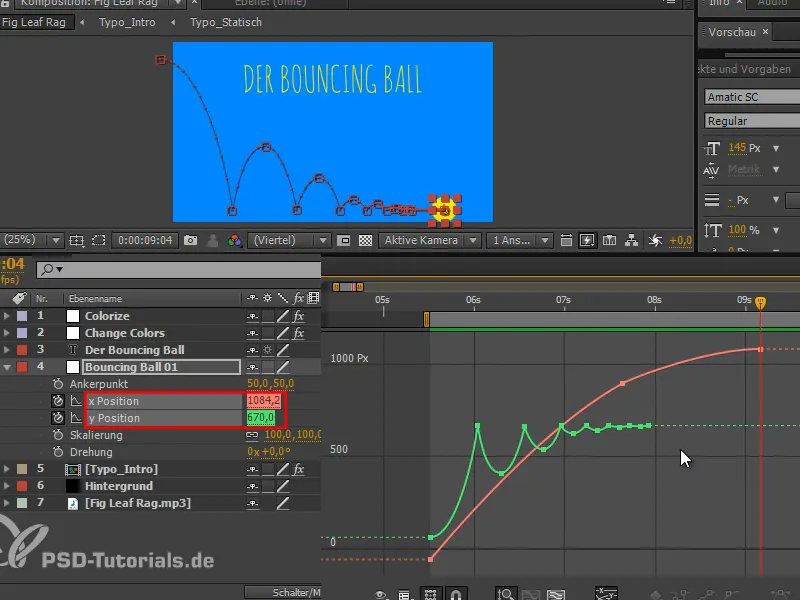
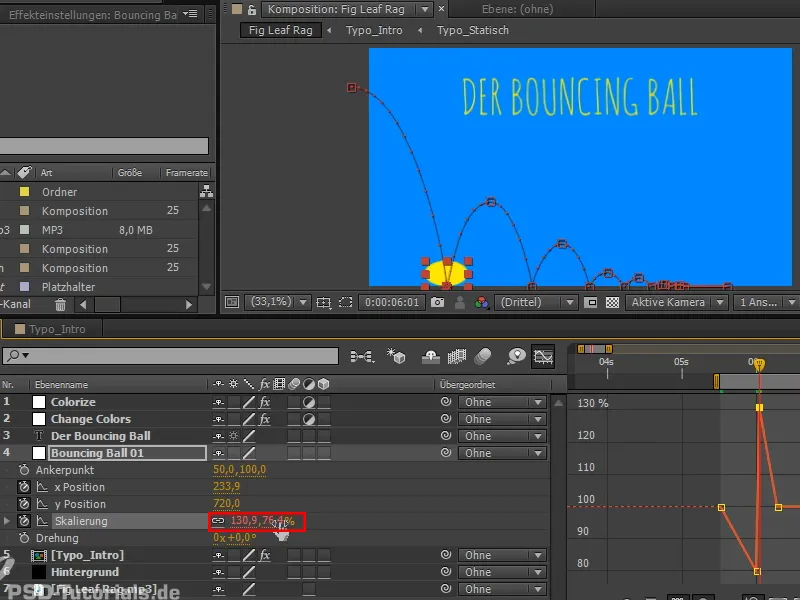
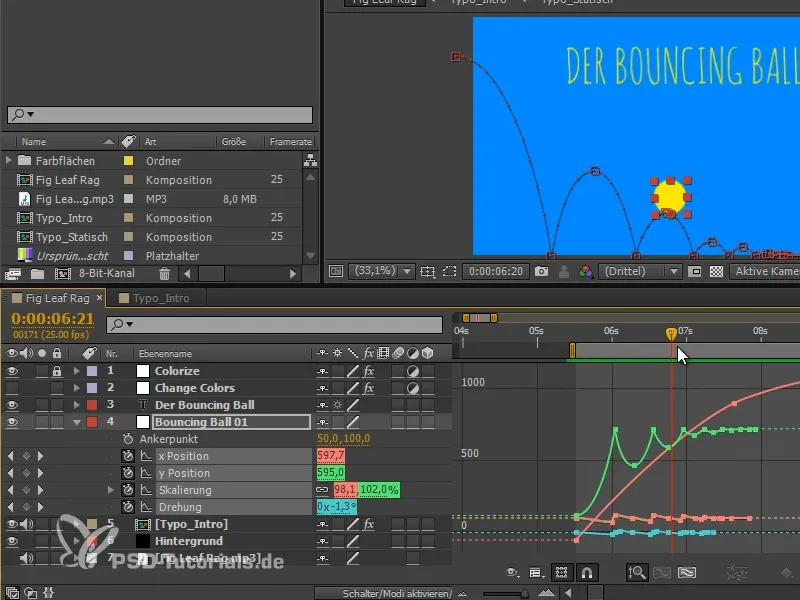
Ho lavorato un po' sulle curve e sul timing e ho spostato alcune cose. Potete vedere come appaiono ora le curve e la posizione x.
