Ciao, cari amici, Stefan Riedl di PSD-Tutorials.de, oggi cadiamo insieme e collettivamente nel lato oscuro, perché oggi parleremo di un prodotto molto speciale che affronteremo nel design, ossia un biglietto d'ingresso, come potete vedere qui, con un effetto luce nera. Ciò significa che utilizzeremo elementi che sono visibili solo alla luce UV, e cosa c'è di meglio di un invito a "Cena al Buio".
Andiamo: Passaggi 1-15
Passaggio 1
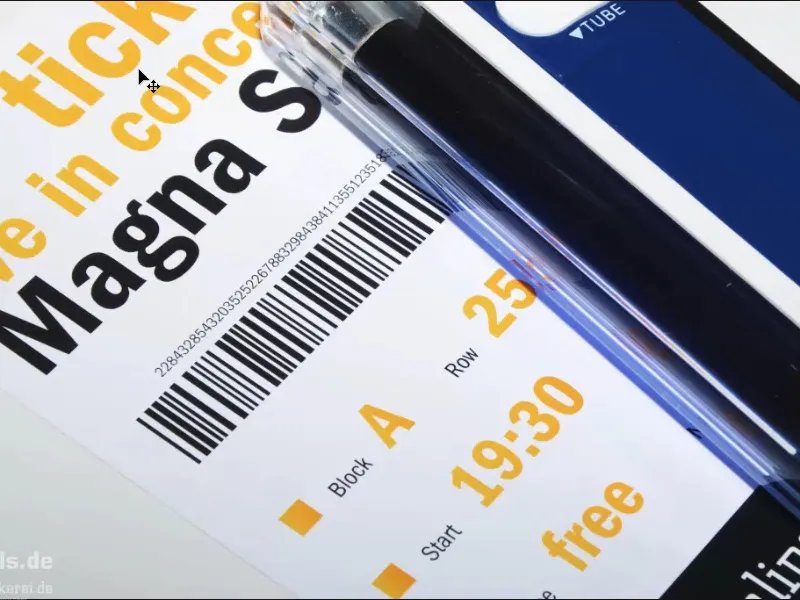
Che fantastico effetto crea la luce nera, ve lo mostro mostrandovi questa foto. Qui abbiamo già un biglietto d'invito del genere e potete vedere anche la luce nera corrispondente.
Attualmente è spenta, il che significa: abbiamo una foto ben illuminata, ma se spengo la luce ora, per tutti voi che avete paura del buio: voltate lo sguardo altrove o andate velocemente a prendere una tazza di caffè, perché chiudiamo le tende.
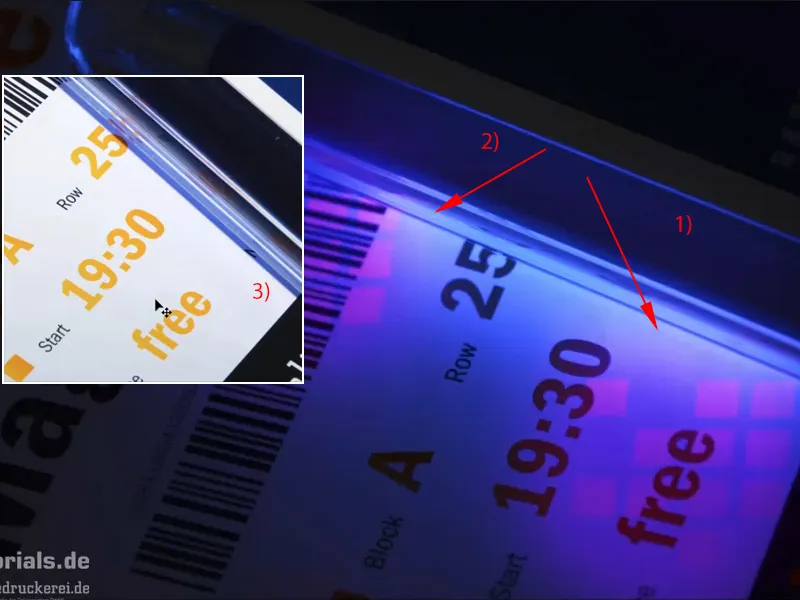
Date un'occhiata:
Ecco com'è. Abbiamo quindi questo effetto. Qui vedete qui (1) e qui (2): Questo è il logo del nostro partner di stampa, diedruckerei.de o onlineprinters. E questi piccoli cubi, non sono affatto visibili, come potete vedere (3). E proprio questo è ciò che vogliamo incorporare anche nel nostro biglietto d'ingresso. Quindi potete essere curiosi e partiamo. Iniziamo subito dando un'occhiata a InDesign.
Passaggio 2
Ecco la nostra glamourousa carta d'invito: elegante, definita e decisamente rivolta all'alta società. Il formato è un formato DIN lungo, qui vediamo il fronte (sinistra), quella (destra) sarà il retro, e ora vi mostro dove verrà incorporato questo effetto luce nera, ovvero sul retro.
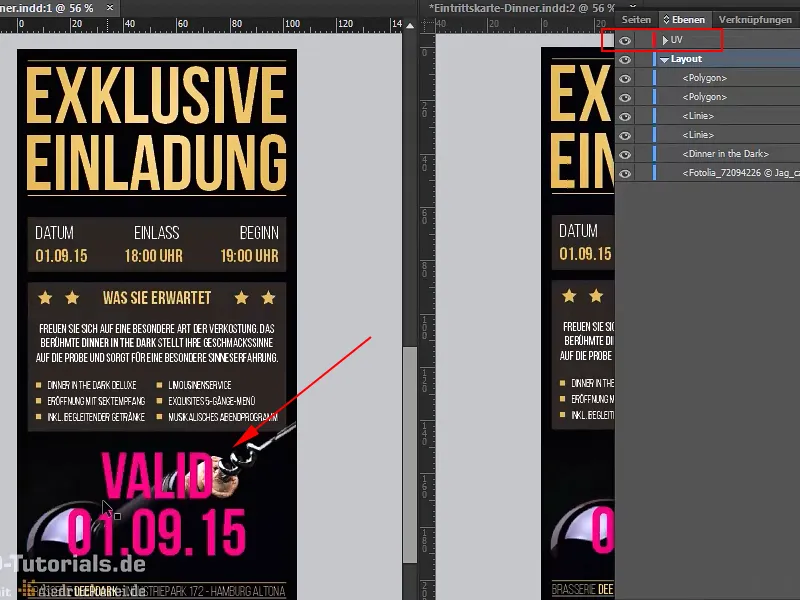
Passaggio 3
Quando infatti nel pannello dei Livelli mostro il livello appropriato ("UV"), vedrete qui: Questo sarà il nostro effetto luce nera che incorporeremo. Ma prima di arrivare a questo punto, diamo uno sguardo a tutto ciò che è importante per un simile biglietto d'invito stravagante.
