Un effetto di testo dona al tuo design un'impressionante luminosità e attira l'attenzione su di sé. Che tu stia creando poster, grafiche per i social media o arte digitale, questo effetto è versatile e facile da creare. In questo tutorial imparerai passo dopo passo come creare un luminoso effetto di testo in Adobe Photoshop utilizzando stili di livello, sfumature ed effetti luminosi. Illumina il tuo testo con pochi clic e rendi brillante il tuo design!
Passaggio 1:
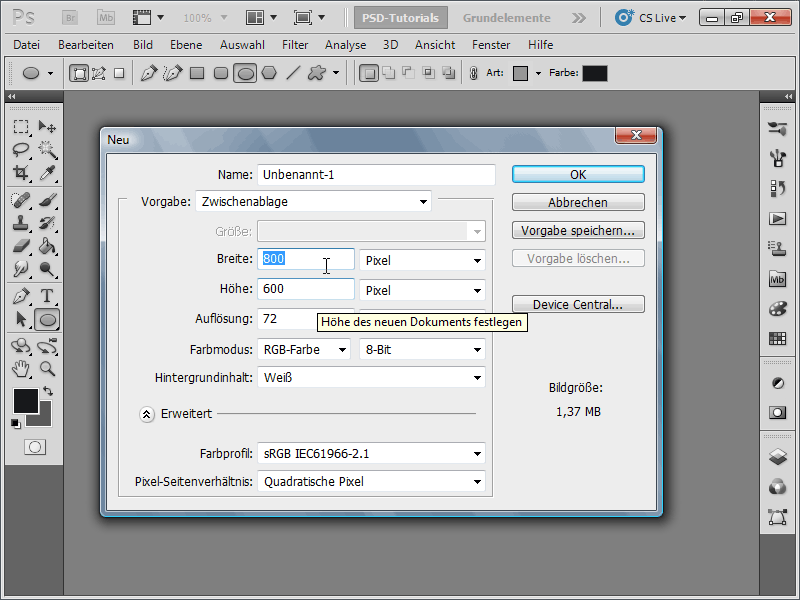
Creo un documento delle dimensioni 800x600 pixel, anche se le dimensioni sono in realtà irrilevanti.

Passaggio 2:
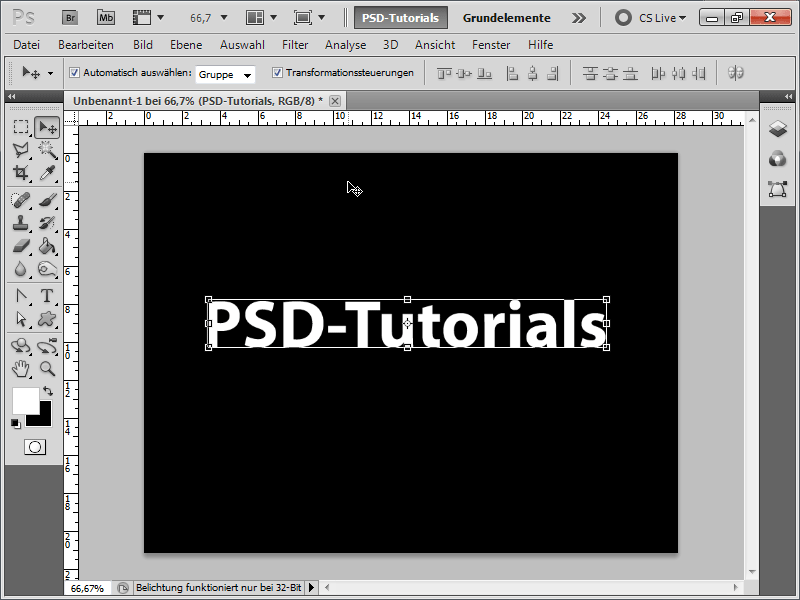
Successivamente, coloro lo sfondo di nero e inserisco un testo di colore bianco.
