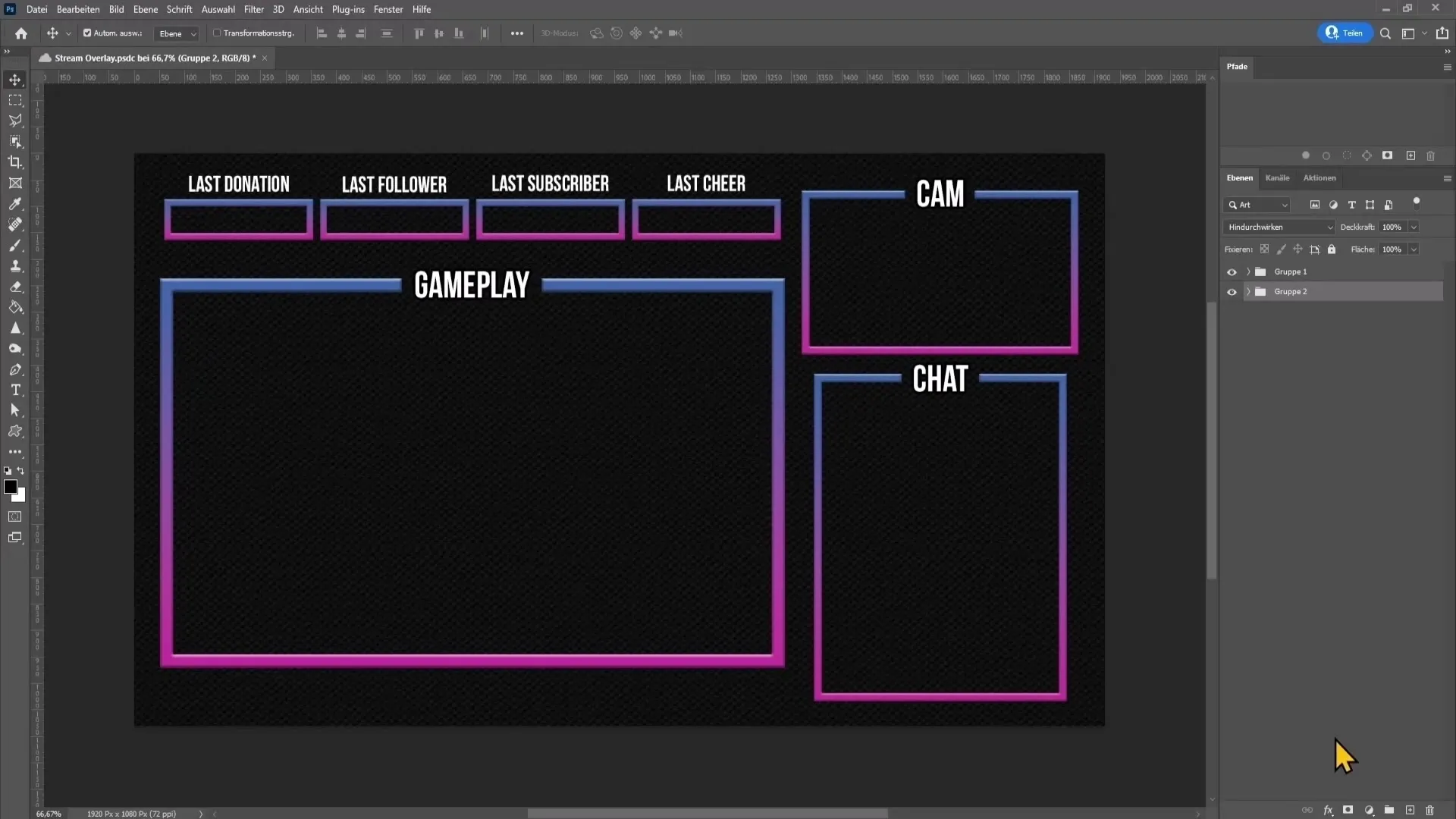
Un overlay per lo stream ben progettato è essenziale per lasciare un'impressione professionale ai tuoi spettatori. Con Photoshop puoi creare un overlay personalizzato che si adatti perfettamente al tuo stile. In questa guida, passo dopo passo, ti mostrerò come creare un overlay efficace per i tuoi stream su YouTube o Twitch.
Principali conclusioni:
- Gestione degli strumenti di base di Photoshop per il design dell'overlay.
- Creazione e personalizzazione autonome degli elementi dell'overlay.
- Esportazione degli elementi dell'overlay per l'uso in software di streaming come OBS.
Guida passo dopo passo
Creazione di un nuovo documento
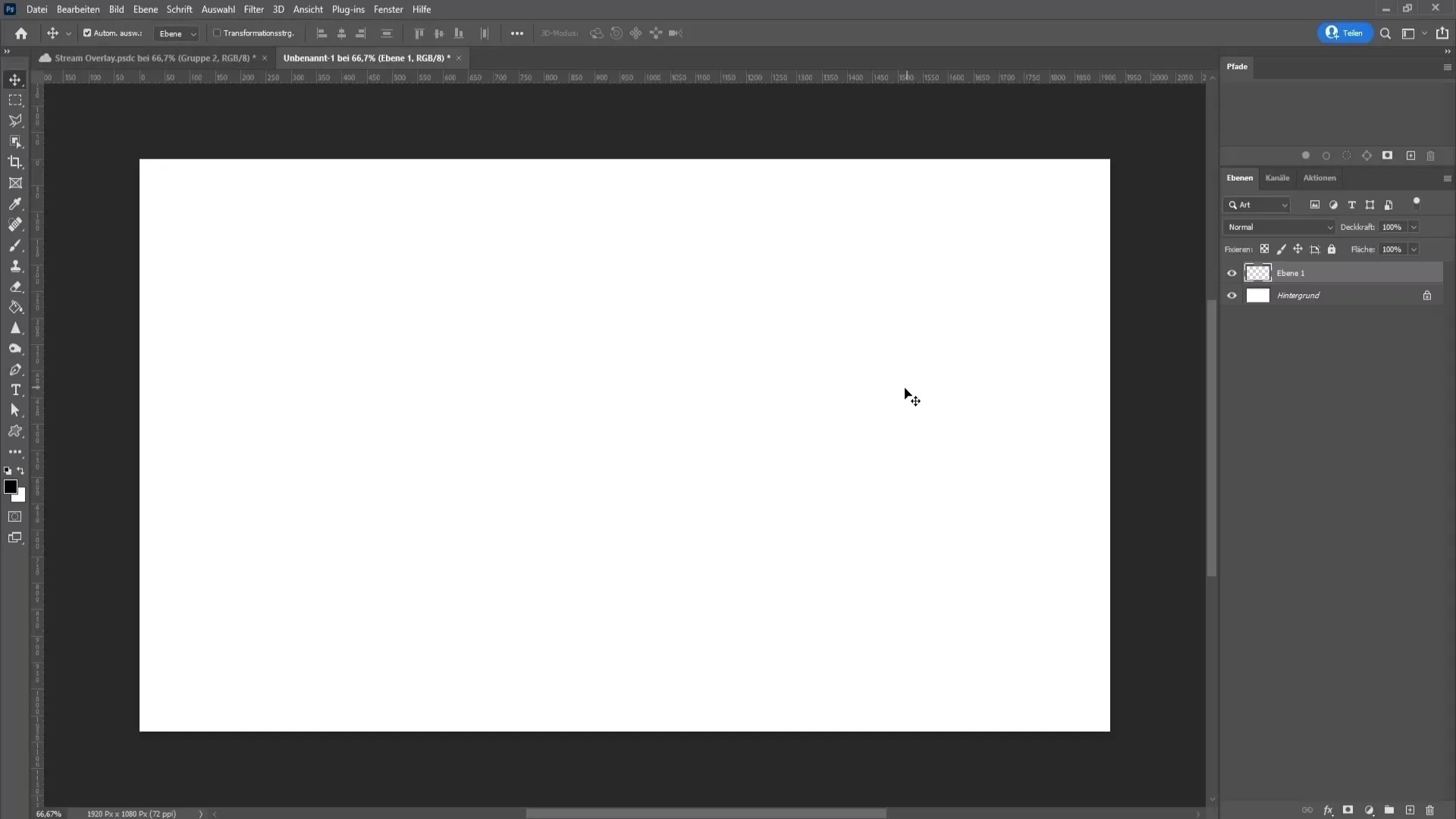
Per iniziare, apri Photoshop e crea un nuovo documento. Vai su File > Nuovo. Imposta la larghezza su 1920 pixel, l'altezza su 1080 pixel e lascia la risoluzione a 72 dpi, poiché desideri utilizzare l'overlay solo digitalmente. Lascia le altre impostazioni invariate e fai clic su "Crea".