Nella posizione x ho aggiunto un ulteriore keyframe e reso la curva alla fine più piatta, in modo che non salti troppo e la palla rotoli dolcemente.
Mi piace molto il piccolo salto finale, perché viene percepito appena, più che visto.
Affrontiamo ancora il problema che la palla sembra molto rigida. Per questo motivo, continuerò a fare dello squash e dello stretch.
Si tratta di una trasformazione della forma dovuta a una forza esterna, mantenendo costante il volume: quando tocca terra, l'intero oggetto si comprime, quindi si allunga in aria e poi si comprime nuovamente toccando il terreno.
Passo 1
Prima di tutto dobbiamo occuparci del punto di ancoraggio del livello.
Attualmente si trova esattamente al centro della palla. Questo significa che, quando scaliamo, lo facciamo partendo dal centro. Ma abbiamo già posizionato tutte le pose in modo che siano perfettamente allineate alla linea inferiore. Vogliamo mantenere questa disposizione, ma se ingrandisco la palla, non si allinea più alla linea di base. Se la rendo più larga o più stretta, non toccherà più il suolo e dovrò spostarla più in basso.
Sarebbe utile rimuovere temporaneamente il collegamento per vedere meglio..webp?tutkfid=68375)
Quindi preferirei spostare il punto di ancoraggio nella parte inferiore dell'oggetto.
Nella creazione abbiamo preso un area di colore di 100x100 pixel. Se sostituiamo il valore "50" con "100" per il punto di ancoraggio y, il punto di ancoraggio si troverà esattamente sulla superficie inferiore della palla.