Passaggio 4
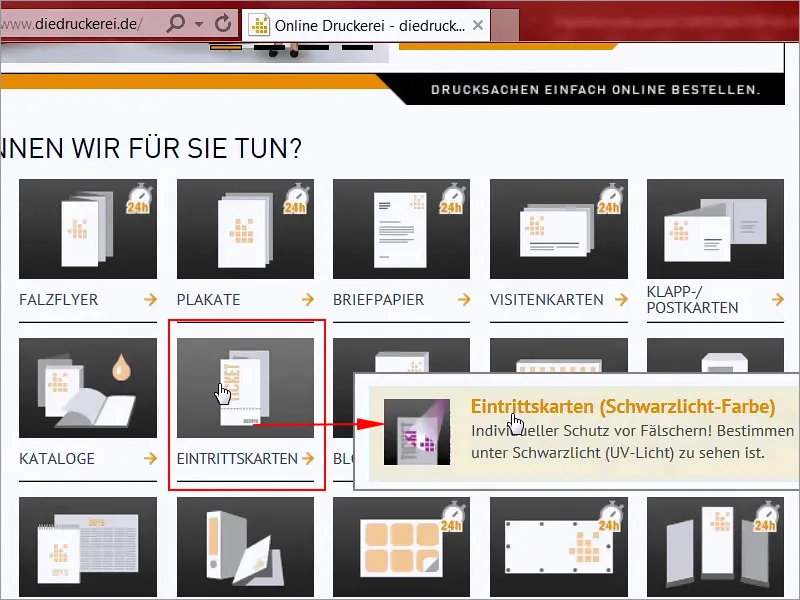
Visto che mi manca l'attrezzatura tecnica per stampare a casa un biglietto d'invito con vernice UV, mi rivolgo al nostro competente partner di stampa su Internet, e là possiamo fare uno scroll sulla homepage: Qui troviamo i biglietti d'ingresso dallo spessore UV. È proprio quello che ci serve.
Passaggio 5
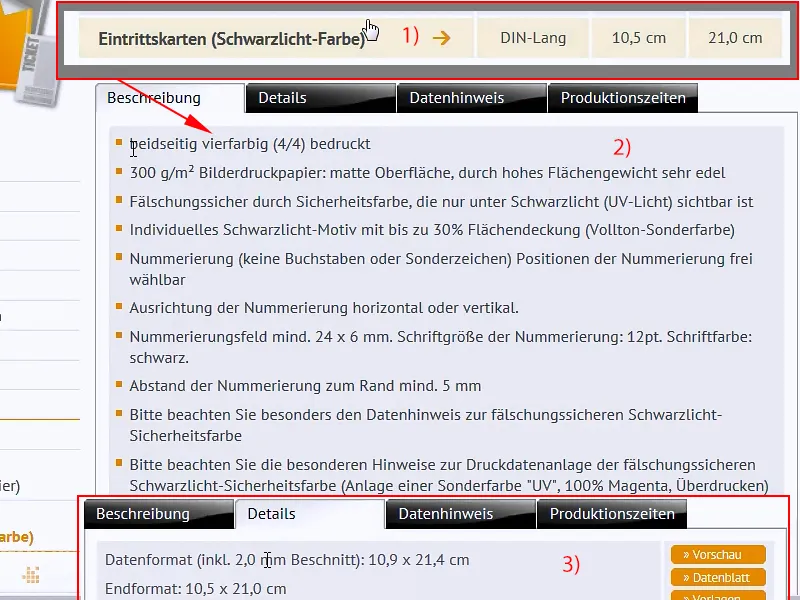
Formato: Abbiamo optato per il formato DIN lungo (1), e qui vediamo i diversi parametri (2): stampato a quattro colori su entrambi i lati, carta patinata da 300g/m² con superficie opaca e molto pregiata grazie al peso elevato. Vogliamo creare un'aura davvero pregiata, siamo sicuramente d'accordo, a prova di falsificazione grazie all'inchiostro di sicurezza visibile solo alla luce nera (luce UV), motivo per luce nera personalizzato, che possiamo realizzare noi stessi, fino al 30% di copertura. Qui dobbiamo creare un colore speciale pieno e nei Dettagli troviamo anche il formato finale: 10,5 su 21 cm (3). Vi consiglio di utilizzare sempre il formato predefinito. Naturalmente non è sempre garantito, a volte è necessario personalizzare leggermente i propri materiali di stampa, ma mi piacerebbe spiegarvi perché ci sono questi formati standard.
Passaggio 6
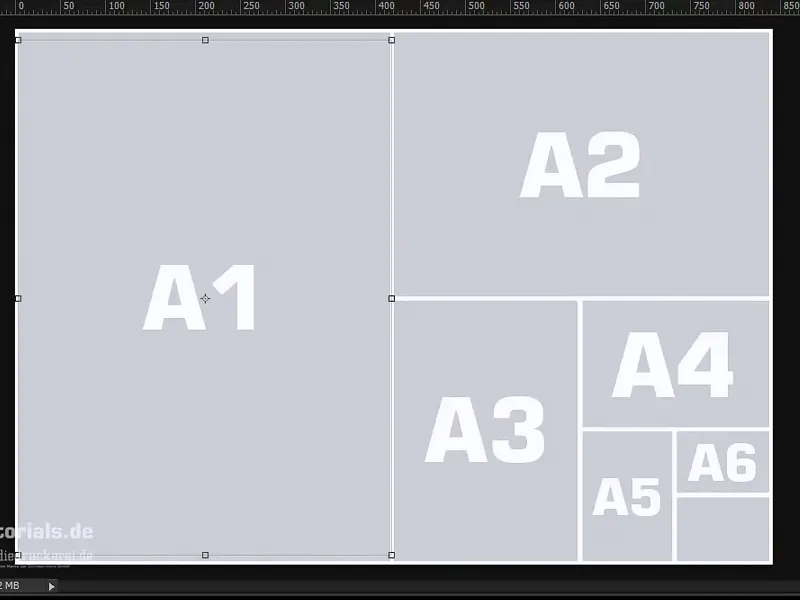
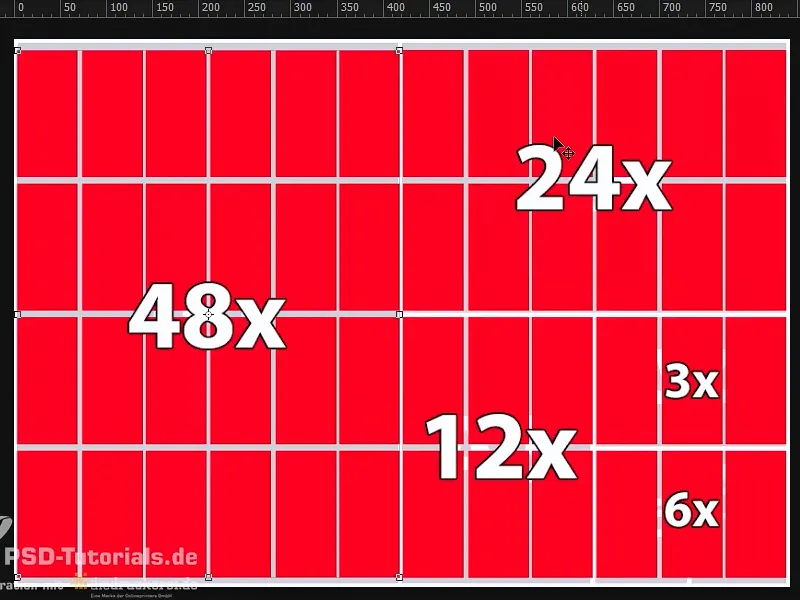
Apriamo quindi Photoshop, e qui vi porto un foglio di stampa. Su un tale foglio di stampa c'è naturalmente molto spazio per stampare, ovviamente, vediamo qui il formato DIN A4, più piccolo è il formato DIN A5, DIN A6, il doppio del DIN A4, fino al DIN A3, il doppio di quello è il DIN A2 e ancora il doppio è il DIN A1. Quindi abbiamo davvero molto spazio qui.
