L'effetto pixelquadrato è una tecnica impressionante che trasforma i ritratti in una composizione dinamica e frammentata. Questo effetto Smashing fa esplodere la tua immagine in pixel quadrati, creando un look moderno e digitale. Con Photoshop puoi facilmente realizzare questo effetto combinando maschere, trasformazioni e strutture basate su pixel. In questo tutorial ti mostrerò passo dopo passo come creare un ritratto Smashing con l'effetto pixelquadrato. Iniziamo e trasformiamo il tuo ritratto in un'opera d'arte emozionante!
Premessa
I valori di impostazione nei pannelli e nei filtri devono essere adattati di conseguenza per altre dimensioni di immagine.

Passo 1: Scegliere il soggetto
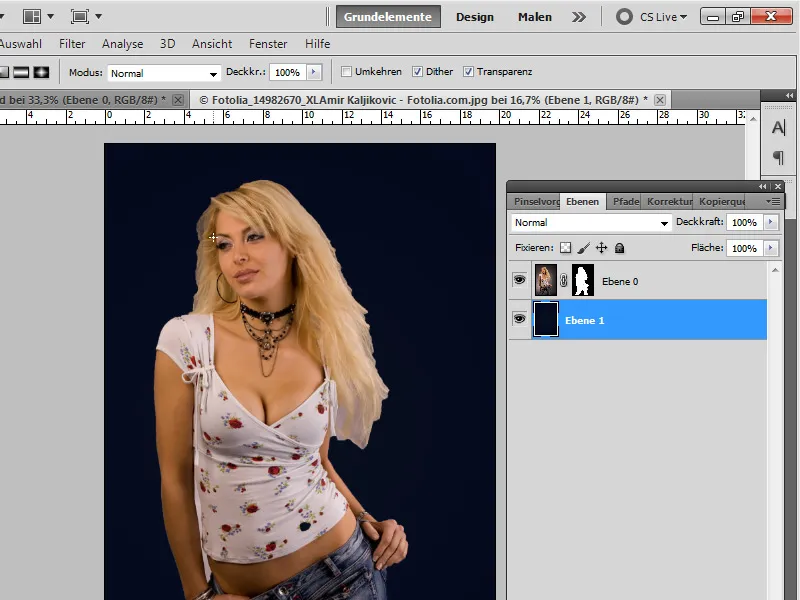
Il primo passo consiste nel ritagliare il soggetto principale dallo sfondo. Poiché l'effetto in sé non mette realmente in evidenza errori di ritaglio nelle aree marginali intricate come i capelli, posso procedere con un ritaglio più aggressivo.
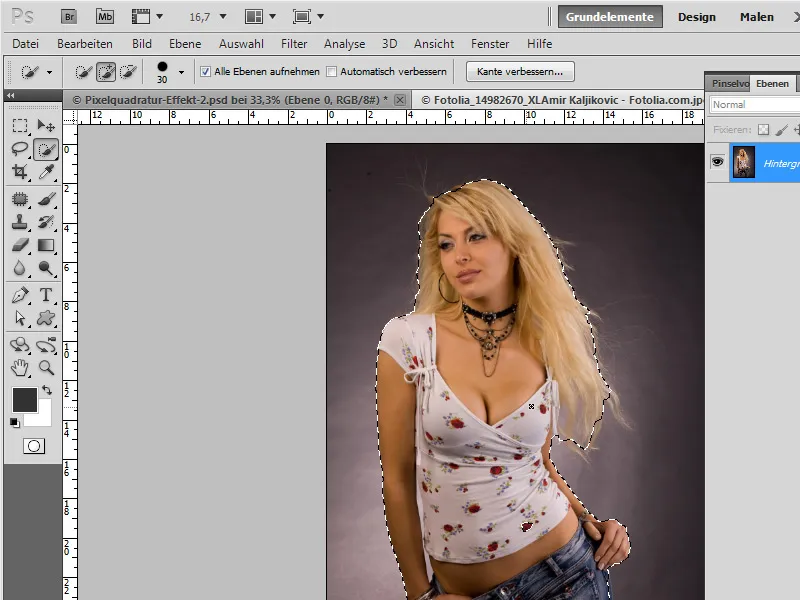
Scelgo lo strumento Selezione veloce W e seleziono la persona con l'opzione Aggiungi alla selezione attiva. Se vengono selezionate aree che non devono essere ritagliate, come ad esempio tra le gambe, posso sottrarre le aree non necessarie alla selezione esistente tenendo premuto il tasto Alt.
Passo 2: Creare un mascheramento di livello
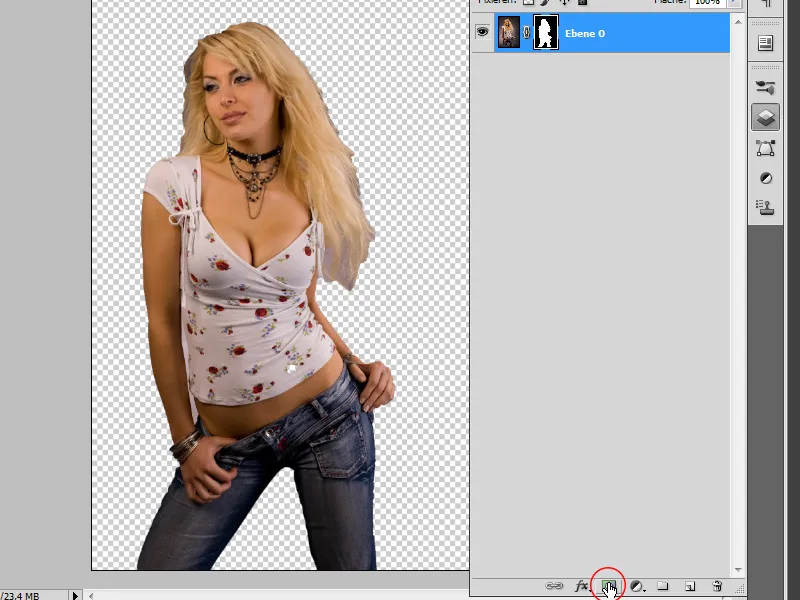
Trasformo il livello dello sfondo in un livello di trasparenza con un doppio clic. Successivamente seleziono l'icona per creare una maschera di livello. La selezione precedentemente creata è ora impostata come maschera di livello. Il mio soggetto è stato ritagliato in modo approssimativo.
