Andiamo: Passaggi 01–10
Passaggio 01
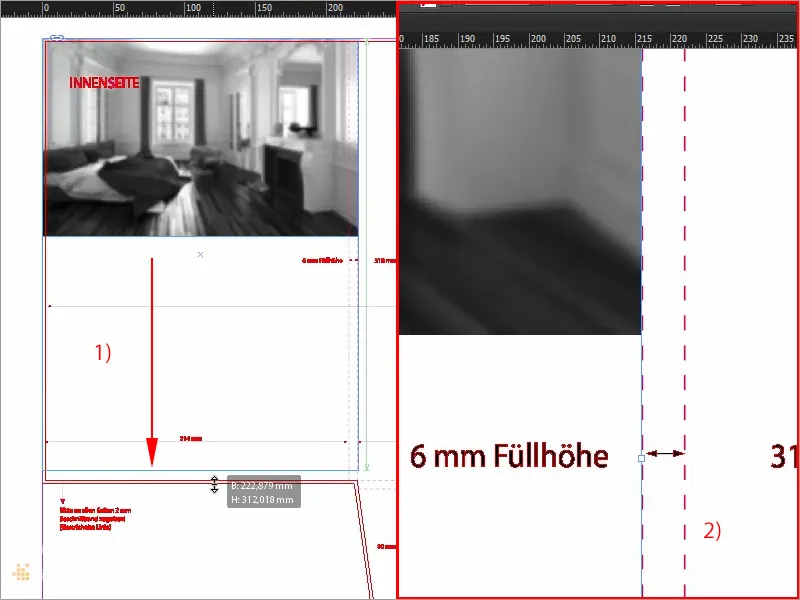
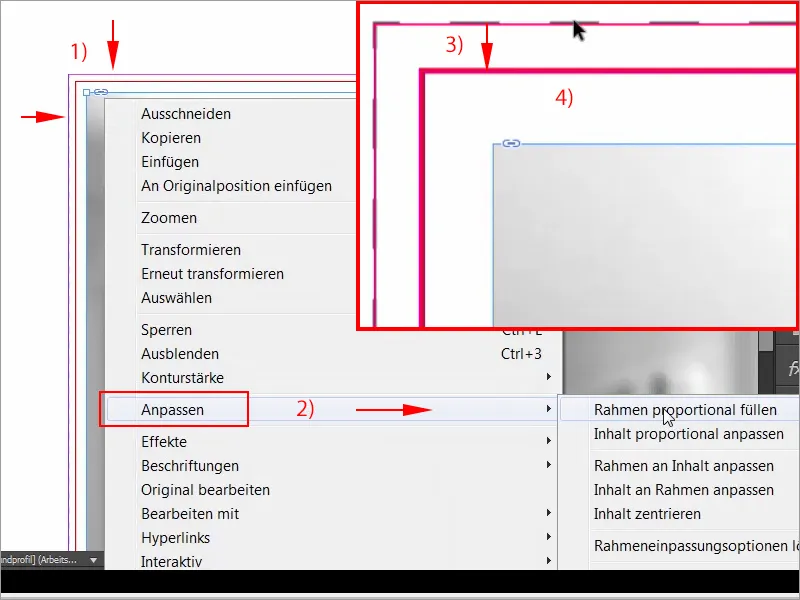
Verso la parte interna, perché all'interno è di solito bello caldo e accogliente, e proprio questo lo sfrutteremo, perché adesso posizioneremo qui la prima immagine, e precisamente scelgo Strg+D, cerco un'immagine adatta, che posso ora trascinare liberamente qui verso il basso fino al taglio (1) e sul lato destro fino a questa linea (2). Ok. Adatta>Riempi proporzionalmente cornice.

Passaggio 02
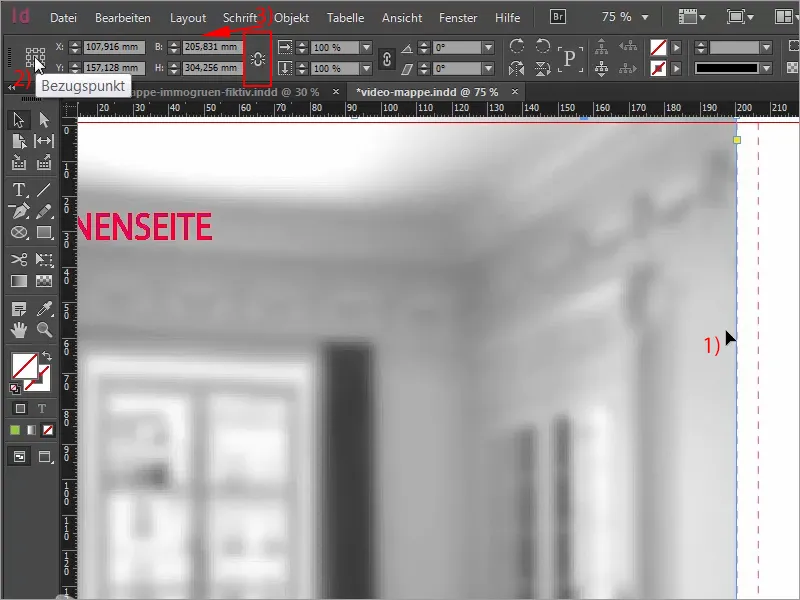
E ora c'è un piccolo avvertimento da considerare, e cioè qui al centro sul retro della nostra cartella (1), potremmo dover ottenere un po' di spazio, perché la cartella verrà piegata e potrebbe accadere che l'immagine venga tagliata. Potrebbe non sembrare davvero bello, quindi combatteremo questo effetto molto facilmente. Posizionate il punto di riferimento dell'immagine al centro (2) e riducete ora manualmente in larghezza di -10 mm e in altezza anche di -10 mm (3).
Passaggio 03
Ora abbiamo una distanza simmetrica (1), di nuovo Adatta>Riempi proporzionalmente cornice. (2) E ora guardate un po', ho fatto lo zoom: ora abbiamo guadagnato i 2 mm di taglio qui (3), e qui (4) abbiamo anche il margine di sicurezza necessario. Questo non significa che non possiate trascinare queste immagini fino al taglio. Potete farlo. Nel mio esempio lo faccio in questo modo perché voglio avere un'immagine proporzionata con un bordo bianco intorno, che si dovrebbe vedere qui su tutti e quattro i lati. 
Passaggio 04
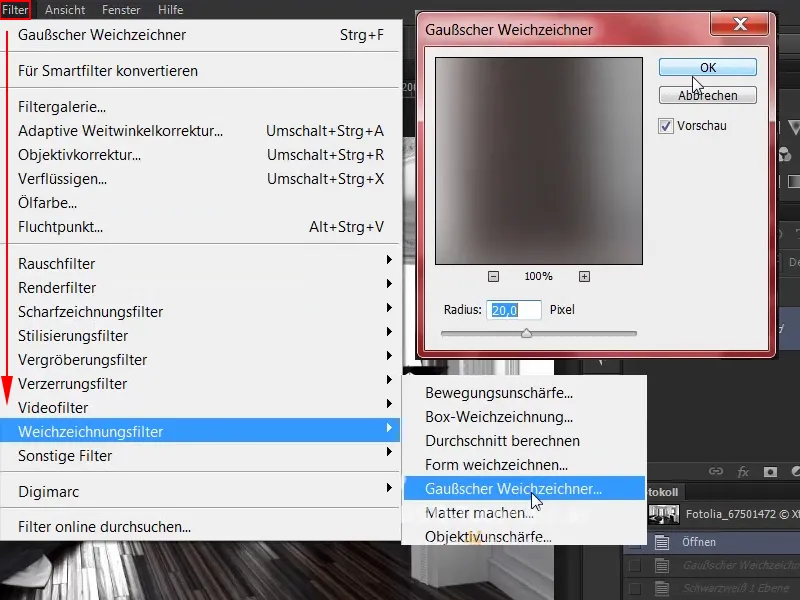
Come ottenere un'immagine sfocata in bianco e nero, in realtà non è nulla di eccezionale. Avete solo bisogno di un'immagine adatta e di Photoshop. Vi mostro velocemente per coloro che non lo sanno. Basta aprire l'immagine in Photoshop e selezionare sotto Filtro>Rilievo il Sfocatura Gaussiana. E attualmente è impostato su 20 pixel, che va bene per me, ...
