Partiamo: Passaggi 1-10
Passaggio 1
Siamo al secondo passo e quindi anche alla seconda pagina, aprire una volta il pannello Livelli per le pagine e quindi aggiungere una nuova pagina, è già stato fatto così semplicemente, tuttavia non possiamo lasciarlo così, perché mancano le informazioni essenziali, e le aggiungeremo facilmente adesso. Come prima cosa, naturalmente un'immagine. Ctrl+D, apro il mio dialogo, e qui ho già trovato il mio oggetto adatto; trascinare una volta, fino al taglio in basso. Anche qui, fino al taglio. Modifica>Compila cornice in modo proporzionale, …

Passaggio 02
… e penso che possa rimanere quasi così. Quindi adesso blocco con Ctrl+L (1), potremmo dover fare un aggiustamento in seguito.
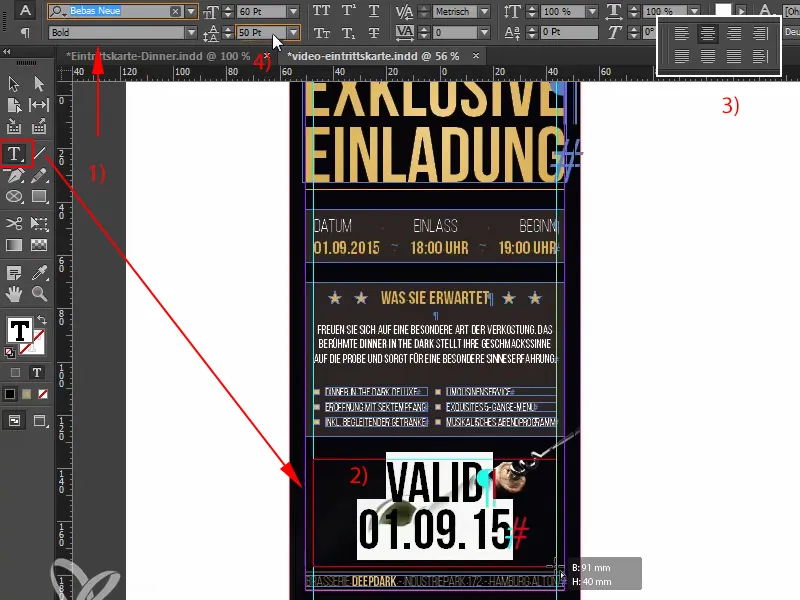
Come al solito, segui lo strumento Testo (2), trascinare abbondantemente in su, con Bebas. Naturalmente prendiamo lo stesso carattere della parte anteriore, dovrebbe essere grande 85 Pt (3), centrato (4), e colore: Adesso prendiamo il primo (5). Così.
Passaggio 03
Poi scriviamo: "Esclusivo". Purtroppo qui abbiamo una sovrascrittura, allora guardo una volta. Cosa è successo esattamente qui? Proviamo a spostarlo una volta (1), e poi semplicemente continuare a scrivere nella riga successiva. "Invito". Anche qui naturalmente abbiamo una sovrascrittura (2), nella seconda riga dobbiamo ridurre leggermente la dimensione del carattere, quindi Ctrl+Y, seleziona la parola "Invito" e riduci a 83 Pt (3). Bene.
Passaggio 04
Dobbiamo ridurre la distanza tra di loro. Qui inserisco semplicemente 70 Pt (1). Dovrebbe andare bene così, e passiamo subito all'allineamento puntuale, trascinando il tutto qui semplicemente sulla linea (2). Possiamo farlo saltare anche in alto, fino a qui, dovrebbe andare per ora (2). E quindi controlliamo anche a destra, che ci avviciniamo circa qui, non si adatta perfettamente, ma se aumento la dimensione del carattere di un punto intero, cioè a 86, otteniamo una sovrascrittura. Quindi: Ctrl+Z, torniamo indietro, il trucco è abbastanza facile: basterà tenere premuti qui sopra il tasto Ctrl e il tasto Shift per breve tempo (3), e ora il contenuto verrà spostato con visibilità (4). E ora dobbiamo assicurarci di centrare correttamente la linea. Ok (5). Mi accontento di questo.
Passaggio 05
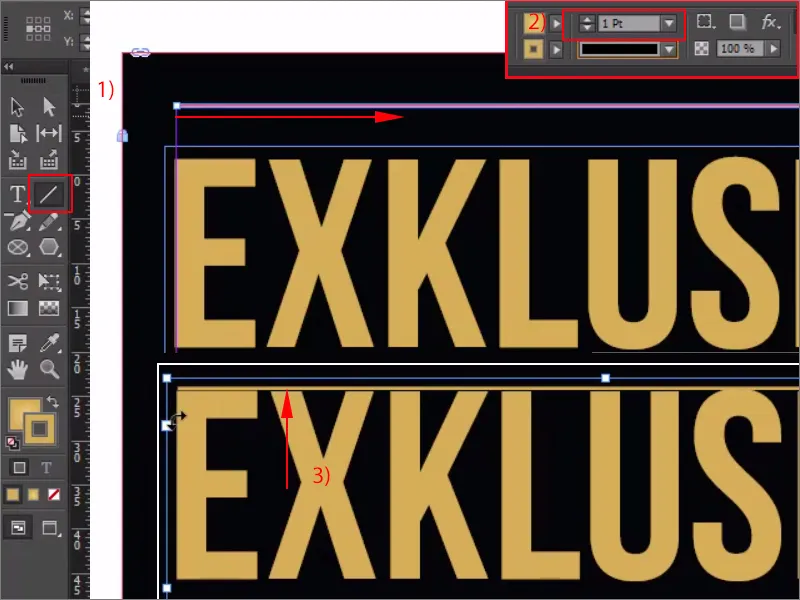
Mancano ancora le linee, quindi usiamo una volta lo strumento Linea (1) con un Pt (2). Quindi ci agganciamo esattamente …
Passaggio 06
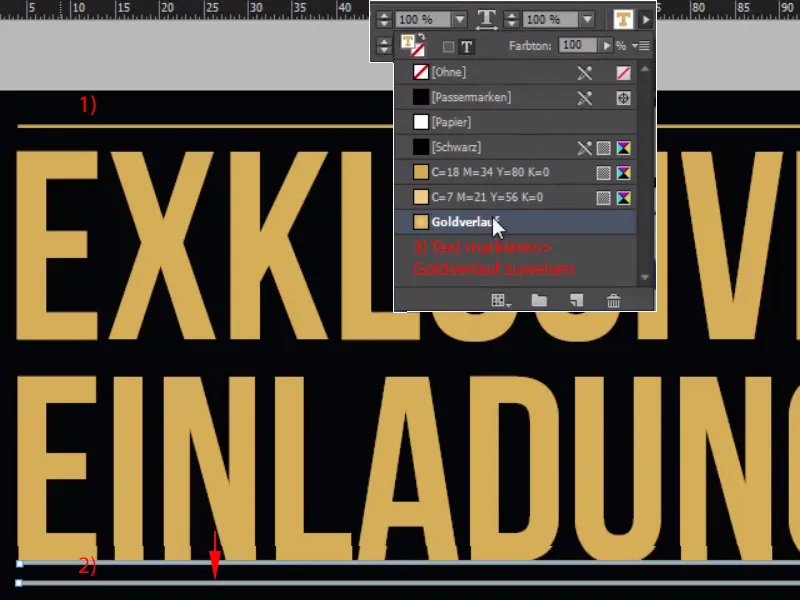
… e premere una volta Shift e verso il basso (1), duplicare fino a qui (2), e premere Shift e verso il basso. Ora l'intero riceve un nuovo colore, ovvero il nostro gradiente dorato (3), anche le due linee esterne, che fanno parte del gioco, e abbiamo già completato la testa.