Passo 3: Sfondo con un gradiente
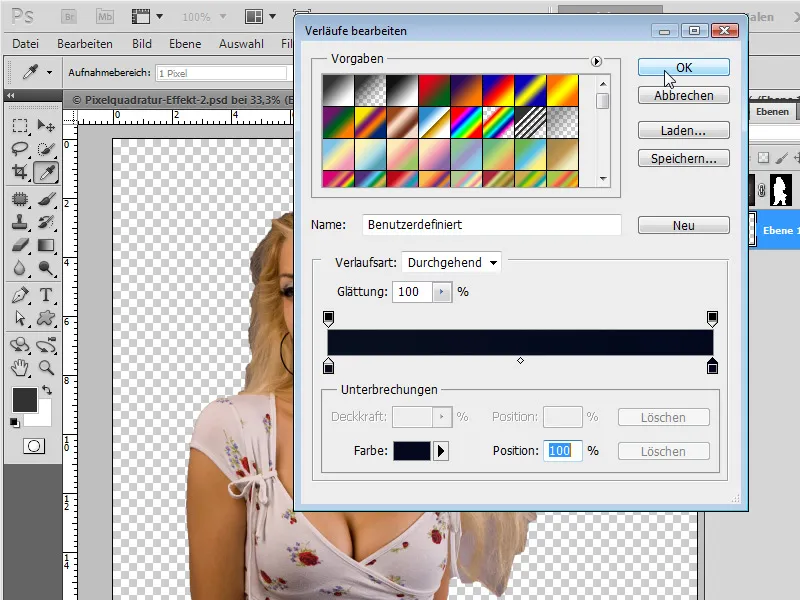
Premendo Ctrl e facendo clic sull'icona per creare un nuovo livello, creo un nuovo livello nella parte inferiore della gerarchia dei livelli. Lo riempio con un leggero gradiente che va dal blu scuro al blu profondo. Il blu è leggermente desaturato.
Con lo strumento Gradiente posso creare il gradiente desiderato nella barra dei menu. Il mio gradiente ha i colori: 100e18 verso 0a0910.
Tiro con lo strumento Gradiente con impostazione Gradiente radiale dal centro all'esterno del mio livello, in modo che al centro ci sia la parte più chiara del gradiente.
Passo 4: Impostare un pennello predefinito
Photoshop offre alcune impostazioni predefinite di pennelli quadrati. Tuttavia, in un'applicazione ad alta risoluzione, mostrano alcune sfocature sui bordi. Per questo motivo, creiamo ora due impostazioni di pennelli con cui disegneremo i quadrati del pennello in seguito.
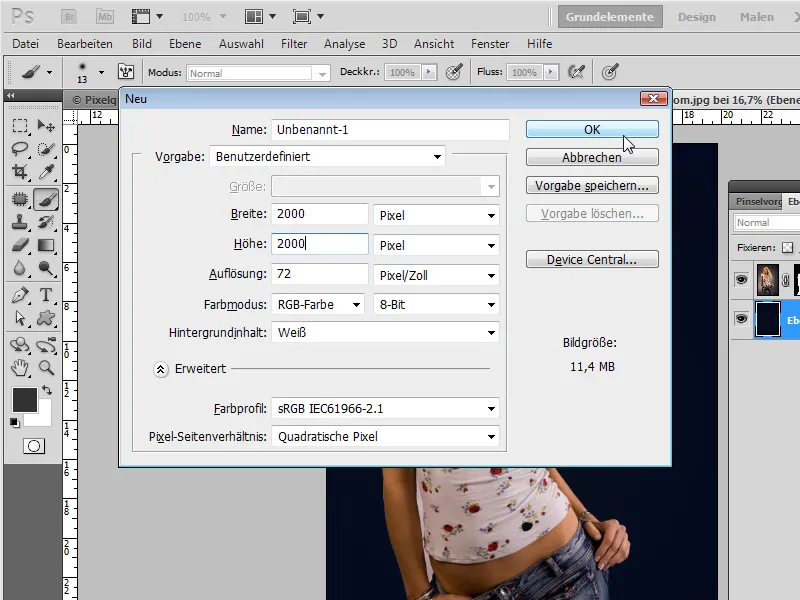
Creo un nuovo documento (Ctrl+N) delle dimensioni 2000x2000 pixel, 300 dpi.
Con D imposto i colori predefiniti nella barra degli strumenti e con Alt+Invio riempio il mio livello con il colore anteriore (nero).
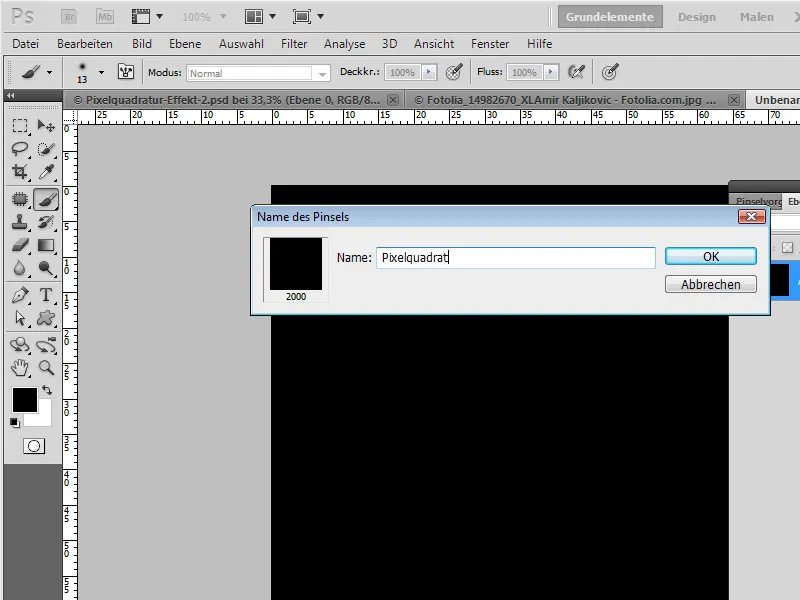
Tramite il menu Modifica>Impostazioni pennello imposto ora la mia nuova punta del pennello. Nella finestra di dialogo che si apre, do il nome "Quadrato pixel".
