In questo tutorial voglio mostrare quanto possa essere facile creare un menu professionale con InDesign.
La copertina si distingue per alcuni dettagli che fanno la differenza rispetto a produzioni senza anima.

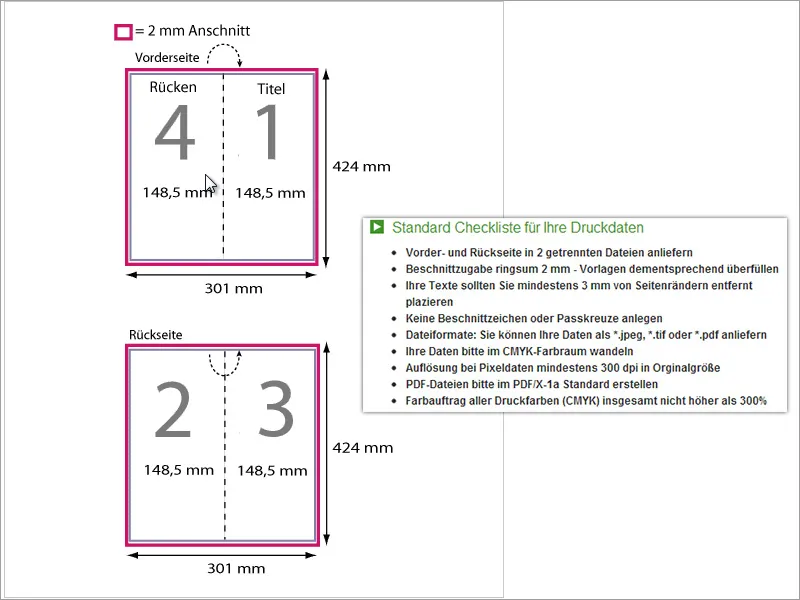
Poiché si tratta di un menu pieghevole, è stata creata anche una parte posteriore. Spiegherò nei passaggi successivi come affrontare al meglio un progetto del genere.
All'inizio hai bisogno di un nuovo documento. Puoi ottenere aiuto dal fornitore di stampa di tua fiducia, per esempio www.Flyerpilot.de. Spesso vengono fornite raccomandazioni specifiche per la creazione dei documenti.
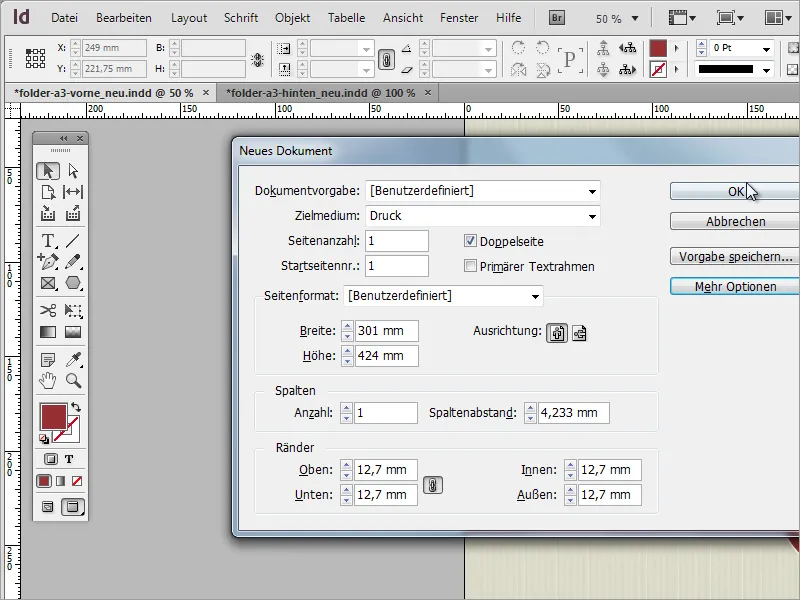
Ora che è chiaro come dovrebbe essere creato un tale documento, puoi impostare questi parametri anche in InDesign per il nuovo documento. Le dimensioni di documento specificate comprendono già una sbianca da 2 mm, per cui non è necessario impostarne una separata.