Passaggio 05
... e ora abbiamo un'immagine bella e sfocata. Quello che è ancora necessario è il nostro livello di regolazione Bianco e Nero. Cliccate qui (1) e ora è anche presente. Nel nostro design abbiamo solo immagini in bianco e nero.
Passaggio 06
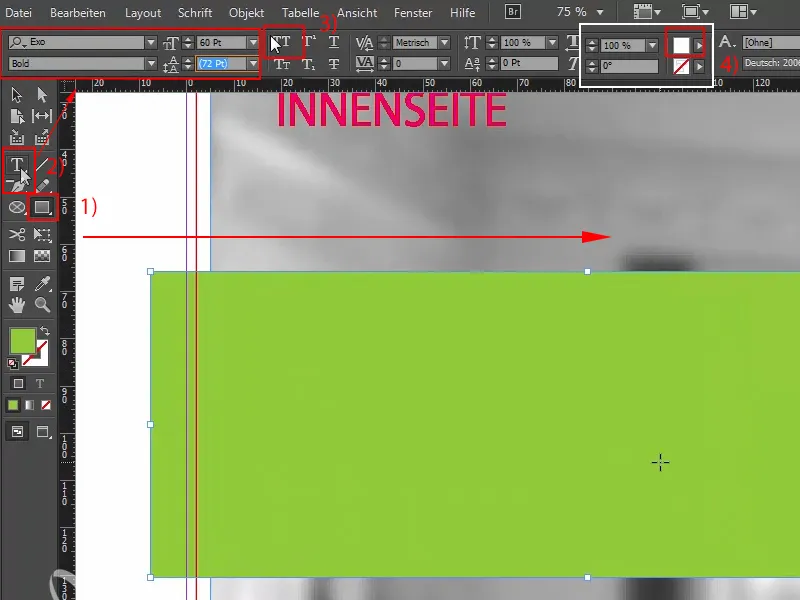
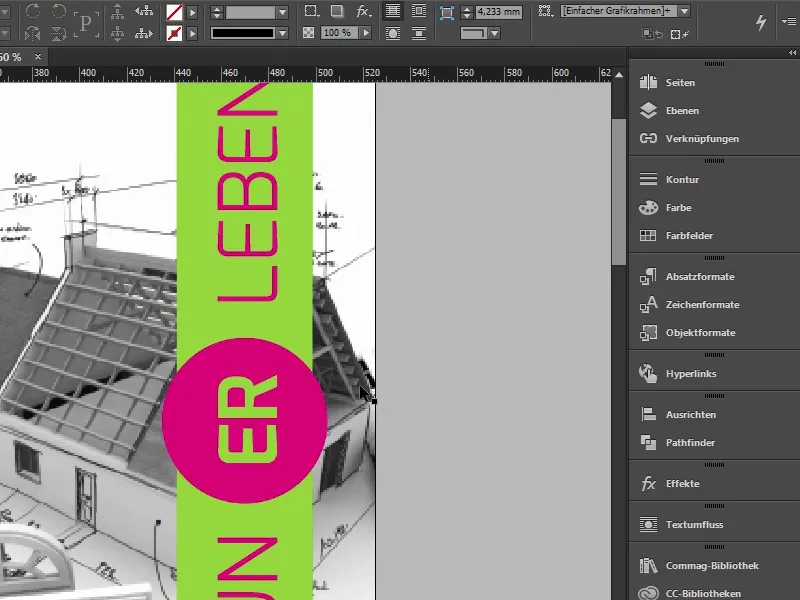
Tornando a InDesign: qui vediamo proprio quell'immagine, forse posso ancora migliorarla un po', in modo da far vedere il letto, lo stucco in alto e la bella finestra, e poi iniziamo con l'iscrizione. Per fare ciò, trascino semplicemente con lo strumento Rettangolo un grande telaio, abbastanza generoso (1), uso lo strumento Testo per fare clic all'interno, ora il riquadro grafico diventa un riquadro di testo, scegliamo naturalmente la nostra Exo, il taglio del carattere Grassetto, di dimensioni 60 Pt (2). Maiuscole attivate (3), in bianco per favore (4), ...
Passaggio 07
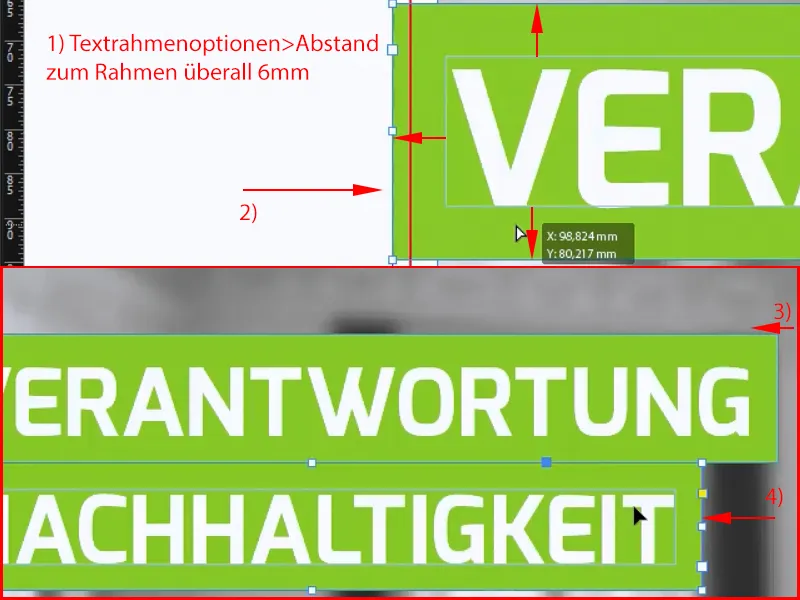
... e poi segue la prima parola: "Responsabilità". Ora dobbiamo ottenere un po' di spazio, quindi Ctrl+B, guadagnare 6 mm ovunque per Distanza dal bordo (1). Ok. Conferma, riduci alla dimensione necessaria e avvicina fino al taglio (2), ok, e poi possiamo ridurre anche questo campo di testo a destra (3) e duplicarlo con Alt e Shift. La prossima parola è "Sostenibilità". Anche qui la riduciamo (4). Vedete come sono rispettate comodamente le distanze? Questo accade perché abbiamo preso le apposite precauzioni nelle Opzioni riquadro di testo. Ancora una volta e quindi l'ultimo termine chiave è "Stile di vita".