Passo 5: Impostare un'altra punta di pennello
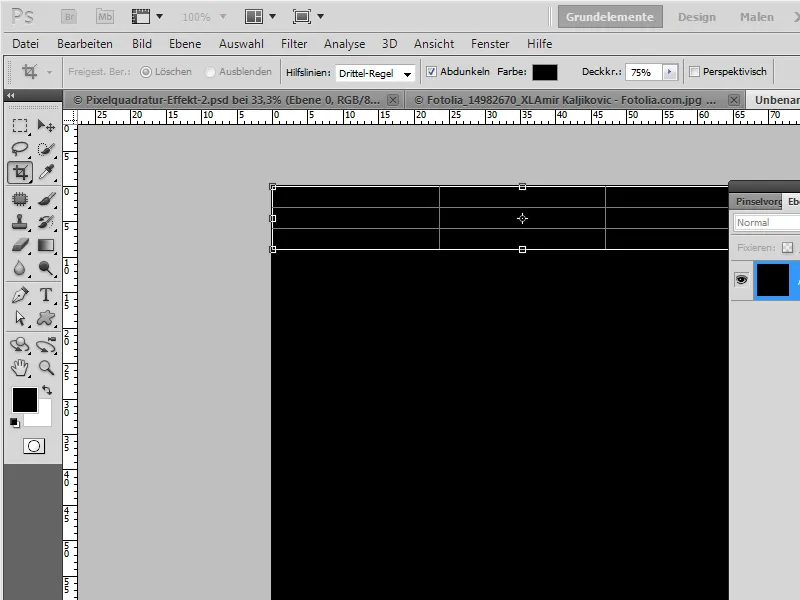
Dato che avremo bisogno in seguito di una punta di pennello rettangolare, piuttosto stretta, seleziono ora lo strumento di Ritaglio C e seleziono l'intera area di lavoro.
Rimpicciolisco la zona da ritagliare utilizzando il punto laterale e confermo premendo Invio.
Seleziono nuovamente dal menu Modifica il comando Impostazioni pennello e posso ora salvare la punta del pennello stretto nella finestra di dialogo che si apre con il nome "Pennello rettangolo".
Passo 6: Tornare al documento originale e fare piccole preparazioni
Nel documento originale duplico il livello con la persona ritagliata.
Applico la maschera di livello al livello duplicato e creo una nuova maschera di livello. Per invertire subito la maschera di livello, tengo premuto il tasto Alt quando faccio clic sull'icona della nuova maschera di livello.
Poiché so già che avrò bisogno di questo livello con la maschera invertita molte volte, posso duplicare questo livello altre tre volte con nome: Duplicato 1, Duplicato 2, 3 e 4.
Chiamo il livello con la persona ritagliata "Soggetto di ritaglio" e ne riduco l'opacità al 10 percento.
Passaggio 7: Impostazioni del pennello
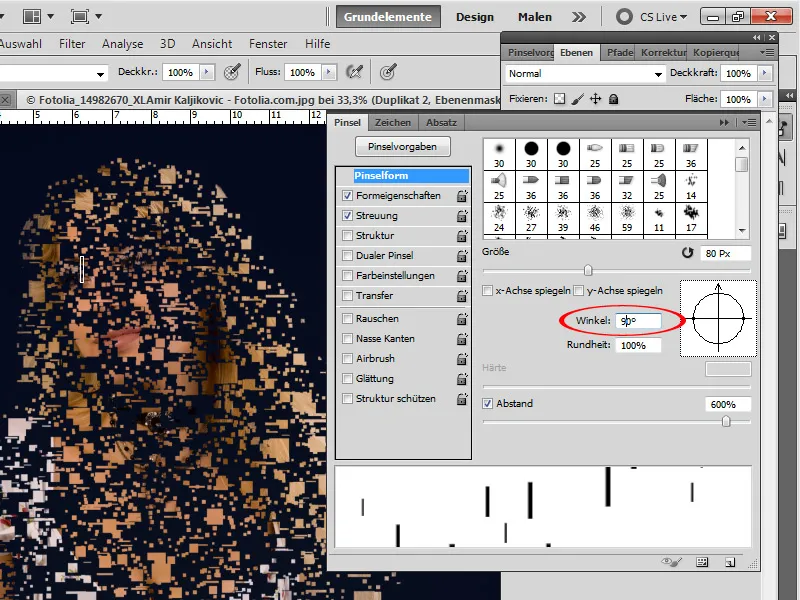
Ora seleziono lo strumento Pennello B e apro il pennello Pannello F5. Lì trovo le mie due impostazioni predefinite per i pennelli, tra cui scelgo la prima.
