Se hai già creato una semplice To-do-App in React, potresti chiederti come contrassegnare e visualizzare le attività come completate. In questa guida, imparerai passo dopo passo come integrare le checkbox nella tua lista dei compiti da fare per spuntare le attività e barrare il testo corrispondente. Cominciamo!
Le scoperte principali
Integrare le checkbox nella tua To-do-App offre all'utente la possibilità di gestire le attività e riconoscerne lo stato. Imparerai come utilizzare le checkbox per modificare lo stato delle attività da fare e visualizzare il testo di conseguenza.
Istruzioni passo dopo passo
Aggiungere la checkbox
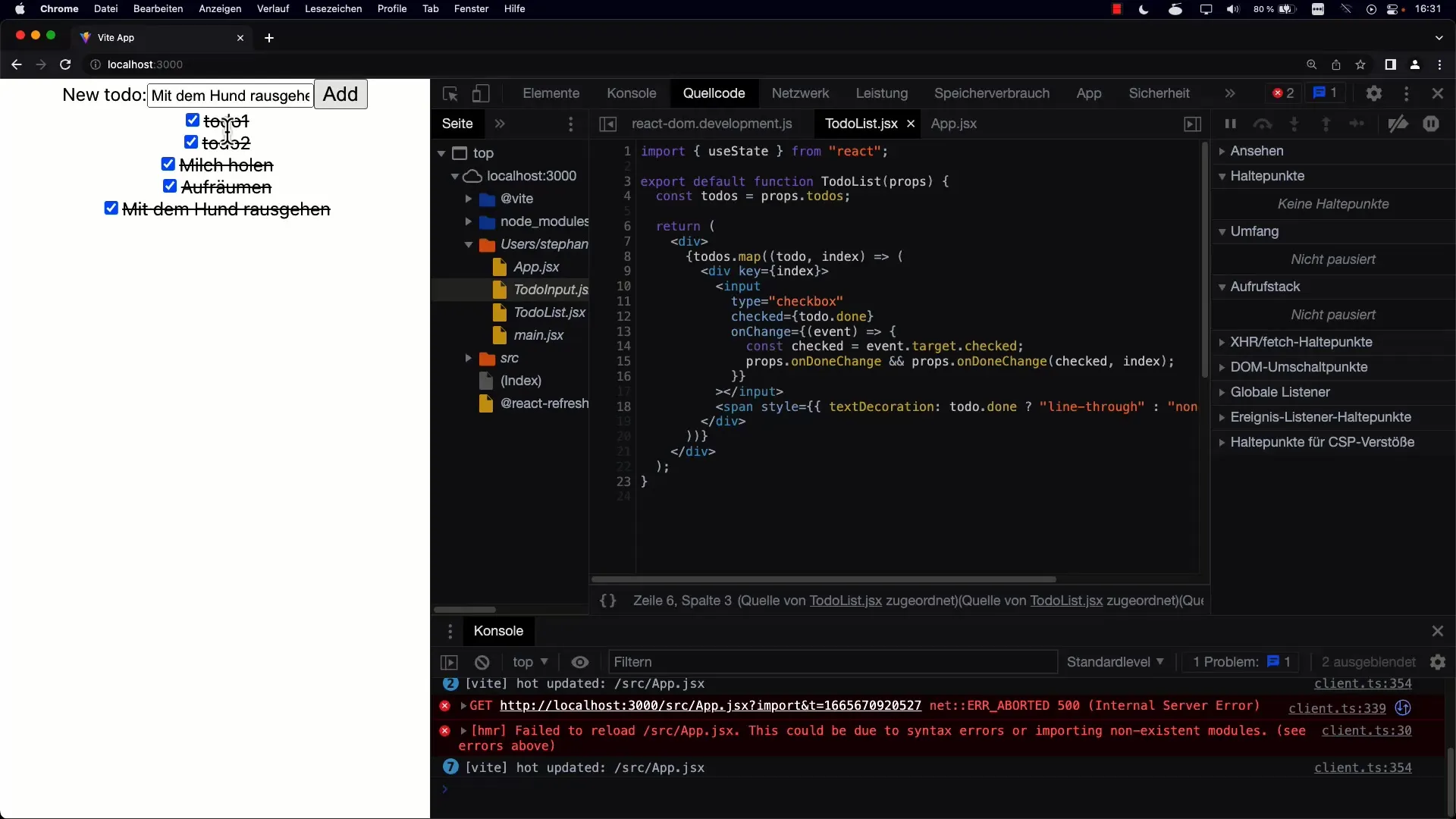
Nel primo passo, aggiungi una checkbox ai tuoi singoli elementi To-do. Per fare ciò, utilizza l'elemento HTML con il tipo di checkbox.

