Con l'animazione del Bouncing Balls siamo ora soddisfatti. Tuttavia, alla fine dovrebbe scoppiare e un secondo pallone dovrebbe precipitare, dove si può guardare il percorso.
In realtà si tratta delle pose di inbetween che si disegnerebbero in passato, mi piacerebbe mostrarle ancora. Per questo motivo il pallone originale esplode e avviene il primo cambio di percorso.
Passo 1
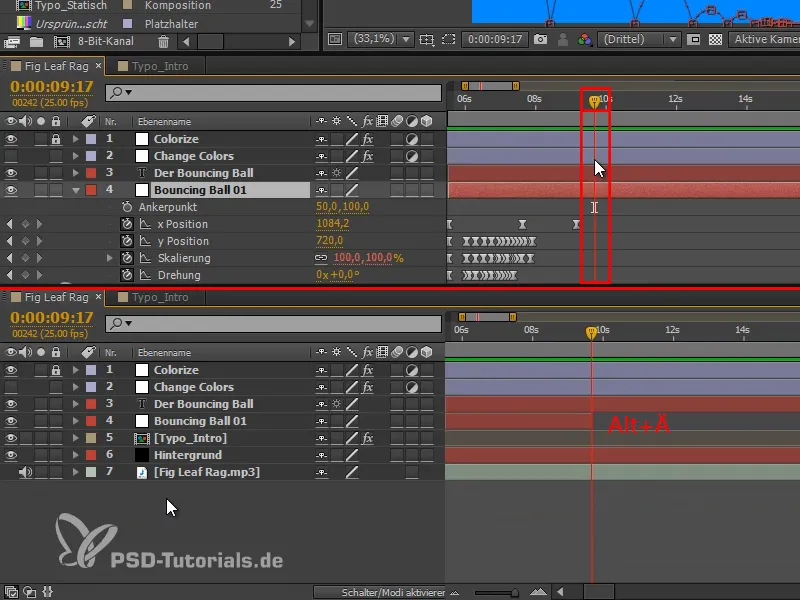
L'esplosione può essere fatta molto rapidamente semplicemente nascondendo il livello. Alt+Ä è il tasto di scelta rapida per nascondere livello e uno dei migliori trucchi per far scomparire gli oggetti da un momento all'altro.

Passo 2
Ma non vogliamo far scomparire semplicemente il pallone, vogliamo che esploda in modo corretto ed efficace. L'unica cosa che dovrebbe rimanere sono piccole spruzzate verso l'esterno del colore dell'oggetto.
Queste spruzzature possono essere create in modi diversi. Ho per voi un metodo molto semplice:
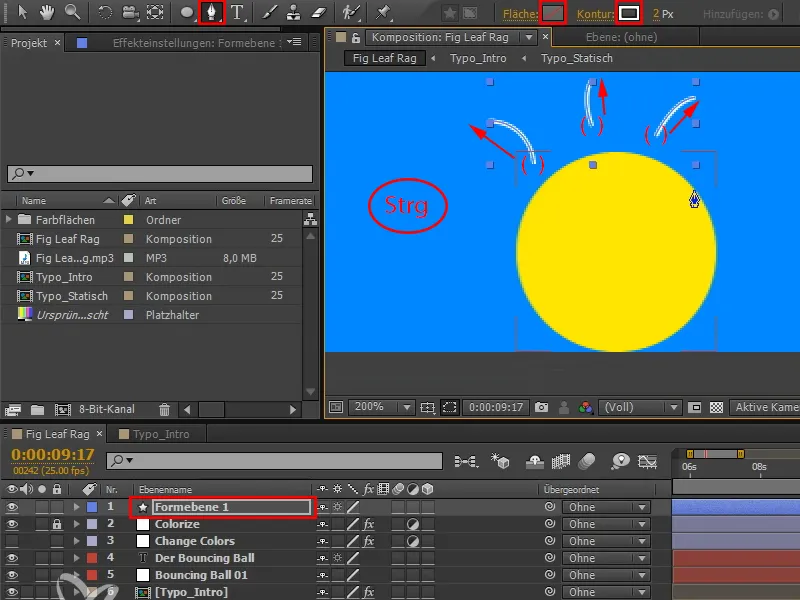
Utilizzo lo Strumento penna e uno strato di forma senza riempimento, solo con un contorno bianco, poiché saremo poi al di sotto del livello "Colorize".