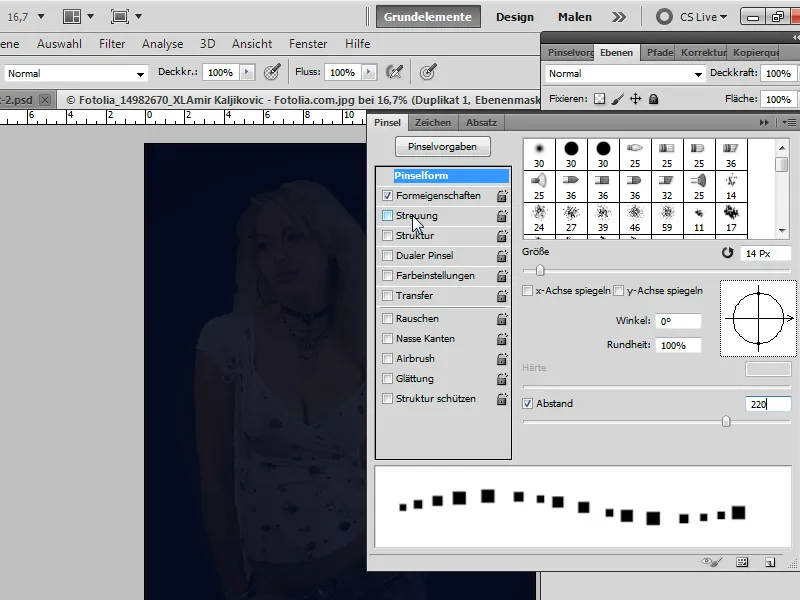
Scelgo le seguenti impostazioni:
Forma del pennello:
• Dimensioni: 14 px
• Distanza: 220 percento
Attributi della forma:
• Jitter delle dimensioni: 70 percento
• Diametro minimo: 30 percento
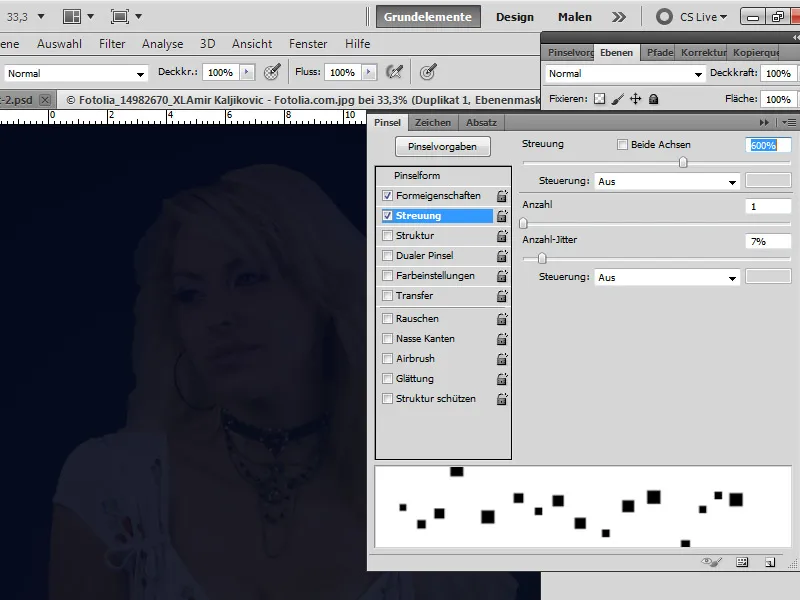
Dispersione:
• Dispersione: 600 percento
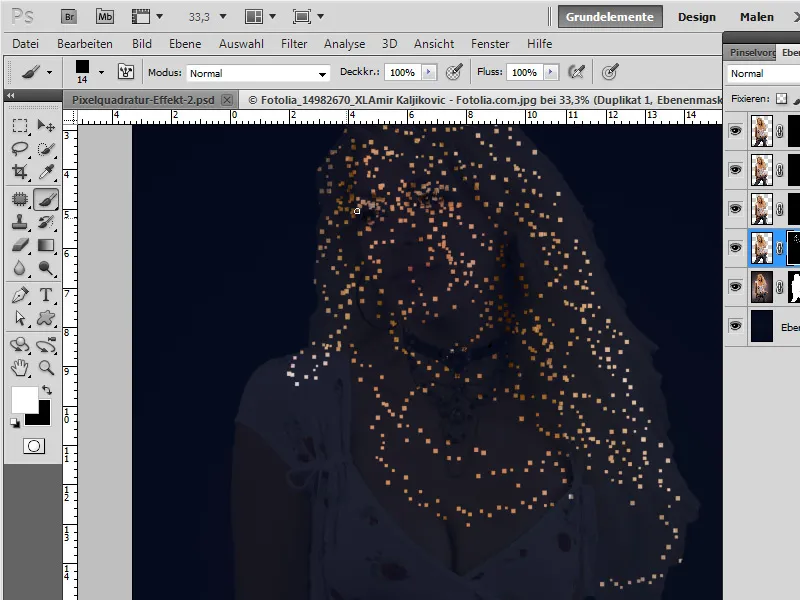
Passaggio 8: Verniciatura nella maschera di livello "Duplicato 1"
Con X scambio il colore di primo piano con il colore di sfondo, in modo che adesso il colore bianco sia in primo piano. Seleziono la Maschera di livello di "Duplicato 1" e via con la verniciatura. Dipingo sulla maschera con lo strumento Pennello impostato su bianco come colore di primo piano. Inizio con il viso.
Per variare leggermente le dimensioni, posso ingrandire un po' di più la punta del pennello. Il modo più semplice è premendo contemporaneamente i tasti Alt+Tasto destro del mouse+Spostamento a sinistra/destra con il mouse. Quando lavoro sul viso, mi assicuro che le caratteristiche essenziali per riconoscerlo - gli occhi, il naso e la bocca - siano pennellate in modo più intenso.
Soprattutto nelle aree piatte come le gambe e la camicia, dovresti fare un'applicazione di pennello leggermente più grande.
Per individuare meglio eventuali lacune nell'applicazione del pennello, posso anche nascondere temporaneamente il livello "Persona ritagliata". Così vedrò già il risultato provvisorio e dove mi trovo attualmente.
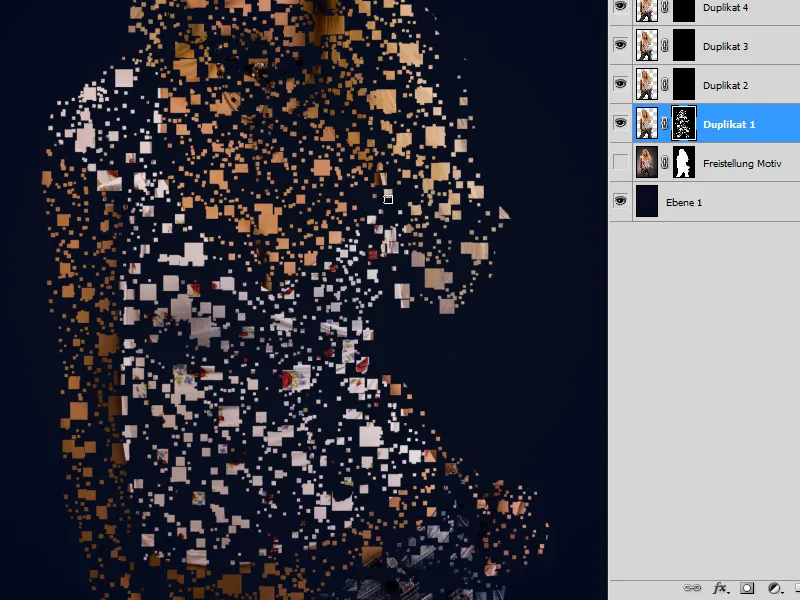
Passaggio 9: Verniciatura nella maschera di livello Duplicato 2
Ora attivo la Maschera di livello di "Duplicato 2".
