Come idea di base per il logo è stata utilizzata una grafica vettoriale acquistata dal database di immagini di www.fotolia.de.
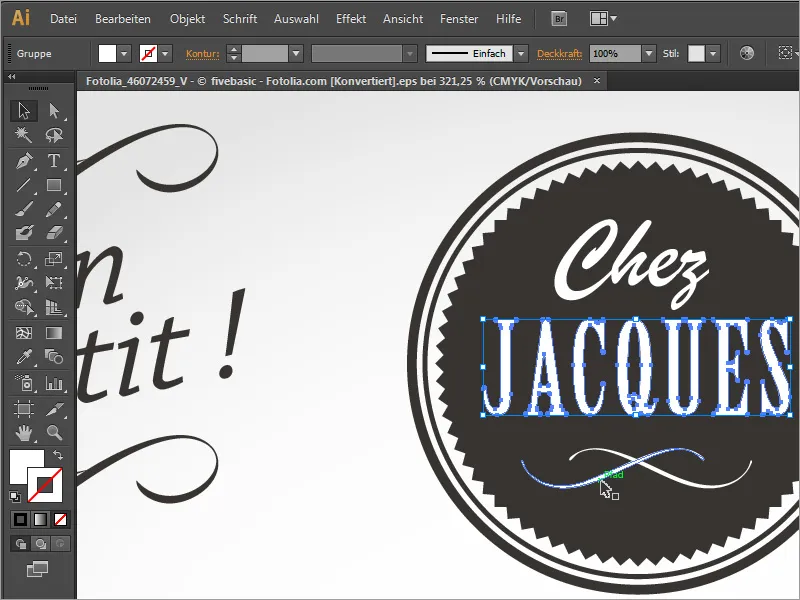
Puoi aprire questa grafica in un programma di editing vettoriale, ad esempio Adobe Illustrator. Tuttavia, si è visto che una grafica acquistata non è sempre vantaggiosa, poiché ad esempio i font sono già convertiti in curve e quindi non facilmente adattabili.

Dato che questa grafica non è particolarmente complicata, puoi crearla tu stesso fin dall'inizio. Per farlo, basta utilizzare una copia di questo modello come sagoma.
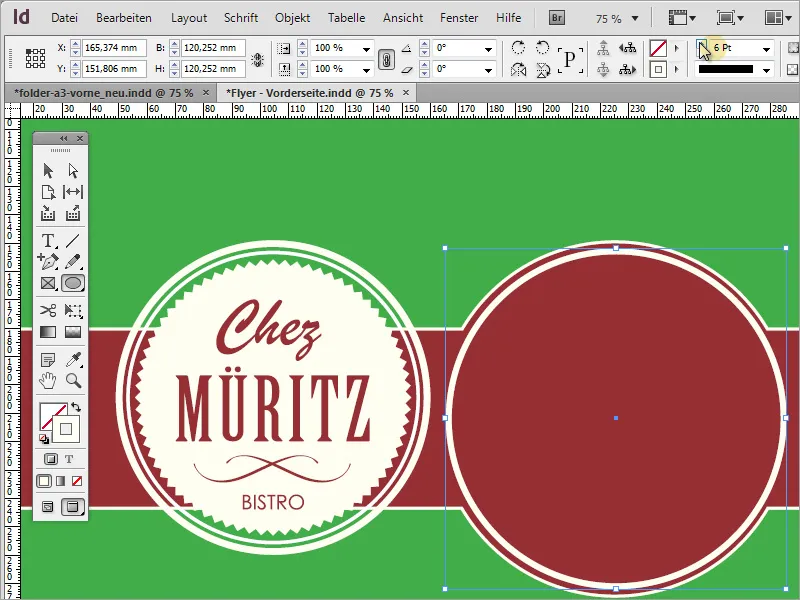
Guardando a questa grafica, si compone di diversi elementi. Puoi iniziare ad esempio creando un cerchio. Per fare ciò, seleziona lo strumento ellisse e trascina un cerchio regolare con Alt+Shift dal centro verso l'esterno e assegna una linea di contorno di 6 Pt.
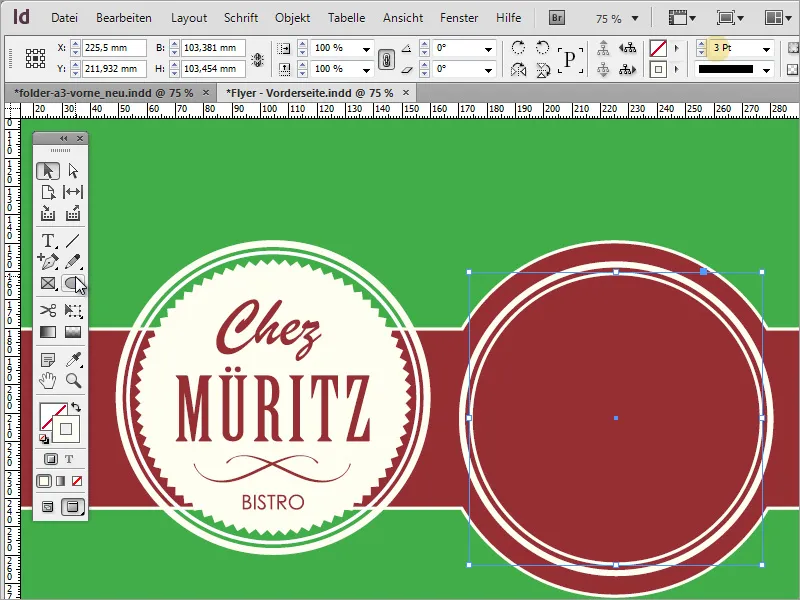
Riduci eventualmente le dimensioni della grafica con Alt+Shift. Ora avrai bisogno di una copia dell'oggetto. Con Ctrl+C e Ctrl+Shift+Alt+V crei una copia sovrapponibile dell'oggetto. Riduci lo spessore del contorno dell'oggetto a 3 Pt e rimpiccioliscilo. Presta attenzione che il punto di riferimento sia al centro.
