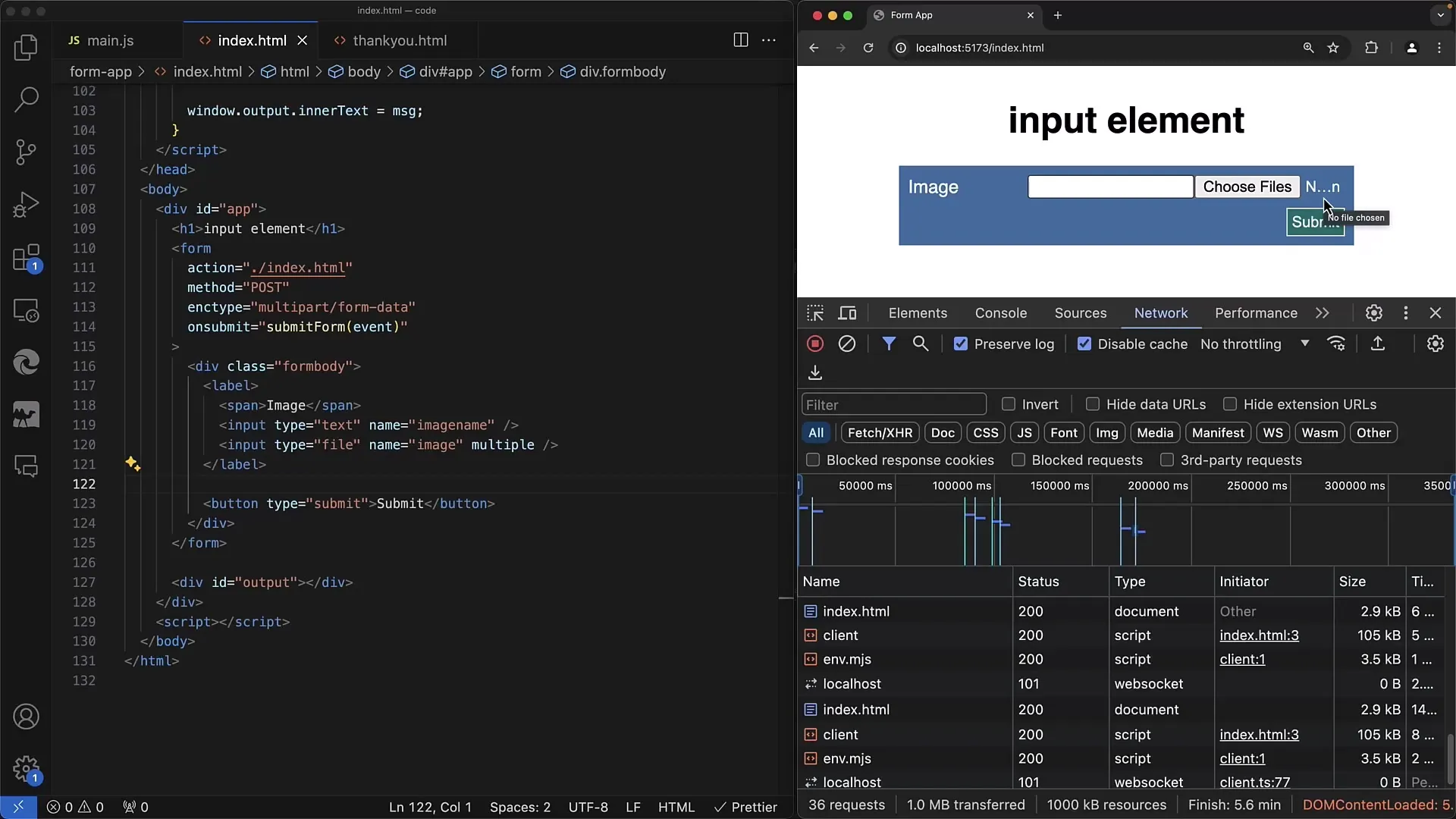
In questo esempio locale, ho già configurato l'elemento Input con il tipo "File". Noterai che accanto al pulsante c'è scritto "nessun file selezionato". L'elemento Input di tipo="file" consente agli utenti di selezionare uno o più file che verranno poi aperti tramite una finestra di dialogo del sistema operativo.

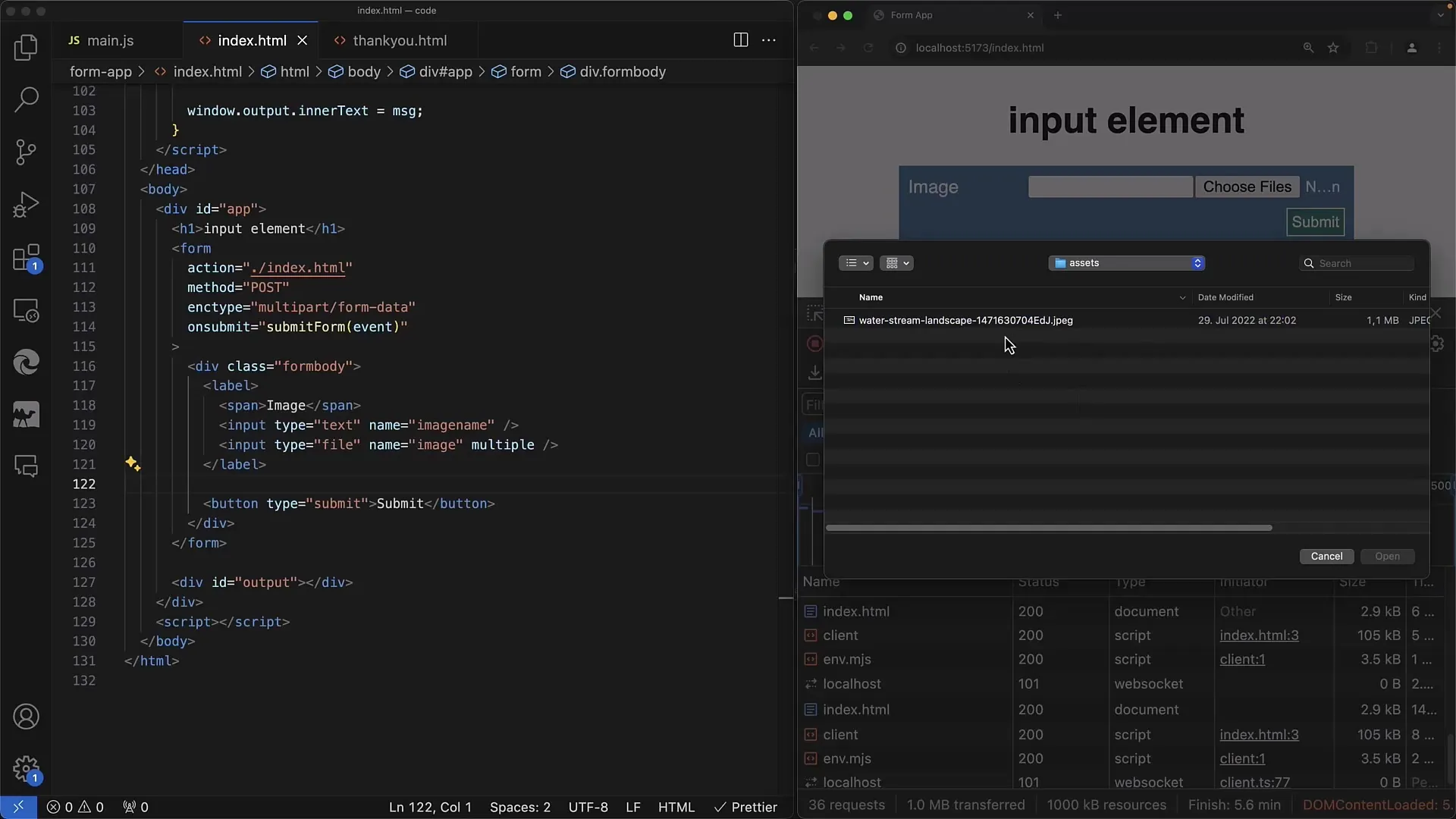
Il design della finestra di dialogo varia a seconda del sistema operativo, che sia Windows, Linux o MacOS. Qui c'è il mio esempio su un sistema MacOS, dove puoi selezionare uno o più file. Una volta cliccato su "Apri", il file selezionato verrà visualizzato nel campo Input.

