In questo tutorial vorrei mostrarvi come creare un biglietto da visita e a cosa prestare attenzione. Come esempio, creeremo il biglietto da visita di un medico internista.
Vai: Passaggi 01–10
Passaggio 01
È possibile trovare materiale fotografico e loghi a buon mercato su fotolia.de, con licenze già risolte.
Sto cercando "medico" e ordino per download, così vengono mostrati subito i migliori all'inizio o quelli che sono stati acquistati di più.
Una volta scelto uno, ci clicco sopra ...

Passaggio 02
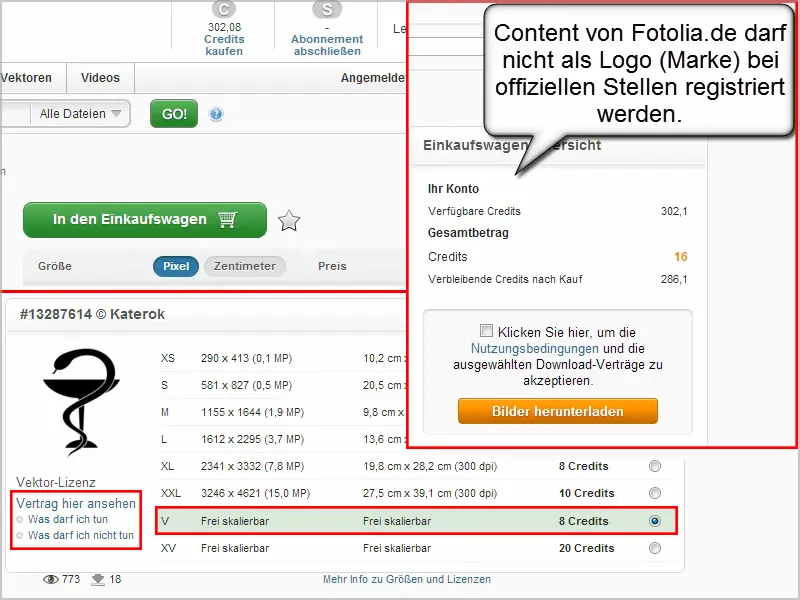
... e vedo che è disponibile subito anche come licenza vettoriale. Quindi posso ridimensionarlo all'infinito.
Lo metto nel carrello e accetto le condizioni della licenza. A sinistra sotto l'anteprima ci sono tutte le informazioni su cosa posso fare e cosa non con il logo. Ad esempio, posso usarlo su materiali stampati come biglietti da visita o su siti web e questo è esattamente ciò che voglio fare.
Quindi scarico l'immagine.
Passaggio 03
Il file è un file .svg, un file vettoriale che tuttavia posso aprire solo con programmi vettoriali. Con Adobe InDesign non posso aprirlo, otterrei solo un linguaggio incomprensibile, come potete vedere in basso a sinistra.
Quindi avvio Adobe Illustrator e apro il file con esso.
Passaggio 04
Se non avete Illustrator, potete farlo anche con software open source come ad esempio con Inkscape. Potete cercare il programma su Google, scaricarlo e installarlo.
Passaggio 05
A questo punto apro il file.
Purtroppo non posso semplicemente copiare il logo da qui e quindi incollarlo nella posizione originale su InDesign tramite clipboard. Purtroppo non funziona.
Passaggio 06
Devo convertire il logo tramite Illustrator o Inkscape in un altro formato.
Vado su File>Salva con nome, dove ho a disposizione vari tipi di file. I formati .eps, .ai o PDF sono buoni.
Lo salvo come PDF e lascio tutte le opzioni così come sono.
Passaggio 07
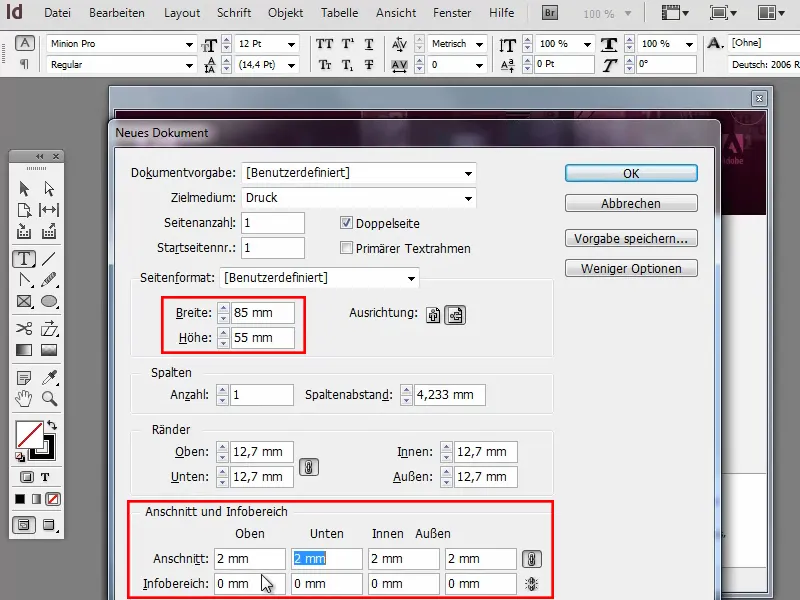
Creo un nuovo documento con una larghezza di 85 mm e un'altezza di 55 mm.
È importante che lavori subito con un margine di ritaglio, in modo che la tipografia possa tagliare bene le carte. Non devono esserci brutti bordi bianchi se si spostano di un millimetro.
Cliccando sul pulsante Altre opzioni, posso impostare sotto Estensioni e zone informative 2 mm. Nella maggior parte dei casi basta, altrimenti potete anche inserire 3 mm.
Passaggio 08
Tramite File>Inserisci posso ora inserire la grafica in InDesign.