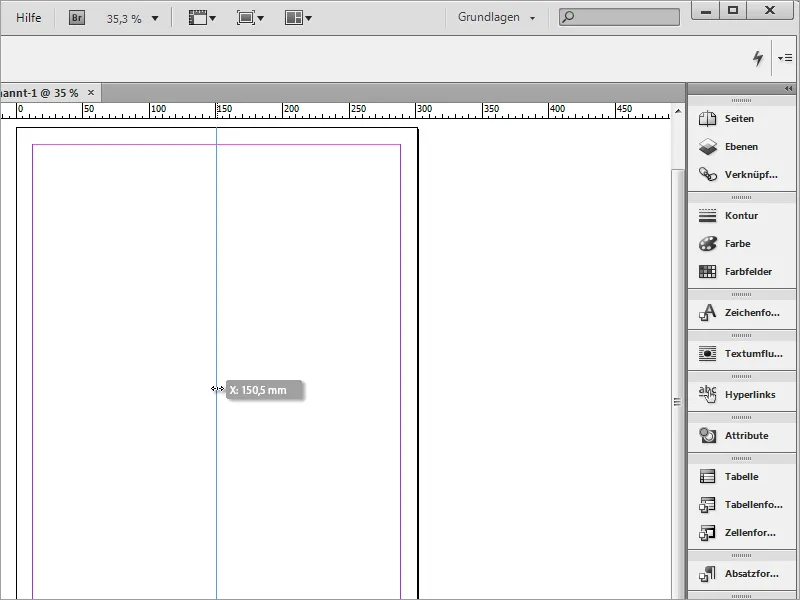
Adesso dovresti dividere il documento lungo la futura piega. Per farlo, hai bisogno di una linea di divisione nel mezzo del documento. Può essere una semplice linea o una linea guida. Le linee guida si agganciano automaticamente al centro, per cui questa forma di separazione visiva è consigliata. In questo caso, la linea guida verticale trascinata dal righello nel documento si aggancia al valore X di 150,5 mm.
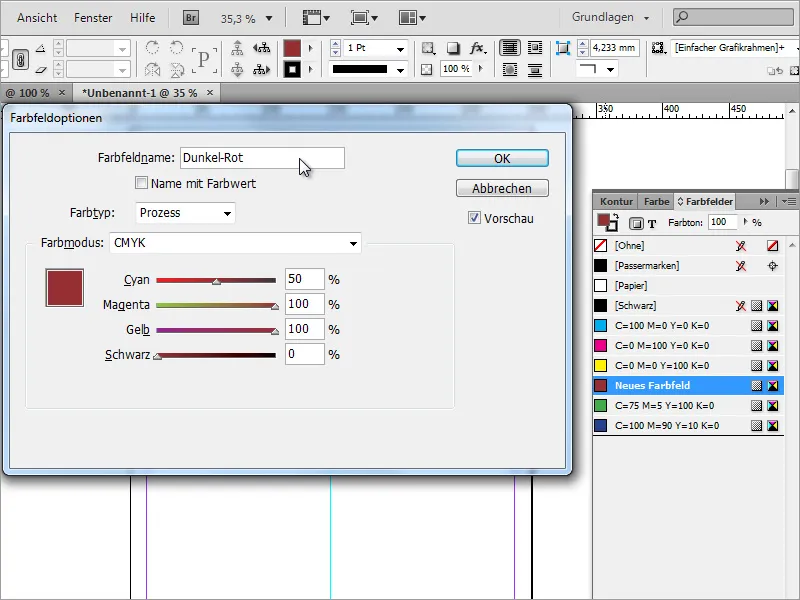
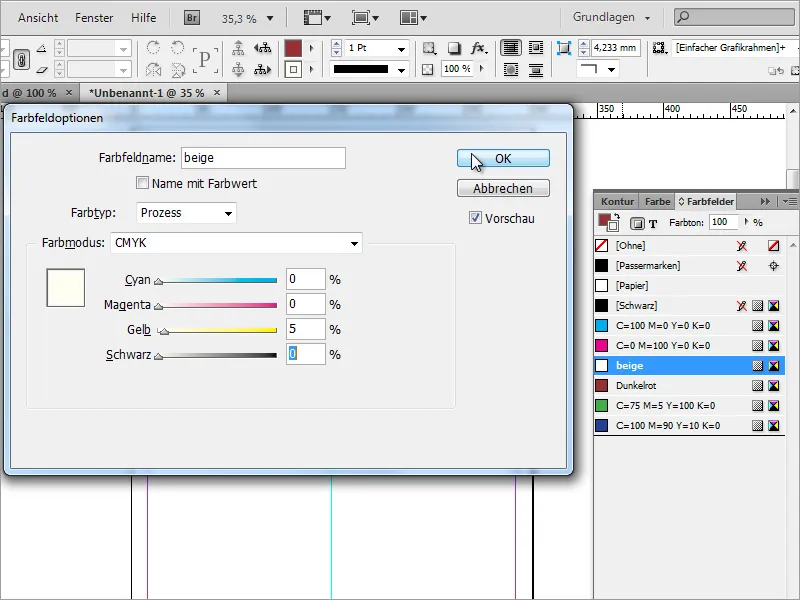
