Organizzare i To-dos è una competenza fondamentale per la gestione delle attività, sia nella vita di tutti i giorni che nello sviluppo software. In questo tutorial imparerai come creare un'applicazione React che raggruppa i To-dos in due categorie: non completati e completati. Ciò ti consentirà di avere una visione chiara dei tuoi To-dos e ti aiuterà a gestire efficacemente i compiti completati.
Principali scoperte
- Filtrare e raggruppare i To-dos in React è un metodo semplice ma efficace per la gestione delle attività.
- È importante assegnare un ID univoco a ciascun To-do per evitare problemi di identificazione.
- La suddivisione delle liste consente un'esperienza utente migliore, separando chiaramente i compiti passati da quelli attuali.
Passaggio 1: Struttura dei componenti
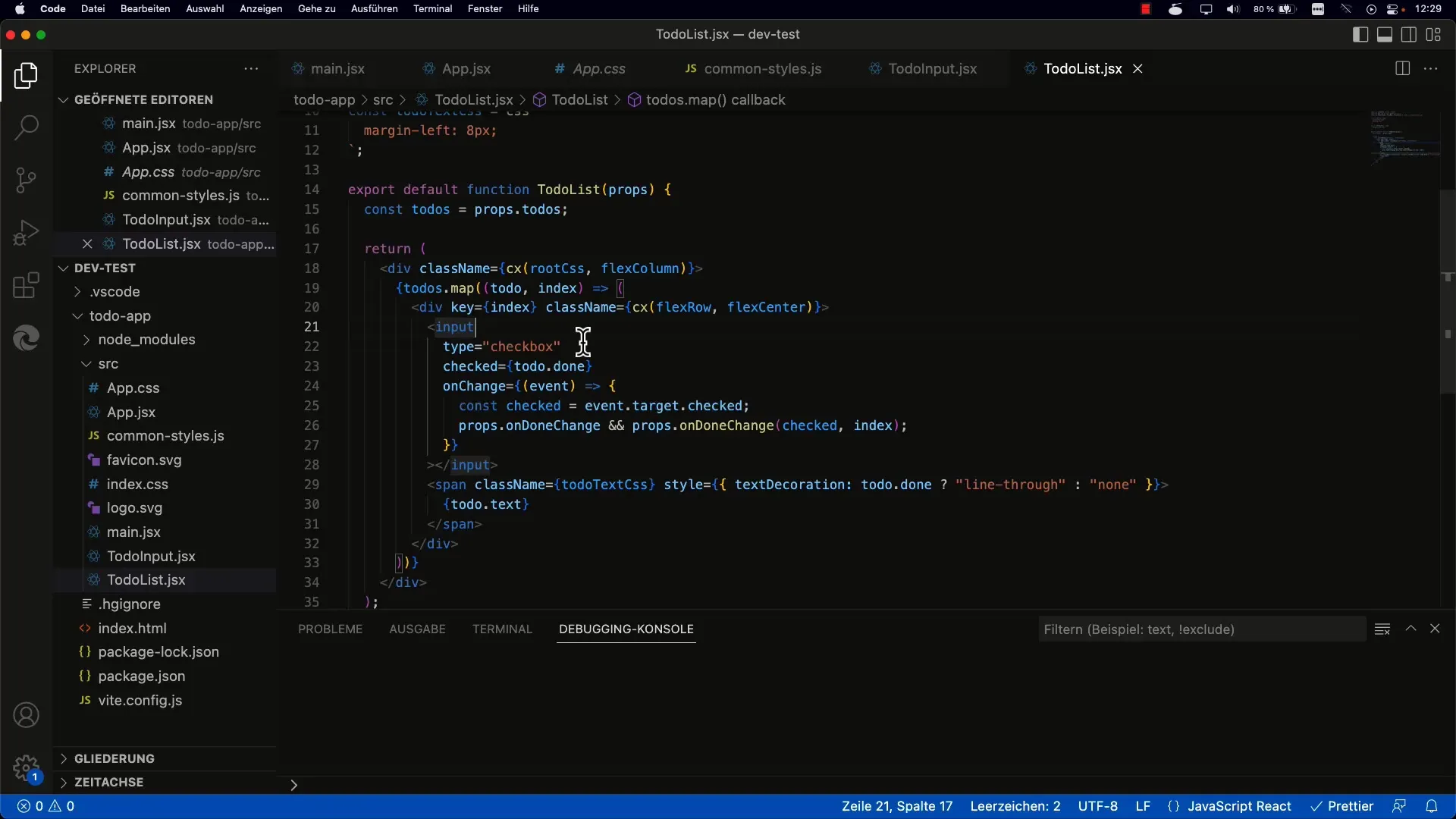
Prima di tutto, assicurati di avere la struttura di base della tua lista To-do in un componente React. L'idea è di raggruppare i To-dos in due diverse sezioni. Inizia con quelli ancora non completati, seguiti da quelli completati.

