Testo d'erba in Photoshop è un effetto versatile e creativo che porta la natura nei tuoi design. Con Photoshop puoi ottenere questo look in pochi clic. In questo tutorial ti mostro due interessanti varianti: un testo d'erba realistico con un look 3D testurizzato e una versione semplificata per risultati rapidi. Che tu stia lavorando su un poster, un invito o un post sui social media, con queste tecniche puoi creare un effetto naturale e vivace in un attimo.
Passaggio 1:
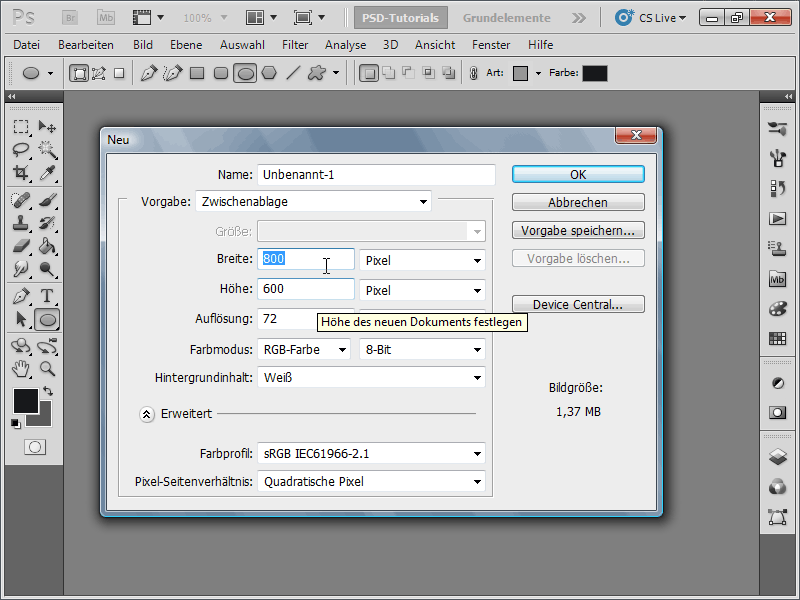
Innanzitutto creo un nuovo documento; le dimensioni non sono importanti. Scelgo una dimensione molto piccola di 800x600 pixel. Se si desidera stampare questo effetto, l'unità dei pixel dovrebbe essere cambiata in cm e la risoluzione da 72 a 300 pixel/pollice.

Passaggio 2:
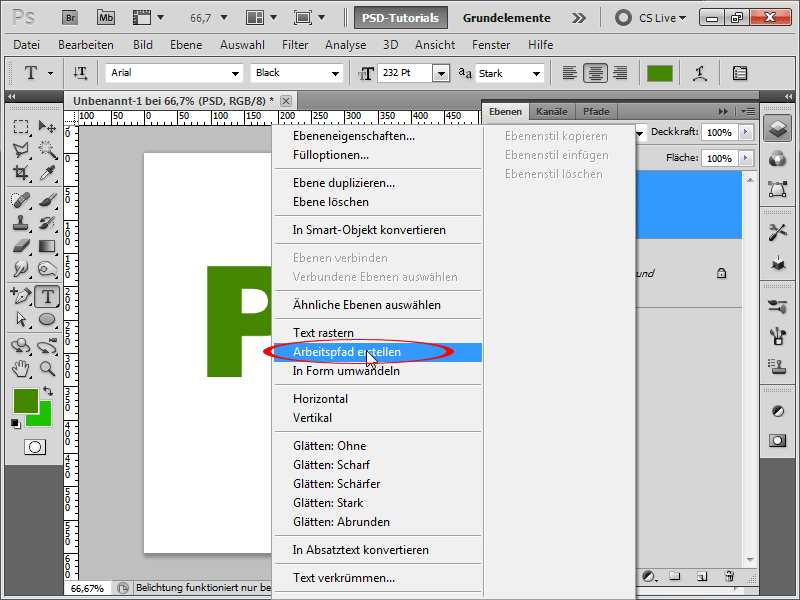
Ora creo un testo con lettere grasse e ci creo un percorso di lavoro (clic destro sulla livello testo nel pennello di livello).
