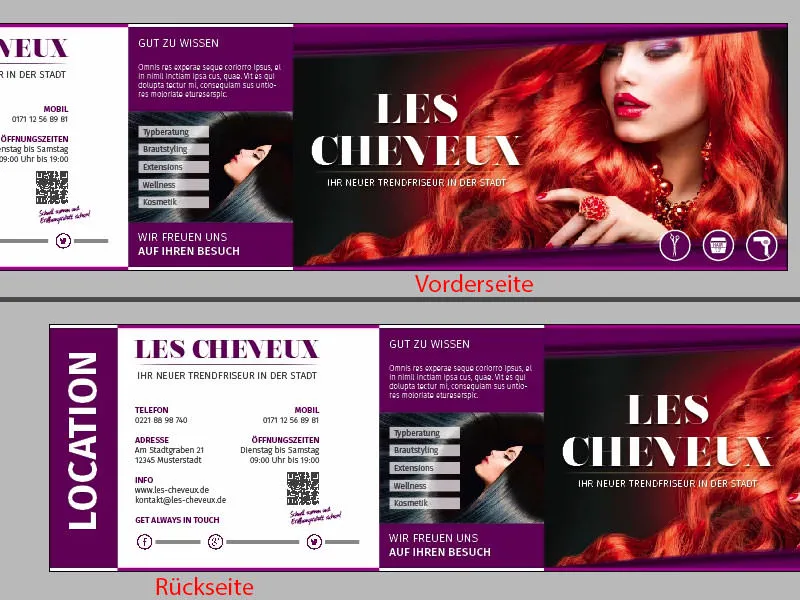
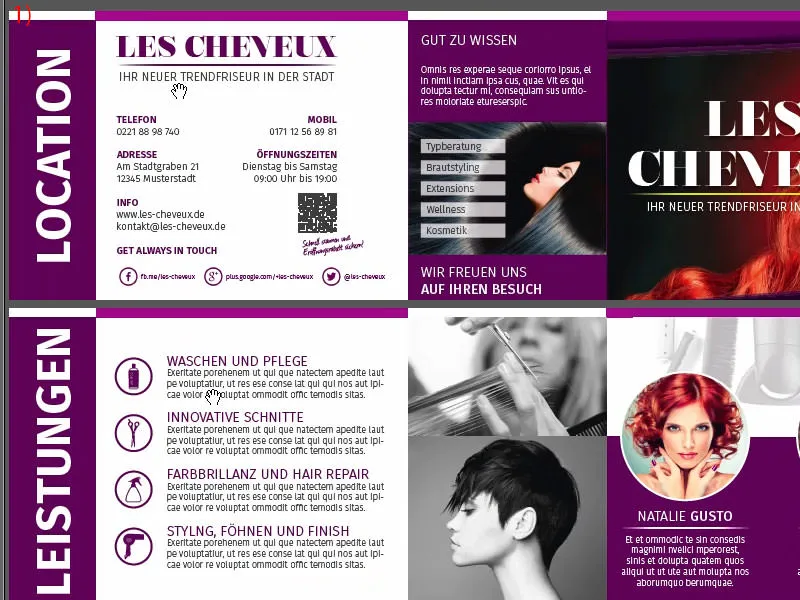
Ciao ragazzi, mi chiamo Stefan. Le cinture di sicurezza sono ancora ben allacciate? Chi non capisce ora, deve guardare la prima parte di questo tutorial, perché siamo qui alla seconda parte. Nella prima parte abbiamo progettato i due lati della nostra cartolina pieghevole per l'apertura del salone di tendenza in città. Ecco di nuovo - davanti e dietro. Il formato rimane DIN lungo, non è cambiato.
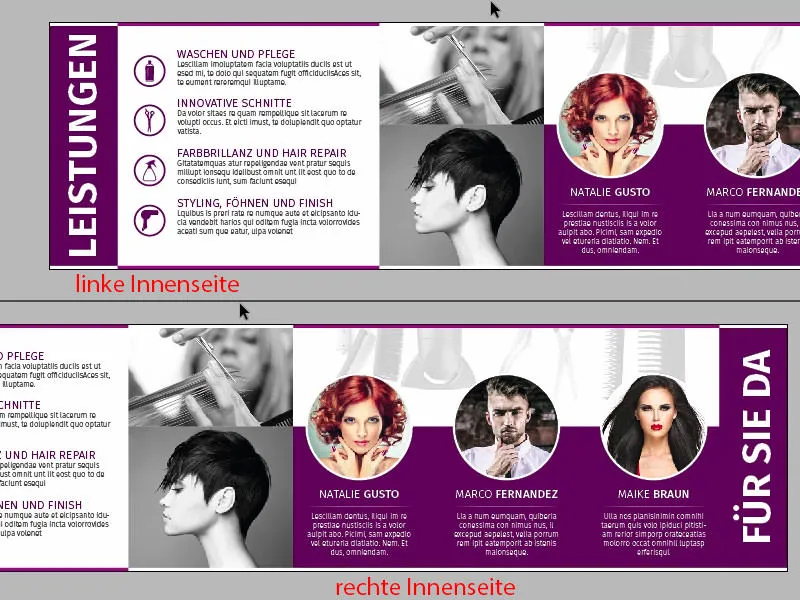
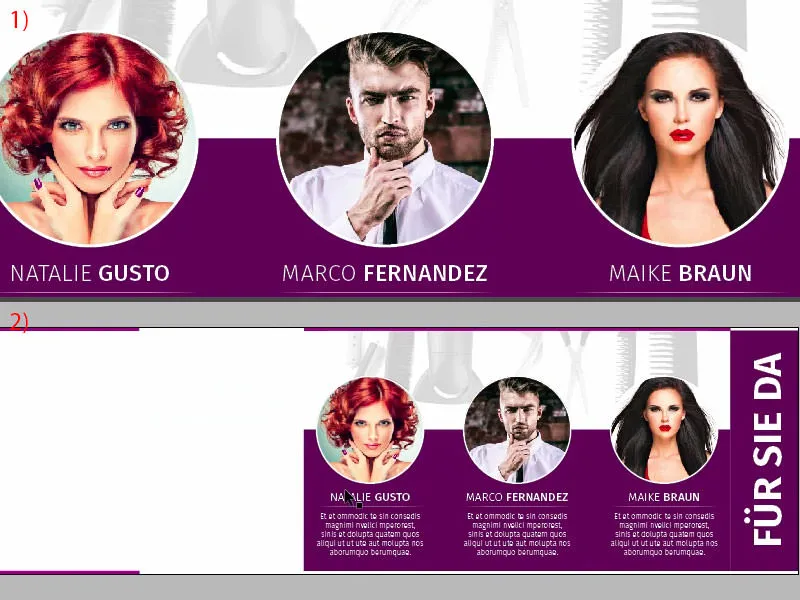
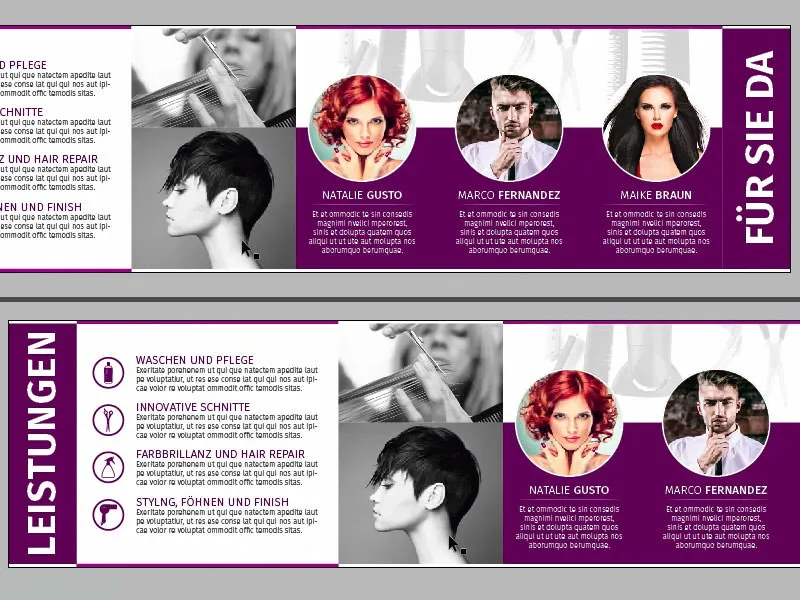
Vi mostro sul documento originale come sarà il retro. In tutto il suo splendore, ecco il lato interno sinistro e destro. Spero che veniate in viaggio con me, perché vi mostrerò come creare questo layout in InDesign CC.