Ora puoi verificare se la checkbox funziona facendo clic su di essa. Al momento, però, non succede nulla: la funzionalità deve ancora essere implementata.
Gestione dell'evento onChange
Per reagire ai cambiamenti della checkbox, devi utilizzare l'evento onChange. Nell'implementazione della tua checkbox, puoi specificare il gestore degli eventi e tramite il parametro evento puoi accedere alla proprietà checked.
Ricorda di utilizzare checked anziché value. Con queste informazioni, puoi interrogare lo stato della checkbox.
Gestione dello stato
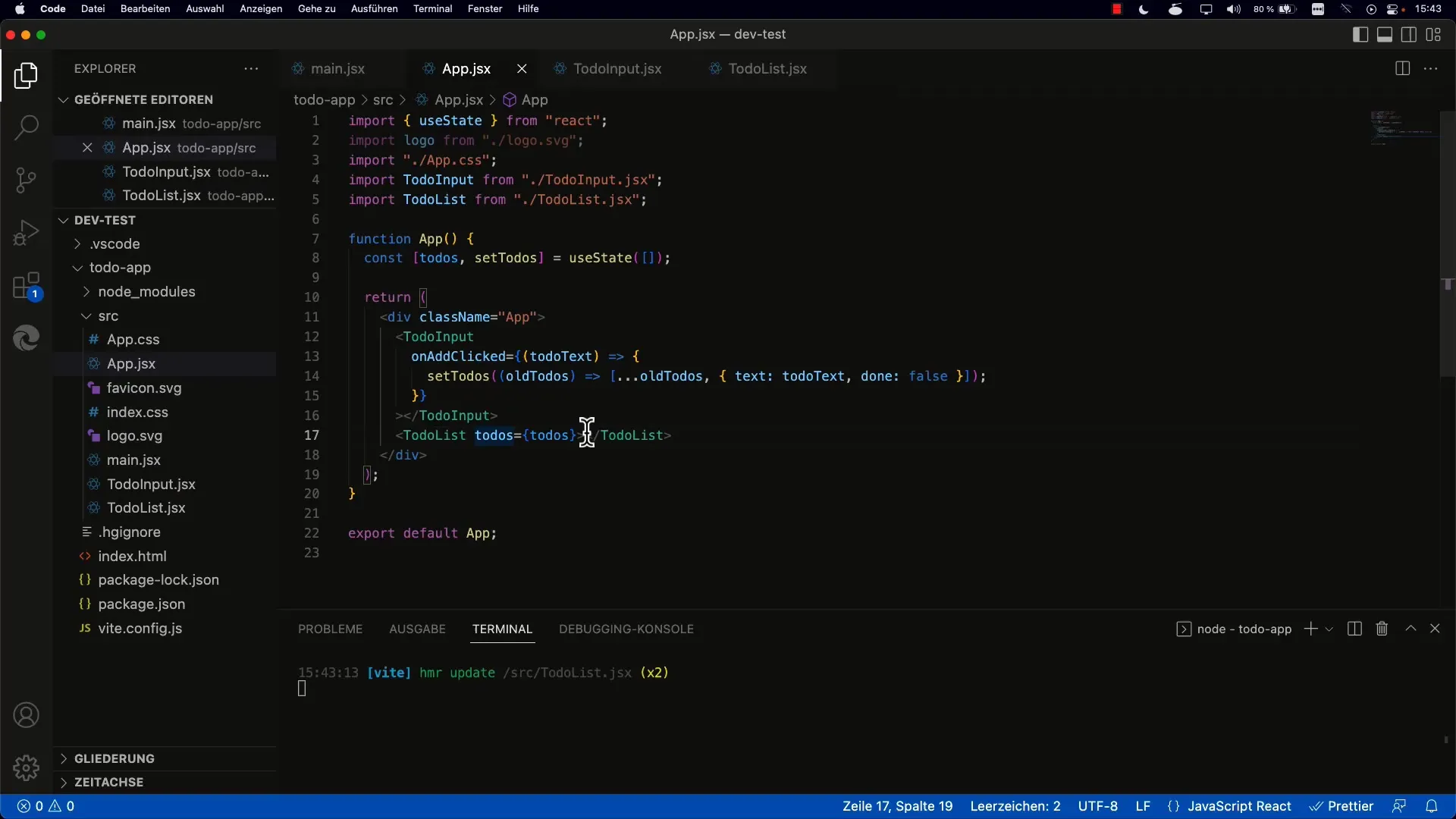
Il passo successivo è aggiornare lo stato del tuo elemento To-do in base a se la checkbox è selezionata o meno. Qui è necessario assicurarsi di notificare il componente padre affinché lo stato venga gestito correttamente.
Ciò significa che è necessario una funzione da passare alla checkbox in modo che tu possa regolare lo stato. Questa funzione viene chiamata tramite l'evento onChange.

Stilizzazione delle attività completate