Passaggio 07
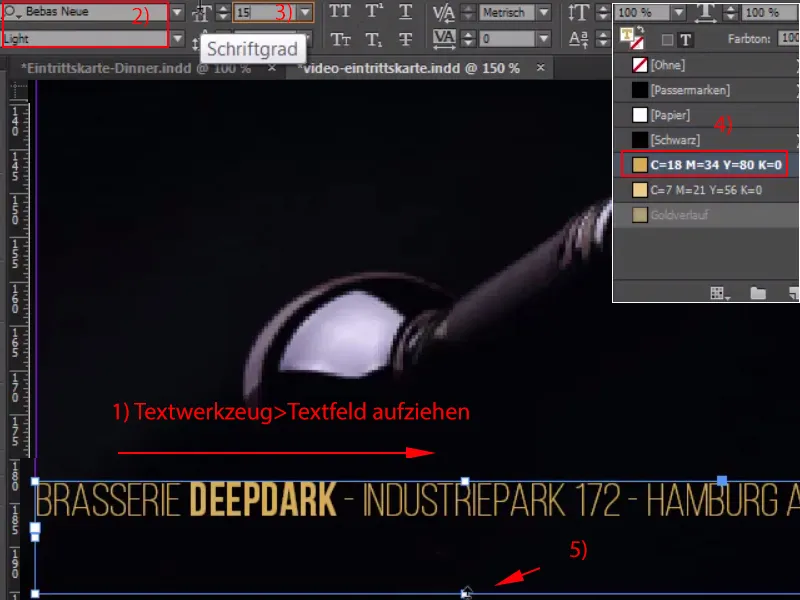
Procediamo direttamente verso il piede, e ripetiamo il gioco lì. Trascinare il riquadro testo (1), Bebas Neue, (2) e iniziamo con Light, quindi dimensione del carattere di 15 Pt (3), che non è disponibile qui, dev'essere inserito manualmente, ma non è un problema, abbiamo dita sane. Colore: Anche qui per ora in giallo (4), e adesso incollo il testo dalla mia clipboard qui, centrare, "Deep Dark" però non viene in Light, ma in Grassetto, e ora riduco le dimensioni cliccando su questo maneggevole per ridurre la dimensione (5) …

Passaggio 08
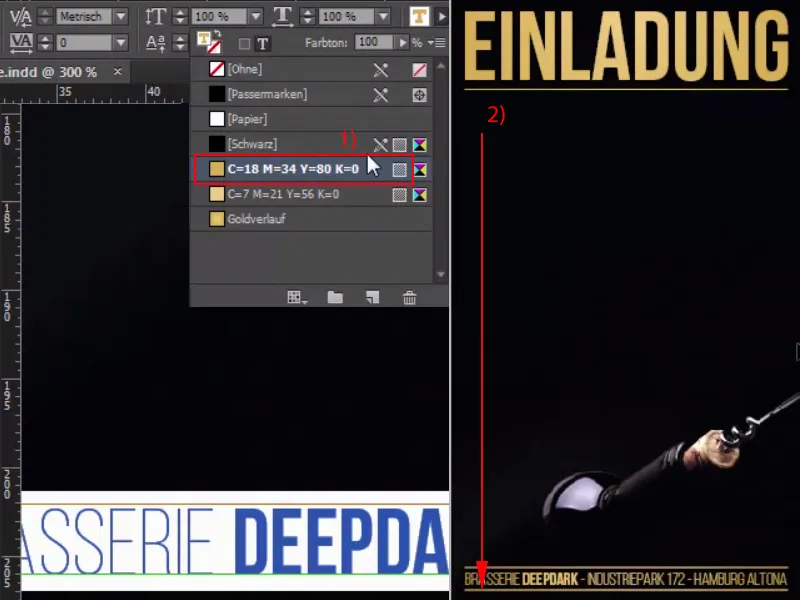
… spostale in basso e scegli il colore appropriato (1). Quindi torniamo su, successivamente prendo la linea dall'alto, Ctrl+C, e incollalo sotto, fai attenzione alla distanza, non deve essere più, creane una copia, incollala sopra al testo.
Ok, allora salvo con Ctrl+S e passiamo alla parte centrale.
Passaggio 09
Ora traccio semplicemente un righello testo e scrivo quindi semplicemente in Bebas Neue, cominciando con il carattere Light in 20 Pt e il colore bianco: "Data Ingresso Inizio".
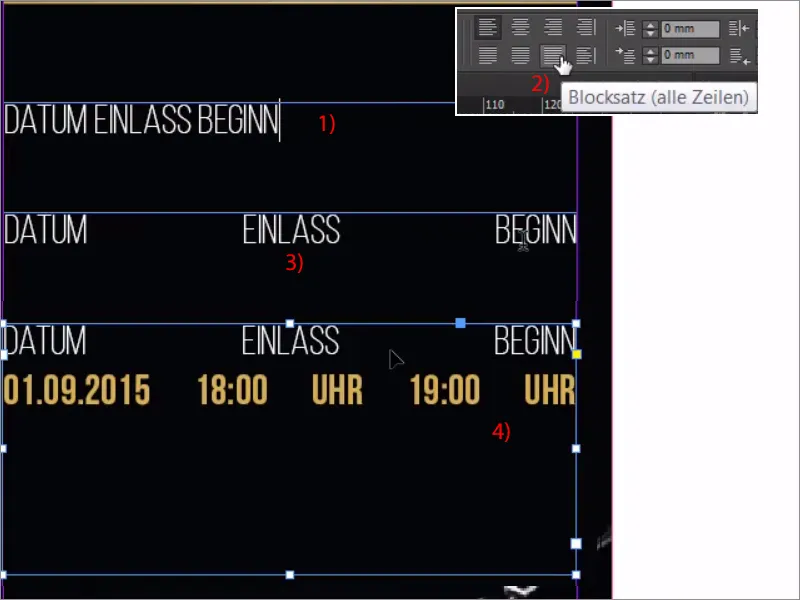
Me lo farei piacere ora che la data sia allineata a sinistra, "Inizio" a destra e "Ingresso" al centro. In realtà è abbastanza facile gestire tutto ciò, applicando qui l'allineamento giustificato hardcore, porta esattamente al risultato di cui ho bisogno, tuttavia in riga successiva non funziona così facilmente. Ma vediamo cosa succede, quindi adesso scrivo qui con il carattere Grassetto e il colore oro: 1.9.2015. Ora inserisco uno spazio, 18:00, sembra già abbastanza buono, ma se inserisco ora uno spazio e scrivo "Uhr", l'ora salta a destra. Un altro spazio per 19:00 e otteniamo questa immagine di risultato. Quindi il giustificato hardcore non funziona perfettamente, dovremo trovare un altro modo.
