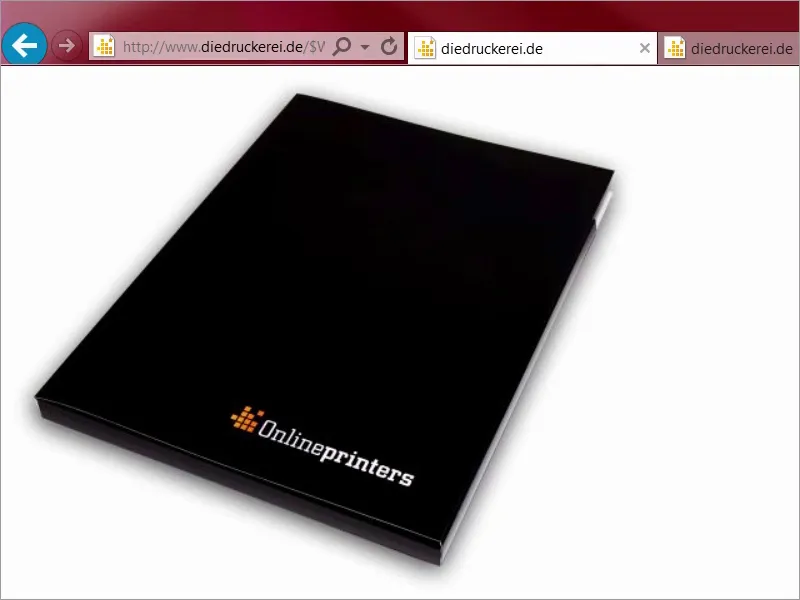
Sì, giorno insieme e Ciao mondo, ecco a voi Stefan di PSD-Tutorials.de. Siamo al nuovo capitolo del nostro grande progetto "Freschi layout di stampa in InDesign", e oggi stiamo creando qualcosa che forse non è necessariamente la quercia forte nel portfolio di ogni stampatore come biglietti da visita o volantini, ma che comunque ha un carattere di design molto interessante: stiamo creando una cartella DIN A4, come mostra questo esempio qui.
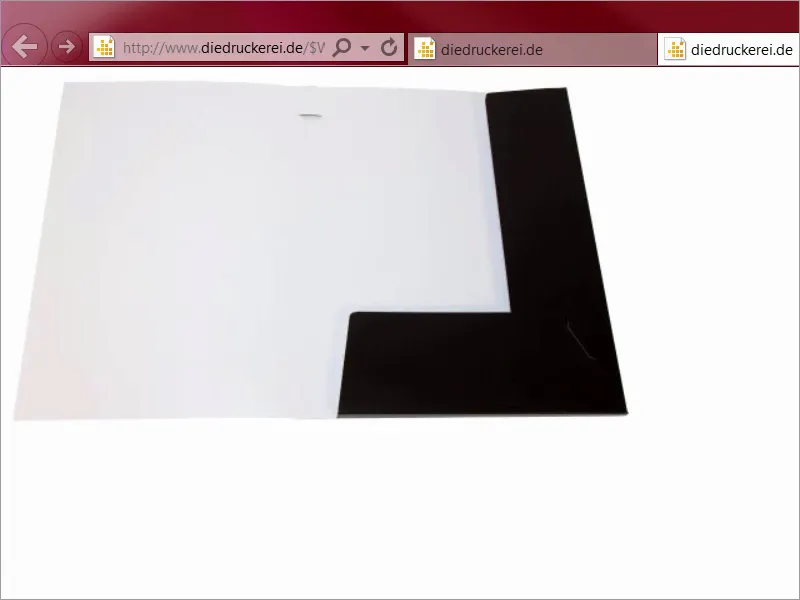
O questo altro esempio aperto. Conoscete queste cartelle, si possono ricevere ad esempio durante le visite fiere, come materiale informativo da distribuire, durante presentazioni, come brochure aziendali e così via, ed è proprio questo che faremo oggi.

Andiamo: Passaggi 01–10
Passaggio 1
Ciò che rende questa cosa naturalmente così interessante è che bisogna pensare un po' fuori dagli schemi, o meglio, bisogna pensare in modo tridimensionale, come il prodotto stesso suggerisce. Per il design ho pensato a un tema particolare, mi piacerebbe utilizzare il colore come ambasciatore del marchio, perché il colore non rende solo belle le pareti o interessanti gli abiti, ma è anche uno strumento per un branding incisivo.
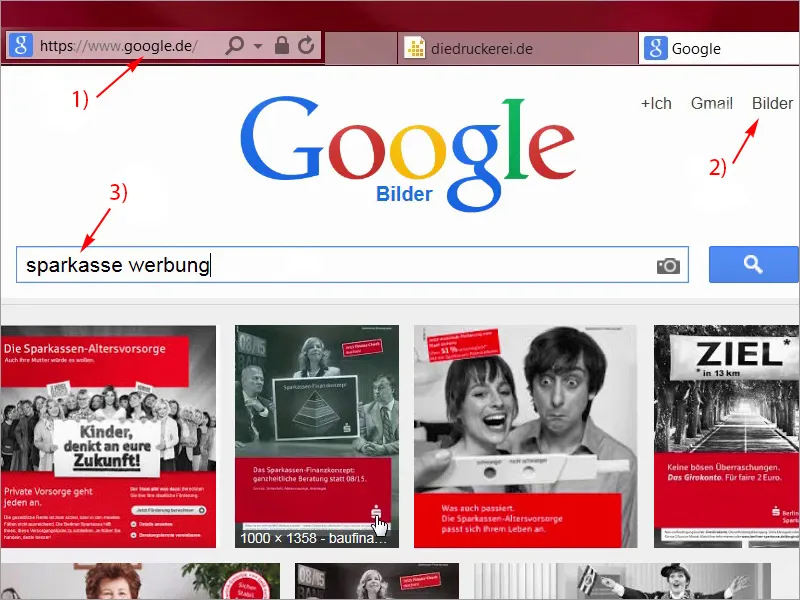
Quindi apro una nuova scheda, diamo un'occhiata alla ricerca immagini su Google, una volta su Google immagini, e ora vi mostro qualcosa: pubblicità Sparkasse. Allora, cosa ne viene fuori? Date un'occhiata. Le casse di risparmio in Germania utilizzano proprio questo effetto. Abbiamo immagini monocromatiche, quindi a tinta unita, e sempre solo rosso, rosso, rosso, rosso, rosso, rosso, rosso. Rosso ovunque.
Passaggio 02
Dietro a quest'idea c'è ovviamente un pensiero molto interessante, riguarda il provocare un'associazione automatica nelle menti dei visitatori: Banca - Cassa di risparmio - Rosso. Ma non è solo un trio veloce, no ragazzi, ve lo dico! Funziona anche! Ero lì impiegato qualche anno fa, e mostra come con componenti semplici si possa scrivere una storia pubblicitaria. In questo caso con un solo colore, che ha solo tre lettere e letto al contrario porta a entusiasmo e onde di La-Ola in ogni stadio di calcio. Però capovolgeremo il tutto e passeremo dal colore del sangue e della vita umana e ormai anche del denaro al colore della crescita e della fecondità, e che colore è? Esatto, verde. Sì, guardiamo cosa ci spitte Google, se inseriamo lì un nuovo termine di ricerca: il verde è il colore dell'ecologia, pensiamo solo alla frutta biologica. Provo a inserire: Ecologia. Guardate cosa ne esce fuori: tutto meravigliosamente verde. Il verde ha un effetto calmante, è il colore del centro, evoca associazioni positive.
Passaggio 03
Provo a inserire un nuovo termine di ricerca: Date un'occhiata a questo, ossia: semaforo verde. Qui vediamo finalmente non più il rosso, no, il semaforo verde significa via libera o dare luce verde. In realtà già solo per questo motivo il colore verde dovrebbe piacere di più del rosso, chi vuole restare fermo in un posto?
Il verde ha però anche qualcosa di curioso, sì qualcosa di demoniaco, di velenoso. O Pericoloso. Date un'occhiata a questo termine di ricerca: Allora, lo conoscete? Sicuramente non è così mansueto come una bella mela biologica succosa, ma quello che voglio dire è che conta sempre anche il contenuto.
Passaggio 04
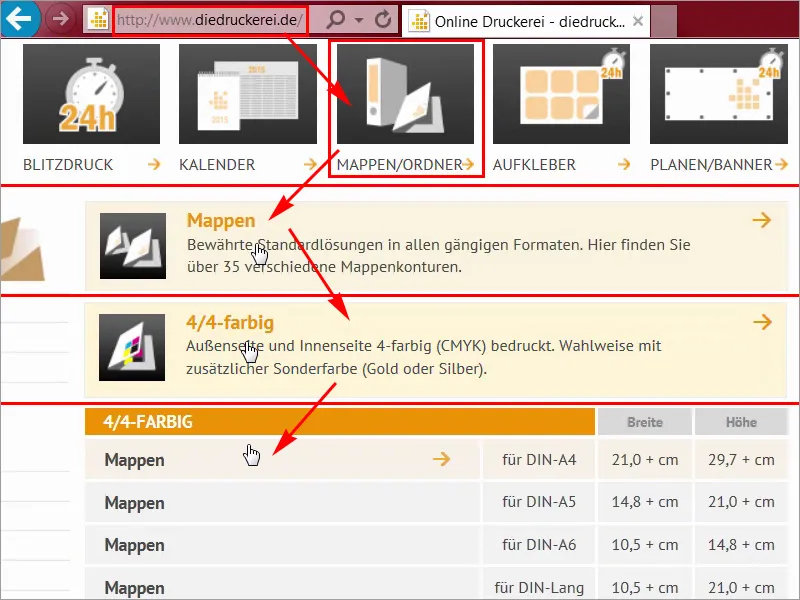
Quindi possiamo dire in sintesi: il verde è il colore ideale quando si tratta di naturalità, di biologico, di carattere autentico, e lo combineremo: riprenderemo proprio l'idea delle casse di risparmio, usando il verde come ambasciatore del marchio, e tutto questo accoppiato con immobili che non solo hanno un'immagine verde ma che sono anche estremamente lussuosi. Penso che basterà andare sulla pagina della nostra tipografia e dare un'occhiata più da vicino ai parametri di stampa. Tra Cartelle, ecco già: Cartelle 4/4-colori, significa che stampiamo all'esterno e all'interno a quattro colori, poi scegliamo il formato DIN A4, e ora guardate cosa c'è di fantastico qui, perché oltre alle informazioni generali che già conosciamo dai video precedenti, c'è davvero molto da scoprire qui.