Non deve essere selezionato alcun livello o solo il livello "Formebene 1". Poi clicco una volta sull'immagine e trascino il percorso come desidero. Dopo clicco altrove con il tasto Ctrl- premuto e il percorso è completato.
Clic, trascina, Ctrl+ clic.
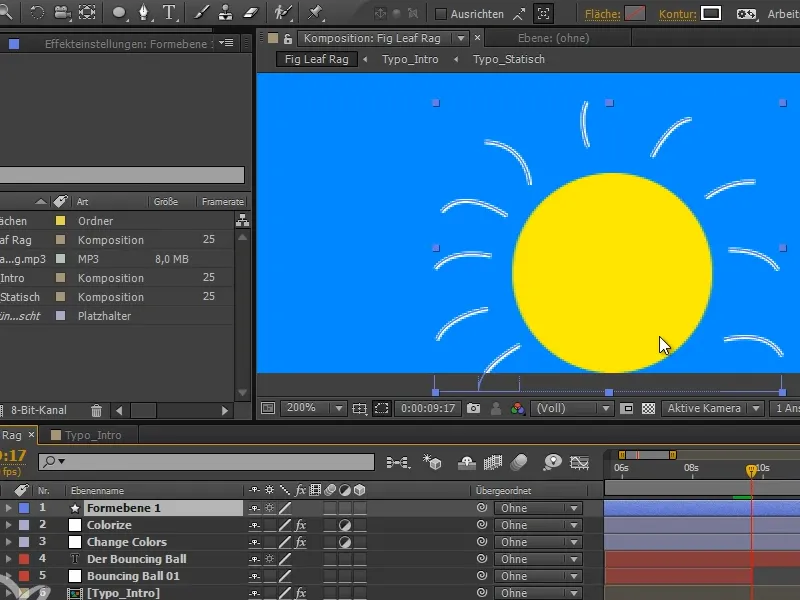
In questo modo disegno tutte le piccole spruzzate. Va molto veloce.
Passo 3
Con V posso ancora spostare i percorsi singolarmente.
Il problema più grande è che bisogna creare questi percorsi nuovamente per ogni oggetto, perché devono adattarsi alla forma dell'oggetto. Non si possono usare queste strisce in modo universale per ogni oggetto, perché un cerchio esplode diversamente da una scritta di forma allungata. Con questa tecnica qui, tuttavia, la ricreazione funziona piuttosto bene e velocemente.
Le strisce possono essere anche irregolari, perché è una sorta di storia casuale che il pallone esploda così.
Passo 4
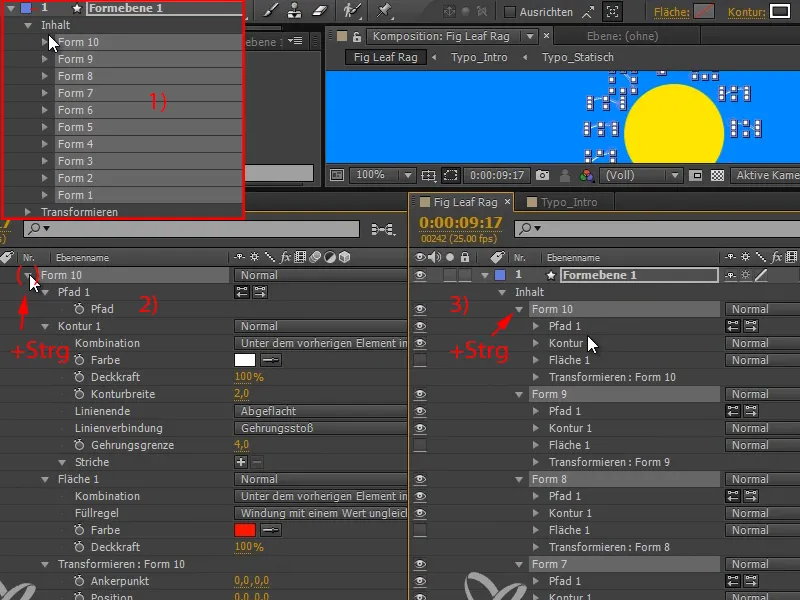
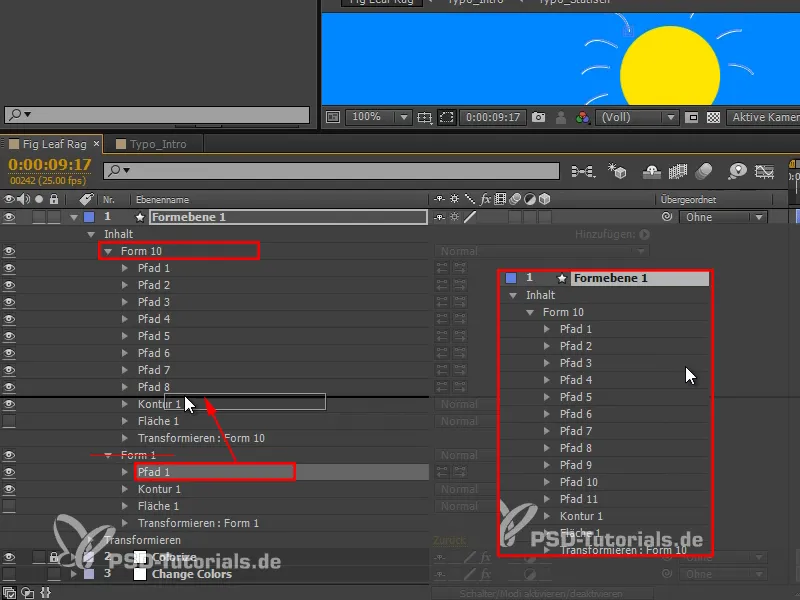