Passaggio 3:
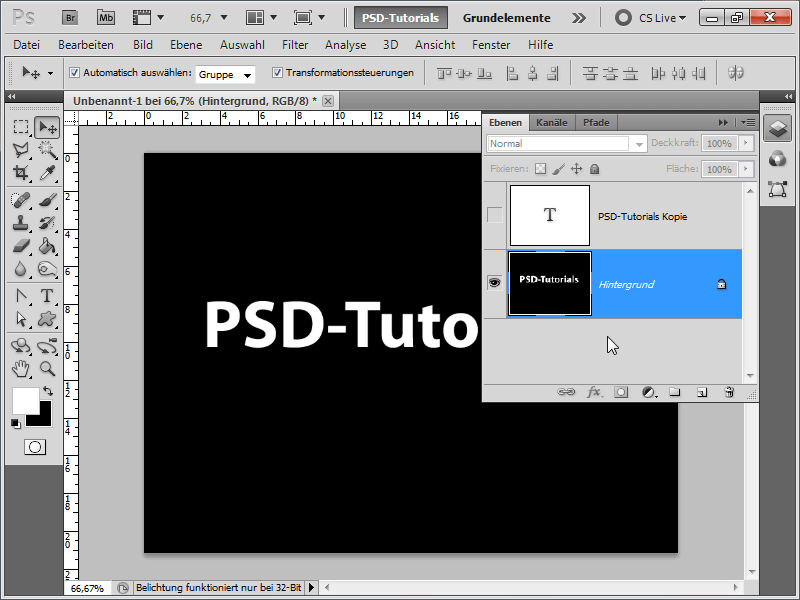
Con F7 apro il mio pannello livelli, duplico il mio livello di testo con Ctrl+J e temporaneamente nascondo la copia. Fondo l'altro livello di testo con lo sfondo premendo Ctrl+E.
Passaggio 4:
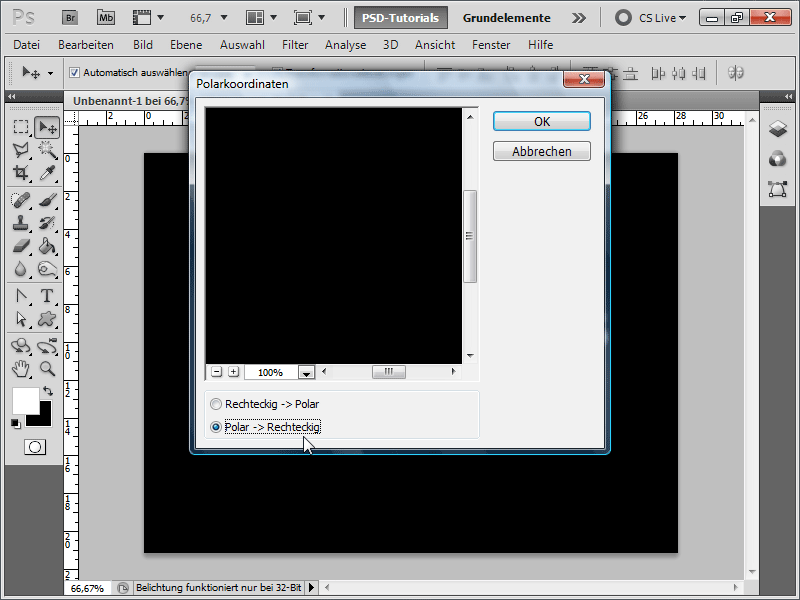
Ora vado al menu Filtri e seleziono il filtro Coordinate polari sotto Filtro di distorsione con l'opzione Polare->Rettangolare.
Passaggio 5:
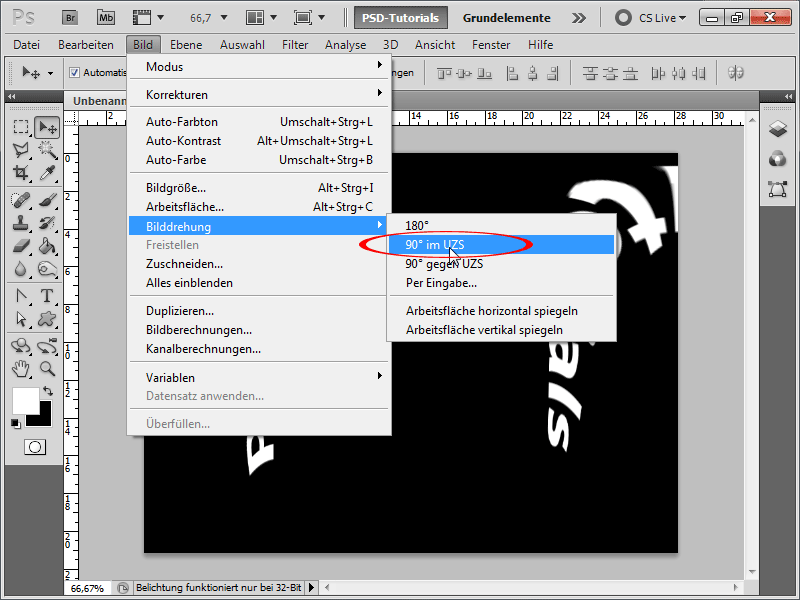
Adesso devo selezionare Menu>Immagine>Rotazione immagine>90° orario.