Passaggio 05
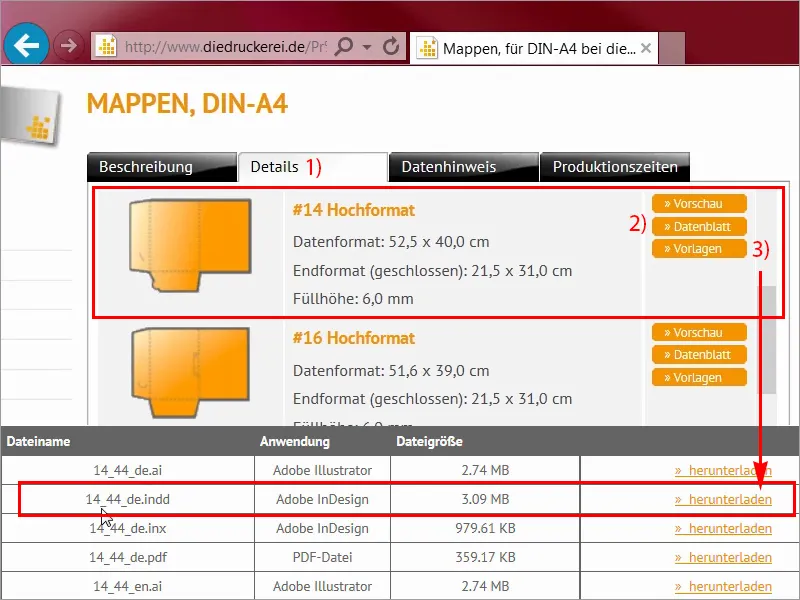
Nelle Dettagli (1) potrete scegliere il formato, e qui ci sono davvero diverse varianti. Inizia con il sette, e potete vedere sempre cosa cambia, o persino con penna a sfera, per biglietti da visita da inserire o CD da inserire o utilizzare il formato doppio ecc. e così via. Io ho già scelto, e cioè il formato di perforazione numero 14. Lì possiamo dare un'occhiata al data sheet (2) di sicuro. Apro questo in una nuova scheda e scaricherò parallelamente il modello, il "14_44_de.indd" (3), perché così è facile. Non è necessario ricreare sempre tutto da zero. Soprattutto come progettista non avrei nemmeno il tempo di preparare un modello adeguato, no, sono molto grato che la nostra tipografia metta già a disposizione il file di lavoro InDesign.
Passaggio 06
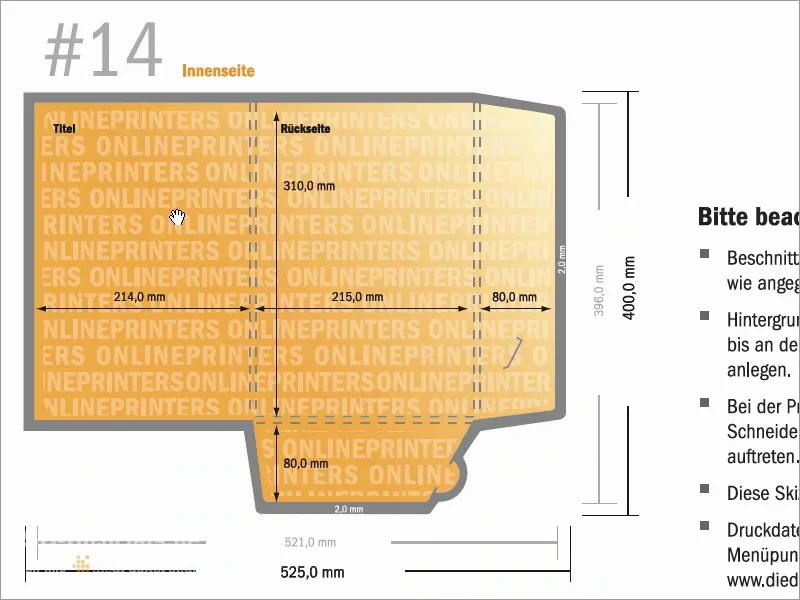
Diamo un'occhiata ancora una volta al foglio dati, chiudo questo qui una volta, e lì potete ancora una volta vedere come apparirà esattamente. Abbiamo qui un frontale, questo è il retro della cartella e queste sono le due alette, una a sinistra, una in basso, che si possono poi incastrare così bene qui, e vengono piegate verso l'interno..webp?tutkfid=68144)
Passaggio 07
I formati dei dati sono per noi ora piuttosto di natura secondaria, perché stiamo lavorando con il modello che ho appena caricato, e questo è poi, a proposito, il lato interno, con tutte le misure di cui abbiamo bisogno. Ora aprirò il modello in InDesign e inizieremo.
Passaggio 08
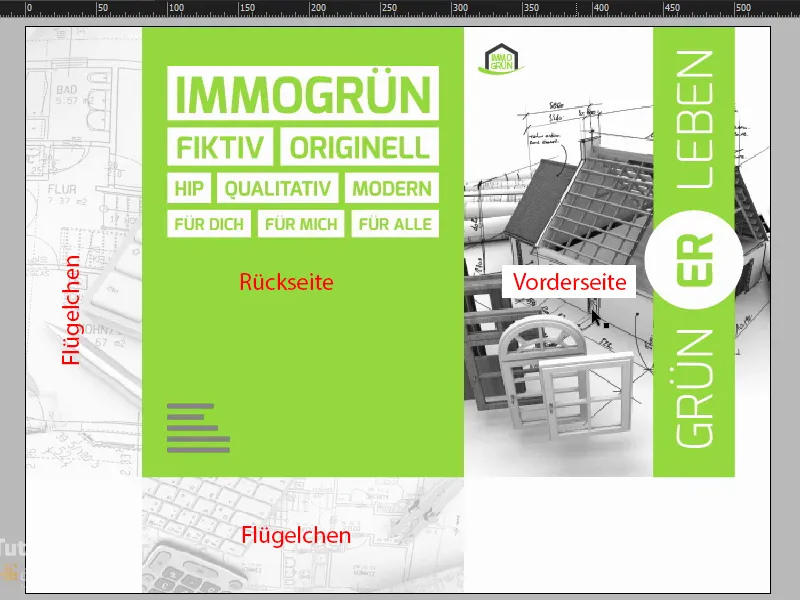
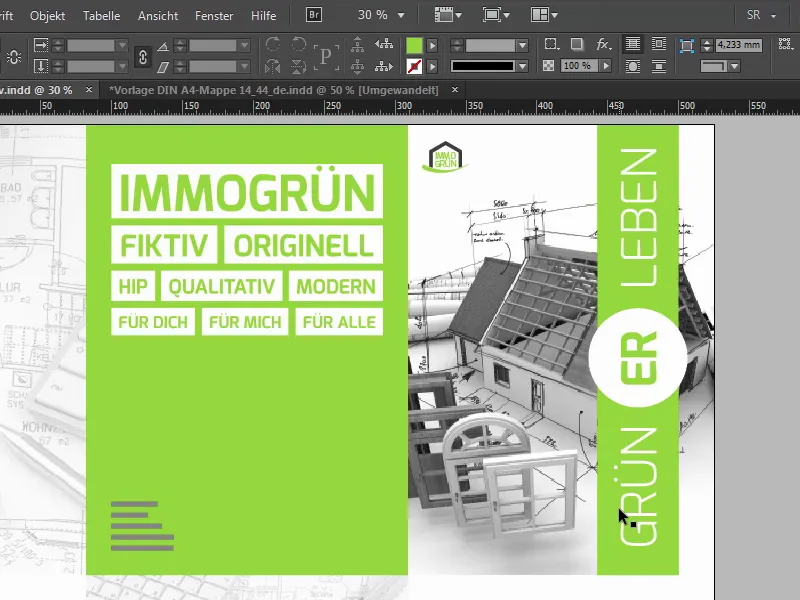
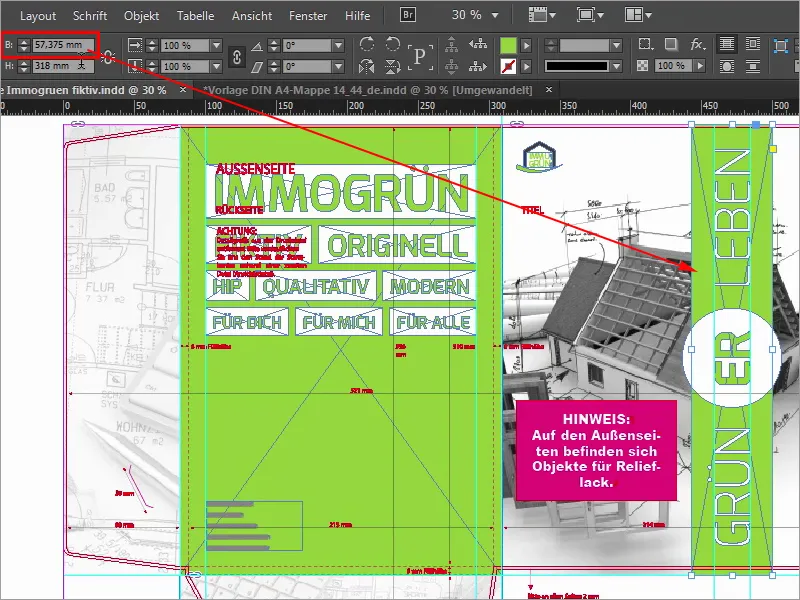
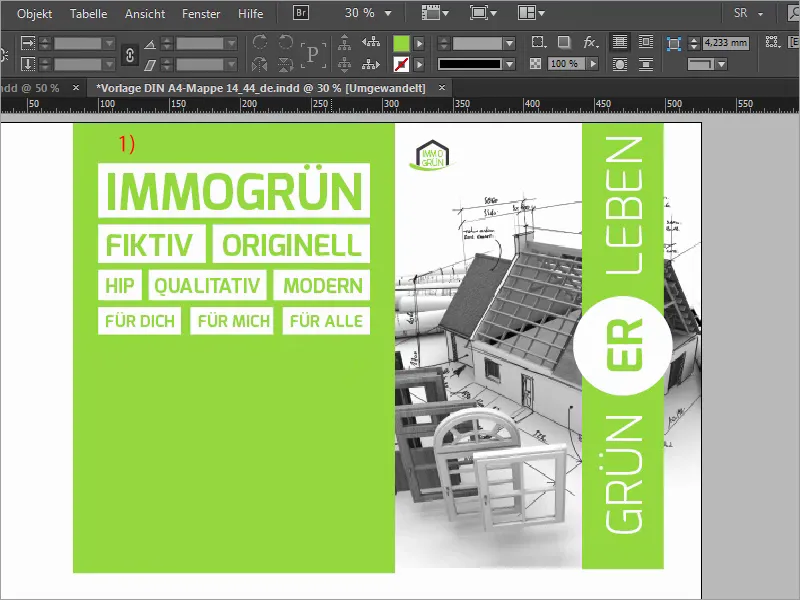
Eccoci arrivati in InDesign CC. Ora finalmente potete vedere cosa stiamo creando oggi. Il nostro design si basa su due pilastri essenziali, che sono responsabili del messaggio del marchio. Diamo un'occhiata più da vicino. Da un lato abbiamo il colore verde erba abbinato a immagini in bianco e nero come potete vedere qui e agli elementi decorativi bianchi qui sul retro. Quindi a destra vediamo il frontale della cartella, a sinistra vediamo il retro della cartella, e queste sono le due alette.