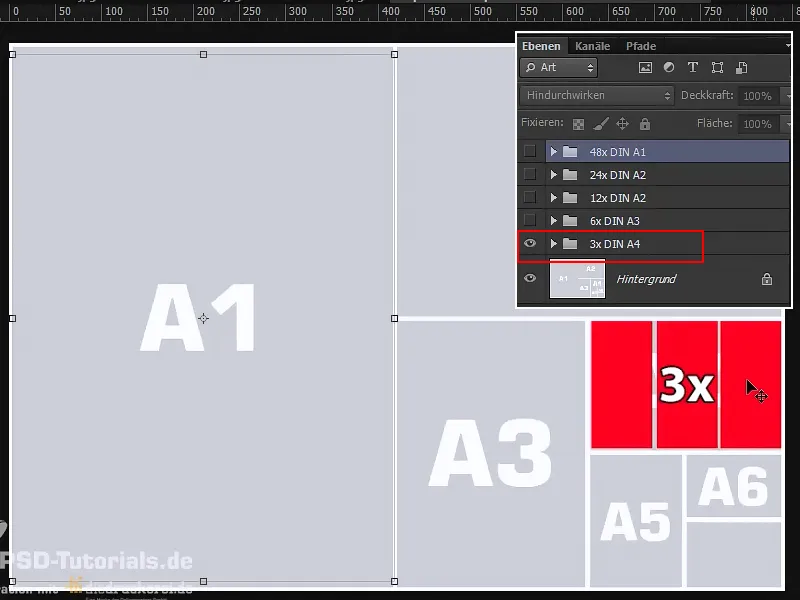
Mostro i miei pannelli, ingrandisco un po' qui, così, ora potete vedere tutto qui. Se resta il formato standardizzato, otterremo tre cosiddetti benefici su un foglio di formato DIN A4, cioè, tre pagine possono essere stampate su di esso, e questo output effettivo è chiamato appunto beneficio.
Non dovete preoccuparvi della distribuzione su questo foglio di stampa come grafici. Questo è il lavoro della stampa. Andiamo avanti un passo e mostriamo il gruppo successivo, otterremo già sei benefici sulla doppia superficie. Un altro passo: quindi otteniamo dodici benefici su un quarto della superficie del foglio di stampa. Ancora un altro, e siamo già a 24 benefici e poi siamo al 50% di occupazione, e se sfruttiamo l'intero foglio di stampa, siamo a 48 pagine, 48 benefici, disponibili per il nostro biglietto d'invito.
E ora immaginatevi di avere un formato diverso dal formato DIN lungo. Forse è solo 5 cm più largo qui o 5 cm più lungo in basso, allora la conseguenza naturale è: non otterrete più 48 benefici sul foglio di stampa, ma molti di meno. Questo ovviamente costa, poiché il foglio di stampa non può essere totalmente sfruttato e viene generato molto spreco. E diventa davvero costoso anche se, ad esempio, utilizzate una carta molto particolare per il vostro materiale di stampa. Lo spreco che ne deriva, ovviamente consuma i soldi, quindi vale veramente la pena lavorare con i formati standard. E se una volta non riuscite a farlo, allora parlate assolutamente con la stampa, spesso può bastare uno o due centimetri in più o in meno per aggiungere un'altra fila a disposizione.
Passaggio 7
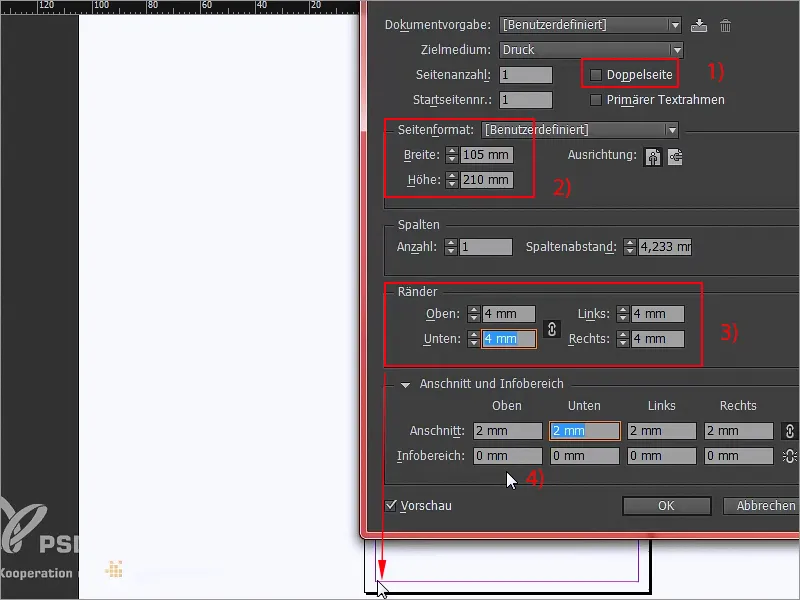
Arrivati in InDesign, creeremo ora un nuovo documento, scarteremo direttamente le doppie pagine (1), non ne abbiamo bisogno, e definiremo il formato in larghezza a 105 mm e in altezza a 210 mm (2). Andiamo avanti: abbiamo assolutamente bisogno di bordi, e precisamente di 4 mm (3). Questa è una distanza di sicurezza che predisporremo rispetto al formato finale, così che nulla sia troppo vicino al margine, e poi continuiamo con il limite di taglio e l'area informativa, dove aggiungeremo una volta 2 mm di limite di taglio (4), e così abbiamo definito l'area di lavoro.
Passaggio 8
A volte ci si pone anche la domanda: verticale o orizzontale? A questo punto vorrei dirvi: più slanciato è il formato, più elegante è. Avremmo potuto creare questo biglietto da visita anche in formato orizzontale, ma avrebbe forse più il carattere di un biglietto per lo stadio di calcio successivo.