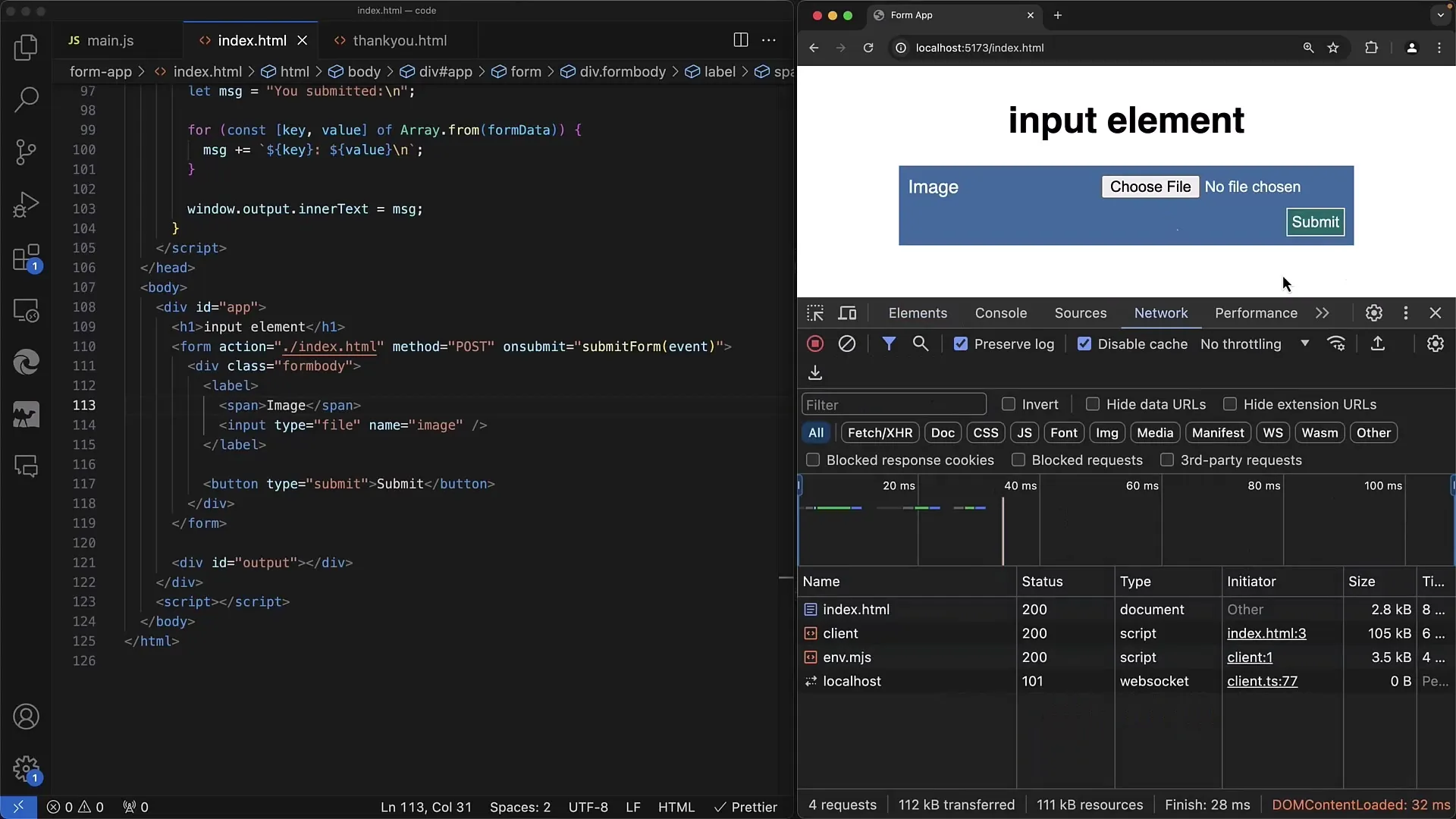
Ora hai selezionato il file e questo verrà mostrato come valore all'interno dell'elemento Input. Per elaborare il modulo, utilizzo il metodo GET.

Successivamente puoi inviare il modulo, ma noterai che nell'URL verrà visualizzato solo il nome del file. Tuttavia, dovremmo modificarlo per inviare l'intero contenuto del file al server.

Per fare ciò, cambiamo il metodo in POST. Per verificare cosa viene inviato, vai alla scheda Network.