Passaggio 09
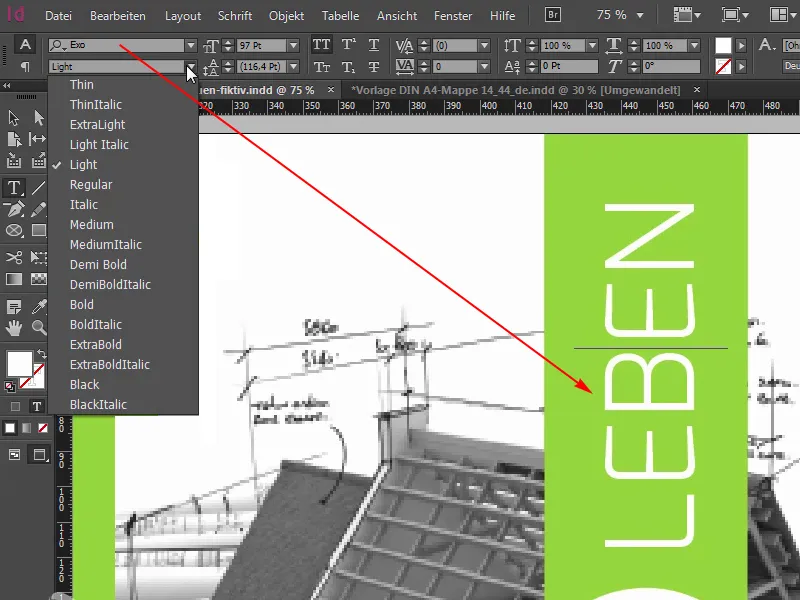
Il secondo pilastro essenziale con cui stiamo lavorando è il carattere tipografico amico delle curve. Date un'occhiata: Questo è l'Exo, faccio un doppio clic su di esso, esiste in diverse varianti, come potete vedere qui, che potete anche scaricare liberamente su fontsquirrel o dafont. E sebbene l'Exo sia completamente priva di grazie, è dotata di un carattere amichevole, rotondo e amabile. In questo modo si incarna perfettamente. Diamo un'occhiata ai dettagli. Guardate questa E splendidamente modellata: esuberante eppure totalmente raffinata, anche questa L qui sotto, dove di solito ci sono spigoli o angoli duri. Molto leggera, delicata e tondeggiante.
Passaggio 10
Questo carattere mi piace molto, si adatta perfettamente al nostro design imminente, quindi tenete a mente: l'Exo. Ma la cosa migliore di tutto il design della cartella è la finitura speciale incorporata. Questo non lo possiamo vedere qui sul monitor naturalmente, ma abbiamo la possibilità da parte della tipografia di valorizzare la nostra produzione cartacea con una vernice in rilievo parziale. Anche se solo sulle parti esterne, cioè le parti interne non ne sono interessate, questo significa che tutte le aree bianche saranno decorate con questa vernice in rilievo, a sinistra, qui a destra il cerchio; Greenliving trovo un gioco di parole davvero interessante; si potrebbe dire Green vivendo o Vivendo il verde, e l'ER al centro, sarà naturalmente valorizzato anche con questa splendida vernice.
Continua con i passaggi 11-20
Passaggio 11
Certo, sorge la domanda di cosa faccia alla fine una vernice in rilievo. Con essa si possono evidenziare in modo tridimensionale scritte o motivi. In questo processo il materiale stampato non si deforma, quindi si adatta perfettamente a questa cartella. E da grafici si tratta anche di pensare oltre al semplice processo di design. Il PDF finito che vedremo non è affatto la fine del processo. Per quanto riguarda la finitura, l'intervento passa alla seconda fase, e bisogna considerare: la rifinitura è ovviamente anche design. Questo non è solo un semplice accessorio, che si dovrebbe accettare con uno sguardo scettico in seguito. No, questo contribuisce all'impressione generale o meglio all'esperienza dell'impressione.
Passaggio 12
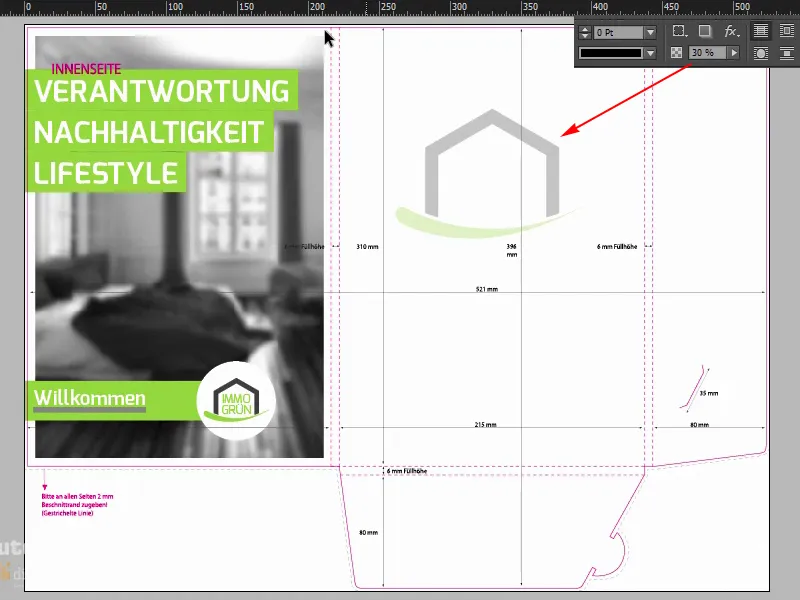
Vorrei quindi invitarvi ad considerare la possibilità della rifinitura in base al budget disponibile, poiché il committente e l'osservatore apprezzeranno molto la nuova tattilità. Più avanti esamineremo questo più da vicino, direttamente di fronte alla telecamera. Prima di iniziare, diamo un'occhiata veloce alla seconda pagina e vediamo com'è: la riconosciamo qui.
Passaggio 13
Posso anche mostrarvi nel pannello livelli il contorno di taglio, così potrete vedere come si sviluppa effettivamente la forma.
Passo 14
Qui abbiamo ancora una volta gli interni delle ali, che rimangono bianchi. Sul lato interno, centrato con un'opacità ridotta al 30%, il logo e a sinistra sul lato interno, che viene aperto, tre parole incisive: responsabilità, sostenibilità, stile di vita. Benvenuti nel mondo di immogrün. E sullo sfondo un'immagine completamente sfocata, il filtro sfoca Gaussiano in Photoshop ha fatto un ottimo lavoro. È fatto in questo modo affinché l'occhio catturi davvero il cuore di questo messaggio, che risiede decisamente nel colore e in queste tre parole chiave. Niente deve distrarre dal colore.
Passo 15
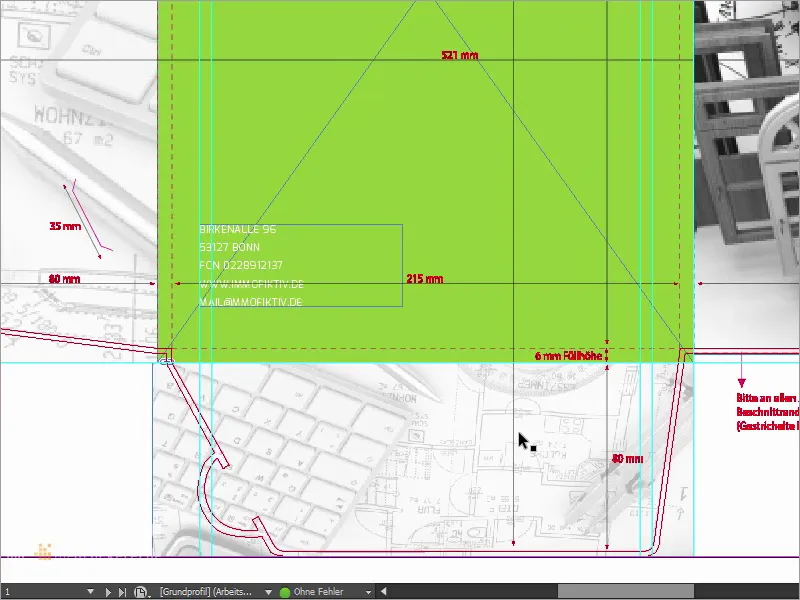
Ok, direi che iniziamo con il modello, l'ho già aperto qui, e siamo sul lato esterno. Abbiamo di nuovo due livelli qui: la cornice di taglio, che posso mostrare o nascondere. Se vi infastidisce, nascondetela. All'inizio è molto utile mantenerla visibile. E il livello di layout, su cui lavoreremo alla fine.