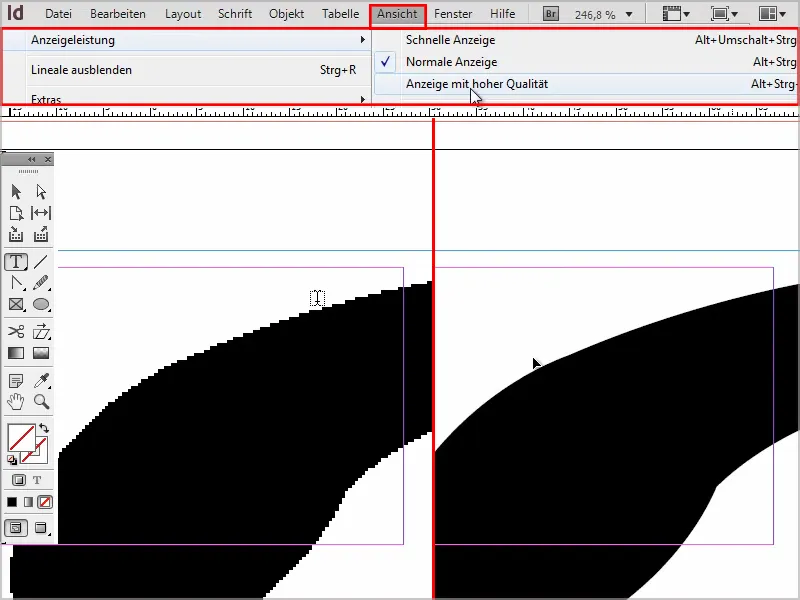
Se vediamo uno schema a gradini ai bordi, è solo un problema di visualizzazione che si risolve facilmente. Appena vado su Visualizza>Prestazioni di visualizzazione>Visualizzazione ad alta qualità, i bordi ritornano lisci.
Passaggio 09
Tenendo premuti i tasti Shift- e Ctrl- ridimensiono proporzionalmente il logo e lo adatto in termini di dimensioni al biglietto da visita.
Passaggio 10
Il problema è che non posso colorare il logo qui in modo rapido e semplice, perché posso farlo solo con file vettoriali veri, che ad esempio copio da Illustrator e incollo in InDesign tramite clipboard.
Tuttavia, posso comunque provare a colorarlo tramite Finestra>Effetti, applicandogli una Luce interna all'oggetto e nel Modalità: Normale, Tecnica: Precisa applicando il Colore: Blu, con un'opacità del 100%..webp?tutkfid=70397)
Passaggi 11-20
Passaggio 11
Questo è molto meglio con Illustrator o posso anche impostare in anticipo con Inkscape il colore che desidero.
Posso fare clic su ogni singolo oggetto e assegnare i colori di conseguenza. Poi torno su Salva con nome e salvo nel formato di file corrispondente..webp?tutkfid=70398)
Passaggio 12
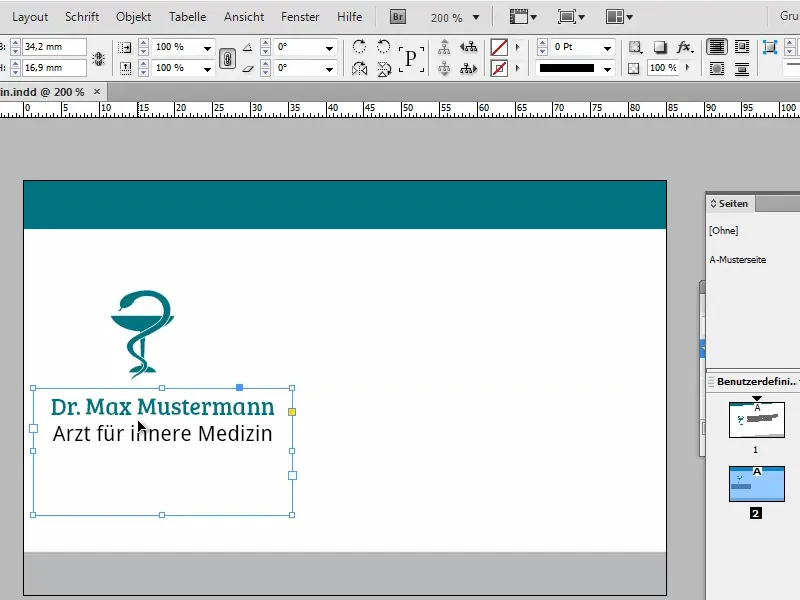
In InDesign apro il logo tramite File>Inserisci e lo trascino nella dimensione corretta.
Cambio visualizzazioni cliccando sull'icona nella barra degli strumenti.
Vado su File>Salva con nome e chiamo il documento "Biglietto da visita medicina interna".
Passaggio 13
Ora sistemo il logo a media altezza, creo un campo di testo e scrivo "Dott. Max Mustermann, medico di medicina interna".
Ciò che mi distrae ancora un po' è la linea rosa interna, che dovrebbe essere il margine. Ma in realtà non serve, quindi vado su Layout>Margini e colonne. Lì imposto tutti i valori su 0 mm e la fastidiosa rettangolo sparirà dal documento.
La linea rosa è ora contemporaneamente il margine del documento e la linea rossa è il ritaglio. Se ho un'immagine nel documento che deve essere tagliata senza bordi, devo trascinarla fino alla linea rossa.
Passaggio 14
Vorrei usare un carattere diverso da quello già preimpostato. Potrei ad esempio scaricare un tipo di carattere da Internet.
Di solito vado su www.dafont.com dove è possibile scaricare vari tipi di carattere.
Ad esempio, posso far visualizzare i Top 100 e inserire subito il mio testo, che apparirà come testo di esempio nel rispettivo carattere. Vi è una vasta scelta di font e è possibile scaricare subito quello desiderato per Windows o Mac..webp?tutkfid=70401)
Vorrei però un tipo di carattere particolare che non trovo su www.dafont.com. Provo a cercarlo su Google ("Bree Serif") e trovo un sito dove posso scaricarlo.
Dopo di che devo semplicemente decomprimere il file .zip con un clic destro e il carattere è già nel sistema. Non potrebbe essere più semplice di così..webp?tutkfid=70402)
Passaggio 15
Ora ho il "Bree Serif" direttamente tra i font in InDesign e posso usarlo normalmente subito.