Per fare ciò, puoi utilizzare due mappe separate all'interno del tuo componente. Questo ti permetterà di suddividere i To-dos nell'interfaccia utente.
Passaggio 2: Filtraggio dei To-dos
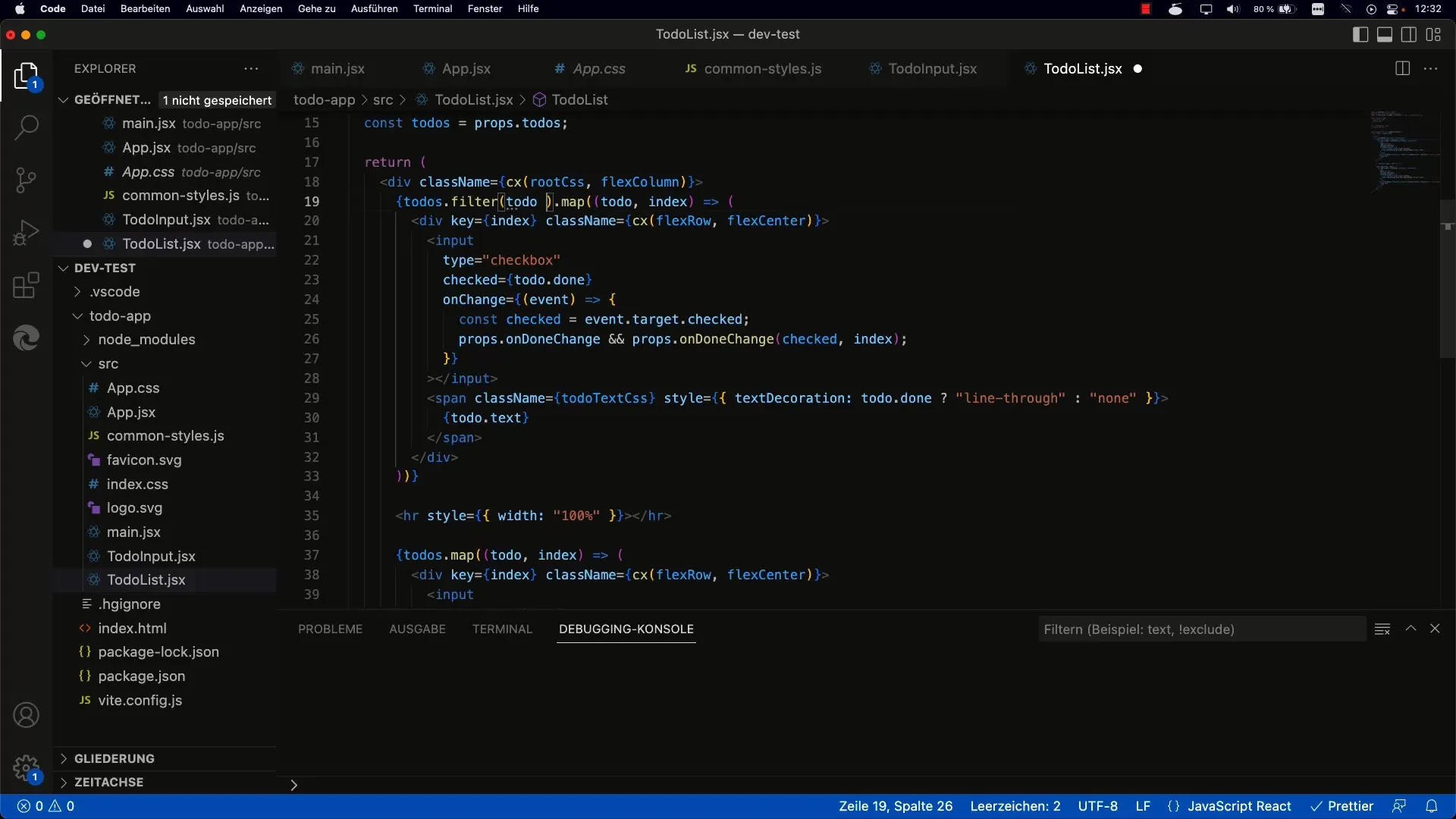
Il filtraggio dei To-dos avviene tramite il metodo filter. Specifichi di volere solo i To-dos con lo stato "non completato". Fai ciò controllando nella chiamata del filtro se la proprietà done è impostata su false.