Passo 16
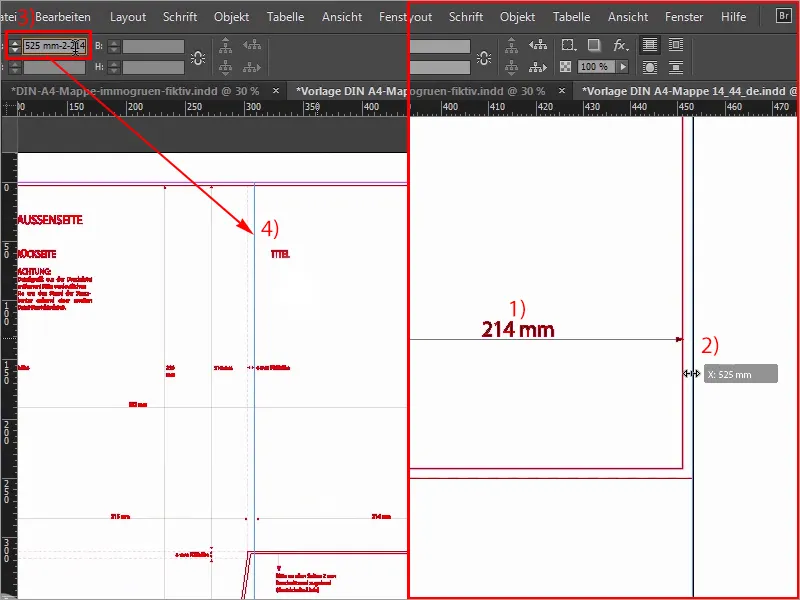
Iniziamo quindi posizionando un'immagine sul lato destro, e qui già vediamo la linea, qui finisce il lato esterno, purtroppo non abbiamo alcuna guida, il che significa che non possiamo lavorare con guide di allineamento, quindi rendiamoci la vita facile, scrolliamo verso destra, sul margine destro, un po' giù, e lì vediamo che abbiamo a disposizione una larghezza di 214 millimetri. Trascino una guida qui proprio sul bordo. Si allinea automaticamente, perché è la fine del documento.
La rilascio, e ora inserirò un piccolo calcolo qui sopra. Riduciamo di -2 mm, che sono i due millimetri di sforbiciatura che abbiamo qui, e inserisco: -214 mm, e ora la guida si sposterà a sinistra, esattamente in quel punto.
Passo 17
Adesso possiamo tranquillamente aprire il dialogo Posizione (Ctrl+D), scegliere la nostra immagine e fare clic su Apri.
Passo 18
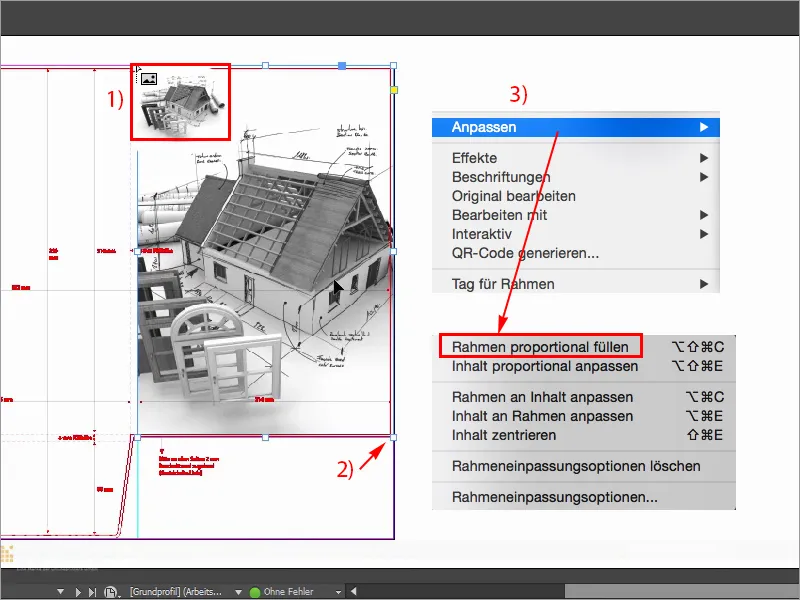
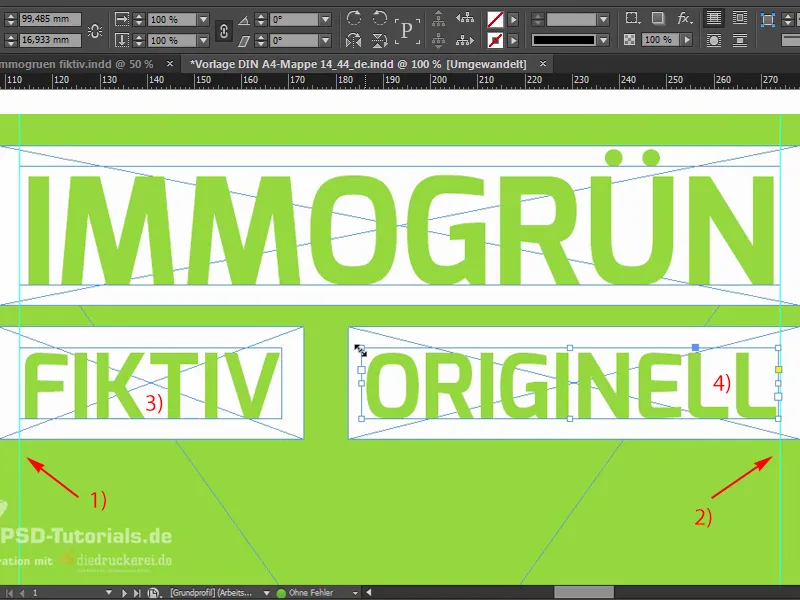
Quindi agganciarci alla guida qui sopra e trascinare l'immagine oltre l'area di ritaglio (1). Qui sotto andiamo un po' più avanti, più o meno così, l'importante è superare l'area di ritaglio (2). E ora selezioniamo Fare clic destro>Adatta>Riempi telaio proporzionalmente (4), e nel prossimo passaggio si tratta di posizionare correttamente l'immagine.
A sinistra vediamo delle porte leggermente tagliate, a destra la casa sembra essere ancora in buone condizioni, forse potremmo spostarla leggermente più verso sinistra, non molto, ma penso che in generale possiamo lasciarla così. In caso di dubbio, sarà necessario aggiustare di nuovo in seguito.
Passo 19
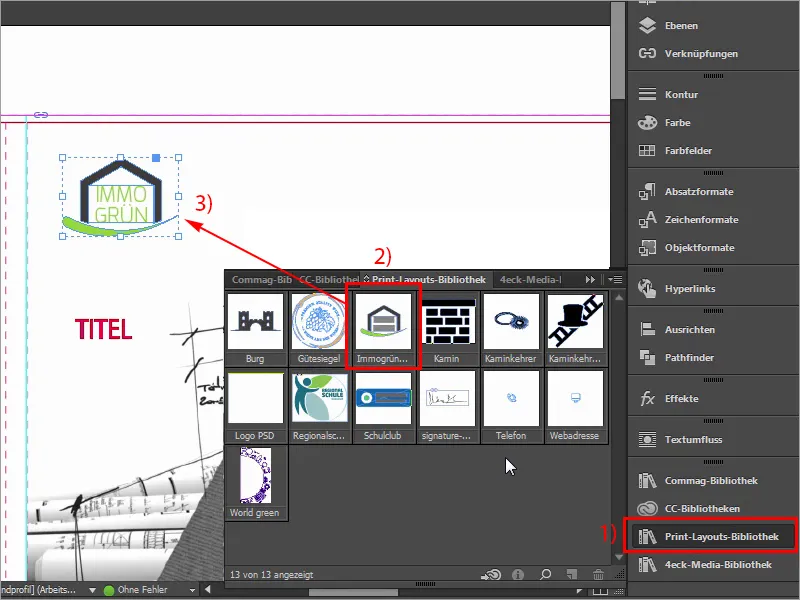
Per una migliore visualizzazione, aumenterò anche qui la prestazione di visualizzazione (Visualizzazione>Prestazioni di visualizzazione>Visualizzazione ad alta qualità), è appena spuntata, ma posso selezionare Visualizzazione ad alta qualità in basso, anche se in teoria avrei un calo delle prestazioni, ma il mio computer riesce a reggerlo. In ogni caso, il logo deve essere posizionato nell'angolo in alto a sinistra sulla copertina, e lo inserirò dalla mia Libreria (1), la cerco rapidamente, ecco immogrün (2). Questo è un gruppo, lo sposto tutto in alto, nell'angolo e giù, verso destra, giù, verso destra, giù, verso destra, giù, verso destra. Circa quattro volte, riesco a immaginarmelo bene così (3).
Passo 20
Quello che manca ora è il nostro nastro colorato che si estende dall'alto verso il basso.
Ve lo mostro nuovamente sul modello: infatti è così, ne abbiamo bisogno. Diamo un'occhiata alle misure: innanzitutto è importante per me questo valore (57,375 mm): lo copierò.
Passaggi 21–30
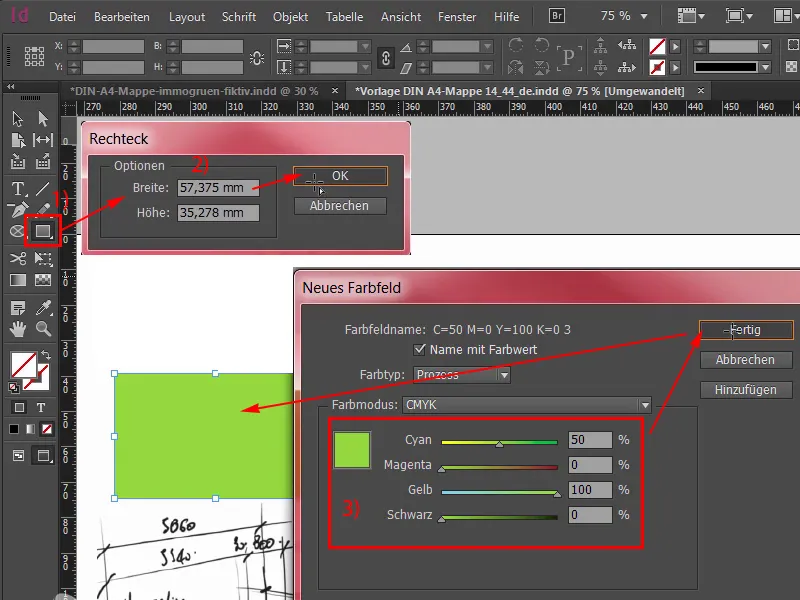
Passo 21
Cliccare una volta (1), copiare la larghezza dagli appunti (2), confermare, poi naturalmente il tutto ha bisogno del colore appropriato, ovvero 50 0 100 0 (3).