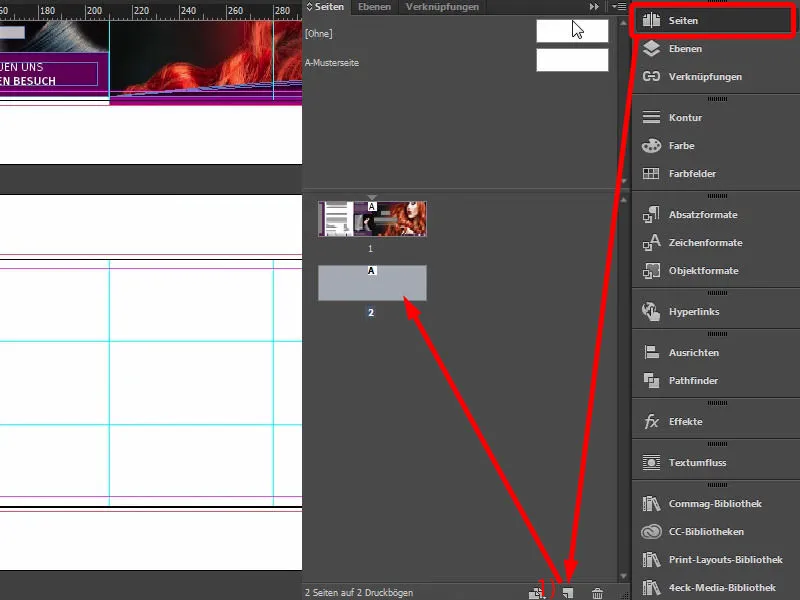
Aggiungere una nuova pagina attraverso il pannello Pagina (Clic su 1). Sulla pagina master abbiamo già impostato la nostra griglia, quindi ora l'abbiamo anche sulla nostra seconda pagina, senza dover temere di spostare qualcosa con i nostri comandi irruenti del mouse. Questo è positivo. E voglio sapere da voi: Quale lato progettiamo prima? Sinistro o destro?
Nella progettazione è in realtà abbastanza irrilevante, ma non nella visualizzazione. Voglio iniziare la progettazione col lato destro, perché ora vi svelo un segreto. Si tratta di quel tipo di segreti che in realtà non sono segreti, poiché tutti li divulgheranno e molti già ne sono a conoscenza, ma voglio farvi partecipi di questo pettegolezzo. E cioè: Immaginatevi di avere davanti una brochure DIN A4, una rivista per esempio ... Prendiamo ad esempio la Vogue, Playboy o Brigitte, noterete che mentre sfogliate le pagine guardate sempre prima a quale lato? Il sinistro o il destro? Chiaramente - guardate sempre il lato destro. È un automatismo: Sfogliate la pagina e guardate automaticamente verso destra. A destra c'è sempre il contenuto essenziale o, in modo divertente, sempre la pubblicità sulle riviste. Sfogliate le vostre riviste e vedrete: A destra trovate sempre la pubblicità pertinente, mentre a sinistra c'è l'articolo più marginale. A destra c'è la pubblicità, a sinistra l'articolo, perché si guarda prima a destra.
Esattamente questo effetto vogliamo sfruttare. Qui abbiamo un'apertura di un salone di parrucchiere. Per questo voglio presentare il team a destra, perché il team deve avere la possibilità di presentarsi, di esprimersi. Perciò ciò avverrà qui a destra, come già mostrato nel nostro modello. E il motivo è semplicemente che voglio creare un legame personale tra lo spettatore e il personale. Per questo motivo le tre belle signore sono sedute a destra, oh, scusate, c'è anche un ragazzo. Ok, quindi le due signore e il ragazzo sono seduti a destra. E ora costruiamo tutto ciò. Cominciamo.
Posizionare i primi elementi grafici
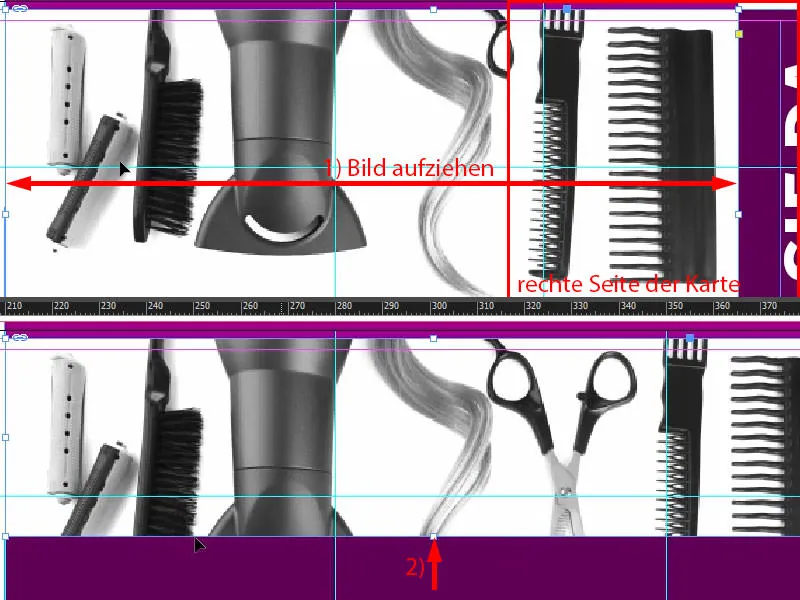
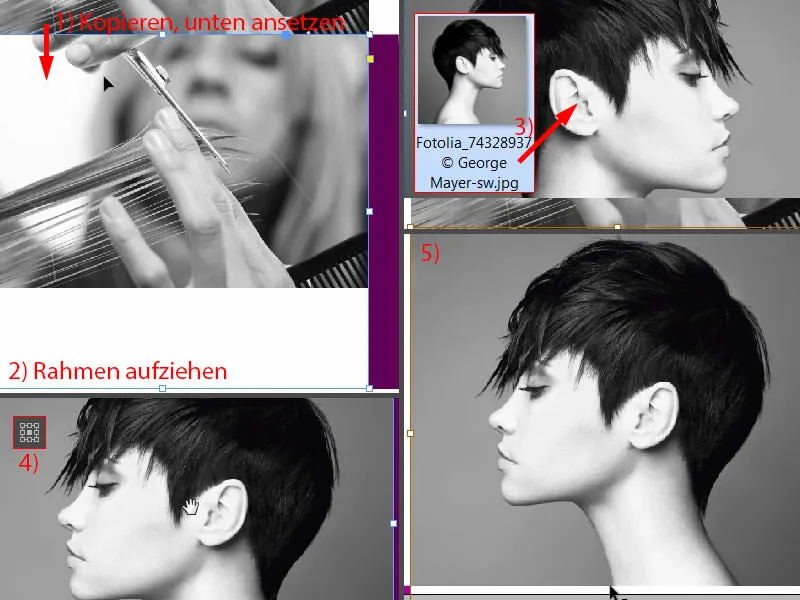
Naturalmente riprendiamo il principio di forma dei lati esterni. Copierò quindi il nostro bordo di 3,5 mm (1) e lo sposterò qui verso il basso e poi lo trascinerò direttamente sopra le pagine. Va bene così. Dalla copia creiamo un'altra copia, attenzione a essere esattamente sul bordo. Anche qui, una copia verso il basso, e poi a sinistra nel colore bianco. Una copia verso il basso.
Nell'immagine: A (2) posizionare una copia del rettangolo e allungarla fino alle linee guida corrispondenti. A (3) inserire un rettangolo in bianco e allungarlo fino alle linee guida corrispondenti (ingrandire per allineare perfettamente alle linee guida).
Poi naturalmente a sinistra e a destra abbiamo di nuovo la descrizione come già sul lato esterno: Cosa si trova su questa pagina. Quindi, voglio semplicemente etichettare a destra "A vostra disposizione", qui arriva il team, e a sinistra voglio etichettare: "Questi sono i servizi".
Quindi riprendo di nuovo il nostro riquadro di testo dall'alto, lo sposto verso il basso (1). Aggiustarlo bene, probabilmente dovremo ingrandire leggermente il campo di testo (2), perché ora scriveremo qui, sempre con il carattere Fira Sans Bold,, 48 Pt, in maiuscolo, centrato e bianco: "Servizi" (3).