Provo ad aprire il "Formebene 1" e ci sono molte forme al suo interno, ognuna con i propri percorsi.
Tuttavia, abbiamo bisogno di tutti i percorsi in una forma. Pertanto dobbiamo aprire tutto e inserirli di conseguenza.
Seleziono tutto (Form 1 fino a Form 10) (1). Poi premo il tasto Ctrl- e apro un percorso, facendo così si aprono senza eccezioni tutti gli elementi fino all'ultima gerarchia (2).
Se ora chiudo tutto premendo di nuovo il tasto Ctrl- e poi riapro tutto con Ctrl, avrò aperta solo la prima linea in ogni caso, il resto è chiuso (3).
Passo 5
Adesso sposto tutti i percorsi sotto una forma (qui: "Form 10") e successivamente elimino gli altri livelli (qui: "Form 1" fino a "Form 9").
Poiché sembra che un percorso sia andato perso durante lo spostamento, ne disegno uno e - perché c'è spazio - ne disegno uno aggiuntivo nell'immagine e sposto nuovamente i percorsi dentro il "Form 10" come ho fatto poco fa. 
Passo 6
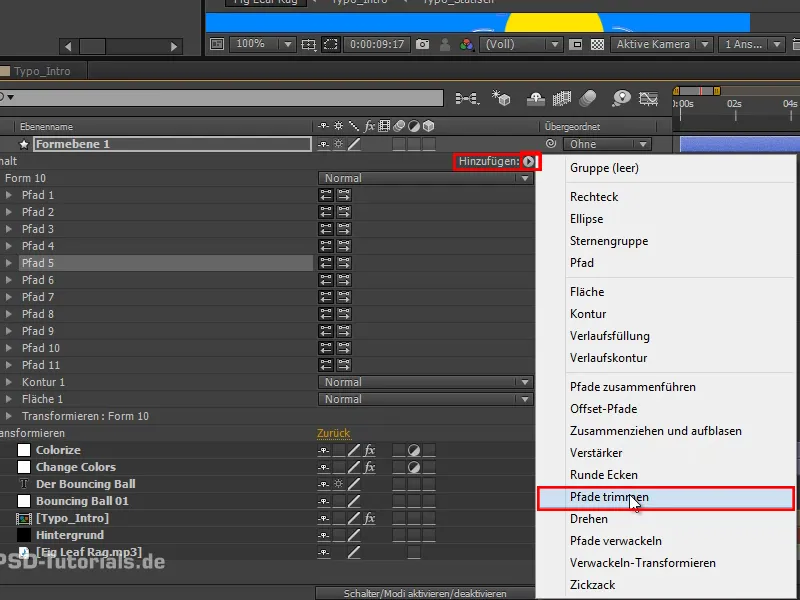
Ora abbiamo un gruppo su cui possiamo applicare un Effetto: Percorsi di rifinitura. 