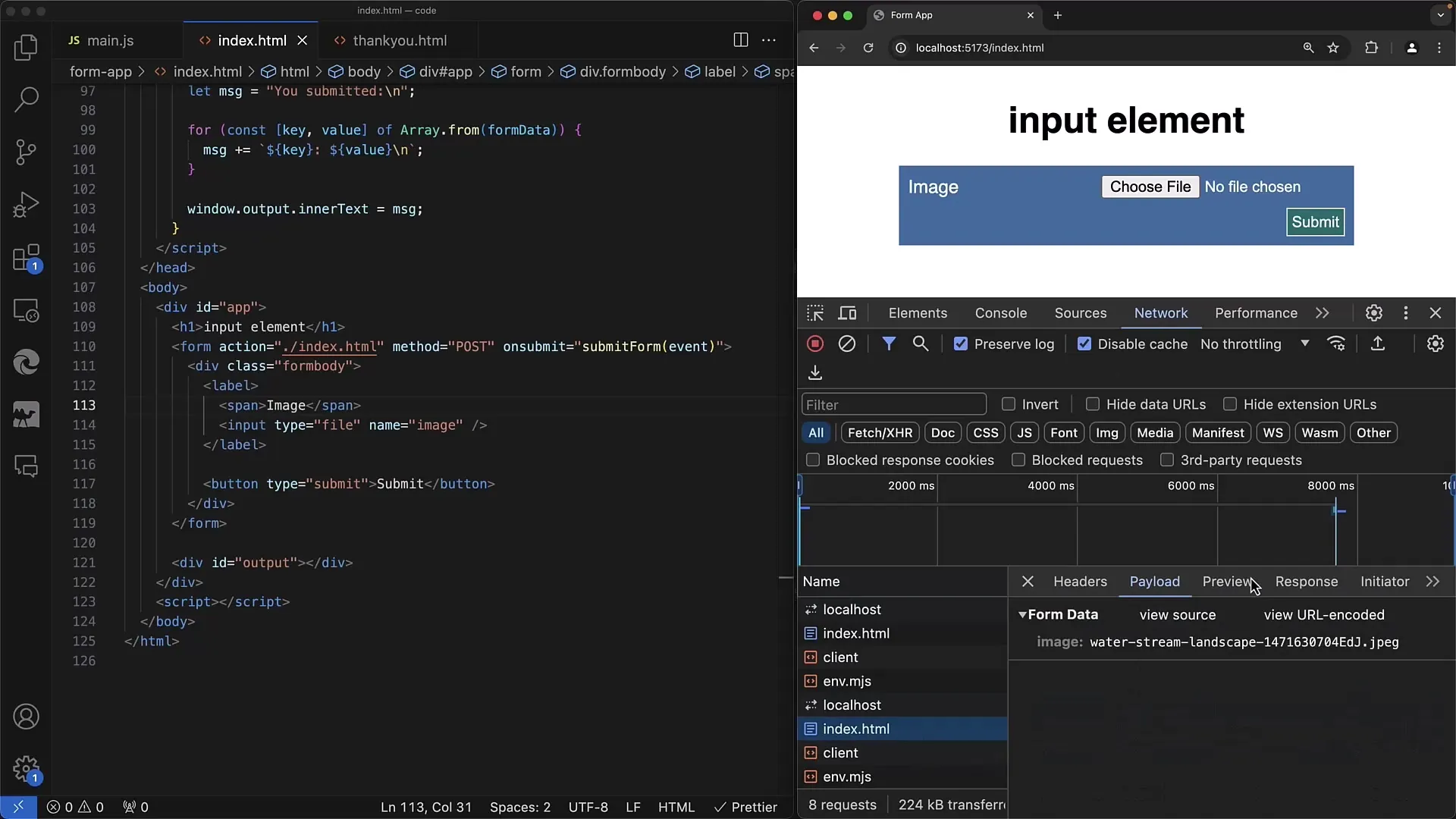
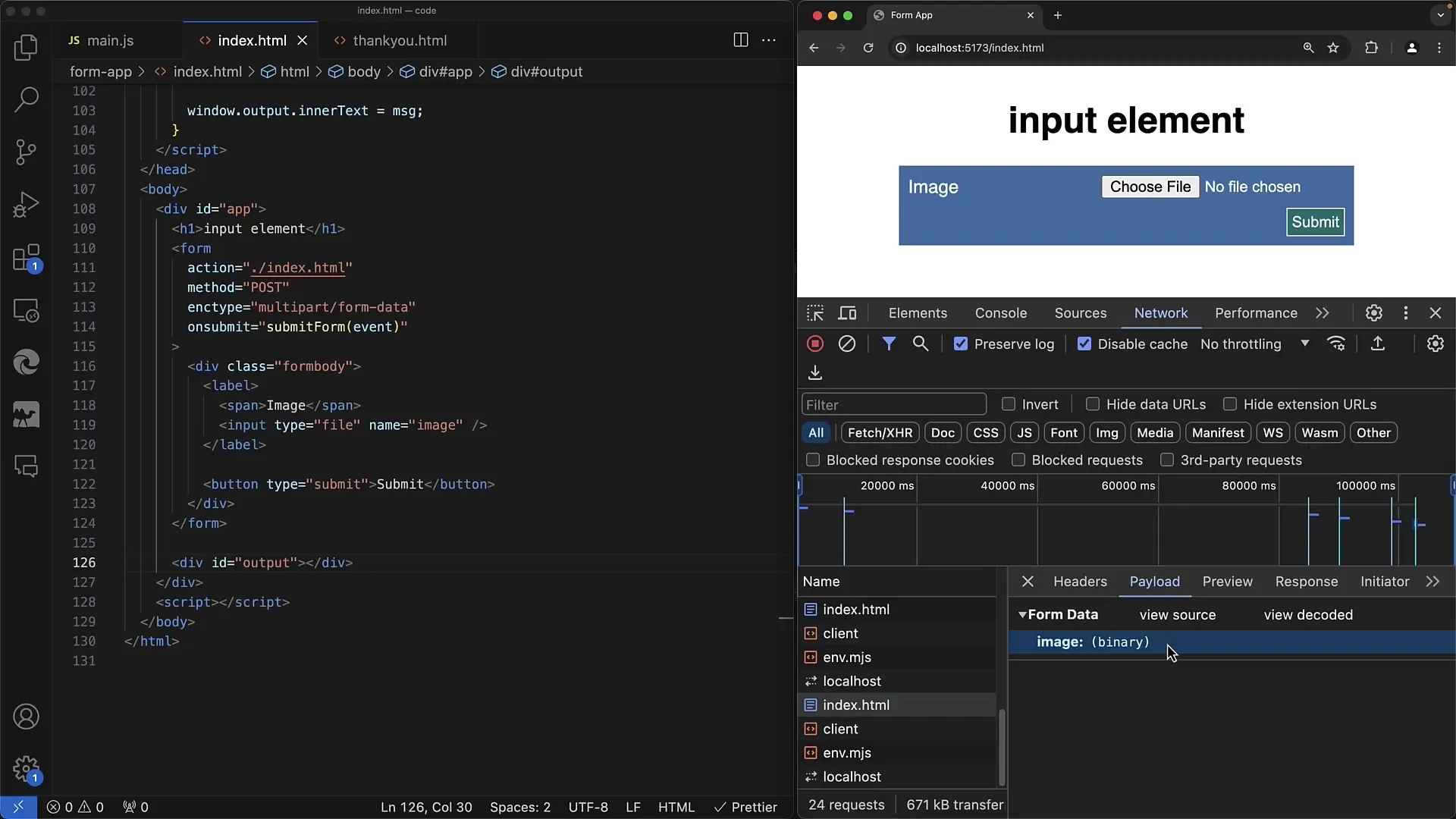
Prima, però, assicurati di aver selezionato almeno un file. Se selezioni il file "image.jpg" e invii il modulo, lo troverai nei dati di invio. Ma ti renderai conto che anche qui viene inviato solo il nome.