Poi prendo questi due elementi, li sposto a destra e li scambio con la denominazione "A vostra disposizione" (1). Questo suona ancora un po' più affascinante, suona più amichevole rispetto a "team", "personale", "dipendenti" - no: "Ehi, siamo qui per voi. Siamo qui per te. Non ci occupiamo solo di rendere belli i tuoi capelli, ma ...", capito?! Cosa si fa dal parrucchiere, boh, forse le donne lo sanno meglio, ma in ogni caso: "A vostra disposizione".
Poi disegno un grande rettangolo (2), alto 60 mm (3), questo è molto importante. Lo lascio in basso (4). Successivamente ovviamente avremo bisogno di un'immagine di sfondo, e che potrebbe essere perfettamente adatto (Ctrl+D, vedere 5).
Posizionare l'immagine
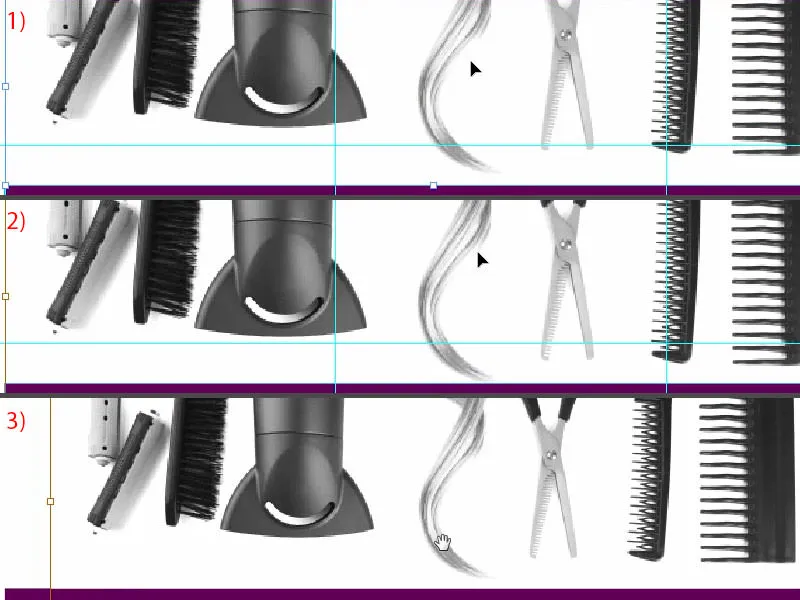
Anche io ho provato con immagini a colori a pieno schermo, ma sembrava piuttosto scadente, non mi è piaciuto. Poi ho visto questa immagine e ho pensato: "Si abbina perfettamente. Perfetto." L'ho resa solo in bianco e nero, perché voglio che non distragga troppo dai nostri tre personaggi che abbiamo ancora qui (montaggio come in 1).
Quindi sposto tutto fino alla linea del rettangolo viola (2), ...
... e poi naturalmente devo Adatta>Riempi proporzionalmente il telaio (1). Poi posso spostare ancora un po' tutto il contenuto dell'immagine verso il basso, non troppo, forse così, penso che vada bene (2).
Vedendo così, sembra già abbastanza buono. Forse possiamo renderlo un po' più piccolo. È abbastanza buono, si può gestire abbastanza facilmente in questo esempio, poiché lo sfondo è comunque bianco, quindi riduco proporzionalmente dal centro con i tasti Alt- e Shift- (3). Per ora lo lascerei così. Vediamo se dobbiamo ritoccare di nuovo più tardi.
Preparare i riquadri e i testi per i ritratti
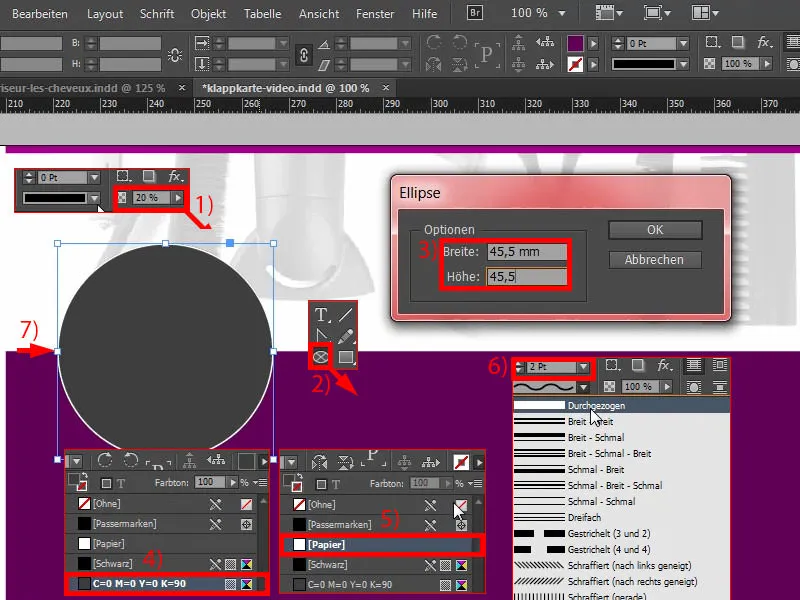
Ma affinché l'asciugacapelli e questa bella chioma e le forbici e tutto l'altro non rubino la scena, dobbiamo semplicemente lavorare con un trucco per evitare che distragga troppo. Quindi: molto semplice, trucco 17 - ridurre l'Opacità al 20 per cento (1). Ora non è più così onnipresente, non è più così potente, ora è molto discreto sullo sfondo, molto delicato, quindi qui non può accadere nulla, completamente innocuo. Quindi se volete che qualcosa non risulti così invadente, provate semplicemente a ridurre l'opacità. Passiamo al team. Conoscete l'acronimo di "team"? Cosa significa? Non lo sapete? - "Fantastico, lo fa un altro". No?! - Ok, disegnamo un cerchio con il Riquadro ellittico. Posso fare clic una volta nell'area di lavoro (2). Inseriamo un Raggio di 45,5 mm, anche in basso (3). E riempiamo il cerchio con il colore nero (4), così sappiamo esattamente cosa stiamo facendo. Aggiungo anche un contorno bianco (5), con 2 Pt (6). Potete anche scegliere la variante del contorno, magari vi piacciono molto i punti giapponesi. O le linee ondulate... Io tendo ad essere piuttosto conservativo, continuo, è più il mio stile. Mi assicuro che il centro esatto del nostro cerchio sia esattamente qui sulla parte superiore del rettangolo viola (7).
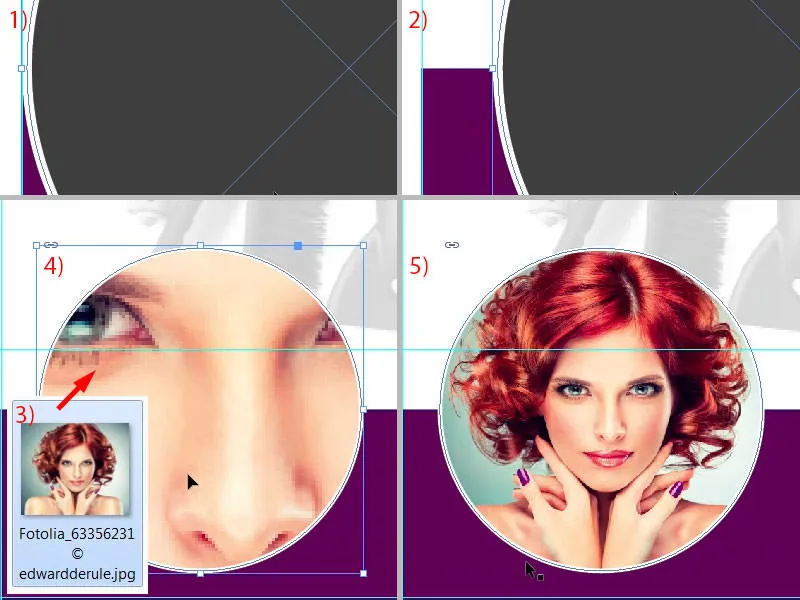
Poi sposto il tutto verso sinistra (1) e quindi con il tasto Shift- e la freccia a destra sposto due volte a destra (2).
Ok, come procediamo? Cosa manca? Ovviamente dobbiamo mostrare anche qualche bel viso in questa casella, quindi Ctrl+D per il Dialogo Piazzamento (3). È stata la prima... Wow, bel naso, bei occhi (4), ma abbiamo bisogno di più di te: Adatta>Riempi proporzionalmente il telaio (5). Concordo.