Passo 7
In questo modo otteniamo di nuovo esattamente le proprietà che avevamo prima di animare la pittura o anche con l'effetto del tratto, cioè Inizio ed fine.
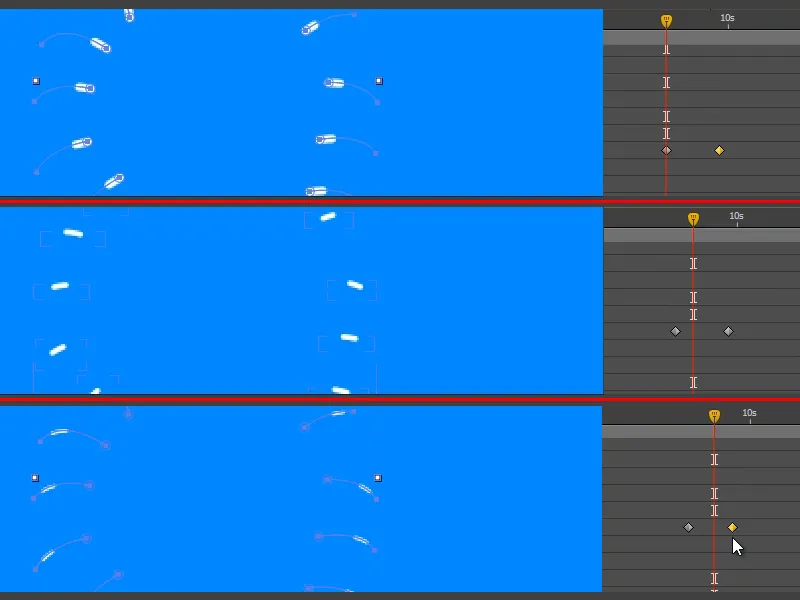
Posso spostare tutti i tratti verso l'esterno con fine. Quindi animo fine da 0 a 100 in cinque fotogrammi..webp?tutkfid=69683)
Passo 8
E allo stesso modo anche Inizio, dove è sufficiente copiare e incollare i Keyframes di fine.
Inizio e fine hanno sempre lo stesso valore.
Al momento non vedo più niente, ma se sposto Inizio di un fotogramma, otteniamo piccoli tratti che seguono il percorso..webp?tutkfid=69684)
Passo 9
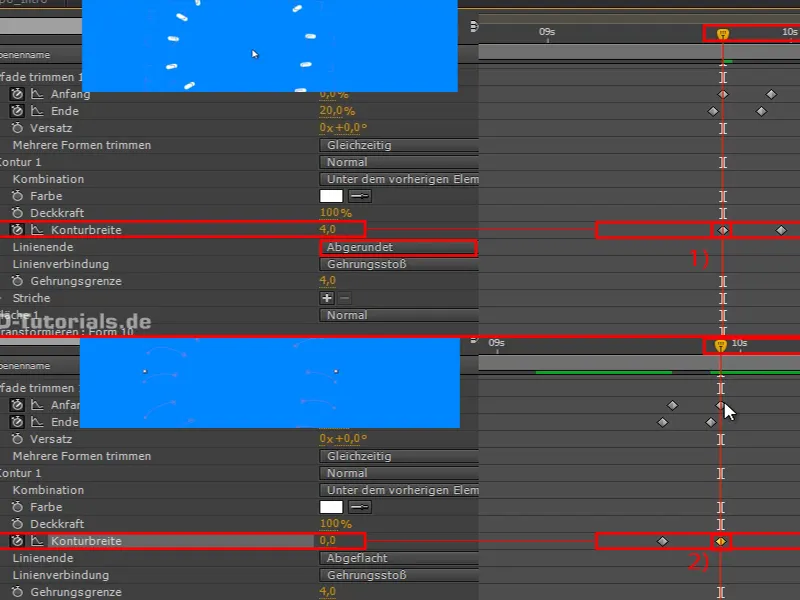
Ho una Contorno per tutti i percorsi.