Passaggio 6:
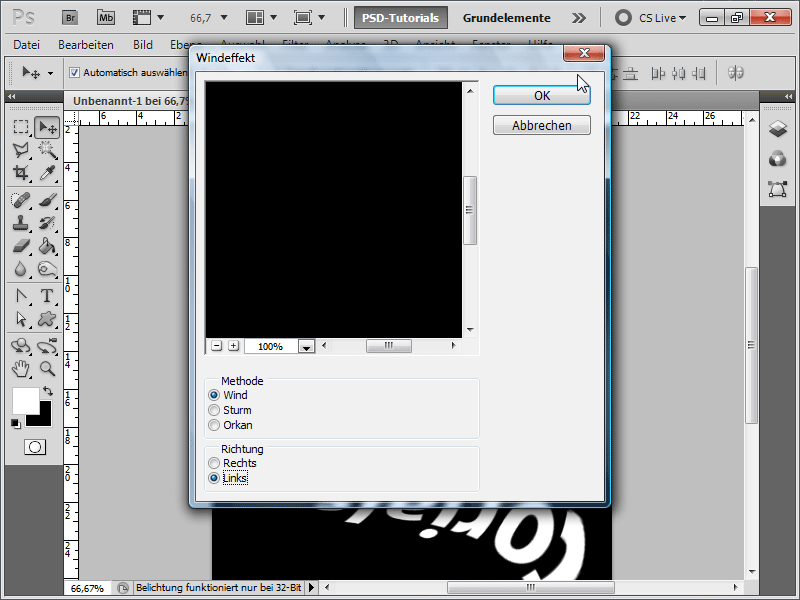
Successivamente, sotto i Filtri stilizzazione, applico l'effetto Vento selezionando il metodo Vento con direzione Sinistra. Poi premo Ctrl+F per ripetere l'ultimo effetto. Ora Con Ctrl+Shift+F cambio la direzione dell'effetto a Destra. Ripeto nuovamente il filtro con Ctrl+F.
Passaggio 7:
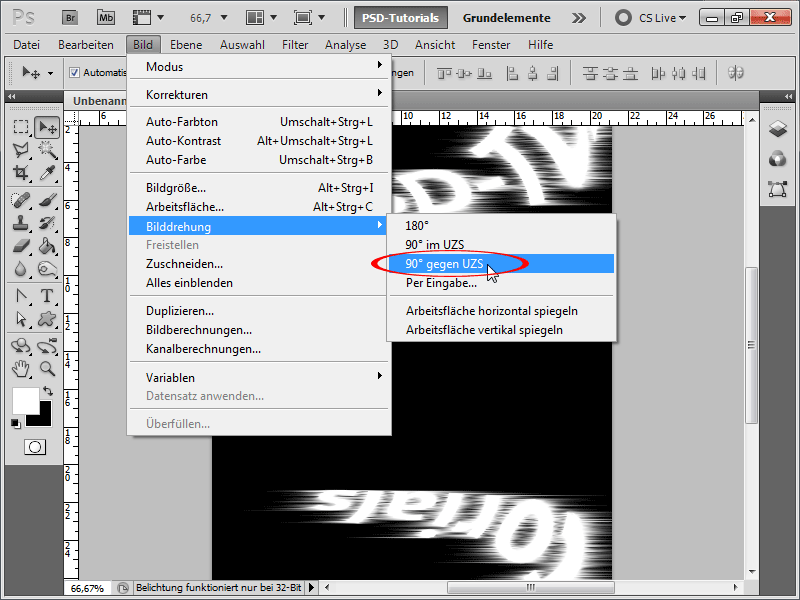
Ora riporto l'immagine alla forma originale.