Devi applicare la stessa tecnica anche ai To-dos completati. Specifica di volere solo i To-dos in cui done è impostato su true.
Passaggio 3: Assegnazione di ID univoci ai To-dos
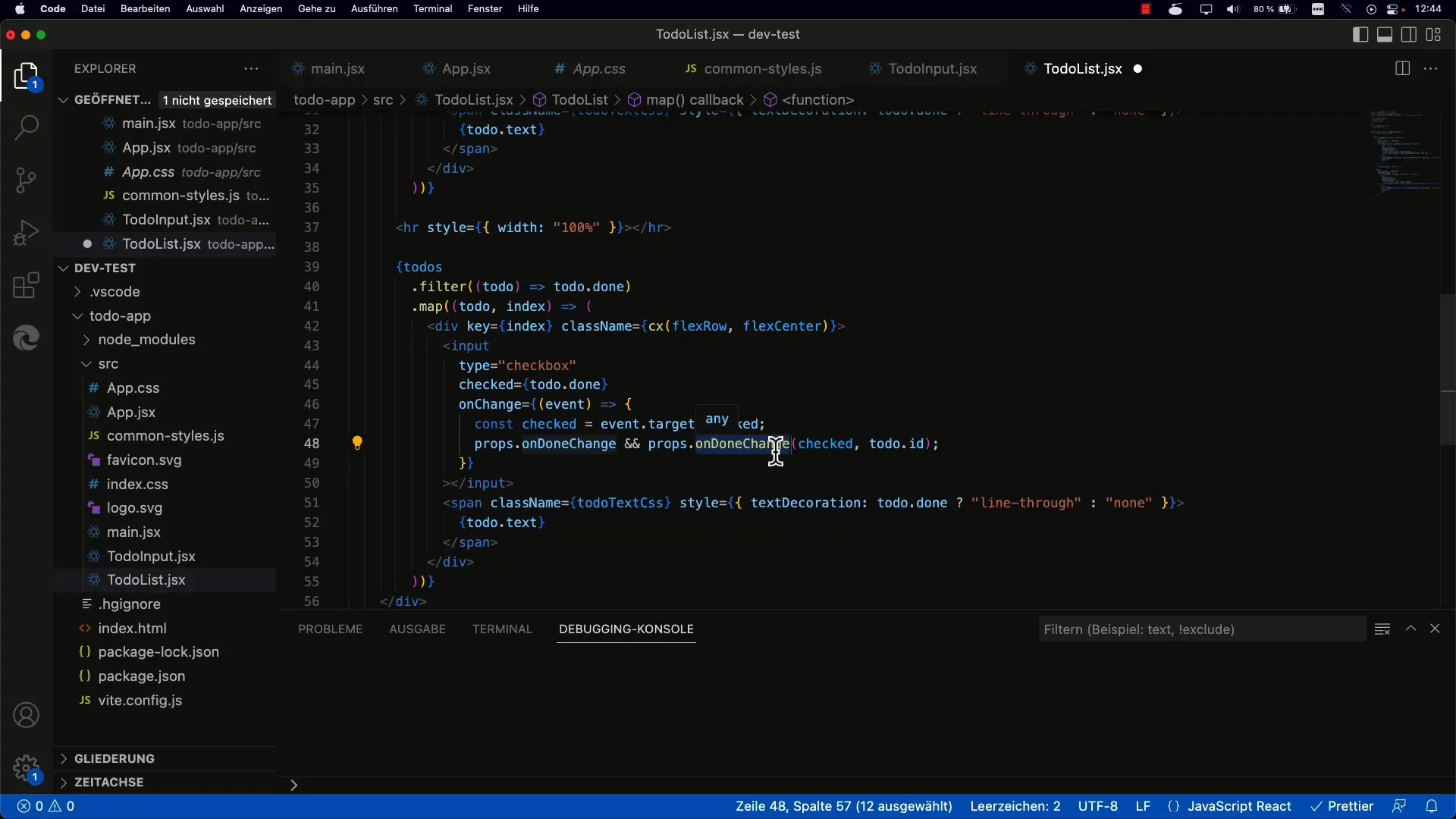
Un errore comune è utilizzare l'indice dell'array come chiave per i To-dos. Questo non è consigliato poiché gli indici possono cambiare quando l'array viene filtrato. Invece, assicurati che ciascun To-do abbia un ID univoco.