Impostazione del colore di sfondo
È ora il momento di progettare lo sfondo. Crea un nuovo livello vuoto facendo clic sull'icona corrispondente in basso a destra. Premi D per impostare il colore primo piano su nero. Riempi questo livello di nero tenendo premuto il tasto Alt e premendo Canc. Elimina quindi il livello di sfondo facendo clic destro su di esso e selezionando Elimina.

Aggiunta di sovrapposizioni a motif
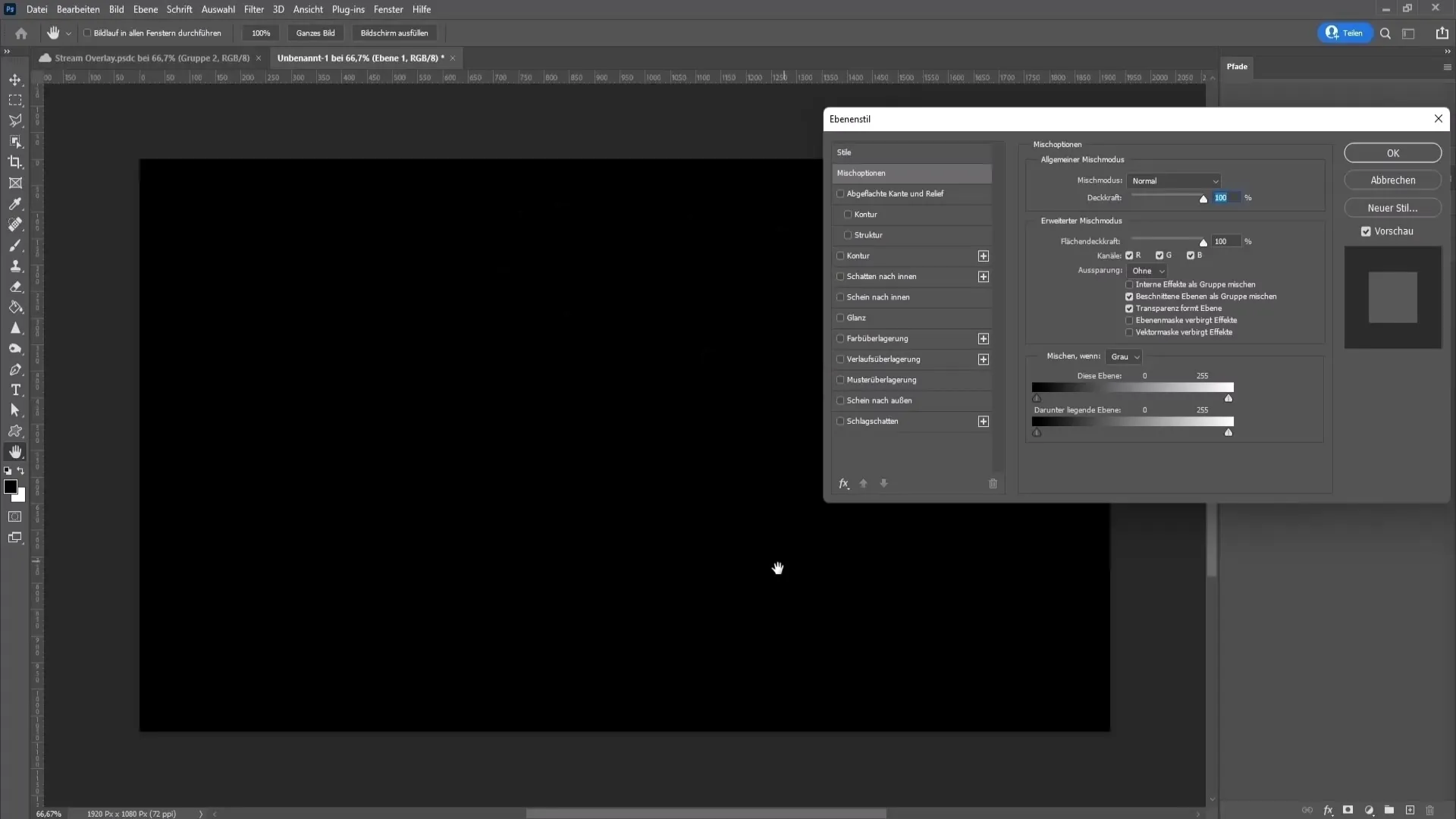
Per dare più profondità allo sfondo, aggiungi una sovrapposizione a motif. Vai alle opzioni di riempimento del livello nero (clicca destro -> Opzioni di riempimento) e attiva le sovrapposizioni a motif. Il metodo di riempimento dovrebbe essere impostato su Normale e puoi ridurre l'opacità a circa il 13%. Scegli un motif adeguato dalla lista; per i miei scopi, questo rimane attuale. Fai clic su "OK" per applicare le impostazioni.