Prima di iniziare a riempire il documento, è bene eseguire alcune impostazioni preliminari. Questo include la definizione dei colori. Ad esempio, il colore principale marrone avrà un ruolo predominante. È composto da 50% ciano, 100% magenta e 100% giallo. Definisci questo colore nella finestra campioni colore e, se necessario, rinominalo.
Anche un altro colore avrà un ruolo importante per le contour. Qui è stato preimpostato un giallo/beige delicato con solo il 5% di copertura.
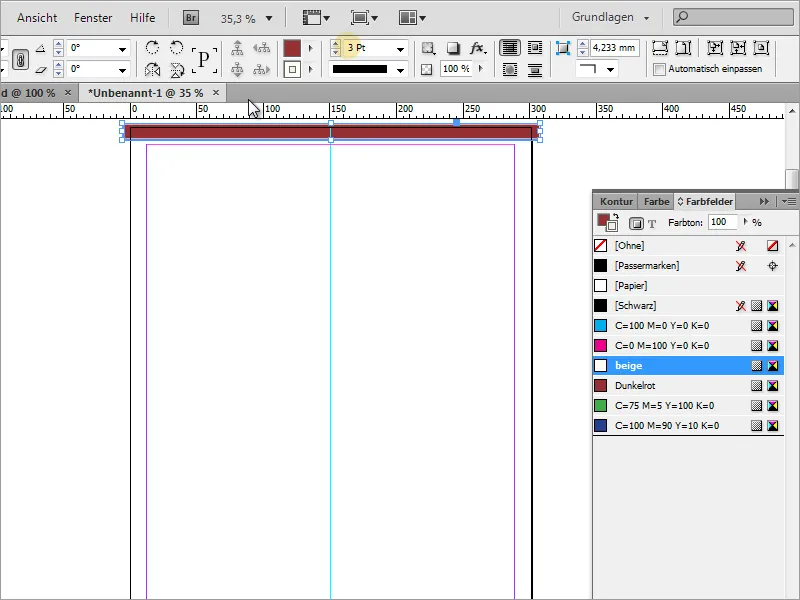
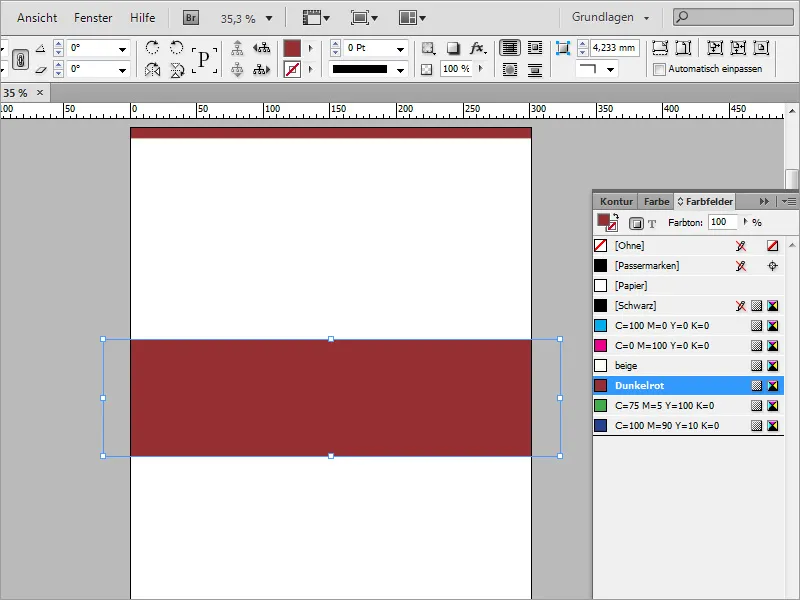
Ora puoi iniziare a creare il contenuto. In alto, un'area di colore scuro dovrebbe assicurare una separazione visiva