In questa guida imparerai come ricevere i dati del modulo tramite il metodo POST. Quando sviluppi applicazioni web, è fondamentale capire come i dati vengono inviati dal lato client al server e vengono elaborati lì. Questa guida si basa sul popolare framework Node.js Express. Verranno anche menzionate brevemente altre tecnologie per darti una comprensione più ampia.
Concetti principali
- Il metodo POST viene utilizzato per inviare dati al server e il server deve essere configurato di conseguenza per ricevere e elaborare questi dati.
- Devi assicurarti che i middleware necessari, come body-parser, siano installati e configurati per portare i dati in arrivo in un formato utilizzabile.
- Comprendere la distinzione tra dati del modulo codificati in URL e dati JSON è importante per l'elaborazione corretta delle richieste.
Guida passo passo
Per ricevere dati con un gestore di POST, segui i seguenti passaggi:
Passo 1: Configura il server
Inizia avviando il tuo server Express. Puoi creare la struttura di base di un server Express assicurandoti che i pacchetti necessari siano installati. Se non hai ancora un progetto Express, creane uno con il comando npm init e installa Express con npm install express.

Passo 2: Definisci il gestore POST
Definisci un gestore POST nel codice del tuo server. Questo viene fatto con il metodo app.post(), dove specifica l'URL a cui è diretta la richiesta POST e una funzione di callback. In questa funzione di callback puoi elaborare i dati del modulo.
Passo 3: Ricevi i dati dal corpo
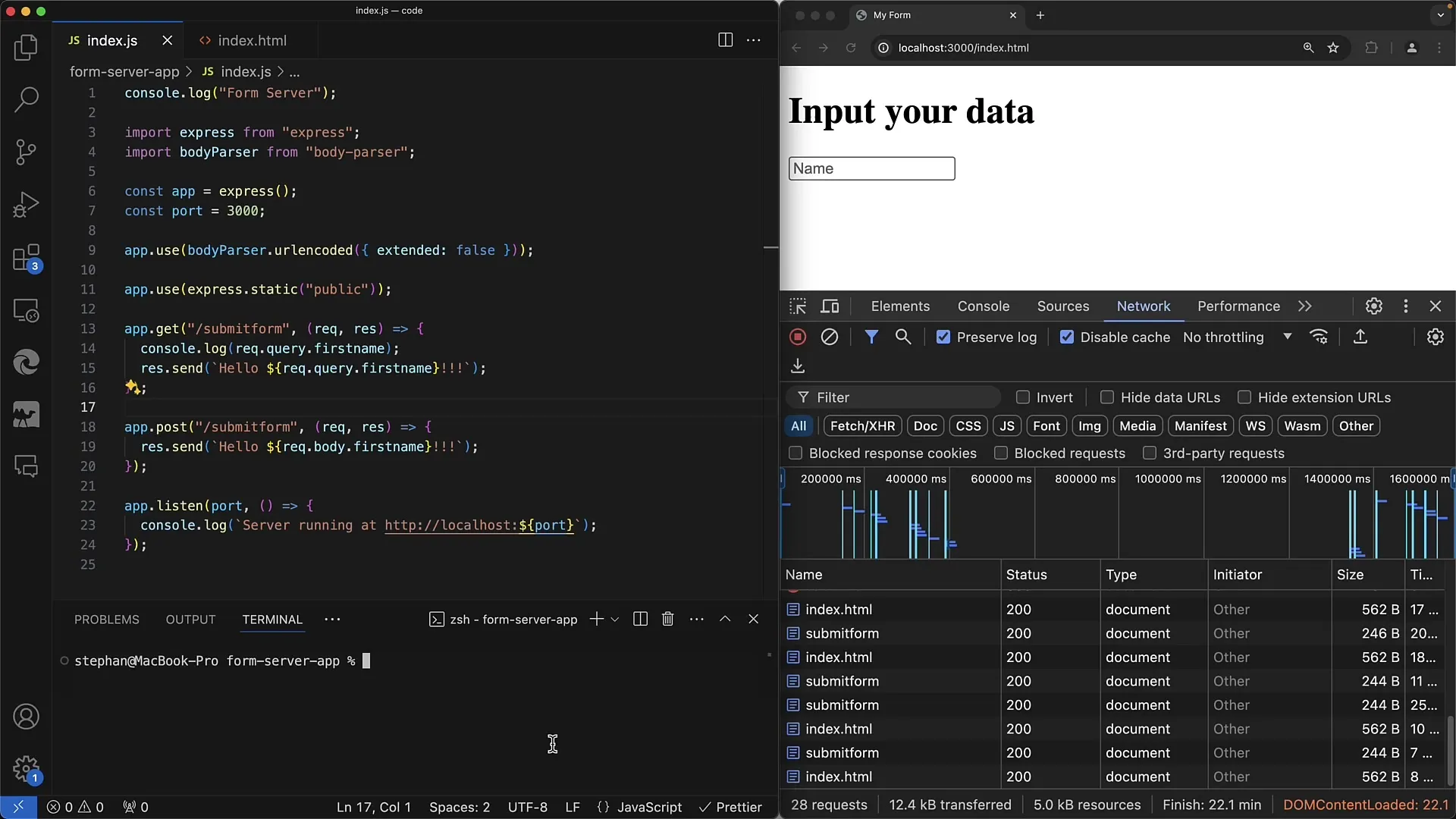
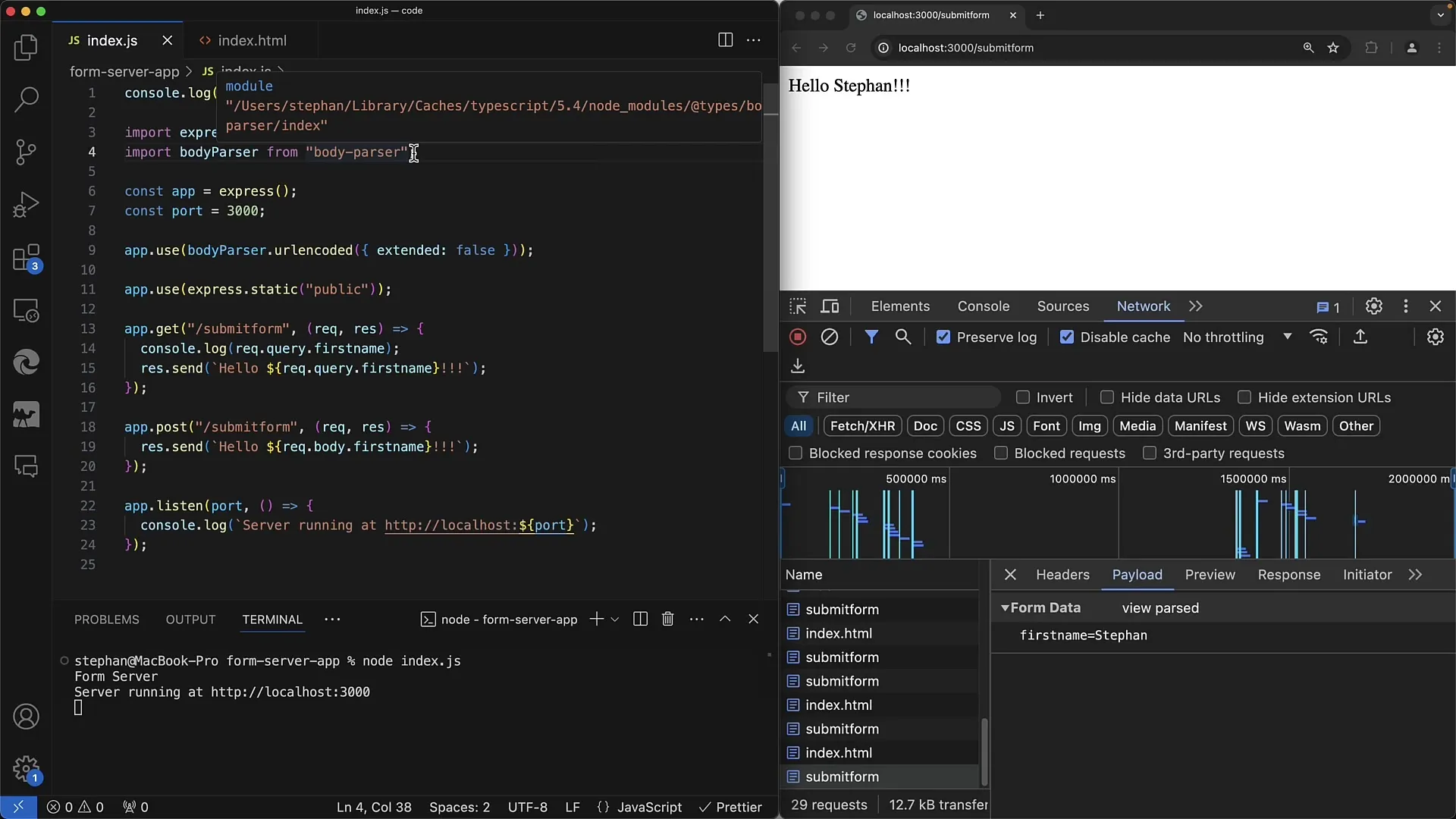
Per ricevere i dati dalla richiesta POST nel corpo, devi utilizzare req.body. Qui puoi accedere ai dati del modulo inviati. Ricorda di utilizzare il nome dell'input nel modulo HTML per recuperare correttamente i dati.
Passo 4: Configura il middleware