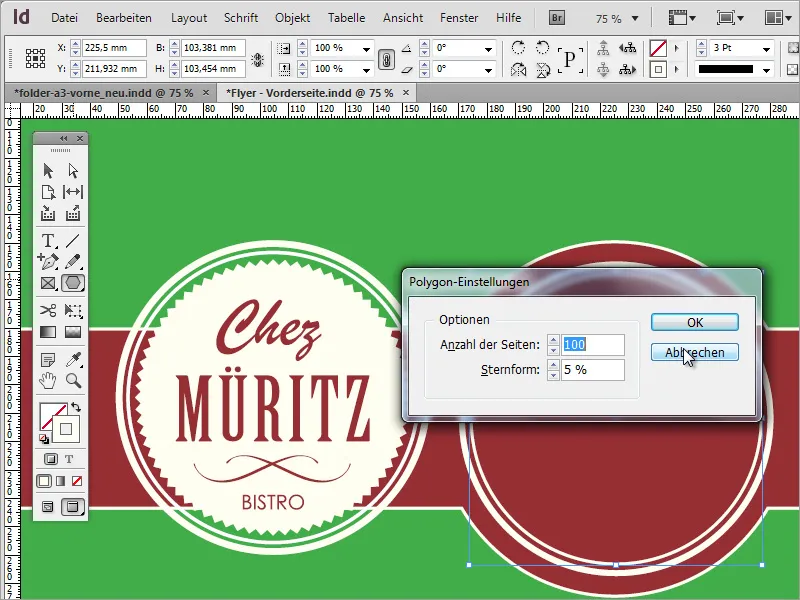
Mancando il cerchio dentellato. Per questo hai bisogno dello strumento poligono. Dopo aver attivato lo strumento, puoi fare doppio clic sull'anteprima dell'attrezzo nella barra degli strumenti per accedere alle impostazioni specifiche. Qui puoi inserire il numero dei lati (quindi i punti angolari) e determinare quanto accentuati devono essere. I valori di 100 per i lati e 5% per lo spostamento per la forma stellata sono le impostazioni testate qui.
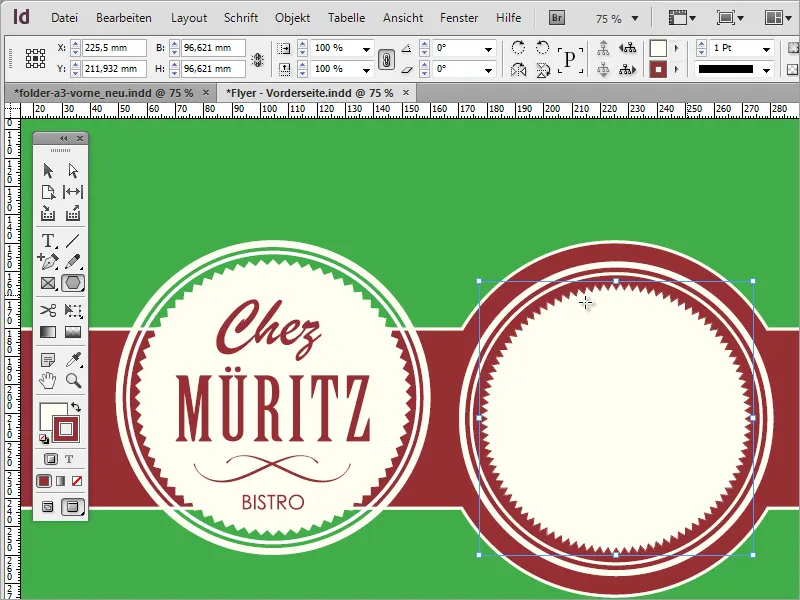
Con Alt+Shift puoi ora tracciare questo cerchio dentellato dal centro in modo uniforme. Imposta il colore di riempimento su beige - non è necessario un contorno.
Mediante un ulteriore doppio clic sullo strumento poligono mentre l'oggetto è selezionato, puoi modificare i valori delle punte successivamente.
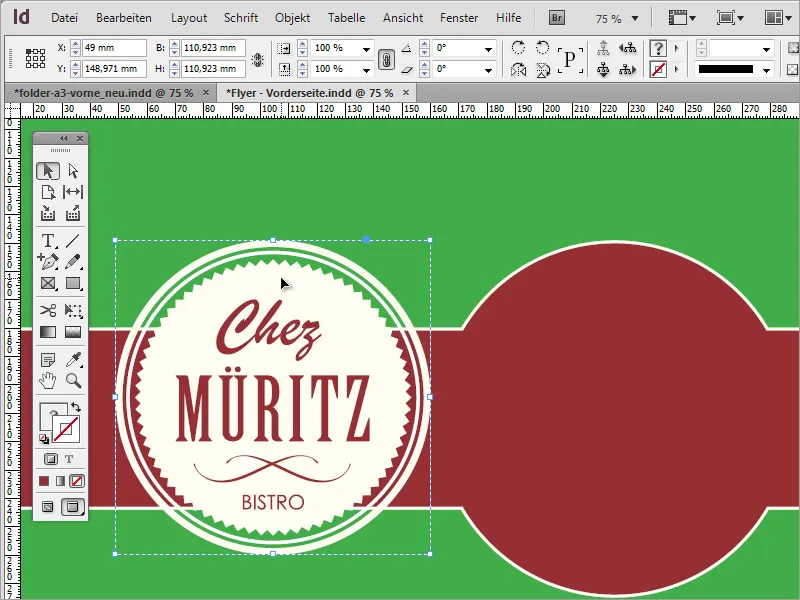
Adesso puoi inserire il testo. Utilizzando lo strumento testo, disegna un riquadro di testo per il nome del bistrò. All'interno di questo riquadro inserisce il nome. Per l'esempio è stata utilizzata il carattere Brush Script Std nel grassetto medium con una dimensione di circa 50 Pt.