All'inizio l'intera cosa può essere un po' più spessa. Imposto la Larghezza del contorno su 4 e Arrotondato in modo che abbiamo forme arrotondate davvero belle, che ricordano quasi le scintille (1).
I tratti dovrebbero diventare sempre più piccoli verso l'esterno e poi scomparire del tutto. Quindi imposto la Larghezza del contorno su zero alla fine (2).
Guardando questo, vediamo che questi punti si assottigliano e diventano sempre più piccoli verso l'esterno.
Passaggio 10
Questa animazione la potete copiare così e dovrete solo disegnare nuovi percorsi la prossima volta che volete far scoppiare qualcosa. Non dovete più toccare Tagliare percorso e Contorno.
Sposto il "Livello Forma 1" sotto il livello "Colorazione", così le linee saranno anche gialle.
E poi tagliamo il livello fino alla parte in cui è veramente visibile. Lo facciamo di nuovo con Alt+Ö e Alt+Ä..webp?tutkfid=69687)
Passaggio 11
Osserviamo la parte e la palla si frantuma molto bene. Tuttavia, accade abbastanza improvvisamente. Possiamo farlo meglio.
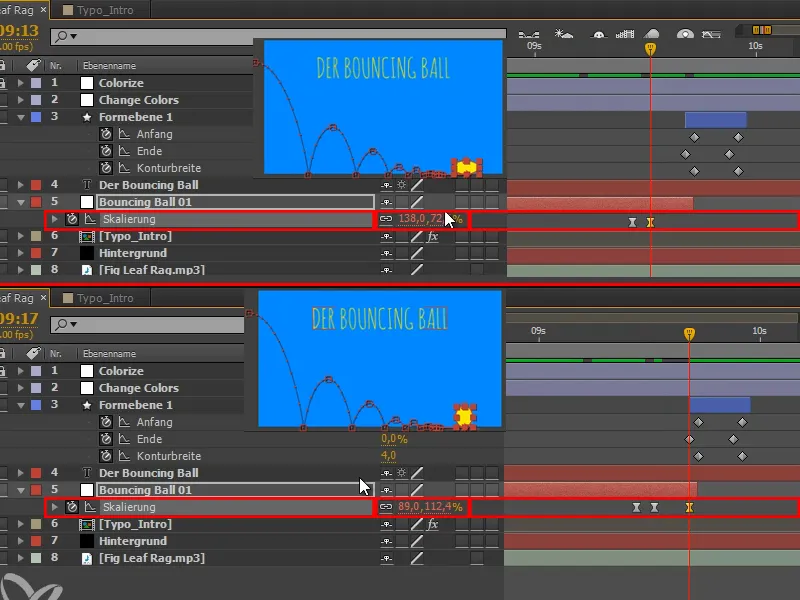
Pensiamo alle Regole Disney: Anticipazione. Il principio significa, ad esempio, che ci si china prima di saltare in alto.
Poco prima che la palla scompaia, essa raggiunge il suo zenit personale. Quindi la schiacciamo e la allunghiamo, come se si ritraesse brevemente prima di scomparire.
E vedrete: fa davvero la differenza!