Passaggio 3:
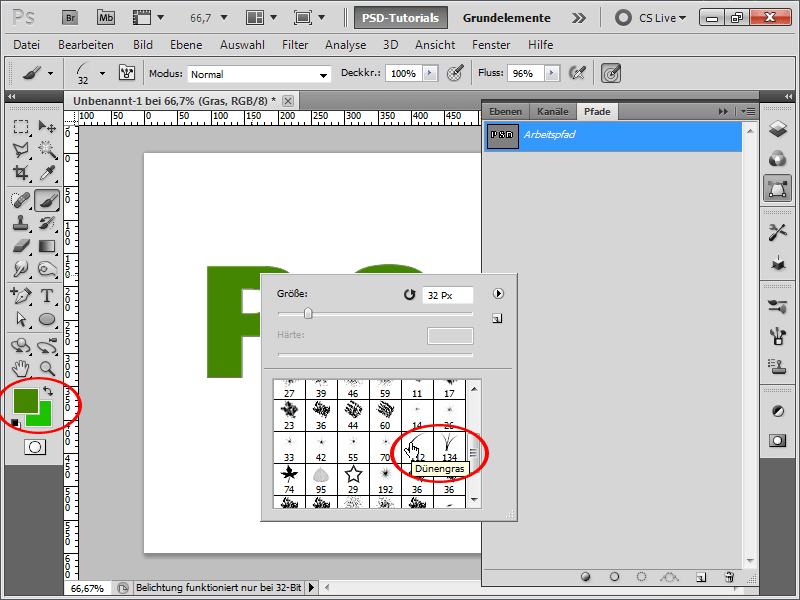
Successivamente, creo un nuovo livello, prendo il pennello e imposto come punta del pennello la punta dell'erba. Cambio i colori di primo e secondo piano in due tonalità di verde diverse.
Passaggio 4:
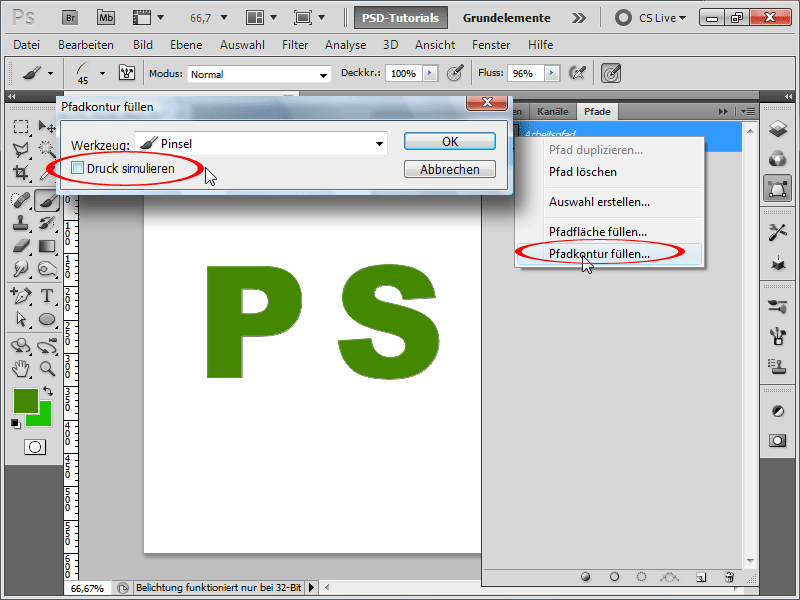
Dopo clicco sul pennello di percorso con il clic destro nel mio pennello di lavoro e poi su riempimento tracciato. Comparirà una finestra di dialogo in cui non spunto la casella simulazione di stampa.