Adesso devi solo centrare questo testo e colorarlo con il colore aziendale.
Per la denominazione del luogo o eventuali aggiunte, puoi utilizzare un carattere diverso. Questo vale del resto per tutto ciò che viene scritto. Io uso il Futura LT in maiuscolo.
Alternativamente, puoi usare lo stesso carattere del logo o uno simile. Ad esempio, Chaparral Pro in regular con dimensione di 60 Pt. Inoltre, è stata stretta ulteriormente. In questo caso dipende sempre da quale carattere decidi di scegliere.
Se vuoi allungare il testo, puoi farlo convertendolo in tracciati e riscalandolo successivamente.
Puoi fare tutto ciò in modo molto semplice: inserisci il testo in un nuovo riquadro di testo e ridimensionalo tenendo premuto il tasto Shift. (O aumenta semplicemente la lunghezza delle lettere nelle opzioni). Ci sono molti modi per raggiungere lo stesso obiettivo.
Anche le linee incrociate puoi crearle tu stesso o, se disponibili, copiarle da un file vettoriale esistente nel documento.
La grafica copiata deve essere semplicemente incollata nel documento. Potresti dover disattivare il colore del contorno e modificare il colore di riempimento e ridimensionare l'oggetto.
Infine, hai bisogno della denominazione del locale - il buon bistrot come testo. Basta aggiungere questo testo al riquadro di testo esistente. Modifica il carattere secondo le tue preferenze. Nell'esempio è stata utilizzata di nuovo la Futura LT in maiuscolo con circa 20 Pt.
Ora manca solo l'indicazione degli orari di apertura del locale. Per farlo, puoi copiare il rettangolo dall'intestazione della pagina e incollarlo in basso. Basta trascinare questo rettangolo verso il basso sulla pagina tenendo premuto Alt.
Scala il rettangolo in modo che risulti leggermente più grande. Inserisci negli orari di apertura in una casella di testo. Per il testo è stata utilizzata la Futura LT in 14 Pt e grassetto medio.
Ora dedica la tua attenzione alla struttura di sfondo. In sostanza, ci sono due modi per realizzarlo. Un primo modo consiste nel procurarti una texture adatta da Internet. Sul sito web di www.subtlepatterns.com troverai tali strutture da scaricare.
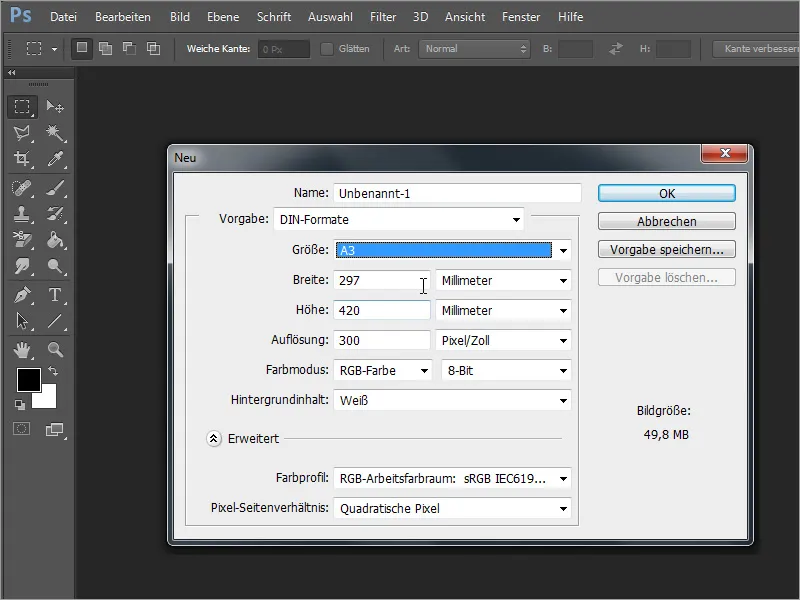
Poi puoi utilizzare un programma di fotoritocco come Adobe Photoshop per aiutarti a elaborare ulteriormente questa texture. In questo programma, crea un nuovo file per il formato A3.
Con F7 puoi aprire il pannello livelli e trasformare lo sfondo in un livello normale tramite un doppio clic.
