Ora puoi aggiungere il nome del bistrot e l'indirizzo. Per fare ciò, hai bisogno di due aree di testo in cui inserire i contenuti. Il testo principale è scritto in Futura LT a 20 punti con il grassetto. Il blocco degli indirizzi si basa su Futura LT Light a 14 punti con una grandezza del carattere di 14 punti e l'indirizzo Web sempre in grassetto a 14 punti.
Manca ancora il retro o la parte interna. Questo è composto da elementi molto simili a quelli utilizzati sul fronte.

Copia la prima pagina appena creata trascinandola semplicemente sull'icona Nuovo in basso nella barra della pagina, e rimuovi le parti non necessarie del documento.
Per errore hai forse cancellato anche il logo. Nessun problema, copia semplicemente il logo dalla copertina. Puoi cliccare su ogni singola parte o tracciare con lo strumento di Selezione un rettangolo intorno al logo per selezionarlo completamente.
Per eliminare le parti dell'immagine indesiderate, premi il tasto Shift e clicca sulla parte dell'immagine, ad esempio lo sfondo, che non vuoi copiare. Alla fine rimarrà solo ciò che desideri copiare effettivamente.
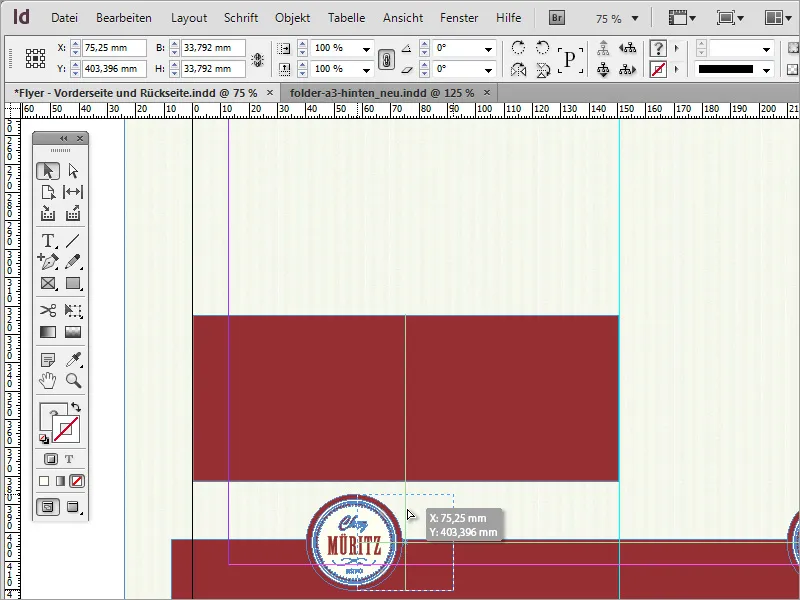
Con il comando Ctr+C copia l'intero oggetto, passa alla seconda pagina e incolla la copia con Ctrl+V in quella pagina. Quindi puoi spostare questa copia verso il basso e ridurla di dimensioni usando il tasto Shift, poiché è troppo grande per questa parte della mappa. Tuttavia, ciò causa un altro problema, poiché il testo non viene ridimensionato allo stesso modo.
Puoi risolvere questo problema premendo Ctrl+Shift e poi riducendo le dimensioni dell'oggetto.
Prima di tutto posiziono l'oggetto al centro della pagina destra. Per evitare di selezionare accidentalmente lo sfondo ogni volta, puoi bloccare semplicemente questo livello tramite il Pannello Livelli. Vai al livello corrispondente in questo pannello e attiva il simbolo del lucchetto.
A questo punto manca un cerchio che incornicia il logo. Per fare ciò, utilizza nuovamente lo strumento Ellisse e trai un cerchio uniforme utilizzando i tasti Shift e Alt dal centro del logo. Poi posiziona il cerchio più indietro con Ctrl+O.
