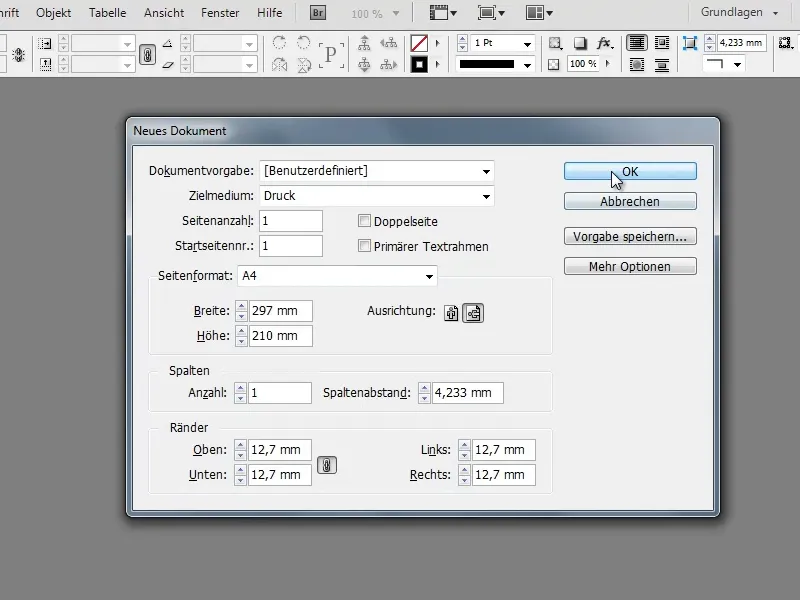
Per creare l'orario delle lezioni, prima di tutto hai bisogno di un nuovo documento InDesign vuoto. Per farlo, vai su File>Nuovo e crea un nuovo documento di dimensioni A4 in orizzontale.
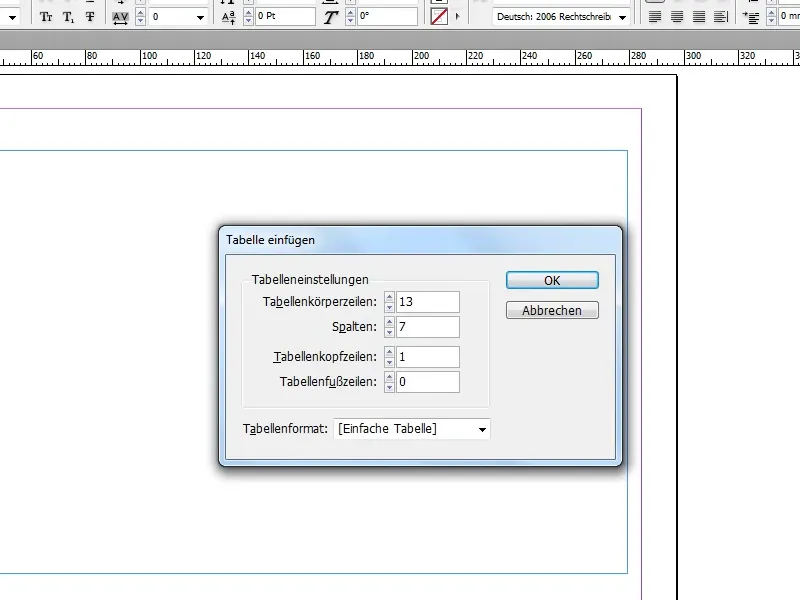
Per prima cosa, crea una tabella nel documento ancora vuoto. Per farlo, trascina innanzitutto un riquadro di testo delle dimensioni desiderate utilizzando lo strumento testo. Con Tabella>Inserisci tabella... puoi poi convertirlo in una tabella.
Nell'esempio mostrato qui, la tabella ha 7 colonne e 13 righe (+ 1 riga d'intestazione). Naturalmente, puoi scegliere liberamente questi valori e personalizzare l'orario in base alle tue esigenze.
Non è strettamente necessario utilizzare una riga di intestazione poiché l'orario delle lezioni non supera una pagina. Per tabelle che si estendono su più pagine, questa funzionalità offre il vantaggio che ogni sezione della tabella riceve automaticamente la stessa riga di intestazione (ad es. Lunedì, Martedì, ...).

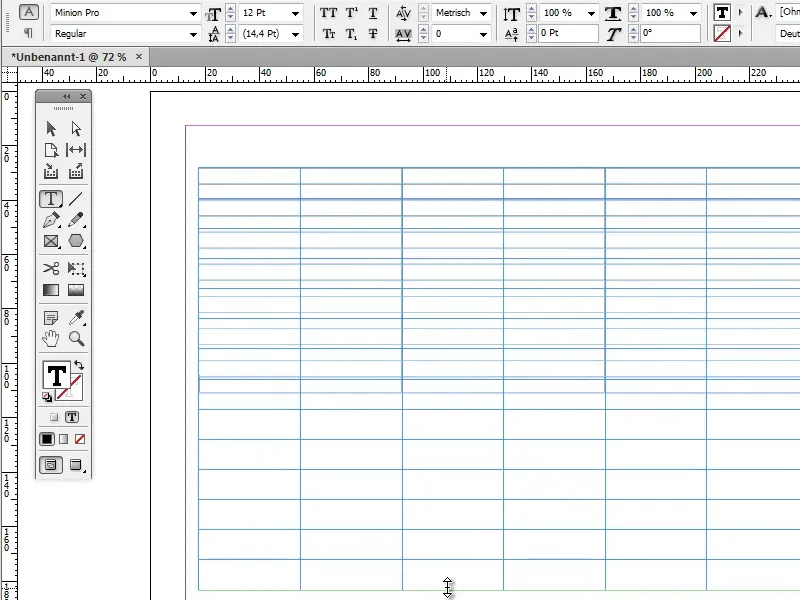
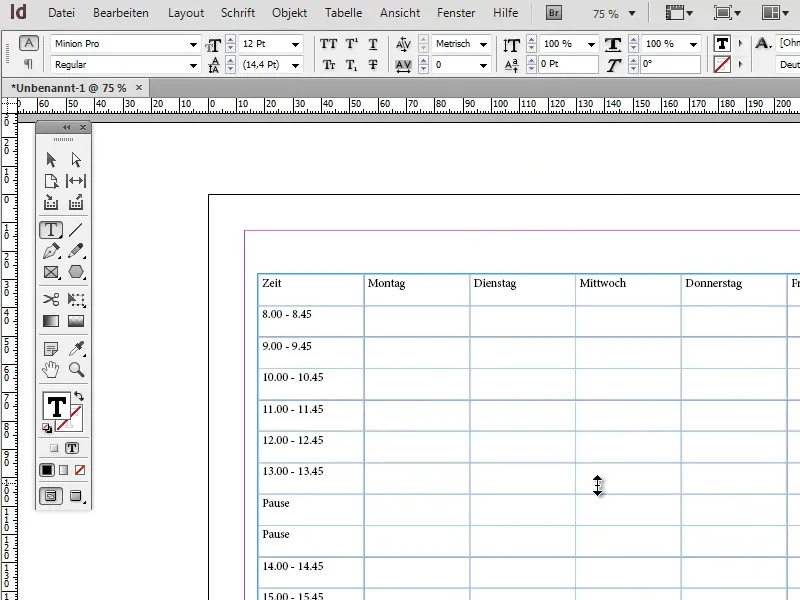
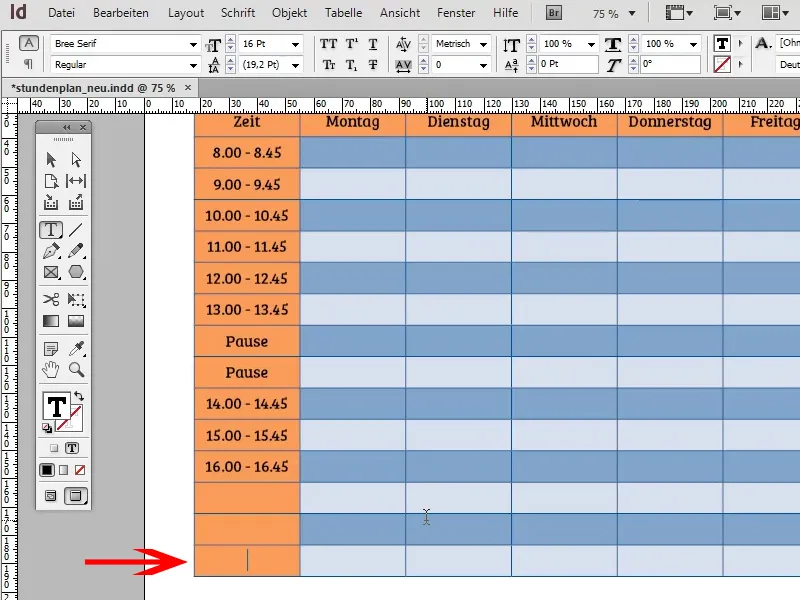
Per correggere l'altezza delle celle, con lo strumento testo selezionato, posizionati sull'estremità inferiore della tabella finché, anziché il cursore del mouse, non appare una piccola freccia doppia. Tenendo premuto Shift- e il pulsante sinistro del mouse, puoi quindi trascinare le celle verso il basso o verso l'alto. Il tasto Shift- fa sì che le celle si comportino proporzionalmente l'una rispetto all'altra e tutte le colonne vengano modificate simultaneamente nella loro dimensione.
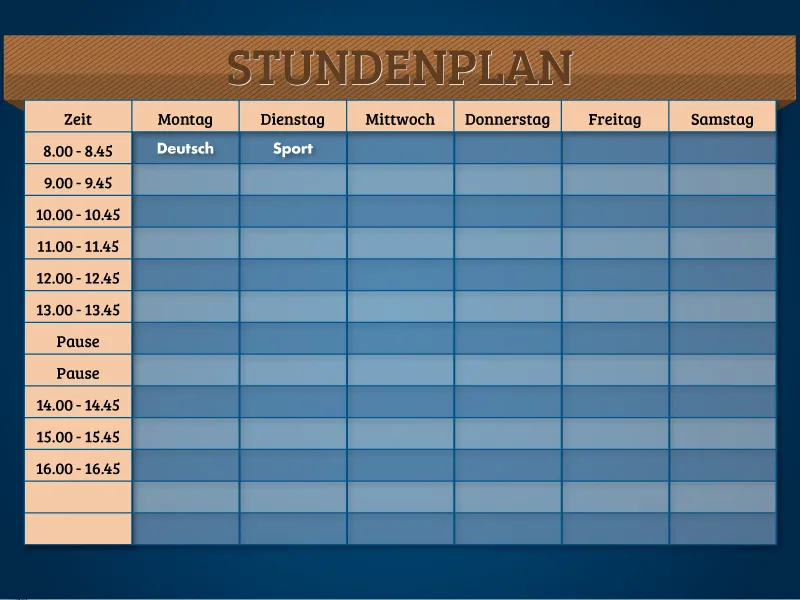
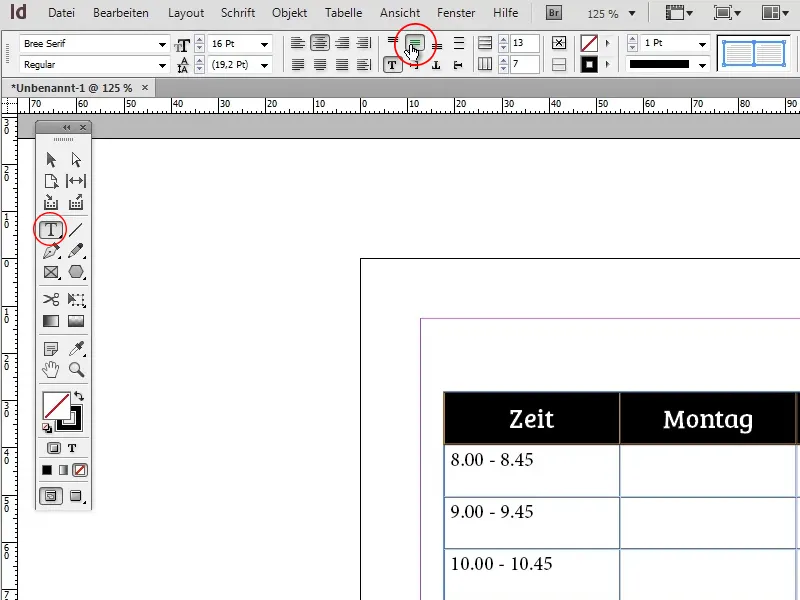
Nella riga di intestazione, puoi già inserire il testo non formattato come giorni della settimana e orario.