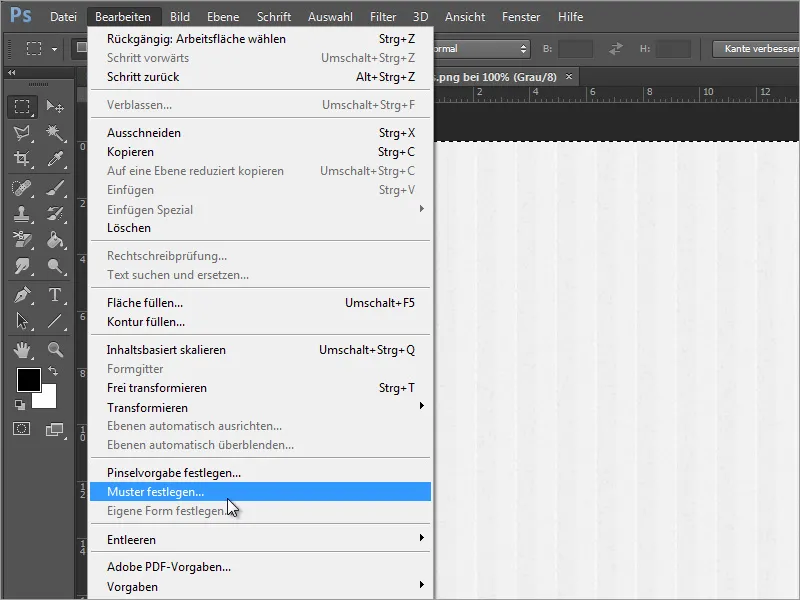
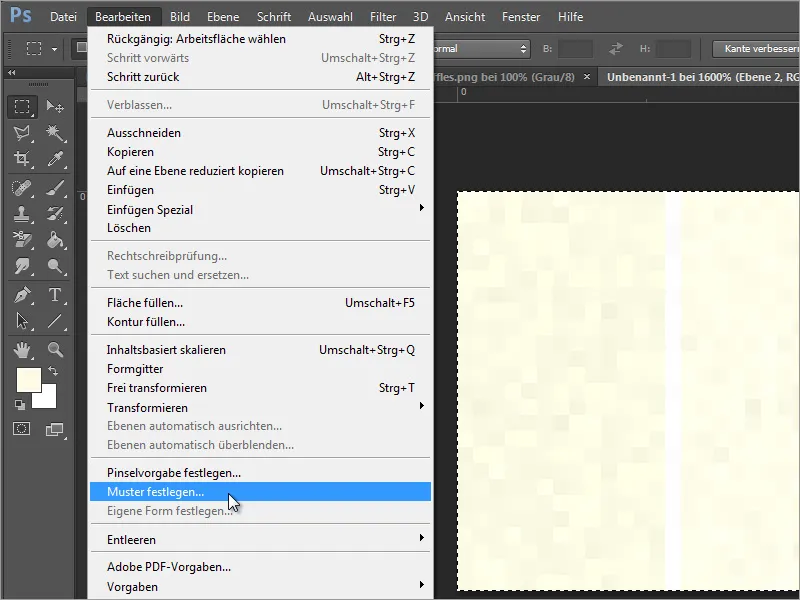
Su questo livello verrà applicato un modello. Prima però, apri in Adobe Photoshop il modello scaricato in un file separato. Con Ctrl+A selezioni l'intera area di questo modello. con la selezione attiva, vai al menu Modifica>Definisci motivo.
Si apre una finestra di dialogo per salvare il modello. Qui, se necessario, inserisci un'altra denominazione.
Quindi torna al documento A3. Prima di tutto, tramite la voce di menu Immagine>Modalità imposta l'oggetto sul profilo CMYK. Conferma la finestra di dialogo.
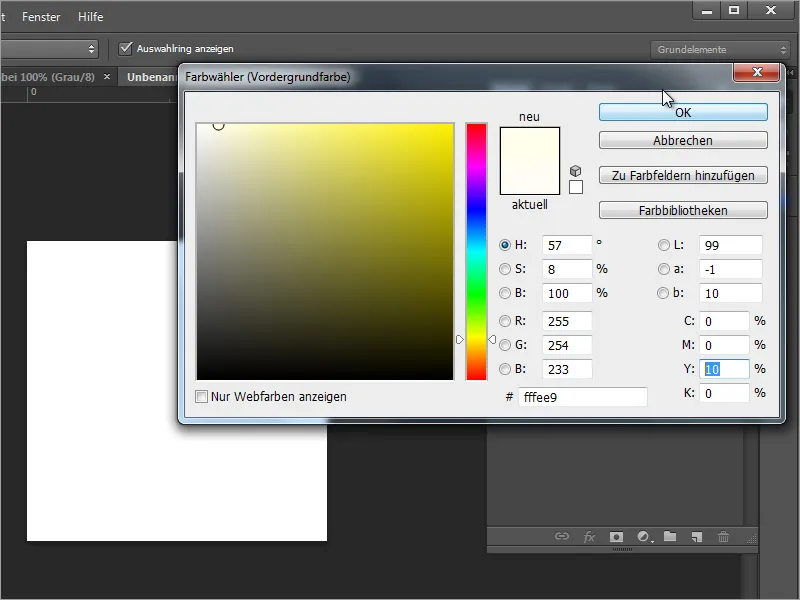
È importante ora cambiare il colore di sfondo in Adobe Photoshop. Orientati ai valori cromatici utilizzati per il beige nel documento InDesign. Questo equivale quindi a una percentuale del 5% di giallo.
Cliccando due volte sulla miniatura del colore nella barra degli strumenti di Adobe Photoshop, puoi aprire il selettore dei colori e inserire direttamente il valore cromatico.
Con Alt+Backspace puoi riempire l'area di lavoro attiva con questo nuovo colore.
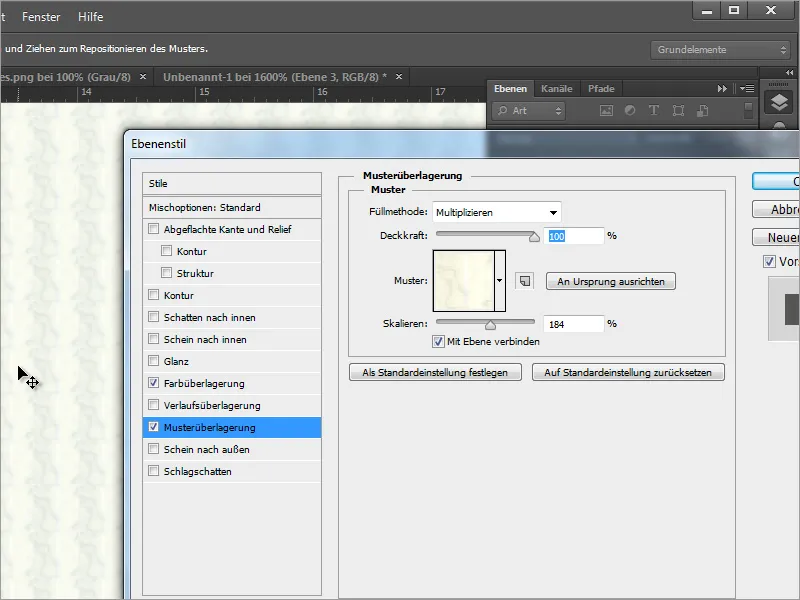
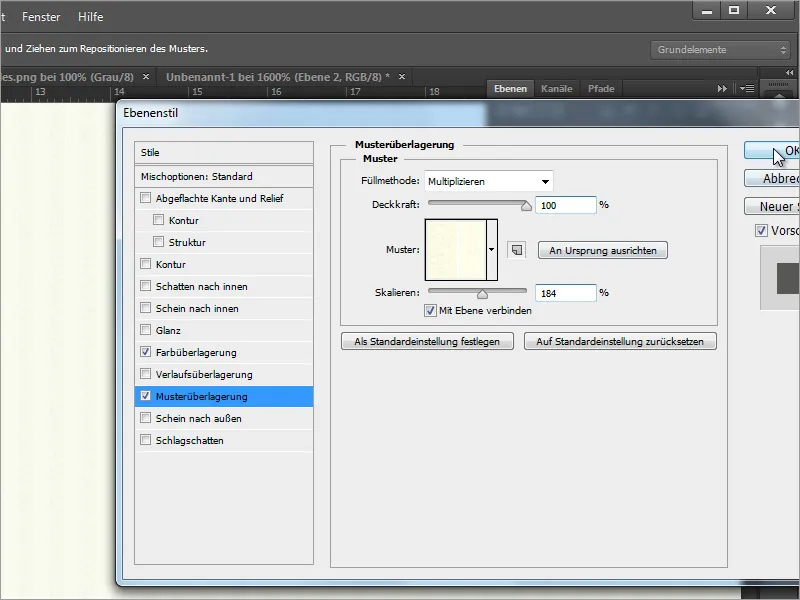
Ora hai bisogno delle opzioni di riempimento per questo livello. Clicca con il pulsante destro del mouse nel pannello Livelli sul Livello 0 e seleziona dal menu contestuale la voce opzioni di riempimento. In alternativa, fai anche un doppio clic su questo livello per aprire la finestra di dialogo.