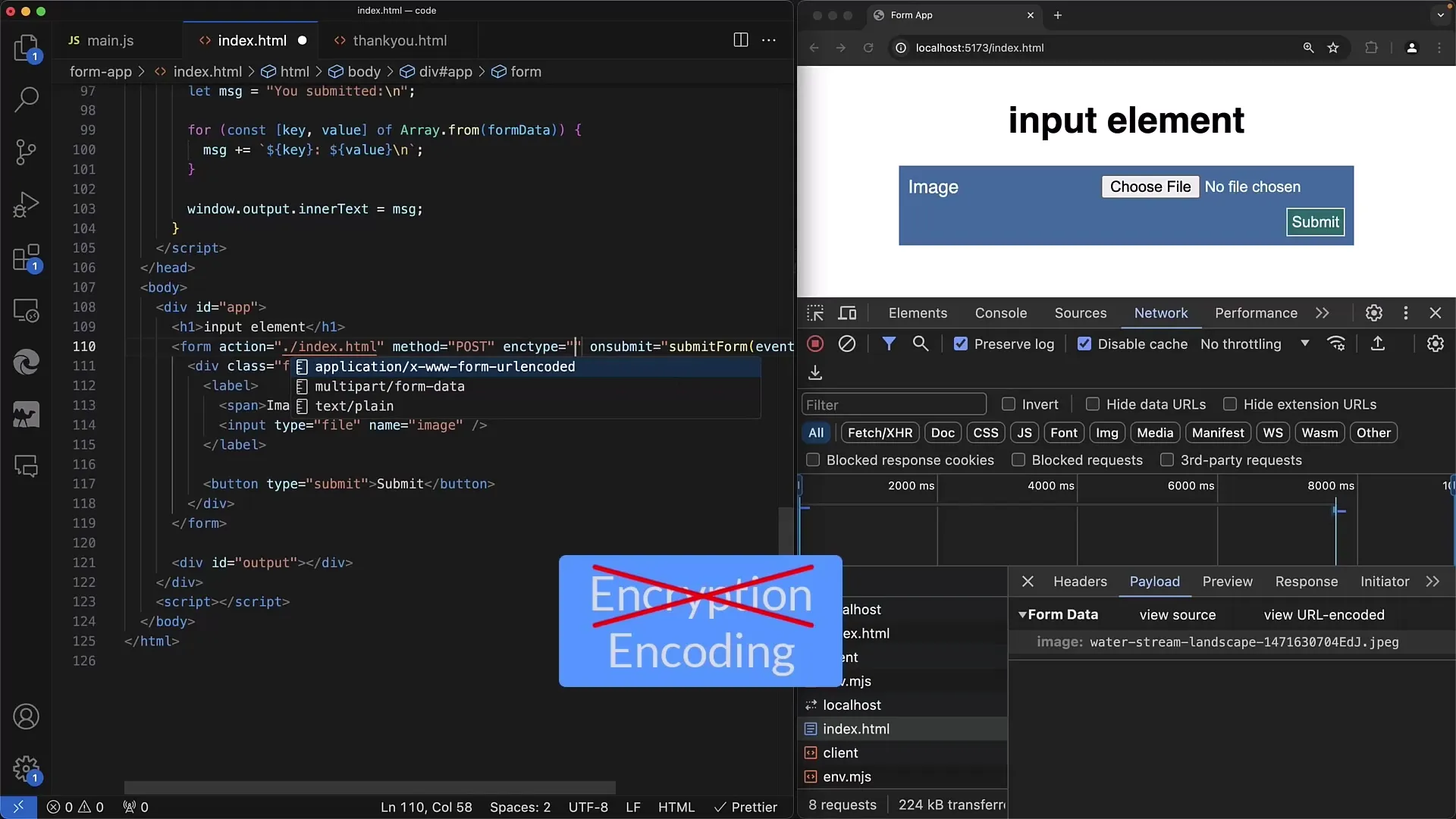
Il problema risiede nel fatto che l'attributo enctype non è impostato. Dobbiamo configurarlo su multipart/form-data per trasmettere il file nel formato dati corretto.

Con questo enctype puoi garantire che il server riceva il file nei suoi dati binari. Implementandolo, selezioniamo nuovamente il nostro file immagine e inviamo di nuovo il modulo.

