In questo allenamento, sto svolgendo un compito molto speciale, ossia: Natale. Quando le notti diventano sempre più lunghe, i giorni sempre più brevi, fa freddo e si preferisce visitare i mercatini di Natale piuttosto che fare straordinari, allora è Natale, ci si avvicina un po' di più, la cordialità torna a farsi strada e si pensa a tutte le persone care dell'anno passato.
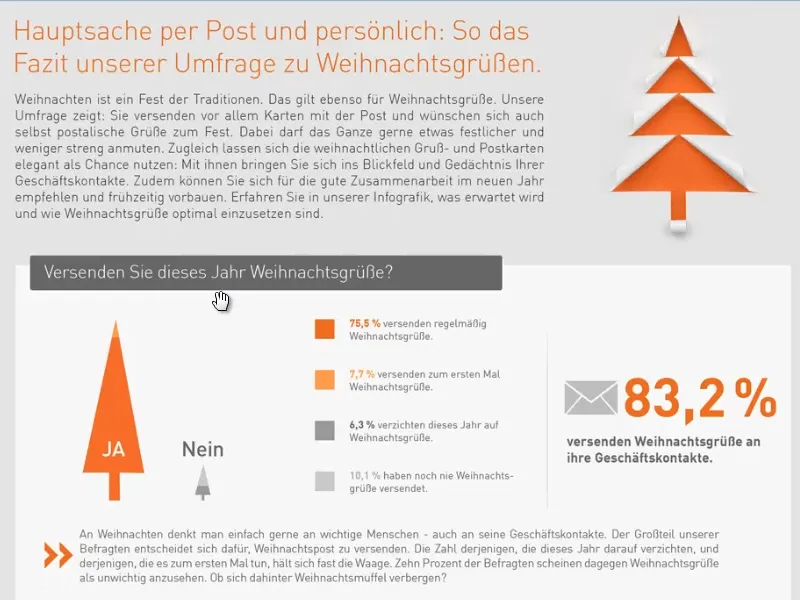
E per questo motivo ho deciso di fare un po' di ricerca e ho trovato un'infografica molto interessante che naturalmente non voglio tenervi nascosta. Questa infografica indica che più dell'80 percento dice di voler inviare auguri di Natale quest'anno.

Panoramica del layout della carta di Natale
Questo può avvenire in forma digitale, ma anche cartacea. Come lo fate voi? Preferite un approccio moderno con l'informatica, scrivete tramite WhatsApp o mandate ancora biglietti per posta? Personalmente ritengo che nessuno di questi metodi renda giustizia al fascino di un vero biglietto d'auguri di Natale. Ecco perché creeremo insieme in questo workshop un'idea di biglietto di auguri natalizio speciale. Si tratta di un biglietto d'auguri aziendale nel formato piegato DIN lungo orizzontale. Wow, sembra complicato, ma se vi mostro di cosa si tratta, direte: "Ah, capisco". In realtà è piuttosto semplice.
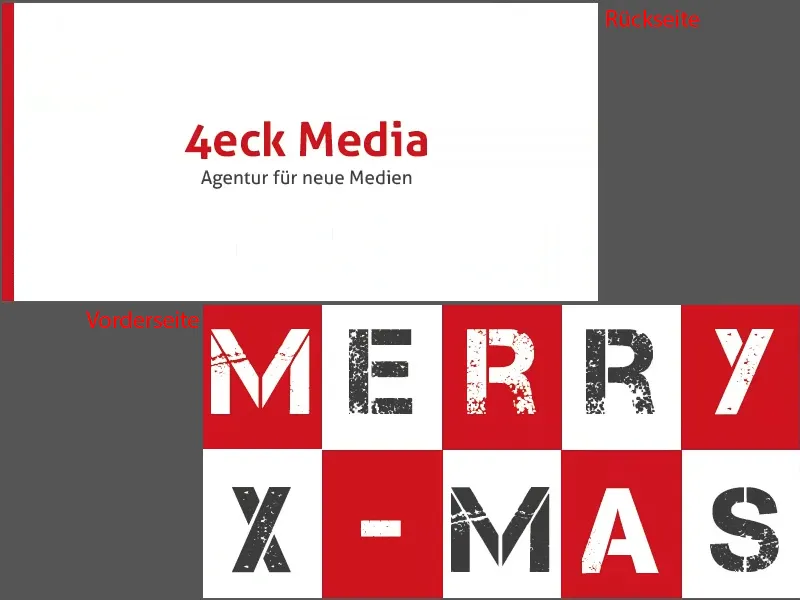
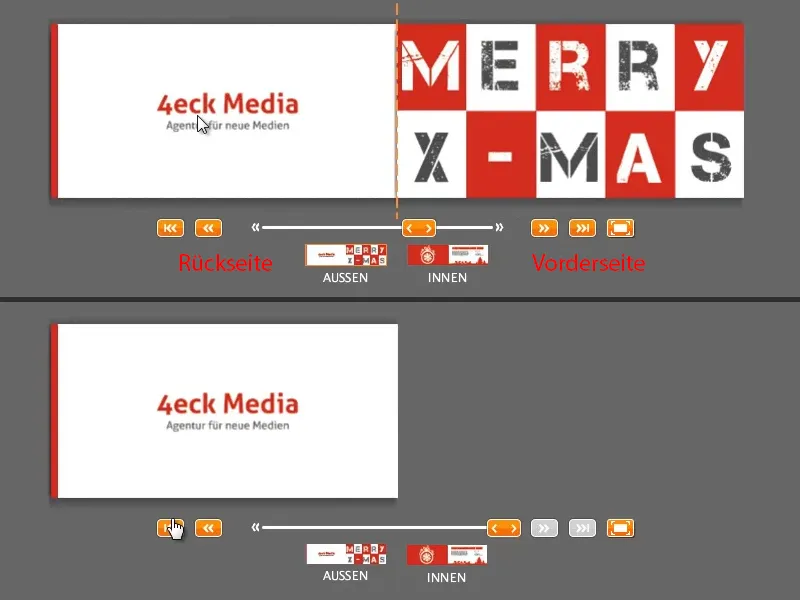
Il biglietto d'auguri finito sarà così. Abbiamo il formato DIN lungo, che è simile a una normale busta. Abbiamo una facciata, un retro e ...
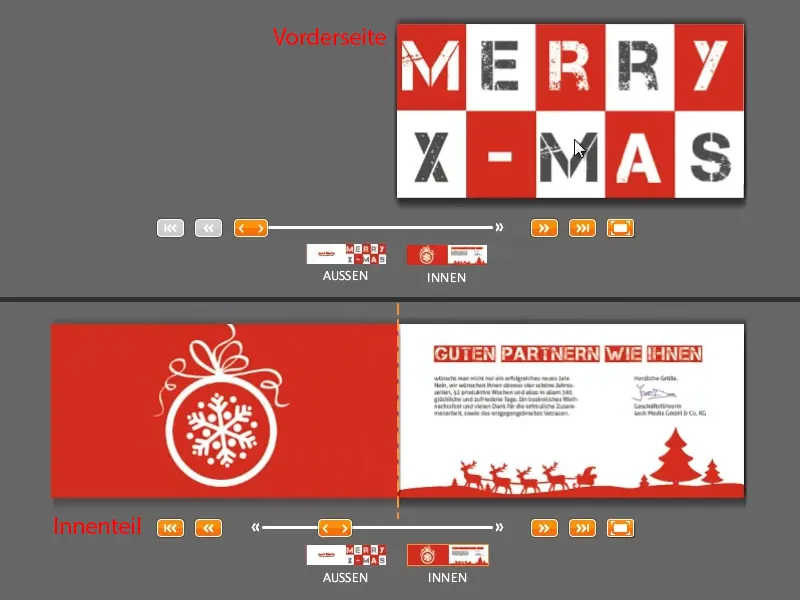
... due facciate interne. Ecco come sarà il nostro biglietto d'auguri.
Come piccolo aiuto visivo, ecco la rappresentazione stampata nella nostra visualizzazione online. Questa è la facciata, la parte interna ...
... e il retro, nuovamente con la facciata. Ora tutto si chiude di nuovo.
Ecco com'è la carta - e adesso la costruiremo insieme. E per citare le famose parole di Jack Sparrow: "Chiaro fin qui?!" - Penso di sì. Cominciamo ...