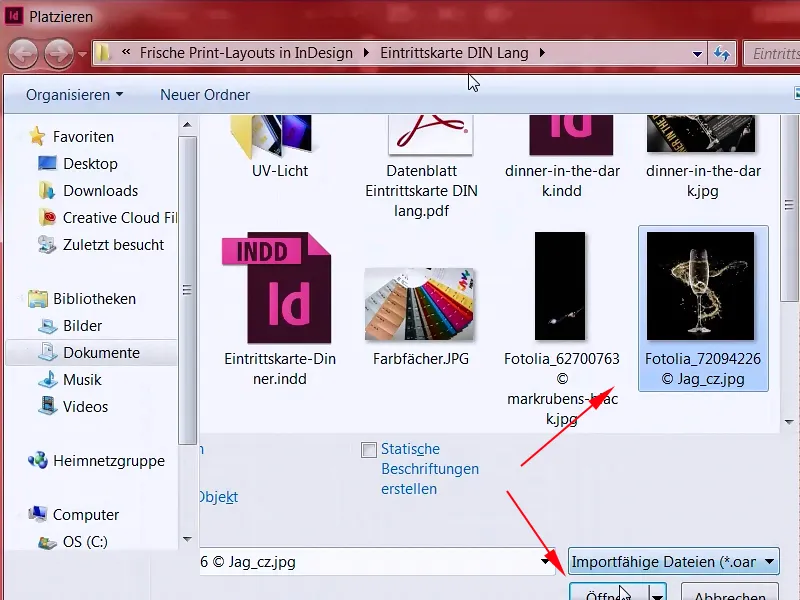
Rimaniamo in verticale, perché la verticale è elegante, la verticale è glamour e è proprio questo effetto di cui abbiamo bisogno qui. Con Ctrl+D aprirò una volta il dialogo Posiziona...
Passaggio 9
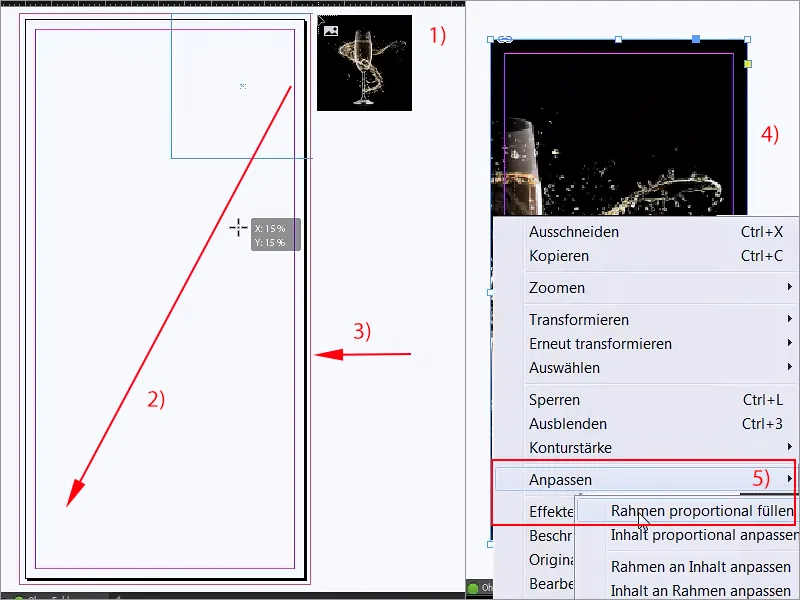
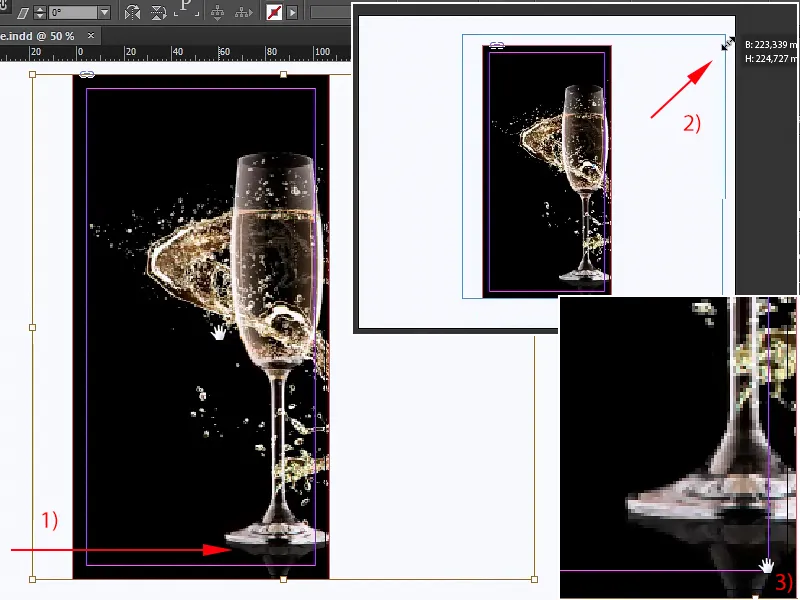
... e cercherò subito l'immagine adatta per lo sfondo e poi la ingrandirò (1+2). Fate attenzione sempre a portare con voi il taglio, ovunque fino alla linea rossa (3). Ora faremo lo zoom out (4) e poi con il pulsante destro del mouse cliccheremo su Adatta> Riempimento proporzionale del riquadro (5).
Passaggio 10
Il bicchiere è attualmente centrato, in realtà è una cosa carina, ma non adatto a noi, perché abbiamo bisogno di spazio a sinistra. Sposto ora semplicemente il contenuto dell'immagine a destra (1), lo ingrandirò ulteriormente (2), stando attenti alla riflessione qui sotto (3) per evitare che venga tagliato.
Passaggio 11
Così potrei immaginarlo per ora. Se appare pixelato anche a voi, potete aumentare le prestazioni di visualizzazione, semplicemente facendo clic destro in alto, troverete quindi le prestazioni di visualizzazione, purtroppo a me scappa via, ma ovviamente voi le troverete, e selezionate Visualizza con alta qualità.
Passaggio 12
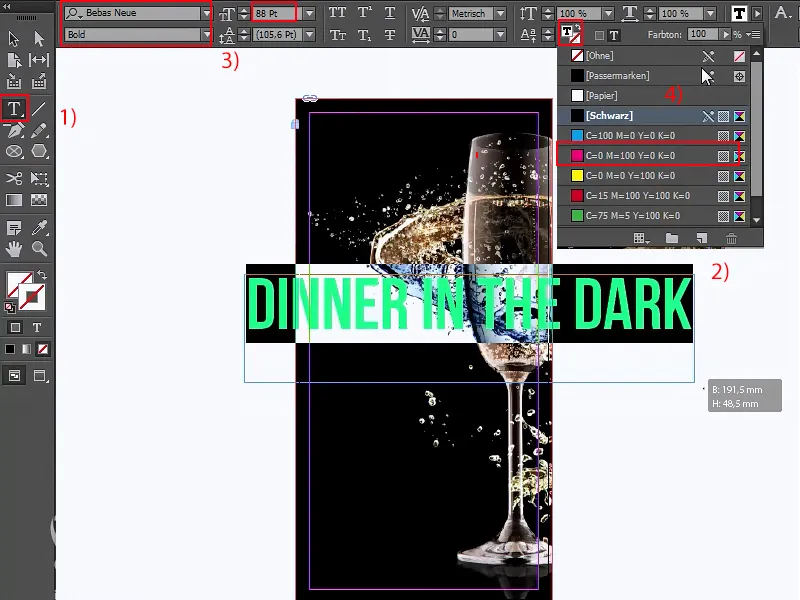
Ora bloccherò questa immagine una volta con Ctrl+L come "lock" e non succederà più nulla qui. Continuiamo con il titolo adatto, che ovviamente abbiamo ancora bisogno. Quindi prendiamo lo strumento testo (1), ingrandiamolo molto (2), e ogni volta che avete dubbi sulla popolare Helvetica, semplicemente usate la Bebas. La Bebas è un font fantastico, semplicemente fantastico, è davvero forte, e lo useremo in grassetto con una dimensione del carattere di ben 88 Pt (3).