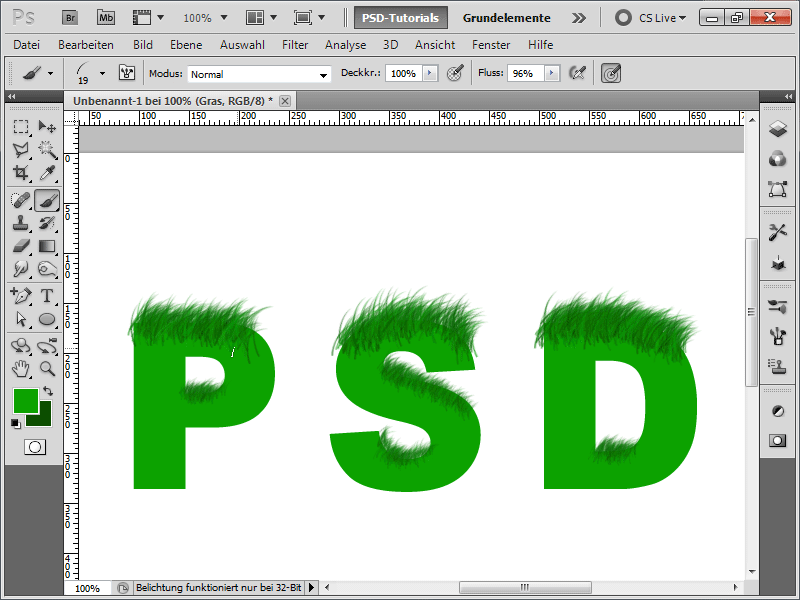
Passaggio 5:
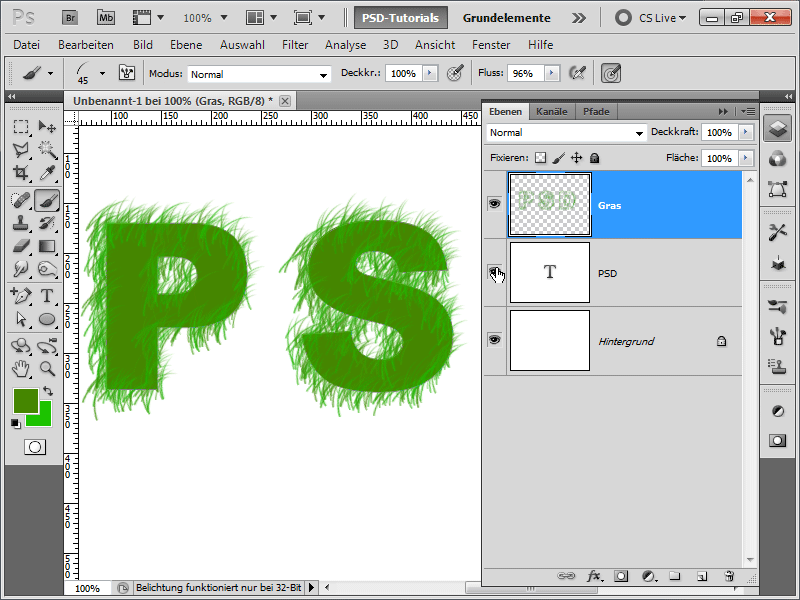
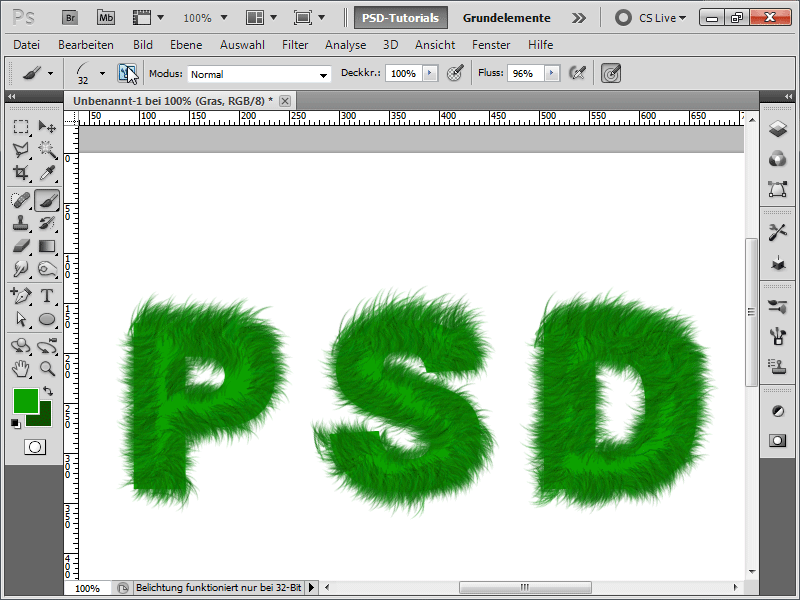
Il risultato sarà simile a questo:
Passaggio 6:
Se nascondo il livello testo, rimarrà solo la struttura del pennello d'erba. Posso anche riempire questa struttura con il pennello.