Ora passiamo a formattare il testo nella riga di intestazione. È meglio utilizzare gli Stili di paragrafo. Naturalmente potresti formattare l'intero testo manualmente, ma gli Stili di paragrafo offrono il vantaggio decisivo che tutte le modifiche di formattazione vengono applicate automaticamente a tutti i segmenti di testo contrassegnati con lo specifico Stile di paragrafo.
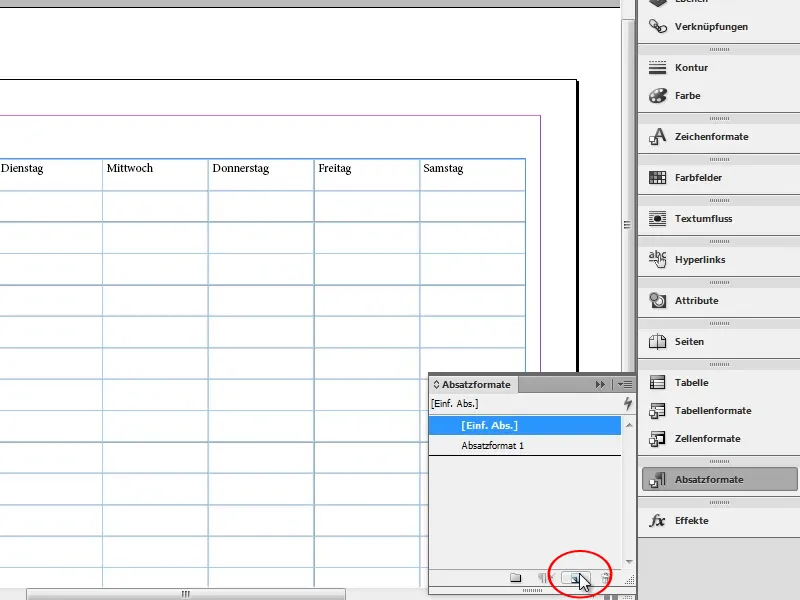
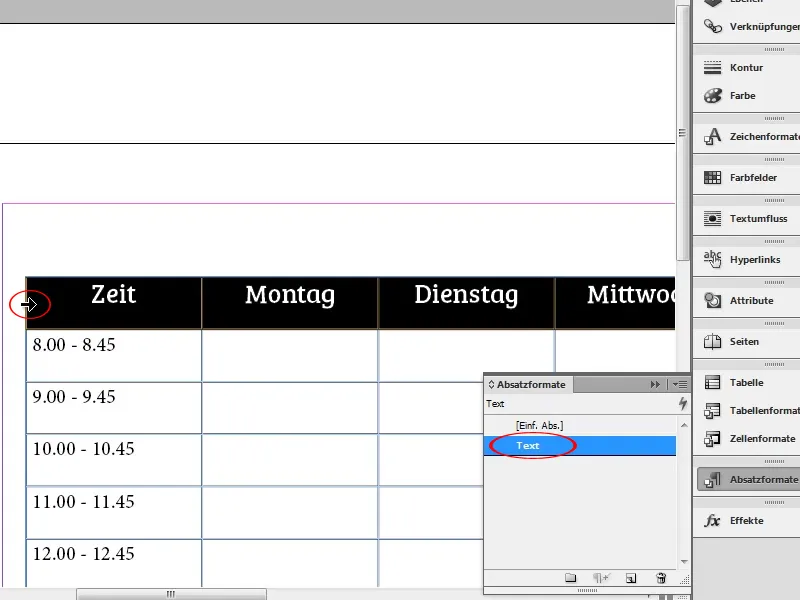
Per creare un nuovo Stile di paragrafo, fai clic sul pulsante Nuovo nel pannello Stili di paragrafo.
Fai doppio clic sul nuovo Stile di paragrafo creato per aprire le Opzioni dello stile di paragrafo. Per riconoscerlo più facilmente in seguito, è meglio dargli un nome.
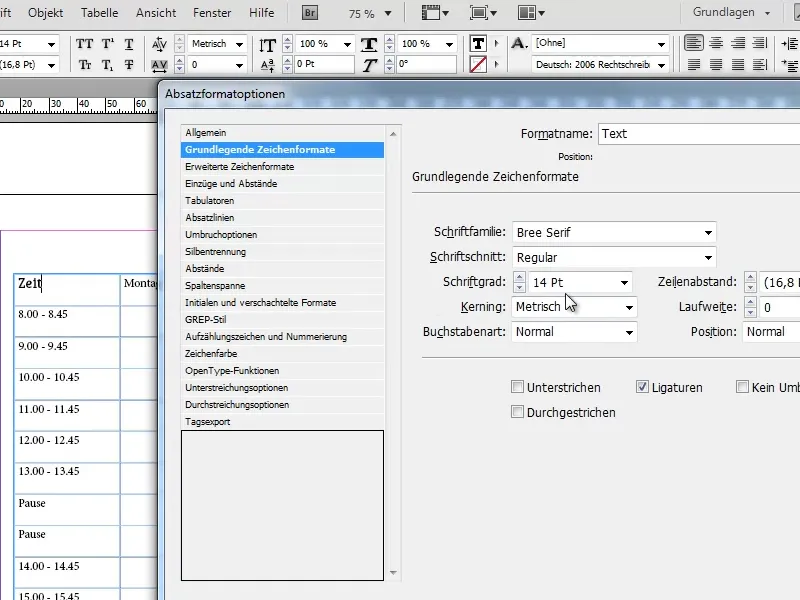
Nella sezione Formati di base dei caratteri puoi impostare il tipo di carattere, la dimensione del carattere e altri dettagli. Assicurati che sia attivata la spunta per Anteprima (in basso a sinistra) e che una cella con testo da formattare sia selezionata, così da poter vedere in tempo reale come influiscono le modifiche.
Ho utilizzato il tipo di carattere Bree Serif con una dimensione del carattere di 16pt.
Naturalmente puoi utilizzare qualsiasi tipo di carattere che ti piace. Se sei alla ricerca di ulteriori font, il sito dafont.com è un suggerimento caldo.
Nella sezione Rientri e spaziatura, impostare l'allineamento su Centrato, per centrare il testo orizzontalmente.
Ora seleziona tutte le celle che devono ricevere lo Stile di paragrafo (in questo caso la riga di intestazione e la prima colonna) e clicca sullo Stile di paragrafo per applicarlo. Per selezionare un'intera riga, posizionati con lo strumento testo sull'estremità della riga corrispondente finché, invece del cursore del mouse, non appare una freccia orientata verso la riga. Con un semplice clic puoi ora selezionare l'intera riga.
Per centrare anche verticalmente il testo, clicca sulla barra degli strumenti dello strumento testo sul pulsante Centra- evidenziato nello screenshot.
Ora che l'orario è pronto nei suoi contorni e il testo ha ricevuto una formattazione di base, finalmente entra in gioco il colore.
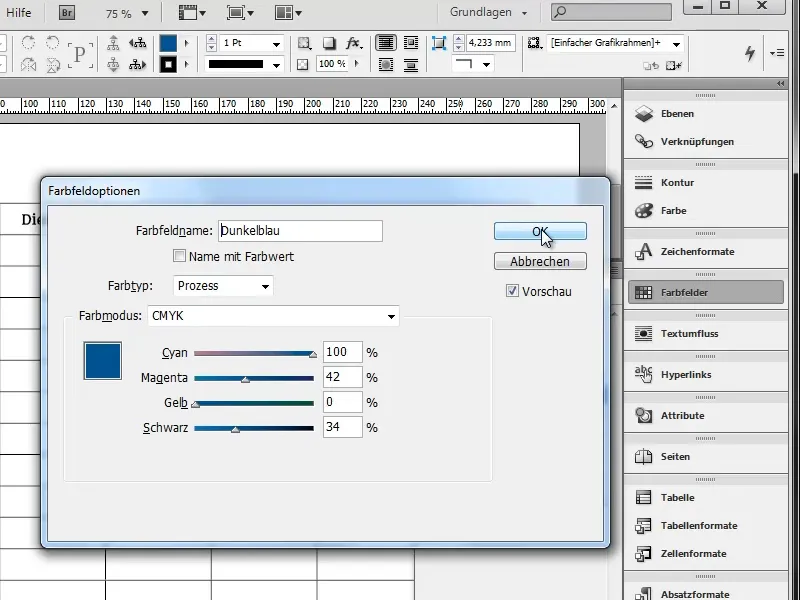
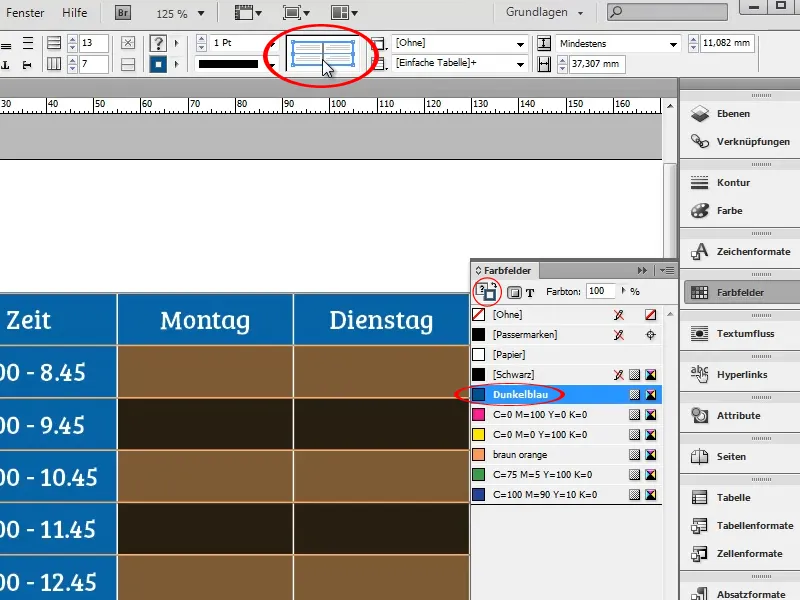
Prima di tutto, colora alternativamente le singole righe in blu chiaro e scuro. Per farlo, crea innanzitutto un nuovo Campo colore con un blu scuro. (Naturalmente, puoi usare qualsiasi altro colore).
Esempio: C=100, M=42, Y=0, K=34;
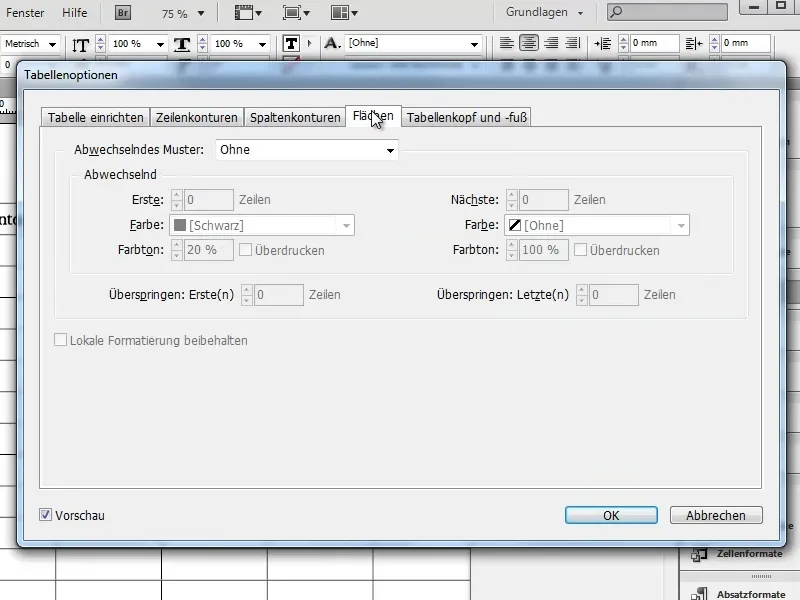
Successivamente, fai doppio clic sulla tabella per tornare alla modifica della tabella, apri la voce di menu Tabella>Opzioni tabella>Impostazioni tabella... e passa alla sezione Superfici.