Non dobbiamo attivare le maiuscole, perché questo font esiste solo in maiuscolo, e poi iniziamo: "Dinner in the Dark". Questo sarà il titolo, il colore non è ancora del tutto appropriato, lo metterò provvisoriamente sul magenta (4), perché qui dovremo fare ancora un po' di lavoro di finitura.
Passaggio 13
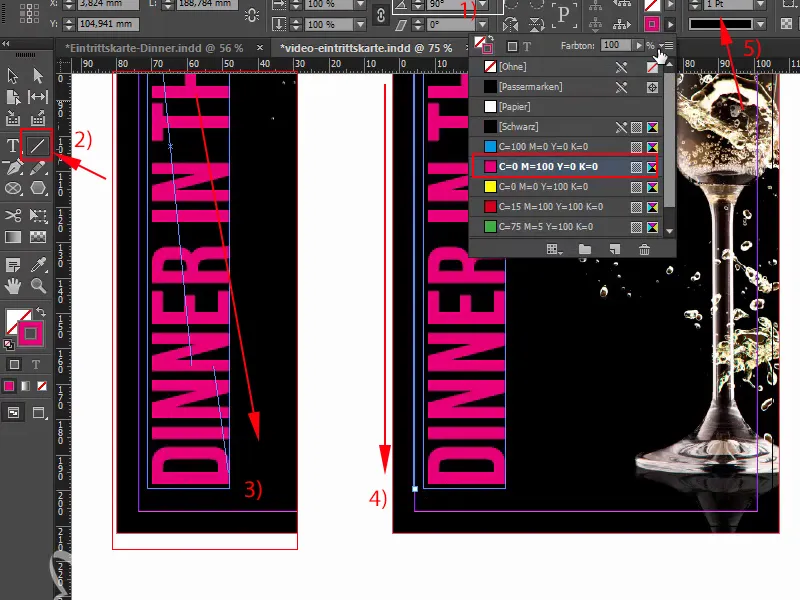
Dunque, ruoterò questo campo di testo di 90° (1) e poi sposterò qui, una volta al centro, è giusto così, e poi possiamo ingrandire un po' e spostare l'intero sulla sinistra tenendo premuto Shift- e la freccia sinistra, e per il carattere glamour tracciamo semplicemente con lo strumento linea (2) da alto verso basso una linea. Se anche a voi oscilla qua e là come una coda di mucca (3), premete semplicemente il tasto Shift mentre lo fate, diventerà tutto ben dritto (4).
Ok, lo renderemo anche in magenta, largo 1 Pt (5), va bene, siamo d'accordo. Con la linea dobbiamo fare attenzione che in alto e in basso termini con il testo. Le guide aiutano enormemente con questo tipo di lavoro.
Passaggio 14
Quindi creerò una copia tenendo premuti Alt- e Shift, la ancorerò direttamente qui e sposterò una volta a sinistra (1). Se la distanza tra il testo e le aree nere a destra e sinistra è diversamente grande (frecce in alto), è semplicemente perché abbiamo un po' di eccedenze qui (2). Questo può essere livellato manualmente posizionandolo approssimativamente al centro.
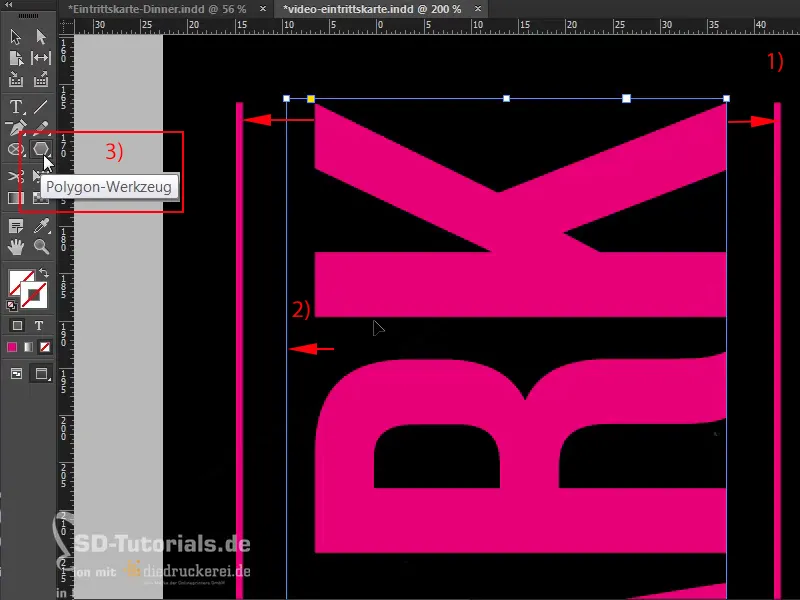
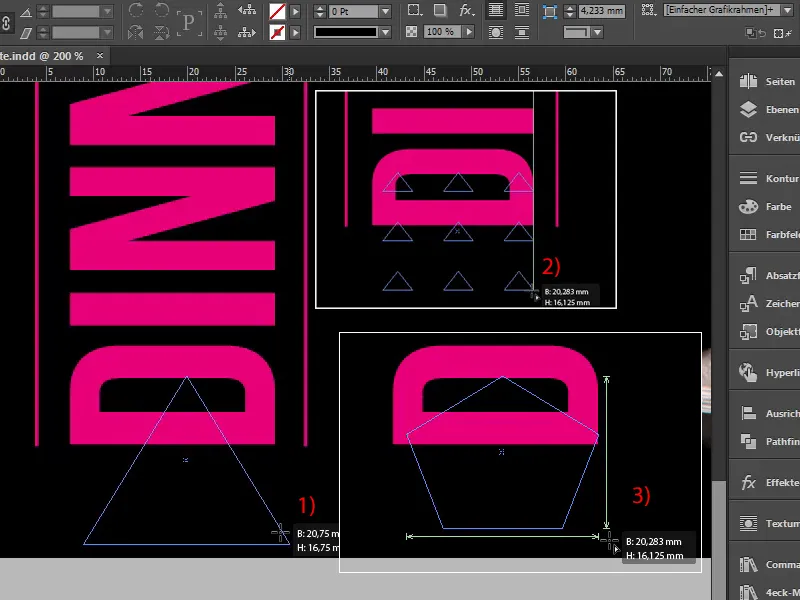
In alto e in basso mancano ancora alcune stelle, le inseriamo manualmente: Benvenuti alla festa poligonale! Troverete infatti a sinistra nella vostra barra degli strumenti lo strumento poligono (3).