Passo 10
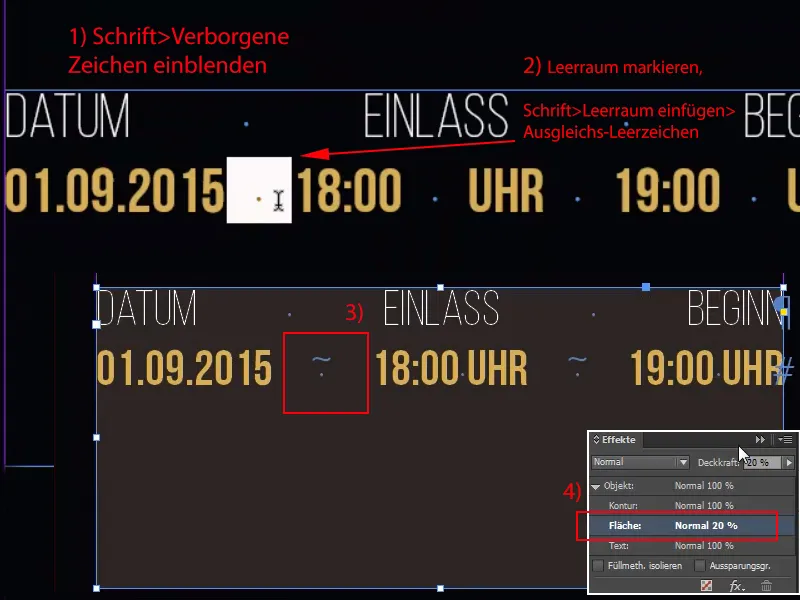
E c'è: è molto semplice, innanzitutto dovete visualizzare i segreti caratteri in basso alla scrittura. Ora cerchiamo il punto in cui si vuole ottenere davvero il grande spazio. Quindi abbiamo qui una volta il 2015. Ora segno questo punto e poi inserisco il spazio bilanciato in basso su Carattere>Inserisci spaziatura. Ora avrete un punto con una parentesi graffa blu sopra di esso (3). Ripeto lo stesso anche tra l'ora e il 19, tramite carattere>inserisci spazi a bilancio, e ora otteniamo esattamente questo effetto, senza includere lo spazio tra 18 e l'ora. Quello che è ancora necessario è evidenziare un po' il tutto con un po' di colore; infatti potete cambiare la trasparenza tramite i vostri comandi Effetti. Forse lo conoscete, ma forse non sapete che potete anche modificare la trasparenza dei singoli componenti. Ad esempio, potete regolare il contorno nella trasparenza, potete regolare la superficie, e potete regolare il testo. Vogliamo adattare la superficie nel colore, quindi ovviamente scelgo un colore, allo 100 % di trasparenza naturalmente annulla tutto, no: se ora inseriamo qui 20 % (4), otteniamo questo effetto delicato e affascinante. Date un'occhiata: una transizione delicata e meravigliosa.
Passi 11–20
Passo 11
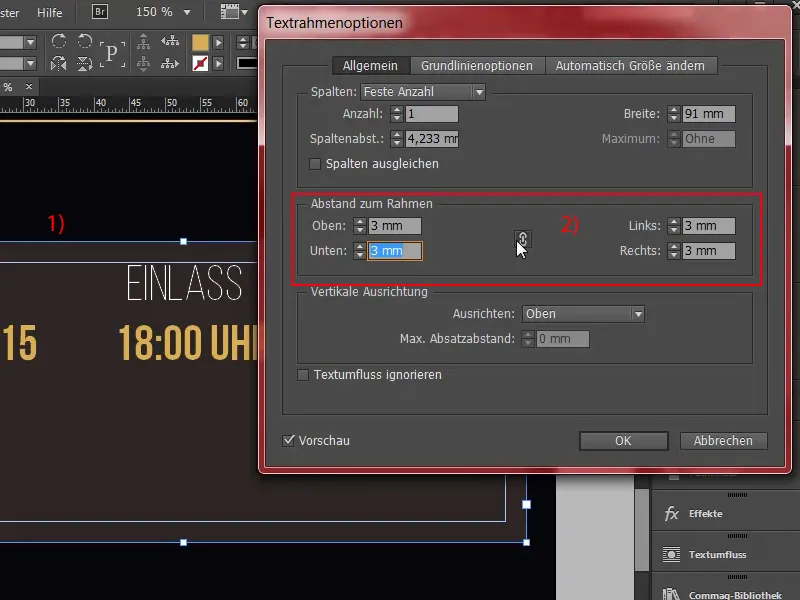
L'unica cosa che ovviamente disturba molto qui è che tutto si attacca al bordo. Nessun problema. Cliccare una volta (1), premere Ctrl+B per le opzioni del riquadro testo, e inserire 3 mm ovunque. Con il simbolo a catena (2) salta ovunque.
Passo 12
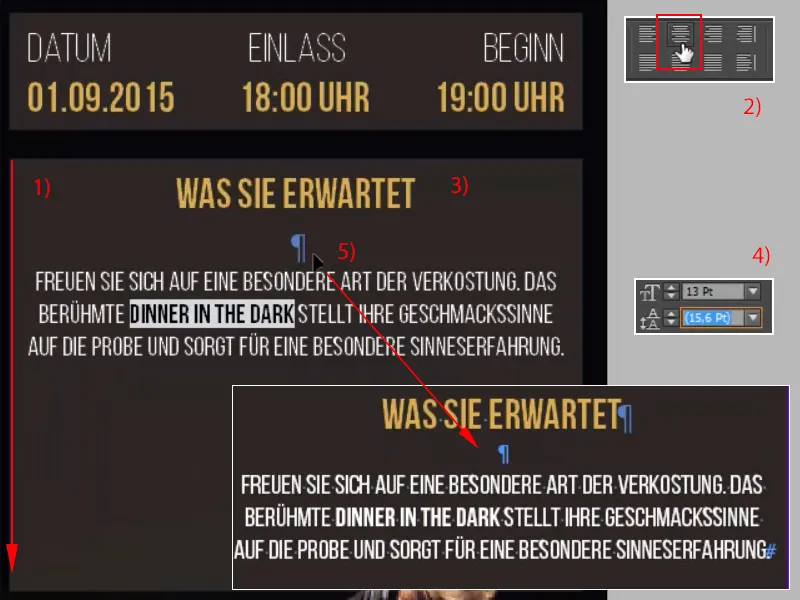
E ora ridurrlo alla dimensione necessaria, magari alzandolo un po'. Fatto. Ne abbiamo bisogno anche in basso, quindi prendiamo una volta e creiamo una copia con Alt+Shift, trasciniamo bene grande (1), e poi rimuovo tutto questo testo qui e centrerò (2).