Il Droid Sans è per il "Medico di medicina interna" - lo si trova facilmente anche su Google. Premendo il tasto Shift- posso selezionare il logo e il campo di testo insieme e spostarli leggermente a sinistra.
Premendo Esc esco dall'inserimento del testo senza dover cambiare sempre l'attrezzo.
Passaggio 16
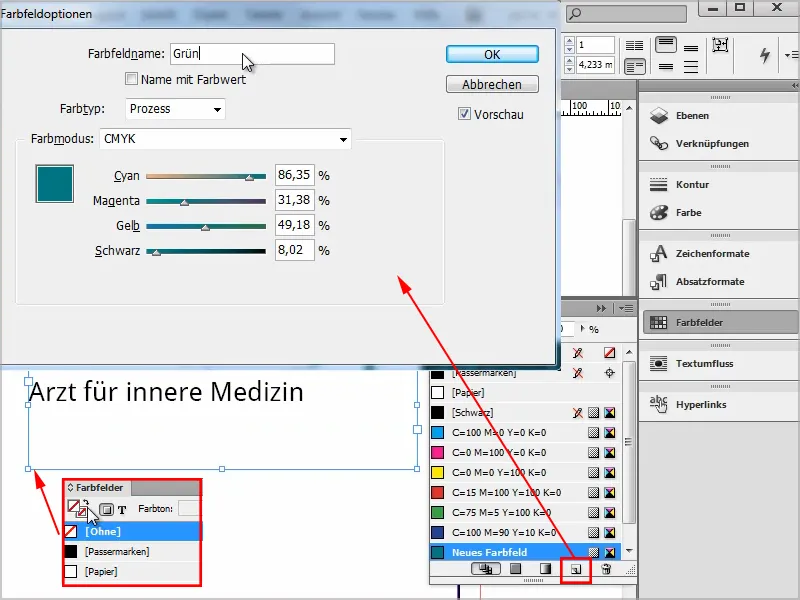
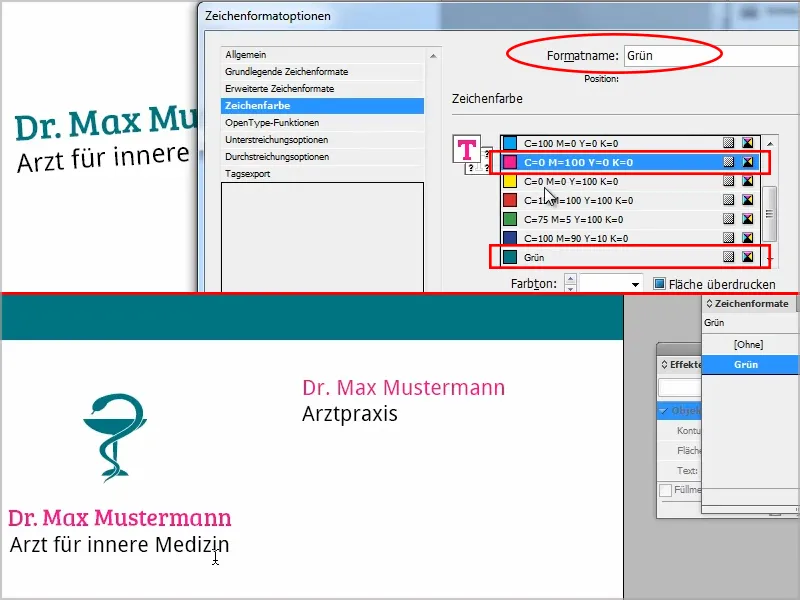
Vorrei naturalmente utilizzare il colore del logo anche per il testo. Per farlo, prima imposto il colore come Nuovo campo colore: basta fare clic sull'icona Nuovo, selezionare la modalità CMYK- perché deve essere stampato, e chiamarlo "Verde".
Il campo di testo stesso non deve avere colore, è su Nessuno.
Passaggio 17
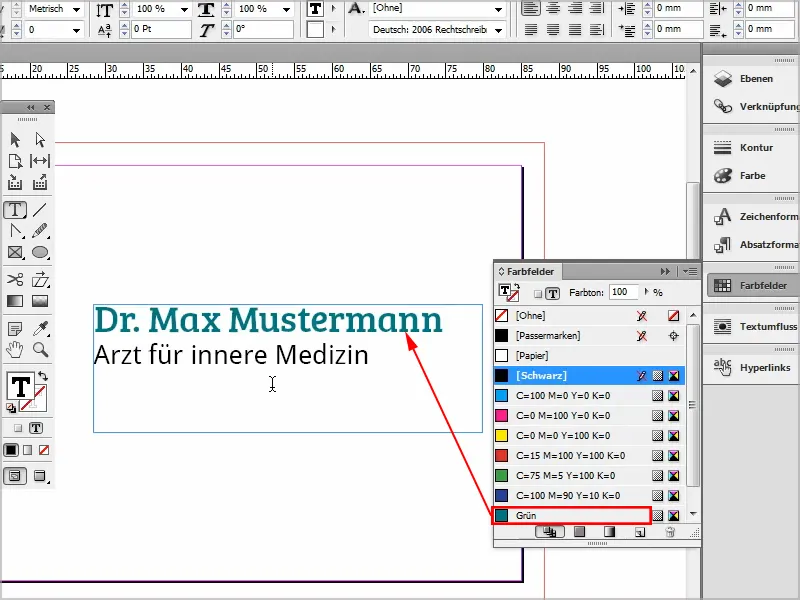
Prendo lo Strumento testo e seleziono il testo "Dott. Max Mustermann". Basta un clic su "Verde" e il testo assume il colore desiderato.
Passaggio 18
Poi vorrei inserire un altro elemento, per il quale utilizzo lo Strumento rettangolo e traccio un rettangolo sopra per tutta la lunghezza della carta. Lo riempio di colore verde, senza contorno.
Potrei aggiungere dinamismo ruotando il rettangolo: clicco sul rettangolo, vado al bordo destro con il mouse e ruoto il rettangolo leggermente.