Scarica il modello di layout
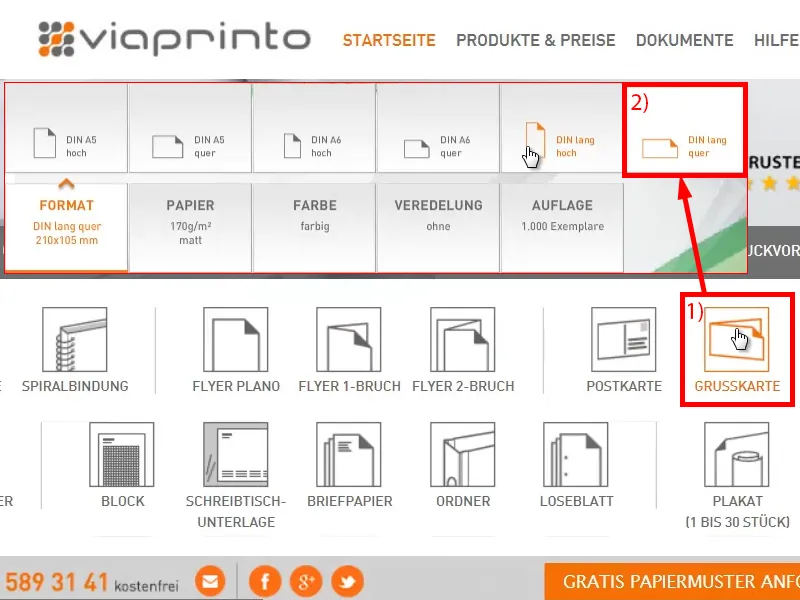
Come in altri dei miei corsi, cerchiamo un modello sul web. Vado di nuovo su viaprinto.de, la nostra tipografia online, e lì troverò nella grande lista a destra il biglietto d'auguri (1).
Poi seleziono il formato: DIN lungo orizzontale (2). Ci sono anche altri come ad esempio il DIN lungo verticale, che troverei interessante, come appare un biglietto d'auguri, avrebbe sicuramente un carattere di attenzione.
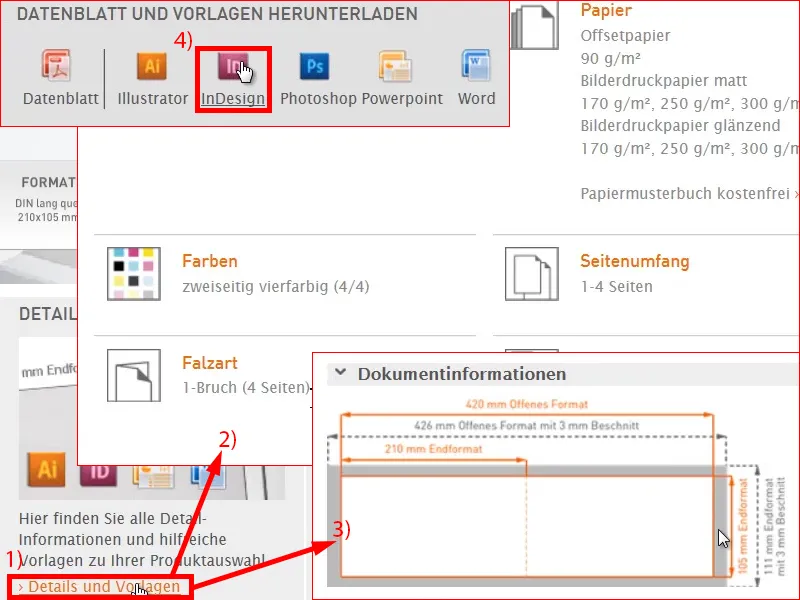
Qui sotto in Dettagli e modelli (1) selezioniamo il modello. Troverete tutte le informazioni (2), ad esempio che c'è una piega, ci sono indicazioni per la nobilitazione, il numero di pagine. Inoltre potete definire il margine di rifilo (3), se volete farlo voi.
Ma noi non lo faremo, scorreremo semplicemente verso il basso, selezioniamo il modello di InDesign-e lo salviamo per aprirlo in InDesign. Io personalmente lavoro con InDesign CC 2014. Il modello è però disponibile a partire da CS 5.5.
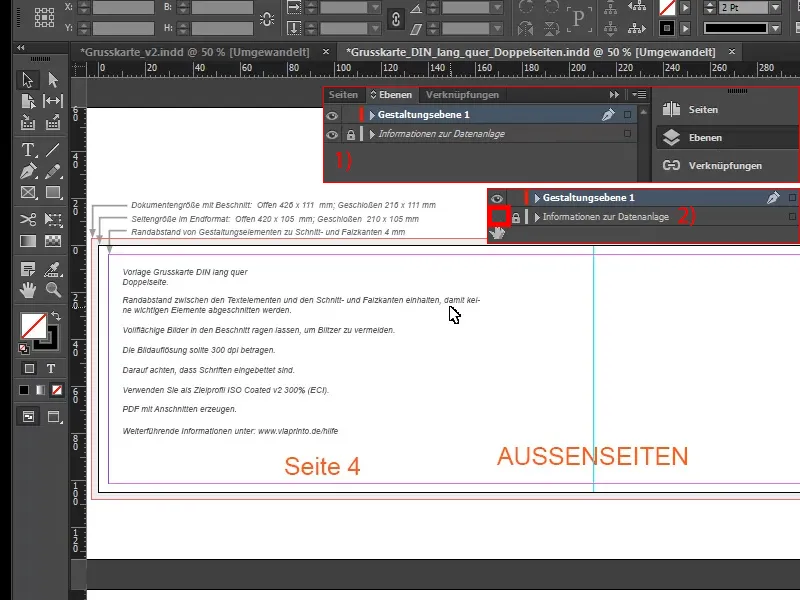
Ecco come appare il documento. Diamo uno sguardo d'insieme: Come avviene sempre con i modelli, qui sono disposti diversi livelli (1), un livello informativo "per il layout dei dati", dove si trova tutto ciò che possiamo vedere qui, e un livello di "design", su cui lavoreremo alla fine.
Mi permetto di nascondere questo livello informativo (2), perché so cosa devo fare dopo. Non ne ho bisogno. Potrebbe essere utile per voi, quindi date un'occhiata più da vicino alle indicazioni. Le nasconderò.
Design del fronte
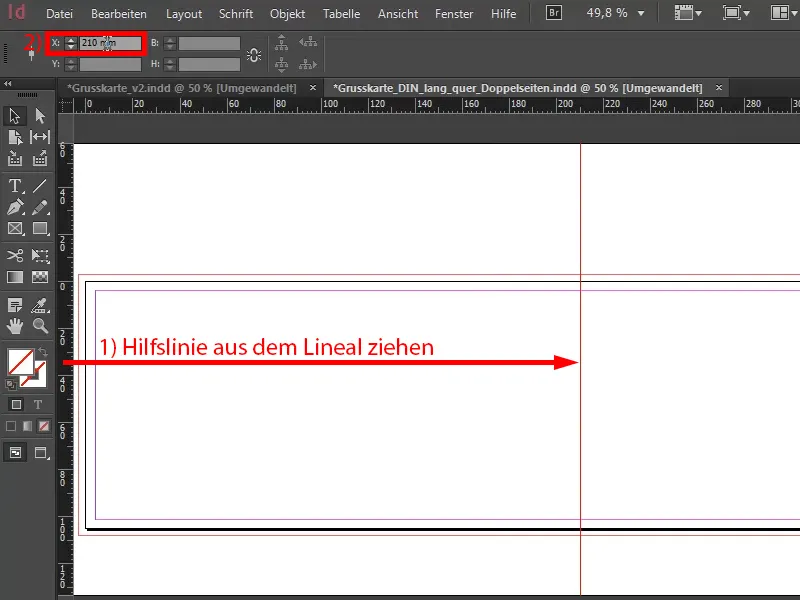
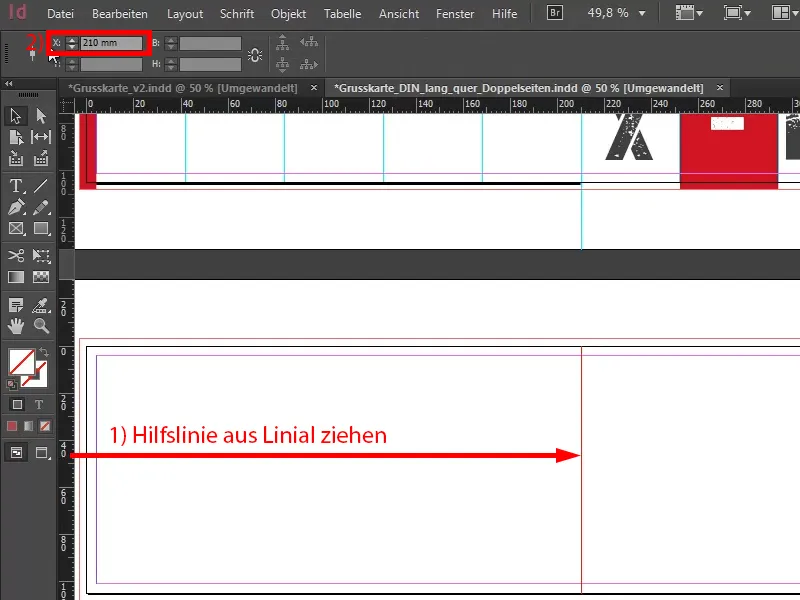
La prima cosa di cui ho bisogno è sicuramente il punto in cui sarà la piega. Perciò disegnerò una linea dal mio righello sul lato (1) e la fissò a 210 mm, digitandolo lì in alto (2). Qui sarà quindi il piego.