Passaggio 08
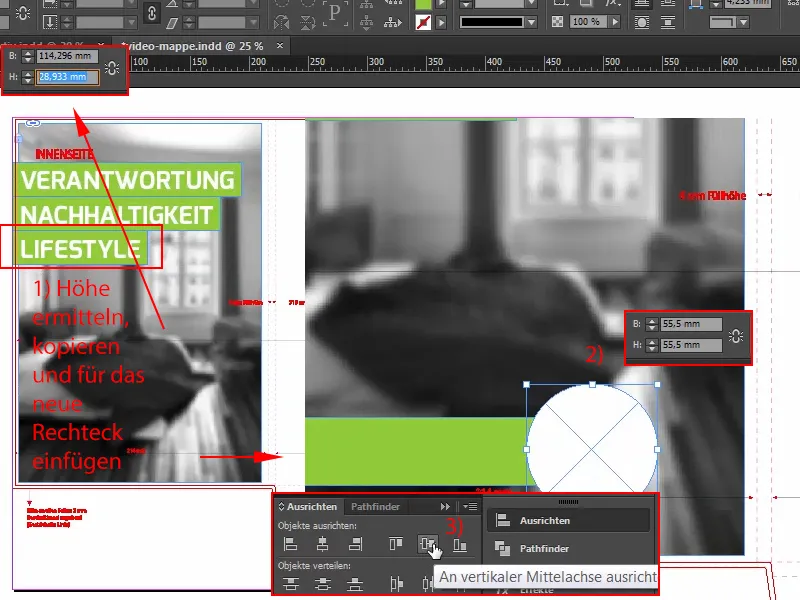
Allora, forse alzeremo il tutto verso la parte superiore, blocco l'immagine di sfondo tramite Clic destro>Blocca (Strg+L), così nulla può accadere. Ora seleziono tutto e lo alzo un po'. Verso la parte inferiore disegnamo di nuovo un Rettangolo, completamente a caso, cerchiamo l'altezza come già usato sopra, quindi clicchiamo una volta, altezza 28,933, esattamente, prendiamo quella (1), ora viene adattato all'altezza e posso dare un'occhiata al tutto. Poi disegno con lo strumento Cerchio o con il Riquadro ellittico, questo è il nome ufficiale, un cerchio di circa 55 mm (2), lo riempio di colore bianco (3), lo allineo poi sull'asse mediano (4), ...
Passaggio 09
...e ora estraggo il logo appropriato dalla mia libreria (1). Inoltre Allinea>Centrato, (2) potrebbe forse essere leggermente più grande, quindi selezionalo e trascinalo per ingrandirlo.
Passaggio 10
E poi rimane da aggiungere solo un campo di testo, (1) che aggiusterò manualmente, scegliendo Exo in Grassetto, (2) con dimensione del carattere di 40 Pt. (3), colore bianco (4), e poi scriverò qui: "Benvenuti". Oh, amo questo carattere! Guardate questi meravigliosi e bellissimi caratteri. Poi mostriamo i segni nascosti: Testo>Mostra segni nascosti, inseriamo un'interruzione di riga, riduciamo la dimensione del carattere a 13 Pt, stile del carattere Medio, (6) devo cambiare la visualizzazione, esatto. "Nel mondo di", Medio, 13 Pt, riduciamo qui, esatto, e allineiamo "Nel mondo di" a destra (7), quindi possiamo anche posizionare correttamente questo qui. Ora, naturalmente, non abbiamo bisogno di un controllore del traffico aereo, possiamo fare tutto manualmente con l'asse mediano, ma mi piacerebbe che fosse allineato a sinistra (8).
Passaggi 11-20
Passaggio 11
Dunque, diamo un'occhiata. Ciò che possiamo fare ancora è lavorare sugli spazi. Quindi metto tutto in un gruppo (1) e la parte superiore in un gruppo, e ora seleziono con lo strumento Rettangolo (2) un aiuto. Lasciamolo attaccare nella parte superiore, e ora in altezza sono 38 (3). Cambiamo il colore rapidamente, così non confondiamo nulla (4), e incollo lo stesso spazio qui sotto con Ctrl+X (5), sposto il gruppo verso l'alto e cancello il rettangolo di aiuto.
Passaggio 12
Ora abbiamo spazi uguali e possiamo procedere con la parte interna, che contiene solo questa filigrana. Quindi prendo di nuovo questo logo, premo il tasto Alt per copiarlo (1), ora elimino lo slogan da questo logo, infatti voglio solo la casa con l'arco verde, e adesso ingrandisco questo elemento (2). Più o meno potrebbe essere così come lo immagino provvisoriamente. E devo solo allinearlo al centro, come potete vedere qui a destra c'è l'ala (3), questo significa che abbiamo solo questo spazio.
Passaggio 13
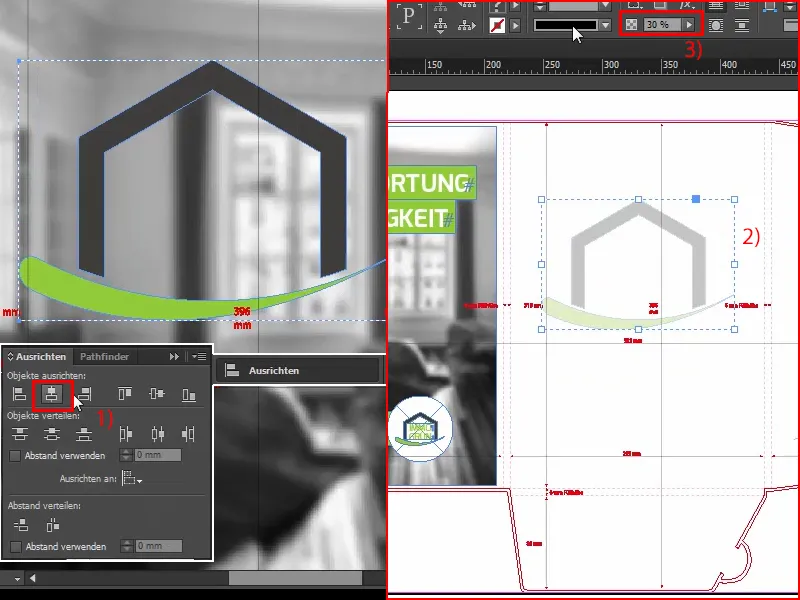
E sotto facciamo lo stesso gioco. Qui inizia l'ala, quindi faccio semplicemente così: Abbiamo già definito gli spazi, quindi seleziono l'immagine, sbloccala inizialmente, ne faccio una copia, la sposto qui, InDesign mi ha appena mostrato un aiuto, una linea verde, e ora posso centrare questa casa rispetto allo sfondo (1). Non voglio centrarlo in altezza, perché se si piegano le ali delle cartelle inferiori, questo logo rimane troppo vicino. Vorrei che si muovesse liberamente. Quindi lo sposto verso l'alto nella parte superiore (2) e riduco l'Opacità al 30% (3).
Passaggio 14
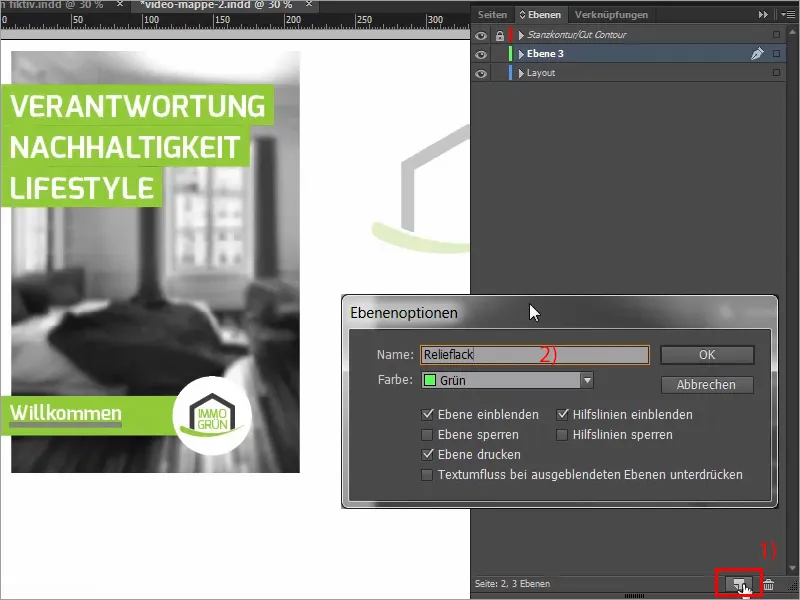
E questo è tutto per la parte interna, non è così complicato, salviamo con Ctrl+S e ora passiamo alla parte che probabilmente tutti stavate aspettando, cioè la finitura. Per fare ciò, dobbiamo inizialmente pulire gli strati e creare un nuovo strato utilizzando questo piccolo simbolo qui sotto (1). Doppio clic e rinominiamo (2), togliamo lo champagne per il battesimo. Ok.