Passaggio 8:
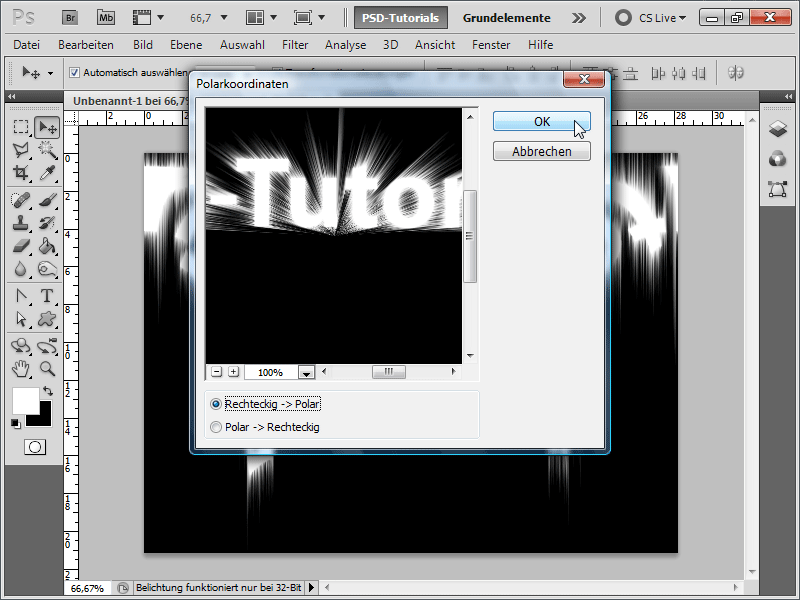
Adesso riapplico le Coordinate Polari, questa volta con l'impostazione Rettangolare->Polare.
Passaggio 9:
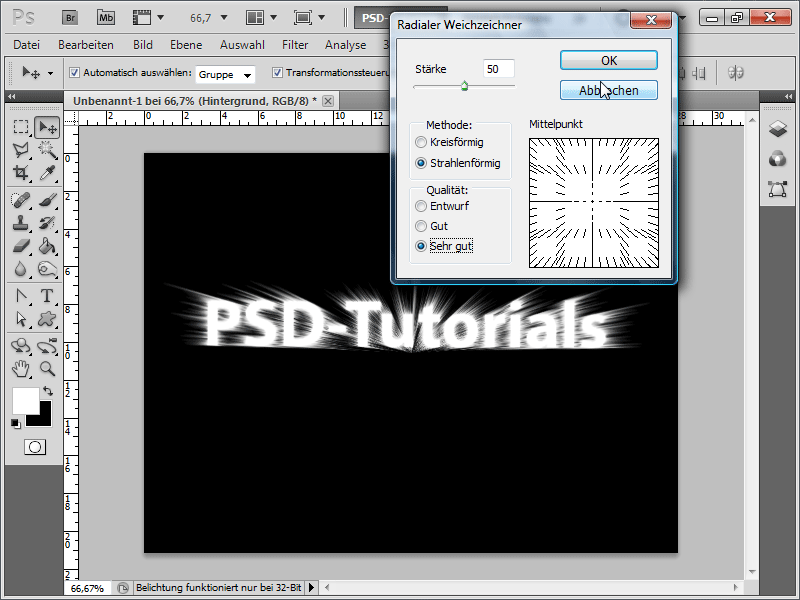
Successivamente seleziono Menu>Filtro>Sfocatura radiale e applico il filtro con le seguenti impostazioni:
Passaggio 10:
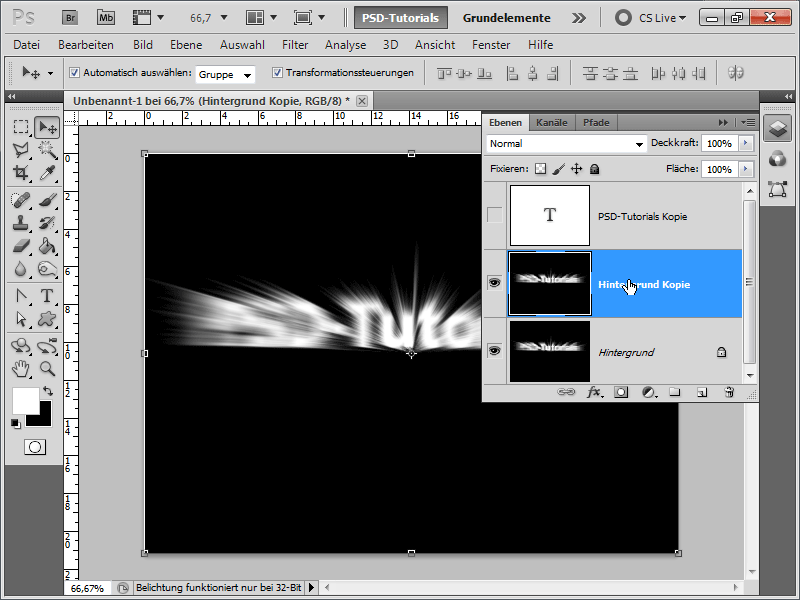
Ora duplico velocemente il livello dello sfondo premendo Ctrl+J.