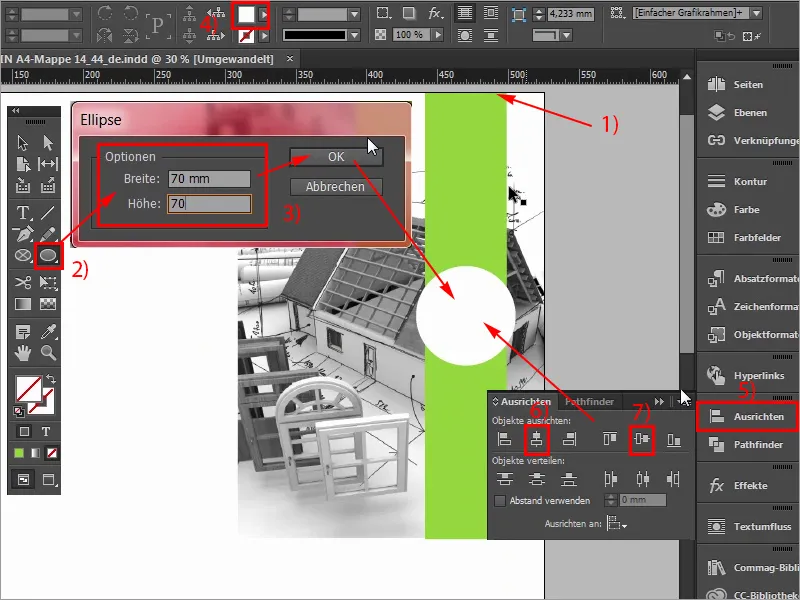
Passaggio 22
Aggiungere, e ora sposterò tutto in alto al bordo (1) e farò uno scroll leggero in fuori, questo si può fare tenendo premuto il tasto Alt e facendo scorrere con la rotellina del mouse, e poi trascinare verso il basso. Inoltre abbiamo bisogno di un cerchio al centro, che posso selezionare facilmente: Strumento ellisse (2), fare clic, confermare con 70 su 70 mm (3), scelgo il colore bianco (4), scrollo di nuovo verso l'interno, ho selezionato il cerchio, seleziono l'elemento dietro tenendo premuto il tasto Shift e utilizzo il pannello Allinea (5), allineando l'intero all'asse medio orizzontale (6) e all'asse verticale (7). Ora si è spostato un po', nessun problema, con Shift e muovendoti verso sinistra con le frecce direzionali lo puoi riportare nella posizione corretta. Mi ispiro un po' al colmo del tetto qui.
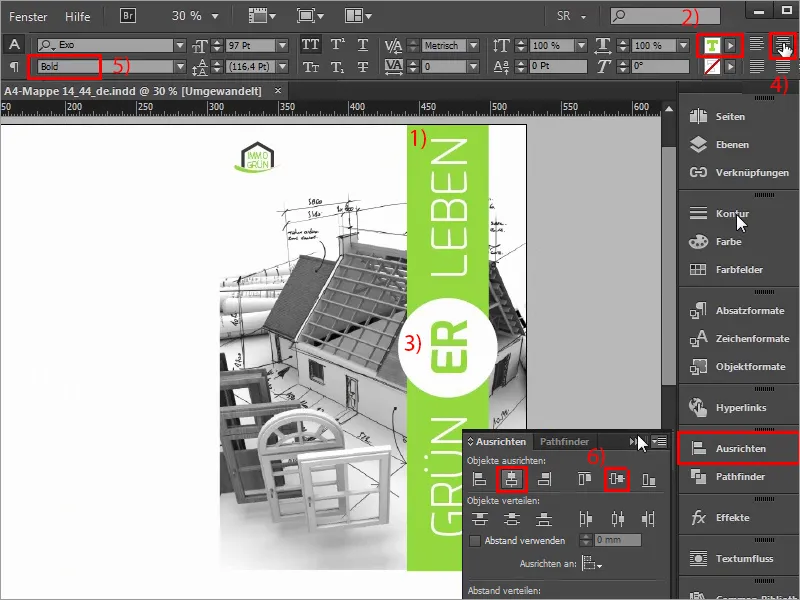
Passaggio 23
Ora manca naturalmente la scritta sopra, Vivere in verde, quindi lo facciamo semplicemente con lo Strumento testo (1). Trascina un campo di testo, la dimensione del font diventa grande 97 Pt (2), come tipo di carattere Exo in grassetto Light (3). E poi il colore bianco (4), e poi posso iniziare a digitare: Verde, selezionare tutto, in maiuscolo (5), confermare, poi ridurrò alla dimensione corretta facendo doppio click sugli handler, ruotando di 90° (6), e ora sono già apparse le guide, quindi siamo sull'asse giusto, e aggancerò questo campo di testo al cerchio e ora anche spingendolo verso il basso con il tasto Shift premuto e le frecce direzionali 1,2,3,4,5 spostamenti verso il basso (7).
Passaggio 24
Faccio uno scroll verso l'alto e poi ne creo una copia con Alt e Shift, e poi la aggancio anche al cerchio. Bene, trascino tutto un po' più grande e modifico il testo in "Vita". Ora cinque volte verso l'alto, ok, meraviglioso, prestare attenzione qui che non si arrivi troppo vicino al bordo, dovrebbero essere 4 mm (1). Ma vedo anche che siamo sicuramente dalla parte giusta. Ora copierò ancora una volta questo campo di testo, centrarlo, cambiare il colore in verde (2). Qui scriverò: "VITA" (3), centrare (4), e nel tipo di carattere in grassetto Bold (5), lo vorrei un po' più pepato, ridurre alla dimensione necessaria e poi selezionare il cerchio dietro tenendo premuto il tasto Shift, allineare con il pannello Allinea e adattare agli assi (6). Così semplice con la parte esterna, in realtà siamo già finiti, e velocemente passiamo alla parte posteriore, che sarà progettata a sinistra.
Passaggio 25
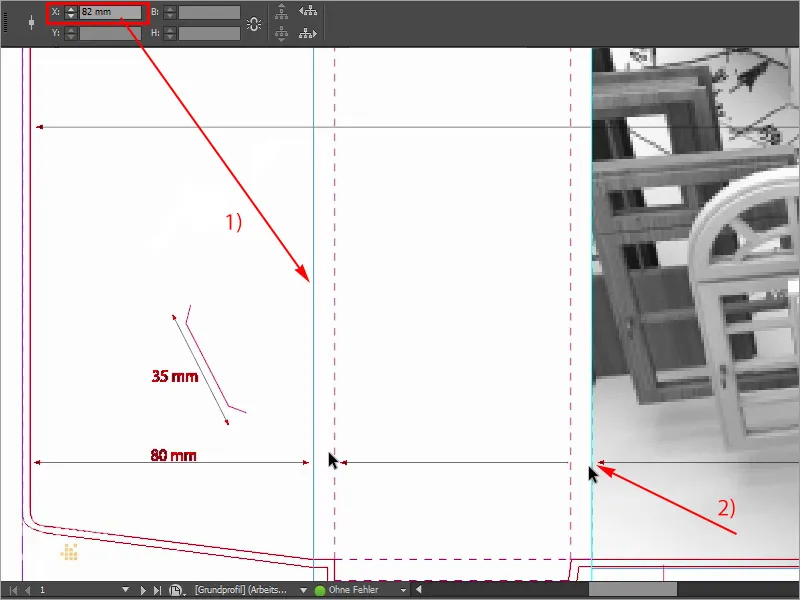
Quindi iniziamo di nuovo a tirare su le nostre guide, sulla sinistra iniziamo qui dall'ala verso il basso, e potete vedere chiaramente, se tirate su la guida qui, si aggancia lì. Quindi facciamo i calcoli: 2 mm di spazio aggiuntivo che abbiamo qui, più i 80 mm dell'ala, il che significa che ci troviamo a 82 mm (1), e questa parte qui è identica a questa parte qui (2), quindi un'altezza di riempimento - in questo caso la schiena della cartella -, e lo stesso gioco lo facciamo anche qui. Vorrei portare via alcune informazioni con un po' di colore.
Passaggio 26
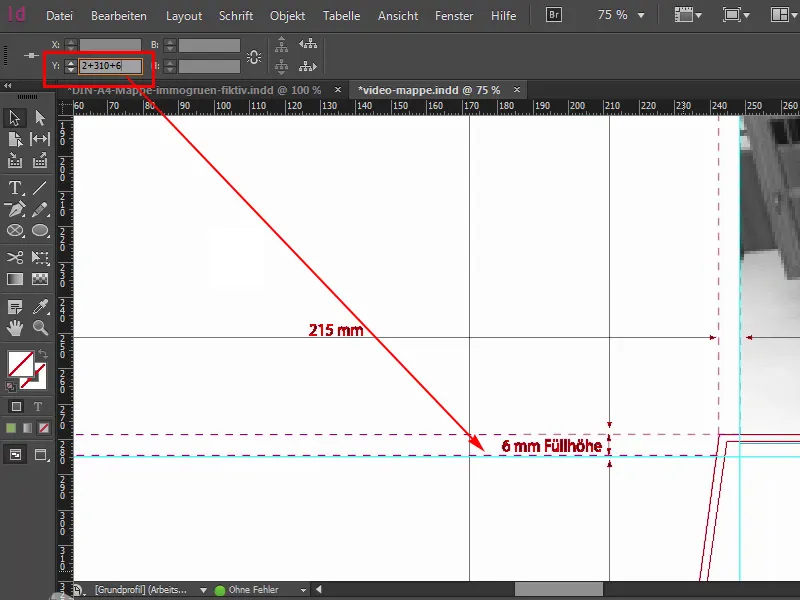
Anche nella parte inferiore, abbiamo lo stesso scenario qui, quindi tirerò su una nuova guida di nuovo, se io faccio uno zoom indietro, allora vedrete qui, ci sono 310 mm fino in fondo da sopra a sotto, e se ora tiro fuori una guida dal righello, aggiungo i 2 mm in alto dall'aggiunta, più 310 più i 6 mm di altezza di riempimento che abbiamo qui, che vengono qui dichiarati, allora siamo esattamente a 318 mm, e questa è la griglia di testo con cui voglio lavorare.