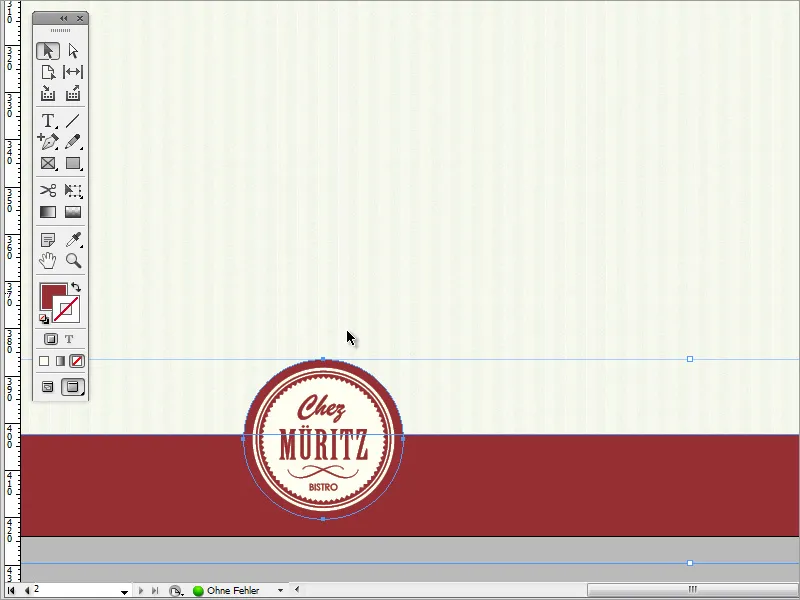
Dato che hai bisogno anche di questo logo e del cerchio sul lato opposto sinistro, puoi selezionare entrambi gli elementi e, trascinandoli tenendo premuto il tasto Alt, creare una copia spostandoli. Poi posiziona questa copia più o meno al centro del lato.
Per posizionare effettivamente al centro questo oggetto, è utile utilizzare nuovamente un oggetto d'aiuto temporaneo. Utilizza un semplice rettangolo che va dal centro piega fino al margine del foglio.
Muovendo ora il logo, InDesign si allinea automaticamente agli oggetti già presenti e si aggancia all'asse mediano.
Alternativamente, puoi anche allineare gli oggetti in modo tradizionale tra loro, selezionandoli con lo strumento di Selezione e tenendo premuto il tasto Shift per poi chiamare la finestra di dialogo per l'allineamento e la distribuzione degli oggetti tramite il menu Finestra>Oggetti e layout>Allinea. In questa finestra di dialogo c'è un pulsante per l'allineamento centrato degli oggetti..webp?tutkfid=74083)
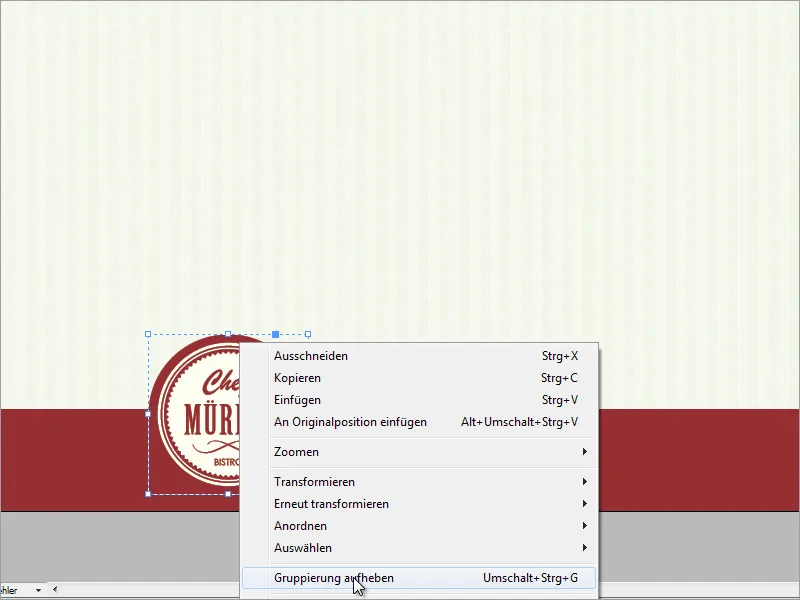
Dopo aver allineato gli oggetti, puoi eliminare il rettangolo di aiuto. Ora affronta la cornice del riquadro inferiore insieme alle forme circolari. Per fare ciò, devi innanzitutto eliminare il raggruppamento del logo in modo da poter modificare il cerchio posteriore separatamente dal resto. Fai clic con il tasto destro del mouse sul logo e annulla un eventuale raggruppamento.