Passaggio 15
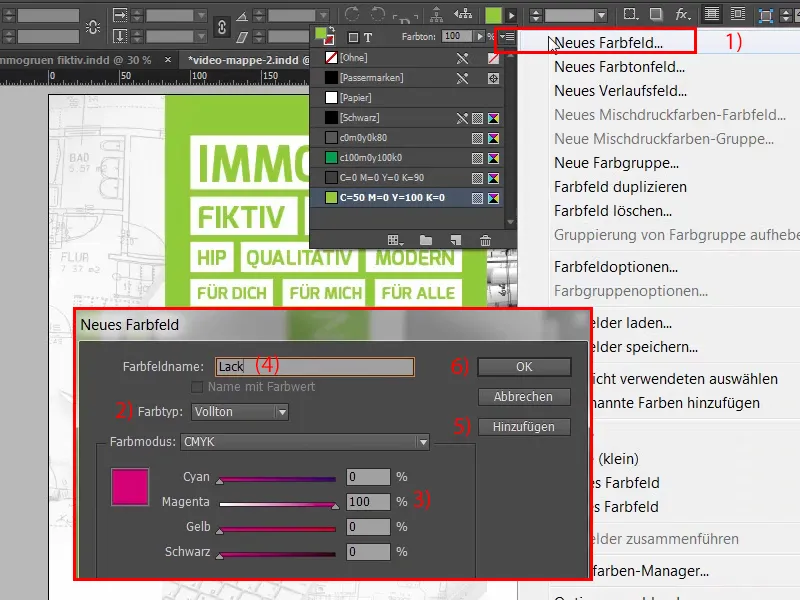
Successivamente passiamo alle pagine frontali, poiché ho già menzionato che questa vernice a rilievo è possibile solo sulle facciate esterne. Nella parte interna non è possibile, ma non è un problema. Vogliamo ora su questa facciata inserire parzialmente, cioè, in parte - su tutte le aree bianche - questa vernice a rilievo. Ok. Cosa serve per questo? Naturalmente innanzitutto un colore pieno,. Aprite quindi il pannello dei colori, cliccate qui: Aggiungi nuovo colore, (1) quindi si apre questo fantastico dialogo e lì, al posto del colore processo, scegliete il colore pieno, (2). Ora lo impostiamo appositamente su 100% magenta (3) in modo che possiamo vedere chiaro, questo è il colore pieno, e gli diamo anche un nome specifico, ovvero "Vernice" (4). Aggiungi (5), conferma (6).
Passaggio 16
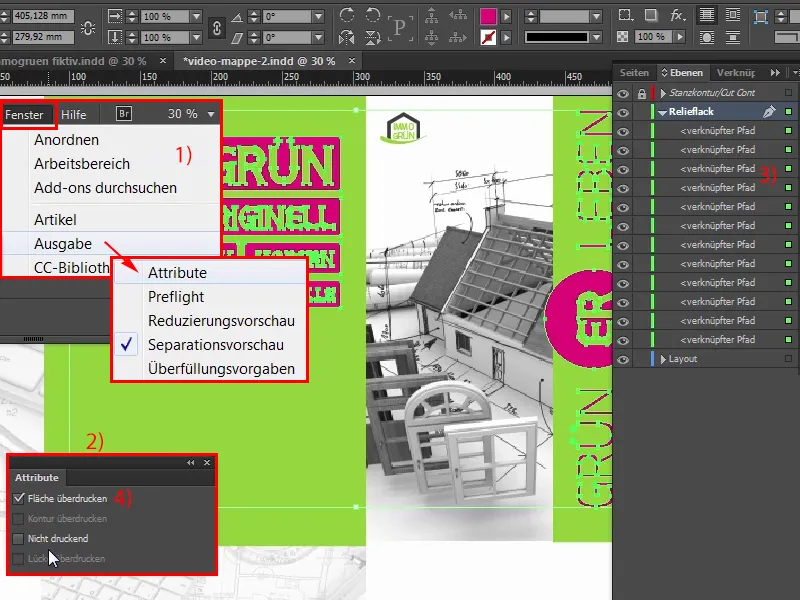
A questo punto, alcuni importanti suggerimenti: Quando lavorate con un colore a pieno, chiamato "vernice", l'oggetto deve assolutamente avere una copertura del 100% Opacità. Le linee devono essere almeno di tre Pt di spessore, che corrispondono a poco più di 1 mm, e anche i caratteri devono essere almeno di 14 Pt. Potreste avere qualche problema soprattutto con i serif, quindi assicuratevi di consultare la vostra tipografia sui parametri individuali del vostro partner di stampa. Come funziona questa finitura? È molto semplice, il principio è piuttosto facile da spiegare. Stampiamo questo layout normalmente, utilizzando la quadricromia, e successivamente applichiamo questa vernice sopra, il che significa che non dovete cambiare nulla al momento, né omettere alcun dettaglio. Il colore a pieno viene quindi sovrapposto in cima. Questo significa che se volessimo, ad esempio qui su "immogrün", non rendere preziosa la scritta, ma lo sfondo bianco, allora non dovremmo semplicemente applicare il colore vernice a questa area bianca (1), sarebbe un errore, perché cosa succederebbe? Durante la stampa, non avremmo più un'area bianca, ma solo una finitura rilevata senza l'area bianca.
Passaggio 17
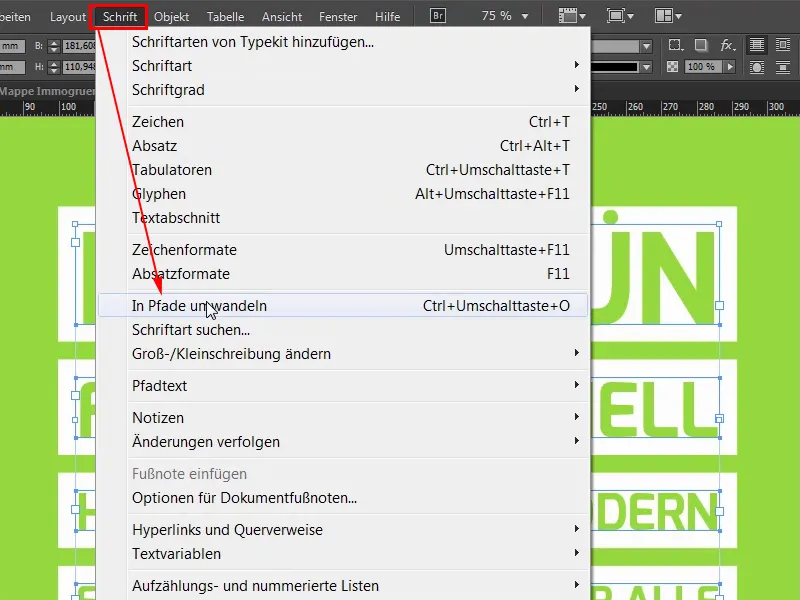
Quindi, il fatto corretto è: mantenete quell'area bianca e sovrapponete la finitura rilevata. Quindi, facciamo un passo indietro rapidamente: Ctrl+Z, e adesso sposteremo gli elementi di cui abbiamo bisogno sul nuovo livello. Per prima cosa marco tutte le caselle di testo e converto questo titolo in percorsi.