Ora che la checkbox è funzionale, assicuriamoci che il testo degli elementi To-do venga barrato quando sono contrassegnati come completati. Qui entra in gioco il CSS.
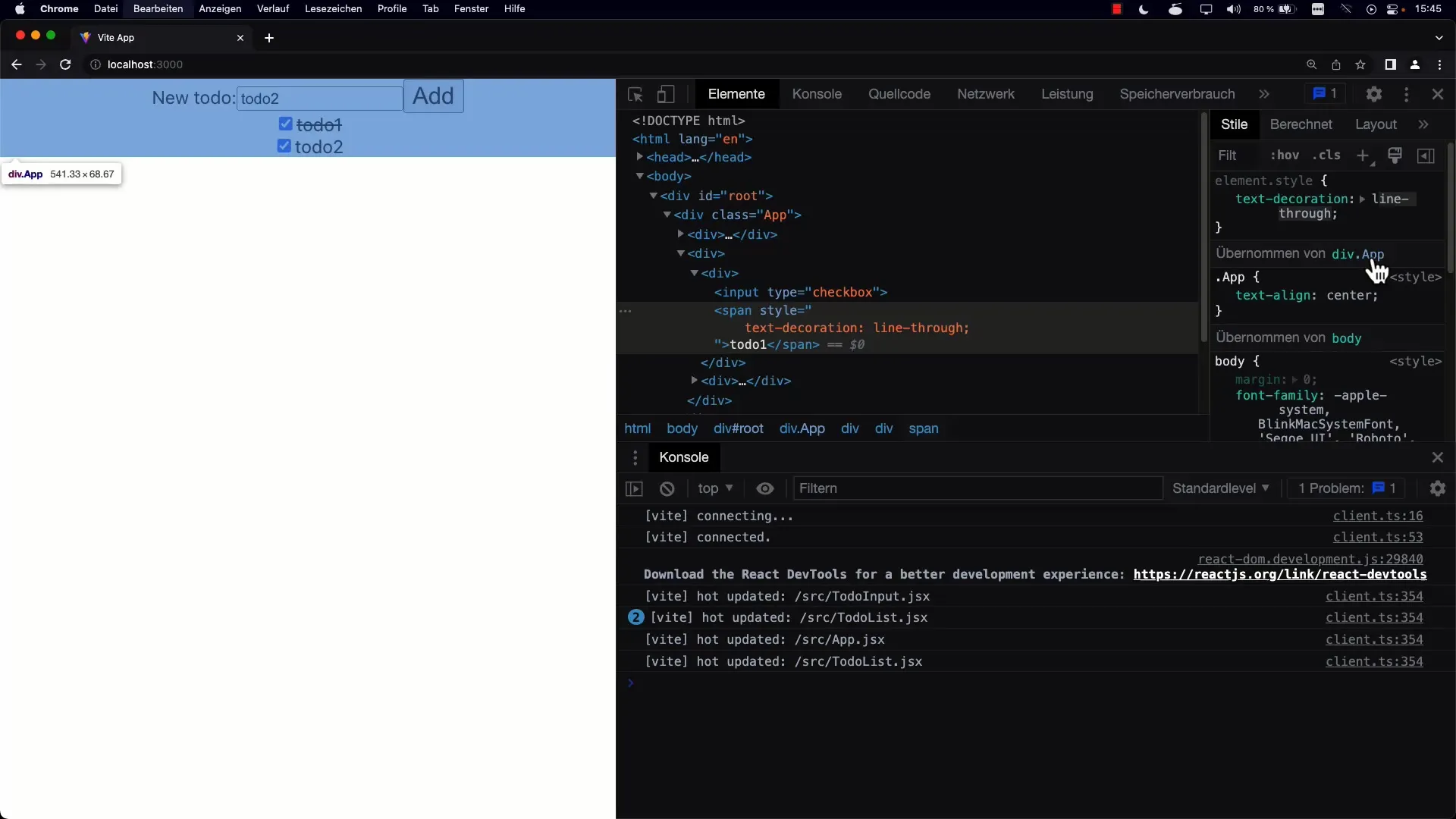
Puoi utilizzare la proprietà CSS text-decoration: line-through; che dovrebbe essere applicata solo quando gli elementi To-do sono contrassegnati come completati.

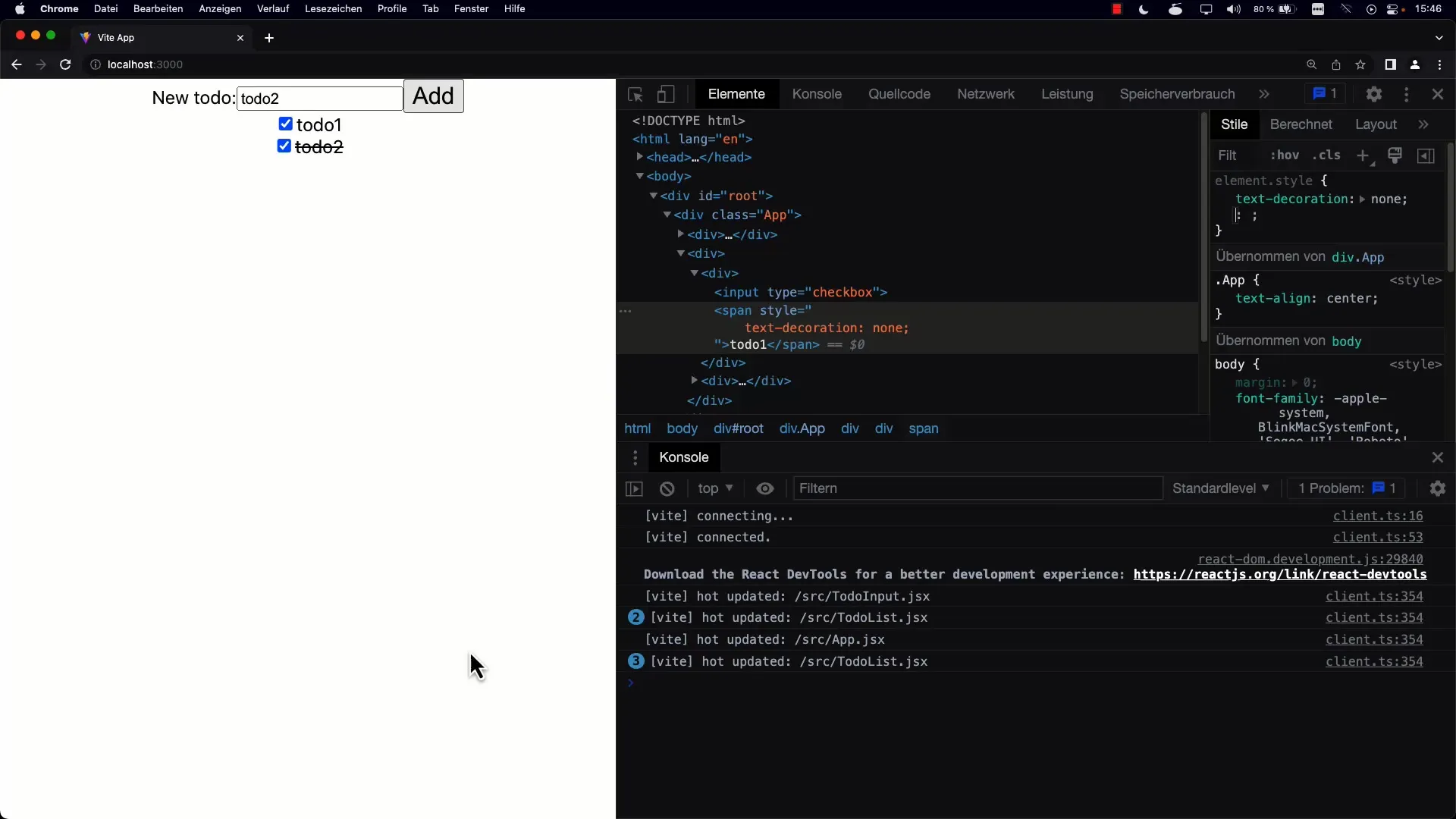
Se il To-do non è ancora completato, puoi mantenere lo stile predefinito.

Implementazione del Toggle
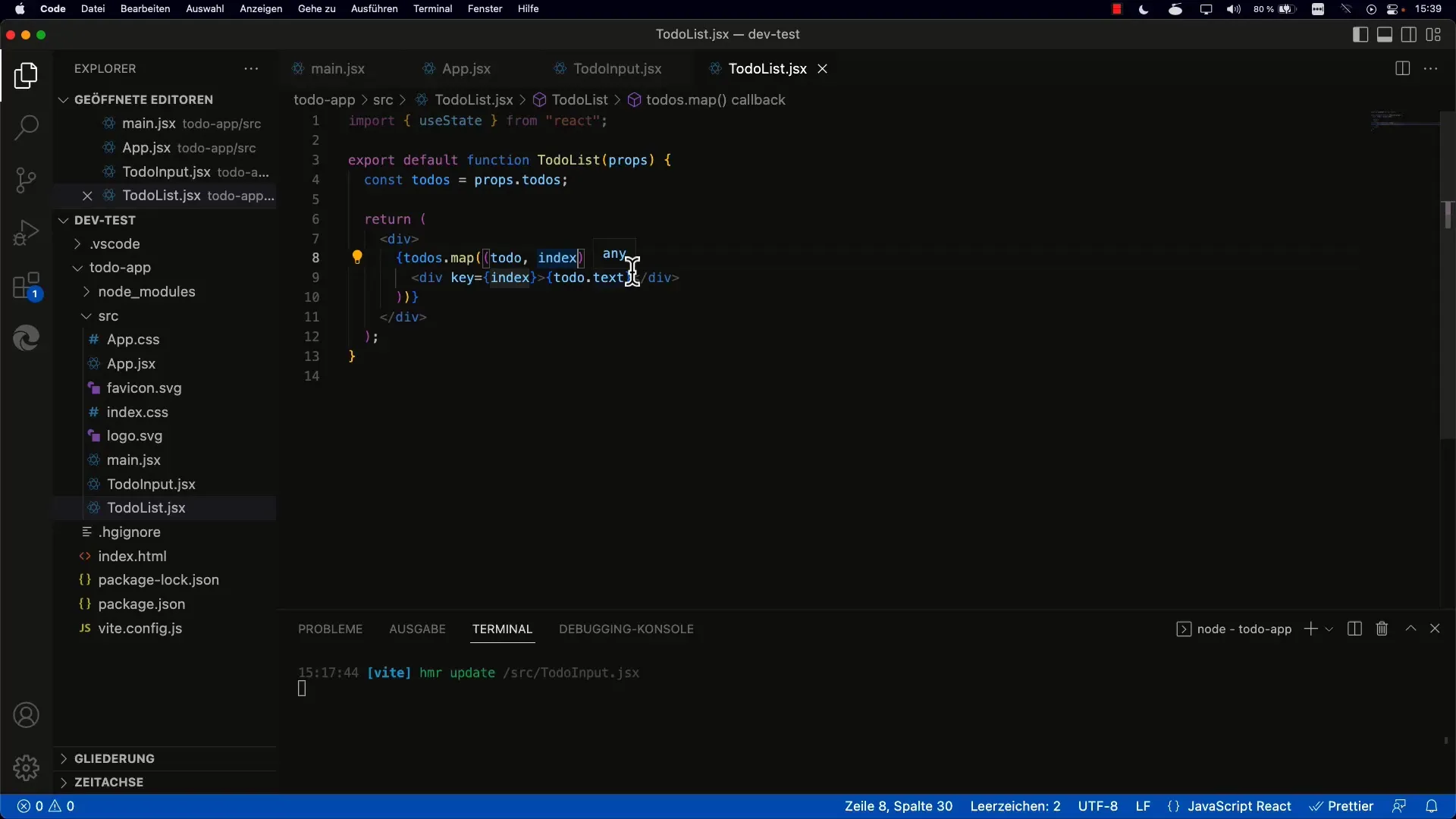