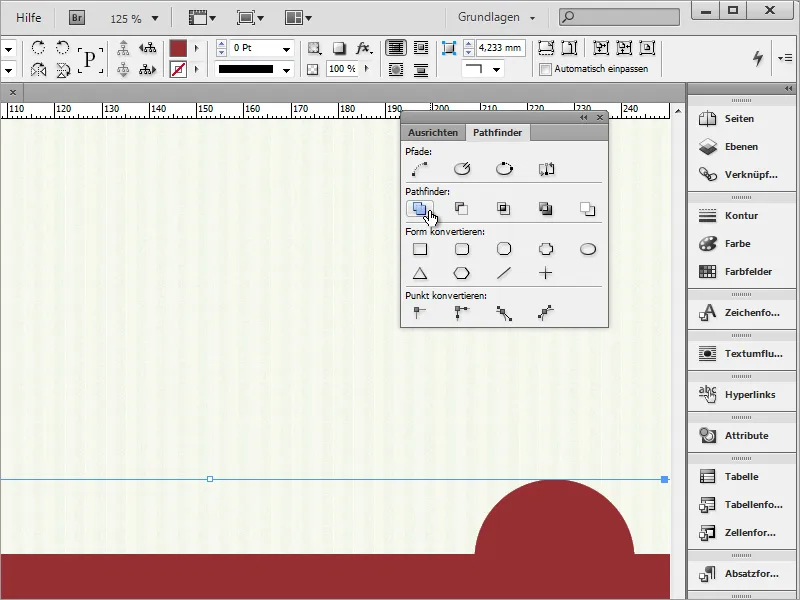
Poi selezioni il rettangolo di sfondo e i due cerchi dei retrologhi.
Con l'aiuto del Pathfinder, che trovi in Finestra>Oggetti e layout, unisci questi 3 oggetti in un unico grande oggetto.
Puoi assegnare un contorno di spessore 3 punti che circonda solo questa area. Il risultato dovrebbe quindi apparire più o meno così, a seconda dello schema di fondo:
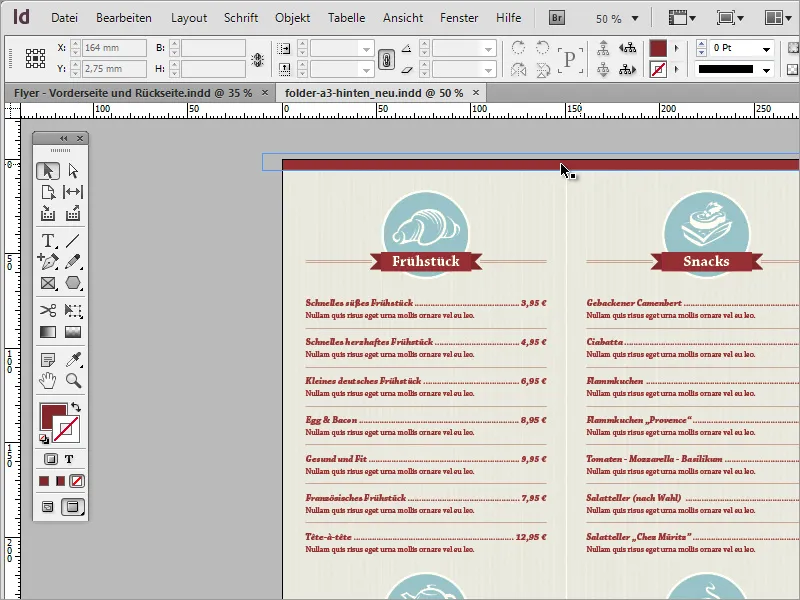
È ora di dedicarsi al menu. Ci sono quattro aree, che sono strutturate in modo simile. Sopra le aree ci sono grafici e dettagli dell'offerta di cibo. È possibile creare qualcosa del genere molto facilmente da soli.