Passaggio 7:
Con una maschera o con la gomma potrei rimuovere le aree con la punta dell'erba. Ma non è proprio convincente, soprattutto perché preferirei sempre avere la punta dell'erba sempre sulla parte esterna, il che non è il caso.
Passaggio 8:
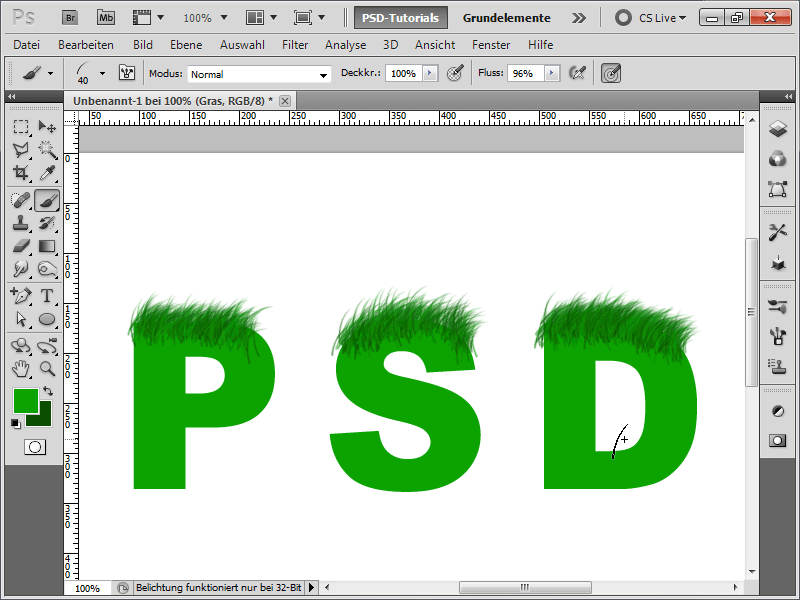
Ecco perché arriva il mio metodo preferito: innanzitutto dipingo solo le aree superiori sopra il mio livello testo con il mio pennello.
Passaggio 9:
Successivamente, riduco le dimensioni della punta del pennello e riempio le aree inferiori:
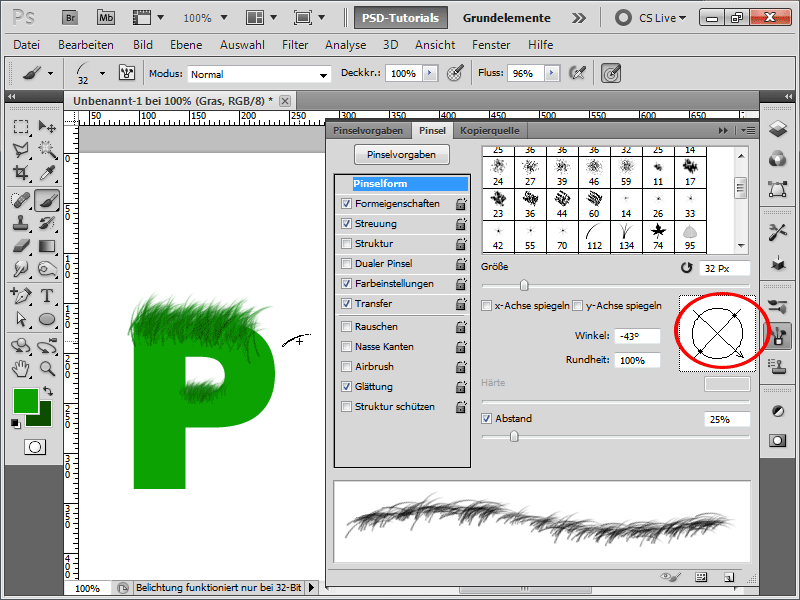
Passaggio 10:
Con F5 apro il mio pennello di controllo e ruoto ulteriormente a destra il pennello.
Passaggio 11:
Adesso dipingo tutte le aree con il pennello che sono allineate a destra.