Scriviamo qui dentro in grassetto: "Cosa ti aspetta" (3). Possiamo lasciarlo così direttamente, aggiungiamo un nuovo paragrafo, e poi naturalmente una breve introduzione affinché le persone sappiano su cosa si stanno impegnando. Lo prendo ovviamente dal mio appunti. Così com'è, ovviamente troppo grande, quindi in bianco e naturalmente in stile Regolare, è sufficiente, la dimensione del carattere deve anche essere ridotta a 13 Pt (4). La parola chiave là dentro, la evidenziamo più grassetta, quindi in grassetto, ora abbiamo già risolto questo problema. Quello che non mi piace, però, è questo grande spazio dopo il titolo (5), lo sostituirò semplicemente con uno più piccolo ... voilà.
Passo 13
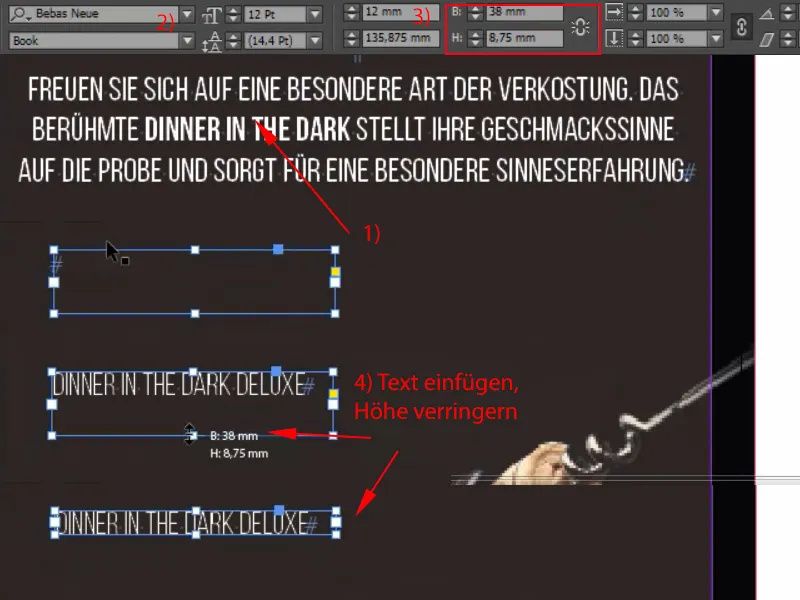
Segue l'elenco dei servizi offerti. Neanche una stregoneria: basta disegnare una volta un riquadro di testo (1). Ora formattiamo il tutto correttamente e poi duplichiamo sei volte, quindi ricominciamo con la Bebas Neue nel carattere Book, bella stretta, dimensione dodici Pt (2). Va bene. Colore in bianco, allineato a sinistra va bene anche, e ora riduciamo la dimensione sinistra del riquadro testo a 38 mm (3). Spingiamolo al centro, copiamo il primo testo lì dentro, "Cena al buio Deluxe" (4).
Passo 14
E ora arriva finalmente il punto elenco appropriato, che creiamo rapidamente come rettangolo di 2 su 2 mm (1). Ora è il momento di tracciare una guida qui, quei 3 mm di spazio (2) ne abbiamo bisogno, e poi lo posizionerò così. Ancora una volta agganciare completamente in alto (3), ….
Passo 15
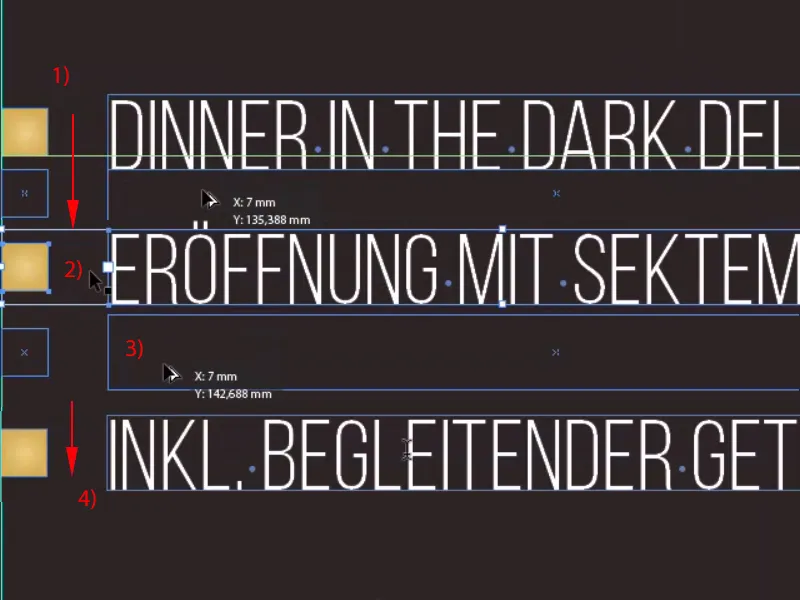
… e Maiusc e tasto freccia destra, subito pronto il primo punto nell'elenco (1), e copierò semplicemente queste due e aggiungerò il prossimo servizio (2).
"Apertura con brindisi" e ancora una volta il gioco fatto (3): "Bevande accompagnatorie incluse" (4).