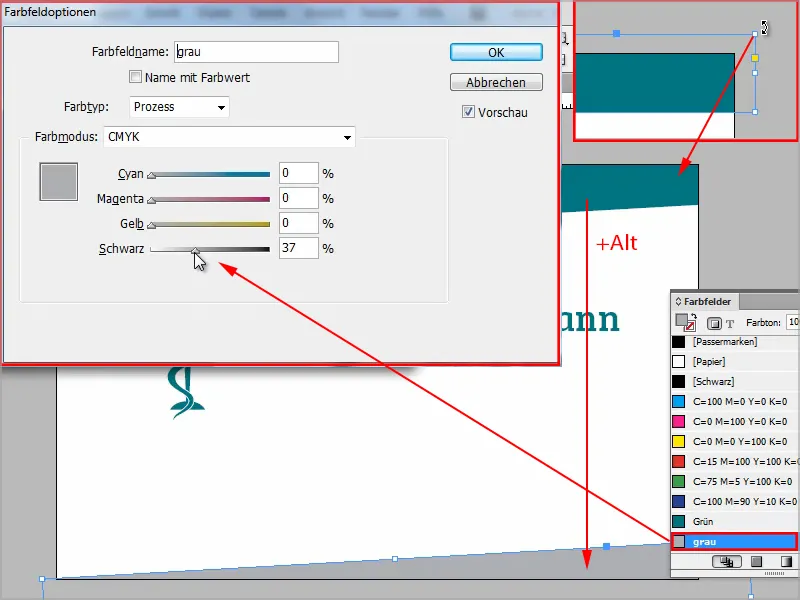
Copio il rettangolo trascinandolo verso il basso con lo Strumento selezione e premendo il tasto Alt-. Poi trascino la copia verso il basso con il tasto Shift- premuto.
Ora lo riempio di nero, creo un nuovo Campo colore, ci entro con un doppio clic e sposto il cursore nero leggermente verso sinistra. Lo chiamo "grigio" e confermo con OK.
Passaggio 19
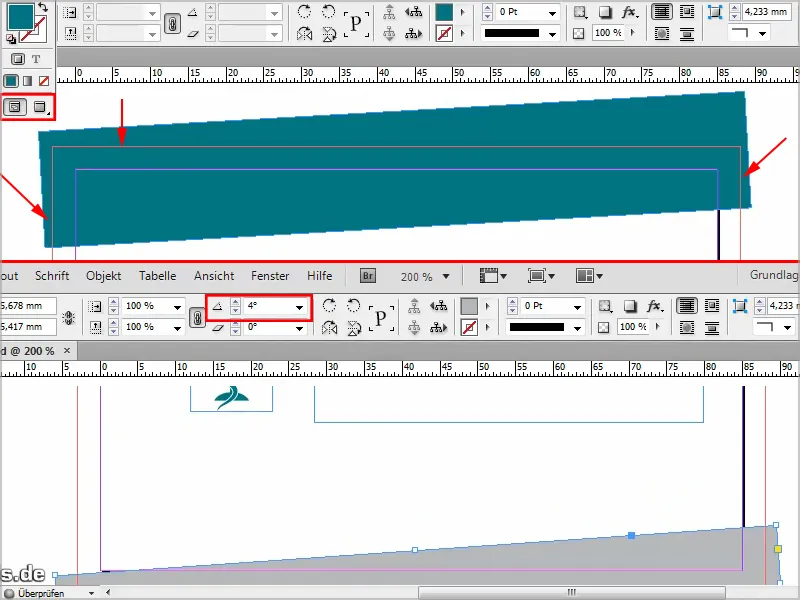
Assicurati che i rettangoli colorati siano effettivamente estesi fino al bordo di taglio. Se necessario, guardali nella vista Normale e regola le dimensioni in modo che tutto sia riempito fino al margine di ritaglio.
Sembra già abbastanza buono, tuttavia i rettangoli e il testo dovrebbero essere tutti inclinati allo stesso angolo.
In alto vedo l'angolo impostato del rettangolo selezionato. Seleziono il logo e il campo di testo tenendo premuto il tasto Shift e imposto l'angolazione di 4° in alto.
Passaggio 20
Sposto leggermente verso il basso il testo e il logo e posiziono i rettangoli in modo che escono esattamente dall'angolo.
In effetti sembra abbastanza buono. Sono abbastanza soddisfatto della prima pagina.
Andiamo avanti: Passaggi 21–30
Passaggio 21
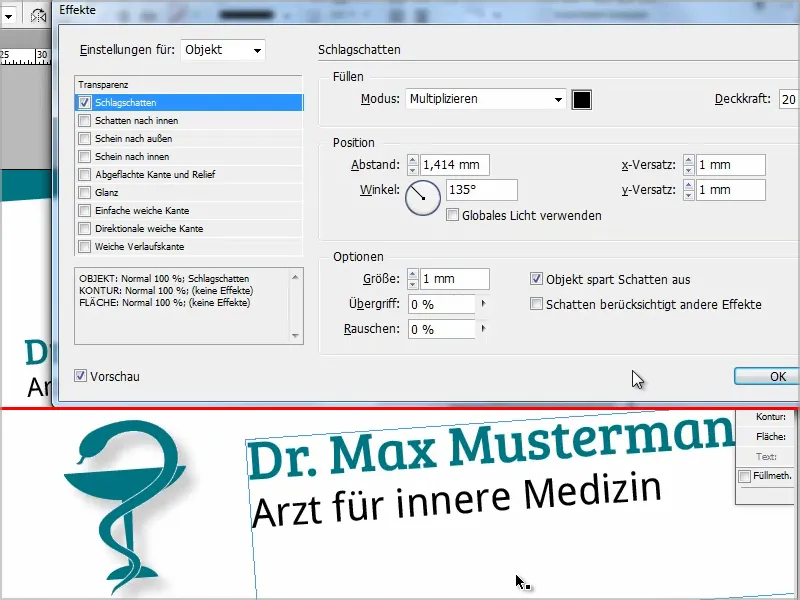
Sarebbe possibile aggiungere un'ombreggiatura al logo tramite il pannello Effetti, selezionando Ombreggiatura.