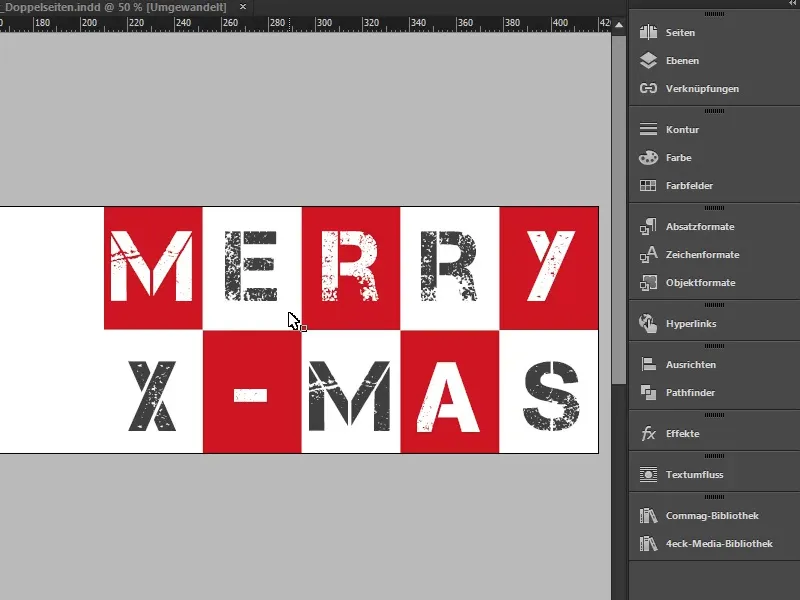
Ora mi occuperò del lato destro, poiché qui vorrei avere questo design a tessera. Ricorderete, si presenta così come su questa pagina qui.
Sì, cosa c'è dietro? Dovrebbe essere semplicemente di aspetto piatto. Meno è meglio e con questa copertina voglio distinguermi un po' dalla massa. Voglio che questa pagina risalti e si distingua tra i grandi folti di biglietti d'auguri di Natale che si sono già ricevuti, dai 81 precedenti, dai 320 dello scorso anno. Ecco perché proprio questo design. Abbiamo un tono rosso natalizio e caldo. E questa è il mio colore principale per Natale, ma ovviamente ci sono anche altri colori, verde o blu, tornerò su questo più avanti, ma per ora abbiamo bisogno delle tessere.
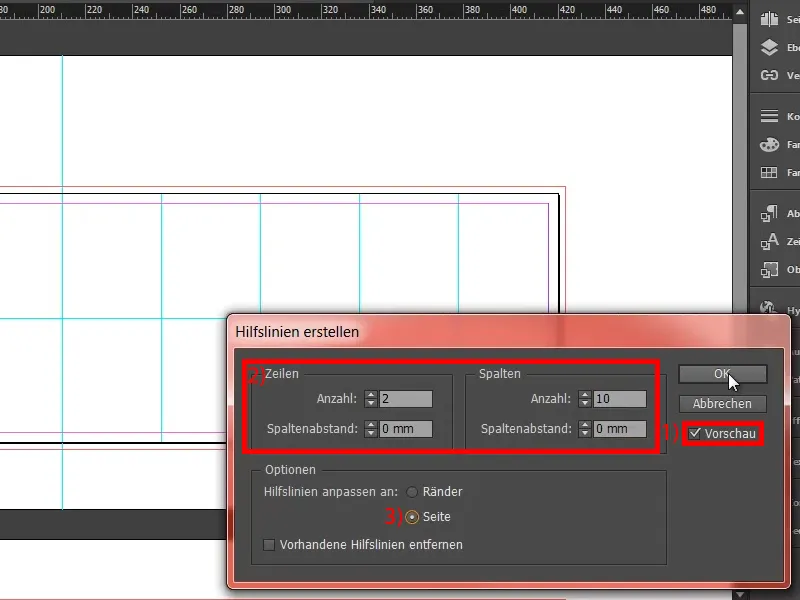
Lo inseriamo facilmente andando su Layout>Creare guide. Si apre quindi questa fantastica finestra di dialogo. Attivo la funzione di anteprima (1), così vedrete subito cosa cambierà lì. Voglio avere due righe. Non ho bisogno dello spazio tra le colonne, lo imposto a 0 mm. E voglio avere 10 colonne, anche qui con 0 mm di spazio tra le colonne (Impostazioni sotto 2). Qui sotto il checkbox su Pagina va bene (3). Confermare con OK.
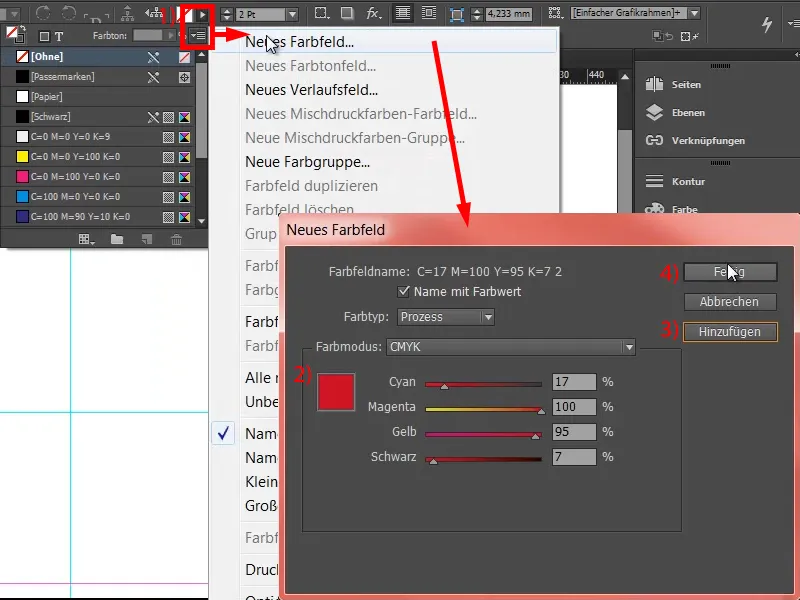
In questo modo abbiamo già creato la nostra griglia, è stato davvero facile. E ora abbiamo bisogno ovviamente del colore adatto ad essa. Creo il mio colore manualmente (1), poiché ho dei valori precisi di colore che voglio tenere presenti lì. È davvero semplice per me (2): Ciano 17 %, Magenta 100 %, Giallo 95 % e Nero 7 %. Questo dà questo tono rosso, ardente come l'amore, lo aggiungo (3 e 4).
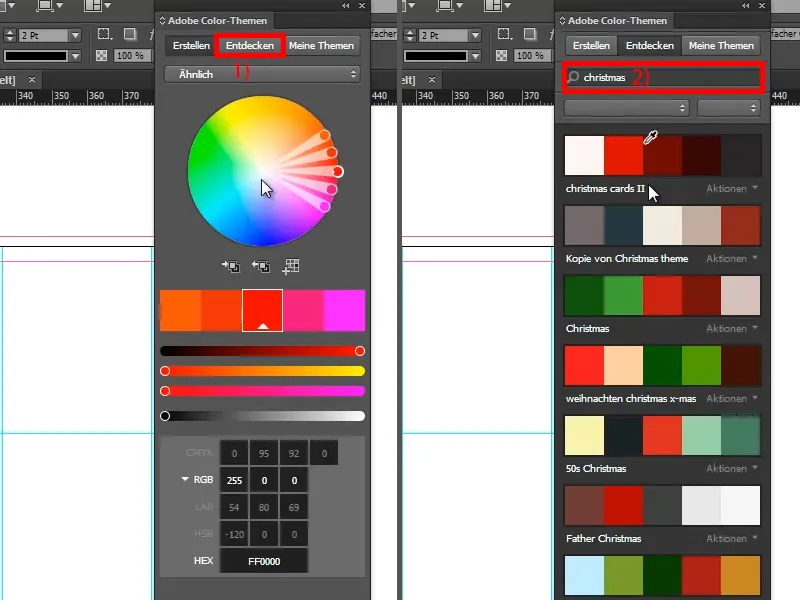
Se siete alla ricerca di colori che si adattino a una certa atmosfera, posso consigliarvi: Provate a cercare sotto Finestra e poi su Colore i Temi di colore Adobe. Questo è, credo, l'ex Kuler, l'hanno evidentemente ribattezzato. Lì potete cercare facilmente armonie di colore specifiche. Andate su Esplora (1) e inserite ad esempio: "christmas" (2). Vi verranno proposte diverse armonie di colore sul tema del Natale. Potete fare lo stesso, quindi potete semplicemente aggiungerle alla vostra tavolozza di colori, se state cercando un colore adatto.