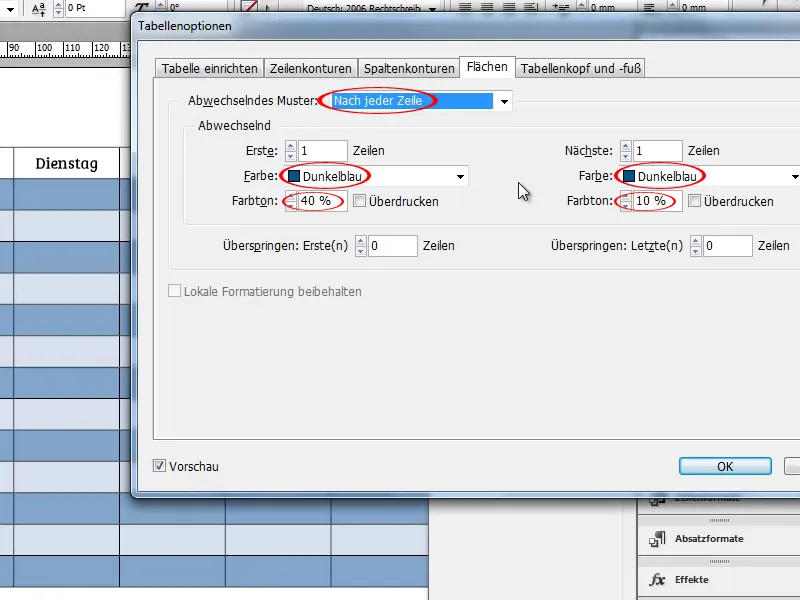
Imposta l'opzione Modello alternato su Ogni riga e seleziona il tuo colore blu scuro per entrambe le varianti. Puoi regolare la luminosità tramite l'opzione Tonali (ad es. 40% per il blu scuro e 10% per il blu chiaro).
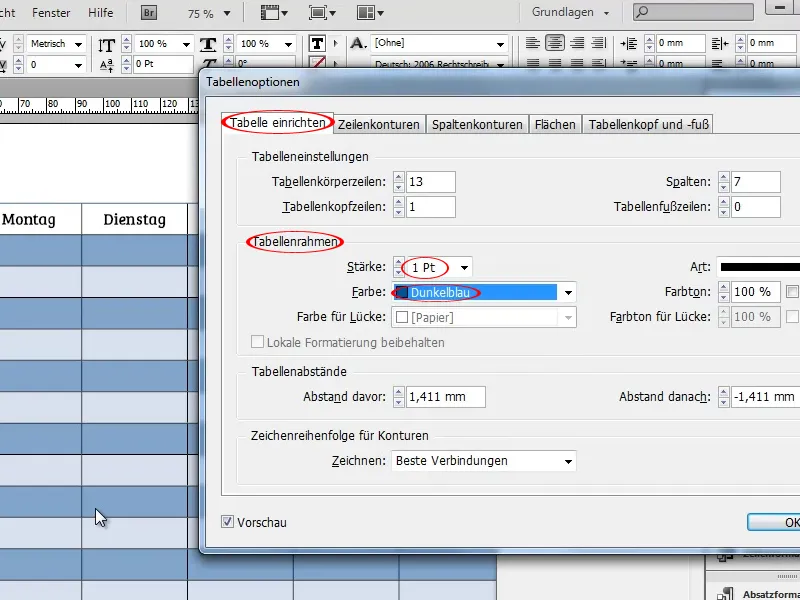
Passa ora alla scheda Imposta tabella e imposta anche il colore del bordo della tabella su Blu scuro. Se desideri, puoi variare anche lo spessore del contorno.
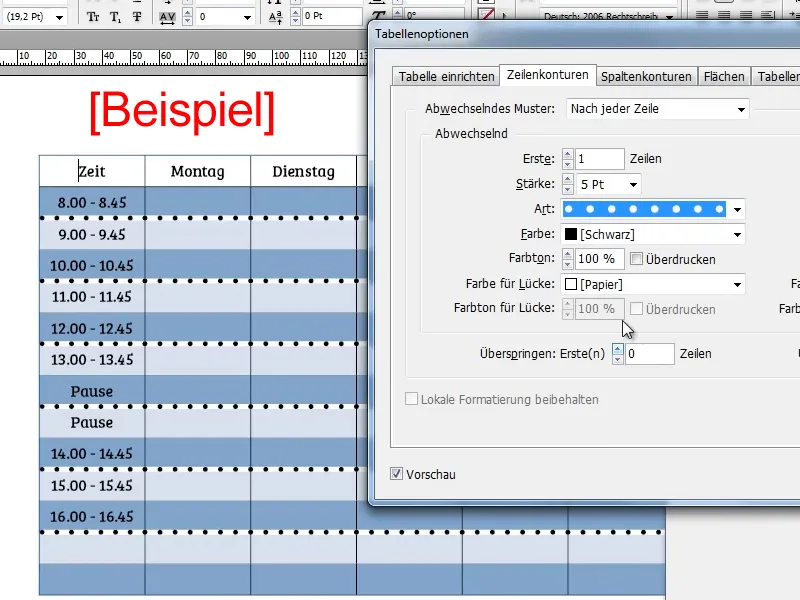
Nelle schede Contorno righe e Contorno colonne hai la possibilità di impostare contorni alternati per righe e colonne e variare colore, tipo, spessore e molto altro. In questo esempio, però, non utilizzerò queste funzioni.
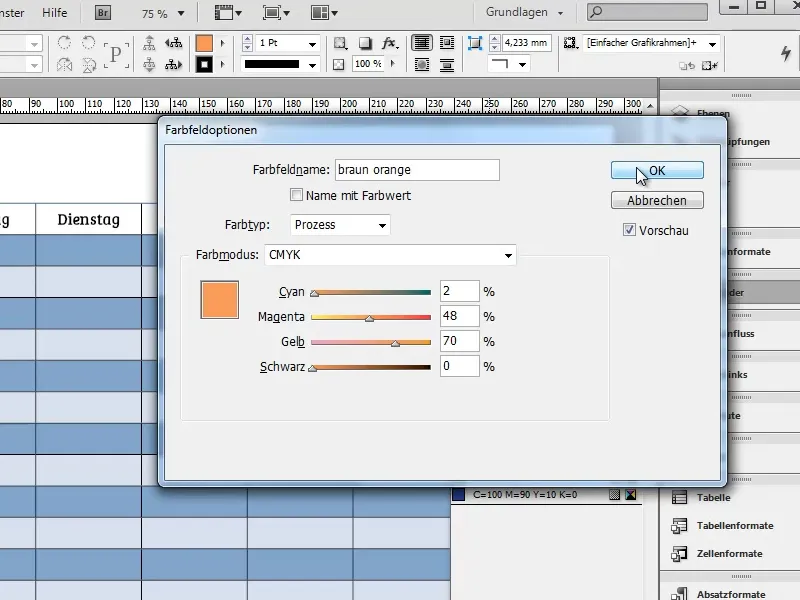
Il passo successivo è colorare l'intestazione e la prima colonna. Per farlo, crea un campo colore con un arancione-marrone chiaro.
Esempio: C=2, M=48, Y=70, K=0
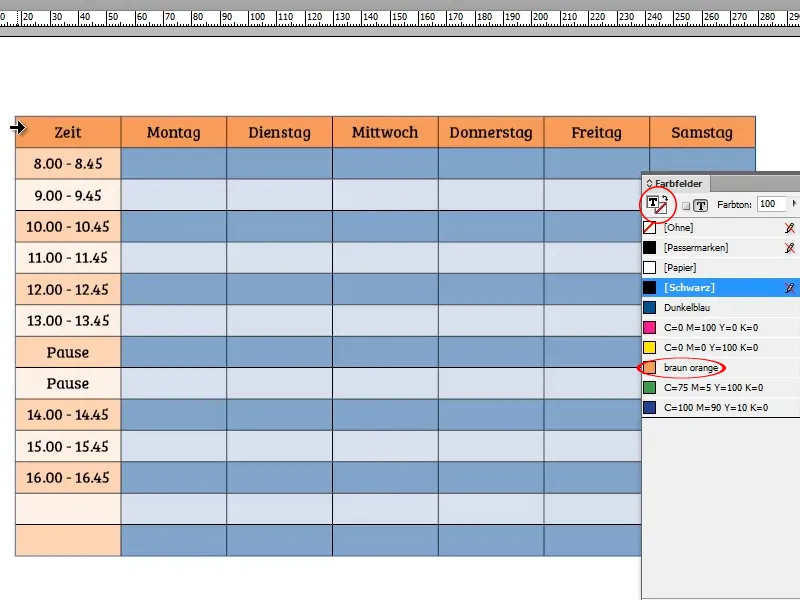
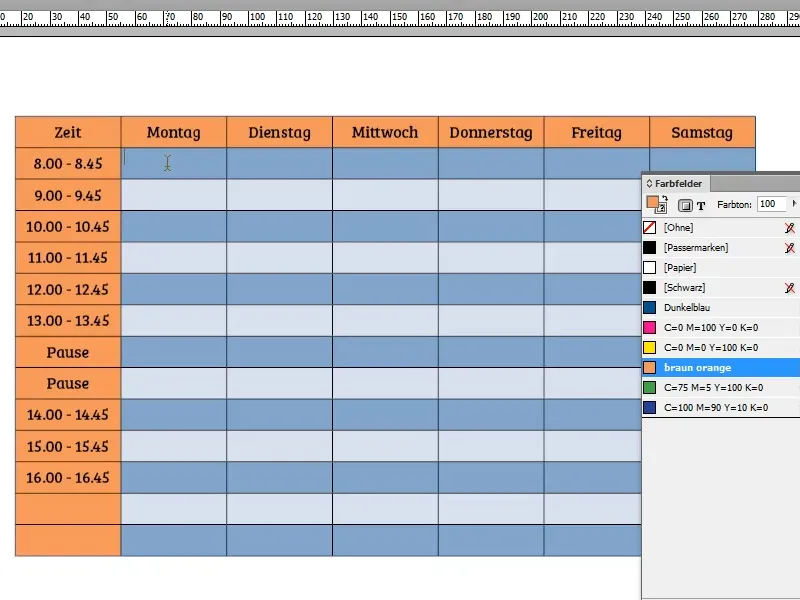
Seleziona l'intestazione ora colorala, cliccando sul campo colore arancione-marrone, e ripeti l'operazione con la prima colonna. Assicurati in particolare che sia attivata la superficie e non il contorno.
InDesign applica di default l'alternanza tra blu chiaro e scuro e la applica all'arancione. Se desideri rimuovere questo effetto, seleziona semplicemente la prima colonna e fai nuovamente clic sul campo colore arancione. La colonna dovrebbe ora essere colorata di arancione in modo uniforme come l'intestazione.