Passaggio 11:
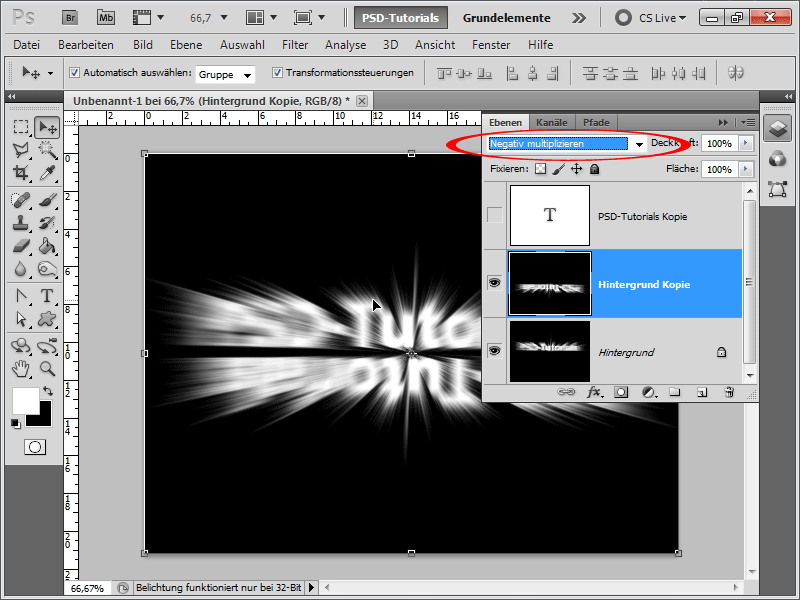
Successivamente, ruoto completamente il nuovo livello premendo Ctrl+T, imposto il metodo di riempimento su Moltiplica negativo. Poi sposto leggermente verso il basso il livello superiore utilizzando lo strumento Sposta, in modo che tra i due livelli con effetto non ci siano spazi neri.
Passaggio 12:
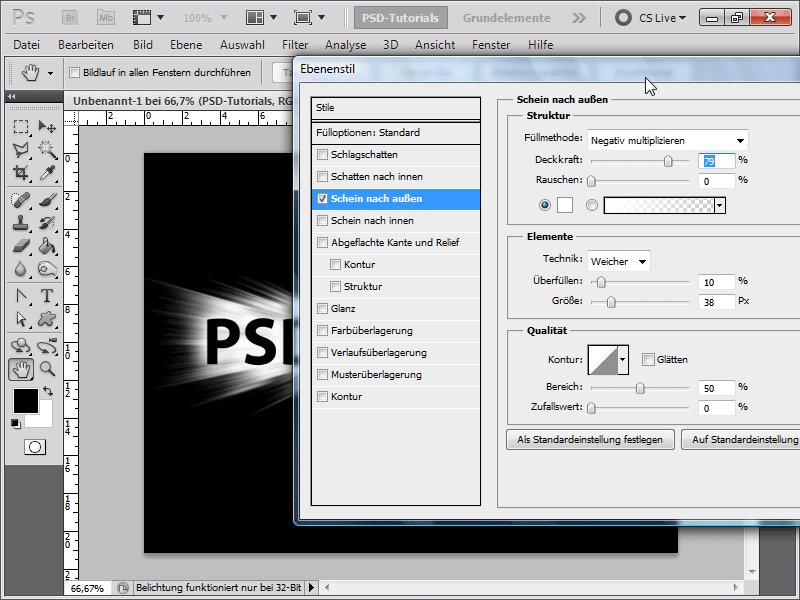
Ora coloro il testo di nero e attivo l'opzione di riempimento Esterno trasparenze con le seguenti impostazioni:
Passaggio 13:
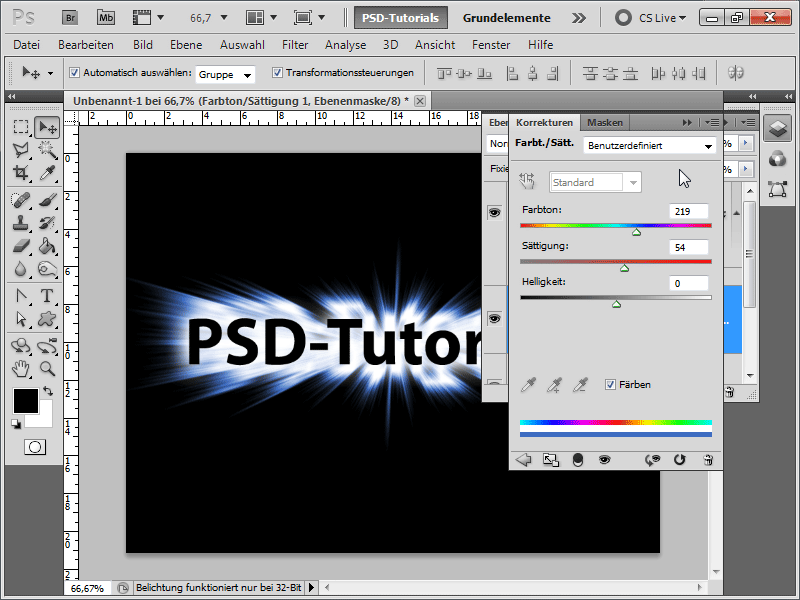
Successivamente, creo un Livello di regolazione della tonalità/Saturazione e aggiungo un po' di colore.