verso il margine del documento. Usa semplicemente lo strumento rettangolo per tracciare un rettangolo che copra completamente quest'area. Può anche superare il margine del documento dato che verrà in seguito tagliato. Per la contour, usa il colore beige con una spessore di 3 pt.
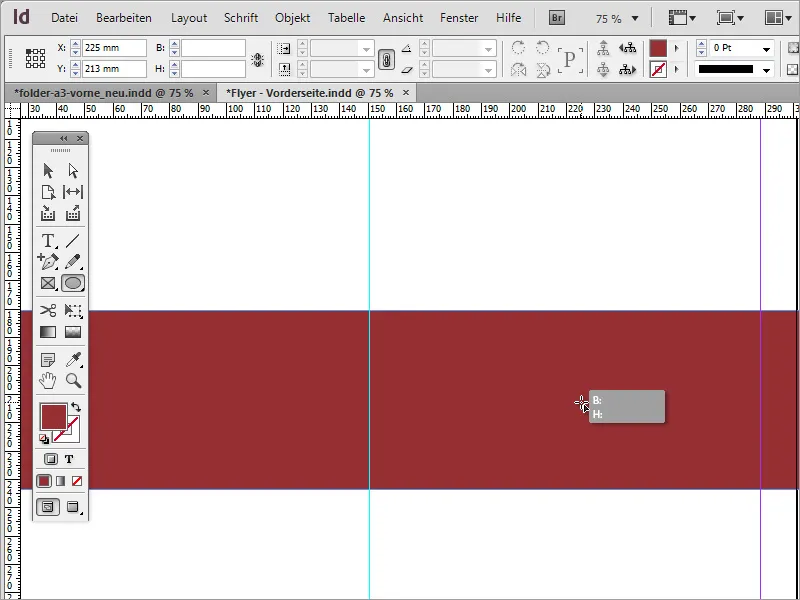
Dopo aver posizionato questa prima grafica nel documento, dedicati subito allo sgargiante, la grafica centrale. Essa è più di un semplice elemento decorativo e consiste in un'immagine rettangolare unita a un cerchio. Per cominciare, hai bisogno di un'immagine rettangolare senza contour.