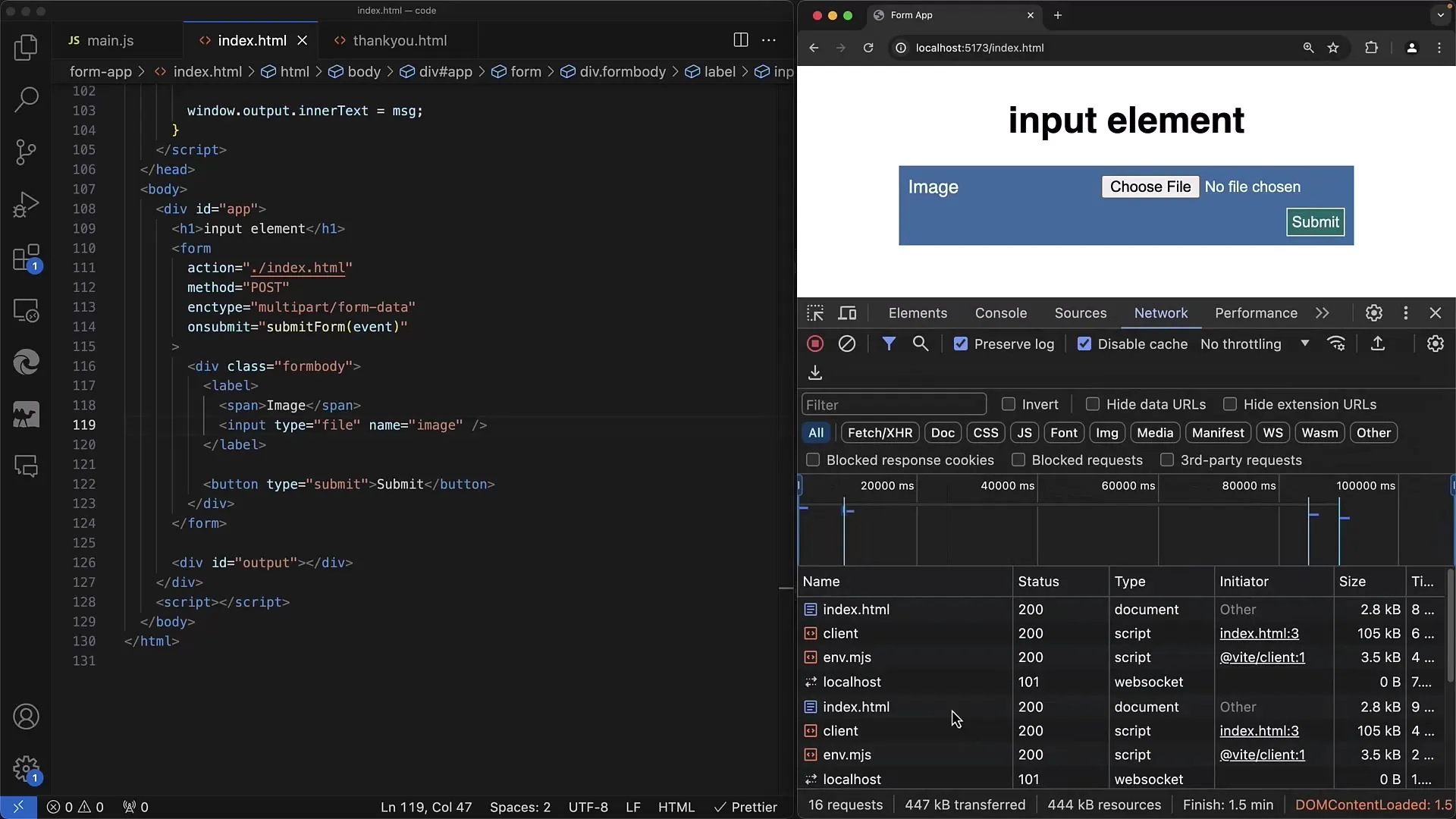
Ora puoi vedere che la trasmissione contiene non solo il nome del file, ma anche i dati binari che devono essere elaborati dal server.
Il server deve poi decodificare questi dati binari. È importante che il server interpreti correttamente queste informazioni per salvare il file in un database o sul server.