Passaggio 14:
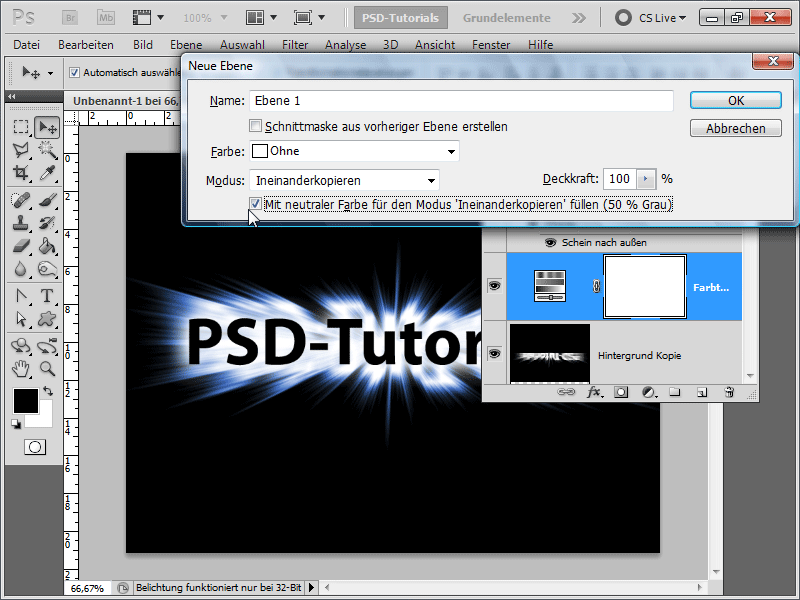
Se voglio migliorare ulteriormente l'effetto, posso creare un nuovo livello premendo Ctrl+Shift+N con le seguenti proprietà:
Passaggio 15:
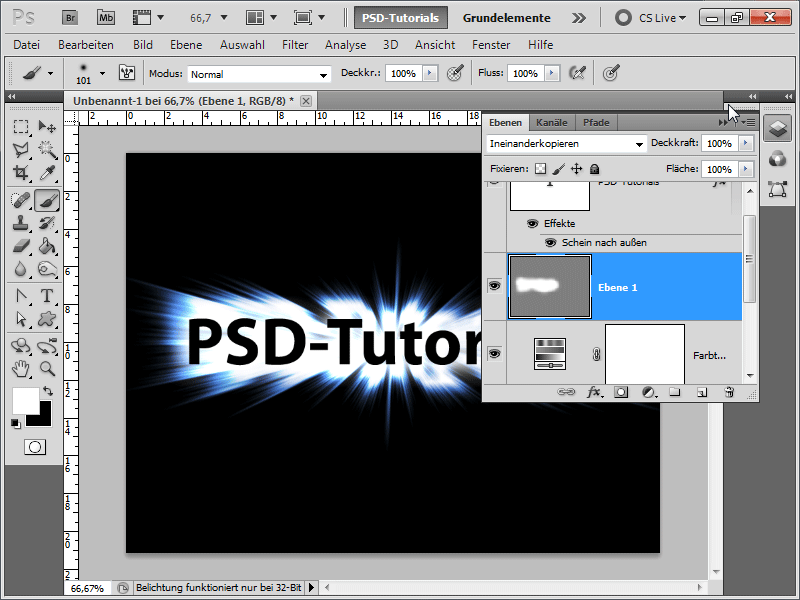
In questo modo ho la possibilità di evidenziare determinati elementi in modo non distruttivo con un pennello grande morbido di colore bianco e posso annullare l'azione in qualsiasi momento.