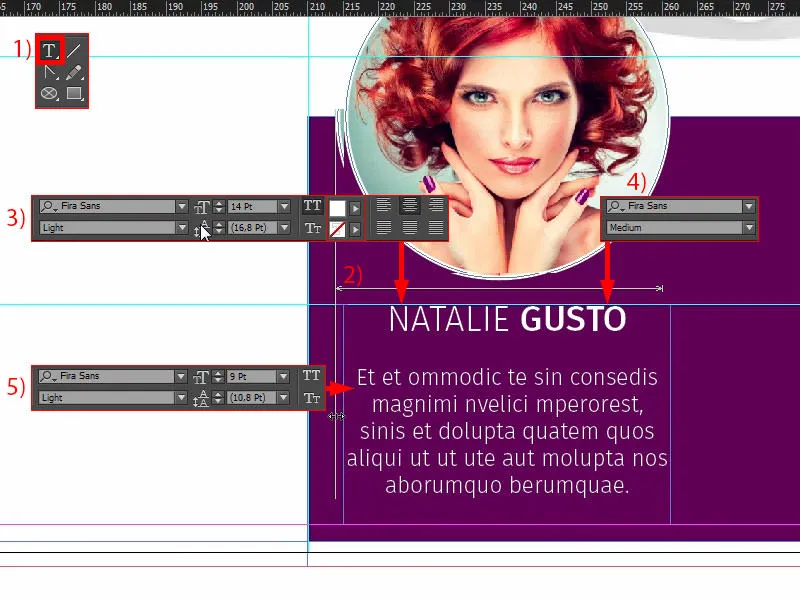
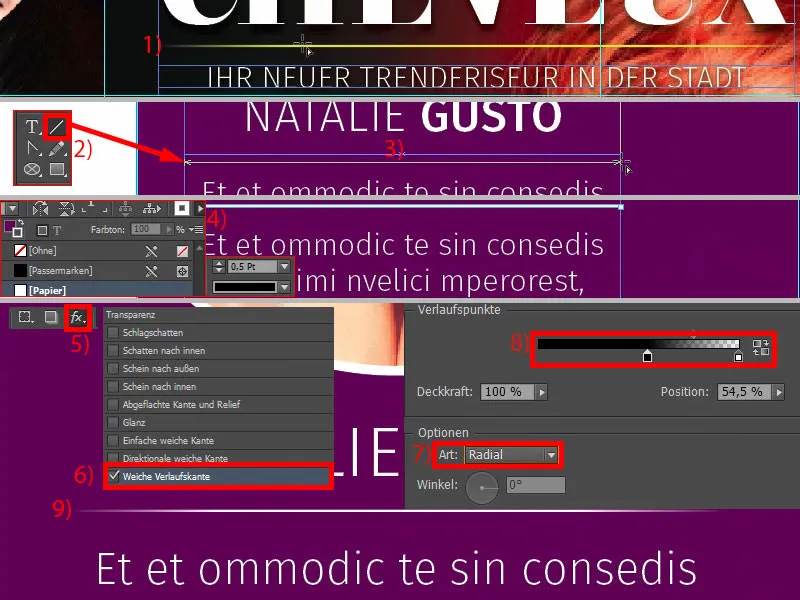
Ora continuiamo: Tracciamo un riquadro di testo per dare un nome alla signora. Disegno semplicemente (1). Fate attenzione a rispettare qui la larghezza come il cerchio sopra (2).
Poi formattiamo il tutto nel nostro carattere aziendale, che abbiamo usato, il Fira Sans. E iniziamo con lo stile del carattere Light, su 14 Pt con maiuscole attivate, colore bianco e allineamento centrato (3).
Poi scrivo il suo nome, l'ho chiamata "Natalie Gusto". Voglio evidenziare "Gusto", quindi uso lo stesso effetto già usato sui lati, giocando con i diversi stili dei caratteri: semplicemente imposto su Medium (4). In questo modo non diamo solo un peso specifico alla nostra suddivisione, ma giochiamo anche un po' con effetti di design. Risulta semplicemente più armonioso.
Poi inserisco un paragrafo, riduco la dimensione del carattere a 9 Pt, di nuovo in Light. E poi posso comodamente riempire il testo con Testo>Riempi segnaposto, anche se non è del tutto corretto così, eliminiamo le maiuscole (5). È anche un po' troppo, convertiamo una riga in paragrafo. E in totale immagino circa cinque righe.
Infine, vogliamo inserire anche come nella pagina uno, vi mostro di nuovo qui sopra, questa linea con il bordo sfumato morbido (1). Riprendiamo quindi sempre i principi di forma. Quindi tracciamo semplicemente una linea (2). Se la vostra linea si muove come la coda di una mucca, potete mettere un freno al tutto semplicemente premendo il tasto Shift-. Tendere una sola volta (attenti alla larghezza come in 3), impostare il colore bianco, 1 Pt è un po' troppo spesso... A volte meno è meglio, quindi riduco lo spessore a 0,5 Pt (impostazioni in 4). Ora abbiamo qui una linea molto delicata, come potete vedere.
Nel campo Effetti- scelgo ora il bordo sfumato dolce (6) con Radiale (7) e sposto questo secchio di vernice a sinistra a circa il 54, 55 per cento (8). Potete fare come preferite.
Poi confermo, e ora guardate: ora abbiamo questo effetto cool qui. Sembra davvero fantastico, mi piace molto (9).
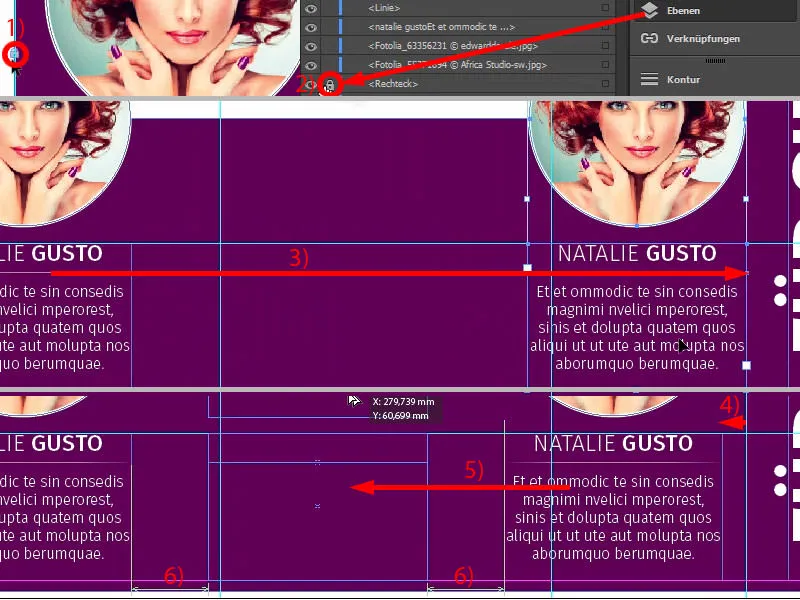
In InDesign, il copia e incolla è il tuo amico, quindi creeremo delle copie degli elementi appena creati. Ora blocco l'elemento dallo sfondo con Ctrl+L. Ora abbiamo qui un simbolo a forma di lucchetto (1). Se volete sbloccarlo di nuovo, potete fare clic sul simbolo del lucchetto o disattivare il blocco nel pannello Layer attraverso il simbolo del lucchetto (2).
Avevamo bisogno di Natalie Gusto altre due volte. Inizierò spostando la terza persona completamente a destra (3) e poi spostarla due volte a sinistra anche con Shift e tasto freccia sinistra (4). In questo modo ho distanze uniformi. Se ora faccio un'altra copia (5), InDesign dovrebbe farmi vedere che abbiamo distanze uguali a un certo punto - esattamente adesso: Vedete le linee guida verdi in basso (6)? Quindi non devo misurare nulla, InDesign è abbastanza intelligente da darmi una mano.
Ora i cerchi avranno anche un nuovo aspetto. Cambierò i nomi e inserirò le immagini tramite Ctrl+D (1). Farò diventare un po' più grande Maike Braun nel ritaglio (2). Rimarrà visibile la spalla, la clavicola (3).
Modificherò anche il terzo elemento (4) attraverso Clic destro, Regola> Riempimento proporzionale del frame. Lo ingrandirò ancora (5) e lo posizionerò così (6).
Ora abbiamo Natalie, Marco e Maike insieme, un trio brillante (1), e abbiamo già finito con il lato destro (2). È andato molto veloce.