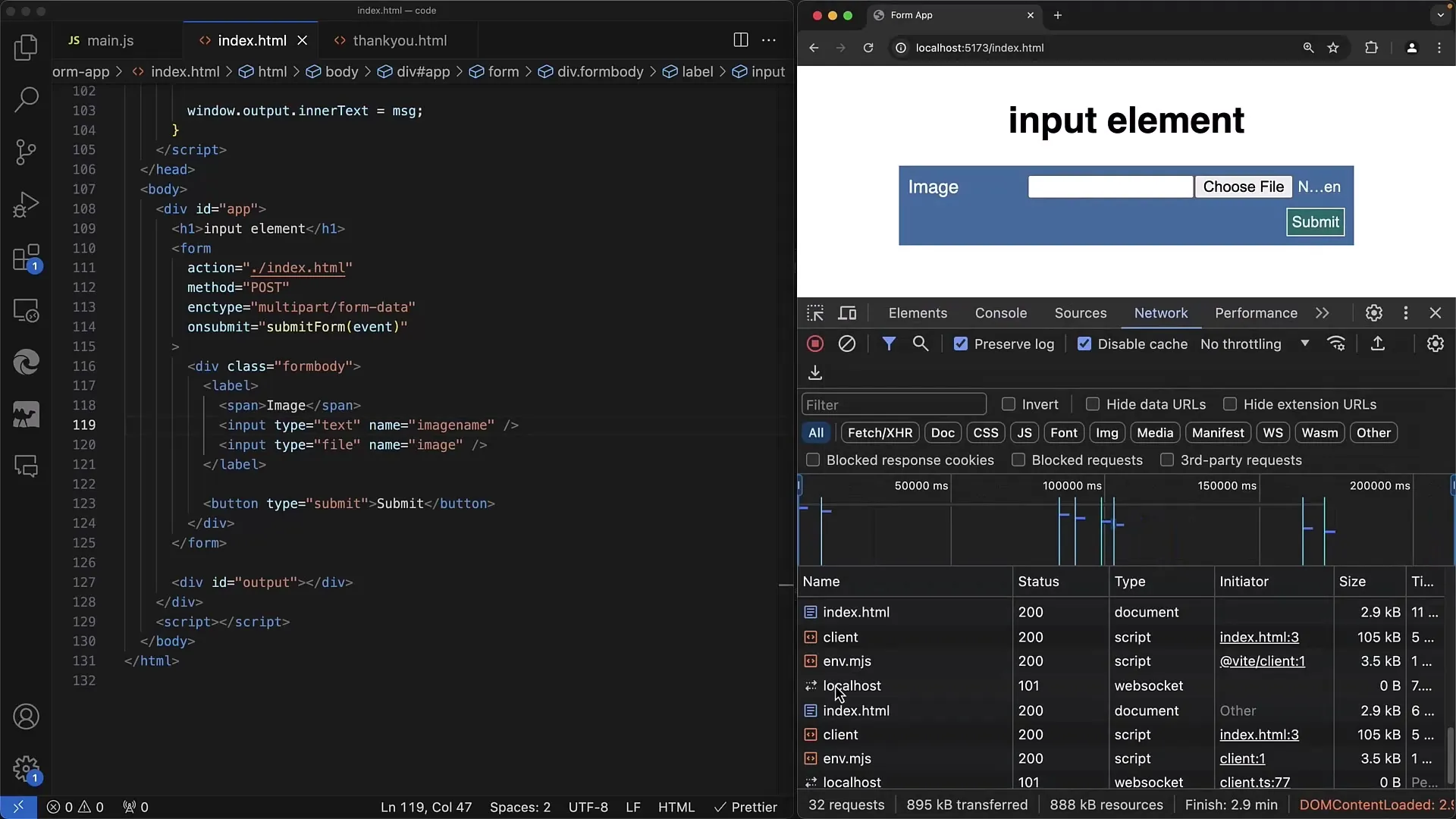
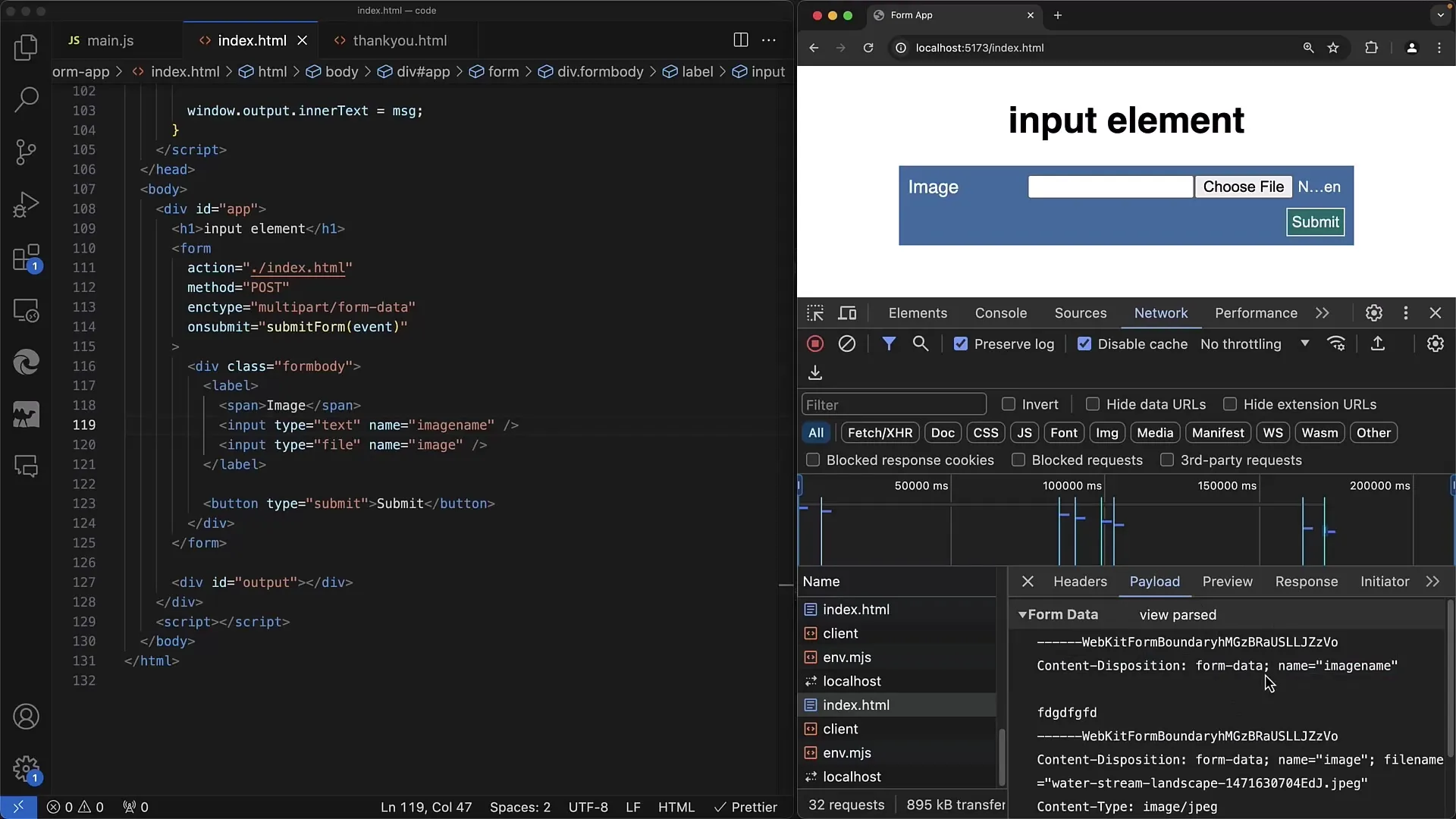
Per espandere il tuo modulo, puoi aggiungere campi di input aggiuntivi. Ad esempio, un campo di testo classico per inviare il nome dell'immagine insieme al file immagine.

I dati vengono quindi trasmessi come testo e come dati binari. Ciò consente un elaborazione complessa lato server.