Passo 16:
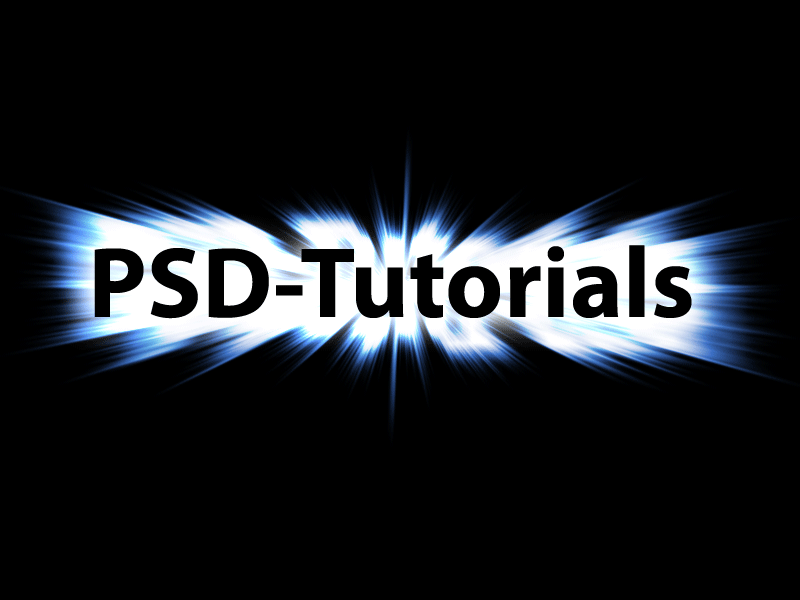
Il risultato, secondo me, è degno di nota.
Passo 17:
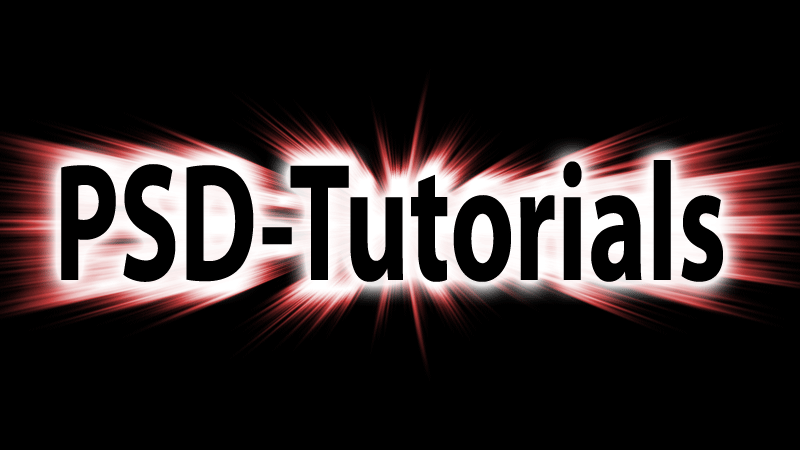
L'effetto diventa ancora migliore se all'inizio non si imposta un'altezza così grande per il documento e in seguito si ruota il livello di sfondo copiato non solo di 180 gradi, ma anche lo si specchia orizzontalmente. Anche il testo può essere ulteriormente alzato.