Passaggio 12
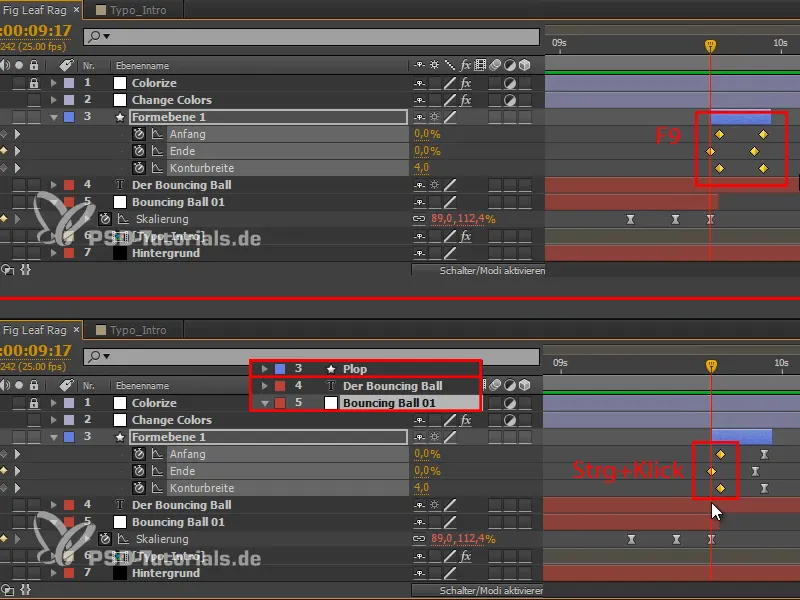
Selezioniamo questa e applichiamo Easy Ease con F9.
Controlliamo e scopriamo che all'inizio non dovrebbe essere Easy Ease. Con Ctrl+Click possiamo annullare l'effetto di Easy Ease.
Rinomino anche il "Livello Forma 1" in "Plop".
Passaggio 13
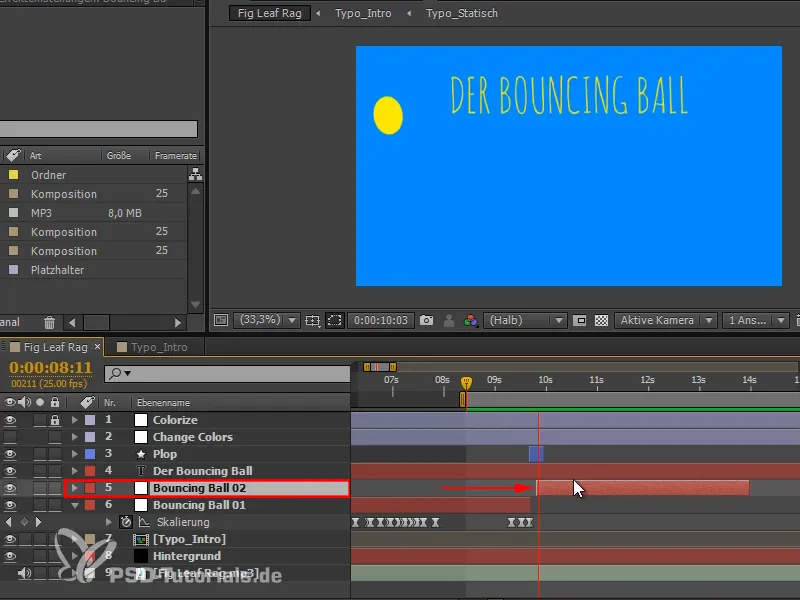
Duplichiamo il livello "Bouncing Ball 01" e otteniamo così una seconda palla che entra da sinistra in alto.
Questa seconda palla dovrebbe entrare in gioco solo dopo che la prima si è frantumata, quindi la spostiamo di conseguenza.
Passaggio 14
La prima parte dell'animazione sarà la presentazione del Bouncing Ball e la seconda parte offrirà spiegazioni con la seconda palla.
Per rendere questo cambio chiaro e per dare struttura al video, al punto in cui la seconda palla entra in gioco voglio cambiare i colori.
In "Cambia Colori" mostro tutti i fotogrammi chiave con U, poi li seleziono tutti e vado al punto in cui li voglio..webp?tutkfid=69691)
È già abbastanza buono, ma manca un po' il riferimento al video.