Passo 16
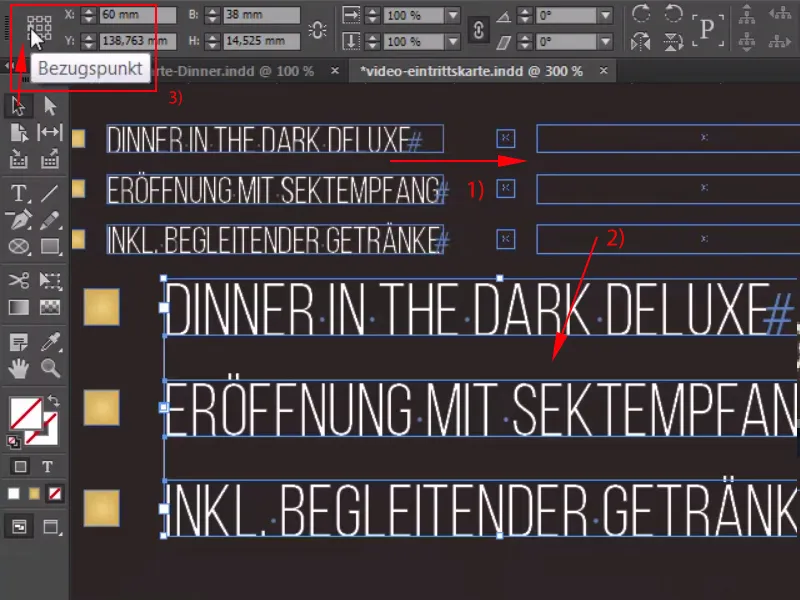
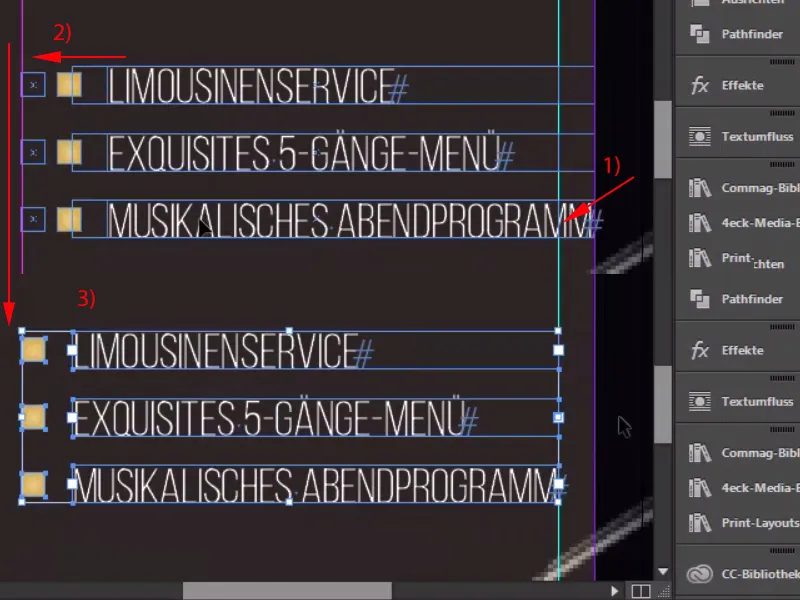
Ora posso selezionare tutto, mantenendo premuto il tasto Maiusc, fare zoom out e copiare (1). Ora sposterò il punto di riferimento di questi tre campi sul lato destro (2), se non lo è già, ….
Passaggio 17
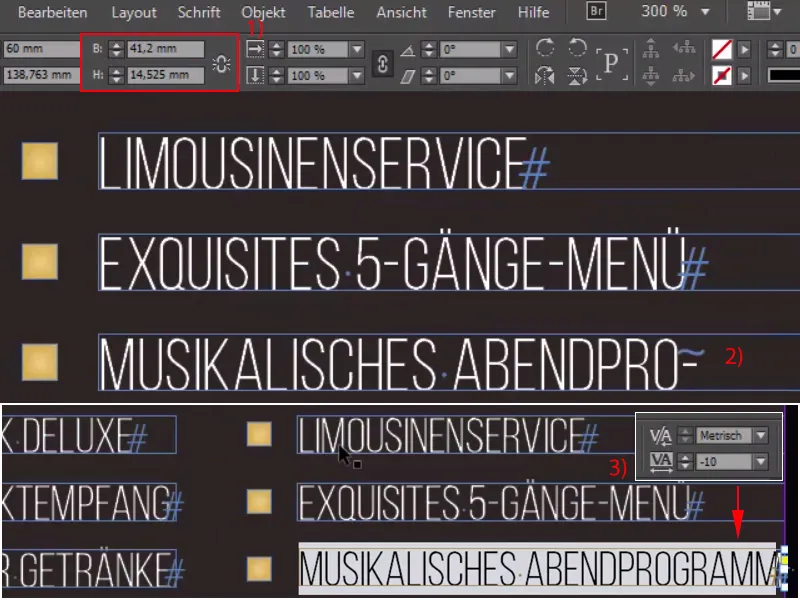
... allargare la larghezza a 41,2 mm (1) e poi collegarla. Anche qui sostituire una volta il testo: I nostri ospiti d'onore riceveranno un servizio limousine, un esclusivo menu a cinque portate e ovviamente una serata musicale pro (2) ... Sovratitolare. E ora, cosa facciamo? Nessun problema: Ctrl+A, regolare un po' la spaziatura, -10 (3). Voilà, anche tutto in scatola.
Passaggio 18
Tuttavia, qui è accaduto un piccolo errore: dobbiamo mantenere i nostri 3 mm, che si trovano proprio in questo punto (1), e poi sposteremo tutti e sei gli elementi a sinistra (2) e così lo abbiamo sistemato (3).
Passaggio 19
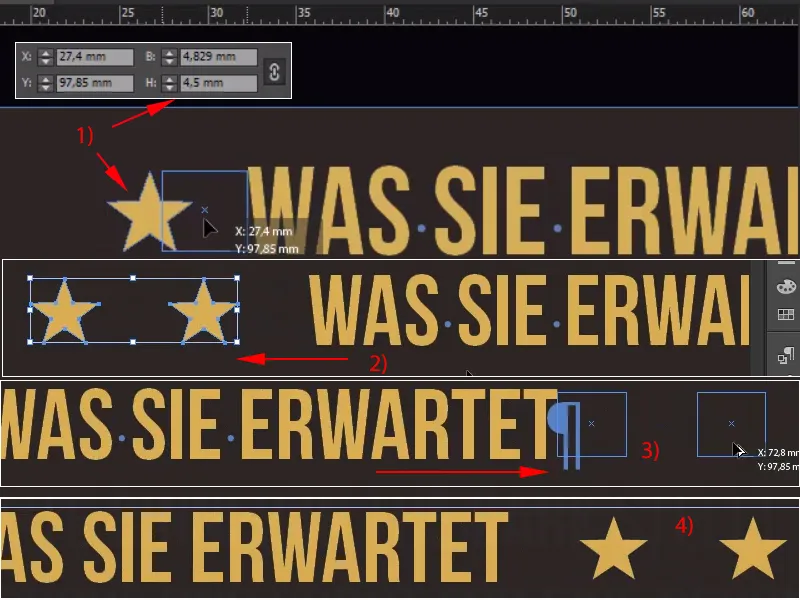
Ma come di consueto in un design, è necessario mantenere la coerenza, occorre far risaltare gli elementi più volte, quindi prendiamo una volta la stella sopra, Ctrl+C, e la posizionerò qui accanto al titolo (1), dove forse la farei leggermente più piccola, riducendone l'altezza a 4,5 mm, sembrerà un po' più delicata. Poi sposto questo qui. 1,2, creare una copia di esso, 1,2, fatto. Selezionare entrambi, spostarli sul bordo destro del T, 1,2, e abbiamo già ottenuto un'allineamento simmetrico con le nostre stelle.
Possiamo anche espandere il campo di testo; adesso prenderò tutto questo e lo metterò in un gruppo (Fare clic con il tasto destro>Raggruppare).