Vogliamo mantenere queste impostazioni..webp?tutkfid=68376)
Passo 2
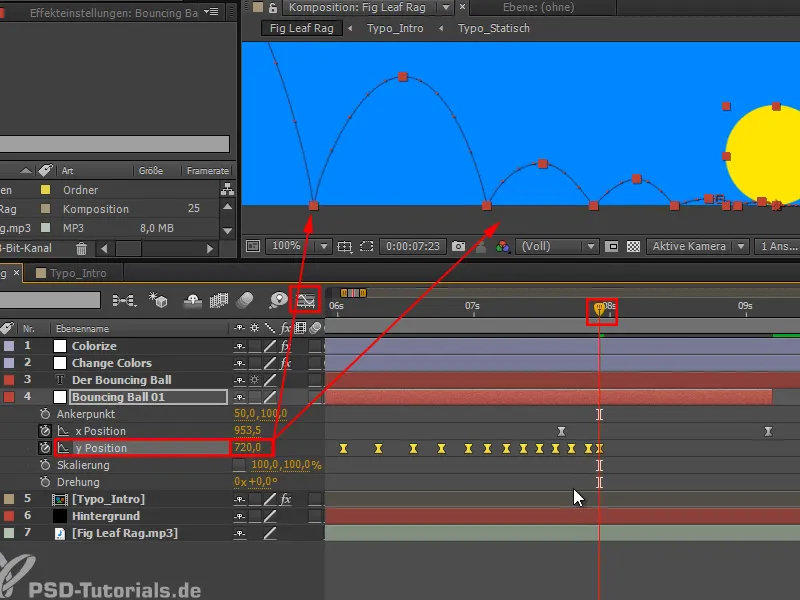
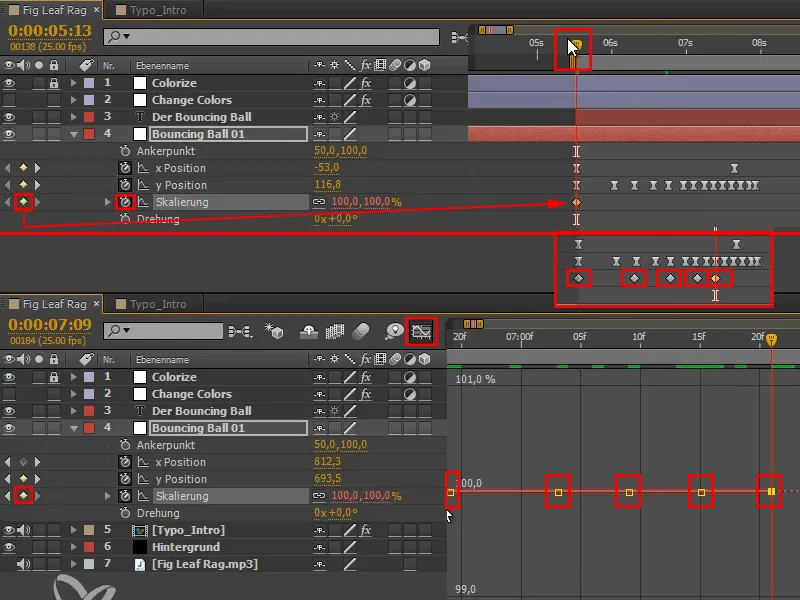
Tuttavia, dobbiamo spostare il percorso di movimento di 50 pixel. È meglio farlo nella vista dei keyframe.
Scorrete la timeline tenendo premuto il tasto Shift, fermandovi su ogni frame. Selezionate uno specifico frame e mantenete premuto.
Quindi selezionate manualmente la posizione y in modo che tutti i keyframe della posizione y vengano selezionati, e spostate il cursore su "720".
In questo modo abbiamo spostato tutto di esattamente 50 pixel verso il basso. La nostra animazione è rimasta la stessa, ma il punto di ancoraggio ora è in basso. Questo significa che, quando facciamo dello squash e dello stretch, il punto rimane in basso.
Passo 3
Il punto cruciale nello squash e nello stretch è mantenere costante il volume. Se appiattisco la palla, deve anche allargarsi e viceversa. Se la sollevo, deve restringersi per mantenere il volume costante.
Non è semplice fare tutto ciò manualmente con le percentuali, per questo esiste un' espressione che voglio spiegare brevemente a questo punto.
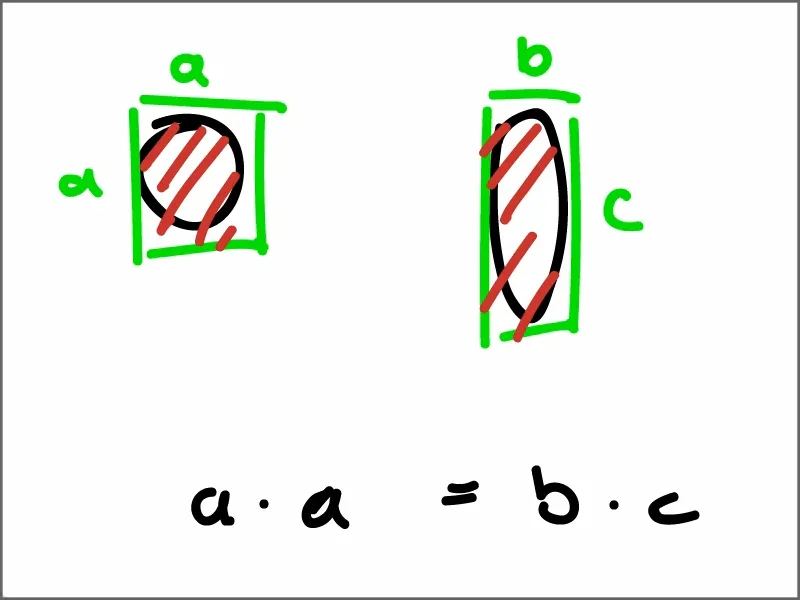
Se immaginiamo la palla come un rettangolo, che di fatto è ciò che è inizialmente in quanto originariamente la nostra palla è un'area colorata, abbiamo un lato a e un altro lato a, entrambi di dimensioni uguali.