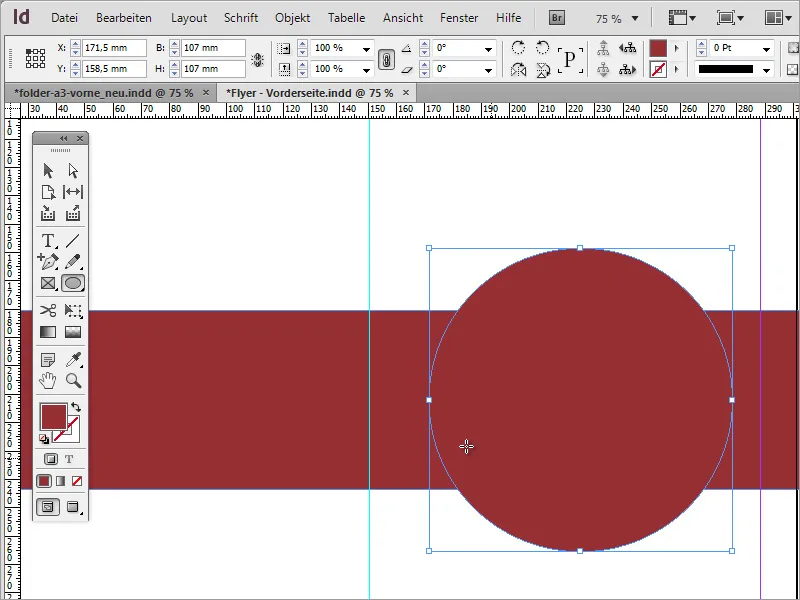
Questa immagine è completata da un cerchio. Traccia questo cerchio con lo strumento ellisse utilizzando il tasto Shift- e Alt per mantenere la proporzione. Per tracciare il cerchio dall'asse centrale del rettangolo, posiziona il cursore nel centro in modo che, al contatto con il punto medio, l'aspetto cambi diventando una croce con un piccolo triangolo nero.
Quindi, traccia il cerchio con Shift+Alt per mantenere proporzionato.
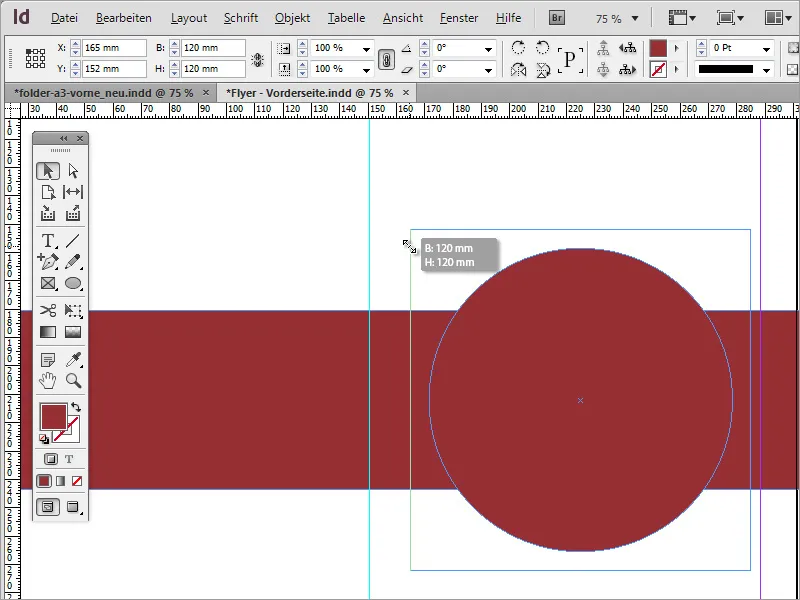
Anche l'ingrandimento successivo del cerchio non è un problema. Tuttavia, dovrai nuovamente utilizzare i tasti Shift+Alt altrimenti il cerchio verrà ingrandito solo da un lato.