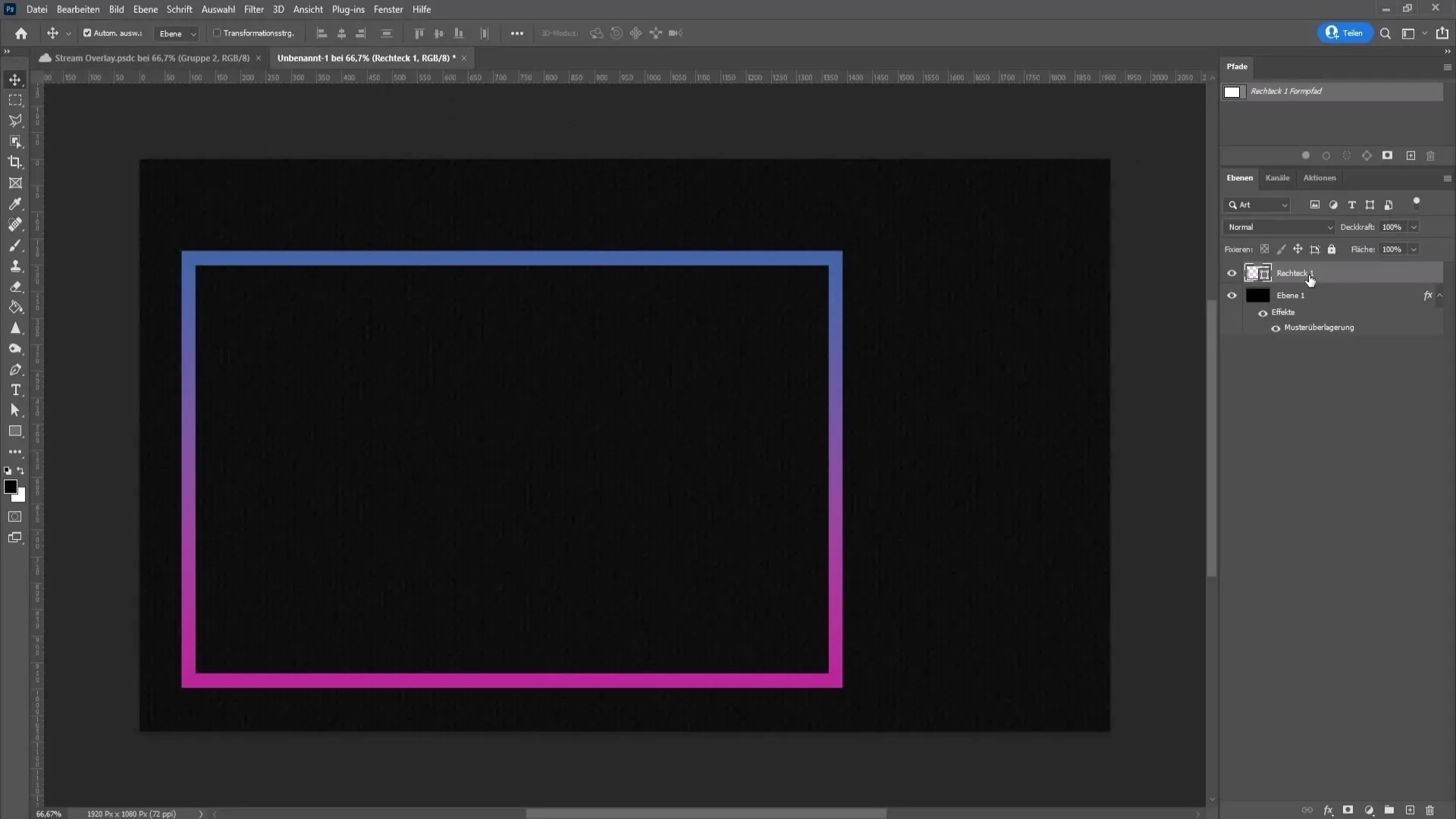
Creazione di rettangoli per gli elementi dell'overlay
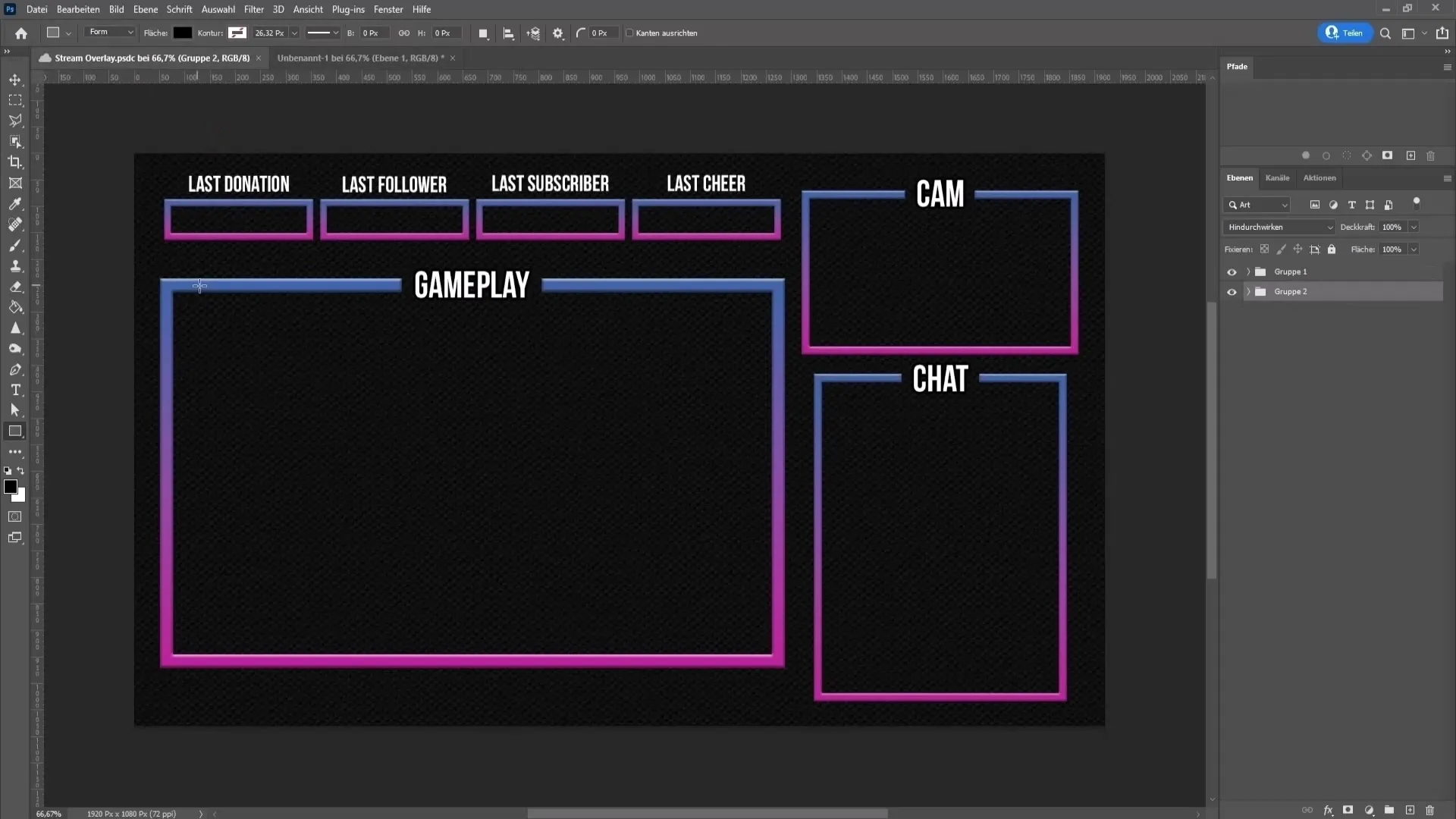
Ora creiamo i riquadri per l'overlay. Seleziona lo strumento rettangolo, disegna un rettangolo delle dimensioni desiderate. Puoi personalizzare il colore di riempimento a tuo piacimento; ti consiglio di utilizzare una forma inizialmente. Fai clic sul quadratino di colore nelle opzioni di riempimento e scegli un gradiente che desideri utilizzare. Regola la dimensione e la forma secondo le tue preferenze.