Per prima cosa, procurati nuovamente dei grafici appropriati da un'archivio di immagini o creali in anticipo. Puoi trovare grafici di utilizzo appropriati, ad esempio su www.fotolia.de.
Puoi aprire il file vettoriale scaricato in un programma di editing vettoriale come Adobe Illustrator. Puoi copiare ogni singolo grafico da esso con Strg+C e utilizzarlo nel tuo documento InDesign.
Per la creazione di questi gruppi, puoi temporaneamente nascondere il motivo di sfondo della pagina tramite il Pannello livelli, poiché in alcuni casi può risultare irritante durante il lavoro successivo. Basta fare clic sull'occhio.
Ora puoi inserire il grafico dalla clipboard nel documento con Strgt+V. Se posizioni il mouse al di fuori del grafico selezionato agli angoli, comparirà un simbolo di rotazione. A quel punto puoi ruotare il grafico nella direzione desiderata.
Prima di riempire questo grafico con un colore bianco, hai bisogno di un grafico di sfondo circolare. Nel modello, questo grafico ha un colore proprio.
In casi del genere, puoi anche semplificarti la vita: anziché definire un nuovo colore nel documento pertinente, puoi semplicemente copiare questo grafico esistente e importarlo nel progetto attuale. Il valore colore corrispondente verrà automaticamente incluso nella Panoramica colori.
Se non è disponibile un grafico del genere, creerai nuovamente facilmente un cerchio con lo Strumento ellisse e lo trascinerai uniformemente con il Tasto Shift.
Questo cerchio riceve anche un contorno. Tuttavia, non di 3, ma di 4 pixel di spessore. Porta subito il cerchio in secondo piano con Strg+Ö e colora il grafico di beige.
Utilizza nuovamente la funzione di Allineamento per centrare verticalmente entrambi i grafici l'uno sull'altro.
Osservando l'elemento decorativo, noterai che è composto da diversi elementi e colori. Per questo avrai bisogno di un altro colore rosso nella Panoramica colori, che puoi creare subito.
Ora costruisci semplicemente l'intero. Crea un'area rettangolare stretta. Assicurati che il contorno sia disattivato. Hai bisogno solo del colore di riempimento. Crea anche un altro rettangolo più piccolo. Quindi passa allo Strumento penna e seleziona lo strumento Aggiungi punto di ancoraggio dal Menù contestuale. Successivamente, clicca sul rettangolo più piccolo a metà a sinistra per aggiungere un punto.
Con il Tasto Shift premuto e lo Strumento selezione attivo, seleziona questo punto di ancoraggio e trascinalo verso il centro dell'oggetto, finché non si forma una bella punta.
Quindi puoi spostare l'oggetto ancora un po' più all'interno e sul retro con Strg+Ö e riempirlo con il rosso più scuro.
Copia il rettangolo piccolo con Alt+Shift verso destra in orizzontale. Con il Menù contestuale puoi inoltre trasformare l'oggetto e specchiarlo orizzontalmente.
Le piccole linee per il logo vengono create con lo Strumento linea. Traccia una linea con il Tasto Shift in modo che sia posizionata orizzontalmente.
Imposta il colore di riempimento su "stop" e il colore del contorno su rosso aziendale. Lo spessore della linea è di circa 0,25 punti. Con Alt+Freccia in basso puoi crearne una copia e spostarla verso il basso.
Poi seleziona entrambe le linee e duplicale di nuovo spostandole con il Tasto Alt. Se tieni premuto anche il Tasto Shift, puoi spostare queste linee nella direzione orizzontale alla stessa altezza.
Ora puoi inserire la denominazione più precisa per la categoria del piatto. Per il modello è stata utilizzata il carattere Chaparral Pro in grassetto con una dimensione di 22 punti. Facendo clic con il tasto destro del mouse sulla casella di testo, puoi aprire le opzioni del riquadro di testo e impostare l'Allineamento verticale sull'opzione Centrato. Per la distanza dal riquadro puoi anche inserire valori personalizzati per posizionare il testo in una posizione migliore.