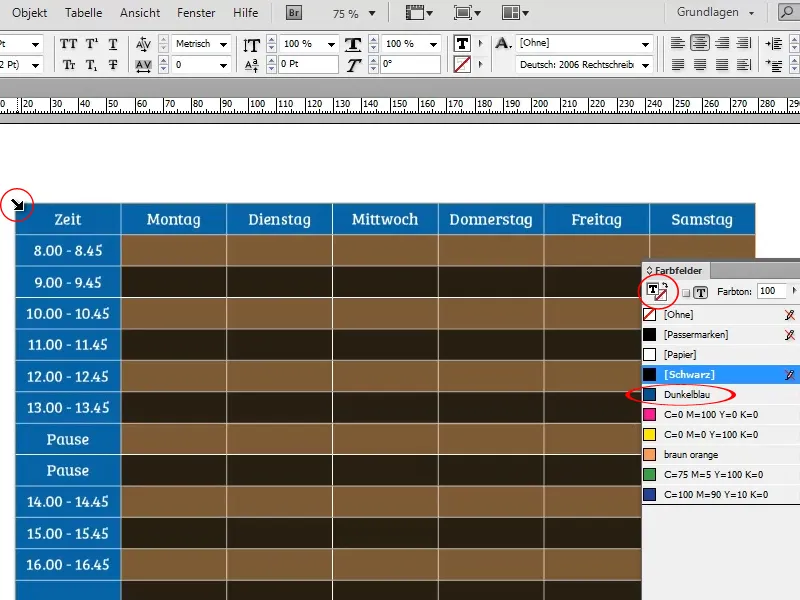
Se non hai ancora colorato di blu i contorni, fallo selezionando l'intera tabella e facendo clic sul campo colore blu con il contorno selezionato.
Può succedere che non tutti i contorni vengano colorati di blu in questo modo. Se questo accade, significa che non tutti i contorni sono attivi. Puoi verificarlo selezionando nuovamente la tabella e guardando l'icona evidenziata nello screenshot nella barra delle opzioni:
Una linea grigia indica che i rispettivi contorni non sono selezionati e quindi non sono influenzati dai cambiamenti dei contorni.
Una linea blu indica che i rispettivi contorni sono selezionati e quindi sono influenzati dai cambiamenti dei contorni. Nello screenshot, i contorni tra le singole colonne non sono selezionati. Il "problema" può essere risolto con un semplice clic sulla linea grigia.
Una funzione molto utile è che InDesign espande le tabelle in modo intelligente. Quando aggiungi una nuova riga, l'alternanza tra righe blu scuro e chiaro prosegue automaticamente.
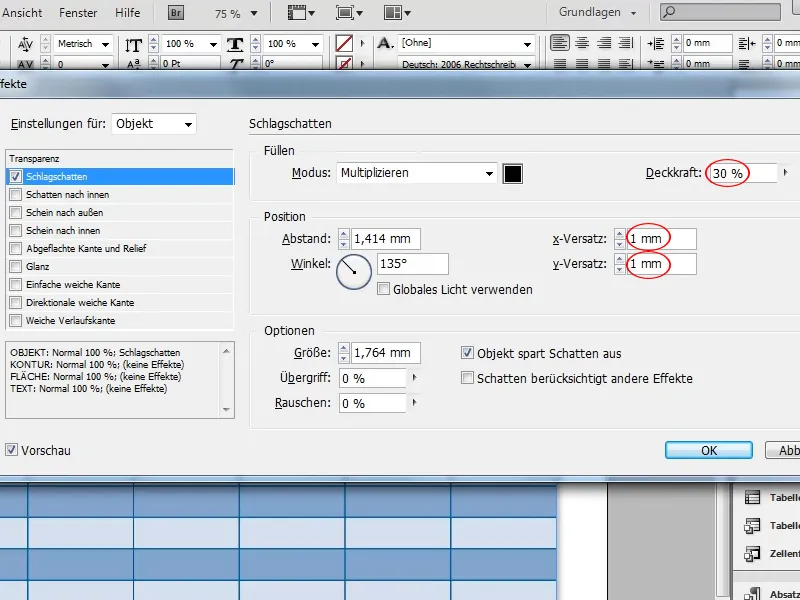
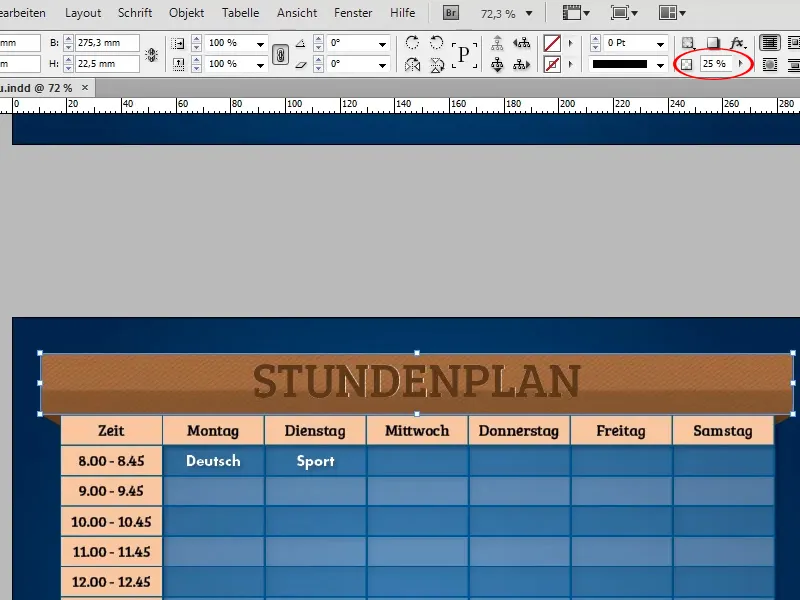
Per dare un po' di vivacità alla tabella, potresti aggiungere un'ombreggiatura sotto Oggetto>Effetti>Ombra. Per evitare che risalti troppo, ma che rimanga in modo discreto sullo sfondo, dovresti abbassare l'opacità a circa il 30% e l'offset a circa 1 mm.
Passiamo ora al titolo. Naturalmente potresti semplicemente scrivere "Orario" sopra la tabella, ma risulterebbe piuttosto noioso. Una soluzione molto più elegante sarebbe quella di aggiungere un banner sopra l'orario.
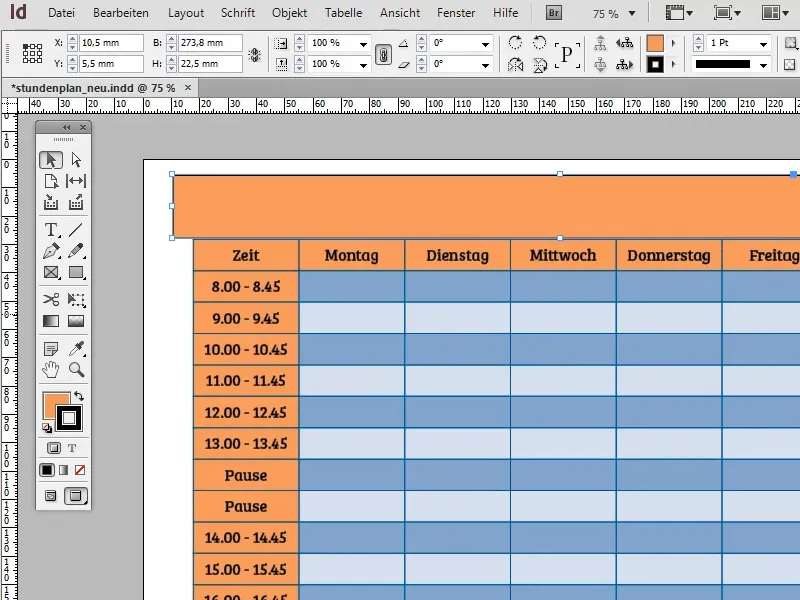
Inizia creando un rettangolo sopra la tabella. Dovrebbe sporgere leggermente oltre il bordo della tabella in modo da poter poi dare un po' di tridimensionalità al banner.
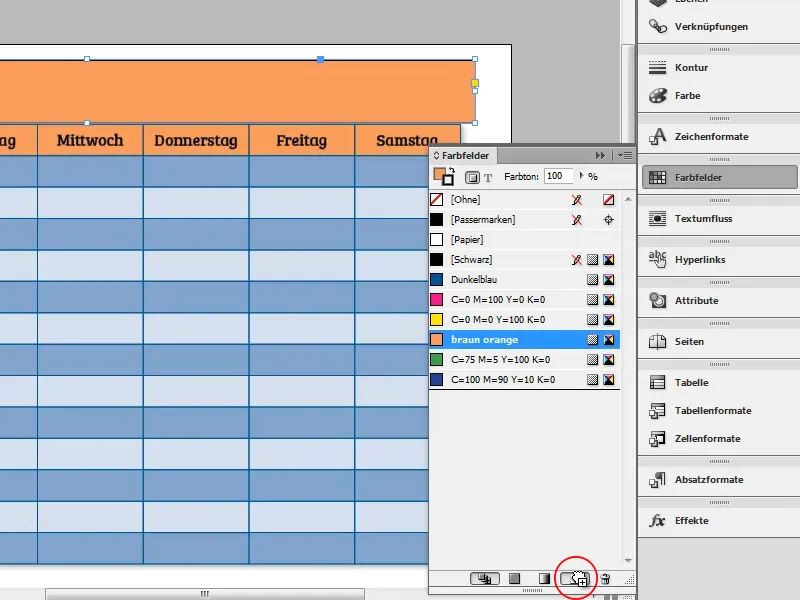
Il banner dovrebbe ovviamente distinguersi leggermente dall'intestazione e quindi ottenere un colore leggermente più scuro. È meglio utilizzare il colore arancione-marrone come punto di partenza. Prima copia il campo colore arancione-marrone per non sovrascriverlo. Questo è più semplice da fare trascinando il campo colore corrispondente nel pannello campioni colore sull'icona Nuovo.
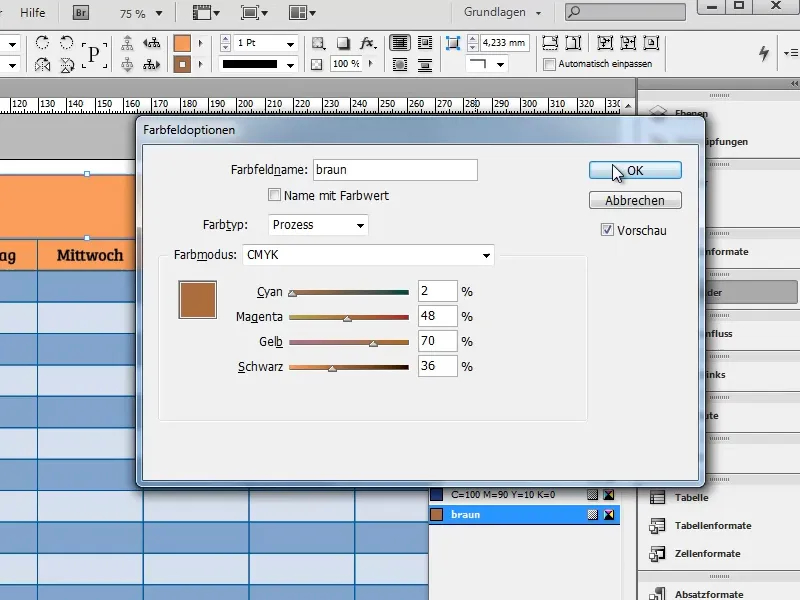
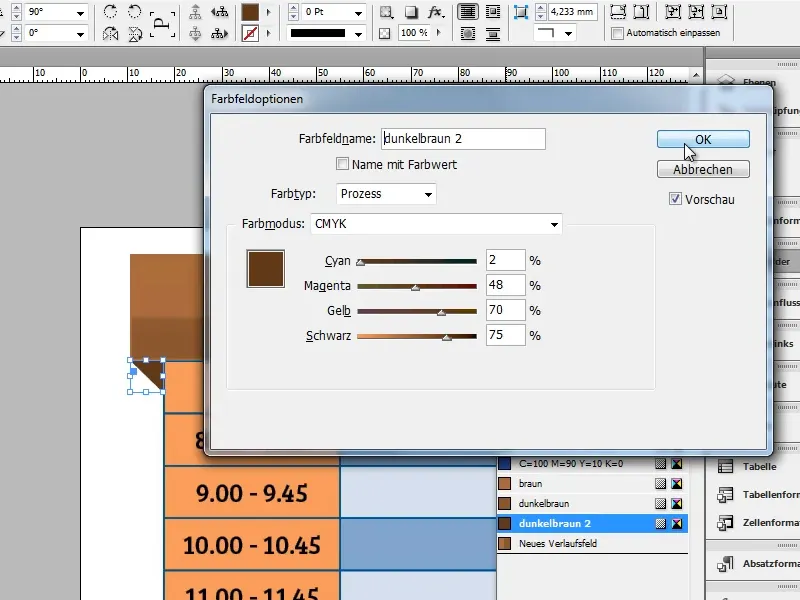
Apri ora la copia del campo colore, rinominalo e scurisci leggermente il colore aggiungendo un po' di nero.