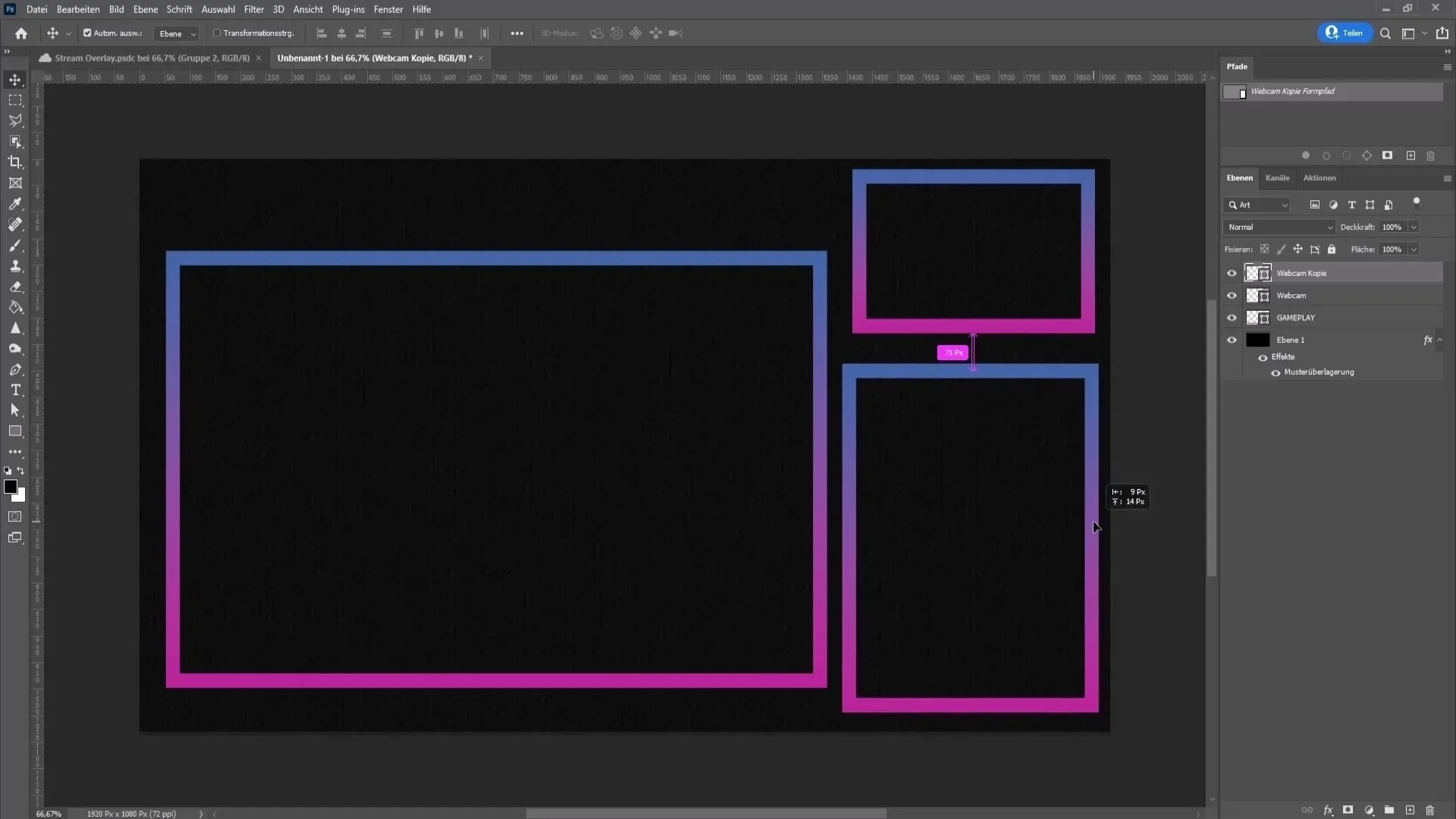
Duplicazione e etichettatura dei rettangoli per gli elementi dell'overlay
Per duplicare i riquadri, devi prima selezionare il riquadro appena creato e premere contemporaneamente i tasti Ctrl e J per crearne una copia. Rinomina il riquadro facendo doppio clic sul testo sotto e personalizzalo secondo le tue esigenze. Ad esempio, chiamalo Gioco. Usa la combinazione di tasti Ctrl + T per trasformarlo e impostare la dimensione corretta. Spostalo in un punto adatto per fare spazio ad altri elementi.