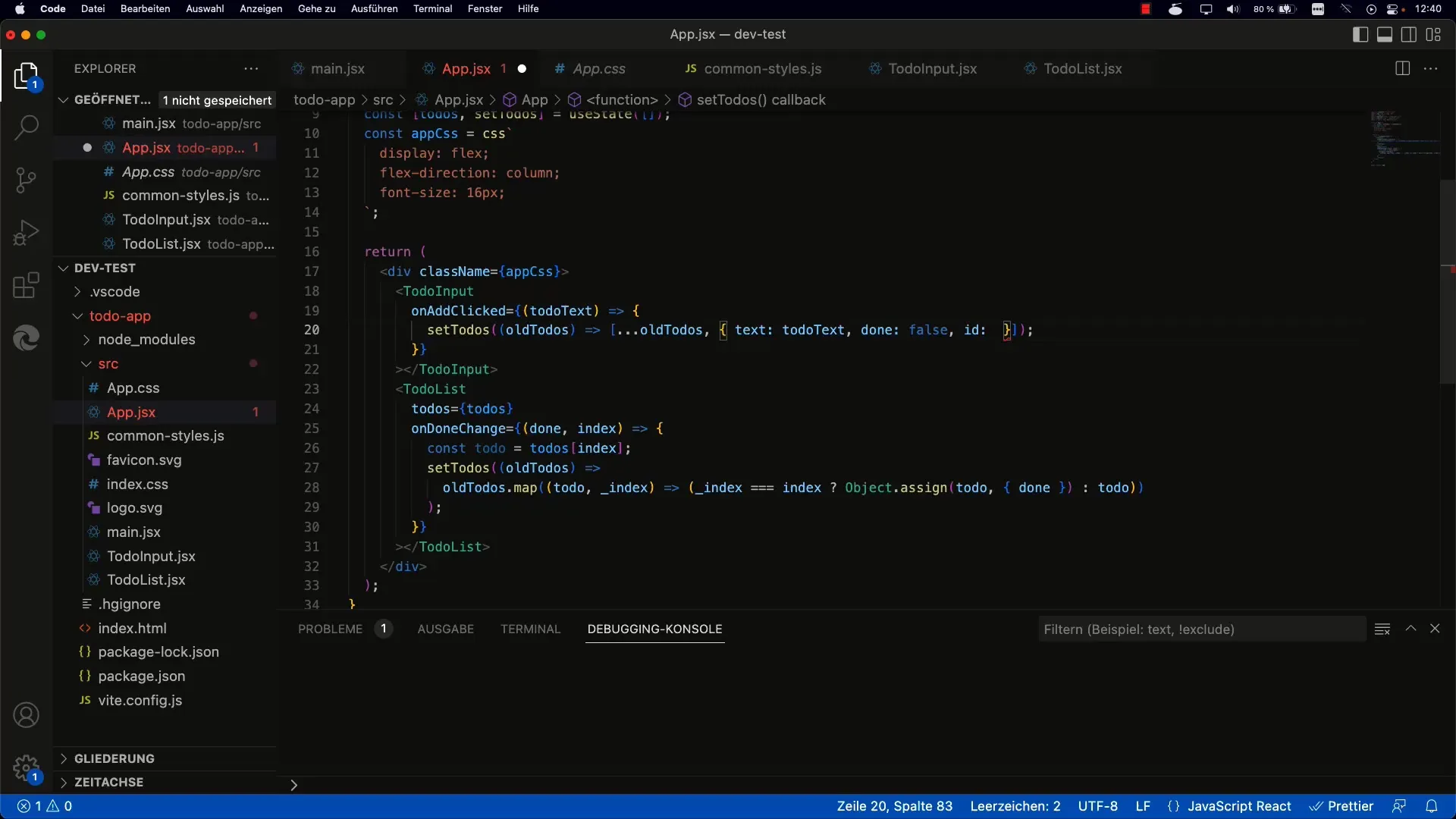
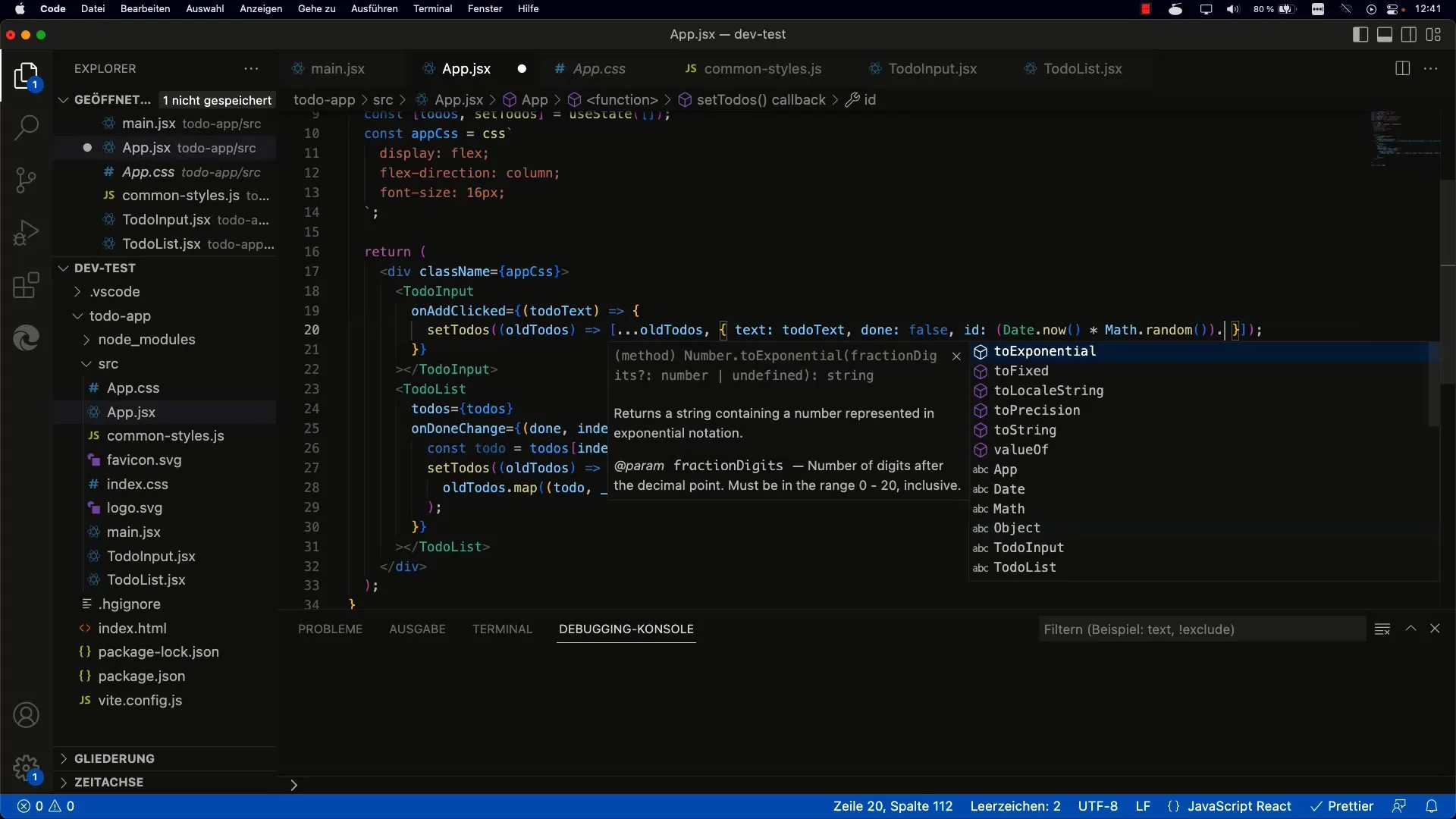
Quando crei un nuovo To-do, utilizza un metodo per generare un ID univoco, come ad esempio Date.now() o una combinazione di timestamp e un numero casuale.

Passaggio 4: Cambiare lo stato dei To-dos
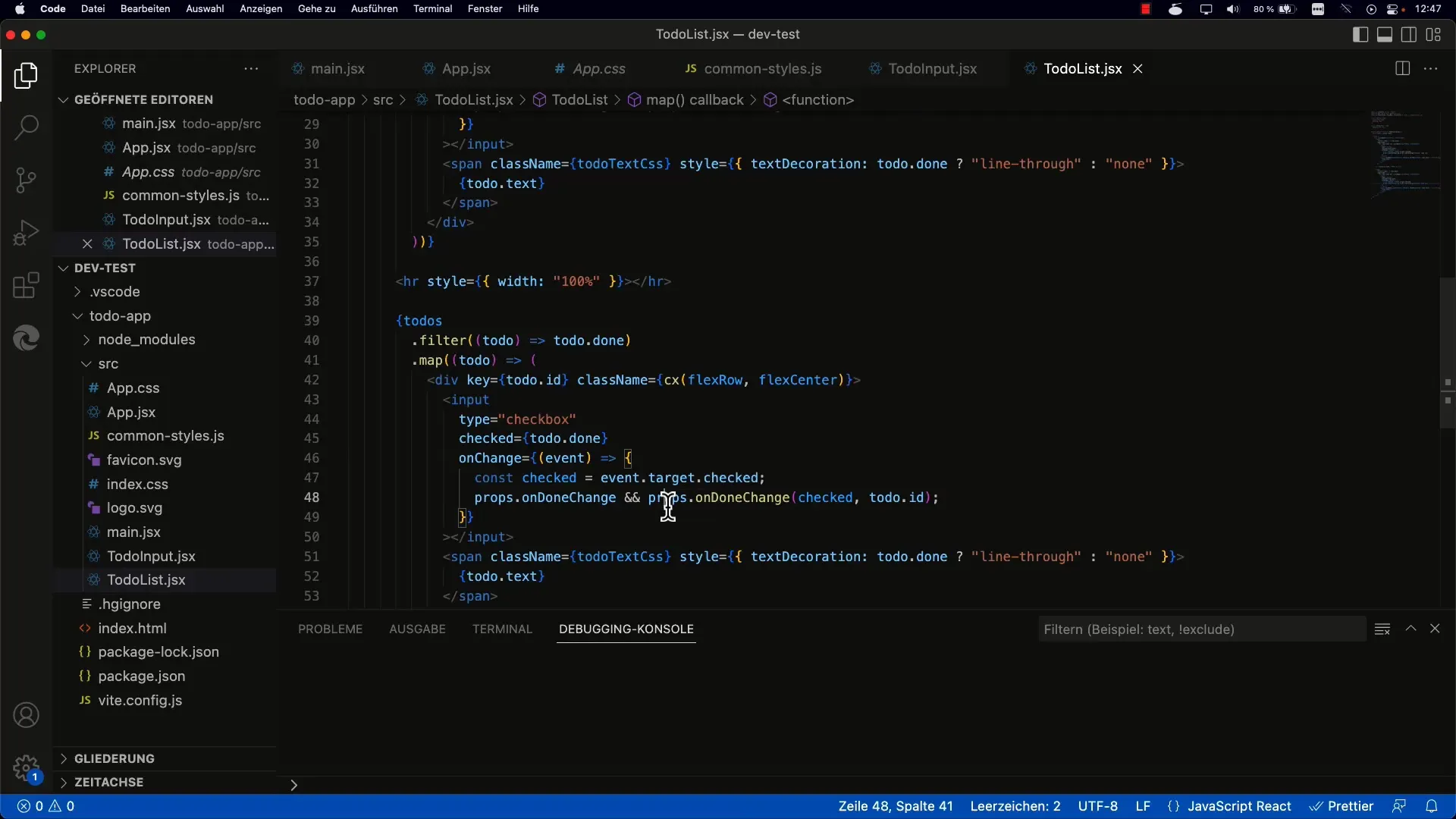
Per cambiare lo stato di un To-do, da "non completato" a "completato", devi aggiornare l'handler dell'evento