Passaggio 27
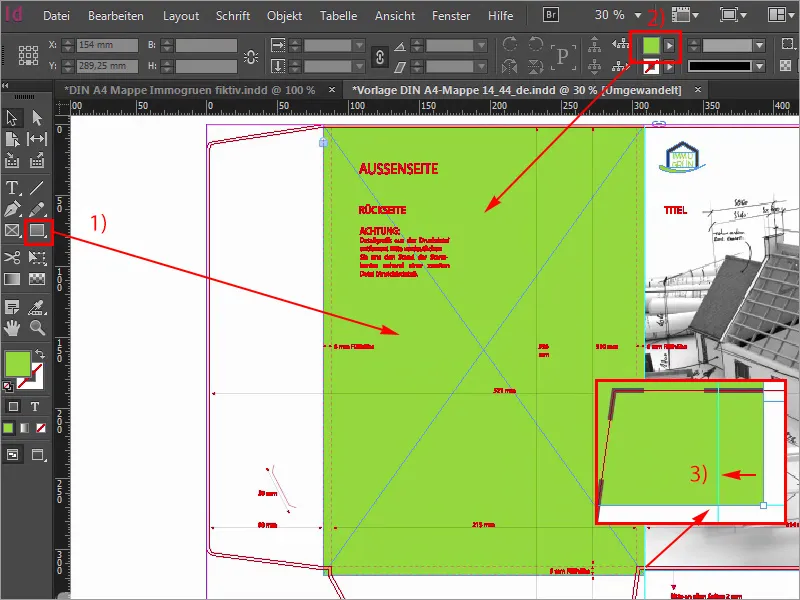
Prima di tutto lo renderò un po' più verde. Quindi: Trascinare un nuovo rettangolo (1), cominciare in alto a sinistra, lo verificherò subito se ci siamo posizionati esattamente lì, una volta disegnato, il colore è giusto, esatto, 50 e 100, questo è il nostro verde prato (2), e ora guardo in alto se siamo esatti anche qui. Sembra buono. Facciamo scroll un po' più giù, fino a qui, e qui dobbiamo ancora sistemare. Quindi, dove è l'handler? Ecco. Tirare un po' verso il basso, ok, e poi controlliamo la situazione anche qui al confine: Siamo andati un po' troppo oltre (3), quindi correggerò anche questo manualmente, direttamente sulla guida. Ora il nostro retro brilla in un bel verde succoso e ciò che manca ancora sono naturalmente le nostre distintive caselle di testo, che creeremo insieme.
Passaggio 28
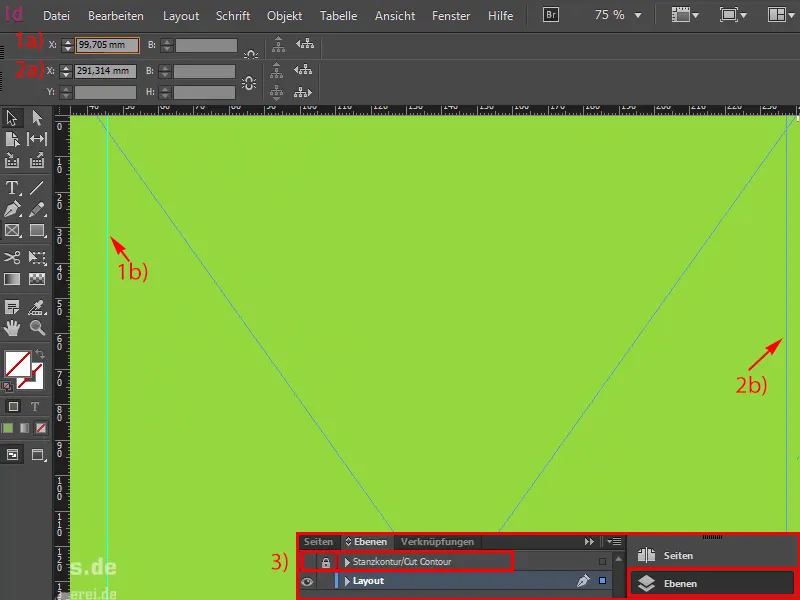
Per prima cosa traccerò le relative linee guida e non stupitevi dei valori strani che sto inserendo ora, ma li ho già misurati in precedenza. Dunque: 99,705 mm (1) e il secondo va a 291,314 mm (2). Abbiamo tracciato una linea qui e una linea qui a destra. Nasconderò il piano di aiuto (3) in modo che possiate vedere meglio.
Passaggio 29
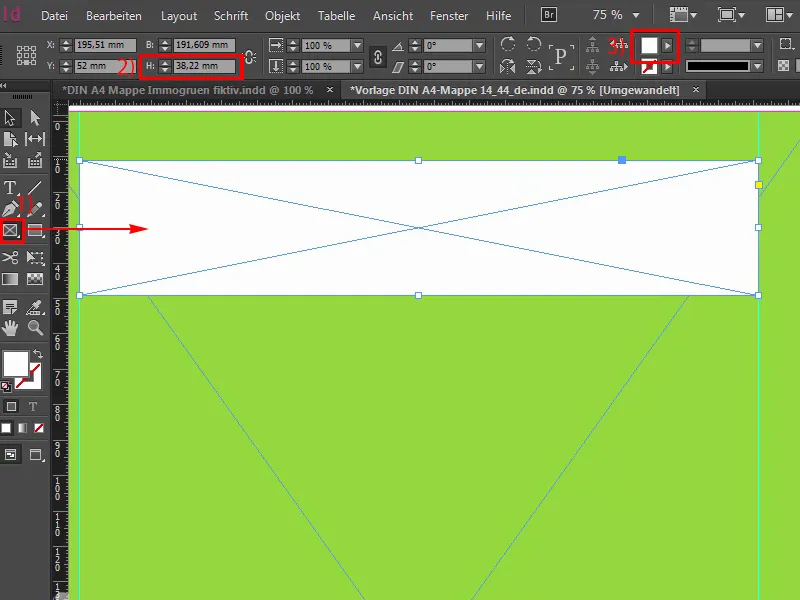
E ora continuiamo. Per prima cosa, disegneremo delle scatole bianche (1). Per fare ciò, partirò dalla linea guida sinistra, colorerò tutto di bianco (2) e definirò un'altezza molto specifica, ovvero 38,22 mm (3).
Passaggio 30
Ora posizionerò una casella di testo (1).
Si potrebbe anche fare tutto in un colpo solo, ovvero disegnare una casella, riempirla di bianco e trasformarla in un riquadro di testo appropriato, ma abbiamo bisogno di ciò in seguito per la laccatura in rilievo, quindi dobbiamo farlo su livelli diversi. Vedrete presto perché è così, all'inizio è un po' più complicato, ma naturalmente ha il suo scopo.
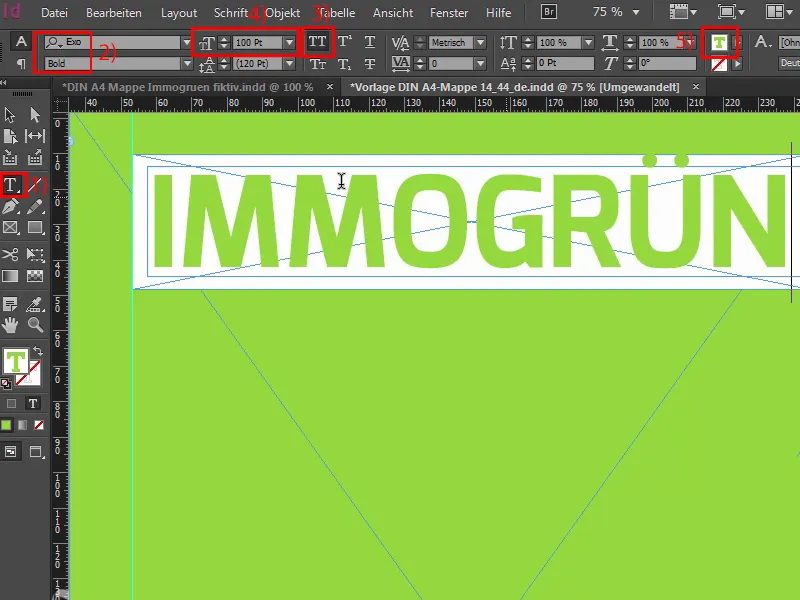
Quindi metterò la Exo in Grassetto (2), attiverò le Maiuscole (3), grande 100 Pt (4). E il colore, sì, lo impostiamo in Verde (5). Poi scriveremo dentro: immogrün.
Gli ultimi passaggi
Passaggio 31
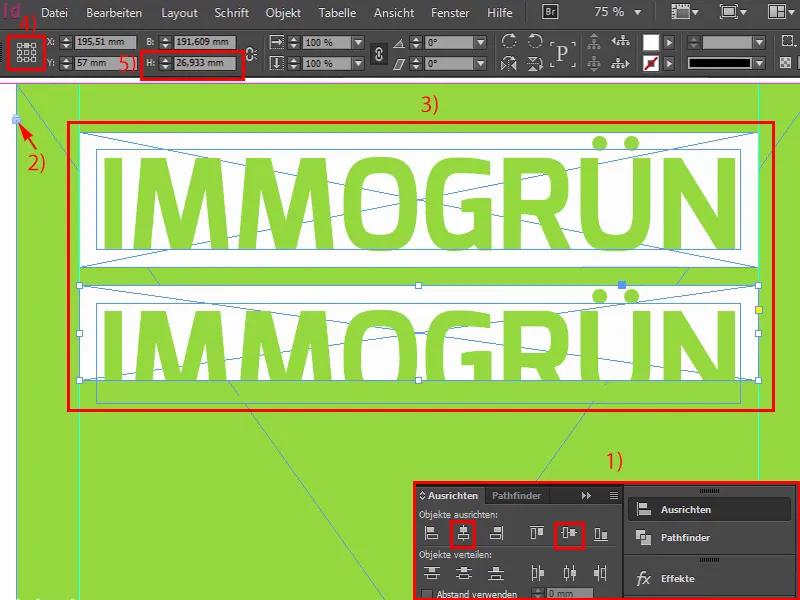
Ora ridurrò le dimensioni del campo di testo al necessario, selezionerò entrambi di seguito e li allineerò correttamente tramite il pannello Allineamento (1). Bene. Il livello posteriore è bloccato (2), lo potete vedere qui dall'icona del lucchetto. Questo significa che non può accadere nulla se clicchiamo semplicemente con il mouse qui. Ora copierò entrambi (3), ne farò una copia, la posizionerò direttamente qui e, tenendo premuto Shift- e la freccia in basso, farò due spostamenti verso il basso. E ora continuiamo, ridurrò le dimensioni della scatola bianca, specificamente in altezza a 26,933 mm. Imposterò il punto di riferimento in alto e ancora una volta a 26,933 mm (5).