Passaggio 18
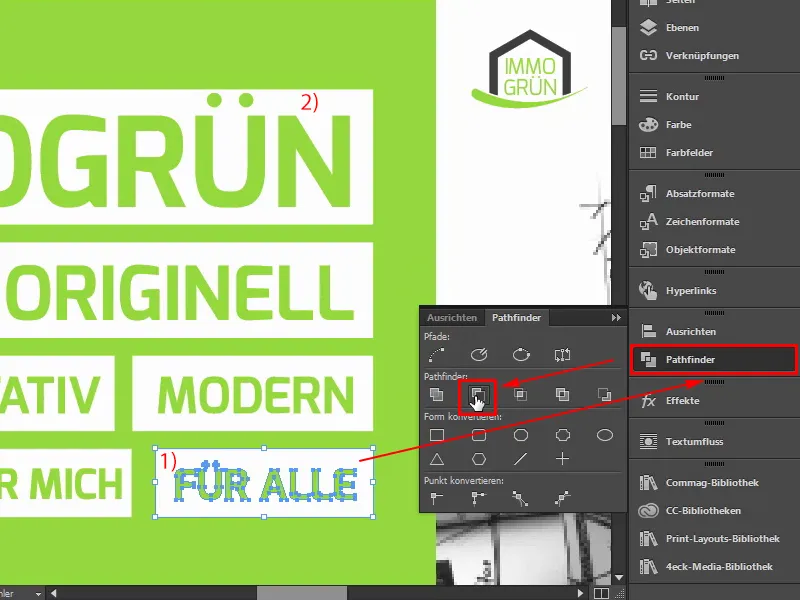
Ora abbiamo i percorsi e posso sottrarre questo percorso dall'area bianca semplicemente utilizzando il Pathfinder (1). Ora è sottratto, il che significa che abbiamo in pratica solo questa singola casella bianca e al suo interno è praticamente un'apertura dalla scritta (2). Farò lo stesso anche qui, lo ripeterò diverse volte ora, quindi andrà piuttosto veloce. Ecco fatto.
Passaggio 19
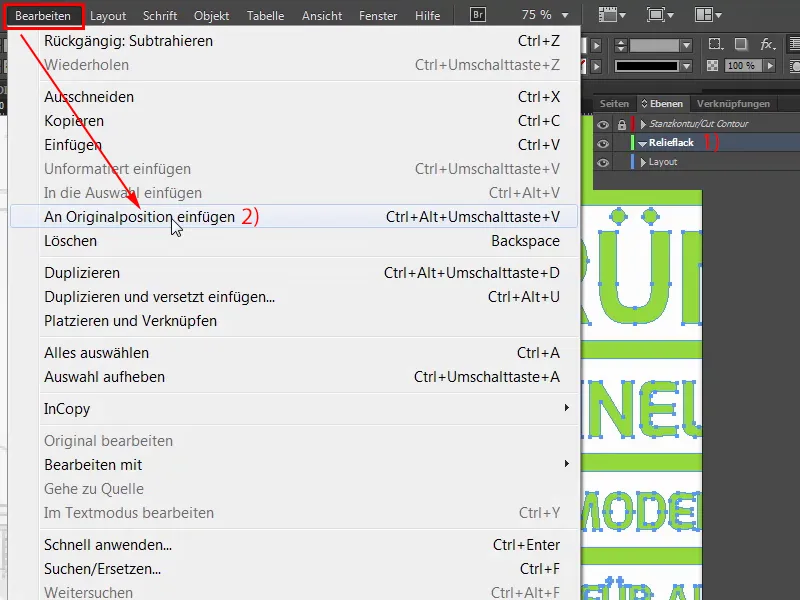
Ora abbiamo solo delle forme separate e le selezionerò tutte: Ctrl+C. Cambierò il livello sul livello di finitura rilevata (1) e selezionerò Modifica>Incolla in posizione originale (2).
Passaggio 20
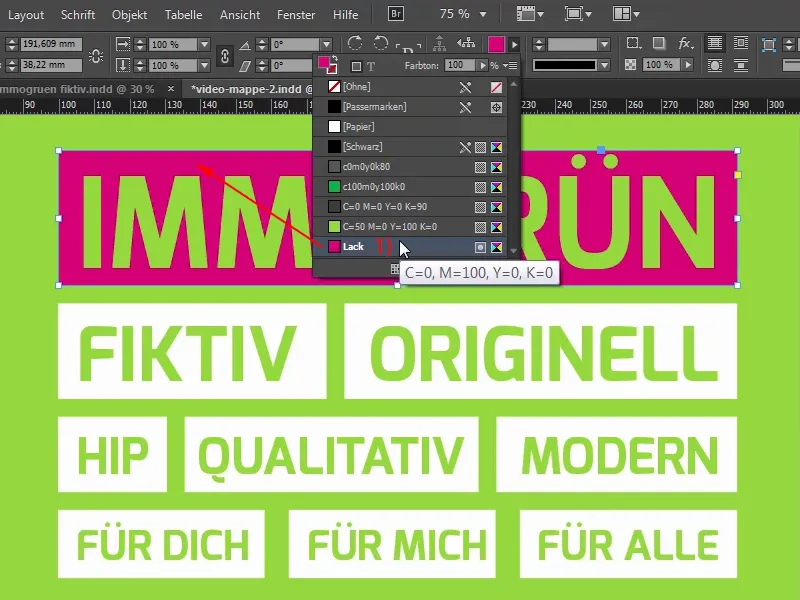
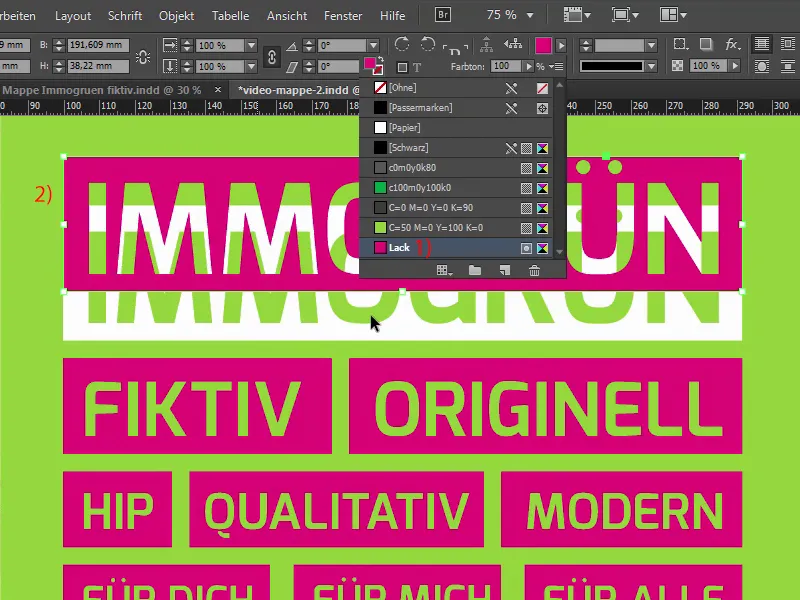
Quindi, ora ho creato una copia di questo e posso impostare il colore su vernice (1). Ora è direttamente sopra, posso mostrarvelo, se sposto questo campo (2), vedremo sullo sfondo l'oggetto originale.