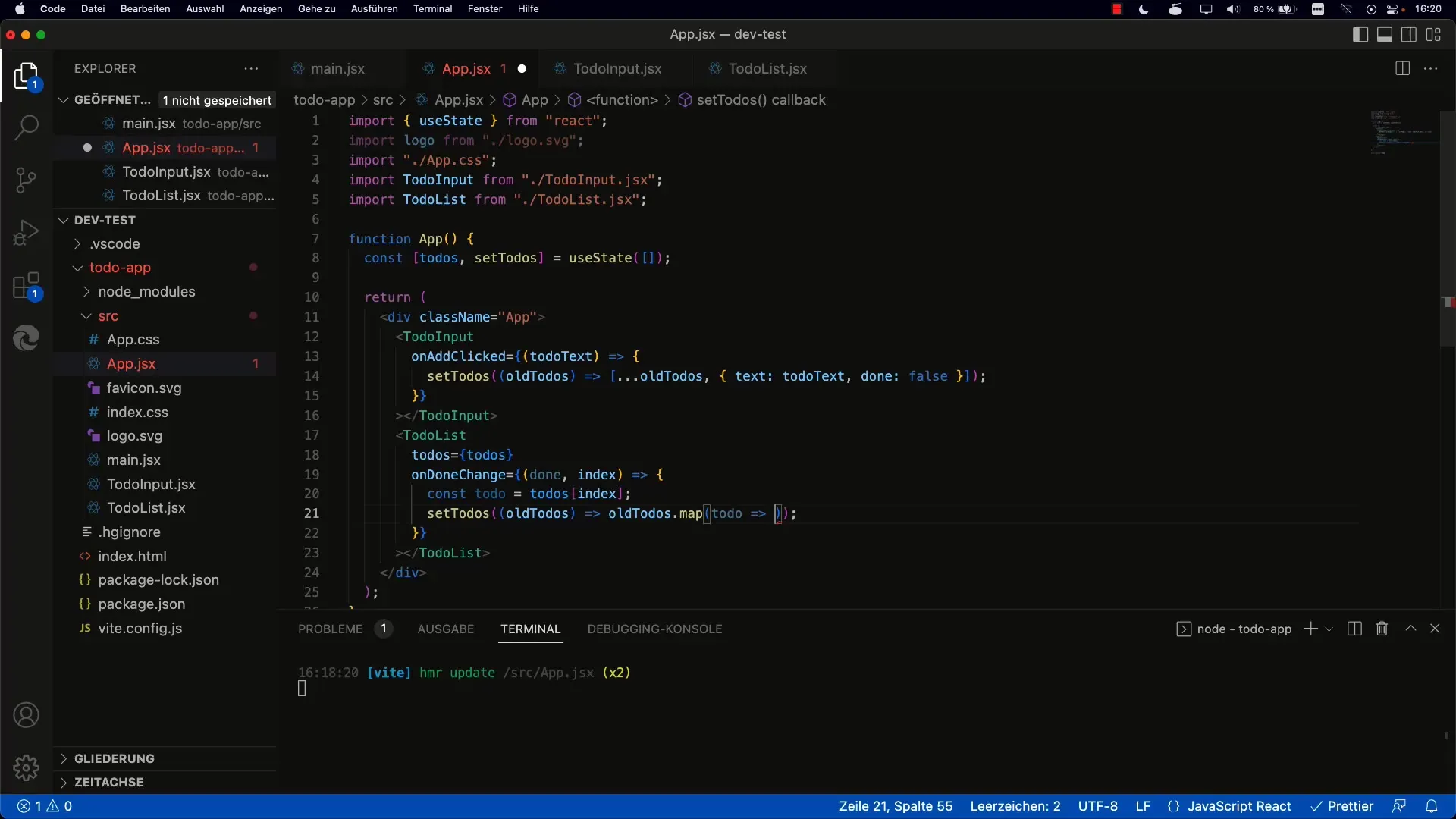
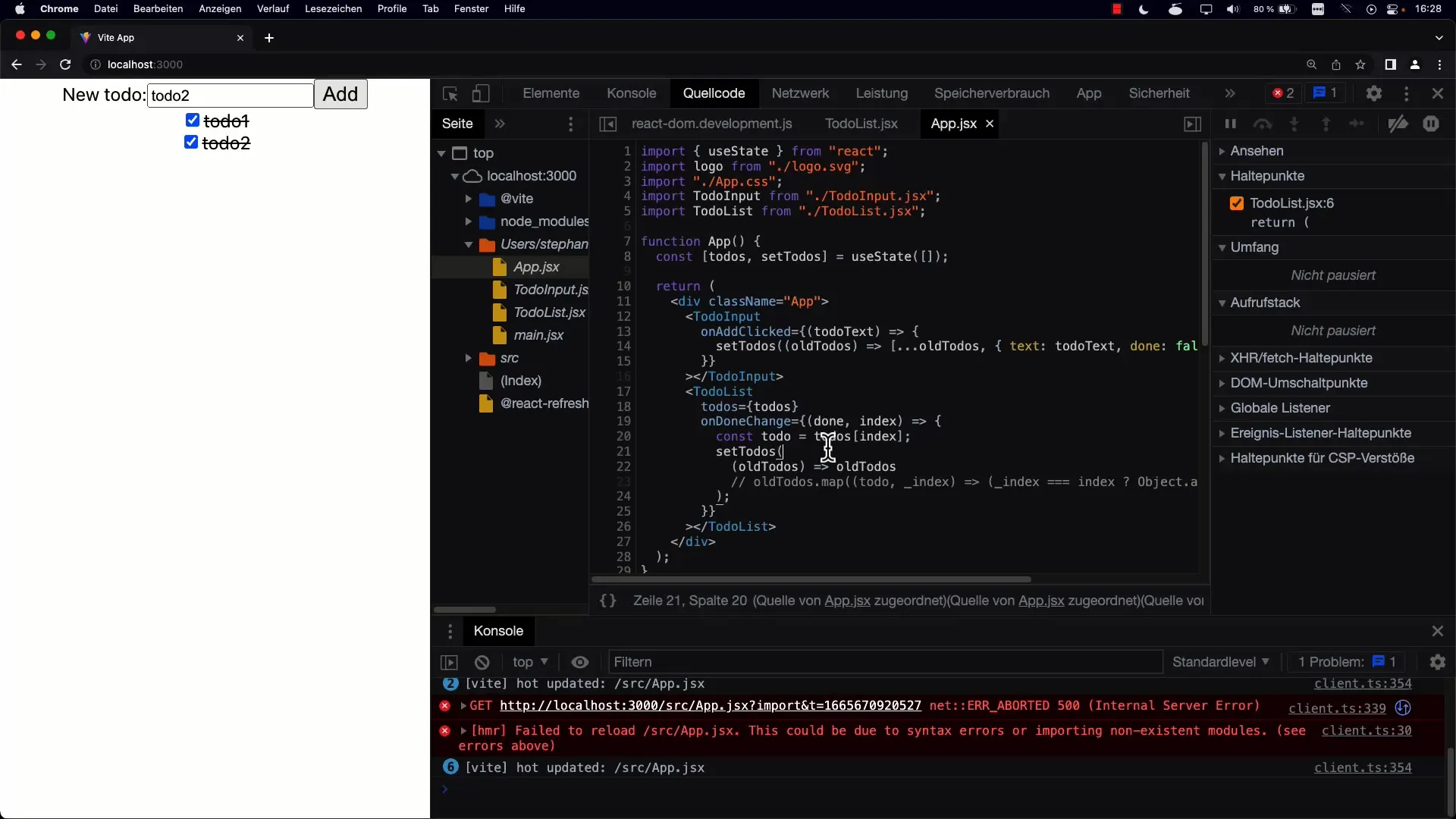
Ora devi implementare gli elementi To-do in modo che mantengano il loro stato anche quando la pagina viene aggiornata. Per farlo, utilizza la gestione dello stato di React. Ottieni lo stato attuale dei To-do quando viene selezionata la checkbox e aggiorni lo stato dell'elenco To-do.
È importante fare una copia dei To-do precedenti e quindi modificare solo lo stato del To-do specifico. Puoi farlo utilizzando il map per creare un nuovo array lasciando inalterati gli altri To-do.