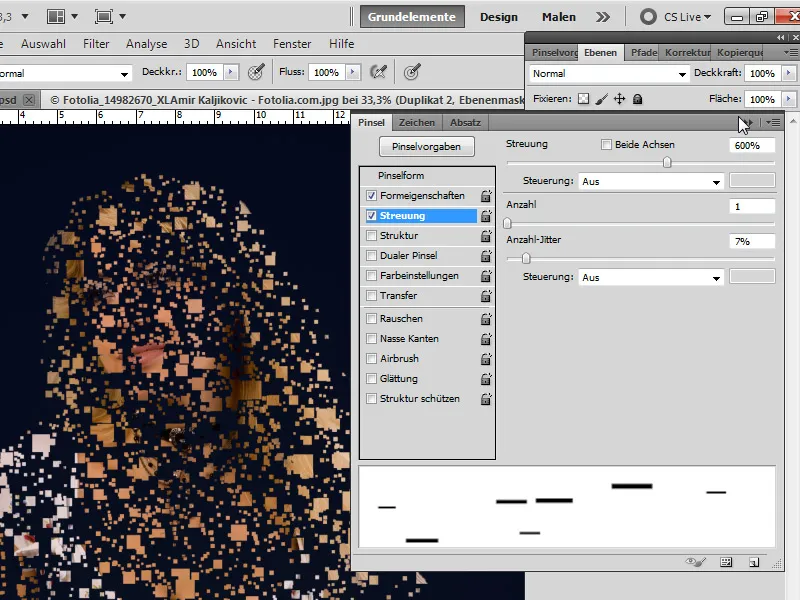
Nel Pannello Pennello seleziono il mio rettangolo pennello precedentemente creato con le seguenti impostazioni:
• Dimensioni del pennello: 50 pixel
• Distanza: 600 percento
Attributi della forma:
• Jitter delle dimensioni: 90 percento
• Diametro minimo: 30 percento
Dispersione:
• Dispersione: 600 percento
Con questo pennello dipingo ora strisce orizzontali nella Maschera di livello.
Come prima, dopo aver applicato un primo strato di pennellate nella maschera, posso ingrandire leggermente la punta del pennello e applicarne un altro strato.
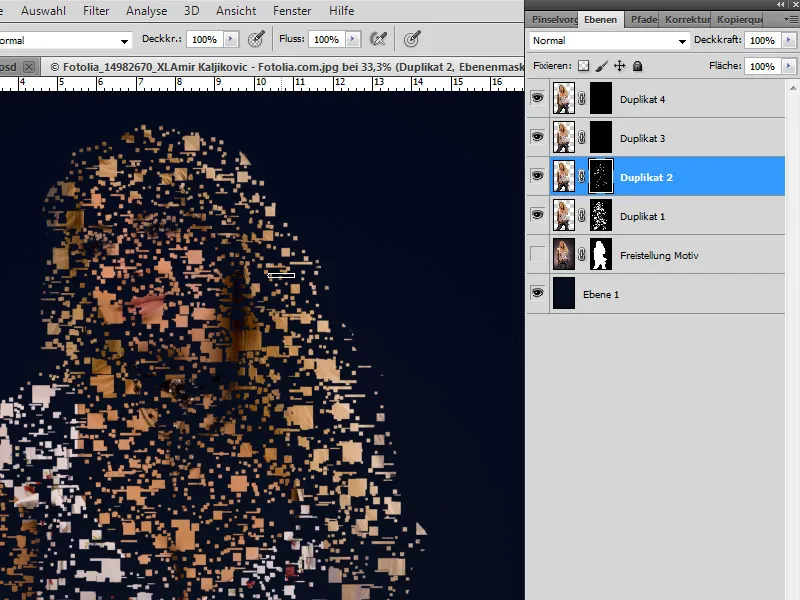
Passaggio 10: Ruotare la punta del pennello
Nel Pannello Pennello giro ora la punta del pennello inserendo un angolo di 90 gradi nell'impostazione dell'angolo. In questo modo posso facilmente dipingere strisce verticali nella maschera.
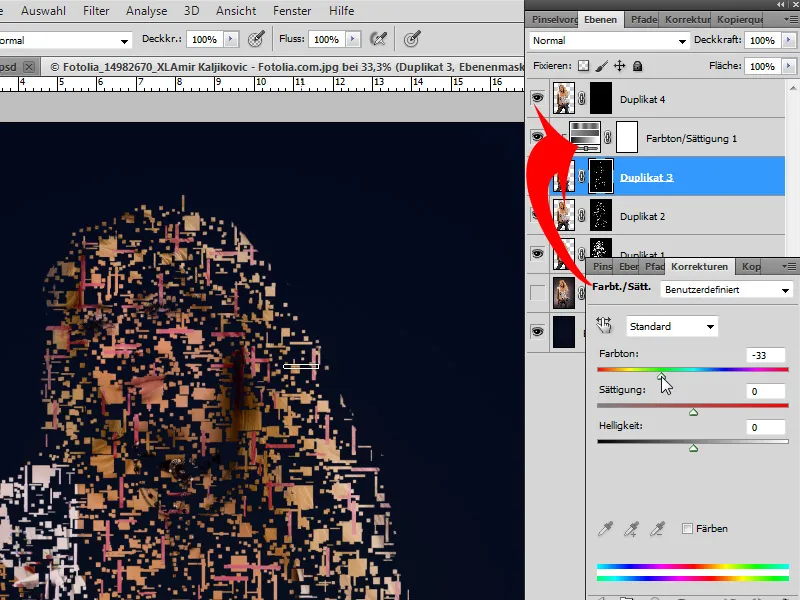
Passaggio 11: Verniciatura nella maschera di livello "Duplicato 3" e entra in gioco il colore
Con lo stesso pennello dipingo ora strisce orizzontali e verticali nella Maschera di livello di "Duplicato 3". Dopo aver aggiunto abbastanza strisce all'immagine, creo un livello di regolazione Tonoin/Saturazione come Maschera di taglio.
Trascino il cursori del tono un po' verso sinistra, così da far diventare le mie strisce un po' più rosse. Se il colore è troppo intenso, riduco la Saturazione di 10 a 20 percento.