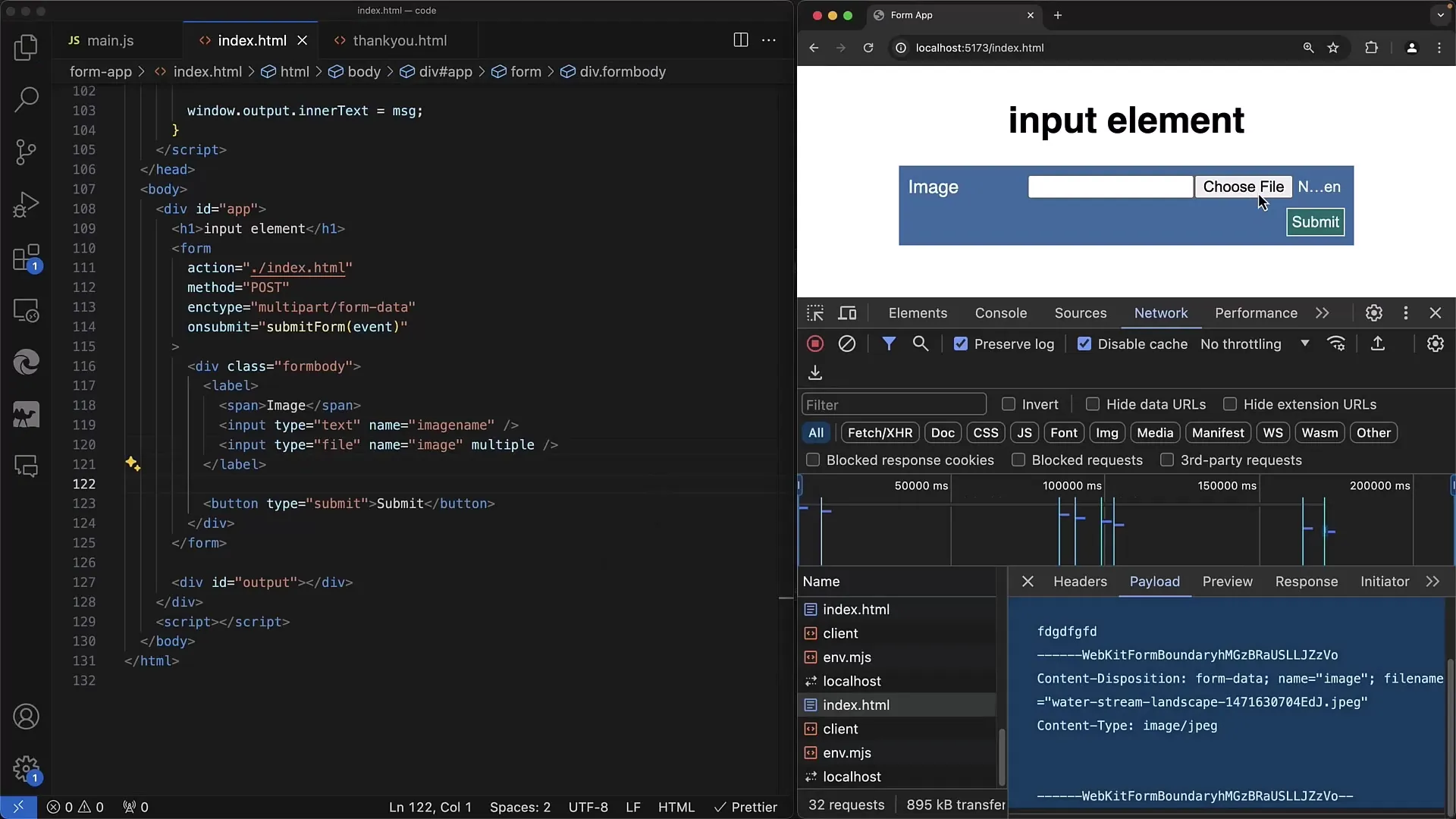
Un altro aspetto utile è l'implementazione di "multipla", in modo che gli utenti possano caricare più file contemporaneamente.

Aggiungendo l'attributo multiple, gli utenti possono selezionare più file nella finestra di dialogo dei file.

Ricorda che devi aggiungere un listener degli eventi per gestire i nomi dei file selezionati quando gli utenti selezionano i propri file. Questo ti dà la possibilità di accedere anche al numero di file caricati.

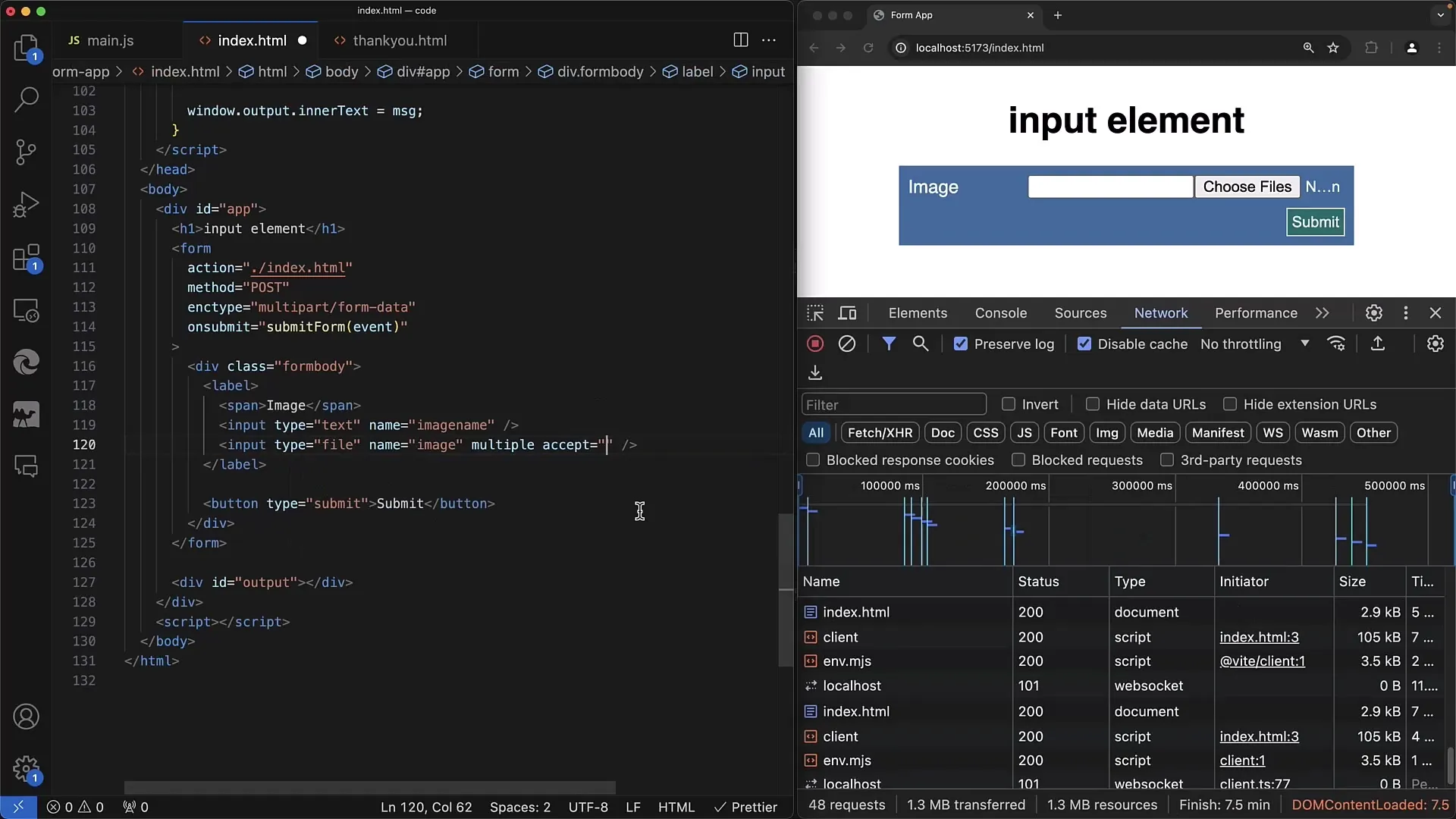
Inoltre, è possibile specificare i formati di file che l'utente può selezionare utilizzando l'attributo accept.