Andiamo avanti: Passaggi 21–30
Passaggio 21
Dunque, Ctrl+Z, torniamo indietro. Cosa desideriamo che rimanga bianco? Quello qui sotto è troppo piccolo per essere reso prezioso con la finitura rilevata, ma qui abbiamo ancora alcuni elementi. Anche qui converto entrambe le caselle di testo inizialmente in percorsi. Poi, posso spostare sia le caselle di testo che il cerchio bianco nel livello di finitura rilevata utilizzando Ctrl+C, incollandoli nella posizione originale e colorandoli con vernice. È semplice così.
Passaggio 22
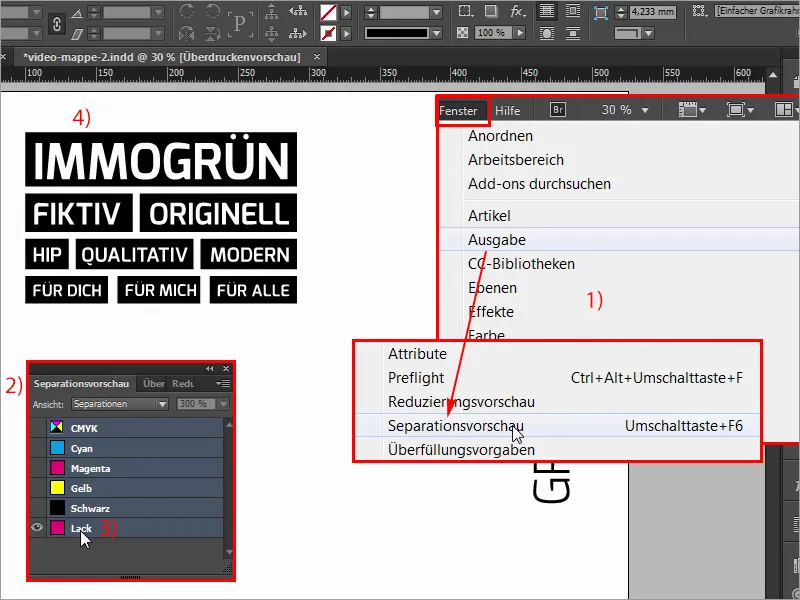
Quindi, a questo punto sarebbe tutto, non pensavate? E ora, come dobbiamo sapere se abbiamo fatto tutto correttamente? Per fortuna InDesign ci aiuta tramite Finestra>Uscita, e precisamente attraverso la Separazione anteprima (1). La trascino qui. Conoscete già la Separazione anteprima (2) da altri video di questo corso. Se clicco qui, oltre ai colori base vediamo anche un quinto colore, vale a dire il colore a pieno. Se nascondo tutto qui e mostro solo il colore vernice (3), possiamo vedere cosa deve essere reso prezioso tra tutti questi elementi. Una cosa davvero fantastica, perché tutto ciò che viene visualizzato nero (4) verrà reso prezioso successivamente dalla macchina. Lo trovo veramente fantastico e potete verificarlo senza dubbio qui.
Passaggio 23

Passaggio 24
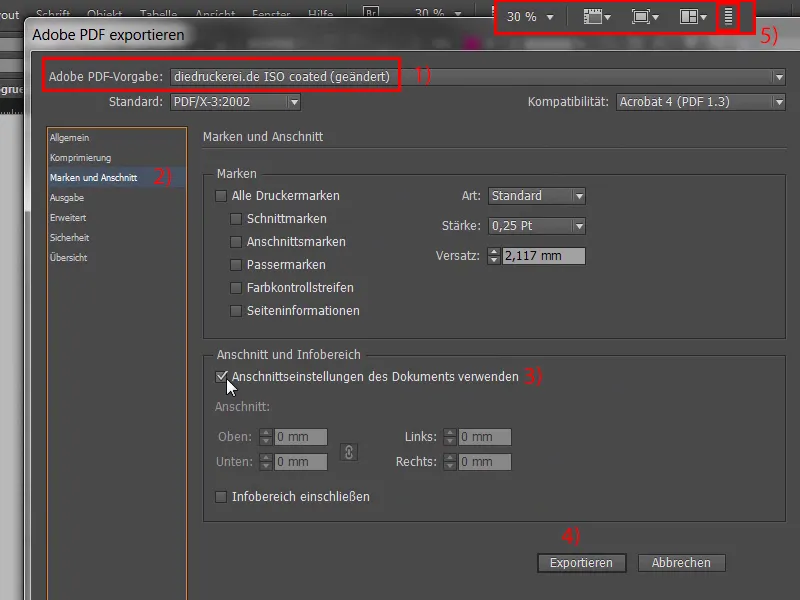
Ecco, questo era tutto il segreto. Importante: Quando si utilizza una verniciatura del genere, potrebbe causare leggere variazioni nei toni di colore. Quindi vi consiglio vivamente di consultare nuovamente la vostra tipografia, loro sono esperti in materia, quindi: chiudete una volta la finestra e ora passiamo all'esportazione. Ctrl+E, vogliamo esportare una volta, ISO Coated (1), c'è qualcosa che non va con lo spazio dei colori, quindi, tutto chiaro ora. Marchi e sanguinamento (2): Qui potremmo attivare la casella di controllo (3), tuttavia il sanguinamento è già calcolato, quindi, procediamo semplicemente con Esporta (4). La barra di avanzamento qui in alto ci informa che il processo è in corso.
Passaggio 25
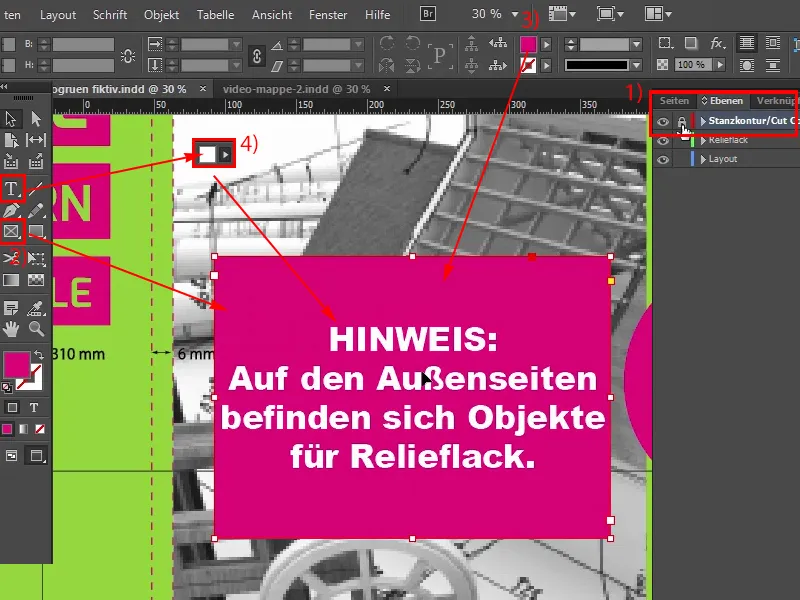
Ecco, questa è la nostra bozza PDF pronta per la stampa, pagina 1, pagina 2. Tutto chiaro. State supportando la tipografia se, oltre a questa bozza pronta per la stampa, caricate anche un cosiddetto file di visualizzazione, ed è ciò che faremo ora. Quindi attiveremo il Contorno di fustellatura una volta visibile nei livelli, disattiveremo il lucchetto (1) e quindi disegneremo semplicemente un campo testo o un contorno rettangolare (2), lo riempiremo con il colore Vernice (3) e scriveremo qui in bianco il testo copiato negli appunti (4). "Nota: Sui lati esterni ci sono oggetti per la verniciatura in rilievo." Potremmo anche centrare il tutto.