Quindi, se schiacciamo e allunghiamo la palla in un certo modo, l'area rossa b/c deve essere uguale all'area rossa a/a.
Questa situazione la possiamo esprimere con un'equazione: a * a = b * c
Sappiamo che a ha un valore di 100.
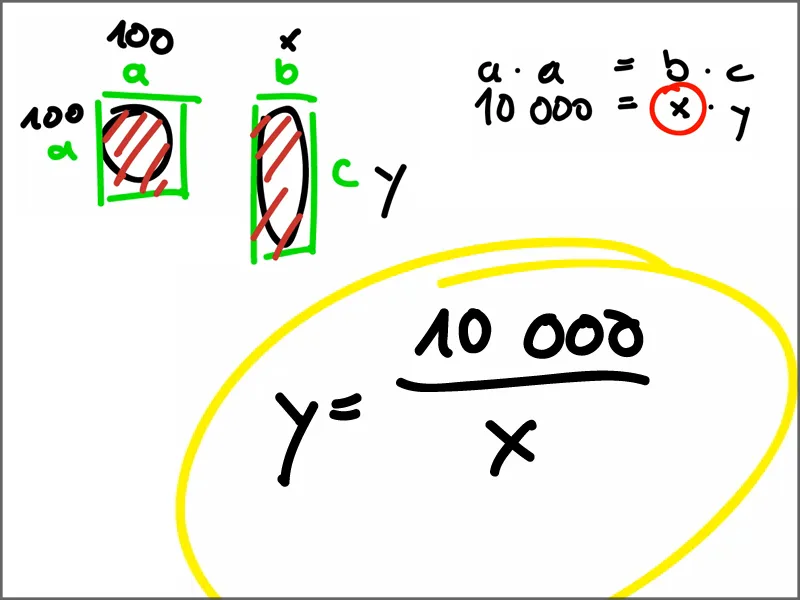
Il valore attuale di x è b e il valore attuale di y è c.
Influiamo su uno di questi, prendiamo ad esempio x, quindi qui avremo 10.000 = x * y
Se x può rimanere sconosciuto, risolviamo per y.
y = 10.000 / x. Questa è la cosiddetta formula di squash e stretch e viene inserita come espressione nella scala.
Passo 4
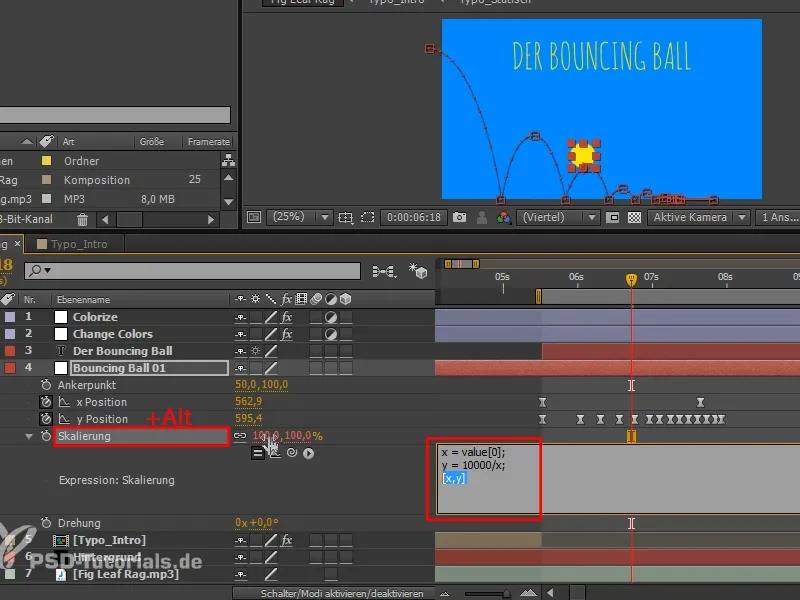
Premendo il tasto Alt, selezioniamo la scala.