Integrazione della finestra di chat
Per la finestra di chat, crea nuovamente una copia di uno dei riquadri, trascinala verso il basso e trascina gli angoli per allargarla. Rinomina anche questo riquadro chiamandolo Chat. Posizionalo correttamente in modo che sia ben posizionato.

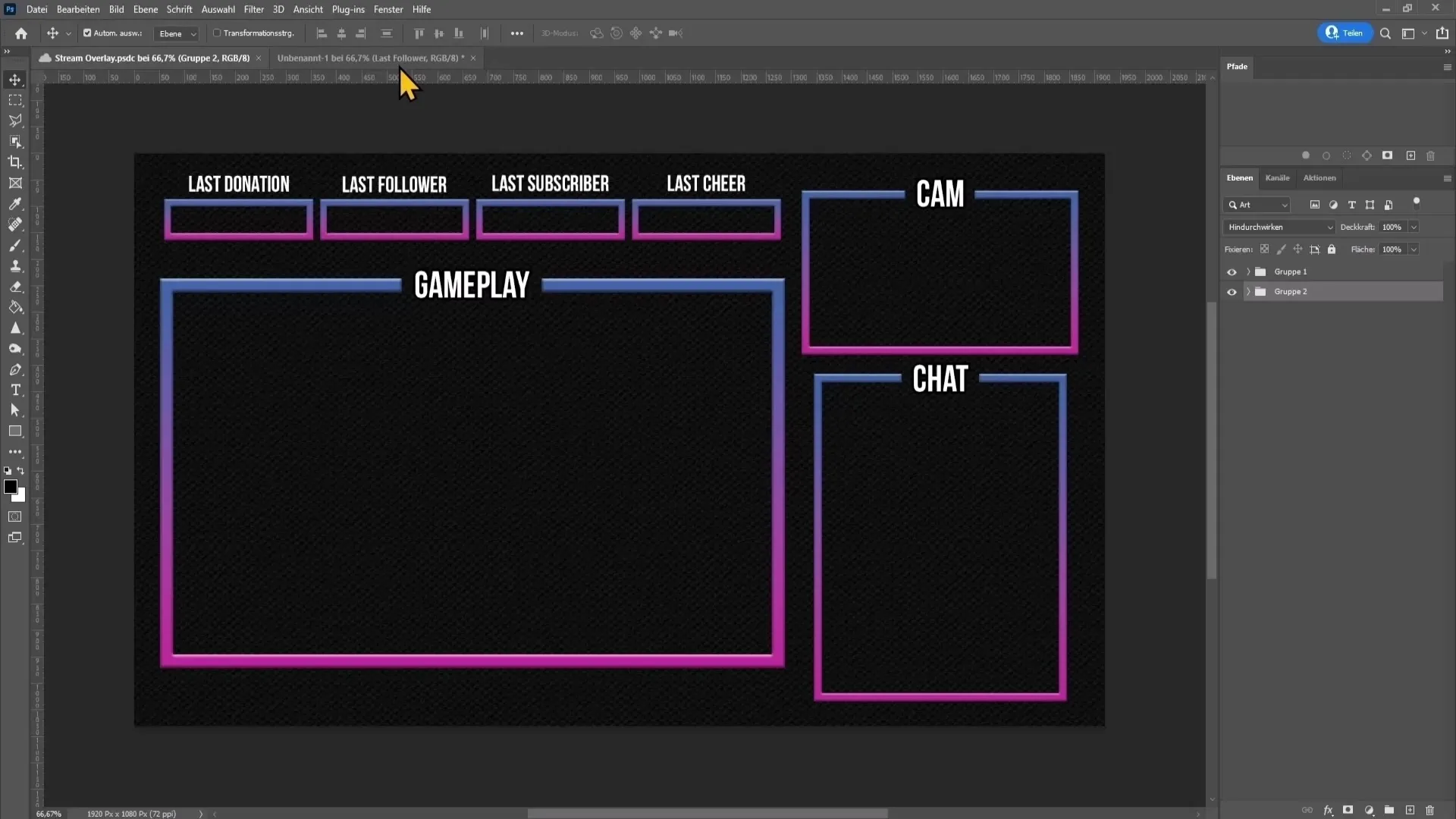
Aggiunta di elementi aggiuntivi
Aggiungi altri riquadri per le ultime donazioni, follower, ecc., ripetendo la stessa procedura. Ricorda di etichettare i riquadri di conseguenza e disporli correttamente. Consiglio di utilizzare almeno tre riquadri per fornire spazio sufficiente per le informazioni.