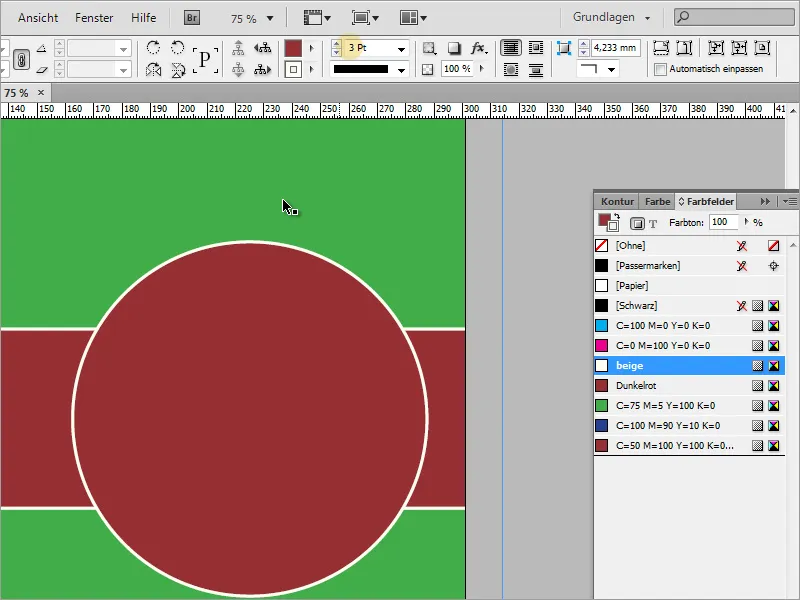
Ora l'aspetto è già abbastanza buono. Tuttavia, hai bisogno di una singola forma composta da questi due segmenti. Quando assegni un contour di 3 pt a entrambe le forme, una formerà sempre un contour sopra l'altra. Per renderlo più visibile, ho improvvisamente tinto lo sfondo di verde.
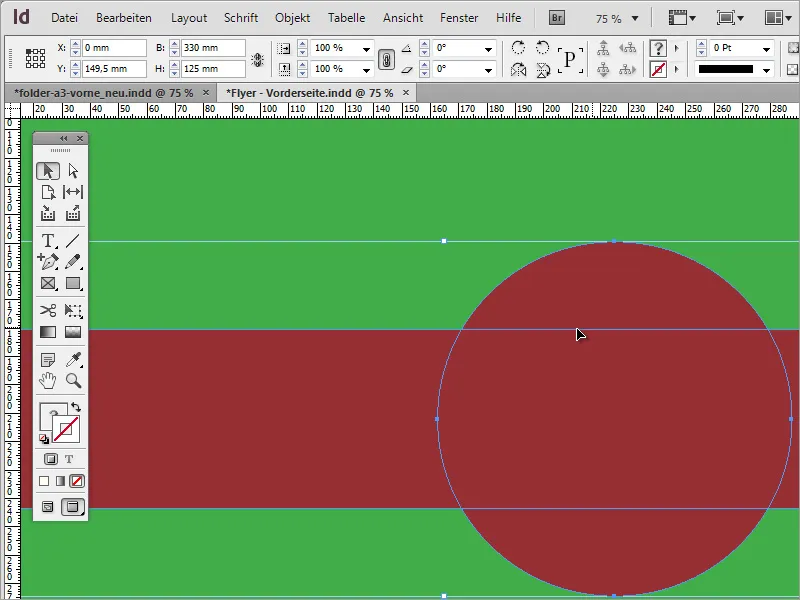
Per trasformare queste due singole forme in un'unica forma più grande e continua, devi semplicemente combinarle. Con lo strumento selezione e tenendo premuto il tasto Shift selezioni entrambe le forme.
Adesso hai bisogno di una funzione speciale, che puoi trovare in Finestra>Oggetto e Layout>Pathfinder.
Nel Pathfinder, selezioni l'opzione Aggiungi. In altri programmi di layout, questa funzione è spesso denominata Unisci e consiste nel creare una nuova forma continua combinando le due forme singole.
Dopo aver cliccato su Aggiungi, verrà creata una combinazione di entrambi gli oggetti. Ora puoi assegnare a questa forma un contorno uniforme di 3 Pt.
Diamo un'occhiata al logo. Questo naturalmente doveva essere creato in anticipo. Come? Te lo mostrerò nei passaggi successivi nella parte 2 della serie di tutorial.