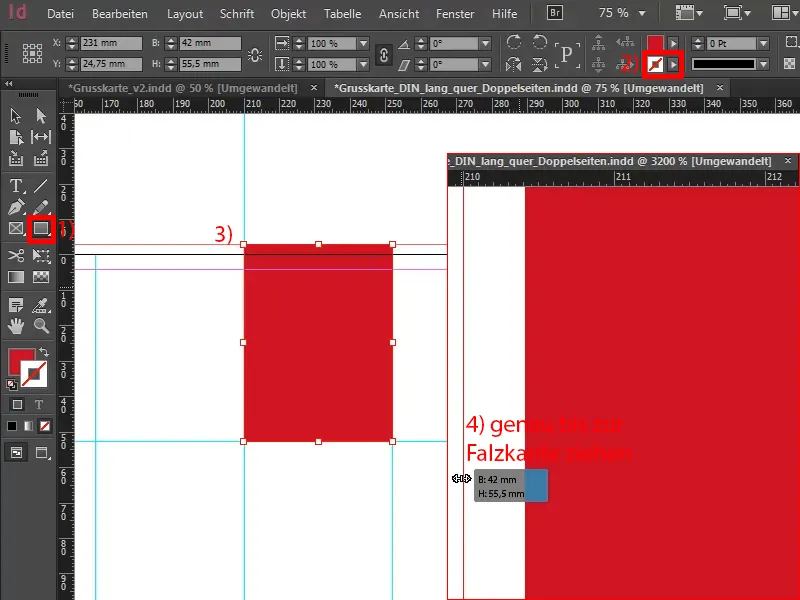
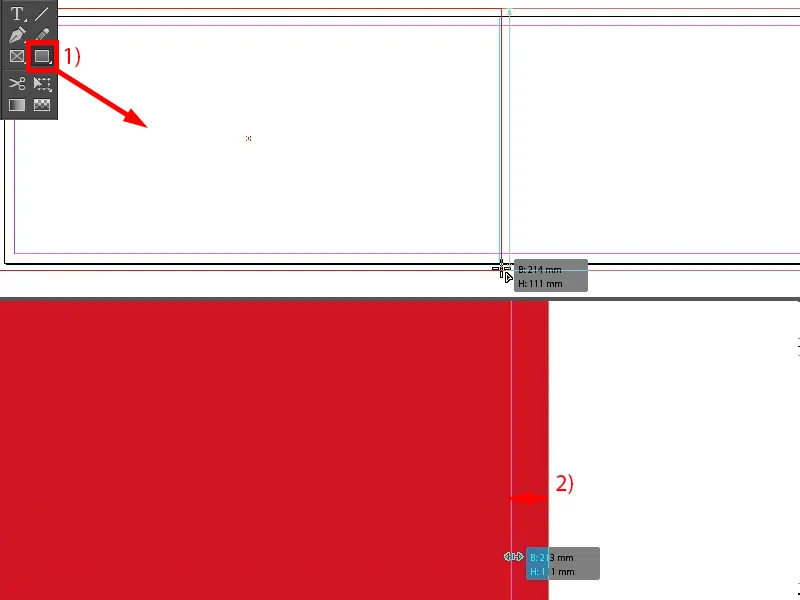
Prendo il Strumento rettangolo (1), rimuovo il contorno (2), e traccio un rettangolo (3). Questo è il primo passo, facendo attenzione a stare sulla guida (4).
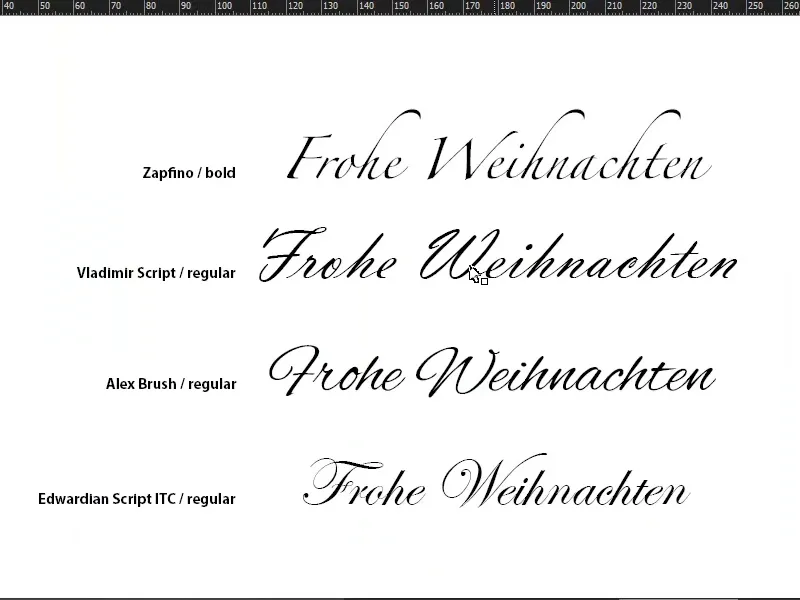
Per una copertina che non sia convenzionale, ovviamente serve anche un carattere che si distingua un po' dal resto. Ci si aspetta quasi certamente queste bellissime calligrafie "handwritten" a Natale, perché sono così belle e così artisticamente ricercate, come ad esempio la Zapfino o il Vladimir Script e tutti gli altri. Questi sono font belli, ampi, omogenei. Belli, senza dubbio, ma non per noi - noi facciamo qualcos'altro.
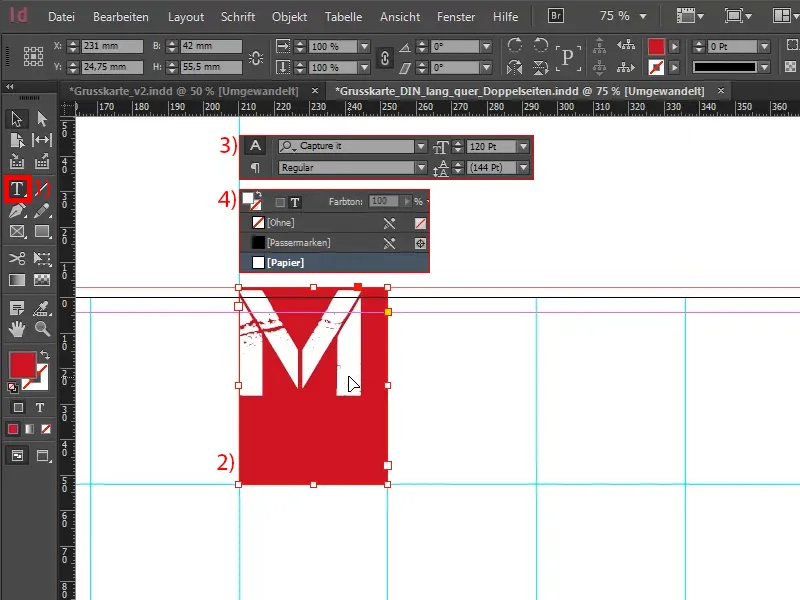
Prendo lo Strumento testo (1), clicco una volta all'interno del frame, trasformandolo in un frame di testo (2). Qui scelgo un carattere, la Capture it. Rimane in Regolare, ma molto più grande, ovvero 120 Pt (3). Con questo scrivo la "M" all'interno. Colore bianco (4).
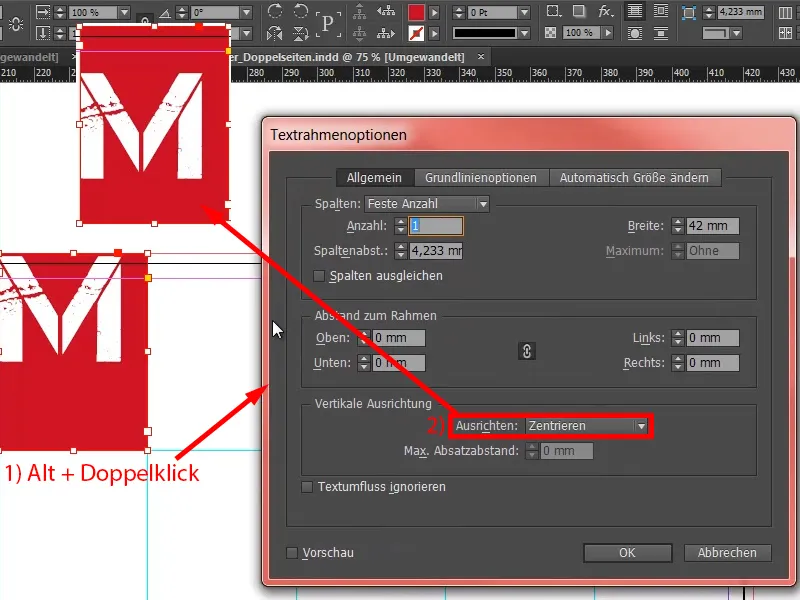
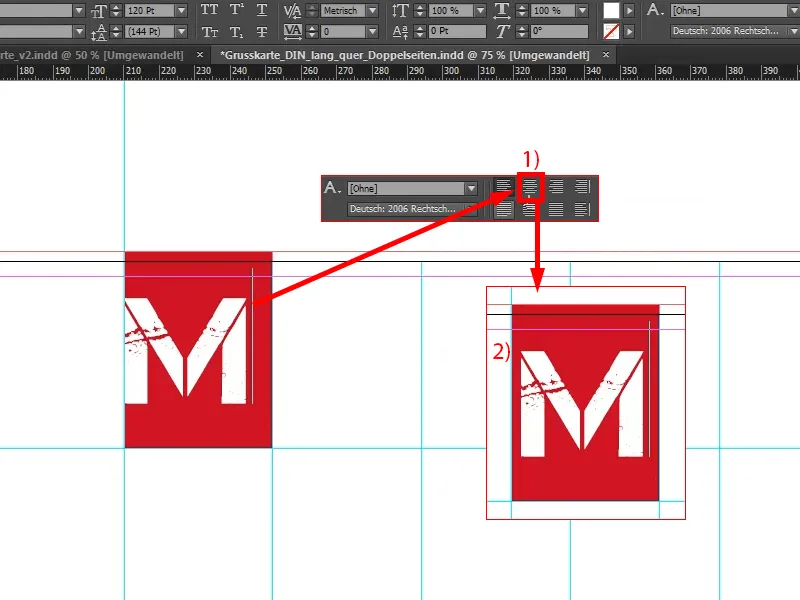
Nel passaggio successivo apro le Opzioni frame di testo premendo Alt e facendo doppio clic a sinistra (1). Qui voglio che la "M" sia centrata sull'asse orizzontale (2).