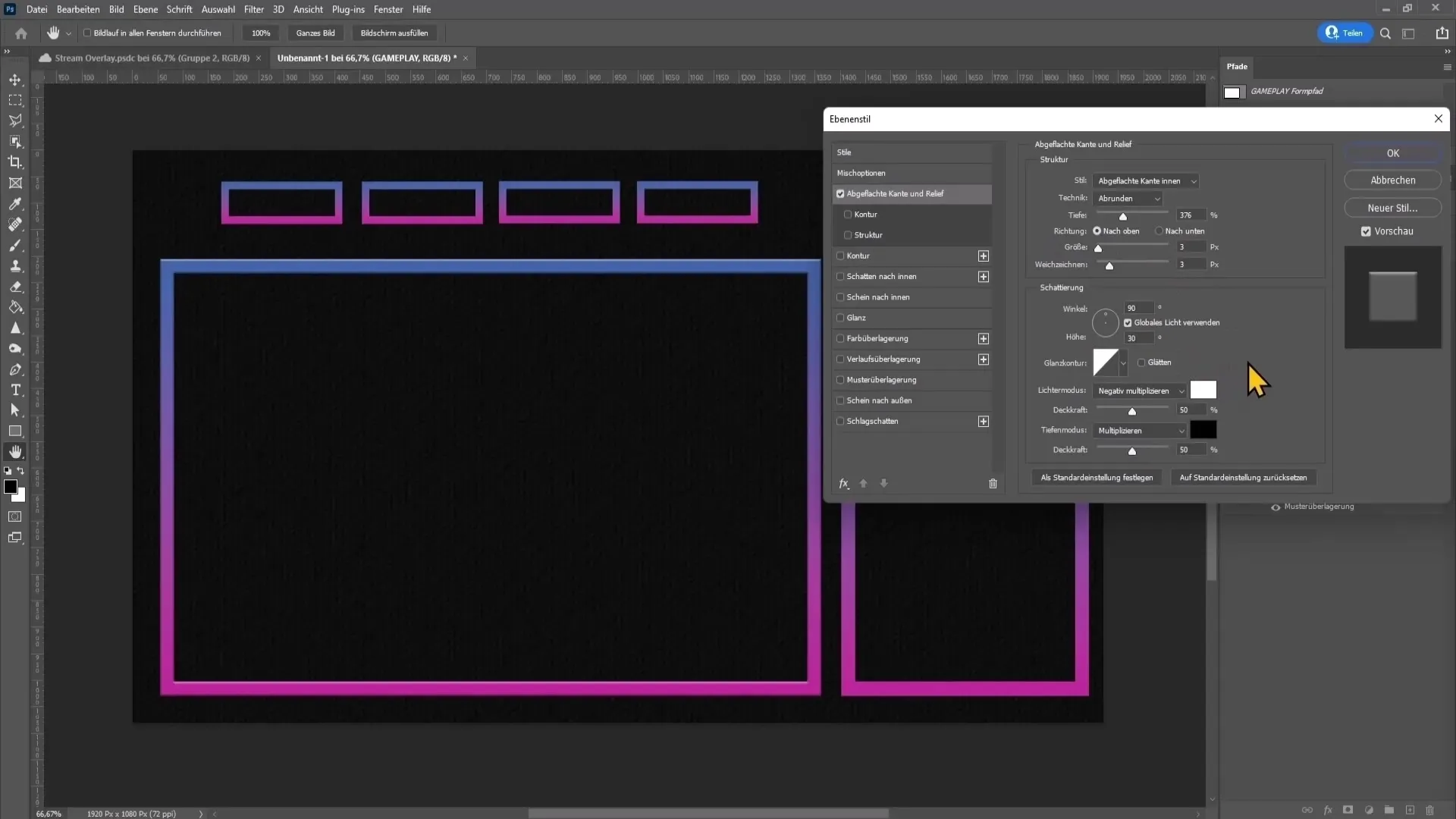
Aggiungere effetti 3D
Per dare ai tuoi riquadri un interessante effetto 3D, torna alle opzioni di riempimento e sperimenta con le impostazioni per il bordo smussato e il rilievo. Accetta le impostazioni o personalizzale secondo i tuoi gusti.

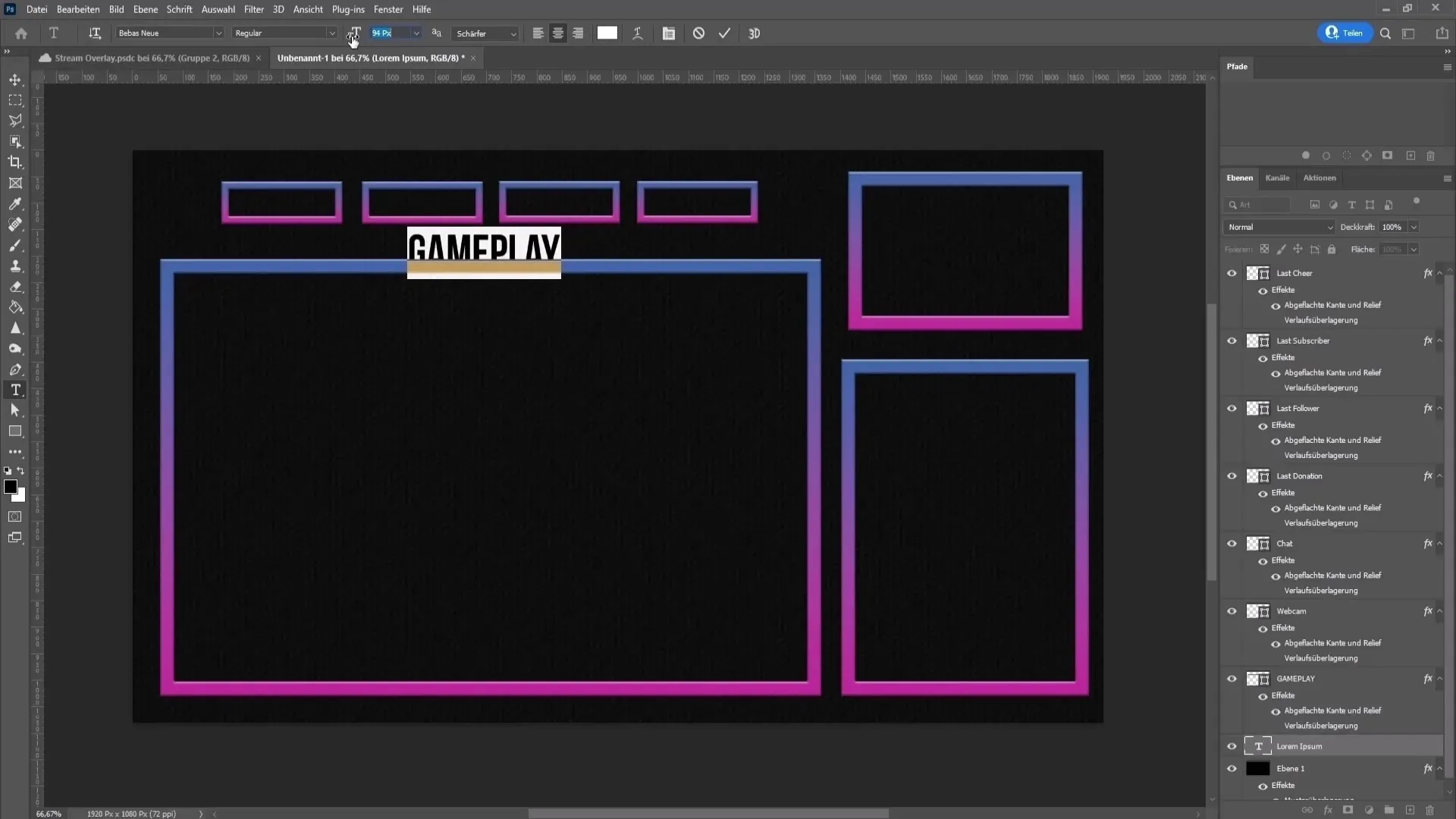
Aggiungi testo
È ora di aggiungere il testo per ciascun elemento di overlay. Seleziona lo strumento testo, clicca sul tuo overlay e scrivi il testo corrispondente, come Gameplay, Chat, ecc. Assicurati di adattare la dimensione e lo stile del carattere per ottenere testi leggibili ma non distrattivi.