Lato sinistro: Posizionamento delle immagini
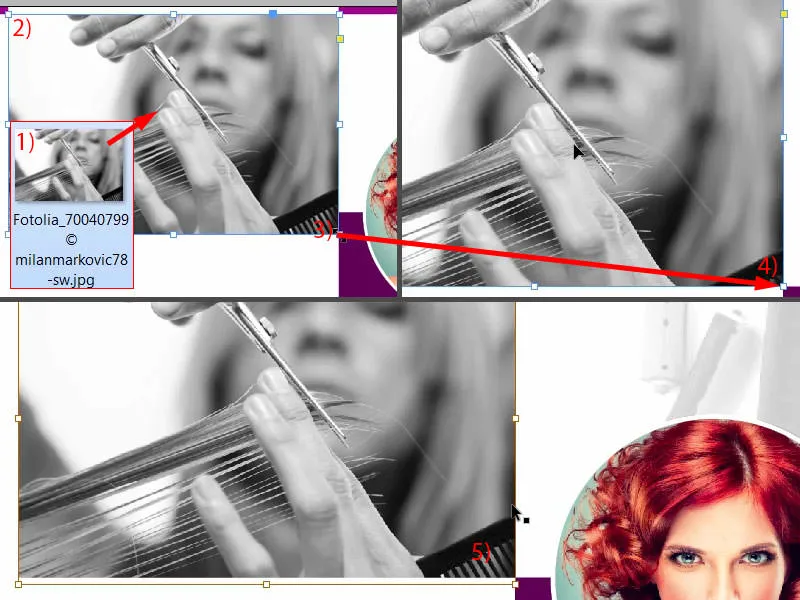
Sul lato sinistro posizioneremo due immagini verso il centro. Selezioneremo il dialogo Posiziona tramite Ctrl+D, sceglieremo la prima immagine (1). Poi la posizioneremo in alto (2) e la trascineremo fino al centro (3). Anche qui ci atteniamo alla simmetria esistente, il che significa che ridurrò leggermente le dimensioni dell'immagine (4) e cambierò di conseguenza il ritaglio, poiché non voglio perdere il pettine (5). Questo è un elemento stilistico importante che deve essere incluso.
Poi posso semplicemente copiare l'immagine (1). Arriveremo quasi alla cornice completa (2). Successivamente sceglieremo tramite Ctrl+D la prossima immagine e la apriremo (3). La signora sta guardando nella direzione sbagliata, quindi posizioneremo il punto di riferimento al centro (4) e faremo Oggetto> Trasforma> Rifletti orizzontalmente. Non voglio tagliare il margine superiore dei capelli, quindi eliminerò un po' di spalle (5). Il bello di questa procedura è che possiamo far scomparire il punto di riferimento del collo e ora abbiamo una gola incredibilmente lunga. Vedi, quanto è incredibilmente lunga? Sta quasi facendo concorrenza a ogni giraffa, e quindi sono molto soddisfatto.
Inserimento e formattazione del testo
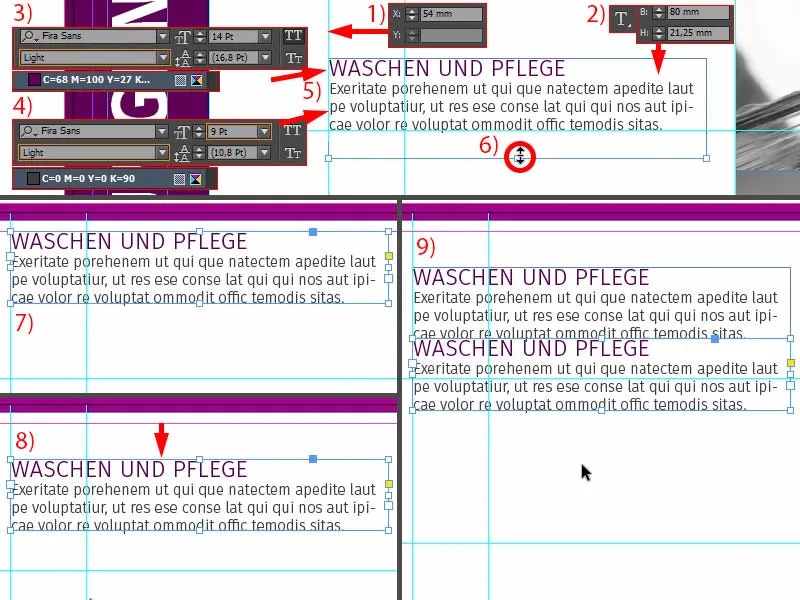
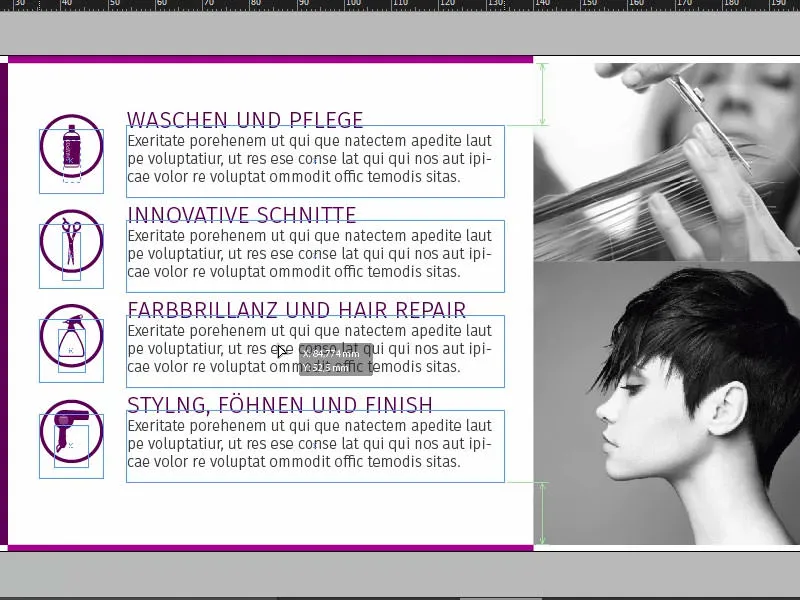
Ora passiamo al testo. Per questo non abbiamo bisogno di altro che di una piccola guida, che trascinerò e posizionerò esattamente a 54 mm (1). Il testo sarà posizionato a destra di questa guida, l'icona a sinistra.
Trascinerò il riquadro di testo e gli darò una larghezza di 80 mm (2). Poi lo allineerò esattamente alla guida. Aumenteremo un po' l'altezza (nell'immagine 1 alla guida, altezza come da 2).
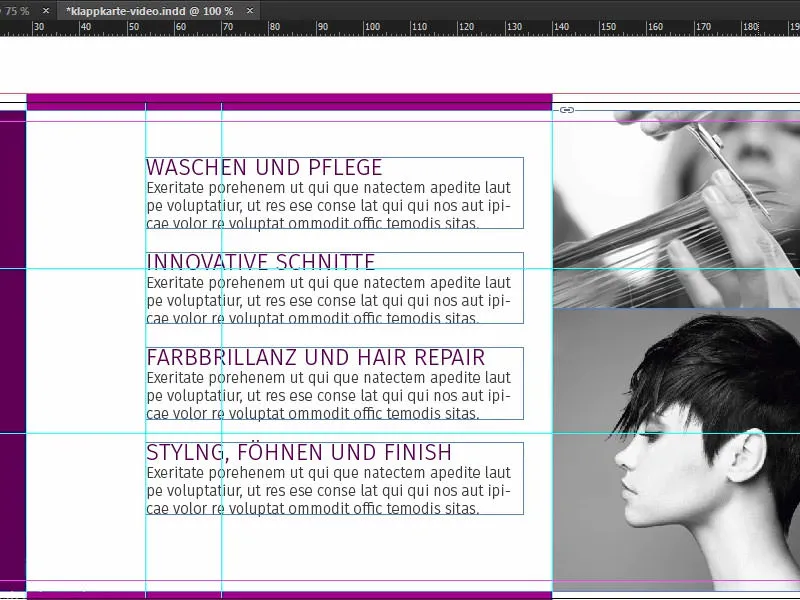
La formattazione: Fira Sans, Grassetto Light, Dimensione carattere 14 Pt, Maiuscole attivate e Colore viola (Impostazioni al 3). Comincerò: "Lavaggio e cura". Un nuovo paragrafo, poi formattiamo (4): Diminuiremo la dimensione del carattere a 9 Pt, disattiveremo le maiuscole e cambieremo il colore al nero al 90%. Poi possiamo riempire il testo con un testo segnaposto (Testo> Riempire con testo segnaposto). Quattro righe sono troppe, ne voglio solo tre (5). Quindi posso ridurre l'intero testo alle dimensioni corrette (Doppio clic sul manico a 6), ancorarlo in alto una volta (7) e quindi spostarlo verso il basso tre volte (8). Posso quindi crearne subito una copia, Alt e Shift ... ancorarlo in basso (9), ...