Passaggio 20
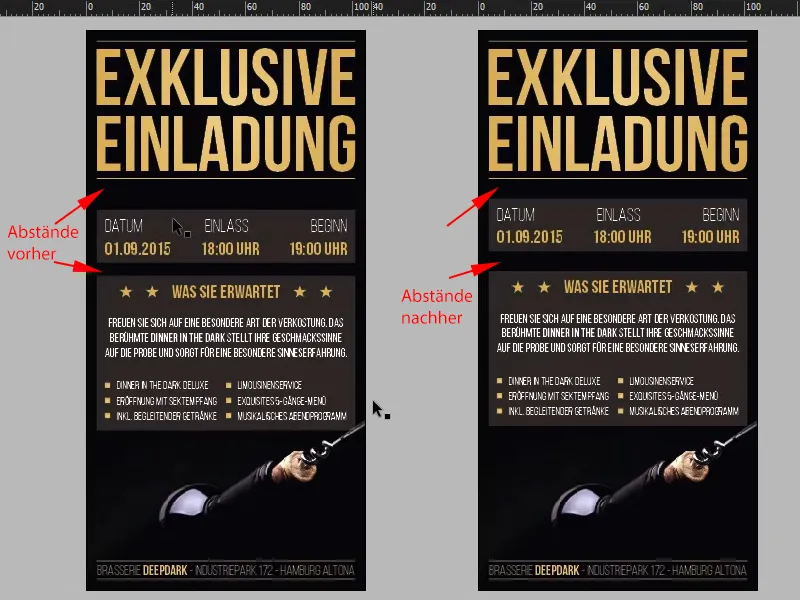
E ora diamo un'occhiata a tutto e vediamo: dobbiamo ovviamente lavorare un po' sugli spazi. Alzo il riquadro superiore tutto in alto, e poi guadagneremo spazi verso il basso secondo il nostro stile di spaziatura. Stessa cosa con quello inferiore, spazi verso il basso, poi controlliamo di non essere scivolati sui margini e riportiamo indietro dove ci siamo spinti un po' oltre il limite.
Gli ultimi passaggi
Passaggio 21
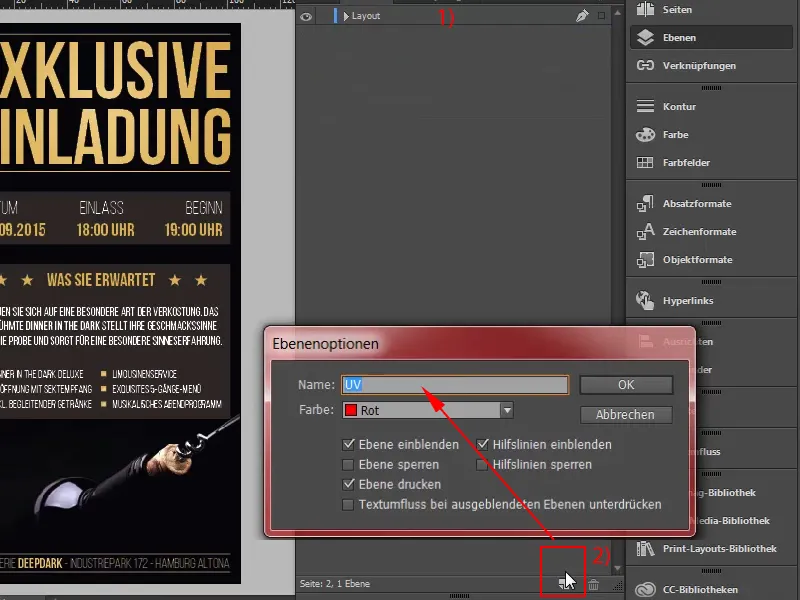
Il lato visibile del nostro biglietto d'invito è completato, ed ora passiamo al lato invisibile. Potremmo pensare che sia abbastanza difficile, ma in realtà non è affatto un problema, per essere onesti: passiamo semplicemente ai livelli, chiamiamo questo livello "Layout" (1) e creiamo poi un nuovo livello, che chiamerò "UV" (2).
Passaggio 22
Su questo livello lavoreremo ora e disegnerò semplicemente un grande campo di testo, naturalmente di nuovo con il nostro Bebas Neue in grassetto (1), e quindi scriverò semplicemente in bianco: "Valido 1.9.2015" (2). Centrare il tutto (3) e renderlo GRANDE, con tipo 60 Pt, e ridurre ulteriormente lo spazio (4). Ok.
Passaggio 23
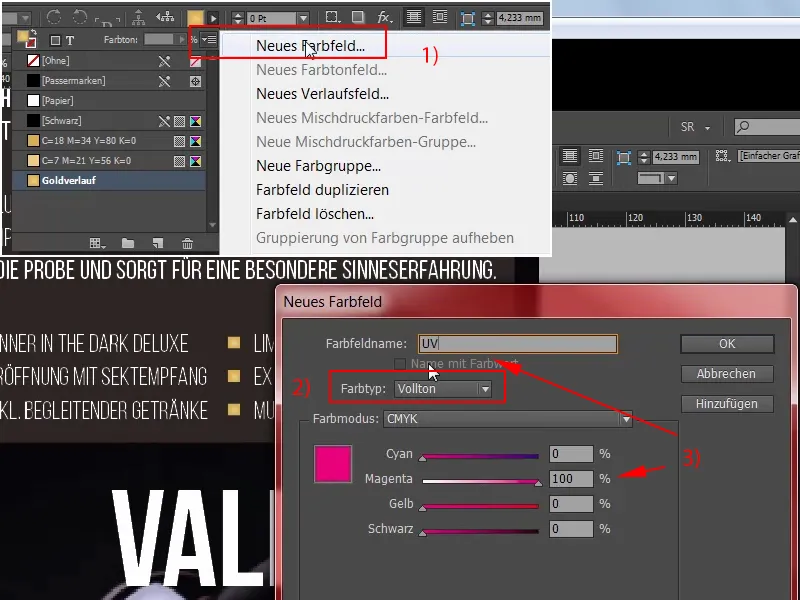
Questo dovrebbe quindi essere visibile solo sotto la luce nera e ora passiamo a impostare il colore corretto. Quindi sto per creare sotto Nuovo campo colore (1) un nuovo campo colore. Non un colore di processo, ma un colore pieno- tono (2) al 100% di magenta. E chiamerò questo colore "UV" (3). È molto importante che lo chiamiate così, poiché la tipografia ha bisogno di questo nome esatto. Il colore è quindi stato impostato - un colore pieno- tono.