onChange. Assicurati di utilizzare l'ID anziché l'indice per identificare i To-dos.

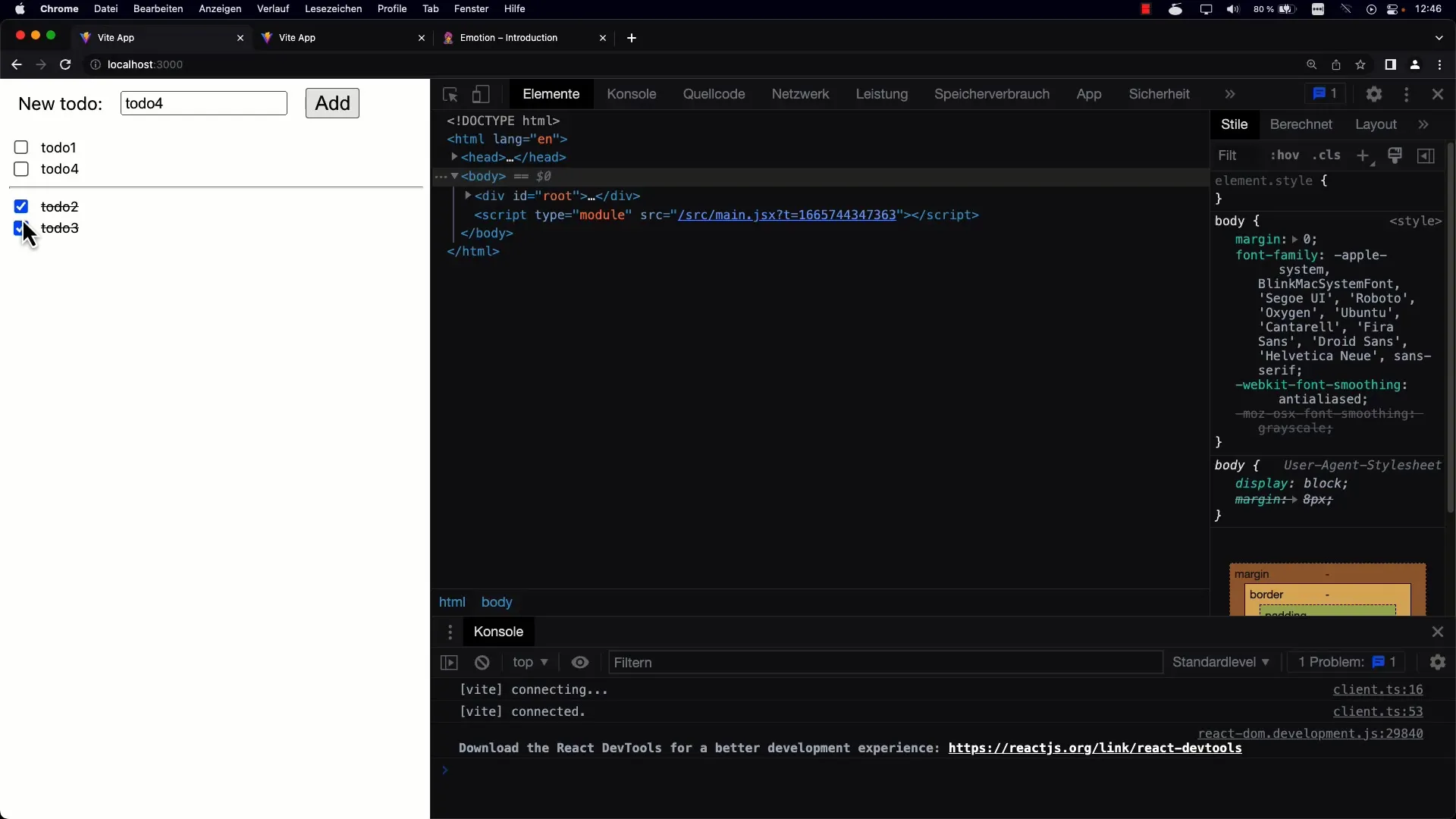
Testa l'applicazione per verificare che il cambio di stato dei To-dos funzioni correttamente. Dovresti essere in grado di spostare i To-dos dalla lista superiore a quella inferiore e viceversa.

Passaggio 5: Pulizia del codice
Dovresti dare molta importanza a questo passaggio. Assicurati che il tuo codice non contenga