... due volte con il tasto Shift e il tasto freccia giù. Adattare ancora il testo e poi ripetere lo stesso gioco due volte ...
Inserimento delle icone
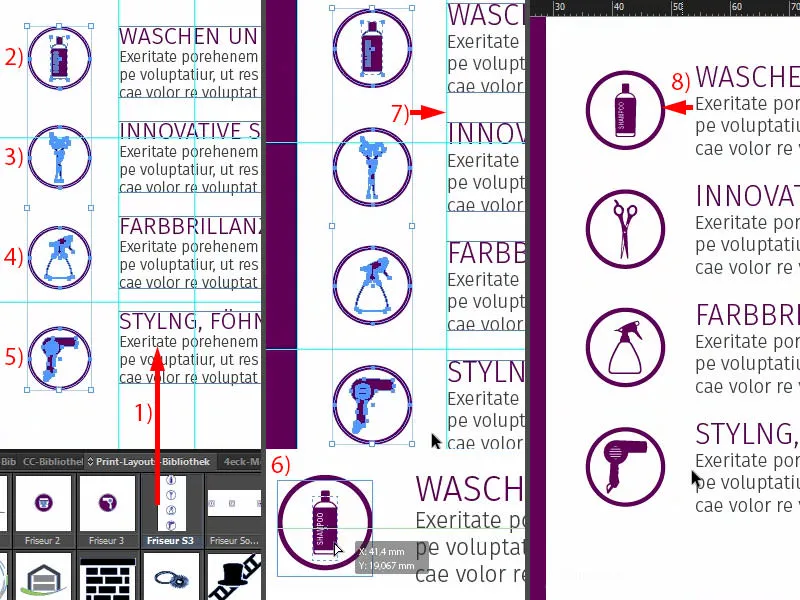
Mancano ancora le icone sul lato sinistro. Ecco un consiglio molto utile: se ad esempio volete trasmettere un messaggio, potete farlo naturalmente attraverso il testo, ma potete anche utilizzare delle icone, poiché aiutano molto a capire di cosa si tratta già guardando.
Dai un'occhiata: ho già selezionato quattro icone appropriate. Le collocerò qui (1). Dovremo ancora adattarle un po', ma: abbiamo una bottiglia di shampoo in un cerchio. Il cerchio non è altro che un cerchio di 13,453 mm con un contorno di 2 Pt e un'area interna bianca. All'interno c'è l'icona. E ciò ci suggerisce: qui si tratta di lavaggio (2). Poi c'è una forbice (3), che probabilmente ha a che fare con la tagliatura dei capelli. Per brillantina e riparazione dei capelli, questo oggetto è perfetto (4). Styling, asciugatura e finitura (5), anche qui è stata scelta l'icona giusta. Quindi potete tranquillamente lavorare con elementi del genere, che suggeriscono esattamente ciò che viene già utilizzato come messaggio di testo.
Allineerò tutto al centro (con tutte le icone come con 6 allineare con la guida verde rispetto al riquadro di testo). Quindi prendo tutti e quattro gli elementi (7), li sposto a destra fino alla guida e poi con Shift e tasto freccia sinistra li farò saltare due volte a sinistra (8).
Allora sarebbe buono se allineassimo il tutto lungo l'asse mediano. Ora abbiamo di nuovo le nostre linee guida. Adoro questi strumenti, sono fantastici ... risparmiano un sacco di tempo ... basta rilassarsi e so: l'alto ha la stessa distanza del basso - ed è già fatto. Questo è davvero uno dei migliori strumenti disponibili su InDesign. Per favore, non rinunciate mai a questo.
Panoramica, controllare sovrastampa dei colori, esportare
Ecco. Ctrl+0 ... guardiamo una volta dalla prospettiva a volo d'uccello. Penso che siamo quasi pronti.
Anche il fronte è già stato progettato, e ora possiamo semplicemente procedere con l'esportazione.
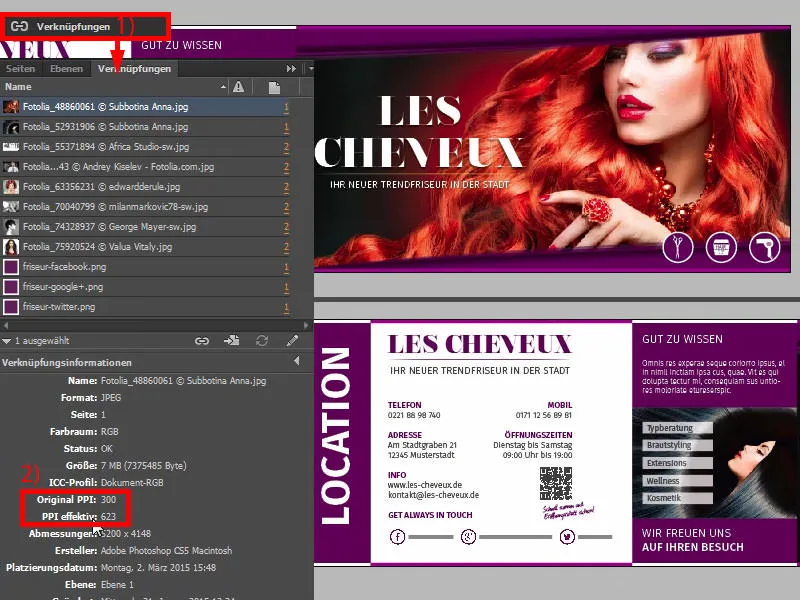
Prestare attenzione, prima dell'esportazione, come mostrato nei precedenti tutorial della serie, alla sovrastampa dei colori, alla risoluzione (1) ... Ad esempio, in questa immagine, l'immagine principale è originariamente a 300 ppi, efficacemente a 623 ppi (2) perché è stata ridimensionata più piccola. Prestare attenzione a questo tipo di dettagli. Controllare sempre se avete esteso tutti gli elementi fino al taglio.
Una volta che siete sicuri e avete concordato con i requisiti richiesti dalla vostra tipografia, passiamo a premere Ctrl+E e salvare.
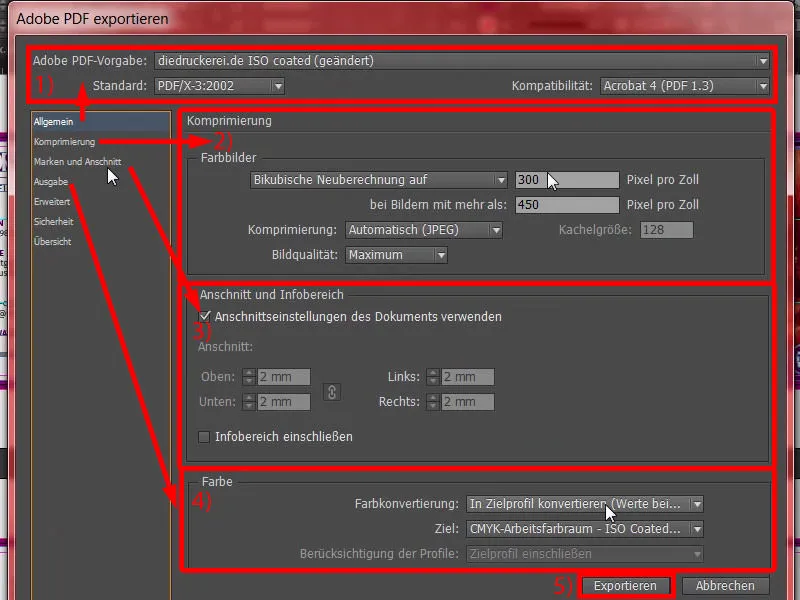
A questo punto sceglieremo ISO coated, PDF/X-3:2002 in Acrobat 4 (1). Compressione: 300 e 450, sono d'accordo (2). Utilizzare le impostazioni di taglio del documento, certo, lo faremo (3). Nella produzione: Per favore convertire nel profilo desiderato, che è lo spazio dei colori operativo ISO Coated v2 (ECI). Vi ho già mostrato dove ottenere i profili (4). A questo punto, l'unica cosa rimasta è semplicemente esportare (5) e otterremo un bel PDF da stampare.