Passaggio 32
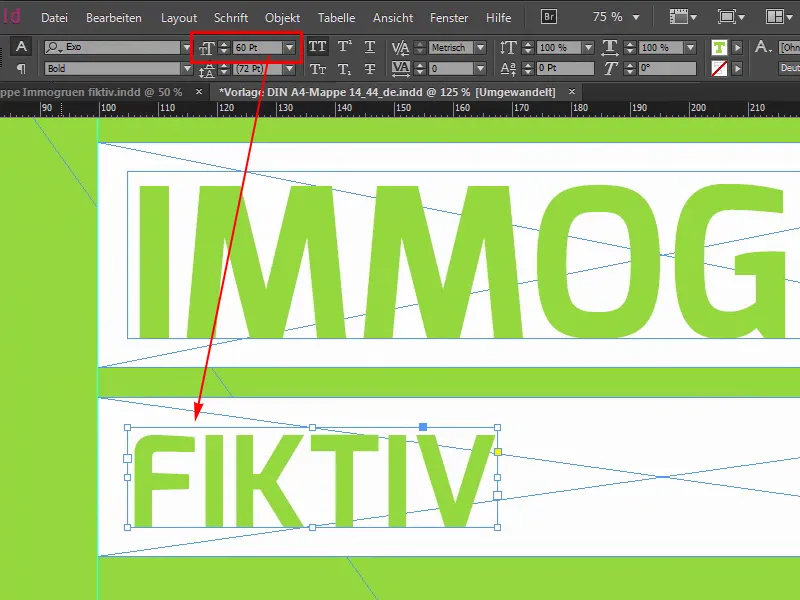
Ridurremo la dimensione del testo a 60 Pt. Così, l'ho inserito qui sopra, e ora scriveremo qui: La prima parola è "Fittizia", forse non è proprio in linea con le nostre principali messaggi chiave che vogliamo trasmettere, ma in questo caso dobbiamo includerla. Adesso traccerò un'altra linea guida, perché risulterebbe abbastanza asimmetrico se non prestassimo attenzione all'allineamento corretto delle varie parole chiave. 
Passaggio 33
Pertanto, stenderò semplicemente una linea guida (1) qui e anche qui (2), in modo da avere sempre una chiara chiusura a sinistra e a destra, e nei punti in cui non si chiude perfettamente, interveniamo con un po' di valori variabili nello spazio centrale. Continueremo riducendo quella scatola bianca (3). Fare una copia di entrambi, allineare a destra, … così (4), lo espanderò leggermente ora, naturalmente bisogna cercare le parole giuste. Per questo passaggio ho scelto "Originale", perché si adatta davvero bene, e ora possiamo aiutarci con lo Strumento Spaziatura, perché ora allineremo gli spazi.
Passaggio 34
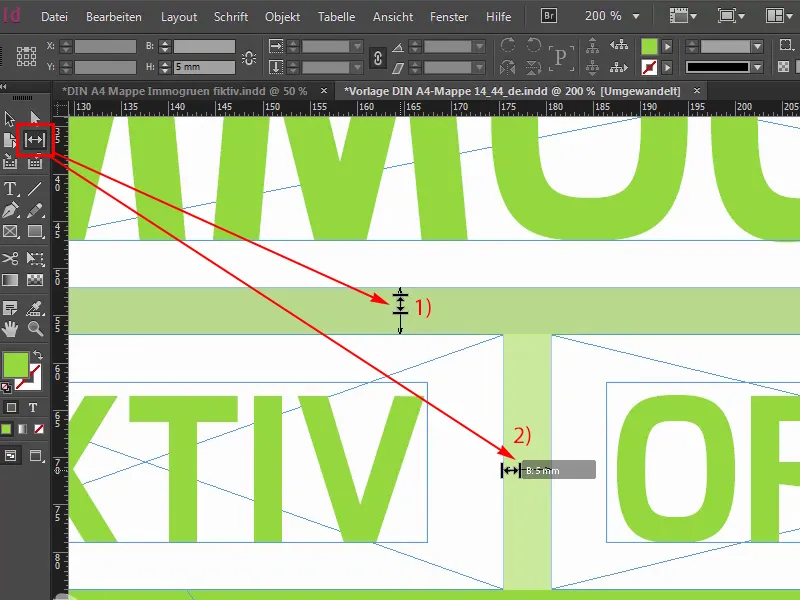
Ecco lo Strumento Spaziatura. Cliccando qui sopra, vediamo che siamo a 5 mm (1). Qui siamo a 10 mm, tenendo premuto il tastone Ctrl, spostando il mouse verso sinistra riduco la distanza e quindi arriviamo a 5 mm (2).
Passaggio 35
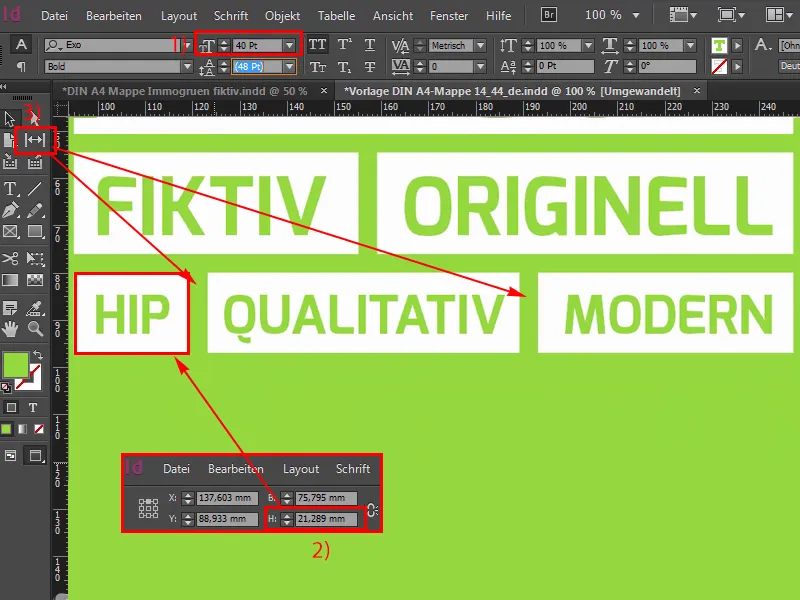
Seguendo questo principio, adesso preparerò le righe successive, 12, Shift- e freccia in basso, che ormai conoscete, in sostanza è sufficiente copiare una sola volta, non è necessario copiare entrambe. E la dimensione del testo in questo caso è di 40 (1). Modificare una volta la parola in "Hip". Anche una parola breve, probabilmente serve più come riempitivo, come si potrebbe già intuire, ma comunque si adatta naturalmente al posizionamento della nostra azienda.
Quindi, la distanza: 21,289 mm (2). Ok. Spostarsi lateralmente e creare una copia, verso destra, espandere entrambe, e la parola successiva è "Moderno", e va fino alla linea guida a destra. È per questo che è stata creata. Bisogna fare attenzione anche qui in alto, che arriviamo alla linea guida come non avevo tenuto conto prima. Quindi. E ora creeremo una copia di questa, sposteremo casualmente, perché sappiamo che il nostro Strumento Spaziatura aggiusterà tutto. "Qualitativo". Tutte parole così belle, con le quali le aziende maneggiano sempre. Bene, ora Strumento Spaziatura. Bene. Muoveremo un po' di lato e poi 5 mm (3) ...
Passaggio 36
Sì, procediamo con slancio alla riga successiva o all'ultima riga, quindi copiamo una volta, velocemente, estendiamo entrambe un po' più in grande, cambiamo la dimensione del carattere a 33 Pt, anche un valore strano che probabilmente non si usa spesso, ma ho dovuto misurarlo così, e in altezza la casella bianca è di 19,313 mm. Ok. Allora spostiamo tutto a sinistra e ne creiamo una copia. Da "D" facciamo una "M", così otteniamo una sovrapposizione. "Per me". E ancora una volta a destra: "Per tutti". Allineare di nuovo a destra, potremmo dover aggiustare di nuovo l'altezza, esatto, anche lì, dovete stare attenti. Ma ecco perché ve lo mostro qui. E ora cerchiamo ancora la giusta distanza qui, anche qui è un aiuto pratico, ma per me è un po' troppo grande. Così forse. Penso che se ora guardassimo il tutto dall'alto, avremmo un bel formato cubico qui, qui sopra (1) c'è un po' troppo poco spazio, quindi significa che possiamo far scendere il tutto un po' più in basso. Potrei immaginarmelo così. Esatto!