Passo 18:
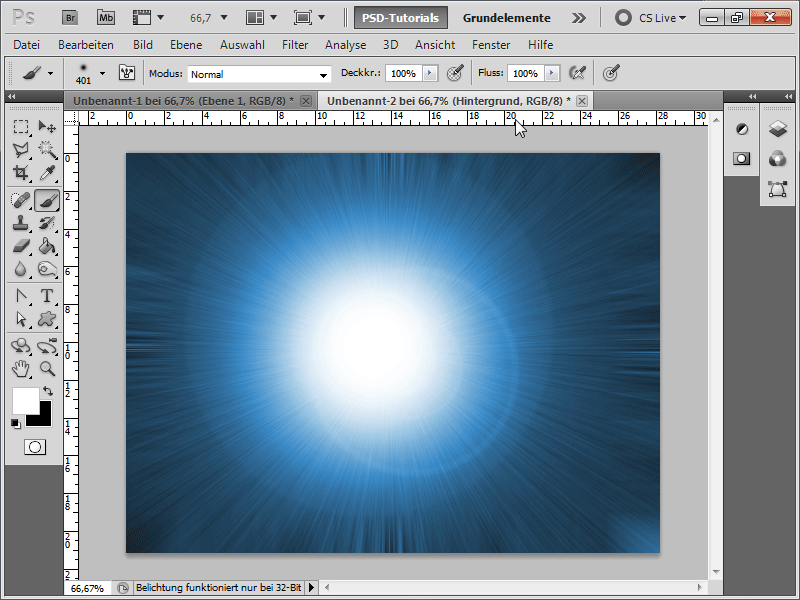
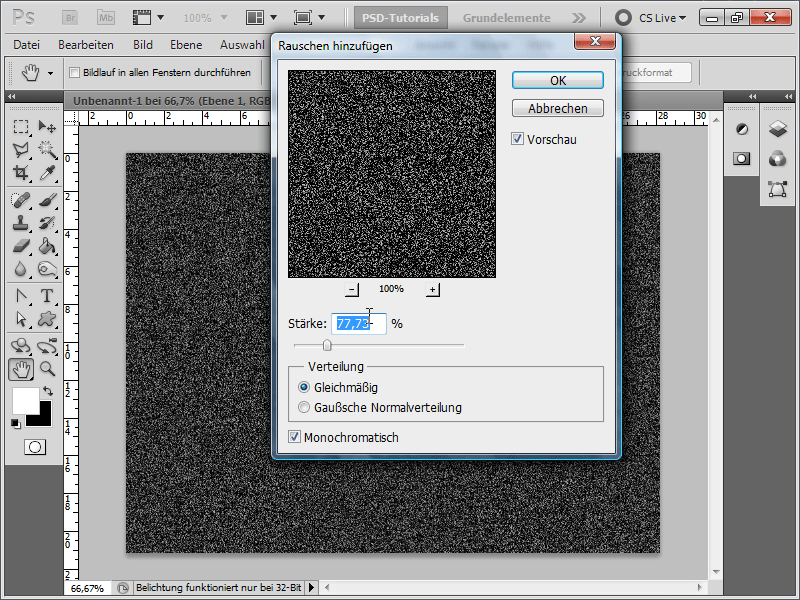
Vorrei mostrare brevemente cosa si può fare con lo Sfocatura Radiale. Per fare ciò, creo nuovamente un nuovo documento di 800x600 pixel e coloro lo sfondo di nero. Ora vado su Menu>Filtro>Filtro Rumore>Aggiungi rumore e imposto questi parametri:
Passo 19:
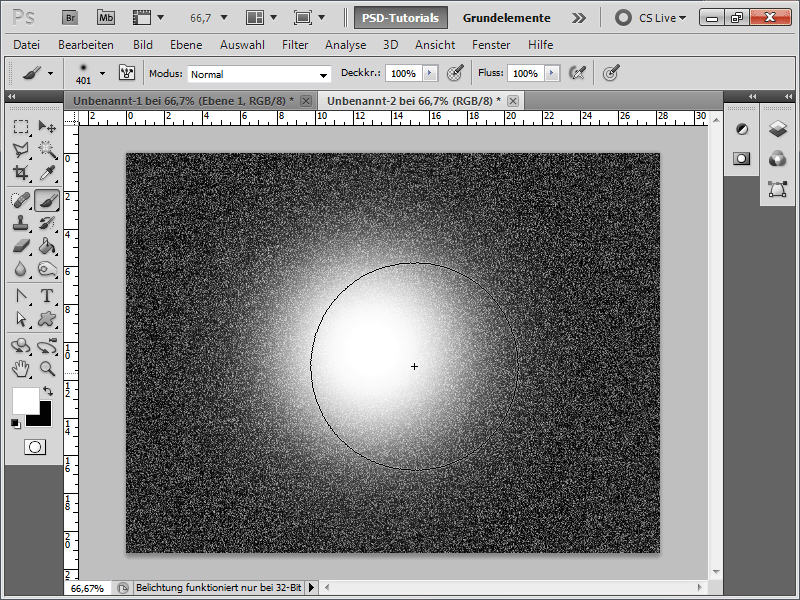
Successivamente, disegno un punto esattamente al centro con un pennello molto morbido e grande di colore bianco.
Passo 20:
E se ora richiamo di nuovo lo Sfocatura Radiale con l'impostazione massima, si ottiene questo effetto (ho aggiunto un livello di Tonalità/Saturazione e successivamente ho inserito una macchia centrale).