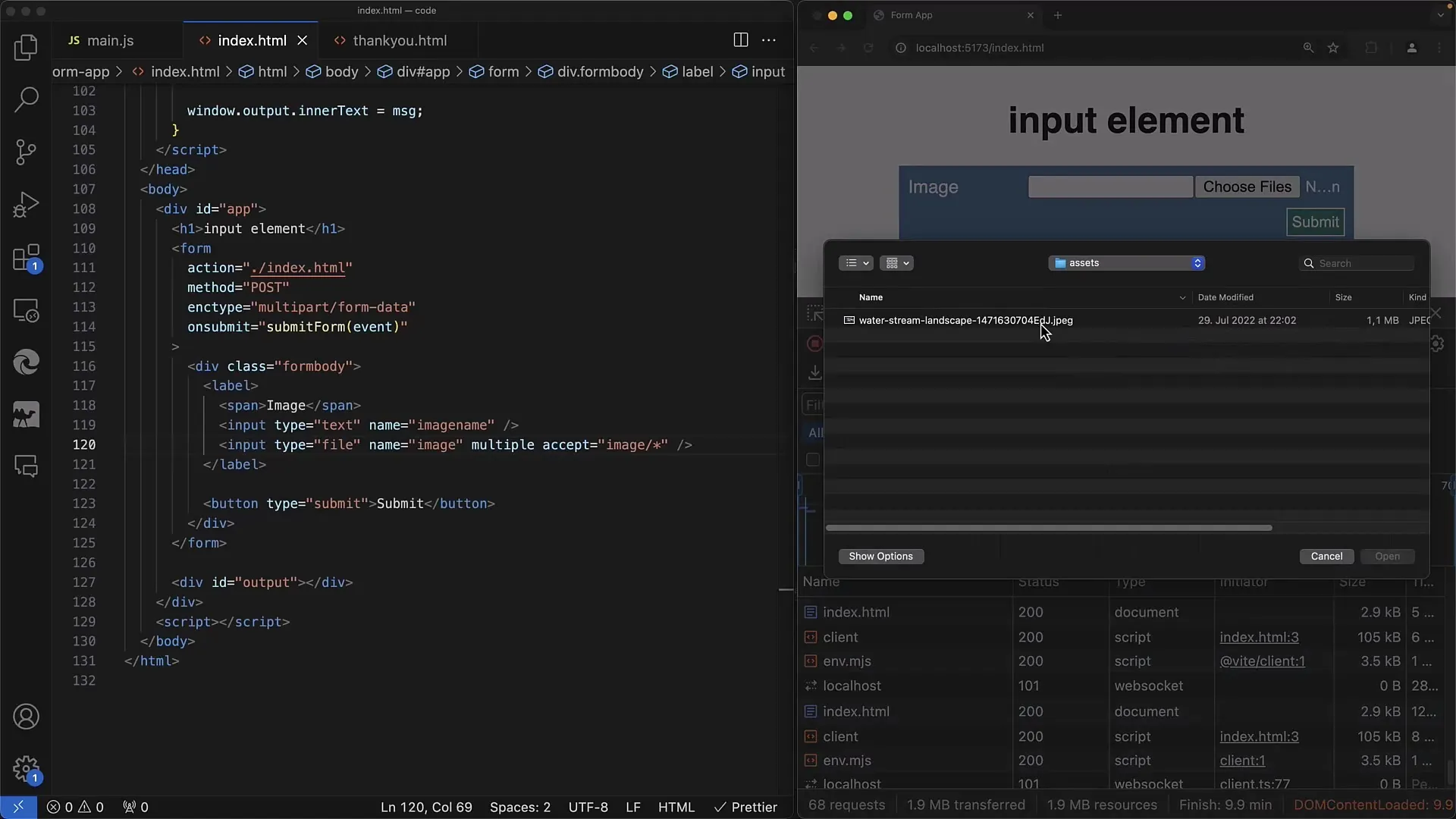
Ad esempio, se desideri consentire solo immagini JPEG o PNG, puoi impostarlo facilmente nella dichiarazione di input per adattare la selezione a seconda del sistema operativo.
Puoi anche specificare formati generici tramite image/* per consentire la selezione di tutti i file immagine.

Se desideri saperne di più sulle possibilità dell'attributo "accept", ti consiglio di consultare la documentazione web di MDN.

Questa documentazione fornisce informazioni dettagliate sull'uso dell'elemento Input e altre funzionalità del modulo.
Riepilogo
Hai ora visto come creare un semplice modulo web con un elemento input per il caricamento dei file. Abbiamo trattato concetti di base, inclusi i metodi per inviare un file al server e i attributi necessari per ottimizzare il processo di caricamento.
Domande frequenti
Qual è la differenza tra GET e POST nell'upload di file?GET invia solo i nomi dei file nell'URL, mentre POST trasmette i contenuti del file come dati binari.
Come posso assicurarmi che il file venga inviato nel formato corretto?Imposta l'attributo enctype del modulo su multipart/form-data per la trasmissione di file.
Posso selezionare più file contemporaneamente?Sì, aggiungendo l'attributo multiple al tag di input.
Come posso limitare i formati di file che possono essere selezionati?Utilizza l'attributo accept nel tag di input per specificare determinati formati di file.
Dove posso trovare ulteriori informazioni sull'elemento input type="file"?Il Mozilla Developer Network (MDN) è una fonte eccellente di informazioni dettagliate e di esempi.