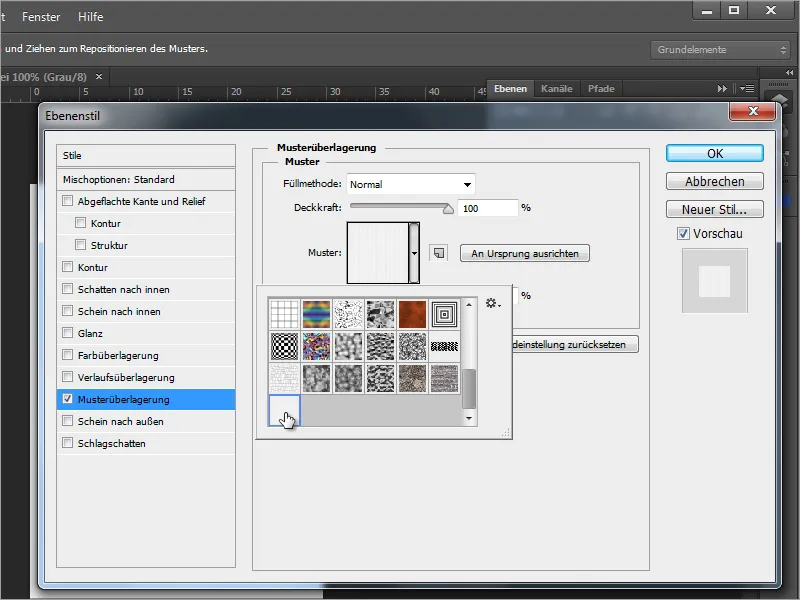
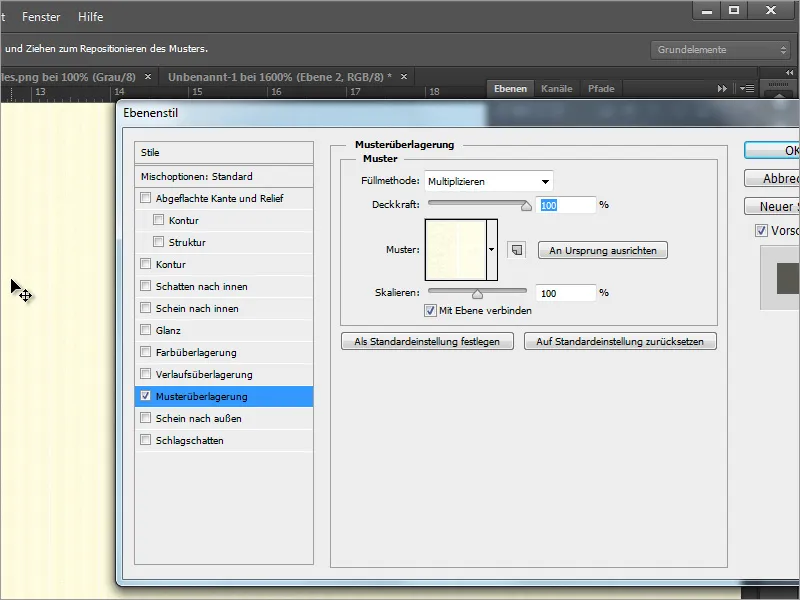
Seleziona nella finestra di dialogo la sovrapposizione del modello. Nel menu a discesa, vai fino in fondo per selezionare il modello appena salvato.
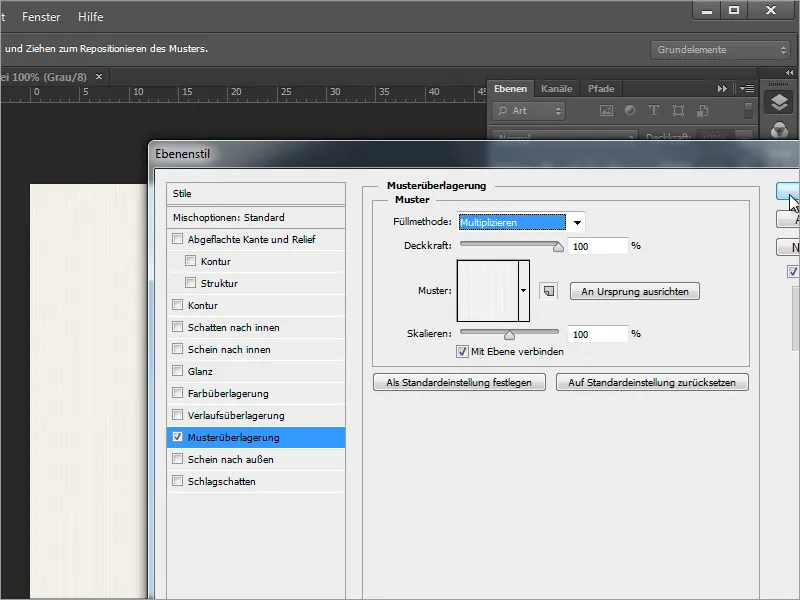
Imposta inoltre il metodo di riempimento al valore Moltiplica, in modo che il giallo dello sfondo traspaia.