Anche in questa direzione la centro (1), così appare (2).
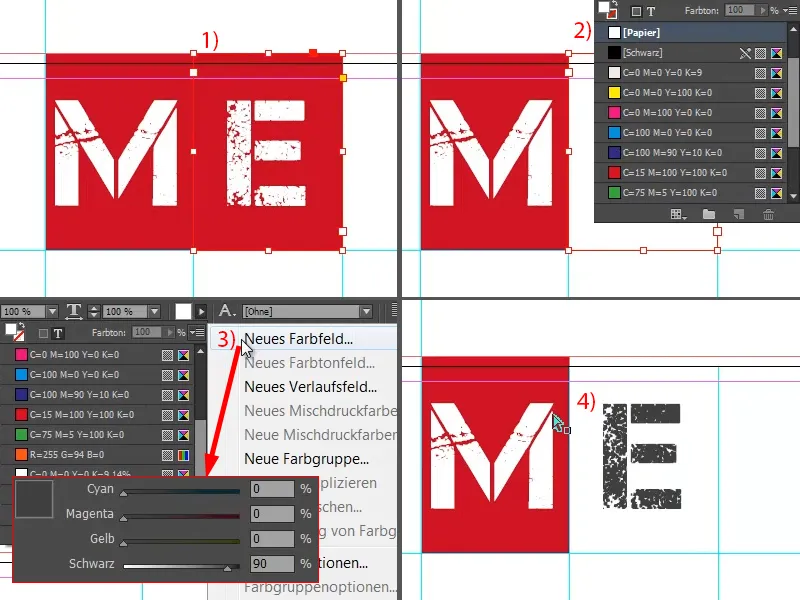
Ora copio tutto, sostituisco la "M" con una "E" (1), cambio lo sfondo in bianco (2) e il carattere con un colore che ancora devo creare: un nero al novanta percento (3). Non è così intenso come il nero normale (4), è un po' più delicato. "Un po'" è ovviamente relativo, continua a risaltare come l'impronta di King Kong, ma si tratta anche di contrasti.
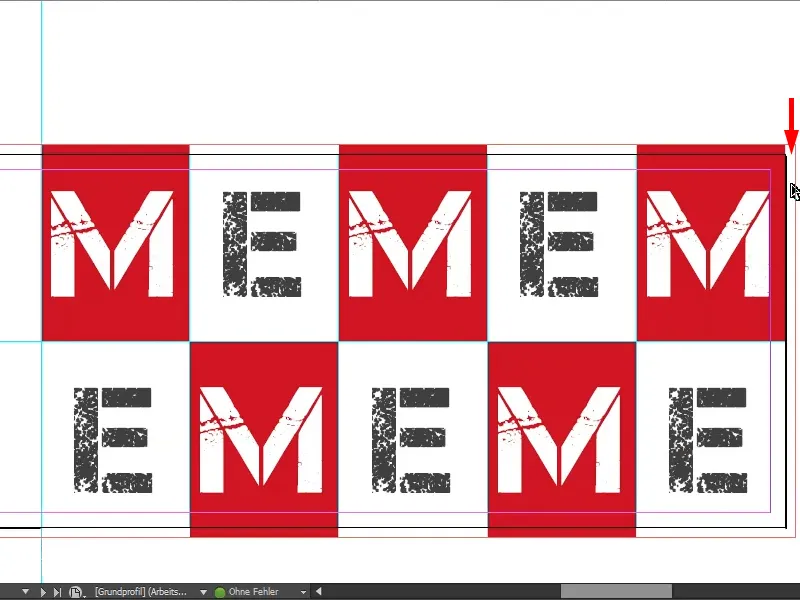
Ora prendo i due oggetti, li copio a destra, e continuo a copiare fino a ottenere questa disposizione. Qui (vedi freccia) dovete fare attenzione a sporgere oltre il taglio.
A questo punto potreste semplicemente prendere questo campo e trascinarlo fuori, ma il "M" scivola con esso (vedi a destra). È una cosa che potete tollerare o anche no. A coloro che sono un po' più attenti ai dettagli, consiglierei: Aggiungete dietro un'area rossa. Personalmente trascino solo il campo (come nell'immagine a destra).
Questo motto di Natale "MEMEM …" non lo abbiamo ancora visto da nessuna parte, quindi lo rinominiamo ... E con questo abbiamo già finito con il fronte.
Progettare il retro
Passiamo al secondo lato esterno, quindi al retro. Qui disegniamo semplicemente un riquadro rettangolare, dall'angolo in alto a sinistra fino alla linea inferiore in rosso (1). E nel prossimo passaggio prendo dalla mia libreria il nostro logo con claim (2). Allineo ancora centralmente...
Quindi la pagina è praticamente già pronta.
Cosa c'è dietro a questo?! - Perché non è stato affatto un lavoro complicato. Dietro questa pagina c'è un pensiero: si tratta semplicemente di ridurre le informazioni all'essenziale e assicurarsi che lo spettatore non venga distolto, che gli occhi possano semplicemente posarsi sul marchio aziendale. Potete inserire il vostro marchio aziendale - e nient'altro, perché tutto il resto disturberebbe veramente. Si tratta semplicemente di avere un'apparizione molto delicata, elegante e di classe come sul tappeto rosso, anche se qui è candido. Il palcoscenico su questa pagina appartiene solo all'azienda.
Ciò che si dovrebbe anche tenere presente qui, ad esempio, è che il linguaggio visivo della carta deve in qualche modo corrispondere all'identità aziendale. Noi come agenzia di nuovi media preferiamo mantenere le cose piuttosto semplici e chiare, secondo il motto: "Keep it short and simple" - e questo è più di "short and simple". Ecco a voi.
Progettare l'interno
Ora procediamo all'interno in modo sportivo. Anche qui posiziono di nuovo una linea guida a 210 mm (1 e 2), esattamente al centro. Diamo un'occhiata al modello...
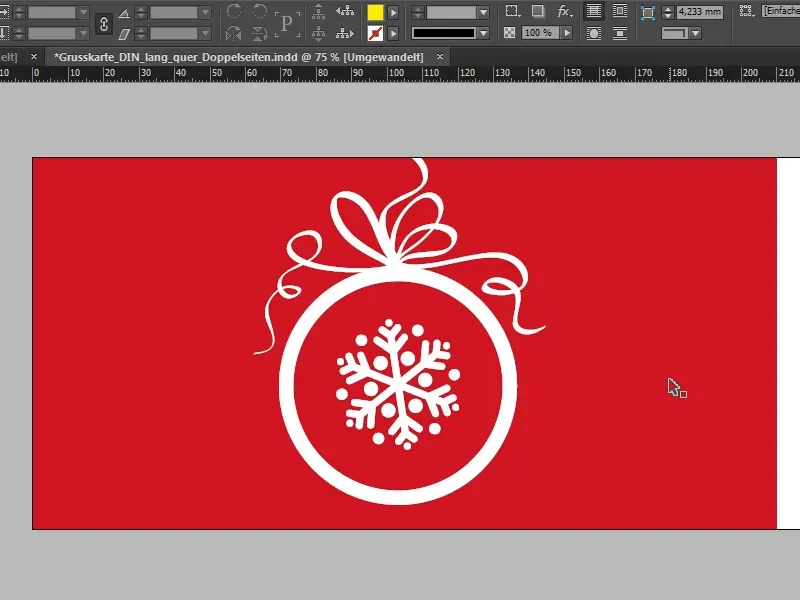
Come potete vedere chiaramente qui, vogliamo continuare il design delle pagine esterne nell'immagine interna. Per questo abbiamo di nuovo il nostro colore guida a sinistra, arricchito da un'illustrazione piatta e un fiocco di neve.
Dobbiamo semplicemente tracciare un riquadro (1). Attenzione a trascinare il campo colore fino al bordo di piega (2).