Passaggio 37
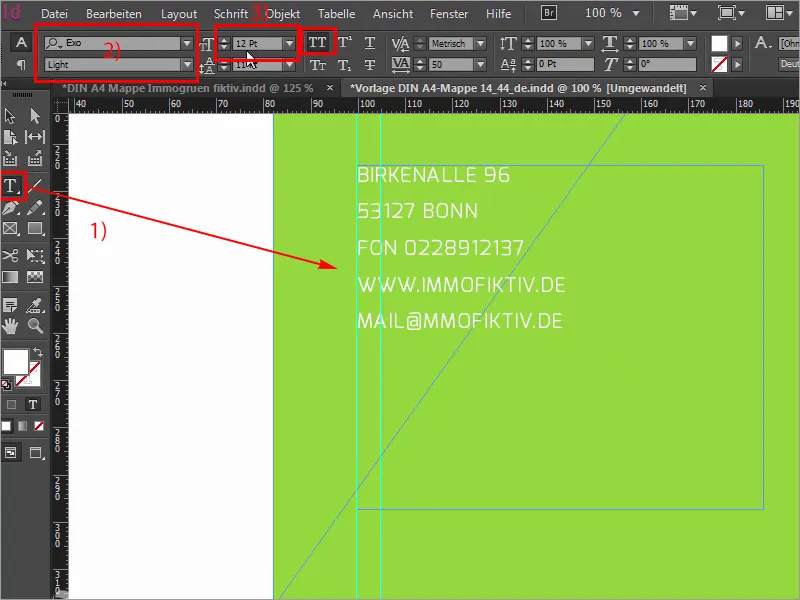
Ora inseriamo in basso a sinistra il nostro indirizzo, quindi basta creare un campo di testo (1). Ho già il testo negli appunti, è Exo Light (2) a dodici Pt (3). E poi possiamo allinearlo semplicemente come meglio crediamo.
Passaggio 38
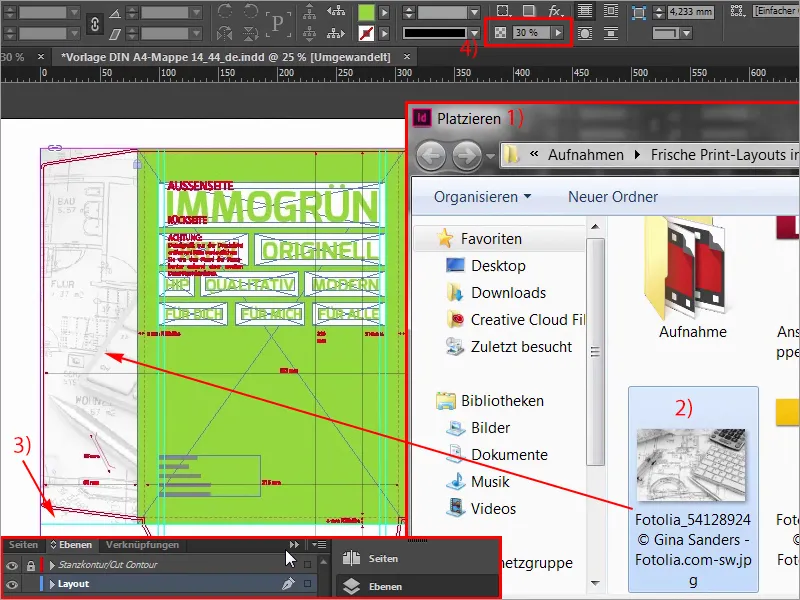
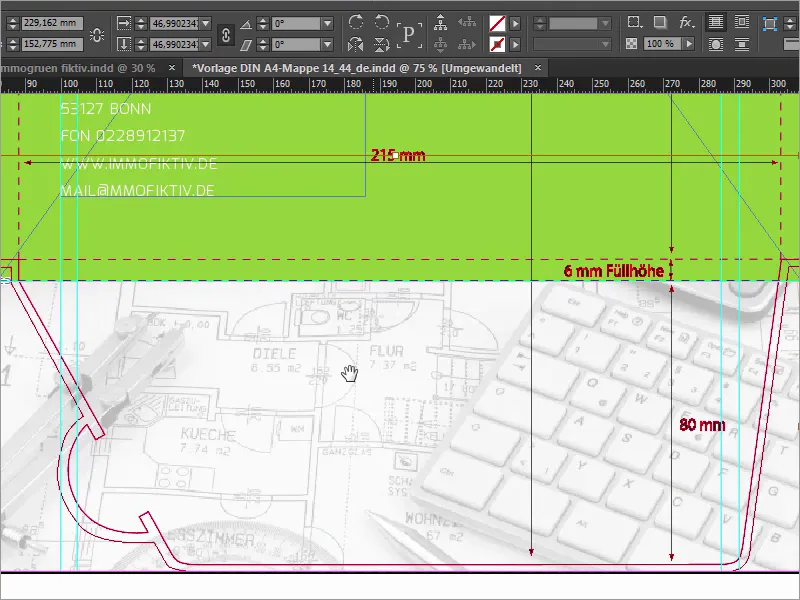
E ora la nostra cartella riceve le ali. Quindi mostriamo il contorno di taglio, forse tira fuori anche una guida in basso, praticamente alla base del rettangolo verde, e poi basterà equipaggiare le ali con Ctrl+D (1) e un'immagine corrispondente (2). Trascino l'immagine da in alto a sinistra fino in basso, fino alla guida (3). Ridurre le dimensioni, così avremo esattamente una profondità di riempimento di 6 mm con quest'immagine e adesso sembra già molto, molto dominante, purtroppo. Quindi cosa si fa? Naturalmente trucco 17: si riduce semplicemente l'opacità al 30% (4), si toglie un po' della potenza dell'immagine, e così sembra un po' più omogeneo e forse anche un po' meno invadente. Poi naturalmente bisogna anche trovare l'inquadratura giusta per questa immagine, quindi seleziono il contenuto dell'immagine e cerco qui il posto giusto, e cioè, dove c'è adesso il corridoio, va bene, prendiamo un po' anche della tastiera, del bellissimo pennino, potrebbe essere come l'immagino.
Passaggio 39
Poi posso creare una copia di quest'immagine e semplicemente adattarla alle dimensioni e posizionarla qui sotto, perché abbiamo bisogno naturalmente anche di una rappresentazione con immagini sull'ala inferiore.
State sempre attenti a portare con voi queste contornature, e se ora guardate il tutto, allora sembra che vada tutto bene, l'inquadratura non è ancora perfetta, quindi vado su Adatta>Riempi proporzionalmente il frame, poi guardo un po' e penso, sì, va bene così, abbiamo il compasso, abbiamo di nuovo la tastiera. 
Passaggio 40
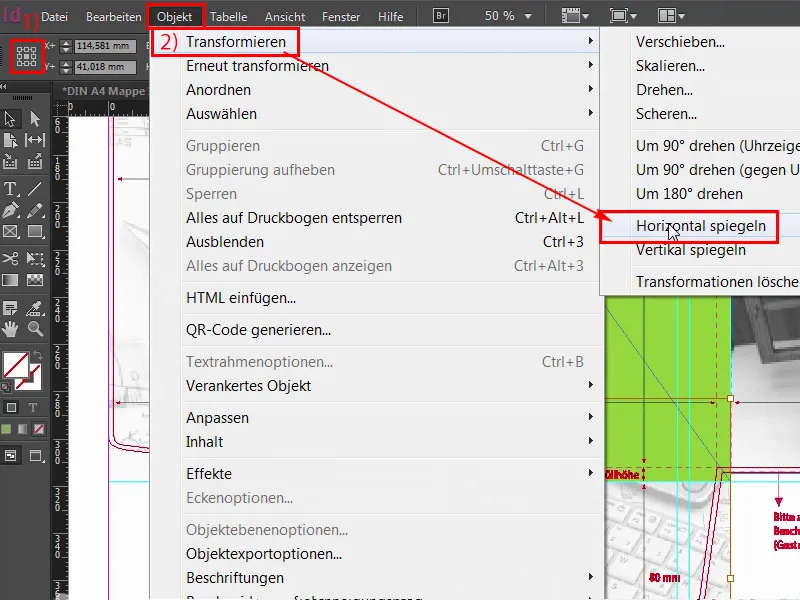
Ma ora dobbiamo pensare in modo diverso: immaginate che la cartella sia ora chiusa. Se la cartella è chiusa, allora tutta questa immagine è capovolta, e questo non va bene. Quindi dobbiamo segnare il contenuto dell'immagine. Attenzione, il punto di riferimento è al centro (1), quindi tramite oggetto>Trasforma facciamo un riflesso orizzontale (2).
Passaggio 41
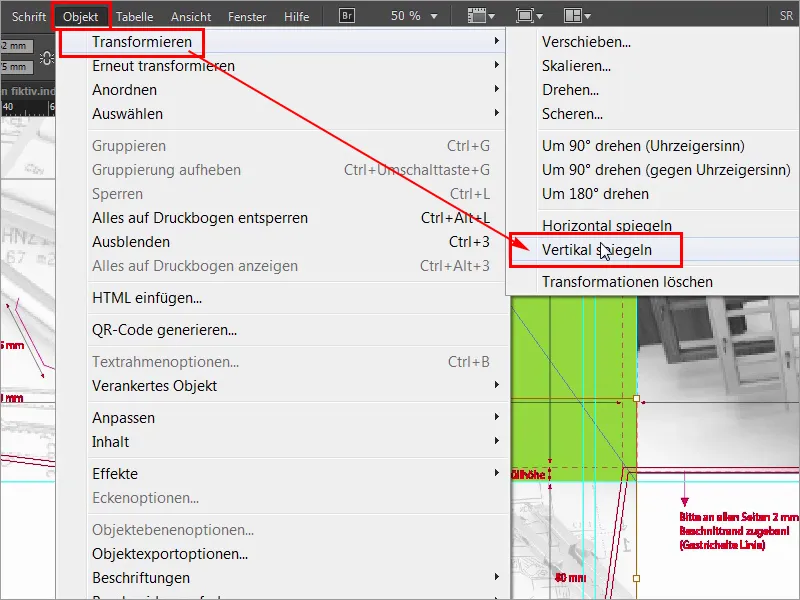
Ma non è ancora sufficiente, ma anche oggetto>Trasforma>Rifletti verticalmente.
Passaggio 42
Allora, ora l'abbiamo riflettuto due volte in entrambe le direzioni, e se ora si piega la cartella, quindi se le ali sono rivolte verso l'interno e si apre la cartella, allora tutto è al suo posto e sarebbe veramente sciocco se ovviamente ci fossero parole come cucina, corridoio o numeri, dovrebbe essere possibile leggerli correttamente. Quindi in questo caso procedete con occhi acuti, potrebbe altrimenti diventare piuttosto imbarazzante. Questo è tutto per la prima parte, la seconda parte seguirà presto, quindi state sintonizzati, ragazzi, fino ad allora.