Ecco il nostro prodotto finito, con ampi margini (1) ... Perché sembra così largo? - Chiaramente, è stato incluso il taglio. Guardando una pagina più in basso, sembra buono. E adesso questo documento è un modello pronto per la stampa, che possiamo trasmettere alla nostra tipografia. Faremo questo nel prossimo passaggio, in modo da poter scegliere il tipo di carta adatto.
Consegnare la cartolina alla tipografia
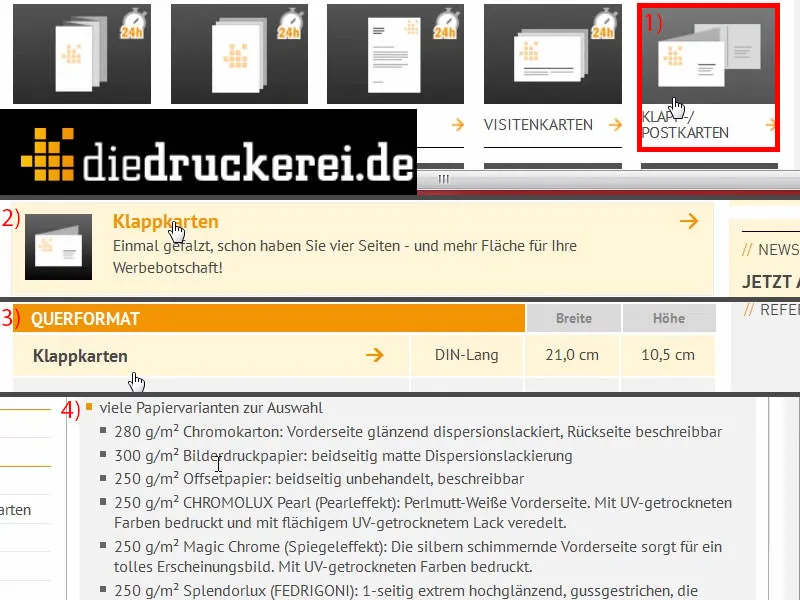
Come potete vedere, mi sono già loggato con il mio account cliente. Troviamo subito nella prima riga, praticamente in pole position, cartoline piegate e postali (1). Selezioniamo questo, quindi cartoline piegate (2), quindi DIN Lungo in orizzontale (3). Qui trovate tutti questi suggerimenti e anche le variazioni di finitura (4). Ed è estremamente interessante, lo raccomando caldamente, specialmente per la nostra fantastica immagine d'apertura con la bellissima donna dai capelli rossi, dovrà sicuramente avere qualche tipo di finitura speciale, perché non possiamo lasciarla così, su carta normale. Troveremo qualcosa adatto.
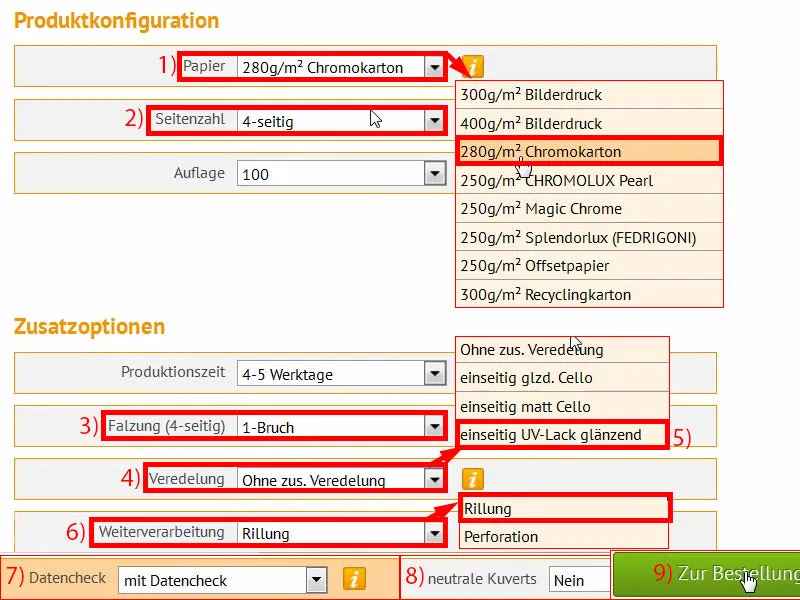
Scorriamo verso il basso e troviamo la carta patinata da 300 g/m². La grammatura è scelta bene. Guardiamo cosa c'è ancora disponibile qui (1). La grammatura può variare, scelgo il cartoncino patinato da 280 g/m². Ma avete già visto in alto: potete utilizzare molte altre opzioni, e per quanto riguarda il cartoncino patinato, è già indicato: "faccia anteriore laccata lucida", quindi davvero per una brillantezza di colore assoluta, "retro scrivibile". Numero di pagine: 4, esatto (2). Piegatura: 1-piegatura, quella centrale (3). Guardiamo le ulteriori rifiniture (4): Qui ad esempio troviamo liscio a matt o lucido. Queste finiture sono realizzate con una sottile pellicola, al posto del lucido. È più simile a una laminazione, si potrebbe dire. Questo garantisce protezione e allo stesso tempo una sensazione di alta qualità. Date un'occhiata al campionario della carta, vedrete esattamente i vantaggi. Naturalmente c'è anche la possibilità di lucidante UV. Anche questo è naturalmente una finitura a copertura totale. È ecologica e riduce i tempi di asciugatura. Cosa si può dire di tutto ciò? È semplicemente un processo di rivestimento che crea un aspetto e un tocco di alta qualità - ed è anche la mia scelta in questo caso (5). Finitura successiva, fessura, va bene (6). La perforazione sarebbe l'alternativa. Conoscete la perforazione ad esempio dai coupon di rimozione o dalle schede di risposta, che potete semplicemente staccare. Ma noi optiamo per una fessura. Effettueremo il controllo dati (7). Non servono buste neutre (8). E poi procediamo con l'ordine (9).
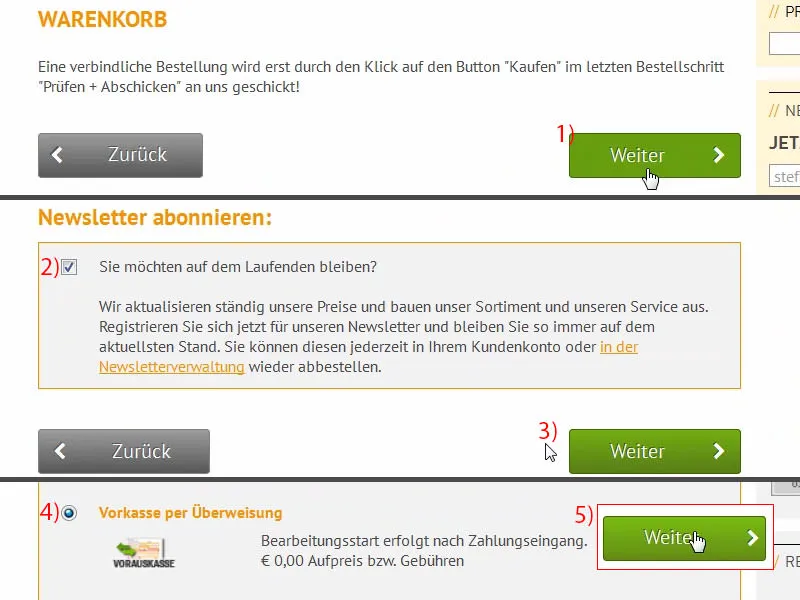
Possiamo confermare tutto, come appena inserito (1). Controlliamo di nuovo ... e vogliamo rimanere aggiornati (2 e 3). Per i pagamenti, scelgo il bonifico anticipato ... Continua (4 e 5).