Se desideri farlo, ti prego di impostare una leggera opacità e scegliere un spostamento di 1 mm, una dimensione di 1 mm. Avrà quindi questo aspetto:
Tuttavia, preferisco senza ombreggiatura e quindi annullerò con Ctrl+Z. Successivamente salverò con Ctrl+S.
Passaggio 22
I dettagli come il numero di telefono ecc. dovrebbero essere scritti sul retro del biglietto da visita. È sempre utile lavorare con i Formati di paragrafo e di carattere.
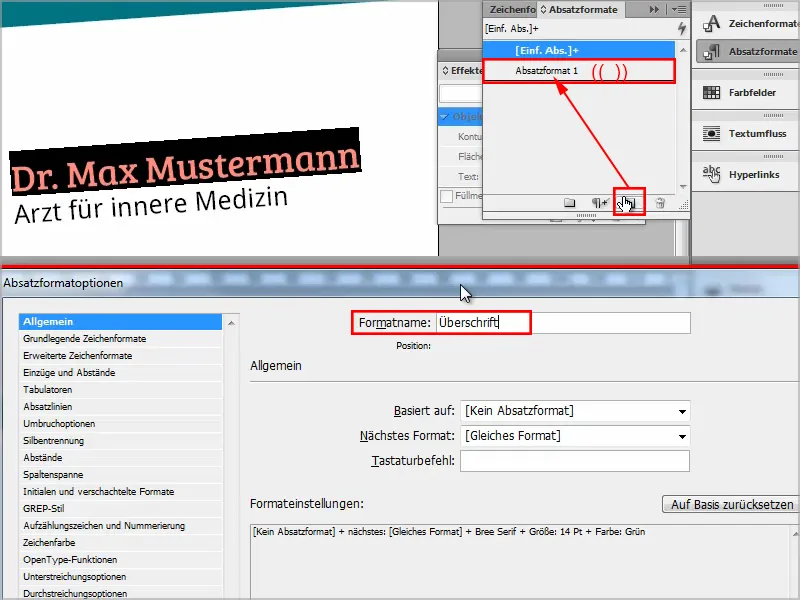
Seleziono il testo blu e vado nei Formati di paragrafo. Clicco su Crea Nuovo Formato e lo salvo come "Titolo" tramite le Opzioni dei Formati di paragrafo.
Faccio la stessa cosa con la riga di testo "Medico specialista in medicina interna", poiché si tratta di un altro tipo di carattere. Questo formato lo chiamo "Testo".
Passaggio 23
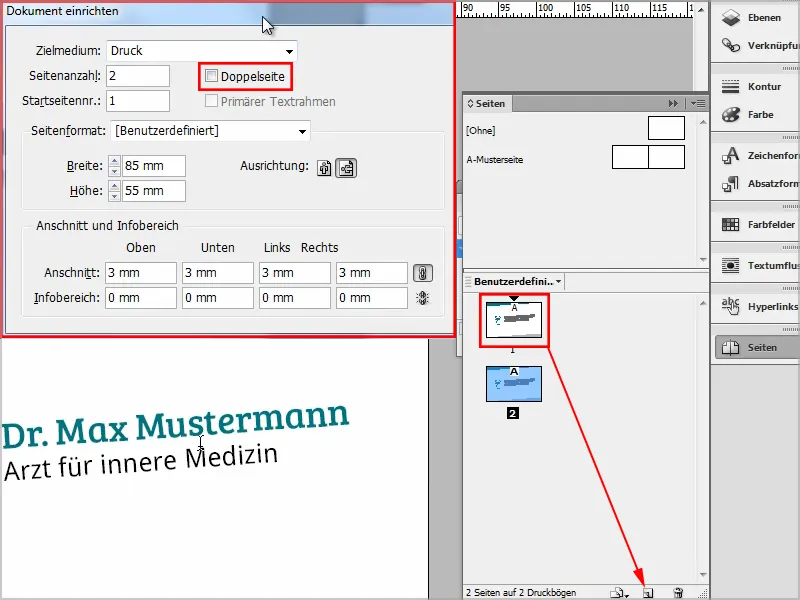
Creo una nuova pagina: Basta copiare la pagina esistente nel pannello Pagine sotto Finestra>Pagine trascinandola sull'icona Nuova.
All'inizio, per errore avevo attivato le Doppie pagine nella creazione del documento. Ma posso rimuoverle successivamente tramite File>Impostazioni documento, perché non ne ho bisogno.
Passaggio 24
Sul retro reimposto gli angoli dei rettangoli, del logo e del campo di testo a 0° ciascuno. Il logo può essere ripetuto, lo sposto in alto a sinistra e lo riduco leggermente.
Posiziono il campo di testo sotto, riducendo anche le righe con un carattere più piccolo. Imposto la dimensione del nome a 9 Pt e quella della riga di testo sottostante a 8 Pt. Centro il testo nel campo di testo e regolo le dimensioni del campo di testo con un doppio clic per adattarlo al testo.
Passaggio 25
Nella parte destra inserisco i dati in una nuova casella di testo.
Creo un Formato di carattere che presenti il testo - indipendentemente dalle altre formattazioni - di colore "verde". Ora posso selezionare il testo formattato in modo diverso nel mio documento e cambiarlo in verde facendo clic sul Formato di carattere "verde". Rimarranno immutate il tipo di carattere e la dimensione del testo. Il vantaggio è che se in futuro decido di voler usare il rosa invece del verde, basterà cambiare il colore nel Formato di carattere - e tutte le parti di testo colorate automaticamente diventeranno rosa - non devo colorare ogni riga singolarmente.
In questo modo posso apportare rapidamente modifiche.
Passaggio 26
Lo stesso si applica ovviamente ai Formati di paragrafo, dove ad esempio modifico il tipo di carattere e ciò si applica automaticamente a tutto il documento nei punti definiti con il Formato di paragrafo. È assolutamente geniale.