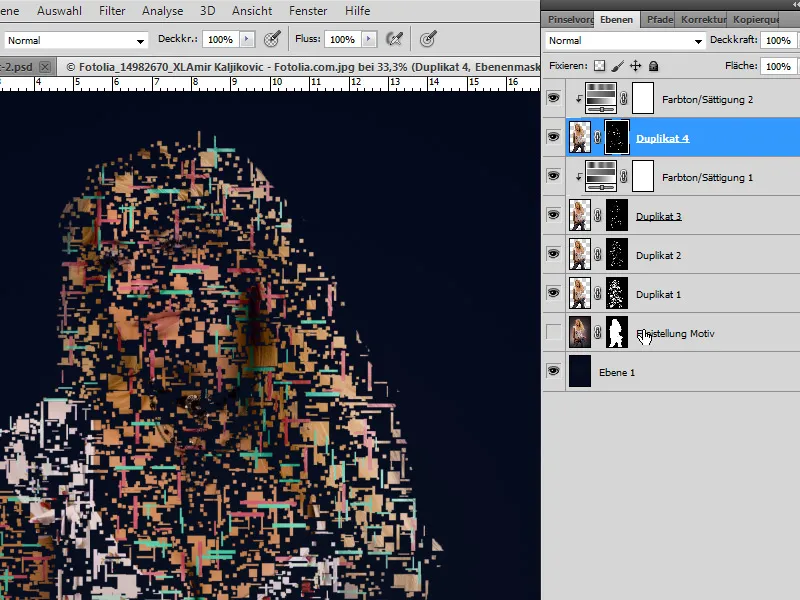
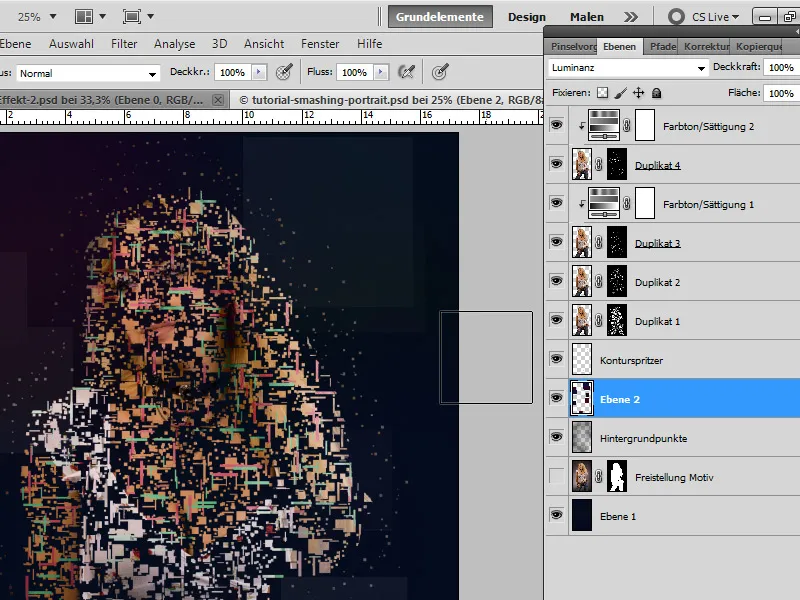
Passaggio 12: Ripetizione con il livello "Duplicato 4"
Ripeto il passaggio 11, solo che attivo la Maschera di livello di "Duplicato 4".
Dopo aver pennellato nella Maschera di livello, creo nuovamente un livello di regolazione Tonoin/Saturazione e sposto il cursori del tono un po' verso destra.
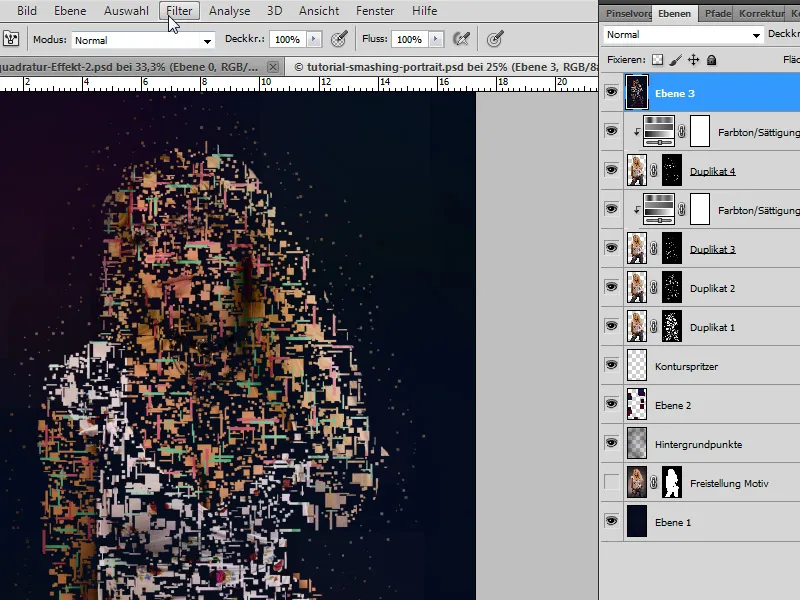
Passaggio 13: Ritocchi finali
Posso nascondere i livelli con la persona ritagliata - se non l'ho già fatto - ora. Se ci sono ancora lacune nelle mie applicazioni del pennello, posso riempirle idealmente nella Maschera di livello di "Duplicato 1" con il pennello quadrato di piccole dimensioni di circa 12-14 pixel.
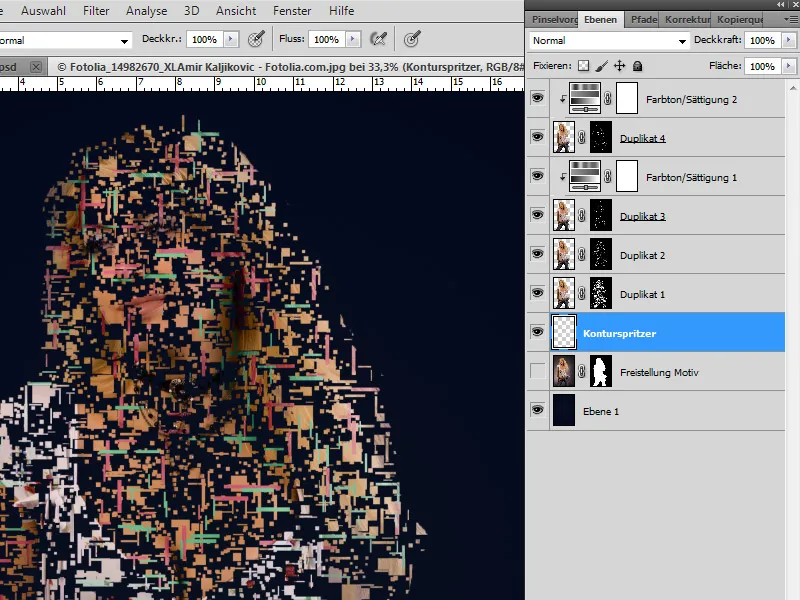
Passaggio 14: Contorno smashing
Creo un nuovo livello e lo chiamo "Spruzzi contorno".