Passaggio 24
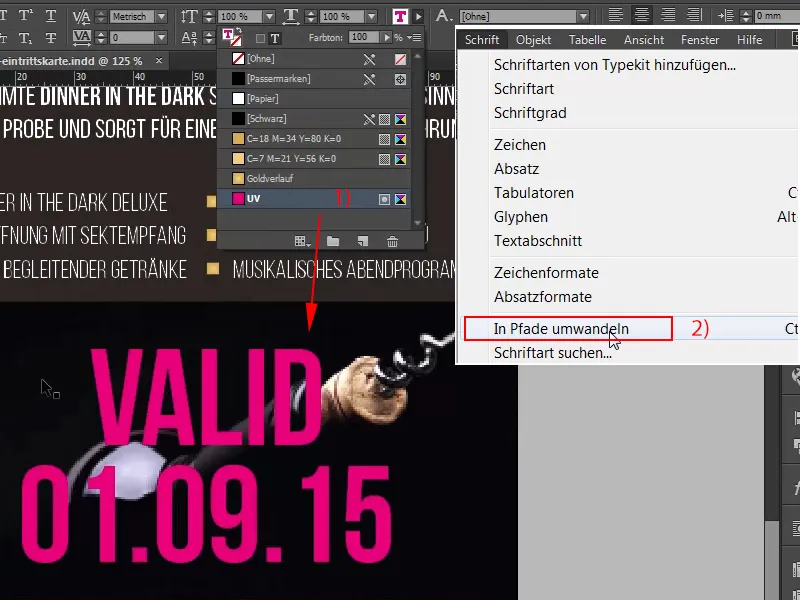
E ora possiamo colorare questo testo con il nuovo colore magenta al 100% (1). Ma è importante che questa area sia impostata su sovrastampa.
Prima però la trasformerò in un contorno, non devo più cambiare il carattere, (2) ...
Passaggio 25
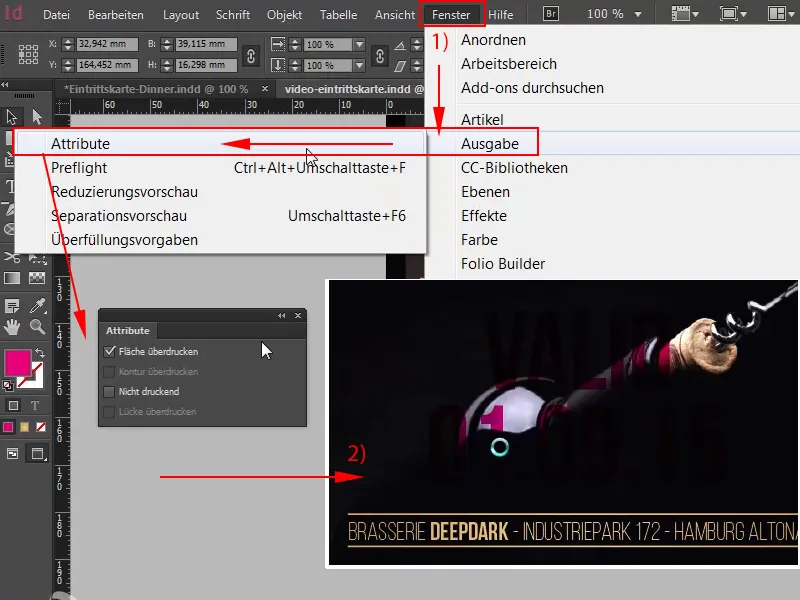
... posso quindi selezionare il contorno e scegliere Finestra>Uscita>Attributi>Sovrastampa. Bene, ora questo sparisce, faccio lo stesso per il secondo contorno: Finestra>Uscita>Attributi>Sovrastampa, sembra un po' trasparire leggermente, faccio zoom, guardate qui (2), ora si vede appena, quindi scelgo Ctrl+E per l'esportazione.
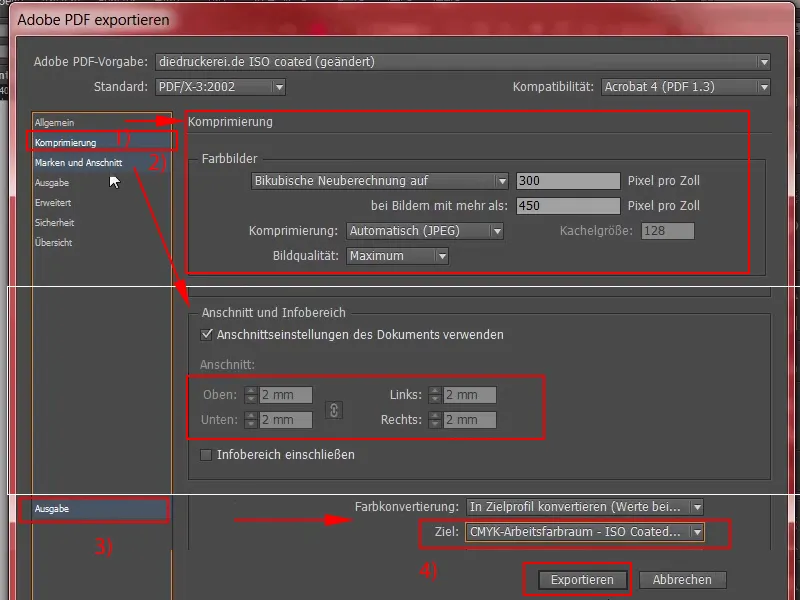
Passaggio 26
Compressione 300 450 (1), va bene, 2 mm di sangria, anche tutto a posto (2), ISO Coated v2 è anche compatibile (3), quindi possiamo esportare (4).
Passaggio 27
Qui abbiamo il PDF finale con il nostro meraviglioso champagne. Scorriamo verso il basso e vedremo anche il colore di sicurezza antiduplicazione e l'area del piede in basso. Meraviglioso, penso che possiamo procedere con l'upload. Tornando nella pagina della nostra tipografia, scrolliamo verso il basso, siamo ancora alle tessere d'ingresso (formato DIN lungo per la luce nera) (1), qui scegliamo la carta stampata da 300 g/m² (2), la grammatura è ovviamente estremamente importante per trasportare un'esperienza tattile di alta qualità. 100 non basta per la tiratura ovviamente, quindi possiamo prendere per esempio 400. Per la lavorazione successiva scelgo senza numerazione. Avete quindi l'opzione di aggiungere un campo di numerazione automaticamente progressivo lì. Non l'ho fatto ora, ma potreste farlo voi stessi nei vostri esempi successivamente. Naturalmente con controllo dei dati (3), e poi si passa all'ordine (4)..webp?tutkfid=66768)
Passaggio 28
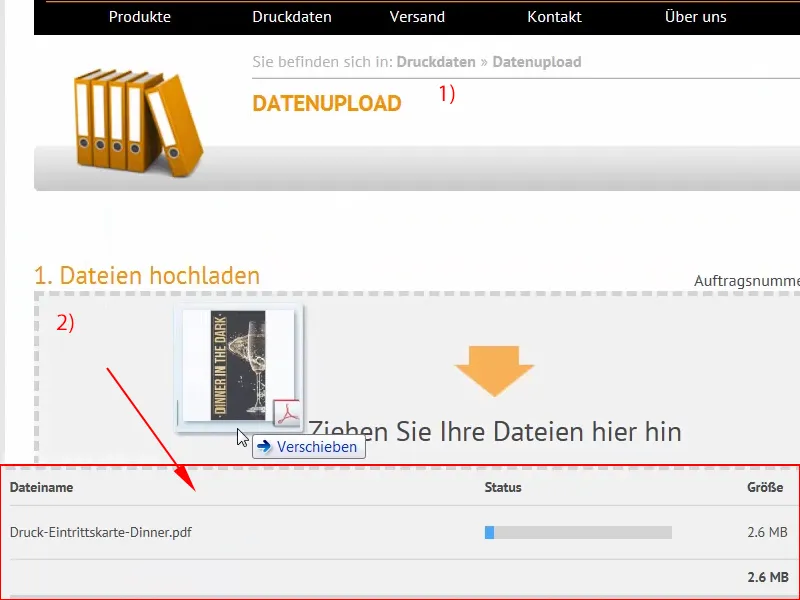
Avanti. Confermate nuovamente che siamo noi e confermiamo l'indirizzo di fatturazione e il metodo di pagamento, scelgo pagamento anticipato, Avanti, accettiamo i termini e le condizioni, scorriamo completamente verso il basso e poi clicchiamo su Compra. Proseguiamo con l'upload del nostro file: E nel manager di upload della nostra tipografia (1), possiamo caricare facilmente il PDF tramite Drag&Drop (2).