"x = value". Value restituisce sempre il valore attuale. Ha 2 slot, 2 argomenti.
Il primo argomento è quello che mi interessa, lo indico con le parentesi quadre e zero. Il 1 sarebbe il secondo valore.
E "y = 10.000/x".
Infine inseriamo ancora "y,x" tra parentesi quadre. Questa è la forma in cui reintroduciamo i due valori della scala.
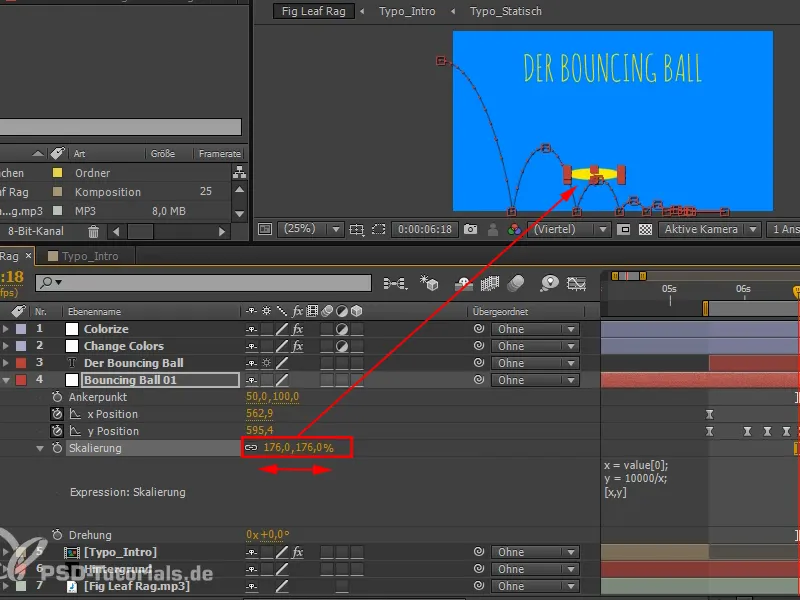
Confermiamo e inizialmente non succede nulla, …
Passo 5
... ma non appena muoviamo x, otteniamo un fantastico squash e stretch, nel quale il volume rimane sempre lo stesso.
Passo 6
Pensiamo un attimo a come avviene lo squash e lo stretch.
Quando la palla è in alto, c'è un equilibrio di forze. Questo significa che in tutti questi punti possiamo inserire un fotogramma chiave, perché lì non agisce nessun'altra forza se non quella propria. Questi sono fotogrammi chiave al 100 %.
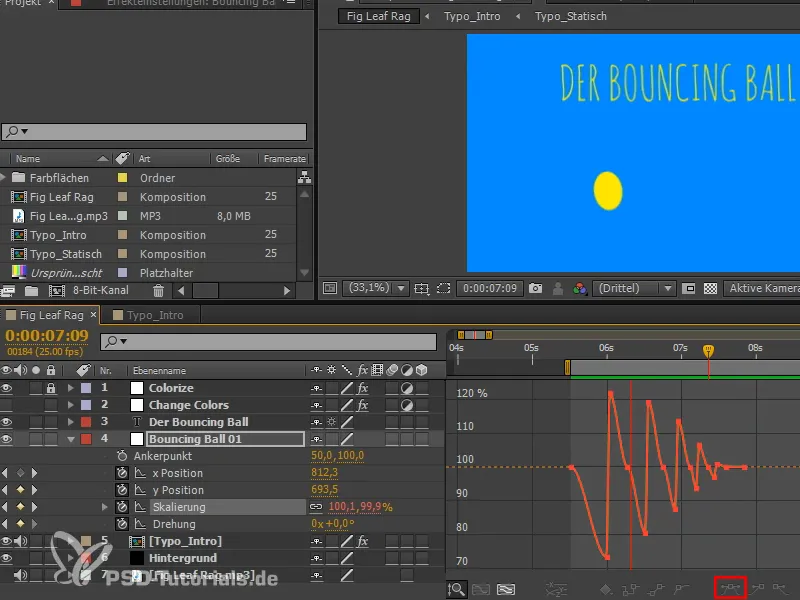
Nei salti molto piccoli non è più così facile distinguere i punti giusti nella visualizzazione normale. In questo caso è possibile passare semplicemente alla visualizzazione alternativa, dove i punti sono più chiaramente distinguibili l'uno dall'altro per evitare errori.