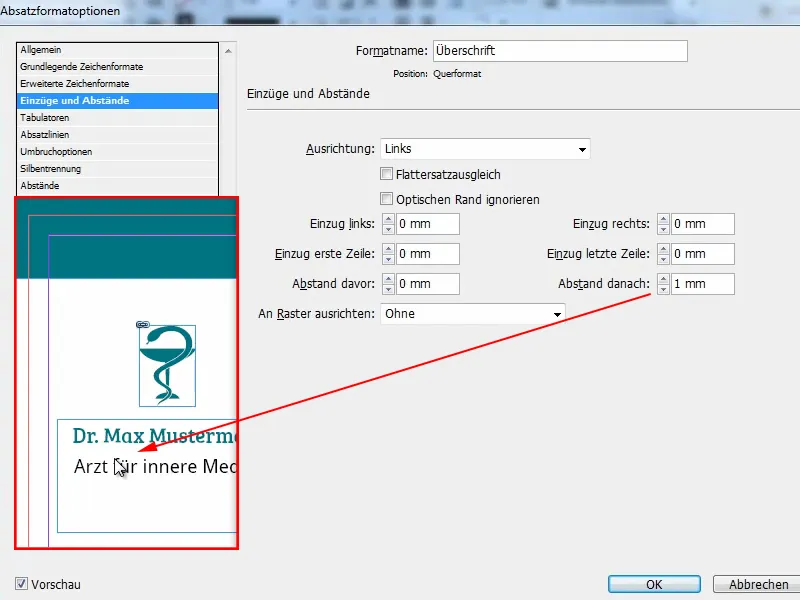
O se dopo il titolo volete avere un po' più di spazio, potete regolarlo sotto Rientri e spaziatura.
Il mio consiglio: Lavorare davvero con i Formati di paragrafo e di carattere. Vale la pena - forse non necessariamente per i biglietti da visita, ma sicuramente in documenti più grandi come una brochure.
I Formati di carattere vengono utilizzati per il colore o per evidenziare qualcosa nel testo, ad esempio in corsivo.
I Formati di paragrafo vengono utilizzati per la dimensione del testo, lo spazio tra le righe e eventualmente i punti elenco, ecc.
Passo 27
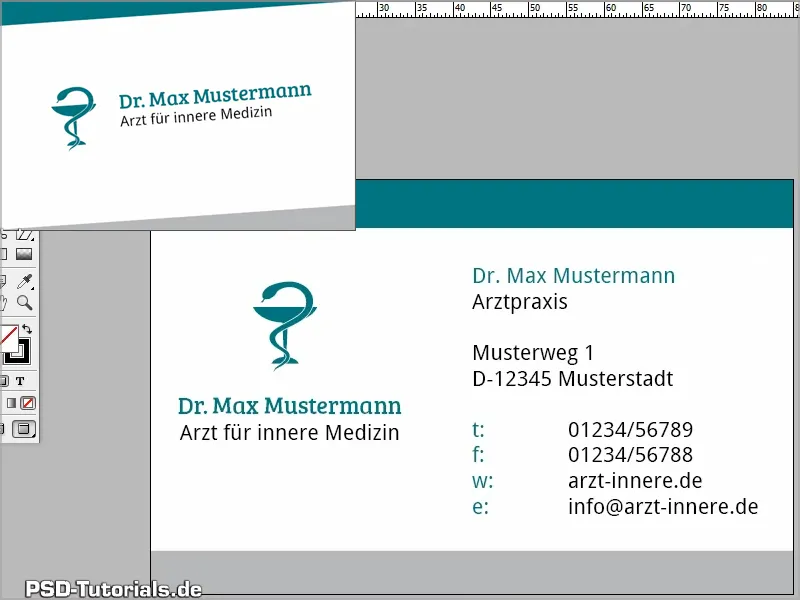
Poi scrivo l'indirizzo e i dati di contatto sul lato destro in un nuovo campo di testo. Dimensione del carattere 8 Pt, ma vorrei anche che fosse di colore verde, quindi applico il formato carattere "Verde".
Se voglio ridurre lo spazio, posso andare su Carattere>Tabulazioni, selezionare il testo e posizionare la tabulazione dove desidero. Così sarà un po' più vicino.
E' venuto davvero bello.
Alcuni preferiscono il formato verticale. Ho un suggerimento per voi...
Passo 28
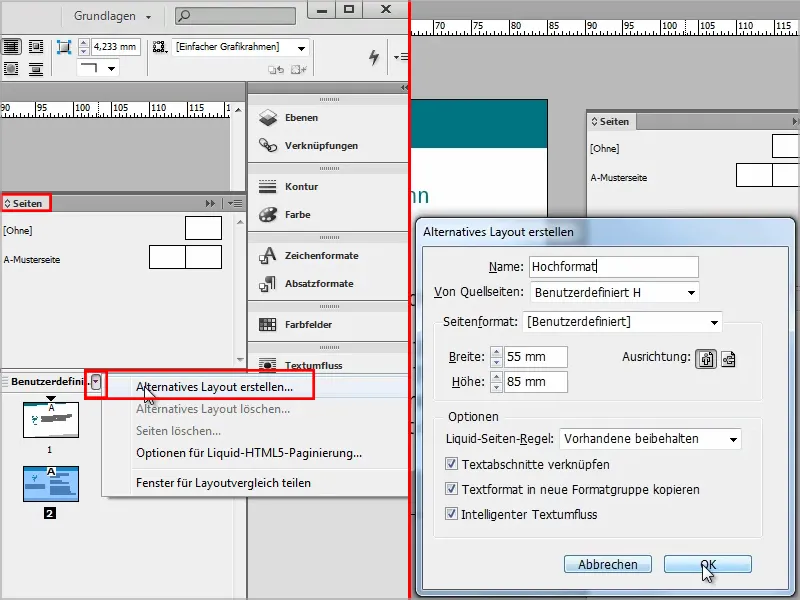
Nel pannello Pagine- c'è la possibilità, a partire da CS6, di creare un altro formato. Per farlo, clicco accanto a Personalizzato sulla piccola freccia e scelgo Crea layout alternativo. Lo rinomino in "Verticale".
Dalla pagina di origine dovrebbe essere Personalizzato V..