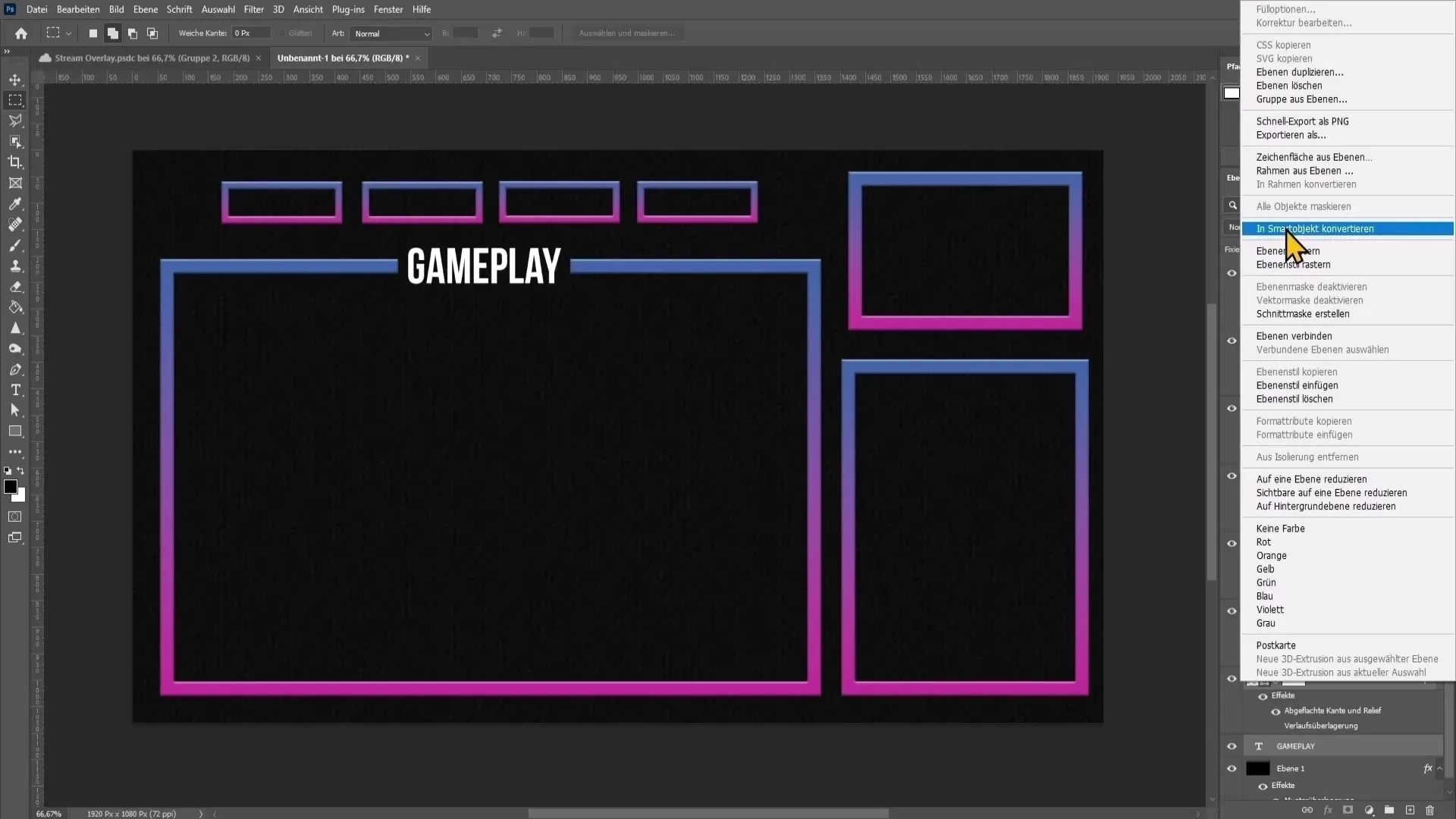
Tutti gli elementi associati
Dopo aver creato tutti gli elementi, è consigliabile convertirli in Smart Object (clic destro sugli strati -> Converti in Smart Object). Questo ti permetterà di modificarli più facilmente in seguito.

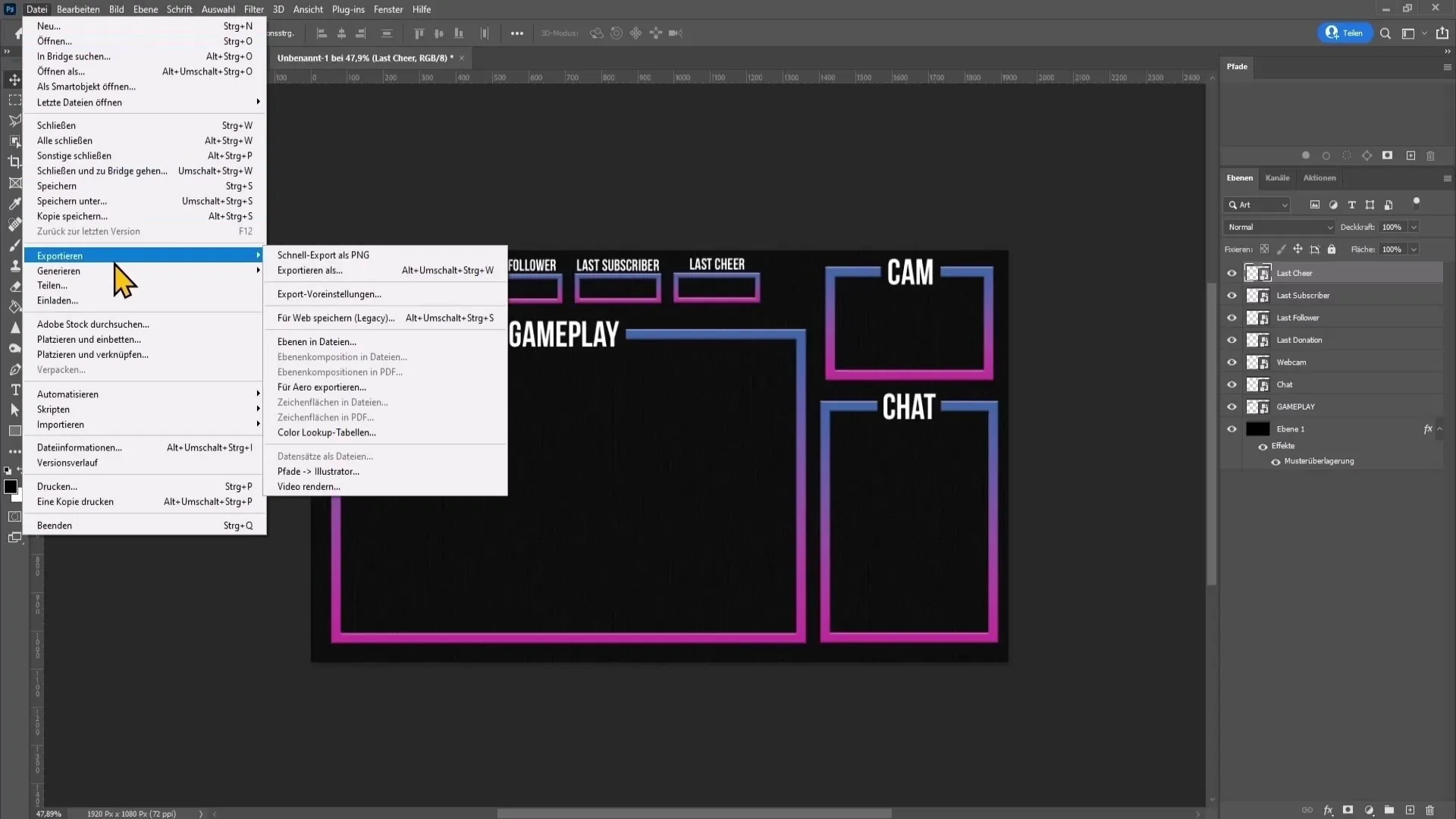
Esporta gli elementi di overlay
Ora puoi esportare tutti gli elementi in modo che possano essere utilizzati in OBS o in altri software di streaming. Vai su File -> Esporta -> Seleziona gli Strati in file, scegli una cartella di destinazione e assicurati di selezionare PNG 24 come tipo di file per ottenere uno sfondo trasparente.