Esempio: C=2, M=48, Y=70, K=36
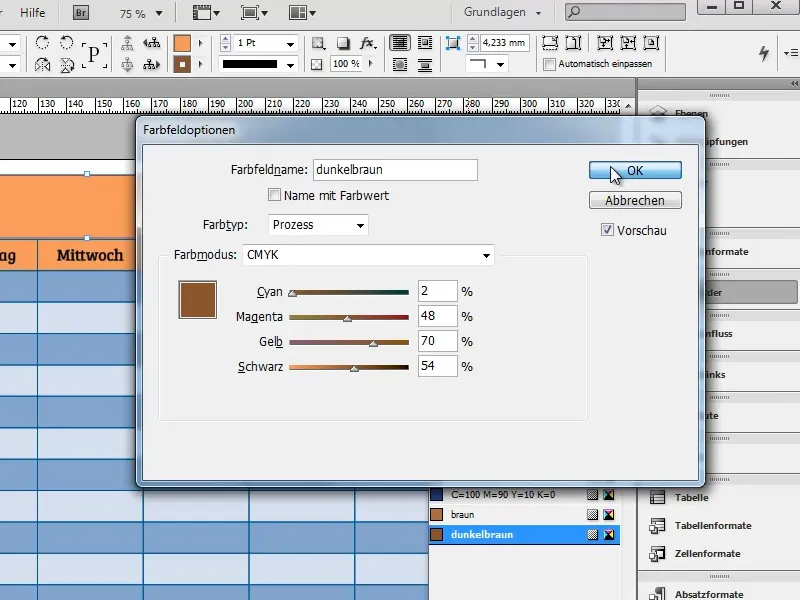
Un banner monocromatico sarebbe ovviamente altrettanto noioso. Quindi ripeti il processo con il campo colore appena creato per ottenere un secondo marrone ancora più scuro.
Esempio: C=2,M=48, Y=70, K=54
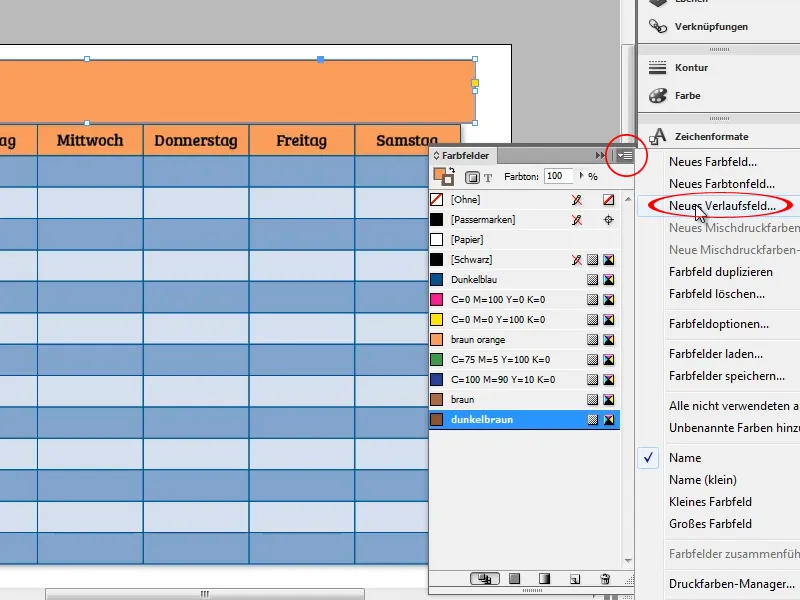
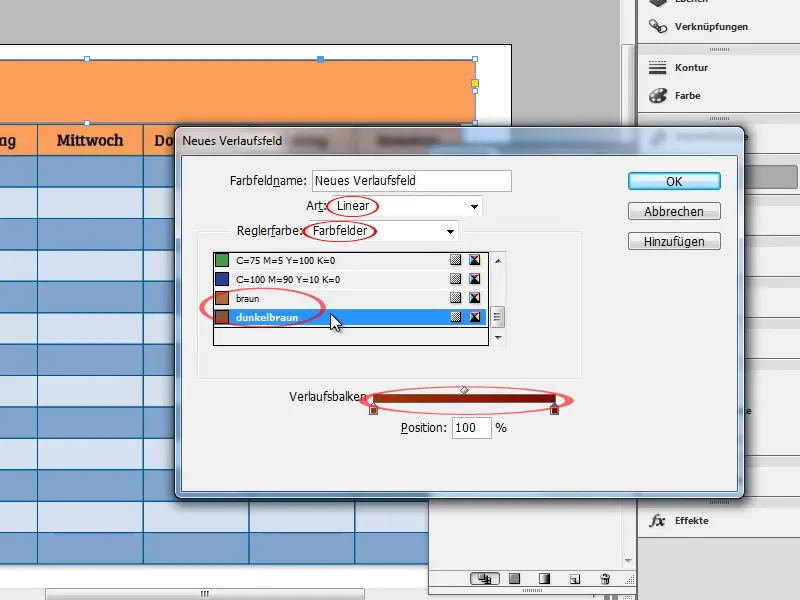
Abbiamo ora bisogno di un gradiente tra i due colori. Crea un nuovo campo di gradiente selezionando dal menu a discesa delle opzioni avanzate del pannello campioni colore l'opzione Nuovo campo di gradiente….
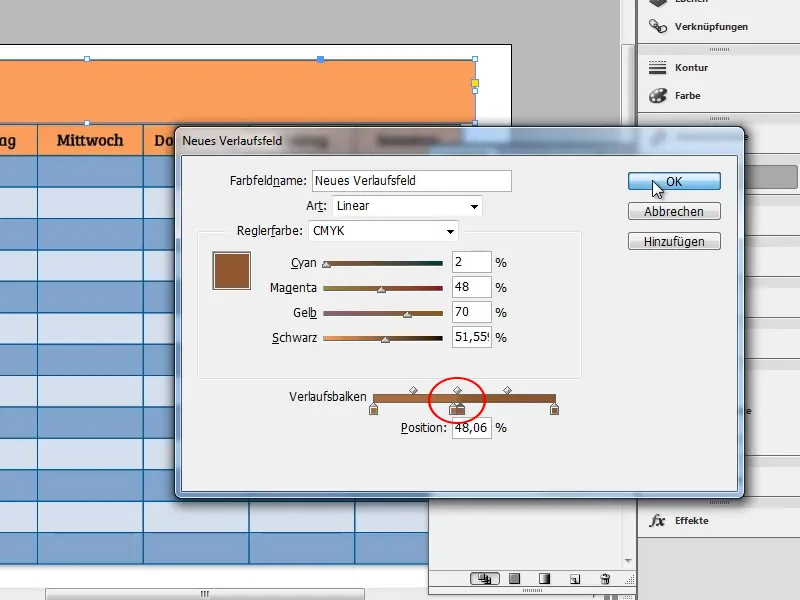
Nella finestra che appare, imposta Lineare come tipo di gradiente e Campione colore come regolazione colore del gradiente. Quindi seleziona come colori di gradiente i due toni di marrone precedentemente creati.
Duplica ora le "secchielli" di colore nella barra del gradiente cliccando leggermente accanto a ciascun "secchiello" e spostando le duplicazioni leggermente a metà. Questo creerà un bordo leggermente più marcato, conferendo al banner un leggero aspetto tridimensionale.
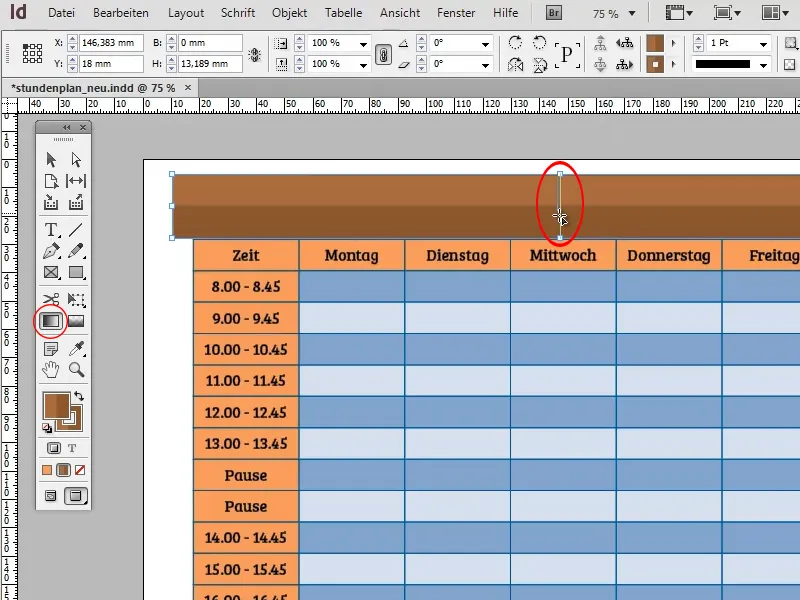
Colora ora il rettangolo sopra la tabella con il gradiente. Assicurati che la Superficie e non il contorno sia attivato. Utilizza lo strumento Gradiente per determinare la direzione del gradiente.
Per ottenere un bordo orizzontale preciso, puoi tenere premuto il tasto Shift- mentre usi lo strumento Gradiente. Il tasto Shift- costringe lo strumento a scattare di 45° in 45° (45°, 90°, 135°, 180°, ...).
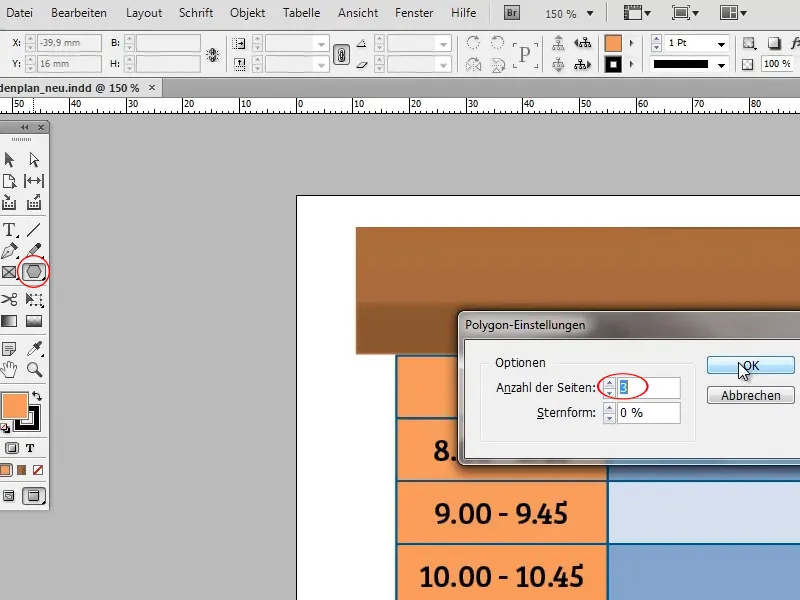
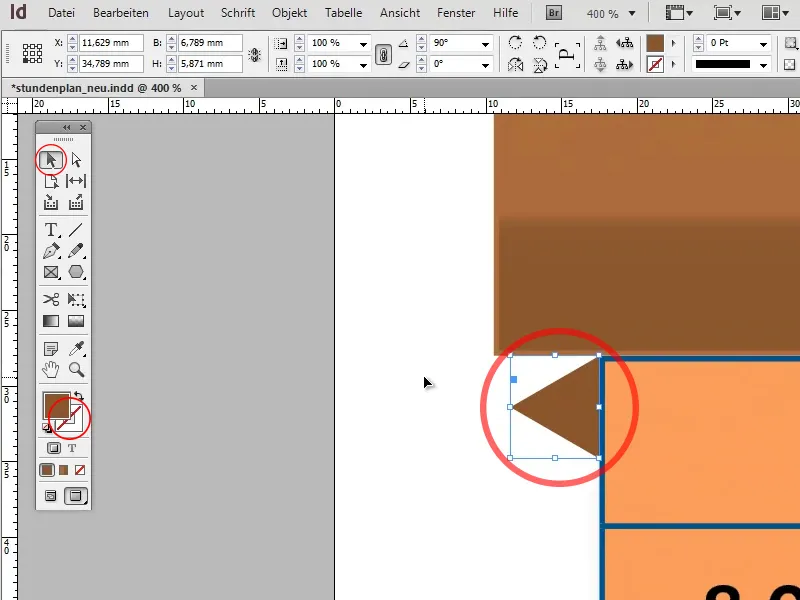
Nel prossimo passaggio, si tratta di far sembrare il banner piegato alle estremità. Per fare ciò, per prima cosa crea un triangolo con lo strumento Poligono e disattiva il contorno.