Con lo timbro clone posso selezionare anche la mia impostazione pennello quadrato. Scelgo nuovamente le seguenti impostazioni per la punta del pennello:
• Dimensioni: 12 px
• Distanza: 600 percento
Attributi della forma:
• Jitter delle dimensioni: 100 percento
• Diametro minimo: 30 percento
Dispersione:
• Dispersione: 1000 percento
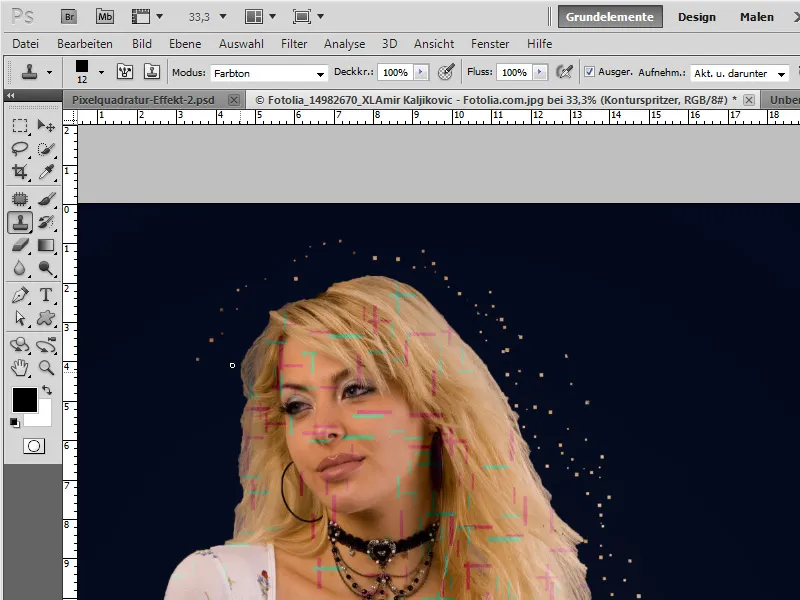
Mostro il livello con la persona ritagliata con una Opacità del 100 percento. Nella barra dei menu dello strumento timbro clone scelgo la modalità di riempimento Tonale, attivo la casella di controllo Allineato e seleziono nella fotocamera Attuale e sottostante.
Cliccando su Alt ora posso dipingere spruzzi di contorno nel nuovo livello. In questo modo ottengo subito gli stessi colori presenti nel mio soggetto principale.
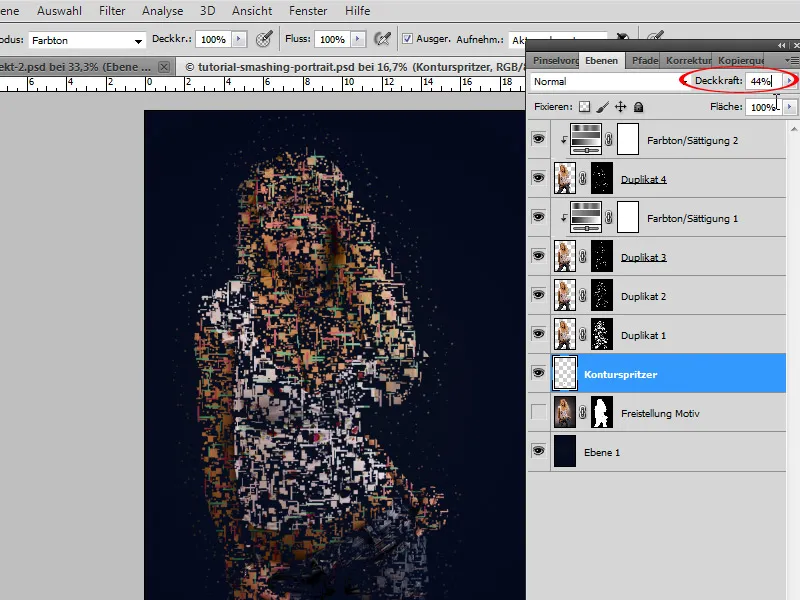
Se gli spruzzi sembrano troppo intensi, posso ridurre l'opacità del livello al 40-50 per cento.
Passaggio 15: Accentuare lo sfondo
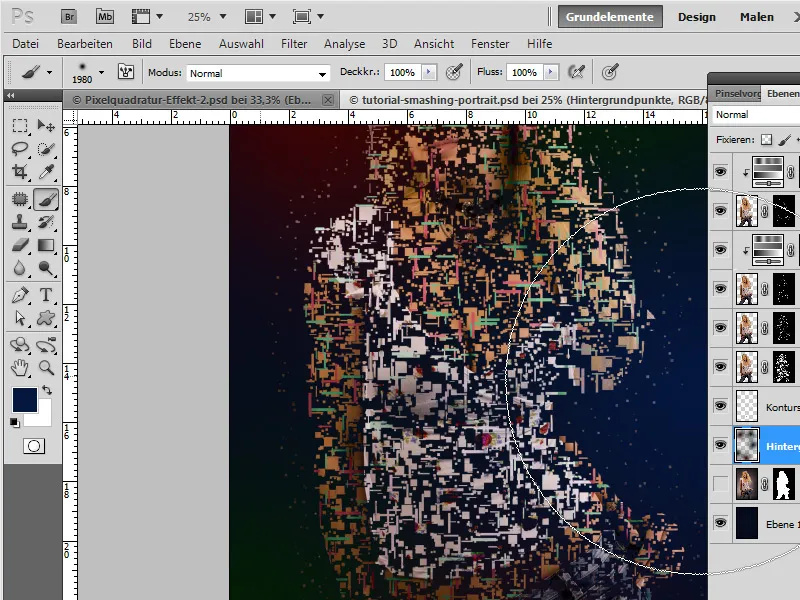
Creo un nuovo livello sopra lo sfondo.
Con un grosso pennello morbido dipingo vari punti colorati scuri sullo sfondo.