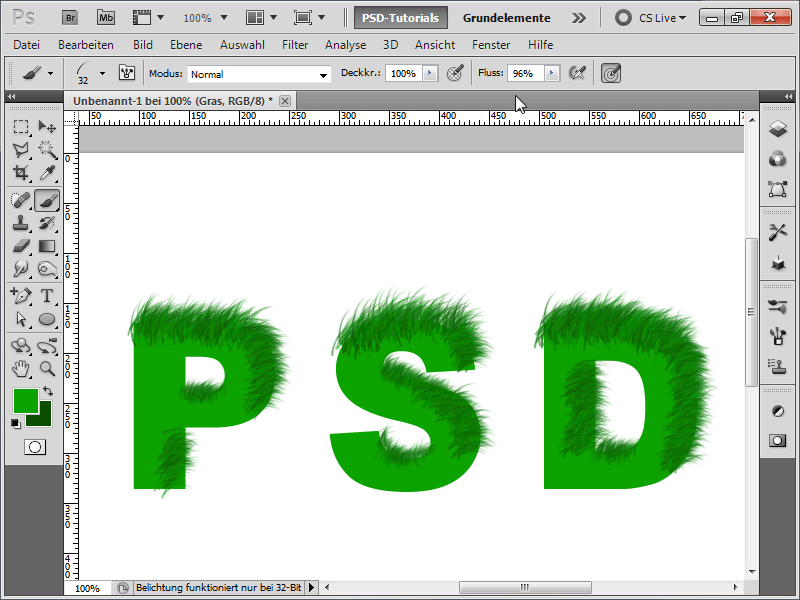
Passaggio 12:
Dopo aver ruotato leggermente il pennello, dipingo le aree che sono allineate verso il basso:
Passaggio 13:
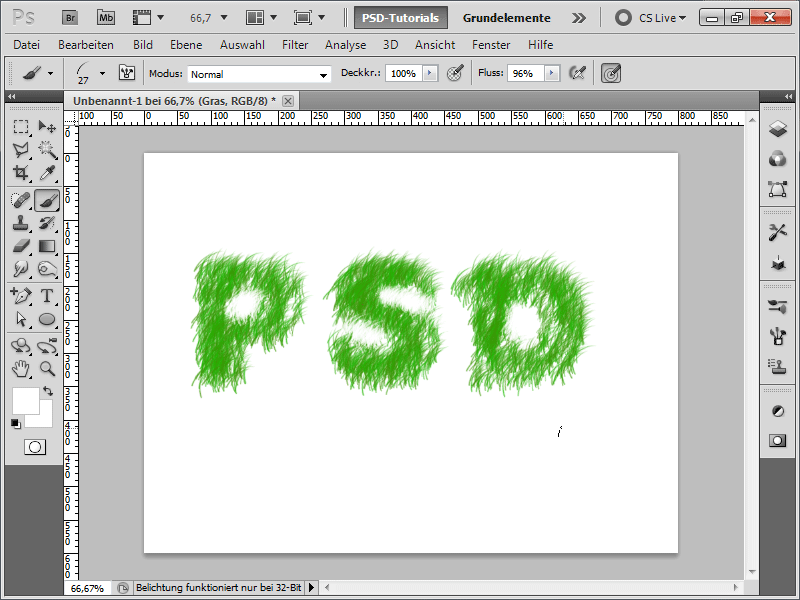
Così, ruotando di nuovo, i miei caratteri sono quasi completi. In ogni caso, i contorni sono stati dipinti perfettamente. Ora manca solo la parte interna.
Passaggio 14:
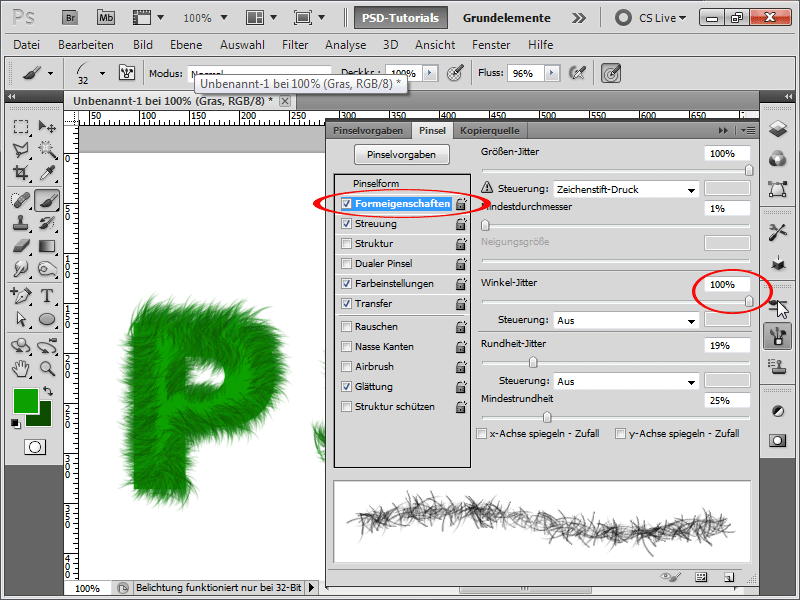
Per evitare che l'erba nella parte interna abbia una sola direzione, imposto nel pennello di controllo nelle proprietà della forma la scostatura angolare al 100%.