Passo 7
Forse si potrebbe dire che a metà altezza di caduta la palla è più veloce - no. Poco prima di toccare il suolo, è più veloce. Il fotogramma prima che la palla tocchi il suolo. La palla infatti non sa che il suolo è vicino, e non ha paura del suolo, ma viene improvvisamente sbattuta contro il suolo. Ed è proprio la forza che agisce su di essa.
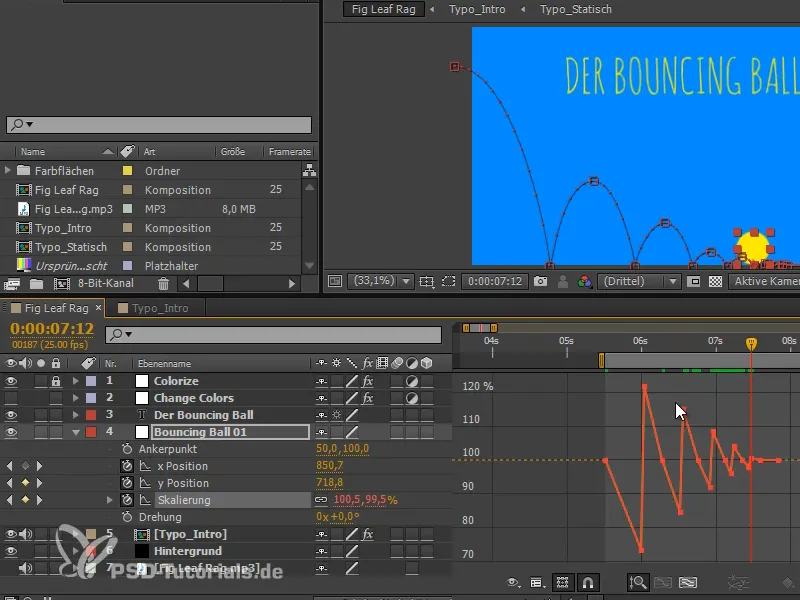
Di conseguenza, lo squash e lo stretch vengono animati in modo che la palla sia più lunga di un fotogramma prima che tocchi il suolo. Quindi la allungamo…
… e al momento dell'impatto viene appiattita, quindi la allarghiamo.
In questo modo otteniamo la bella ciclicità nell'animazione: il "duro contro morbido", appiattita in basso, di nuovo dritta in alto.
Passo 8
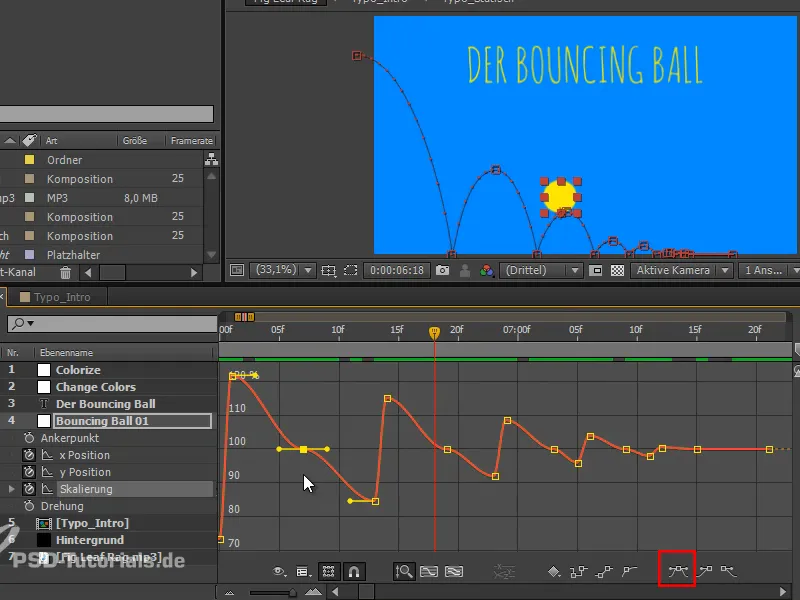
Un fotogramma prima che la palla tocchi nuovamente il suolo, la allunghiamo di nuovo, mentre in basso viene nuovamente compressa. Continuiamo così, con gli intervalli che naturalmente si riducono sempre di più. Più debole è il rimbalzo della palla, meno viene tesa e compressa naturalmente, poiché su di essa agisce meno forza. A un certo punto si può persino trascurare questo aspetto.