Zoomando nel documento, potrai valutare meglio il risultato. Salva il documento come file Photoshop.
In InDesign puoi inserire questo documento, aprendo il dialogo Posto con Ctrl+D e selezionando il file appena creato. Trascinalo quindi sull'intero documento.
Con Ctrl+Z sposti questa grafica sullo sfondo, altrimenti coprirebbe tutti gli altri oggetti.
Una tale texture di sfondo può essere generata anche facilmente in Adobe Photoshop. Per farlo, hai solo bisogno di alcuni semplici passaggi. Puoi iniziare creando un nuovo documento. Assicurati di aver selezionato i pixel invece dei millimetri nelle dimensioni. Il documento stesso non deve essere così grande.
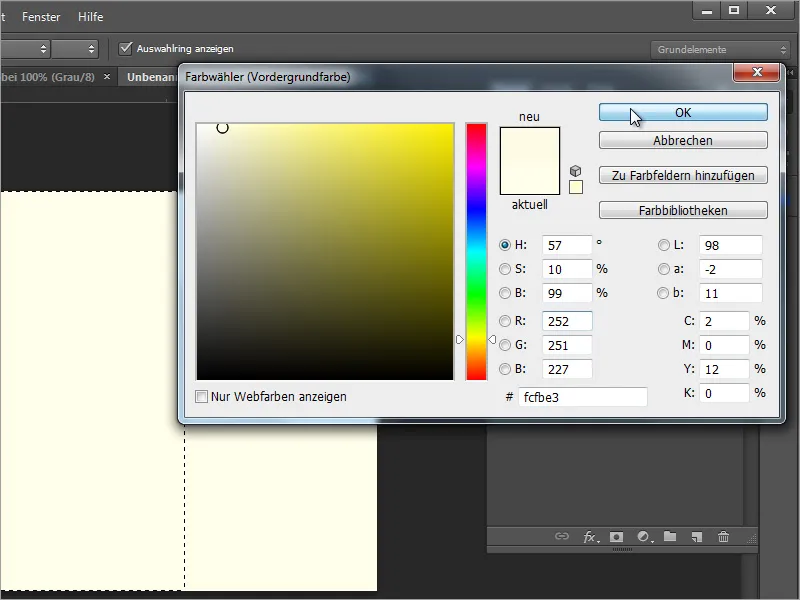
Con Ctrl e + ingrandisci il documento. Dovrai quindi colorare il documento con un nuovo colore. Puoi riutilizzare la gradazione di 5% di giallo o impiegarne una più scura al 10%.
Con Alt+Backspace colori l'oggetto. Il motivo a scacchi compare a grandi ingrandimenti nelle versioni più recenti di Photoshop e consente di lavorare con precisione ad ogni pixel dell'area.
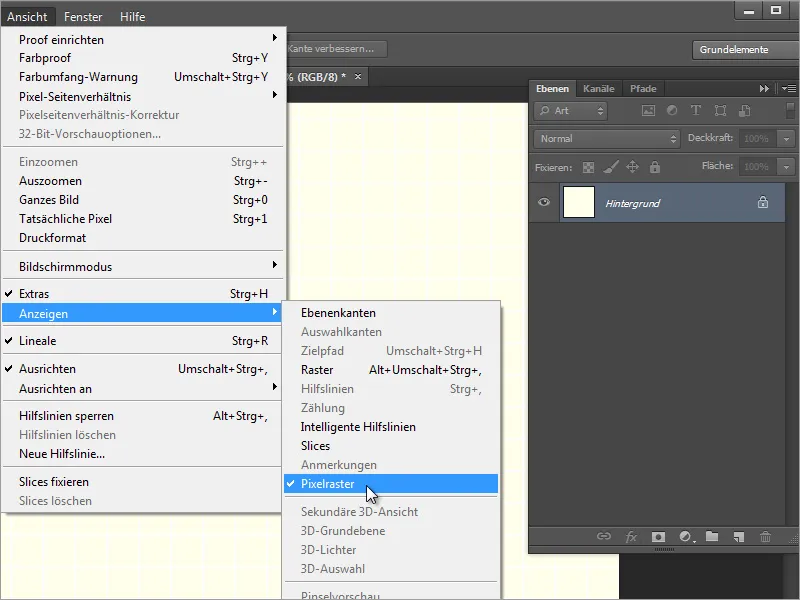
Se questa visualizzazione ti disturba, puoi disattivarla anche tramite il menu Visualizza>Mostra griglia pixel.
Con lo strumento di selezione trascini una selezione rettangolare fino al centro del documento. Crea inoltre un nuovo livello e imposta un nuovo colore più scuro, con cui verrà colorata l'area selezionata.