Poi imposto la Larghezza a 55 mm e l'Altezza a 85 mm. Tutto il resto dovrebbe essere mantenuto di conseguenza.
Passo 29
Successivamente la scheda di visita viene creata in formato verticale. Naturalmente non appare perfetta, ma basta allineare rapidamente correttamente i rettangoli, spostare il logo e il testo di conseguenza.
E' molto utile poter passare rapidamente tra il formato verticale e orizzontale in questo modo. Così il cliente o anche io stesso posso vedere facilmente quale delle due versioni preferisce.
Passo 30
Aggiusto anche velocemente il retro della scheda, riattivando ovviamente la visualizzazione normale, così da poter anche controllare se tutto è dentro il margine di ritaglio.
Ecco com'è il retro in formato verticale:
Gli ultimi passi
Passo 31
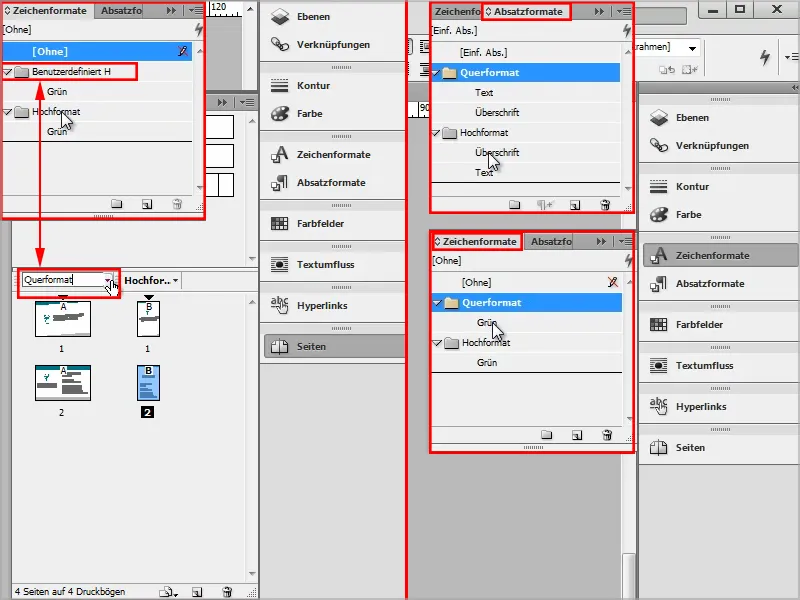
Se vado nei miei Formati carattere, vedo che ora ci sono formati carattere per entrambe le versioni di formato.
Dato che prima ho lasciato semplicemente la denominazione "Personalizzato V" per la pagina, il Formato paragrafo e il Formato carattere del formato orizzontale originale sono entrambi elencati come "Personalizzato V".
Perché è un po' disorganizzato, rinomino ciascuno in "Orizzontale", così sappiamo subito a quale Formato paragrafo o Formato carattere appartiene quale scheda di visita.
Questa è molto comoda, perché posso modificare i Formati paragrafo o Formati carattere delle due versioni di formato in modo indipendente l'uno dall'altro. Ad esempio, se cambio il colore del carattere nel formato orizzontale, le modifiche appaiono solo nel formato orizzontale.
Passo 32
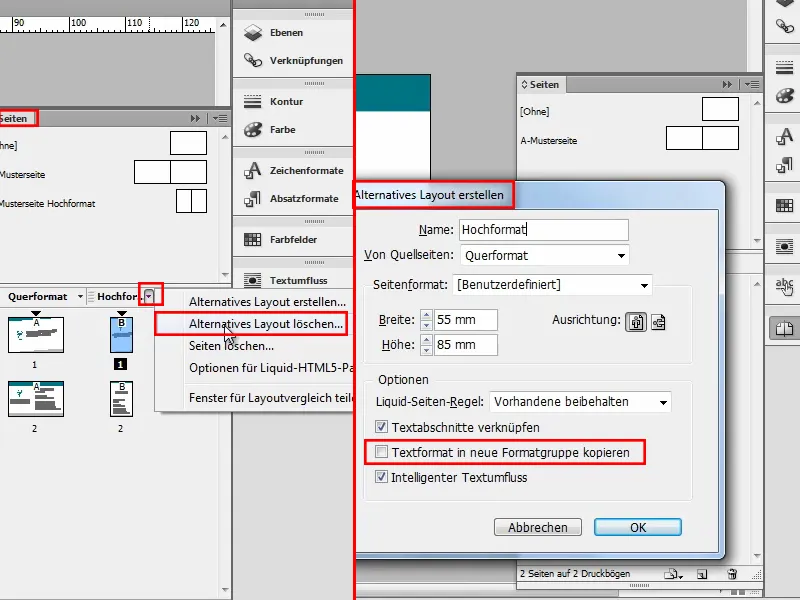
Se voglio che i Formati carattere e Paragrafo non siano gestiti separatamente nelle versioni di formato, vado nel pannello Pagine- e elimino di nuovo il layout alternativo.
Invece, creo subito un nuovo layout alternativo e tolgo la spunta a Copia formato testo in nuovo gruppo di formati.
Ora ho solo un Formato carattere che funziona su tutte le varianti. Quindi, se voglio un formato carattere globale oppure no, devo impostare o non impostare la spunta rispettivamente.