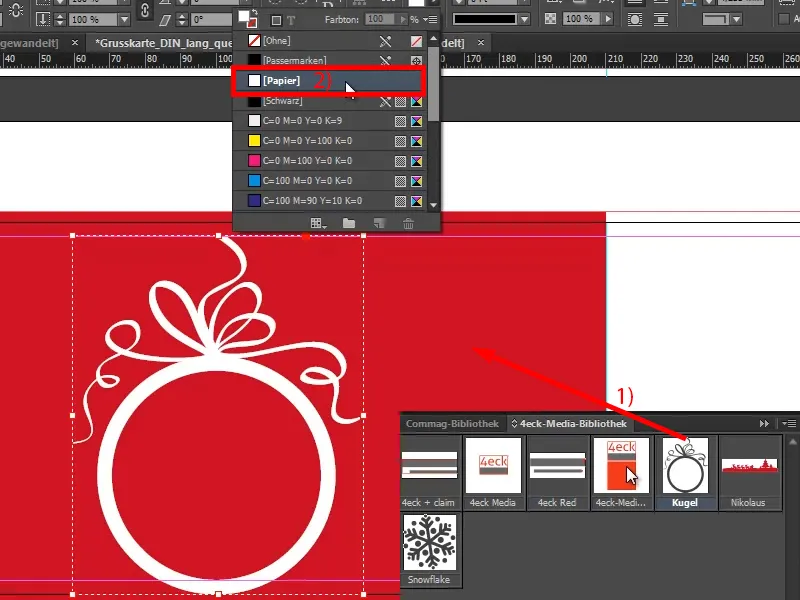
Successivamente inseriamo la nostra illustrazione. La prendo dalla mia libreria (1), ma potete acquistarla da vari fornitori di immagini stock. Naturalmente ci sono anche siti web gratuiti su internet, potete dare un'occhiata lì per ottenere licenze gratuite, anche se nella maggior parte dei casi non sono utilizzabili per fini commerciali.
Questo bello e piatto ornamento natalizio l'ho ricolorato di bianco (2).
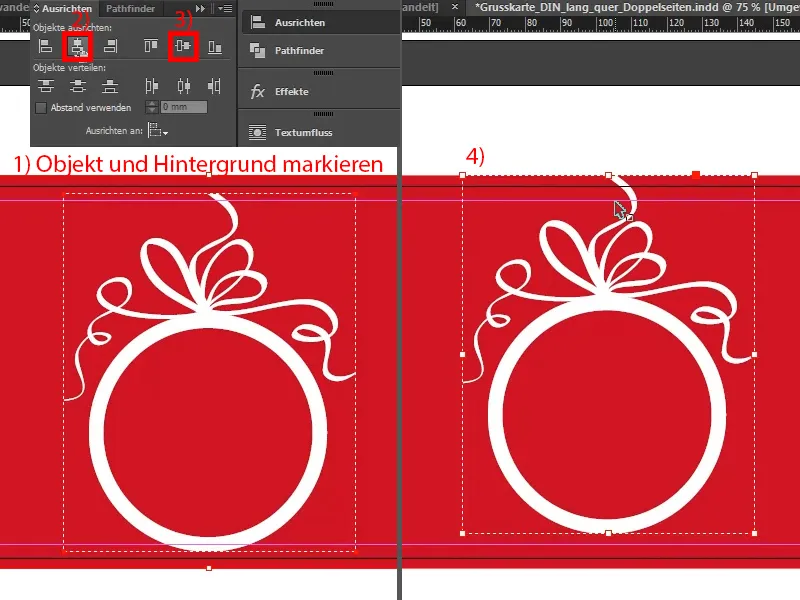
Tenendo premuto il tasto Shift- seleziono lo sfondo in modo che entrambi gli oggetti siano selezionati (1). Ora posso allinearli centralmente tramite il pannello di Allineamento (2 e 3), ma qui devo rilevare: sopra siamo chiaramente lontani dal margine di taglio, quindi lo faccio semplicemente balzare un po' più in alto (4), perché mi piace di più con un po' di spazio libero sotto.
Faccio lo stesso con il fiocco di neve ora. Lo importo (1), lo coloro di bianco (2). E quando centrare il fiocco di neve, dovete fare attenzione affinché sia perfettamente allineato. In questo tutorial ora non ho tempo per questo, ma prima di stampare, vi prego di controllare attentamente.
Utilizzo anche il lato sinistro per portare un po' di atmosfera natalizia in questa carta. Mi raccomando di evitare assolutamente un riferimento ai prodotti, perché nei saluti di Natale è davvero al centro l'umano, non vogliamo scrivere: "Avete già visto il nostro negozio online rinnovato? E avete già un aspirapolvere? Se no, ne volete uno? Se sì, ne vorreste uno migliore?", e così via - no, per favore no. Quindi rimaniamo piuttosto sulla strada affascinante.
Ultima pagina: Qui va la formula di saluto, idealmente naturalmente con un indirizzo personale, che tuttavia spesso non è così facile da realizzare a causa della stampa in serie. Tuttavia, il 40 percento afferma di voler personalizzare le cartoline di auguri con un indirizzo personalizzato. Nella nostra formula di saluto ci concentreremo sul concetto di design, che già c'è, e useremo quindi anche il font che abbiamo già usato sul lato frontale, il Capture it, ma questa volta in una variante diversa.
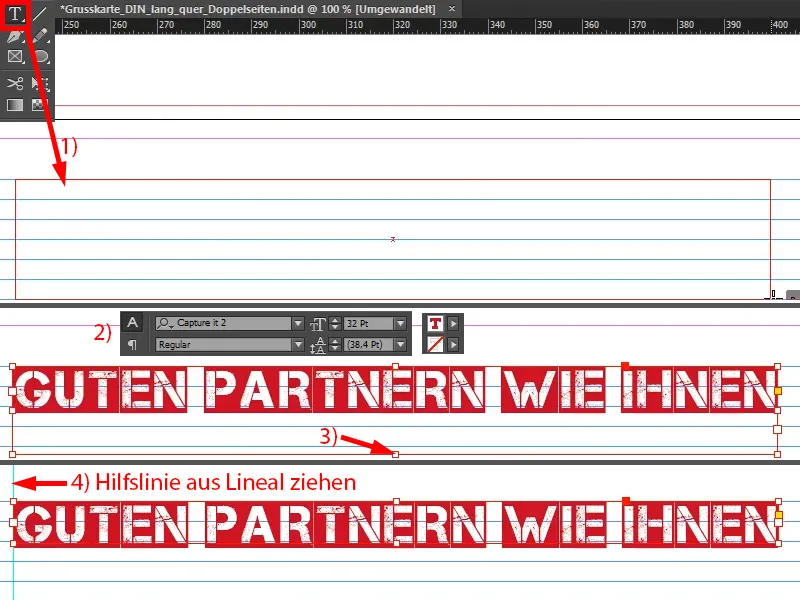
Attraverso Vista>Griglia e Linee guida mostro la griglia di base. Quindi semplicemente traccio un campo di testo (1), scelgo Capture it, ma questa volta non quella normale, bensì quella con il 2, con una dimensione di carattere di 32 pt, il colore lo imposto sul mio rosso (2).
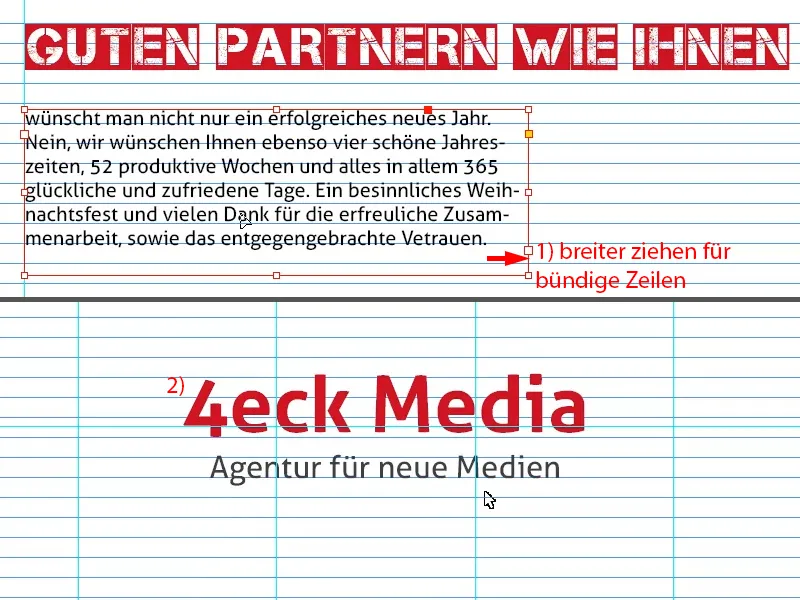
Il titolo: "Buoni partner come voi". Doppio clic sulla maniglia (3), quindi la casella di testo viene ritagliata alla dimensione ottimale. Poi è possibile scegliere anche una guida qui, in modo che sia allineata in modo pulito con la riga successiva (4).