Passaggio 29
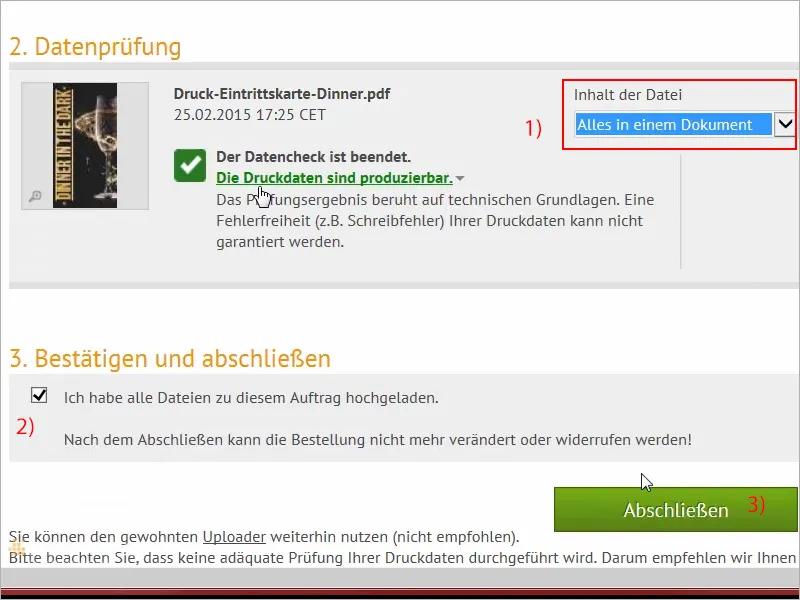
E il file è già stato caricato. Selezioniamo Tutto in un unico documento (1), viene effettuato un ultimo controllo, i dati di stampa sono producibili, confermiamo (2) e chiudiamo l'ordine (3). Ora sono solo curioso se l'effetto luce nera verrà fuori davvero così bene. Sono pronto a lasciarmi sorprendere e ci vediamo subito durante l'unboxing.
Passaggio 30
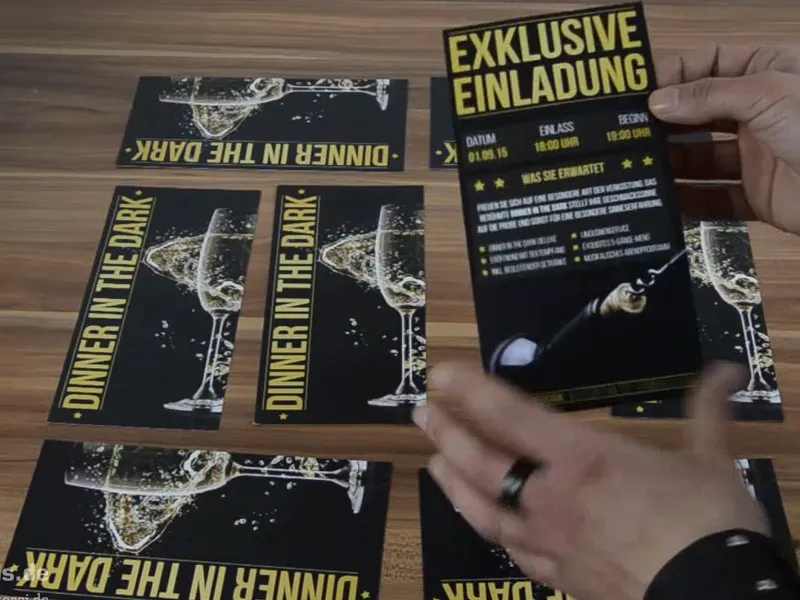
Ragazzi, siete arrivati fino all'unboxing! Lo apprezzo molto, perché ora sarete ricompensati: Qui ci sono i nostri biglietti per la cena al buio, con un effetto luce nera molto molto interessante. Diamo un'occhiata più da vicino, li preparo in modo magnifico: Vedete questo fantastico effetto dorato che abbiamo applicato. Davvero fantastico! Quella leggera tridimensionalità che abbiamo cercato di creare. Diamo un'occhiata: Questa è il retro. Wow, davvero fantastico!
Si vede leggermente la luce nera qui, se la inclinate un po'. Non so se lo notate nella telecamera, io la vedo appena. Ma da quello che percepisco qui come impressione, sono in realtà soddisfatto. Sì, la coppa di champagne viene fuori bene. Se la guardo davvero in dettaglio, non vedo nulla che possa rovinarmi la gioia, ma ora passeremo alla fase veramente interessante, e cioè: Come apparirà la cosa se la testiamo adesso con la luce nera? Quindi lasciatevi sorprendere, ragazzi, spengo la luce ora, perché al buio si sta bene. Siete pronti? E allora cominciamo subito.
Ecco la nostra luce nera!
Lo vedete? Wow! Faccio un giro qui, passo lentamente - fenomenale, vero? Vado avanti. Vedete come si illumina di rosso? E ha un effetto tridimensionale totale. Non so se la telecamera riesca a catturarlo così bene, ma sembra davvero tridimensionale! Fantastico! Davvero, mi piace molto. Ragazzi, dovete assolutamente provarlo! Vi divertirete un sacco! Quindi se vi diverte la metà di quanto mi diverto io, va già bene. È incredibile. Davvero fantastico. Penso che possiamo esserne contenti. Sì, cari amici! Quindi provate davvero a farlo. La luce nera ha un effetto molto interessante, come potete vedere voi stessi qui. Lo vedete molto bene, forse meno nella telecamera, ma qui, dal vivo, sembra davvero sbalorditivo. Sono davvero entusiasta. Dovete provarlo! Ragazzi, vi saluto, ora vado in modalità aereo, divertitevi, provatelo, e fino ad allora, il vostro Stefan di PSD-Tutorials.de.