Passo 33
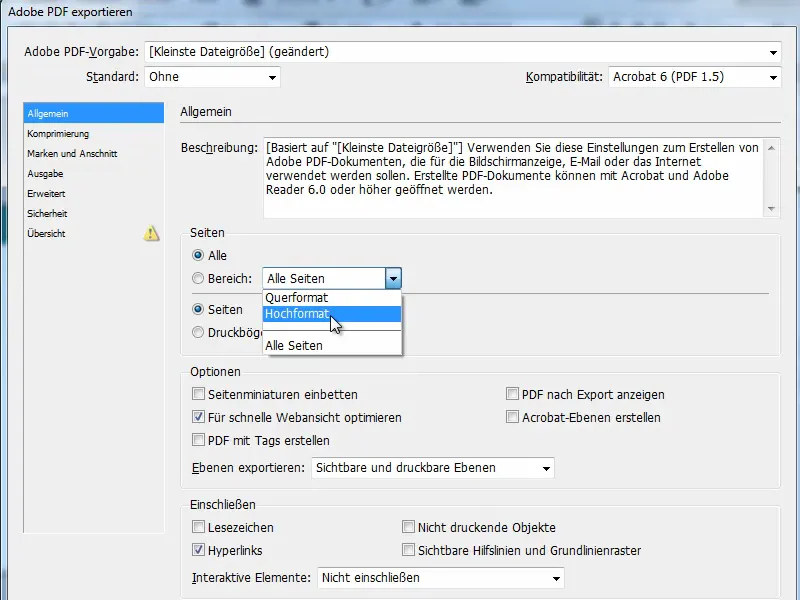
Entrambe le varianti possono essere esportate splendidamente in PDF. Vado su File>Esporta e posso decidere se esportare Tutte le pagine o solo le pagine Verticali o solo le pagine Orizzontali. (Sono chiamate così perché le ho così denominate).
Dico Tutte le pagine, così che il cliente possa poi decidere quale preferisce.
Passo 34
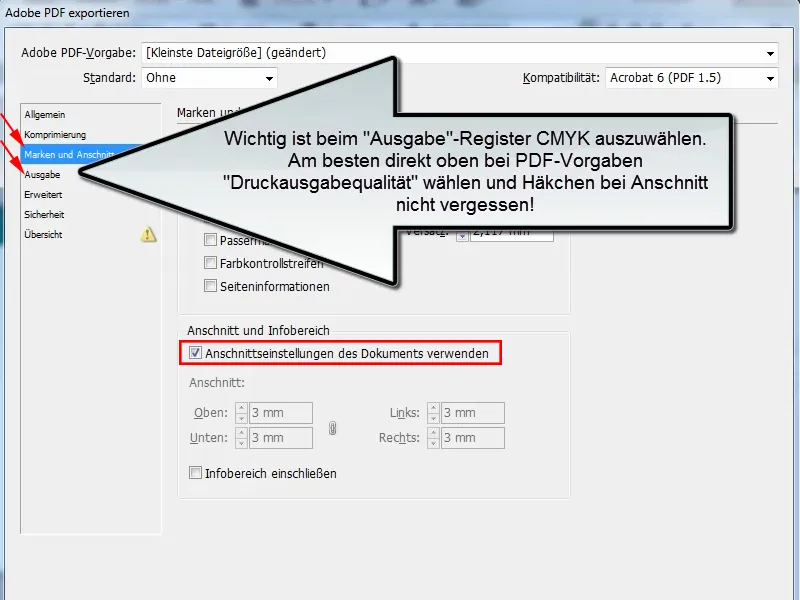
È importante che la spunta Utilizza impostazioni di ritaglio del documento sia attiva, altrimenti ci saranno dei bordi bianchi.
Inoltre, devo selezionare Uscita: CMYK nel riquadro. Meglio direttamente su Settaggi PDF.
Scelgo la Qualità di stampa e poi vado su Esporta.
Passo 35
Adesso viene creato un PDF e - oh, vedo ancora un bordo. Avrei dovuto guardare meglio. Ma non è un problema, torno nel documento InDesign e correggo. Poi naturalmente devo esportare di nuovo.
Per il resto è stato tutto esportato perfettamente e il cliente ora può decidere quale formato preferisce.
Passaggio 36
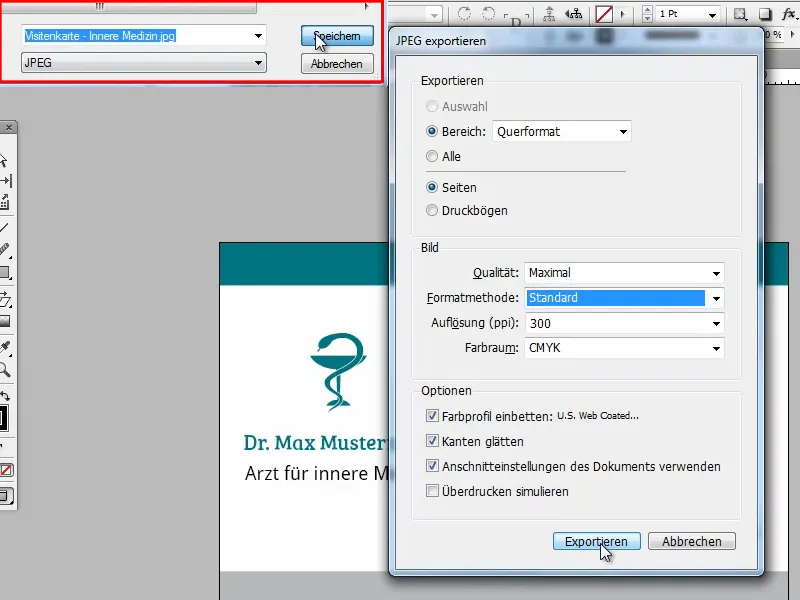
Suggerimento finale: Se la tipografia o il sito web presso cui desiderate creare i biglietti da visita non accettano file PDF, potete esportare il tutto anche come file .jpg o .png. Andate su File>Esporta e scegliete semplicemente .jpg in basso. Fate clic su Salva.
Questa volta esporterò solo il formato orizzontale e imposterò la qualità su Massima, la risoluzione su 300ppi e selezionerò come spazio colore naturalmente di nuovo CMYK.
È importante che io spunti di nuovo la casella di Utilizza impostazioni del margine, altrimenti il ritaglio non sarà incluso.
Passaggio 37
Quindi otterremo qui il file .jpg corrispondente.
Nel mio programma di anteprima adesso il colore sembra leggermente diverso, ma per il resto tutto è molto, molto buono e posso caricare i file per la stampa.
Spero che abbiate imparato ancora qualcosa e ora possiate creare i vostri biglietti da visita personali - soprattutto con le pratiche varianti di formato.
Vi auguro molto successo e magari date un'occhiata anche agli altri tutorial sui biglietti da visita, troverete anche altri stili.