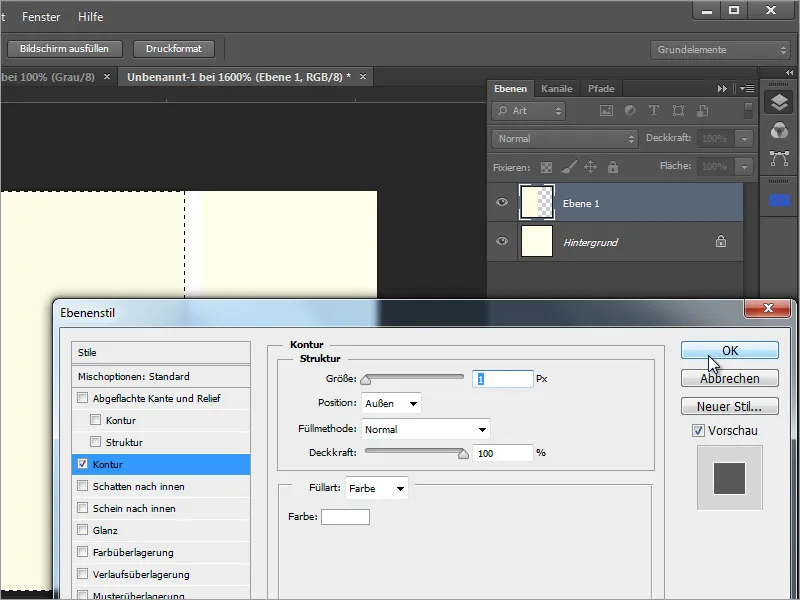
Con Alt+Canc riempi l'area selezionata con questo nuovo colore. Inoltre, per questo livello, apri le opzioni di riempimento tramite il menu contestuale o con un doppio clic. Lì definisci un contorno di 1 pixel di spessore di colore bianco con posizione esterna. Successivamente confermi il dialogo.
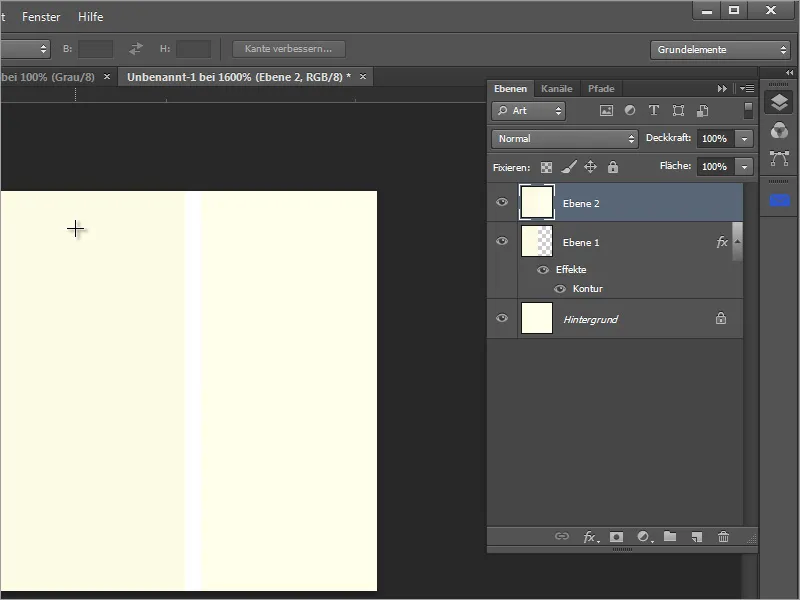
Poi copia tutti i livelli visibili. Per farlo, premi Ctrl+A, per selezionare l'intera area. Con Ctrl+Maiusc+C copi tutto ciò che è visibile dai livelli visualizzati negli appunti. Con Ctrl+V incolli questi appunti di nuovo nel documento. Adobe Photoshop creerà automaticamente un altro livello.
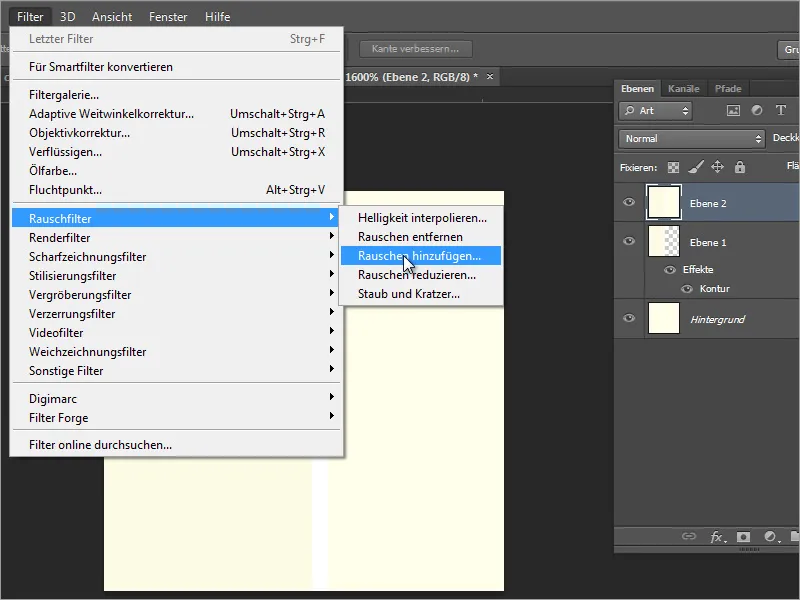
Successivamente apri il filtro rumore. Questo si trova sotto Filtro>Filtro rumore>Aggiungi rumore.