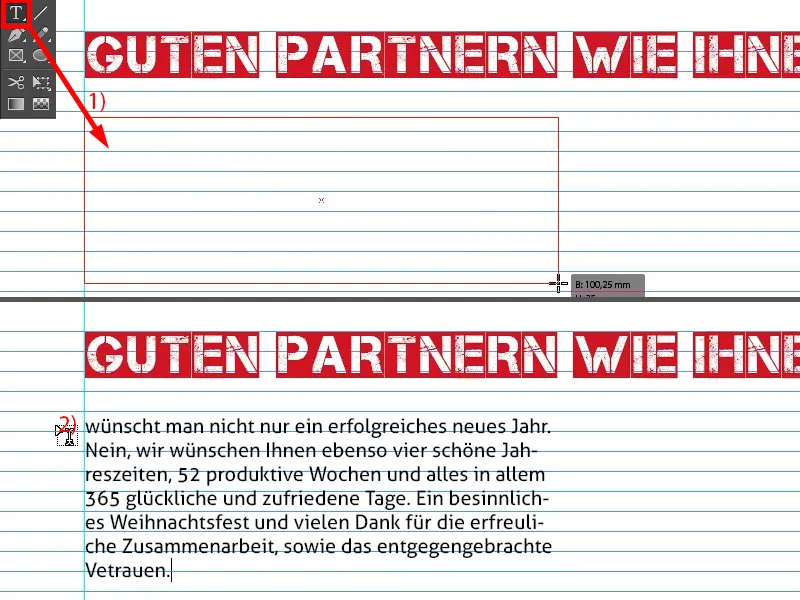
Ecco che arrivano le parole affettuose (tirare fuori la casella di testo come al punto 1) che vogliamo rivolgere al nostro partner. Come font ho scelto il Aller Regular. Il testo che ho nella mia clipboard (2) è il seguente, …
… poi allargo ancora un po' per ottenere linee ben allineate (1).
Certo, su questo font ci saranno opinioni diverse, ma ho scelto il Aller per un motivo specifico: da un lato non volevo mescolare troppe font in questo concept di design, perché altrimenti rischierebbe di diventare molto confuso, e la parte tipografica interna dovrebbe poi in qualche modo riallacciarsi all'esterno. E lì abbiamo già il Aller nel logo (2) … E le aziende possono ovviamente gestirlo in modo personalizzato. A volte si sentono cose come: "Sì, dovrebbe essere con grazie, o no, meglio senza grazie, perché ha quest'altro aspetto". Personalmente mi affido al motto: "La forma segue la funzione", il che significa semplicemente che la forma segue le funzioni.
Qual è la funzione di questa card? Dobbiamo sempre tenere a mente che si tratta di trasmettere un'immagine riconoscibile, un'identità aziendale riconoscibile, ed è proprio questo l'obiettivo finale. Naturalmente - arricchito con saluti gentili - ma si tratta di fare in modo che il cliente ci tenga presente, quindi non mi discosto dal font. Per me il font aziendale ha una importanza nettamente maggiore e lo considero come obiettivo principale.
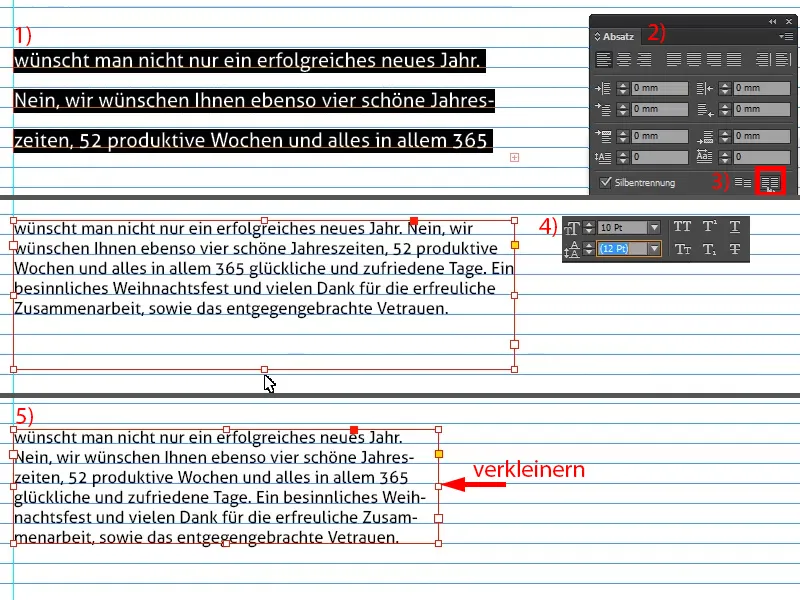
Ciò che vorrei anche fare è far sì che le righe rispettino la griglia a linee di base. Questo significa che selezionerò tutto (1) e attiverò la finestra di dialogo del Carattere>Paragrafo (2), dove posso allineare le righe alla griglia di base in basso (3).
12 Pt è troppo grande, quindi lo ridurrò a 10 Pt (4). In questo modo posso renderlo anche a sei righe (5) …
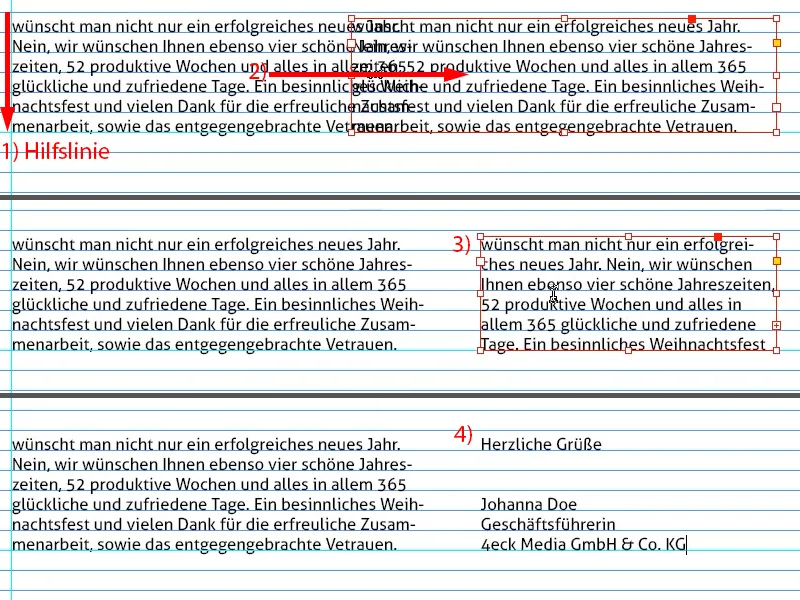
Disegno una guida aggiuntiva (1), ne faccio una copia (2), riduco le dimensioni della casella di testo (3), cancello il testo e scrivo il saluto di commiato (4).
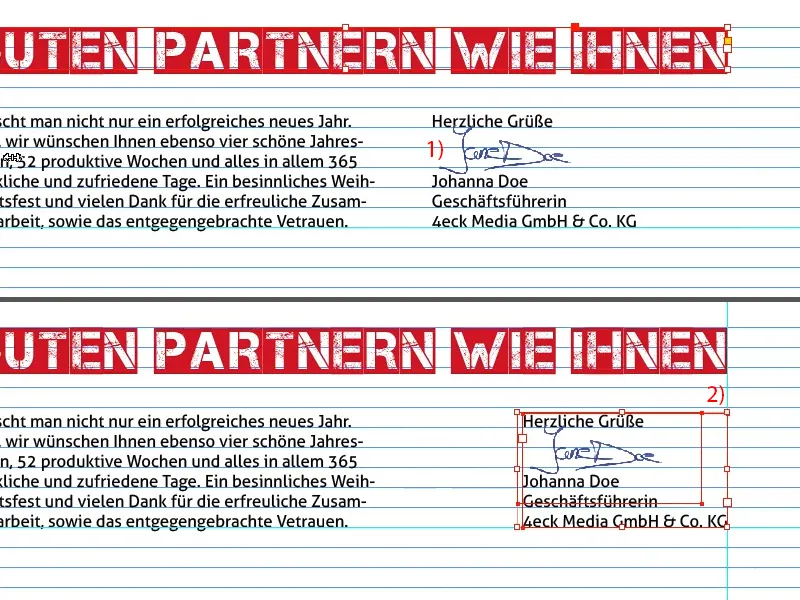
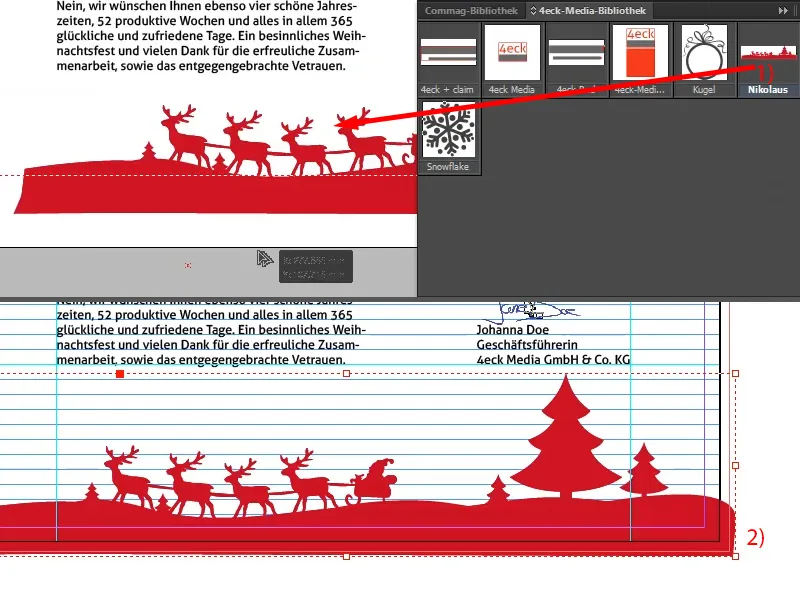
In questo punto è sempre utile lasciare spazio per una firma. Ho semplicemente inserito un'immagine in formato PNG (1). È sempre bello, perché crea un legame personale.