Passaggio 26
Eccoci. Tutto chiaro. Questo è ora un file di visualizzazione, perché abbiamo tutti i segni distintivi a bordo, quindi andiamo ancora una volta su Esporta e chiamiamo il file "File di visualizzazione Stampa Immobili immaginario", salviamo, esportiamo una volta, fatto. Ecco anche il file di visualizzazione.
Passaggio 27
Ok. Procediamo agli ultimi passaggi.
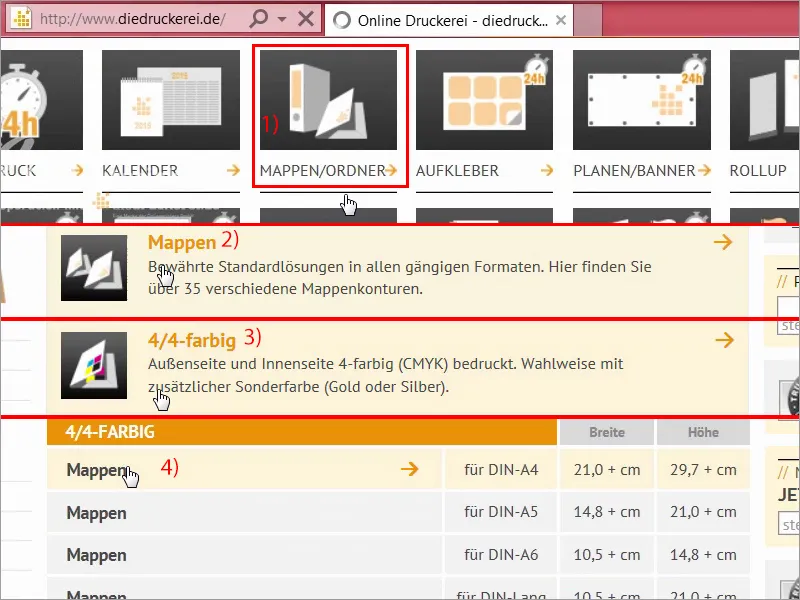
Siamo arrivati qui, quindi andiamo alla ricerca di cartelle e sottocartelle (1), anche se dire ricerca è un po' esagerato, perché qui è possibile trovare tutto abbastanza velocemente, Cartella (2) DIN A 4,4/4 colori (3+4), rivolgiamoci ancora una volta a questo.
Passaggio 28
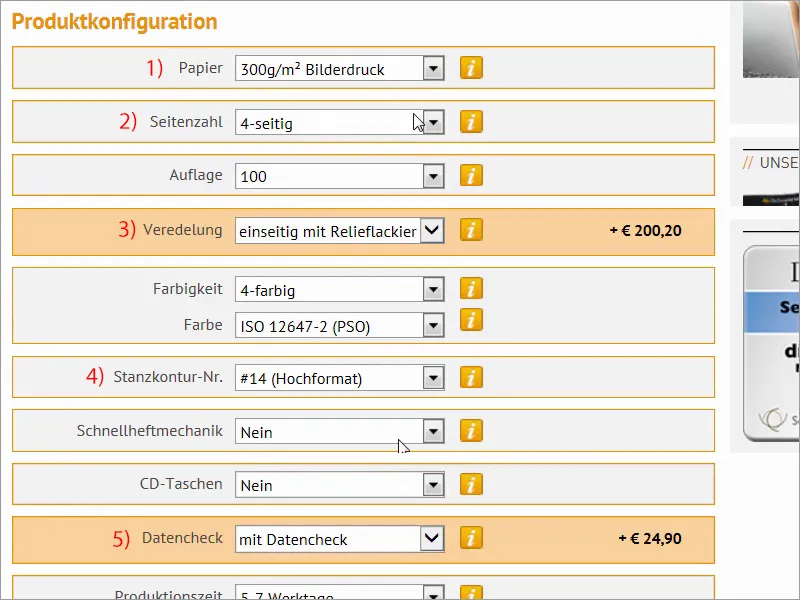
Proseguiamo con le impostazioni. 300 g di carta patinata (1), questa è la nostra scelta, in modo da avere su tutte le pagine una carta splendida per una riproduzione dei colori fantastica. Naturalmente ci sarebbero anche altre opzioni, ma prendiamo la carta patinata. Per il numero di pagine scegliamo quattro (2), quindi siamo d'accordo. Bene, passiamo alla finitura. Qui diventa interessante, ovvero: unilaterale con verniciatura in rilievo (3). Per il contorno di fustellatura avevamo il numero 14 (4). Ok, contorno di fustellatura numero 14, meccanismo ad aghi rapidi No, non abbiamo bisogno di buste triangolari, nemmeno di fodere per biglietti da visita, né di buste CD, ma prendiamo il controllo dati (5).
Passaggio 29
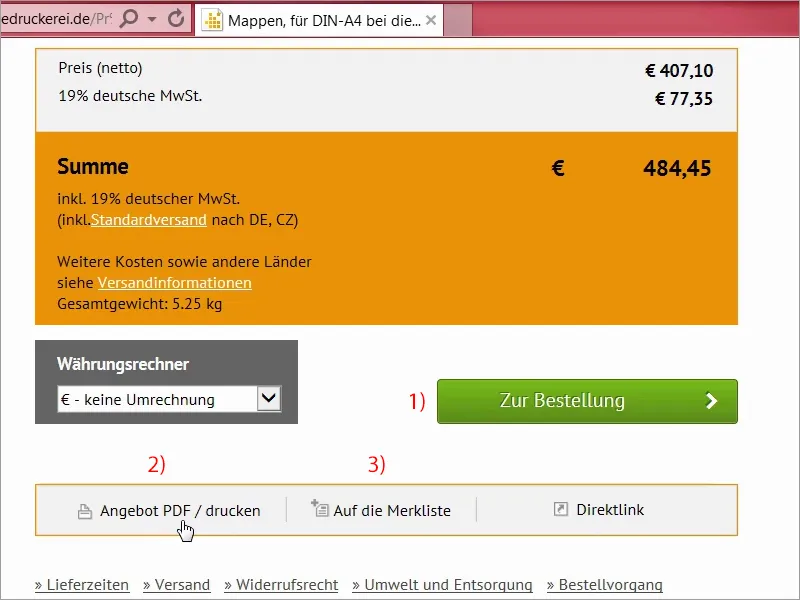
Continuiamo con l'ordine (1). A proposito: Qui potete anche stampare l'offerta una volta, se state agendo per conto di un terzo e volete inviare l'offerta o se dovete coordinarvi con il vostro cliente, fate semplicemente clic su Offerta PDF / stampare (2) o aggiungere alla lista dei desideri (3). Nessun problema se avete un account cliente.