Passaggio 15
Quindi potete semplicemente ingrandire (1), e prima di rilasciare, vi darò un piccolo suggerimento: se muovete ora i tasti freccia sulla vostra tastiera a sinistra o a destra, vedrete che potete variare il numero dei vostri poligoni (2). Ma se volete avere una stella, che non abbiamo qui, basta che io prema semplicemente lo spazio, e una volta premuto lo spazio, utilizzate di nuovo i tasti freccia: ora modifichiamo la forma aggiungendo ulteriori angoli. 1,2,3,4 … 5 angoli (3). Ma non sembra ancora molto una stella, vero?
Continua: Passaggi 16–25
Passaggio 16
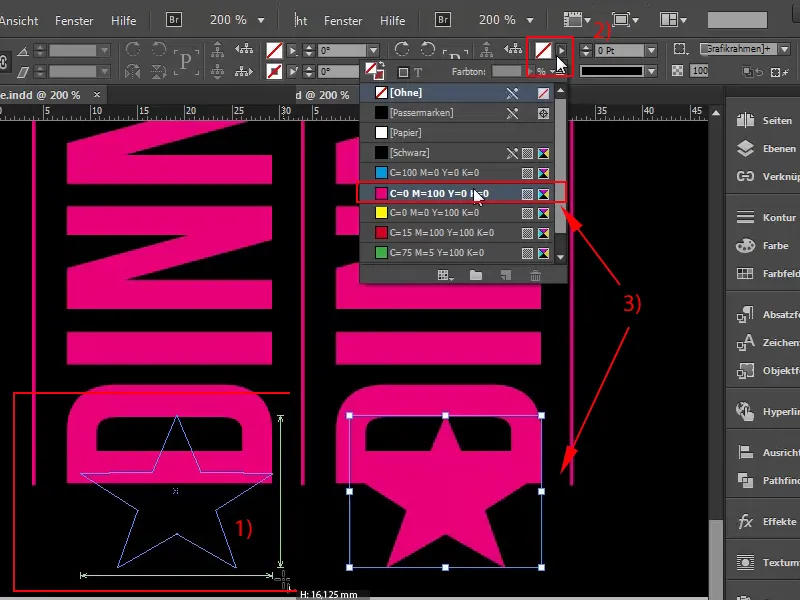
Cosa ne pensate? Se ora muovete i tasti freccia a sinistra e a destra, potete definire la forma della stella (1). Ora la sposterò a destra, … mi piace così. E ora posso rilasciare e applicargli un colore (2-3).
Ovviamente la nostra stella è ancora un po' grande, quindi la ridurremo e poi la allineeremo al centro. Fate attenzione a mantenere lo spazio, quindi un po' più piccola e poi di nuovo al centro. Tenendo premuto Alt potete allargarla leggermente, e ora ne facciamo una copia, Ctrl+C, andiamo in alto a K e Ctrl+V. Centrato, perfetto.
Passaggio 17
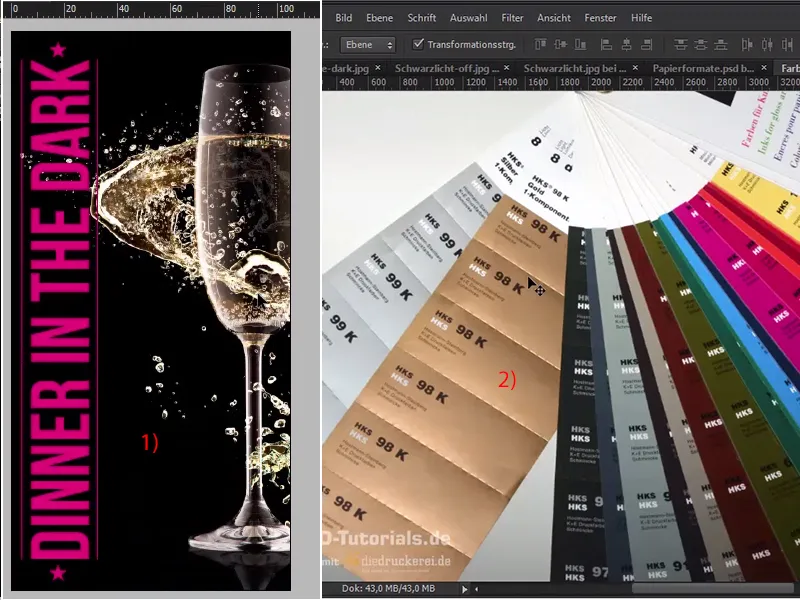
Ora abbiamo tutte le stellette, la parte anteriore sarebbe quasi pronta, verrebbe da pensare, ma ovviamente c'è qualcosa che non va (1). Chiaramente, quindi cambiamo sicuramente il colore, e iniziamo subito ad affrontare un altro problema, ovvero il problema dell'oro. Quindi per ottenere un tono oro decente, bisognerebbe ricorrere a un colore Pantone- o HKS- pieno.
Sebbene nel mondo di lingua tedesca sia consolidato l'uso del sistema di colori Pantone, vi mostro comunque un campionario colore HKS, e lì, vediamo come apparirebbe un tono oro. Apro Photoshop; ecco: questo è un campionario colori HKS, e qui a sinistra vediamo già 98 K, ecco l'oro! (2) E con questo valore dovremmo lavorare.