Puoi impostare il numero di lati per lo strumento Poligono (di default 6) facendo doppio clic sull'utensile e inserendo il valore corrispondente (3) nella finestra che appare.
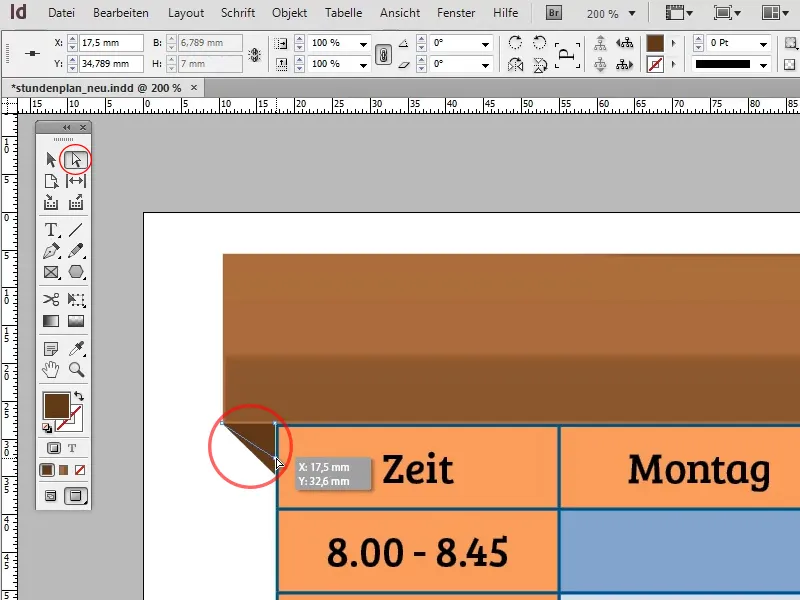
Disattiva ora il contorno del triangolo e ridimensionalo e ruotalo in modo che si adatti alla tabella come nello screenshot.
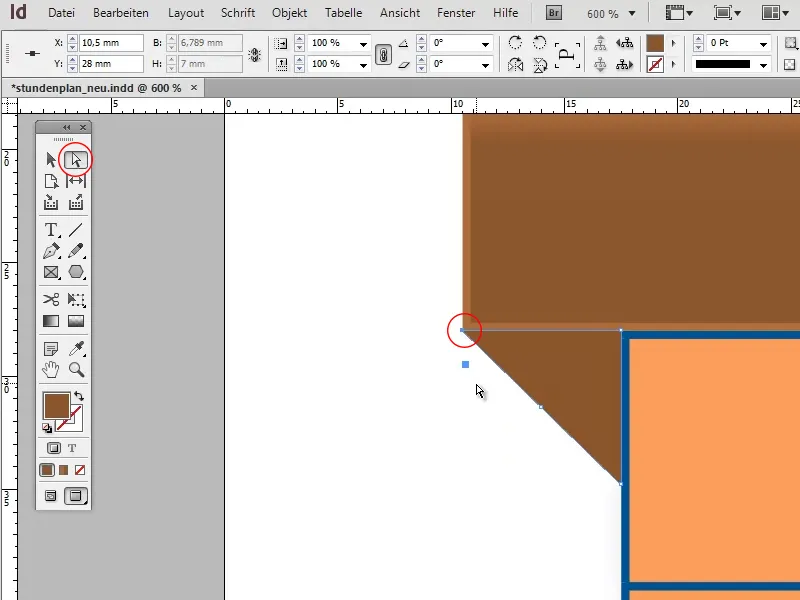
Cambia a lo strumento Selezione diretta, seleziona il punto angolare esterno del triangolo e trascinalo fino all'angolo inferiore del banner, in modo che il triangolo si adatti perfettamente al rettangolo e alla tabella.
Per mostrare che il triangolo è all'ombra del banner, dovresti copiare il tuo campo di colore marrone scuro, scurire leggermente il colore e applicarlo al triangolo.
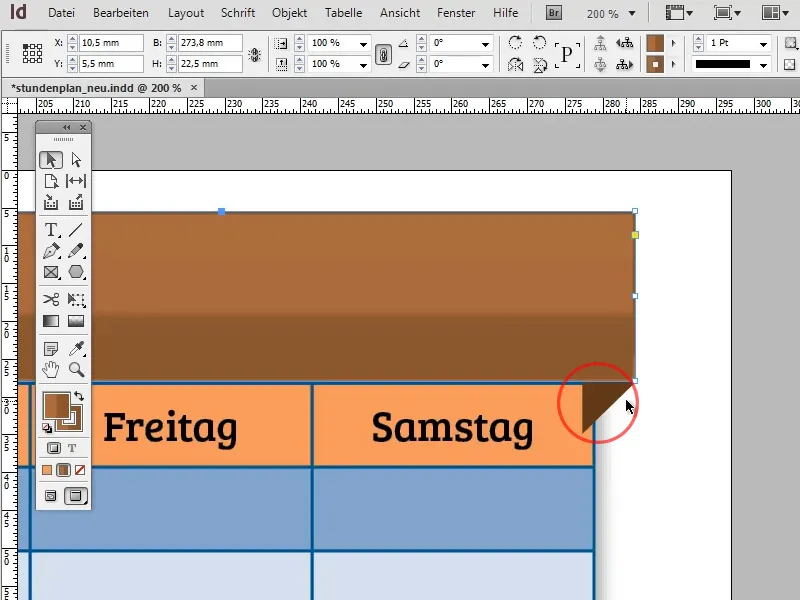
Copia il triangolo, riflettendolo orizzontalmente (Oggetto>Trasforma>Rifletti orizzontalmente) e sposta la copia sul lato opposto della tabella.
Se il triangolo, come nello screenshot, non si adatta perfettamente, estendi il rettangolo della parte mancante.
Se ritieni che l'angolazione sia troppo ripida o troppo piatta, puoi cambiarla in qualsiasi momento spostando il punto inferiore del triangolo verso l'alto o verso il basso con lo strumento Selezione diretta.
Il banner è ora nella sua forma di base: ora manca solo il testo.
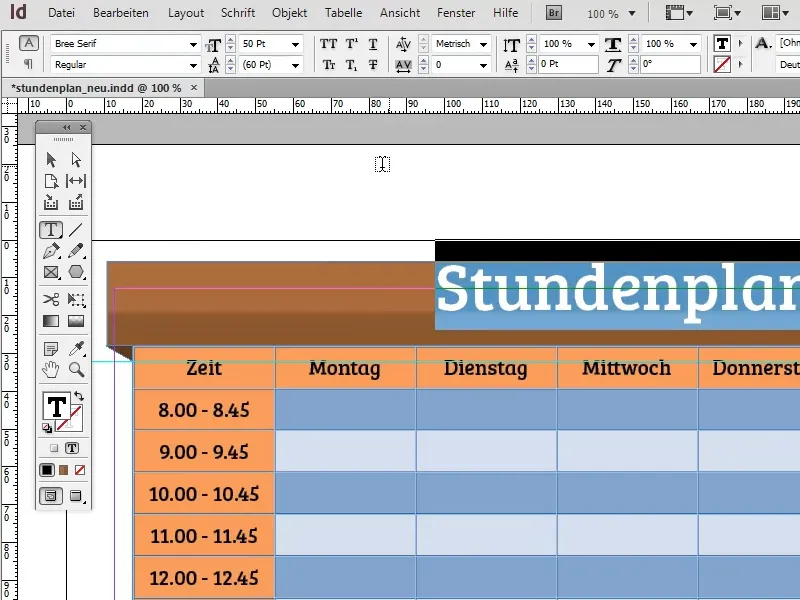
Se effettui un semplice clic sul rettangolo con lo strumento Testo, verrà automaticamente convertito in un campo di testo. Scrivi il titolo (ad esempio "Orario") nel campo di testo e formatta il testo, ad esempio con il carattere Bree Serif, 50pt e Centrato.
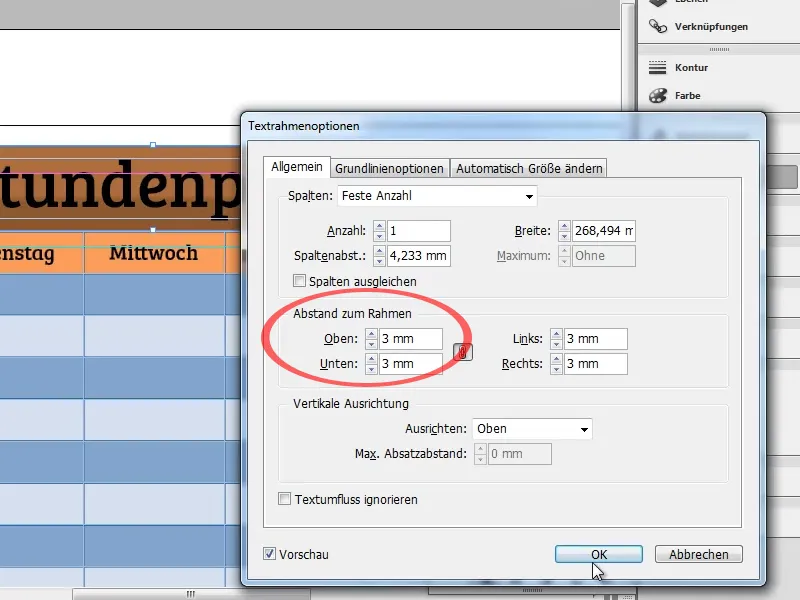
Per evitare che il testo si attacchi al margine superiore del campo di testo, puoi definire il margine superiore nelle Opzioni del quadro testo (Oggetto>Opzioni quadro testo). 2-3 mm dovrebbero essere sufficienti per centrare verticalmente il testo.