Passaggio 30
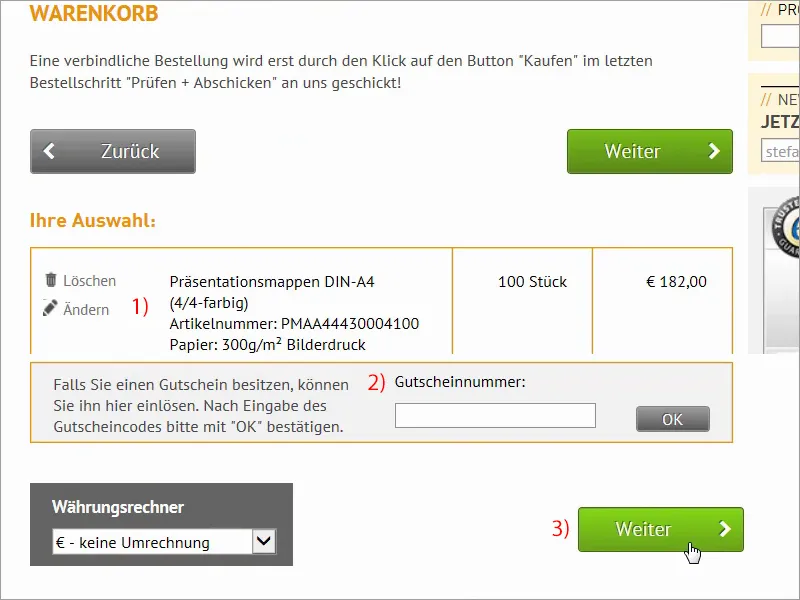
Quindi, qui abbiamo ancora una volta il riepilogo (1). Va bene così, purtroppo non abbiamo alcun buono, ma non è un problema. Clicchiamo su Continua. (3)
Gli ultimi passaggi
Passaggio 31
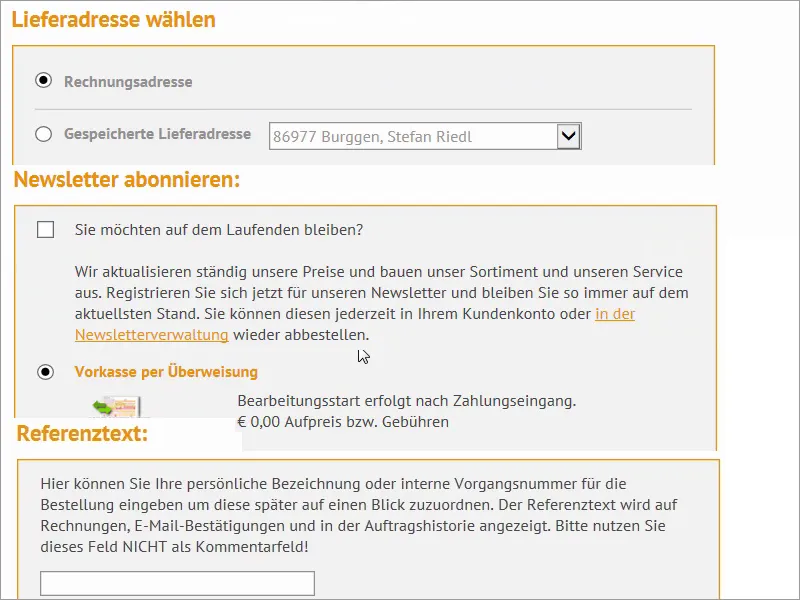
Indirizzo di fatturazione. A proposito, avete anche la possibilità di fornire un indirizzo di consegna diverso. "Volete rimanere aggiornati?", potremmo anche iscriverci alla newsletter, ma facciamo clic su Continua, scegliamo il bonifico bancario anticipato e abbiamo qui numerose opzioni aggiuntive o, cosa molto pratica, un testo di riferimento. Questo è un numero di operazione interno che si può assegnare e che poi viene visualizzato sulla fattura o sulla conferma via e-mail e nella cronologia degli ordini.
Passaggio 32
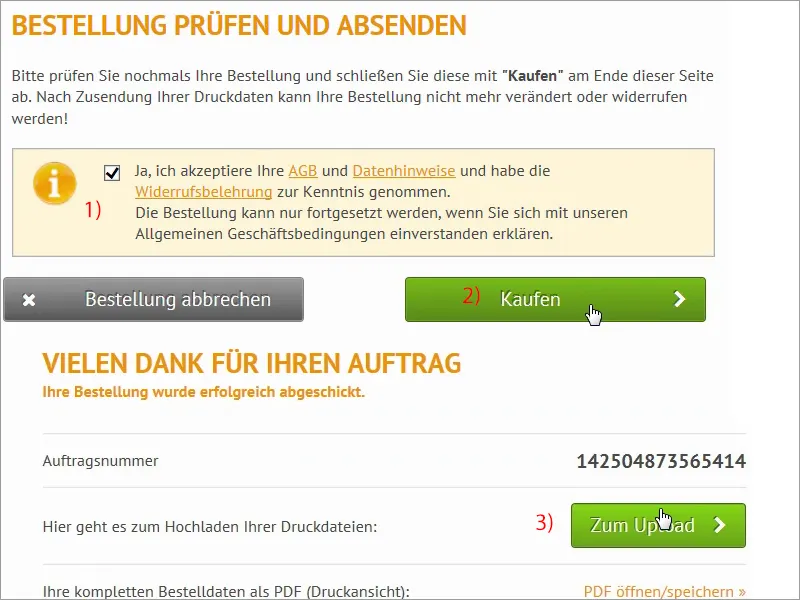
Accettiamo i termini e le condizioni (1), scendiamo fino in fondo, clicchiamo su Acquista (2). Sì, lo vogliamo. E poi proseguiamo con Carica (3).
Passaggio 33
Sì, siamo di fronte al nostro ben noto Gestore di Caricamenti e lo utilizzeremo un po'; quindi, ho semplicemente inserito i due file nel Gestore di Caricamenti, ci vorrà un attimo, penso che possiamo fare un piccolo salto temporale e tornare subito.
Passo 34
Eccoci di nuovo, tutto è stato caricato e scelgo "Tutto in un unico documento" per il primo PDF (1), poi qui dice: "Il file contiene errori non critici" (2), che dice: "Risoluzione inferiore a 300 dpi", so già di quale immagine si tratta, ovvero quella che abbiamo sfocato, che ha una risoluzione di 270 dpi, ma non si nota davvero in un'immagine elaborata con lo Sfocatura Gaussiana, dunque posso sicuramente accettare e concludere così.
Passo 35
Il nostro pacchetto di assistenza è arrivato e adesso vedremo cosa c'è dentro questa scatola saldamente legata.
Passo 36
E eccole già: Guardate qui. Qui abbiamo il pezzo pregiato. Ne prendo un mucchio e metto da parte la scatola. Dunque. Sì, quindi: era equipaggiato con carta patinata da 300 g con effetto rilievo e sembra davvero fantastico, in particolare mi piace molto questo verde velenoso. Abbiamo qui i contorni, l'altezza di riempimento di 6 mm, è tutto preciso, quindi si può piegare facilmente e ancora una volta piegare, lo faremo adesso, poi c'è anche un'ala, la piegheremo anche qui. Poi continuiamo. Cosa abbiamo ancora? Sì, c'è un'altra ala, che dovremo piegare e poi le inseriamo insieme. Bene. Ok, gente, diamo un'occhiata a questa cosa. Wow! La parte anteriore e l'effetto di rilievo si sente davvero bene, quindi tutto ciò che è bianco qui è effettivamente dotato di questo effetto rilievo. Ha davvero un bel carattere lucido, mi piace molto. Guardiamo sul retro. Qui lo vediamo ancora: effetto rilievo qui sopra. A livello tattile va bene, l'indirizzo in basso, l'abbiamo inserito così, e ora apriamo e questo è il risultato. Wow.
Non è fantastico, ragazzi? Sembra già bello, vero? Poi le alette: abbiamo fatto giusto? "Diele" - si può leggere correttamente. "Flur", si legge correttamente anche questo. Non troppo dominante, ma piacevolmente delicato nella percezione. Mi piace molto l'immagine sfocata. Sono soddisfatto, ne ho ancora alcuni davanti a me, il che significa che devo ancora piegare un po', ma penso che, tutto sommato, si possa lavorarci molto bene ed è sicuramente meritevole di raccomandazione. Provate a replicarlo, è divertente, e specialmente quando si ha davanti un prodotto stampato del genere, allora è davvero, davvero fantastico.