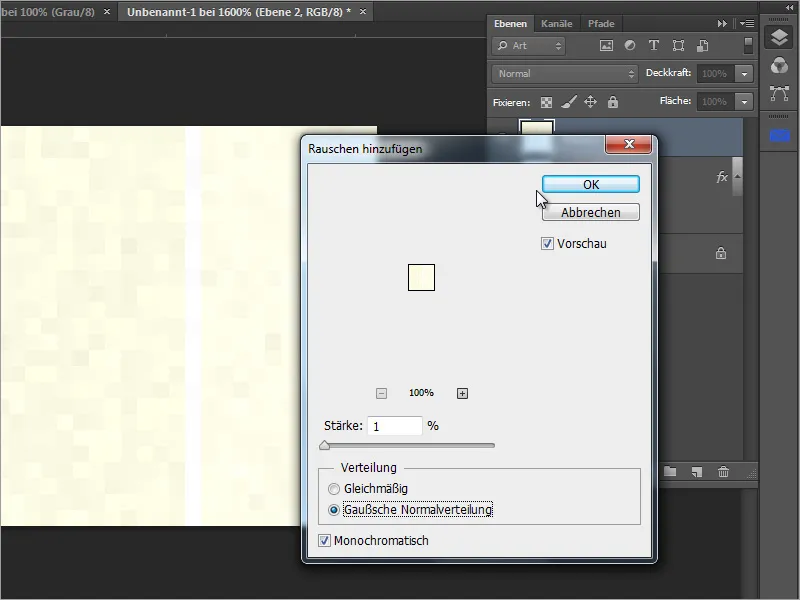
Ora puoi aggiungere un leggero rumore. Tuttavia, per evitare che il risultato sia troppo colorato, è consigliabile selezionare l'opzione Monocromatico e mantenere al minimo l'intensità del rumore al 1%.
Successivamente, viene effettuato un test per verificare se questa texture creata corrisponde effettivamente a ciò che si desidera ottenere alla fine. Per farlo, selezioni il testo con Ctrl+A. Vai alla voce di menu Modifica>Imposta motivo, per salvare questa texture come motivo.
Successivamente, puoi testare il motivo in un file qualsiasi. Tuttavia, per poter confrontare meglio il risultato, è consigliabile testarlo sul file originale. A tal fine, copia meglio il livello e modifica il motivo. Nell'anteprima è già evidente l'effetto a strisce.
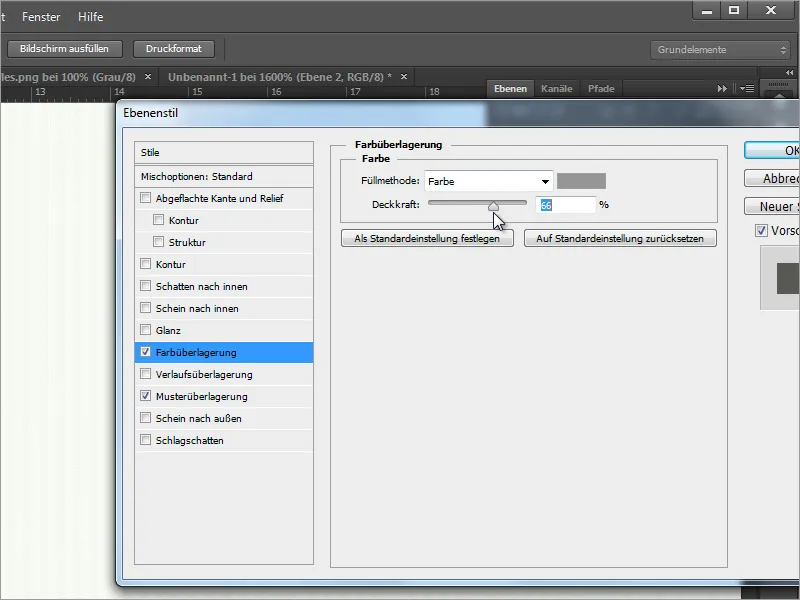
Inoltre, è possibile scurire o ridipingere il motivo tramite un'sovrimpressione del colore. Dal menu a discesa per il metodo di riempimento seleziona la modalità Colore o Moltiplica e varia l'opacità.
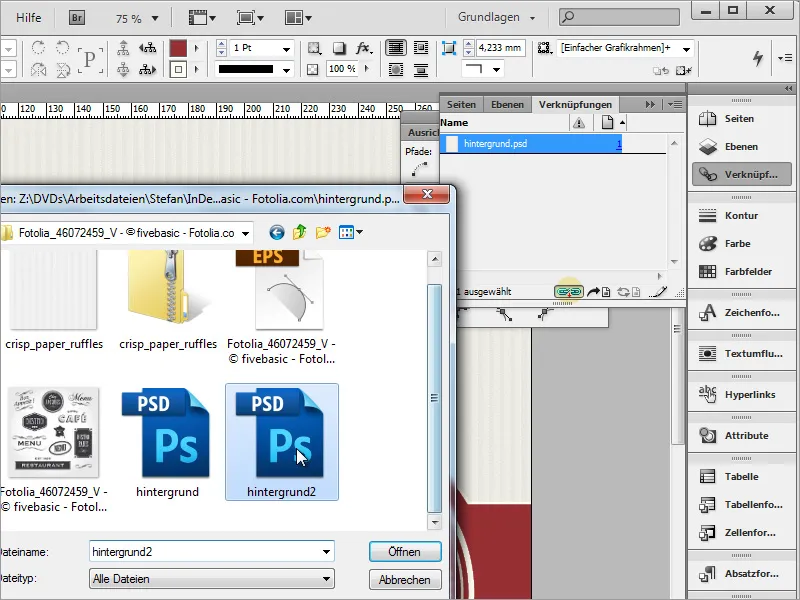
Una volta effettuate tutte le impostazioni a tuo piacimento, salva il documento e torna a InDesign. Nel documento InDesign puoi semplicemente sostituire lo sfondo, ad esempio modificando nella finestra dei collegamenti il collegamento al documento appena creato.
Il collegamento verrà quindi ricreato e lo sfondo del documento sarà dotato di queste nuove informazioni.
Può darsi che queste strisce non abbiano lo stesso effetto che si è visto in Adobe Photoshop. Tuttavia, essendo un file modificabile che puoi sempre modificare con Photoshop, è consigliabile apportare direttamente queste modifiche in Photoshop. Quindi torna al programma di editing delle immagini. Lì puoi regolare la scala del motivo.
Dopo aver salvato come documento di Photoshop, puoi aggiornare nuovamente il collegamento in InDesign. Il nuovo grafico dello sfondo verrà visualizzato.
Infine, puoi creare in vari modi le tue strutture di sfondo. Non devono sempre essere linee.