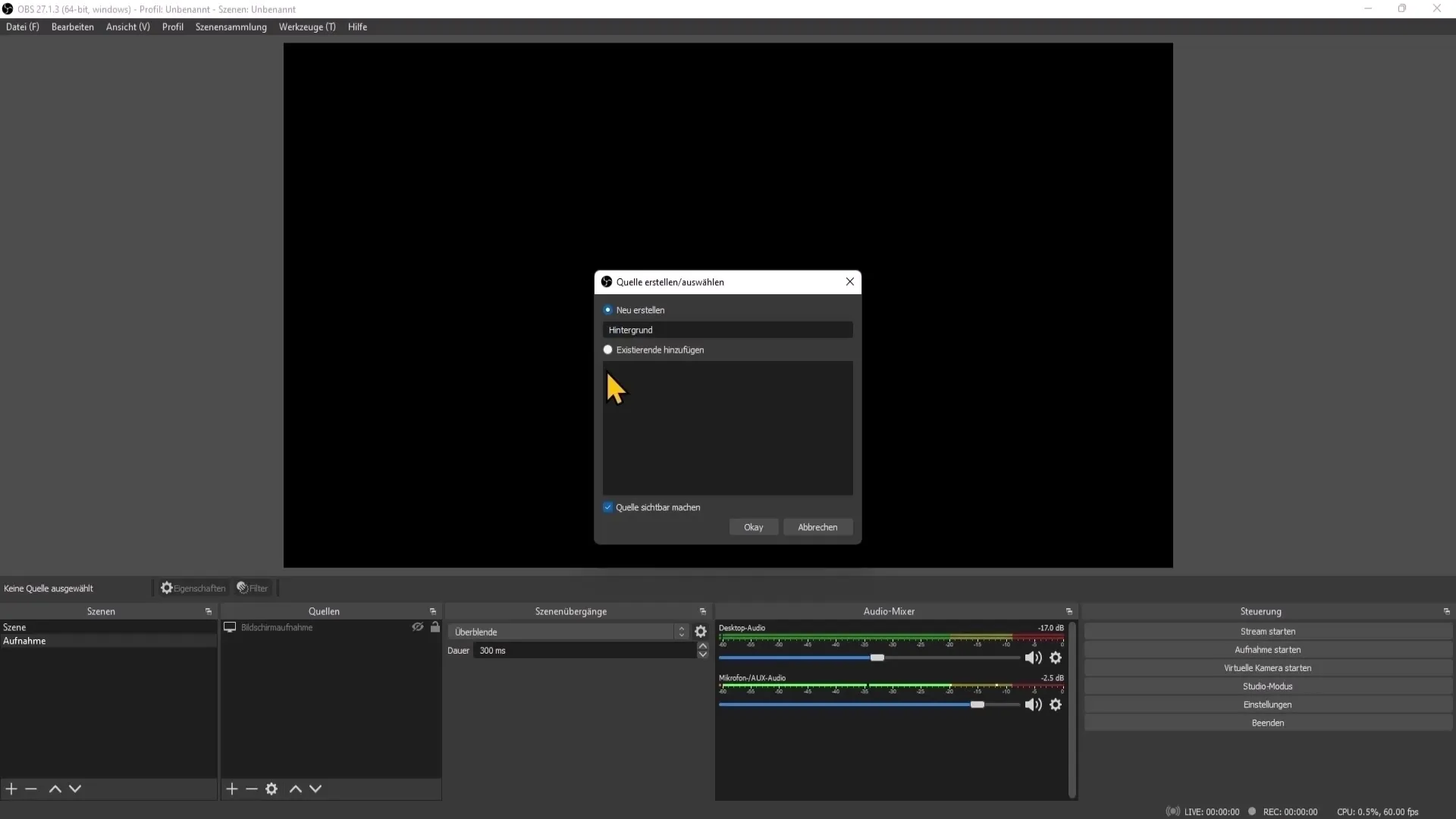
Inserisci l'overlay in OBS
Per utilizzare il tuo overlay in OBS Studio, vai alla tua scena, clicca sull'icona più nell'elenco delle fonti, seleziona Immagine e aggiungi uno per uno tutti gli elementi di overlay esportati. Assicurati di posizionarli nell'ordine corretto per farli visualizzare correttamente.

Riepilogo
Questo tutorial ti ha mostrato come creare un overlay per lo streaming professionale in Photoshop. Ora dovresti essere in grado di progettare i tuoi elementi, esportarli e utilizzarli nel tuo software di streaming.
Domande frequenti
Quale dovrebbe essere la risoluzione di un overlay per lo streaming?La risoluzione ottimale è di 1920 x 1080 pixel.
Quali formati colore sono migliori per sfondi trasparenti?Il formato PNG è il più adatto poiché supporta la trasparenza.
Posso modificare l'overlay in seguito?Sì, se salvi i tuoi elementi di overlay come Smart Object, puoi modificarli in qualsiasi momento.
Come posso aggiungere il mio overlay in OBS?In OBS, clicca sull'icona plus nelle sorgenti e aggiungi le immagini esportate.
È importante rispettare l'ordine delle fonti in OBS?Sì, l'ordine è fondamentale per garantire che il tuo overlay venga visualizzato correttamente.