Passaggio 18
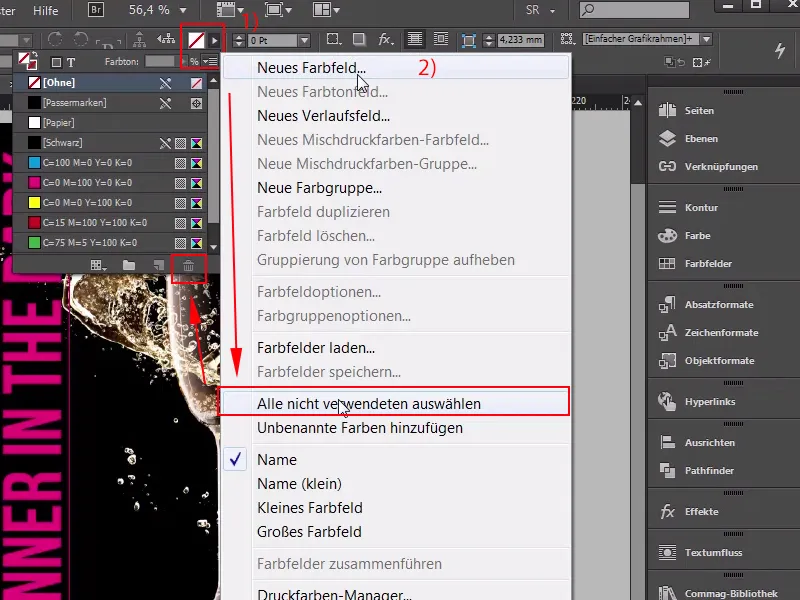
Torniamo quindi su InDesign, 98 K, ed eliminiamo tutti i campioni di colore non utilizzati (1) e ora ne creiamo uno nuovo, tramite Nuovo campione di colore (2), …
Passaggio 19
… non come colore processo, ma come colore pieno (1). Ho selezionato la modalità colore HKS K (2), e scendendo troviamo 98 K, che aggiungerò ora, e poiché non stampiamo con colori piatti, bensì con il metodo 4C, esiste la possibilità, in InDesign, di convertire facilmente in modalità colore CMYK con un solo clic. Così appare la distribuzione (3), ma ora sul serio: eliminiamo questo colore, quindi cambio tutto in HKS, sembra già abbastanza marrone, o no (4)? Cosa ne pensate? Sicuramente non bisogna aspettarsi che questo valore corrisponda a quello che si è appena visto nel campionario..webp?tutkfid=65105)
Anzi proprio il contrario! Con la stampa otterremo più probabilmente un tono marrone, che non ha affatto a che fare con l'oro, e ciò è semplicemente dovuto al fatto che lo spazio colore CMYK è molto più limitato e non riesce comunque a riprodurre colori vivaci in modo brillante come il sistema Pantone o HKS. Nel nostro prodotto abbiamo comunque scelto la stampa a quattro colori, ottenendo risultati migliori se ci si arma di un campionario colore e si seleziona il valore approssimativo migliore disponibile.
Passaggio 20
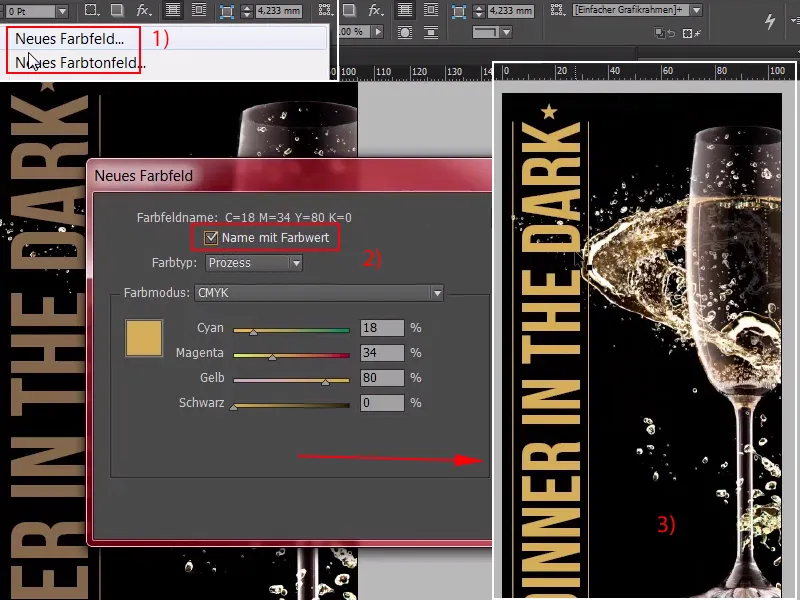
Pertanto, un Nuovo campione di colore (1), ho già scelto uno, non un colore pieno, ma un colore processo, ovvero: 18, 34, 80 e il numero aggiuntivo 0. Possiamo inserire un Nome con valore colore (2), OK. Questo è un tono oro che ritengo accettabile, ma non è ancora sufficiente.
Infatti, se cancello questo tono HKS dalla mia lista e lo sostituisco con quello appena creato, avrà questo aspetto (3):
In fondo è abbastanza accettabile, potremmo pensare, ma l'oro visivamente non si riconosce necessariamente dal colore, bensì dal gioco completo di colori dalle ombre alle luci, che si riflettono nel materiale, e rappresentare graficamente ciò su carta, è possibile solo se si crea artificialmente un tale gioco di colori.
Passaggio 21
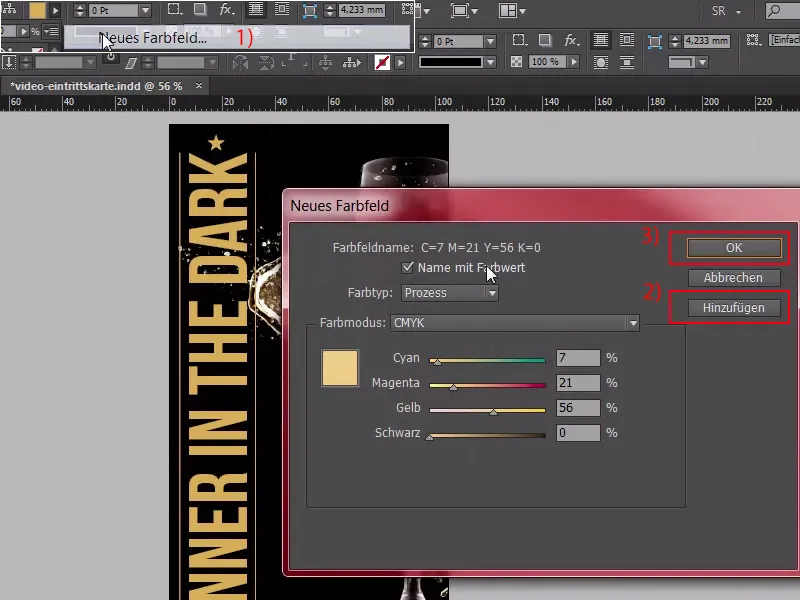
E questo si può fare facilmente con sfumature di colore. Ora creerò un nuovo campo di colore (1), un po' più chiaro: circa 7,21, 56,0, Aggiungi (2) OK (3). Una volta confermato, …
Passaggio 22
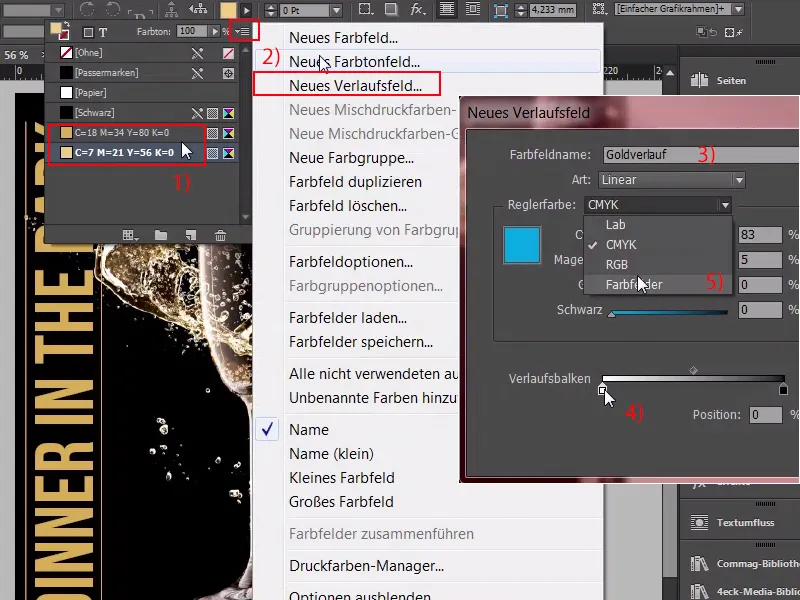
… ora abbiamo due campi di colore (1), e da questi creerò per noi un campo di sfumatura. Guarda qui: Sopra (2), una volta nuovo campo di sfumatura, lo chiamo "sfumatura d'oro" (3), e clicco sul secchio di vernice bianca qui (4); potremmo riguardare se mai manualmente, ma sarebbe noioso, quindi cerchiamo qui sopra i campi di colore (5).