Passaggio 15
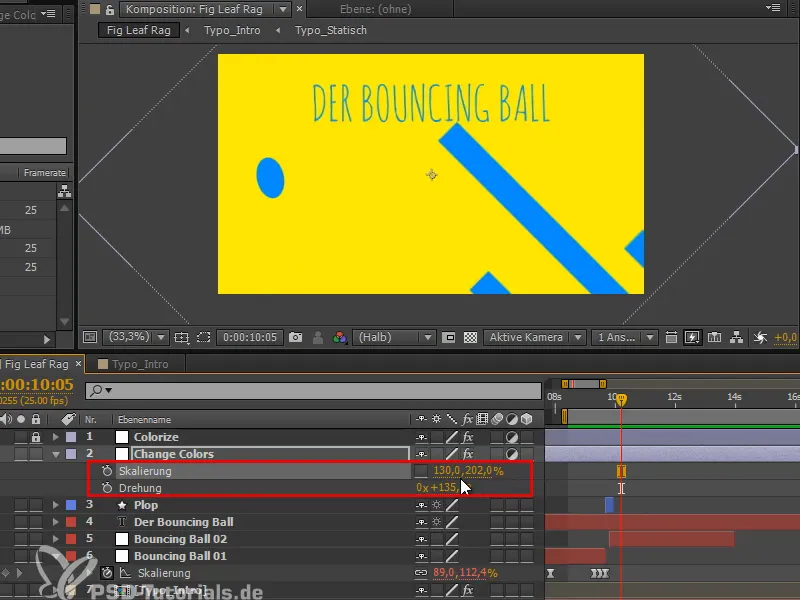
La palla cade diagonalmente dall'alto verso il basso nell'immagine. Possiamo seguire questa direzione di movimento ruotando semplicemente lo sfondo colorato, in modo che anche il colore giallo cada diagonalmente dall'alto verso il basso nell'immagine.
In Ruotare selezioniamo 135, che è l'angolo di 45° nella direzione opposta, che appare armonioso.
I pali possono essere un po' più larghi, quindi prendiamo la Scalatura e allarghiamo leggermente tutto.
Passaggio 16
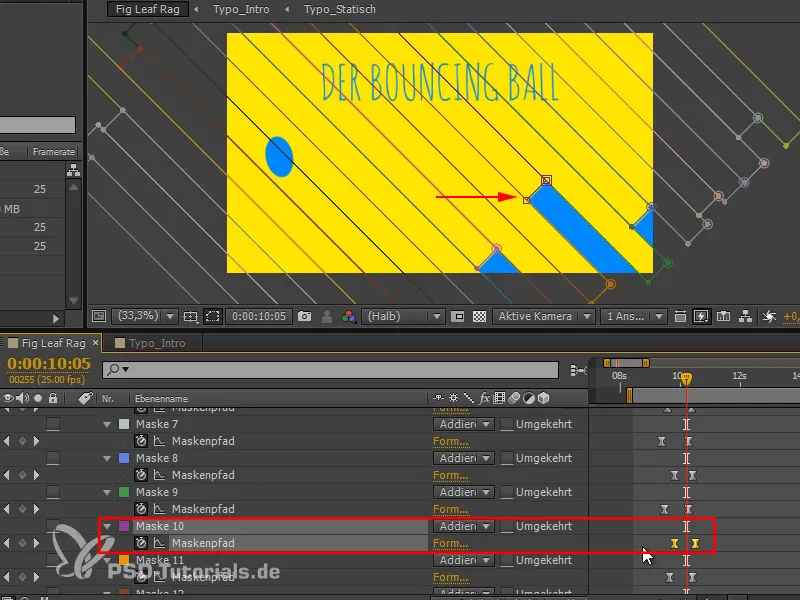
È abbastanza buono, ma uno di questi pali è davvero molto indietro. Lo seleziono e vedo che è "Maschera 10". Quindi sposto i fotogrammi un po' più a sinistra.
Nella prossima parte della serie di tutorial "Bouncing Ball - la transizione" mostreremo l'analisi, restrizioni tramite una maschera e il cambio del titolo.