Non dimenticare di installare e configurare il middleware body-parser. Questo middleware è necessario per analizzare i dati in arrivo. Utilizza app.use(bodyParser.urlencoded({ extended: true })) per elaborare i dati codificati in URL. Assicurati di impostare il middleware prima di definire il gestore POST.

Passo 5: Testa i dati del modulo
Ora puoi compilare il modulo HTML e inviare i dati al server. Riavvia il server e testa il modulo inviando i tuoi input. Assicurati che il server risponda correttamente ed elabori i dati.
Passo 6: Elabora i dati JSON (opzionale)
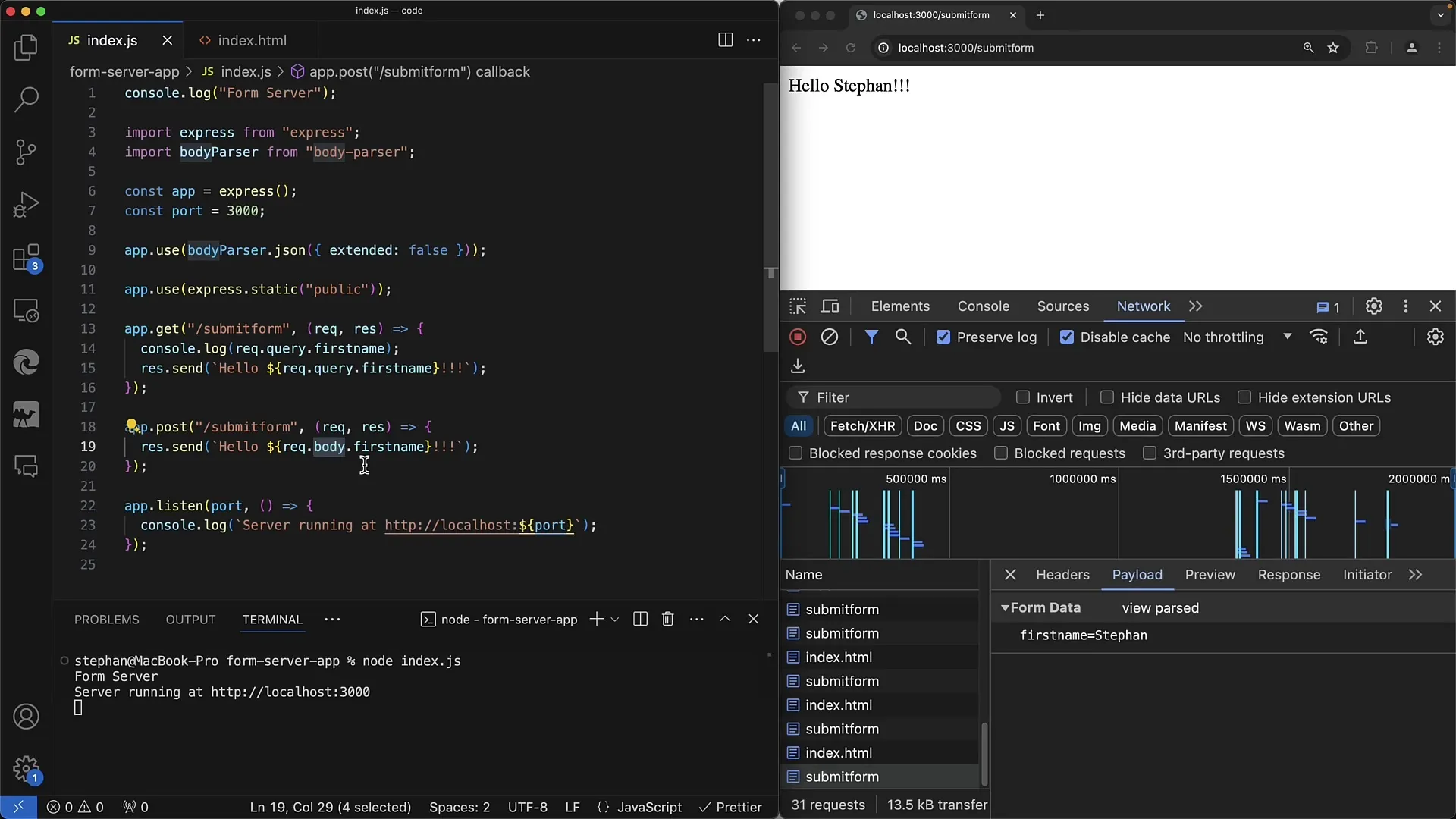
Se desideri inviare dati JSON, puoi farlo. Assicurati di utilizzare il middleware appropriato. Per elaborare dati JSON, utilizza app.use(bodyParser.json()). Questo è particolarmente utile se la tua applicazione ha specifiche simili a un'API o se utilizza framework frontend come React o Vue.

Passo 7: Ricevi file (opzionale)
Se hai intenzione di ricevere file tramite moduli, avrai bisogno di una libreria specifica come multer. Questo consente di gestire dati multipart. Assicurati che queste personalizzazioni possano variare a seconda della tecnologia del server utilizzata.
Riepilogo
In questa guida hai imparato come ricevere i dati del modulo con il metodo POST in un server Node.js Express. Hai imparato i passaggi per configurare un server, definire un gestore POST e configurare correttamente il middleware. La comprensione di questi concetti è fondamentale per lo sviluppo di applicazioni web funzionali.
Domande frequenti
Qual è la differenza tra GET e POST?GET invia dati tramite URL, mentre POST trasferisce dati nel corpo della richiesta.
Come si installa body-parser in un progetto Express?Esegui il comando npm install body-parser nella directory del tuo progetto.
Posso inviare dati JSON con una richiesta POST?Sì, puoi inviare dati JSON configurando bodyParser.json() e assicurandoti che la tua applicazione frontend invii dati nel formato JSON.