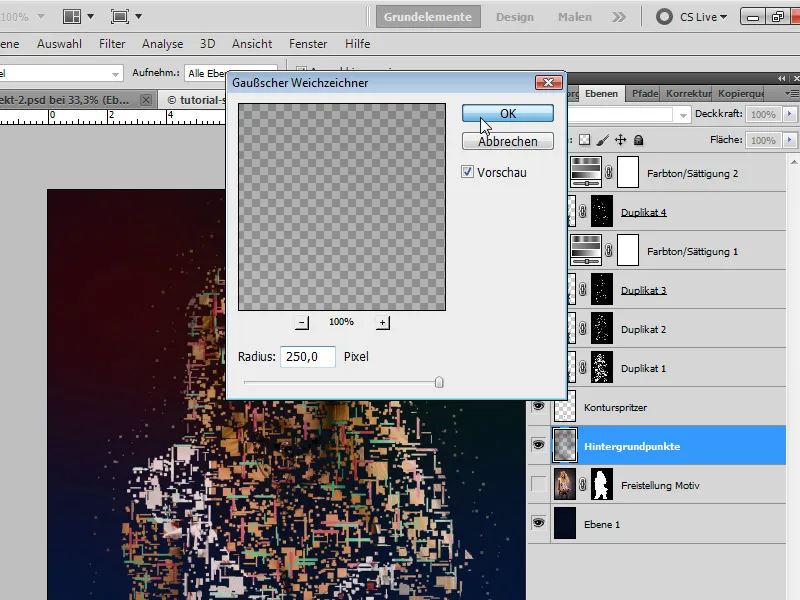
Per ottenere un effetto di colore pulito nel passaggio, il livello è elaborato con il Filtro di Sfocatura Gaussiana con un raggio molto alto. Successivamente vedo quale modalità di riempimento funziona meglio. In questo caso è Differenza con un'opacità intorno al 50 per cento.
Passaggio 16: Grande area quadrata
Creo un nuovo livello e seleziono il Pennello quadrato con il Campione di colore attivato con le seguenti impostazioni:
• Dimensione: 350 pixel
• Distanza: 630 per cento
• Vibrazione delle dimensioni: 100 per cento e 30 per cento di diametro minimo.
Cliccando su Alt scelgo punti colore dal livello sottostante. In modalità Tonalità posso ora posizionare vari quadrati colorati ai margini del modello per arrotondare ulteriormente l'effetto verso i lati del documento. Scelgo continuamente nuove fonti di colore per ottenere quadrati di colore diverso.
Successivamente riduco l'opacità a circa il 30 per cento e vedo quale modalità di riempimento funziona meglio. In questo caso è Luminanza.
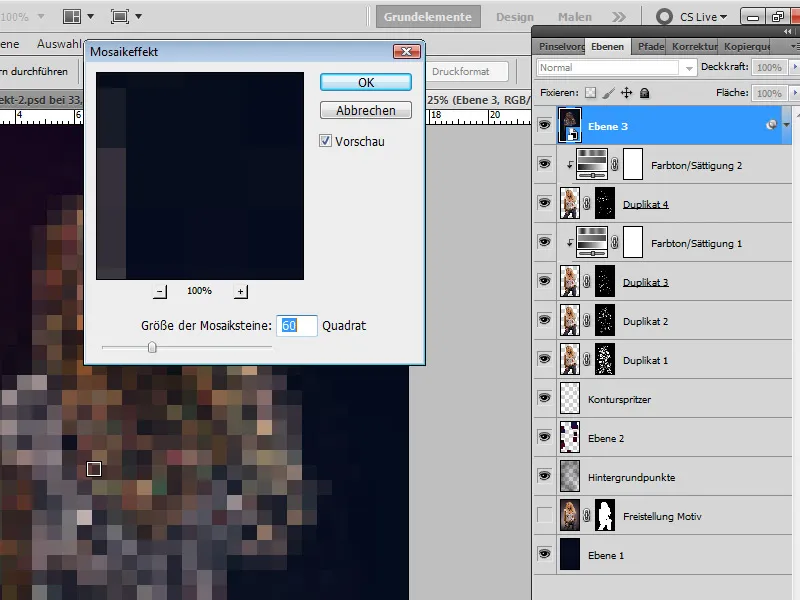
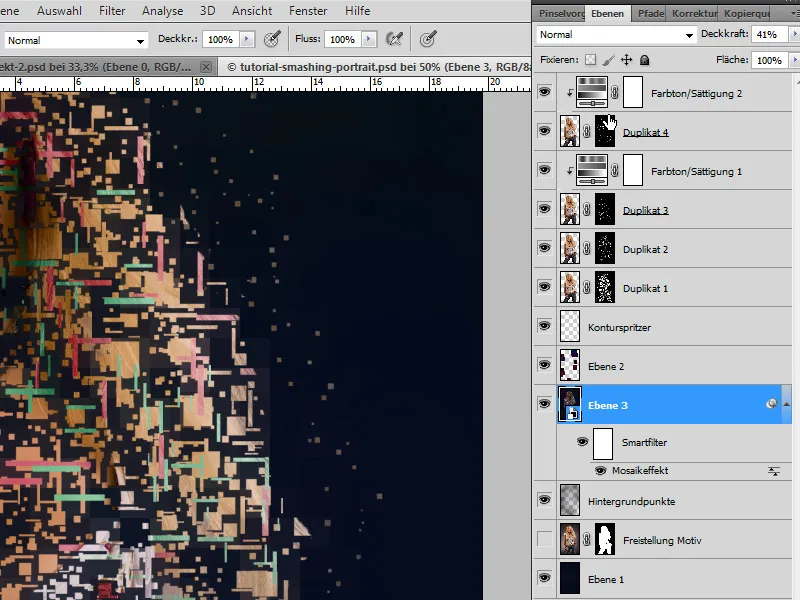
Passaggio 17: Effetto mosaico
Nell'ultimo passaggio duplico tutti i livelli visibili in un unico livello con la scorciatoia Ctrl+Shift+Alt+E.
Converto il livello in un Oggetto intelligente e chiamo il filtro intelligente Effetto Mosaico tramite i Filtri di Stilizzazione.
Imposto un valore di circa 60 quadrati.
Sposto il livello più in basso nella gerarchia dei livelli e riduco l'opacità a circa il 40 per cento. Ora sulle linee del soggetto si genera un piacevole effetto di quadrati arrotondati.
E il ritratto Smashing è pronto!