Test finale e miglioramenti
Una volta implementato correttamente, puoi testare l'applicazione nel browser. Dovresti essere in grado di spuntare le attività e vedere il testo cambiare di conseguenza. Sperimenta con diversi To-do e verifica se tutto funziona come previsto.

Puoi anche considerare di migliorare lo stile della tua app e implementare eventuali altre funzionalità, come l'eliminazione dei To-do completati o la suddivisione tra attività completate e non completate.

Riepilogo
Hai imparato come integrare le checkbox nella tua app di attività da fare per marcare le attività come completate. In questo modo hai fatto progressi nella gestione dello stato di React, adattato lo stile della rappresentazione del testo e notevolmente migliorato l'interazione con gli utenti.
Domande frequenti
Come posso implementare la checkbox nella mia app di attività da fare?Puoi aggiungere un elemento al componente della tua attività da fare.
Cosa devo fare con lo stato delle attività?Usa l'evento onChange per recuperare lo stato della checkbox e aggiornare di conseguenza lo stato dell'attività da fare.
Come posso visualizzare il testo delle attività completate?Utilizza il CSS con la proprietà text-decoration: line-through per barrare il testo quando l'attività è contrassegnata come completata.
Posso migliorare ulteriormente la lista delle attività da fare?Sì! Puoi aggiungere funzionalità come l'eliminazione e il riordinamento delle attività per ottimizzare l'esperienza dell'utente.