Passaggio 23
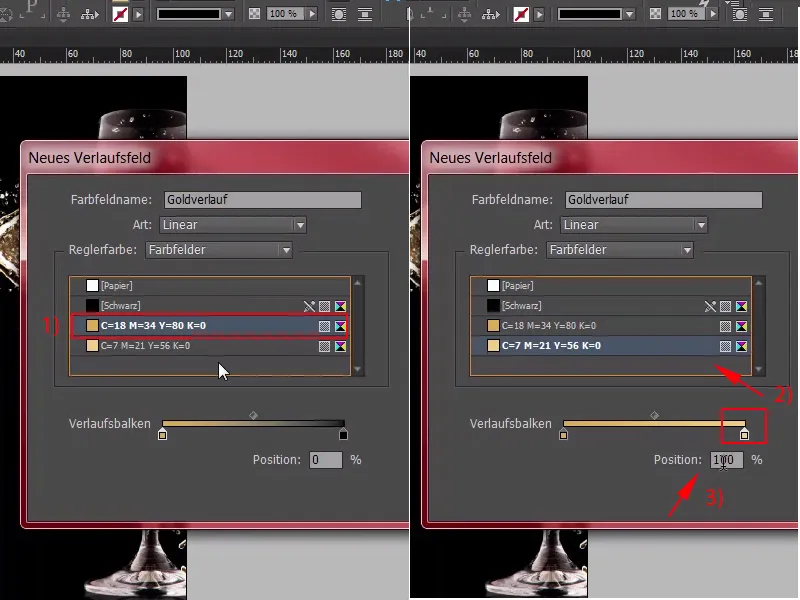
Questo è il primo campo di colore (1) e ora scegliamo il secondo campo di colore (2). Ora dobbiamo anche determinare la posizione, e si può cliccare qui (3), …
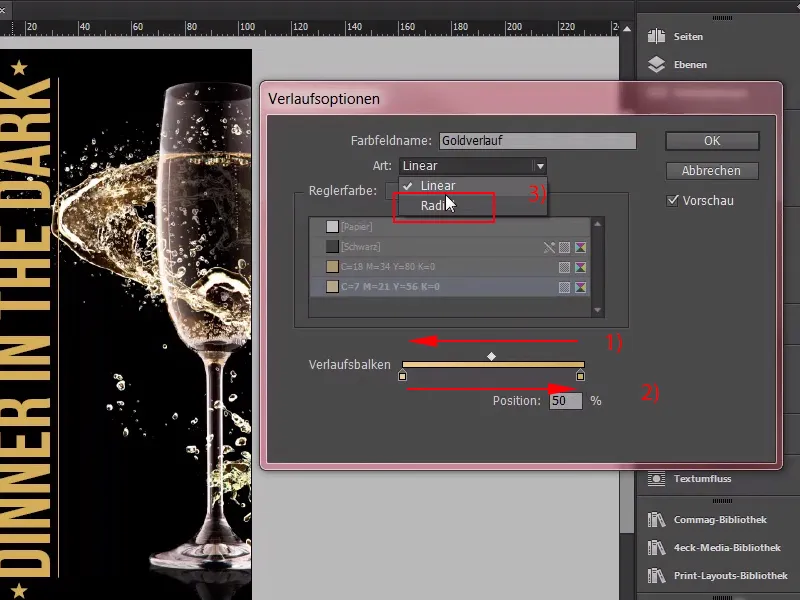
Passaggio 24
… ora è al 50 %, in realtà va benissimo così, ma credo che dovremmo scambiare una volta i colori (1). Dovrebbe essere così, circa 50 % (2), si può poi regolare in seguito, dovete solo scegliere un sfumato radiale qui sopra (3).
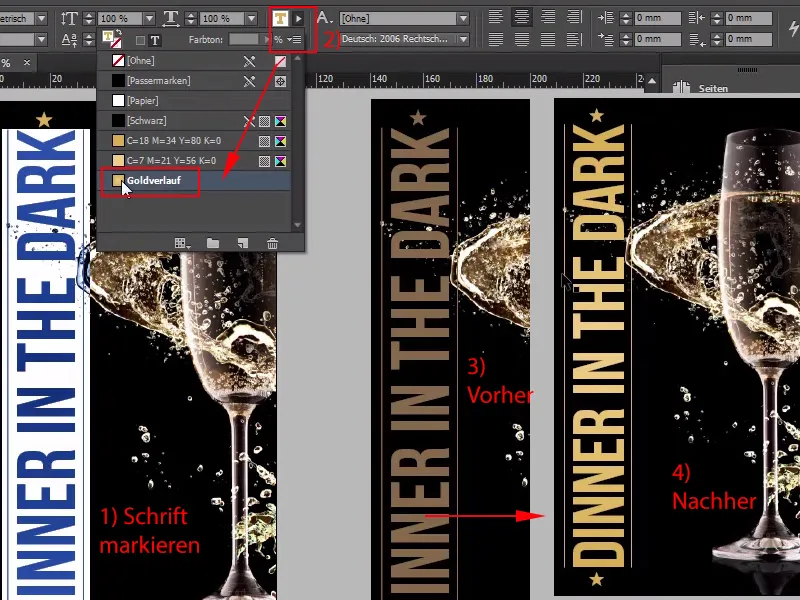
Passaggio 25
Confermo, e ora guardate cosa succede alla scritta "Dinner in the Dark" (1) se la imposto in una sfumatura dorata (2). Ecco, ora abbiamo un effetto di luce. Lo stesso applico alle due linee di contorno; utilizziamo anche qui la sfumatura dorata, lasciamo fuori le stelle in basso, altrimenti avrebbero un punto bianco al centro e verrebbero spostate verso l'esterno in questo oro scuro profondo, ma questo effetto sarebbe ilogico, dato che la luce si irradia dal centro, e qui è evidente la differenza significativa tra ciò che avevamo prima (3) e ciò che abbiamo ora (4), il che significa che dovete ricreare manualmente il plastico e lo splendore dorato, e credo che siamo riusciti piuttosto bene e possiamo continuare direttamente con la seconda pagina.