riferimenti inutili agli indici. Utilizzando ID univoci, non solo renderai il codice più pulito, ma renderai anche più stabile il comportamento della tua applicazione.

Sommario
In questa guida hai imparato come creare un'applicazione To-do in React che ti consente di raggruppare e gestire efficacemente le attività. La suddivisione in "non completato" e "completato" aiuta a tenere traccia degli impegni e garantisce un'esperienza utente migliorata. Evita di utilizzare gli indici come chiavi per evitare problemi di identificazione dei To-dos.
Domande frequenti
Come posso filtrare i To-dos?Utilizza il metodo filter per ordinare i To-dos in base allo stato di completamento.
Perché dovrei usare ID univoci?Gli ID univoci aiutano a evitare problemi di identificazione dei To-dos che possono derivare da indici in cambiamento.
Posso estendere la struttura dell'app?Sì, puoi implementare funzionalità aggiuntive come cancellare To-dos o utilizzare il Local Storage per memorizzare i dati.
Qual è il prossimo passo per migliorare l'app?Il prossimo passo potrebbe essere quello di salvare persistentemente i To-dos in modo che non vengano persi al ricaricare la pagina.
Posso ordinare i To-dos?Sì, una volta che utilizzi gli ID anziché gli indici, puoi anche aggiungere una funzione di ordinamento per organizzare i To-dos.