Vediamo già lo schema che emerge qui.
Passo 9
Sembra già abbastanza buono, ma c'è ancora qualcosa che non va: la palla non si allungherebbe così diritta, ma lungo il percorso. Ma qui si sta muovendo ancora solo dritto verso l'alto e verso il basso - di nuovo non è completamente corretto.
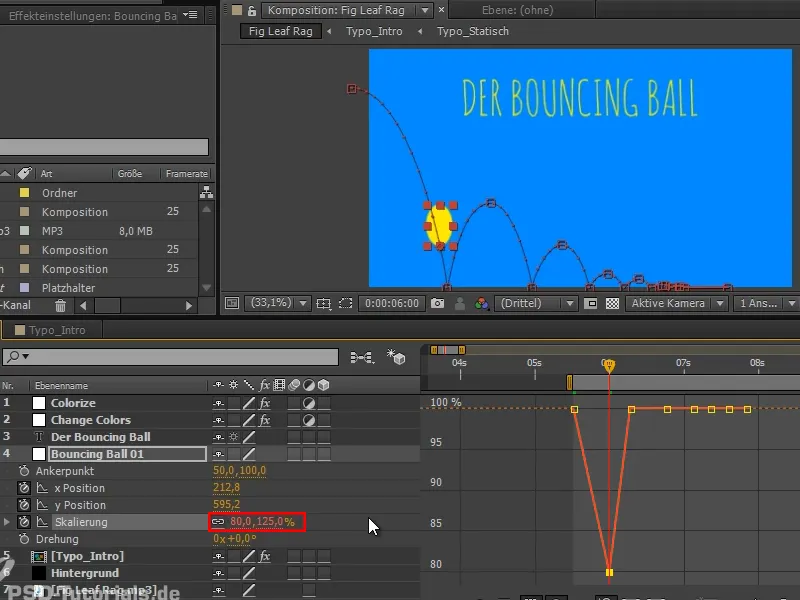
Per ora applico ancora i fotogrammi chiave Easy Ease, così da avere una miglior distribuzione nello spazio. Inoltre otteniamo dei bei dettagli ai punti di inversione grazie alle zone più piatte, ciò significa che in quei punti c'è un po' di accelerazione o decelerazione quando si passa allo squash e stretch, e abbiamo anche più momenti in aria in cui non è influenzato da nessuna forza. Mi piace molto.
Passo 10
Adesso aggiungiamo anche la rotazione, l'ultima cosa che dobbiamo animare nel Bouncing Ball, ed è molto semplice:
Premo Shift e aggiungo la scala. Fondamentalmente prendiamo il timing della scala e ruotiamo il tutto nella direzione desiderata, in modo da muoverci realmente verso la parte interessata.
Nei punti di inversione in alto e al suolo, la rotazione è sempre a zero.
Nei punti intermedi, impostiamo i valori a metà altezza alternando tra il valore positivo e negativo, a seconda della direzione in cui deve avvenire la rotazione..webp?tutkfid=68387)
Passo 11
Anche qui applichiamo nuovamente Easy Ease per evitare piccole scosse.
Dopo un po' di aggiustamenti fini, il risultato è il seguente:
Ora abbiamo quasi tutti gli elementi che caratterizzano un Bouncing Ball: abbiamo il movimento classico della palla, ma anche il suo squash e stretch e la sua rotazione.
L'ultimo elemento che ci manca è l'esplosione della palla, poiché dopo ci sarà ancora il ritorno della palla e verrà mostrato il suo percorso di movimento. Quindi in pratica la parte di analisi del Bouncing Ball.
Questo sarà il tema della prossima parte della serie tutorial "Animazione in After Effects: Bouncing Ball - Esplosione".