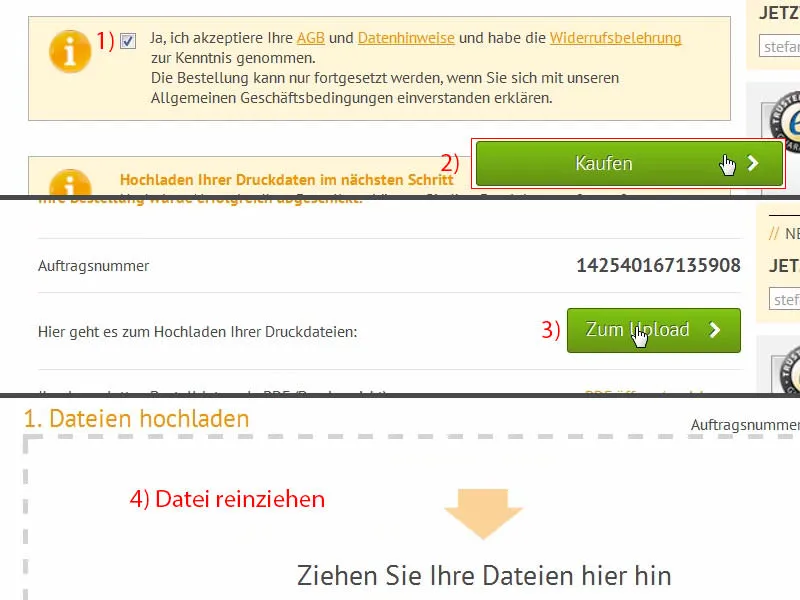
Accettiamo naturalmente i termini e le condizioni (1). Scorrere fino in fondo e procedere con l'acquisto (2). A questo punto avremo la possibilità di caricare il PDF (3). Lo farò subito dopo. E in questo gestore di caricamento inseriamo il nostro file pronto per la stampa. Usiamo l'opzione drag-and-drop (4).
Scorriamo verso il basso, ora vediamo qui il nostro documento. Selezioniamo Tutto in un documento (1), ma potreste anche selezionare Fronte(i) e Retro se l'avete esportato separatamente. Confermiamo il tutto. Lo strumento Preflight controlla rapidamente tutto ed è d'accordo con il nostro risultato (2). Confermiamo l'ordine (3 e 4). Ora passiamo all'Unboxing - sono curioso... vediamo cosa abbiamo creato qui.
Unboxing della cartolina pieghevole stampata
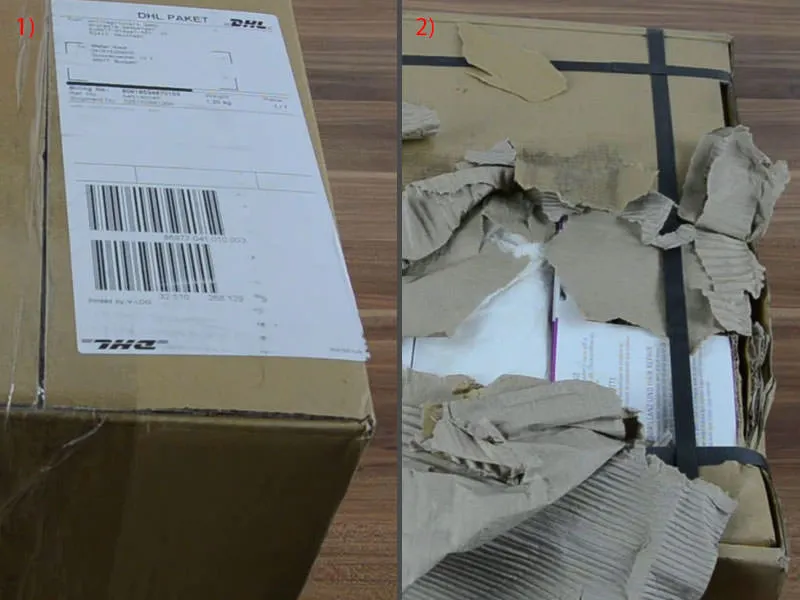
È il momento dell'Unboxing... Cari amici, conoscete la differenza tra una consegna DHL e una consegna pacchi UPS? No? Vi do volentieri un'idea, perché ho qualcosa qui per voi che vi farà davvero ridere: Questo pacco è stato consegnato da DHL (1). Chiaramente. Dunque, sembra tutto pulito, lo metto da parte.
E ora... questa vittima di un'esplosione di granata è stata effettivamente consegnata da UPS (2). Beh, si potrebbe quasi pensare che questa buona scatola abbia sopravvissuto al 1944 a Normandia. Questo è opera di UPS. Così consegnano. Sembrerebbe un po' malridotto, oserei dire, ma penso che per l'Unboxing... beh, che posso fare?! Vi ho promesso che ve lo mostrerò. E se la scatola è stata danneggiata, non da me ma dal corriere, allora è così... Ora apriamo la scatola e vediamo se c'è ancora qualcosa vivo dentro...
Taglio la scatola qui... Avete visto attraverso?! Mi fa davvero ridere, è davvero un aneddoto divertente per questo training, credo che lo salverò. Dunque...
Tutto è stato danneggiato, ma penso che troveremo un esemplare in buone condizioni qui in mezzo, ed è proprio così. Guardatelo qui: Finalmente abbiamo la nostra cartolina per parrucchieri...
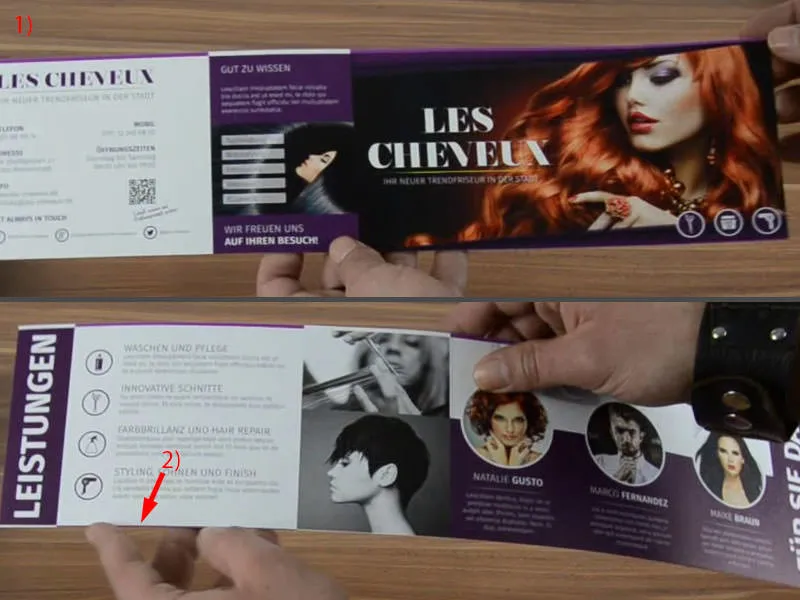
Sembra abbastanza carina, tuttavia c'è qualcosa qui che devo assolutamente farvi notare... Cominciamo con il lato esterno (1): La finitura sembra davvero fantastica. Si sente davvero piacevolmente al tatto, ci si può passare sopra con le dita. Ovviamente bisogna fare attenzione, si formano rapidamente le impronte, ma sembra davvero bello, è piacevole al tatto. Per l'impatto visivo è davvero eccellente, non posso dire altro.
Ma, mi sono accorto che qui c'è il nostro bleed: E precisamente qui in basso, lo vedete (2)? Dovrebbe essere simile a quello nel lato superiore. Quanto era? 1,5 o 2 mm, non ricordo più a memoria, ma qui in basso è decisamente troppo poco. Questo è un importante avvertimento per voi, se lavorate con queste cose. Forse è quasi bene che ora sia mostrato così, perché in questo modo potete davvero capire quanto sia importante mantenere abbastanza spazio. E in questo caso non ce l'abbiamo fatta del tutto bene. Vedete che il margine bianco e viola è stato semplicemente tagliato, anche qui in basso.
Prendo un altro in mano, ossia questo qui...
Anche se sembra un po' ondulato, si può ancora notare qui in basso. Quindi per favore: prestate molta attenzione a questo. Ma devo rapidamente rimetterlo via, questa ondulazione non mi piace per niente.
Ma così è come è. Anche la brillantezza dei colori si nota particolarmente bene qui. Dunque ecco la nostra signora rossa fuoco, ha davvero un look e uno stile fantastici. Mi piace molto, ma ricordate: fate attenzione proprio al bleed. Altrimenti posso assolutamente raccomandare questo tipo di finitura. Inoltre è già pre-piegato, ci possiamo limitare a piegarlo e posizionarlo.
Anche la dimensione del testo è del tutto adeguata. Si riesce a leggere bene.
Questo Unboxing ha davvero un valore aggiunto speciale per voi. Penso che oggi abbiate potuto trarne qualcosa. Io mi fermo qui, vi auguro tanto divertimento. Fino ad allora, vostro Stefan