Allineo ora il tutto a destra rispetto a una guida (2).
Infine, qui sotto verrà aggiunto San Nicola, semplicemente un'immagine vettoriale (1). Dobbiamo fare attenzione a includere lo sformato (2).
Preparare il PDF per la stampa
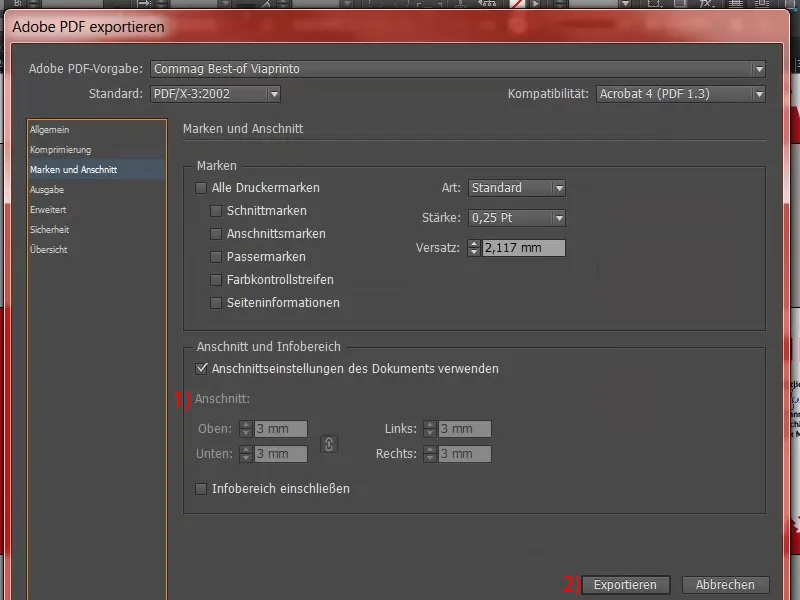
Ora siamo arrivati a questo punto. Ora manca solo l'esportazione. Premere Ctrl + E per aprire la finestra di dialogo Esporta. Tuttavia, non voglio JPG, preferisco il PDF Adobe (Stampa). Rinominare, salvare.
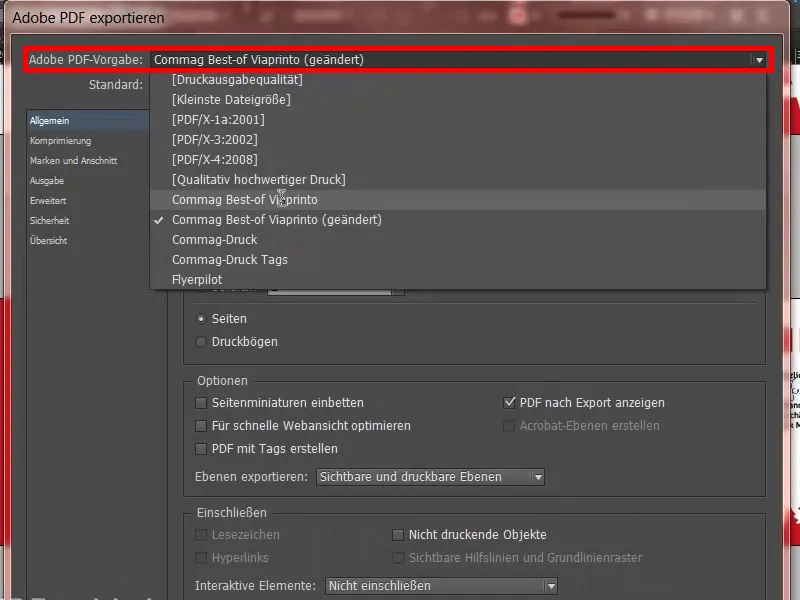
A questo punto posso già cercare nei miei predefiniti i parametri corretti per l'esportazione. Li ho già salvati in precedenza.
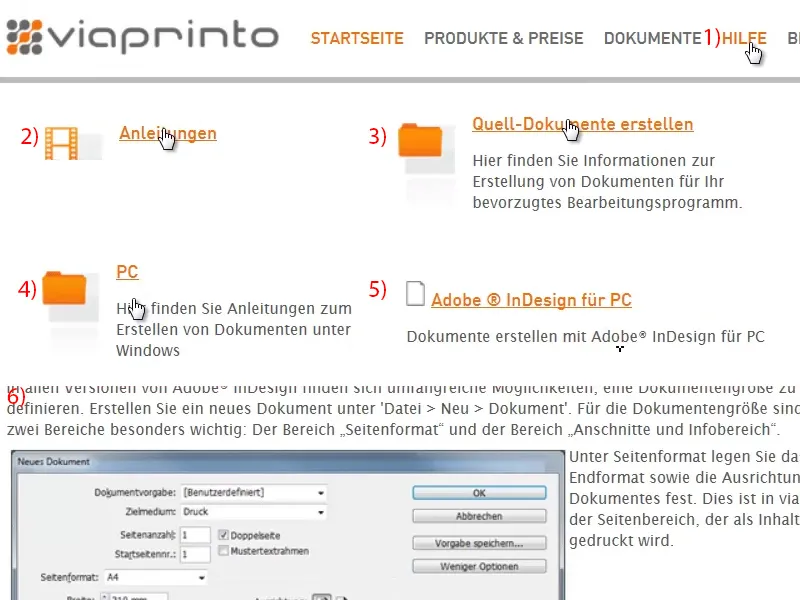
In ogni caso, dovete chiedere alla vostra tipografia come vogliono che vengano preparati i dati. Io ho fatto tutto questo sotto Aiuto (1) e poi Istruzioni (2), Crea documenti di origine (3), sto lavorando su un PC (4), con Adobe InDesign (5). E in questa intera finestra di dialogo (6) troverete tutte le impostazioni necessarie.
Molto importante è la sformatura a 3 mm (1). Ho già tutto pronto come predefinito, quindi vado direttamente su Esporta (2).
Ora abbiamo un PDF pronto per la stampa, che presenteremo per l'ordine.
Commissionare la stampa
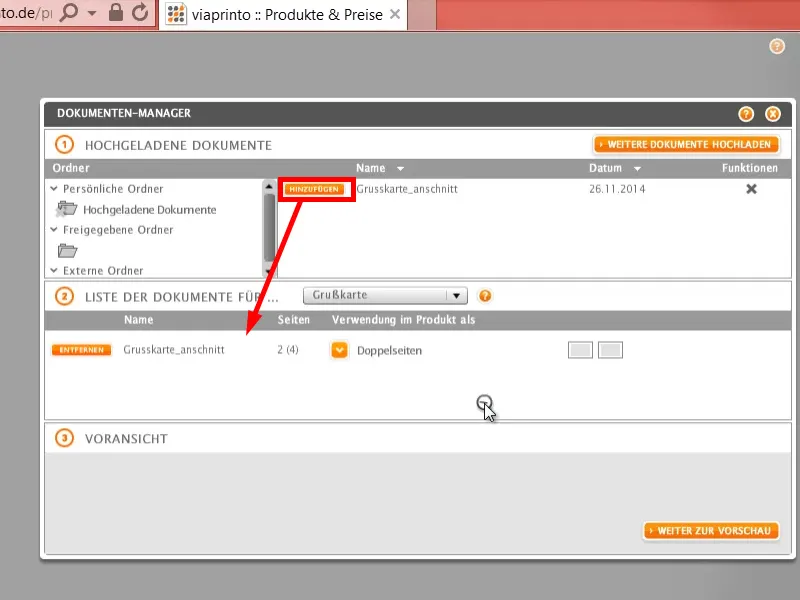
Nella selezione del prodotto, selezionate i parametri corrispondenti (1) e poi cliccate su Carica documento a destra (2).
A questo punto si apre una finestra di dialogo. Qui è già stato caricato, posso procedere con quello.
Ecco di nuovo la funzione di anteprima super pratica, che avete già visto all'inizio. Molto utile se volete dare un'occhiata. Aggiungetelo al carrello.
E se poi seguirete questo processo di ordine, carta e inchiostro presto formeranno una simbiosi in modo che riceviate una buona dose di biglietti d'auguri splendidamente progettati alla vostra azienda e che potrete spedire ai vostri partner.
Spero vi siate divertiti e non vedo l'ora di ricevere i vostri suggerimenti. Scrivetemi nei commenti. A presto, il vostro Stefan.