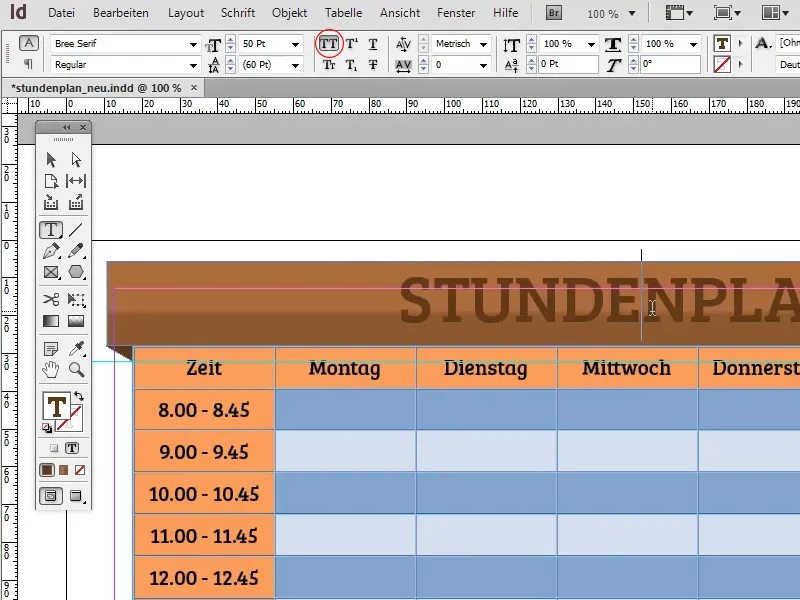
Con il pulsante evidenziato nello screenshot, puoi visualizzare il testo in maiuscolo. Per far sì che il testo si abbini meglio al banner, dovresti colorarlo in un colore simile. In questo caso, un marrone scuro sarebbe appropriato. Tuttavia, assicurati che il testo non si confonda con il banner.
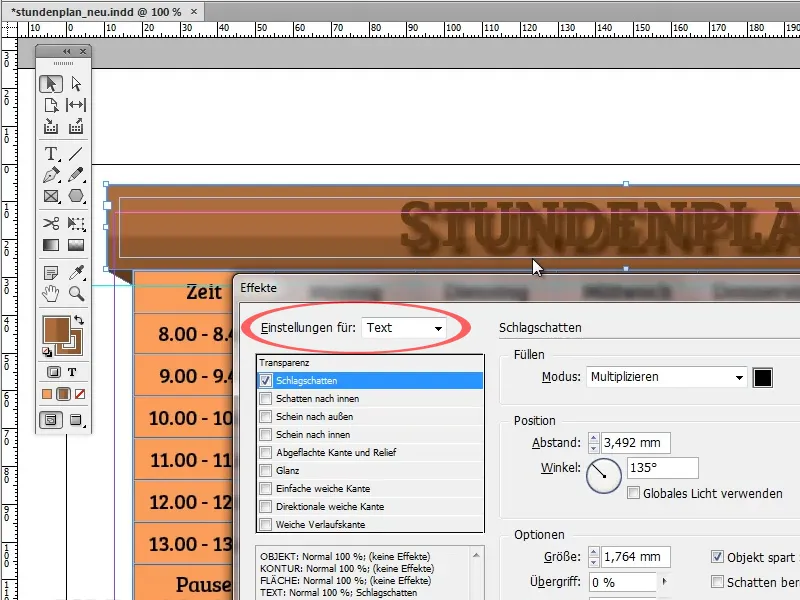
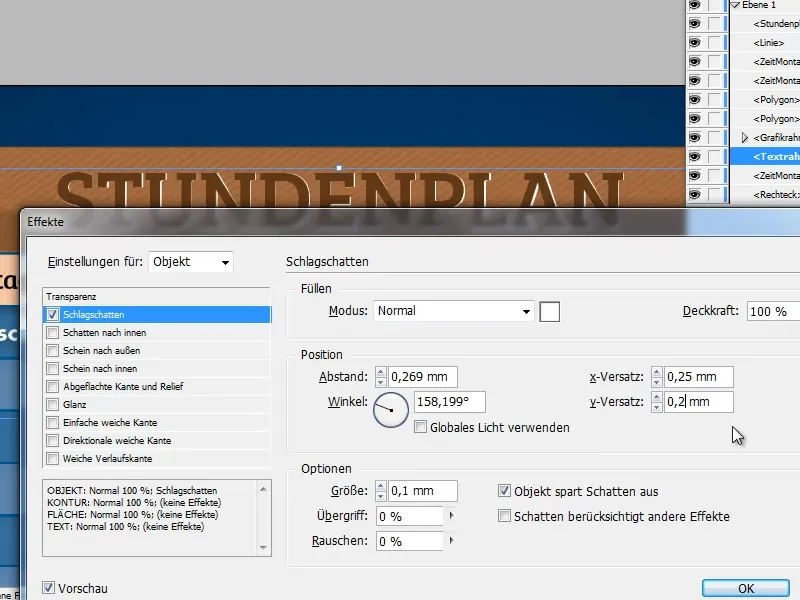
Con Oggetto>Effetti>>Ombra esterna puoi aggiungere un'Ombra esterna al testo in modo da differenziarlo leggermente dal banner. Tuttavia, assicurati di impostare l'opzione Imposta su: (in alto a sinistra) su Testo, altrimenti l'ombra verrà applicata al rettangolo.
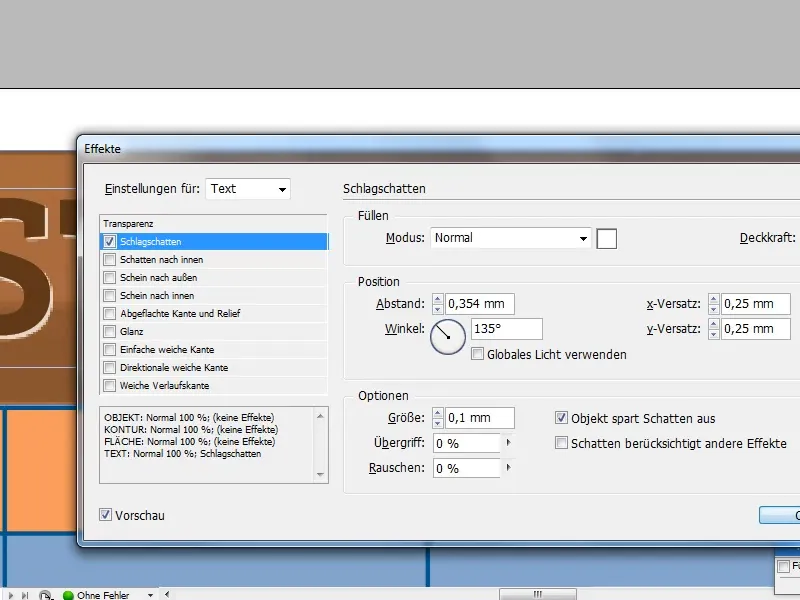
I valori predefiniti sono un po' estremi. Qui ho utilizzato un'ombra esterna bianca con modalità di riempimento Normale con un'opacità dell'80%, uno spostamento di 0,25 mm e un'ombreggiatura di 0,1 mm. Naturalmente, questi valori sono variabili.
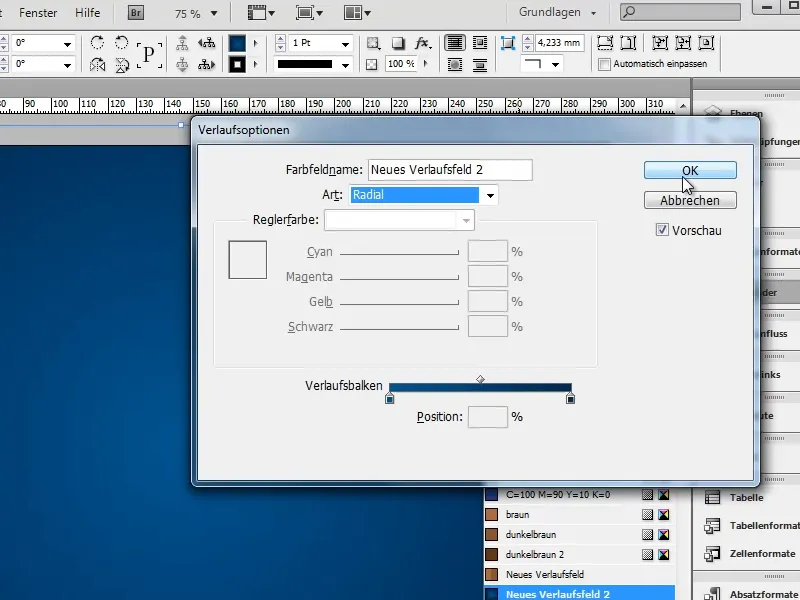
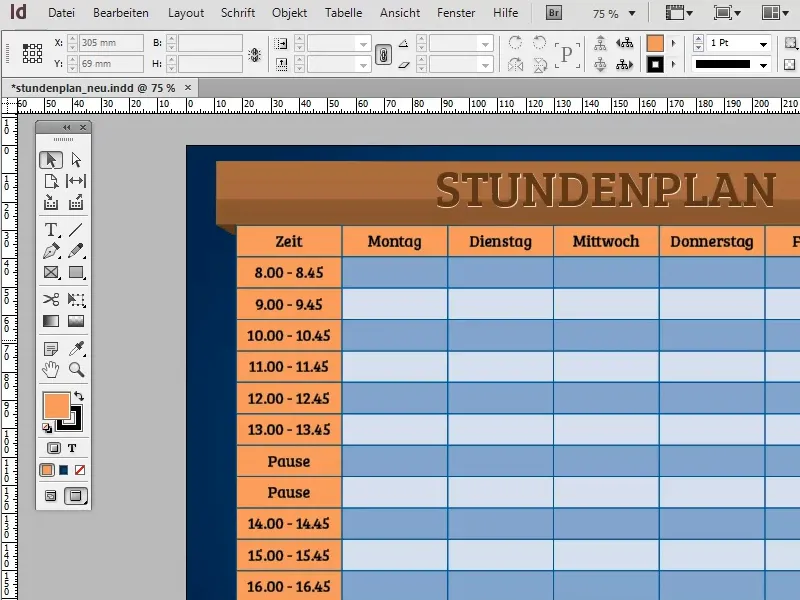
Dopo aver quasi completato l'orario, passiamo ora allo sfondo. Aggiungi un grande Rettangolo e coloralo con un gradiente radiale. Otterrai un effetto molto bello se utilizzi un gradiente dal blu scuro a un blu ancora più scuro.
Con Oggetto>Disporre>>In fondo (Ctrl+Shift+Ö) puoi spostare il rettangolo dietro. In sostanza, l'orario è ora completo: ora passiamo agli ultimi ritocchi.
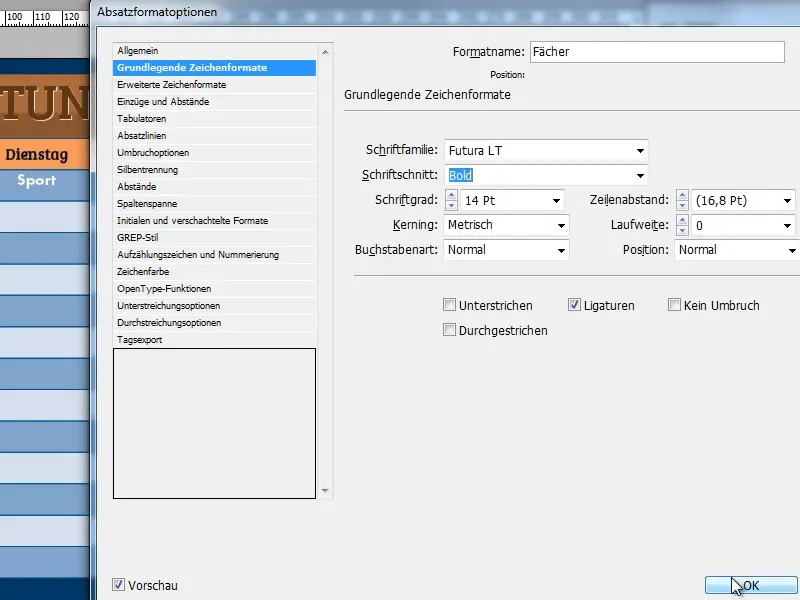
Se hai intenzione di utilizzare l'orario solo come modello di stampa vuoto, il prossimo passaggio è inutile. Tuttavia, se desideri compilarlo direttamente al computer, sarebbe utile creare un Formato di paragrafo per la tabella.
Ad esempio, il carattere Futura LT in Grassetto con 14pt di colore bianco potrebbe essere una variante appropriata.