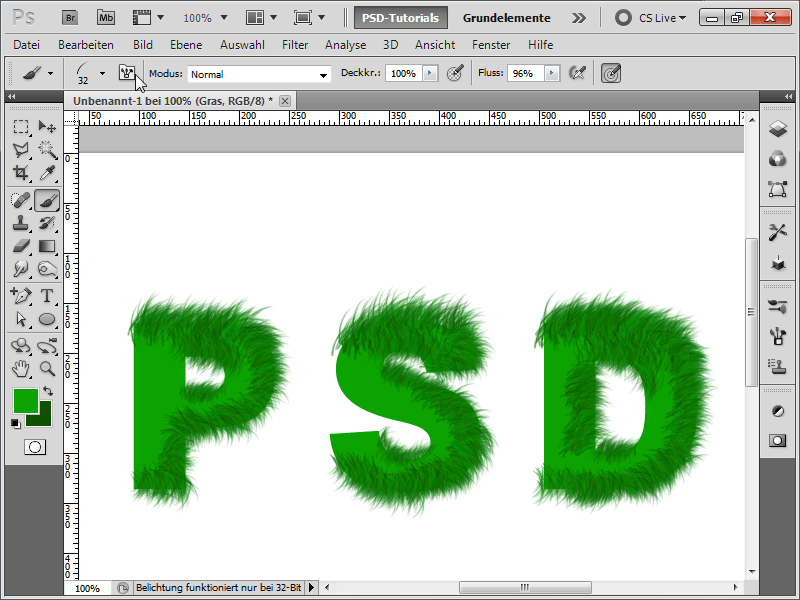
Passaggio 15:
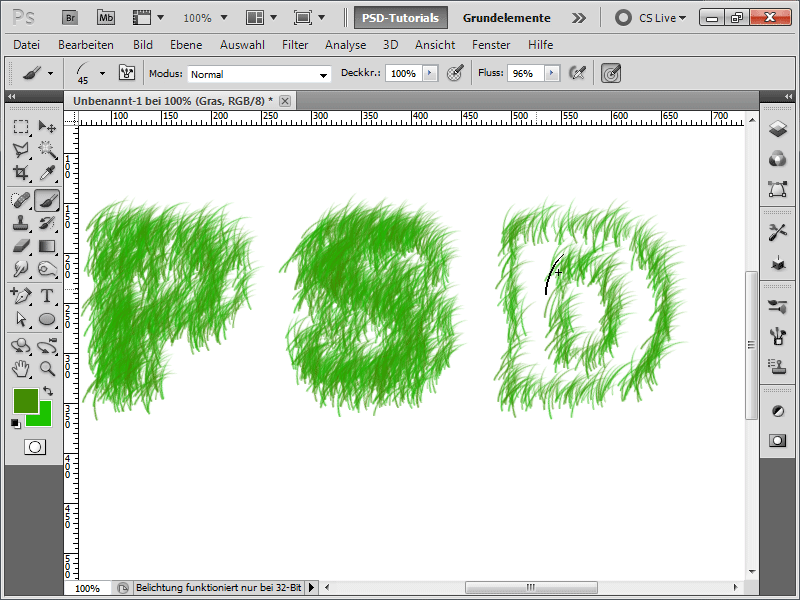
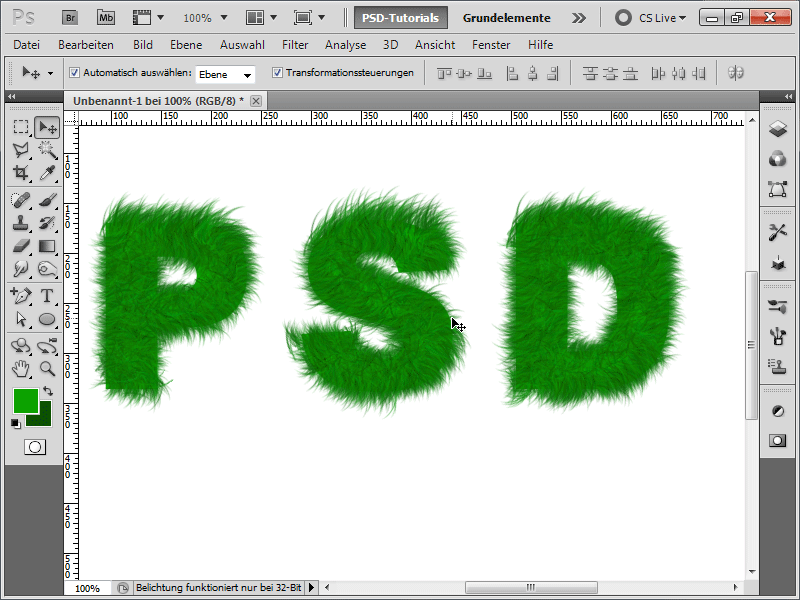
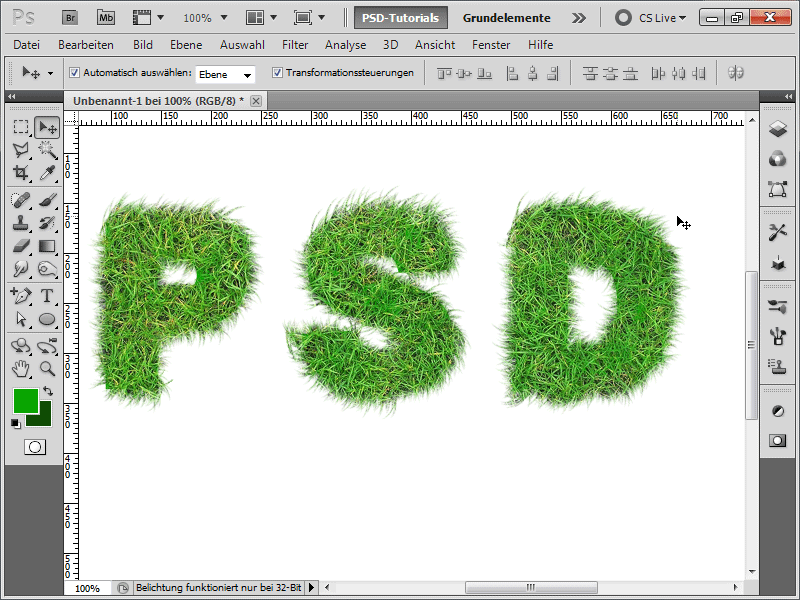
Il risultato ora appare così:
Passo 16:
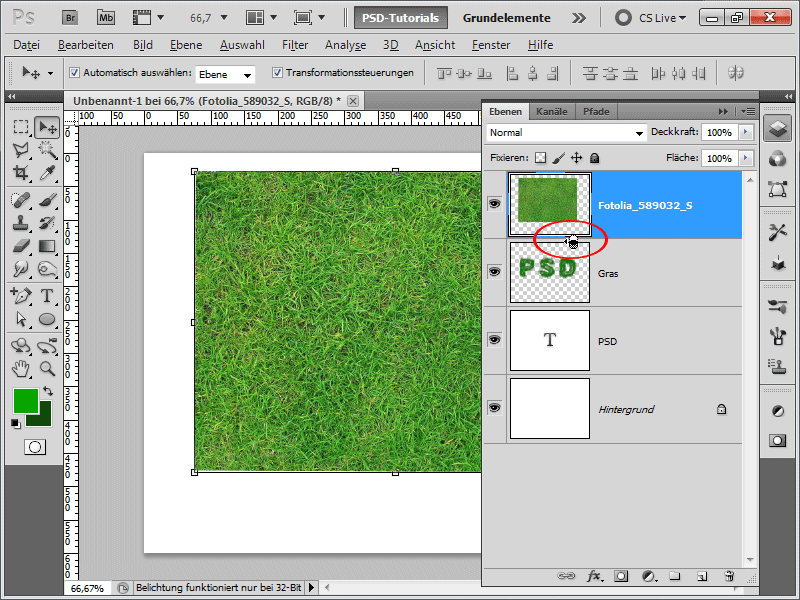
Se ciò sembra troppo irrealistico, ho il seguente approccio: prima carico una foto dell'erba. La aggiungo direttamente sopra il mio livello di erba e ci clicco tra premendo il tasto Alt.