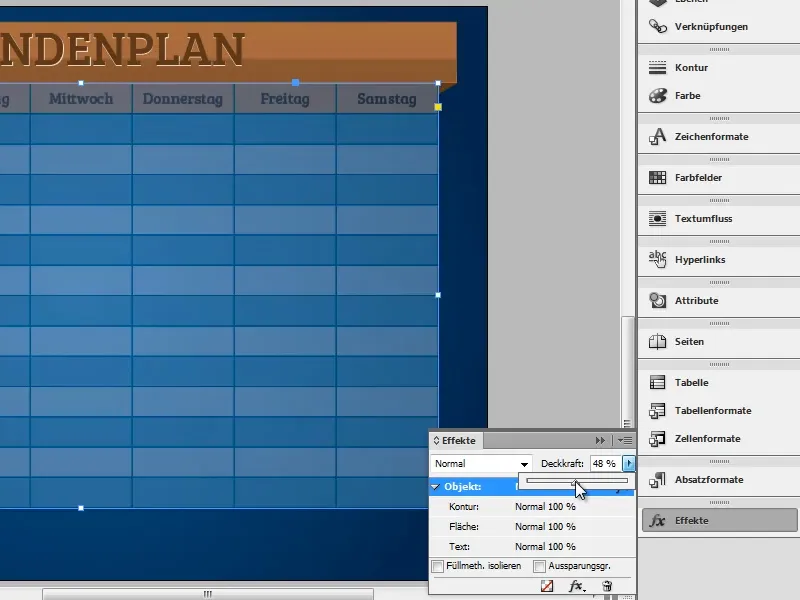
Il passo successivo è quello di far trasparire leggermente lo sfondo. Naturalmente potresti semplicemente ridurre l'opacità della tabella, ma in questo modo il testo nella tabella diventerebbe trasparente e quindi più difficile da leggere.
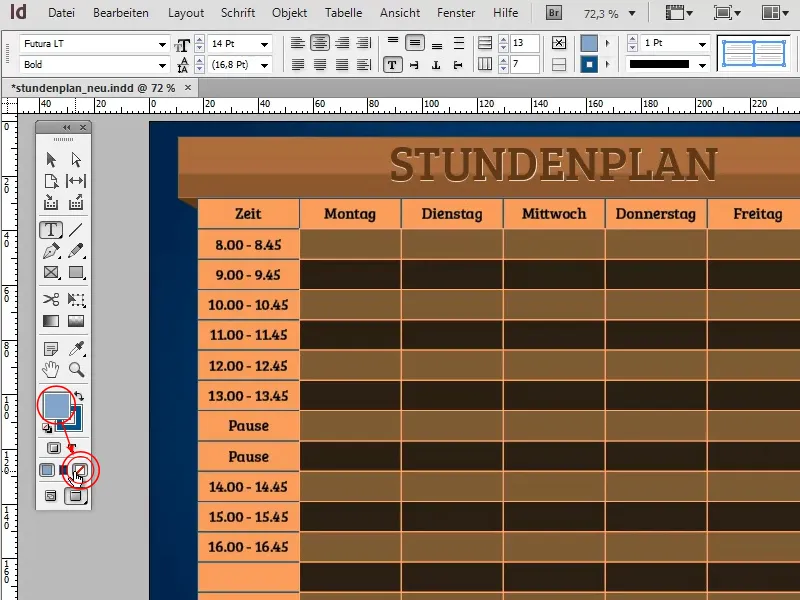
Per evitare ciò, c'è un semplice trucco: duplica la tabella e disattiva il riempimento nelle parti in cui il background deve trasparire. Per farlo, seleziona le aree interessate e clicca sull'icona segnata nello screenshot. Assicurati che l'area sia attiva!
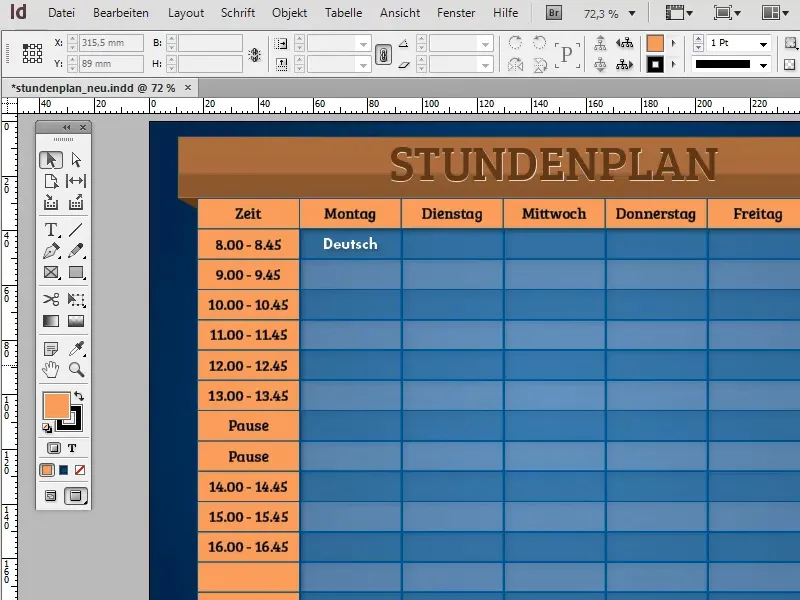
Posiziona ora la seconda tabella esattamente sotto la prima. Riducendo l'opacità della tabella posteriore, le aree corrispondenti diventeranno trasparenti. Finché inserisci il testo nella tabella anteriore senza riempimento, il testo manterrà la sua piena opacità.
Usando i campioni di colore e di sfumatura, puoi cambiare velocemente ed efficacemente i colori del piano orario semplicemente modificando i campioni di colore. InDesign trasferirà poi il nuovo valore di colore a tutte le aree in cui è stato applicato il campione di colore.
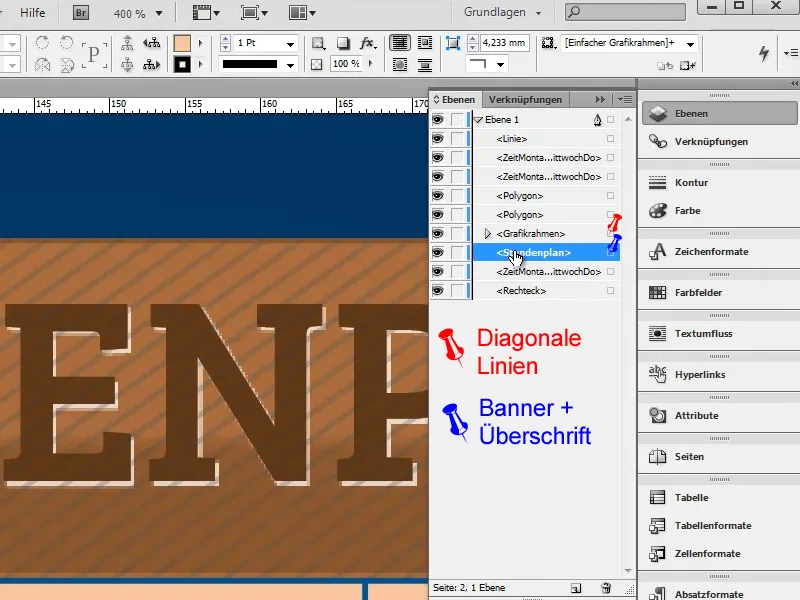
Anche nel banner hai diverse opzioni per inserire effetti. Un'opzione sarebbe quella di aggiungere sottili linee diagonali al banner per creare un look speciale:
Per farlo, crea prima una nuova pagina (Layout>Pagine>Aggiungi pagina) e inserisci una linea diagonale.
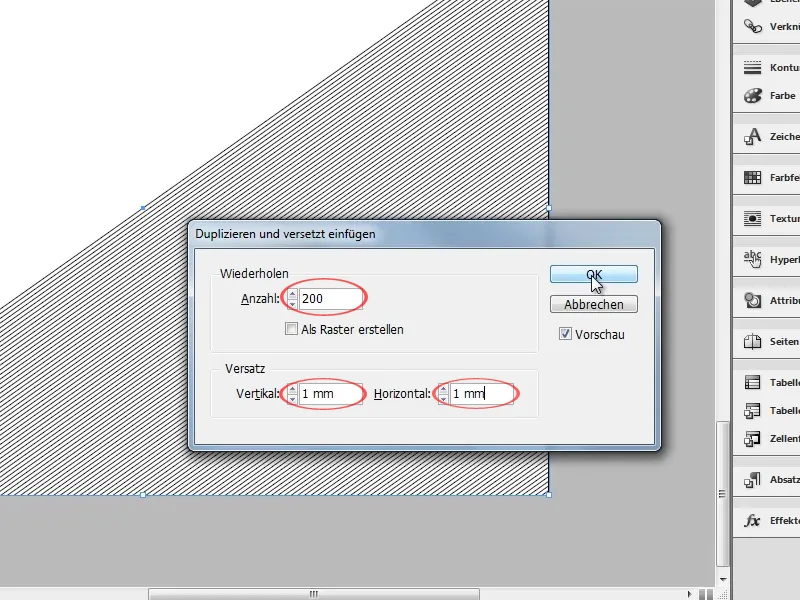
Copia quindi la linea con la funzione Modifica>Duplica e incolla con spostamento… circa 200 volte con uno spostamento di 1 mm. Conferma con OK e raggruppa le linee con Ctrl+G.
Seleziona ora il gruppo, copialo e torna al piano orario. Inserisci un rettangolo vuoto sopra il banner e riempilo, con la funzione Modifica>Aggiungi in selezione, con le linee.
Riduci l'opacità del rettangolo a circa il 25%, in modo da far sembrare le linee trasparenti.
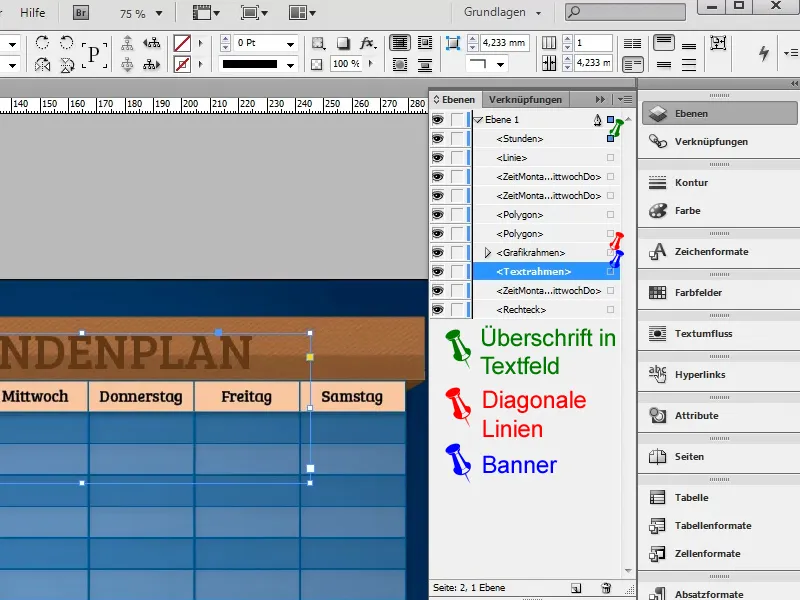
Dato che il banner è stato prima convertito in un campo di testo e il titolo è stato inserito direttamente lì, non puoi posizionare le linee tra il testo e il banner, ma solo davanti.
Per posizionare il testo davanti alle linee e quindi escluderlo dall'effetto, devi copiarlo fuori dal banner e inserirlo in un nuovo campo di testo. A quel punto puoi facilmente posizionarlo in primo piano.
In alcune circostanze, con questo metodo potresti perdere l'ombreggiatura copiandola e dovresti crearla nuovamente.
In alternativa, puoi semplicemente duplicare il banner, disattivare il riempimento nella copia e posizionarlo esattamente sopra il banner originale. In questo modo tutti gli effetti dovrebbero rimanere.