Passo 17:
Ora viene creata una maschera di ritaglio, e la foto agisce solo sul livello sottostante. Non sembra subito molto più realistico, vero?
Passo 18:
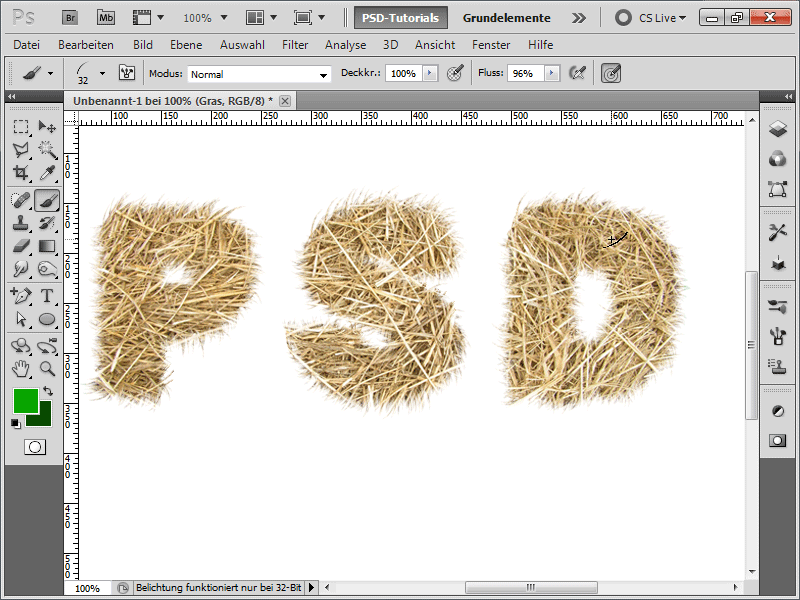
Questo funziona con qualsiasi foto. Prendo ad esempio una foto di paglia.
Passo 19:
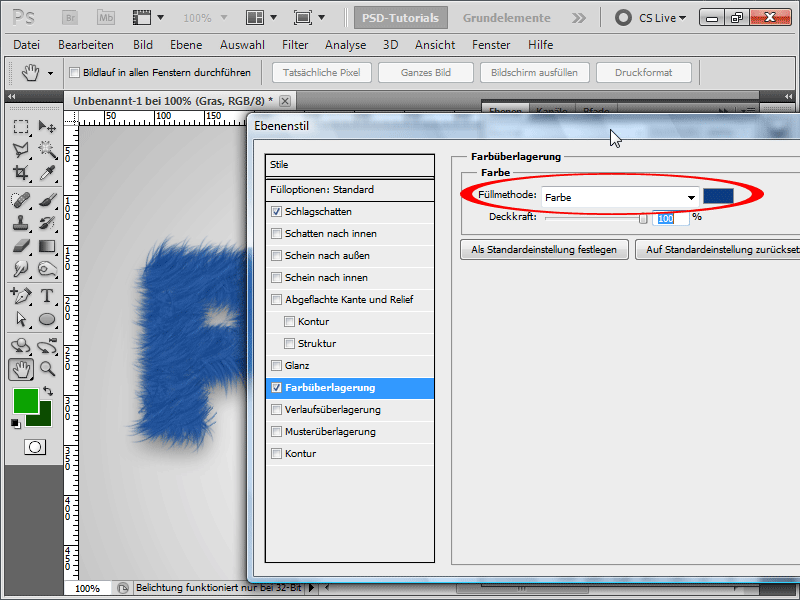
Se nascondo le foto e invece aggiungo all'interno del mio livello di erba un'ombra e poi un sovrapposizione di colore, posso ottenere velocemente un testo mostruoso arruffato.
Passo 20:
Dopodiché aggiungo uno sfondo con un gradiente radiale da grigio a bianco e l'insieme sembra abbastanza gradevole:
Passo 21:
La cosa buona è che posso aggiungere facilmente nuove linee con il mio pennello per l'erba nel livello di erba in qualsiasi momento.
Passo 22:
E qui il tutto nella versione paglia:


