Con React hai uno strumento potente tra le mani per creare interfacce utente dinamiche. Un componente centrale di questa manipolazione dei dati è il Hook useEffect. In questo tutorial imparerai come utilizzare useEffect in modo efficiente come Handler Mounted. Ciò significa che sarai in grado di eseguire determinate logiche quando un componente entra nel DOM. Questa funzionalità è importante non solo per lo spostamento dei dati da e verso i server, ma anche per gestire gli effetti collaterali.
Conoscenze principali
- useEffect ti consente di gestire gli effetti collaterali nei componenti funzionali.
- Nell'uso di useEffect, puoi stabilire quando il tuo effetto dovrebbe essere eseguito, in base alle dipendenze.
- Puoi integrare efficientemente operazioni di dati asincrone, come il caricamento dei dati, nella costruzione della tua applicazione React.
Istruzioni passo a passo
Iniziamo con le basi per capire come funziona useEffect e come adattarlo alle nostre esigenze specifiche.
Passo 1: Introduzione a useEffect
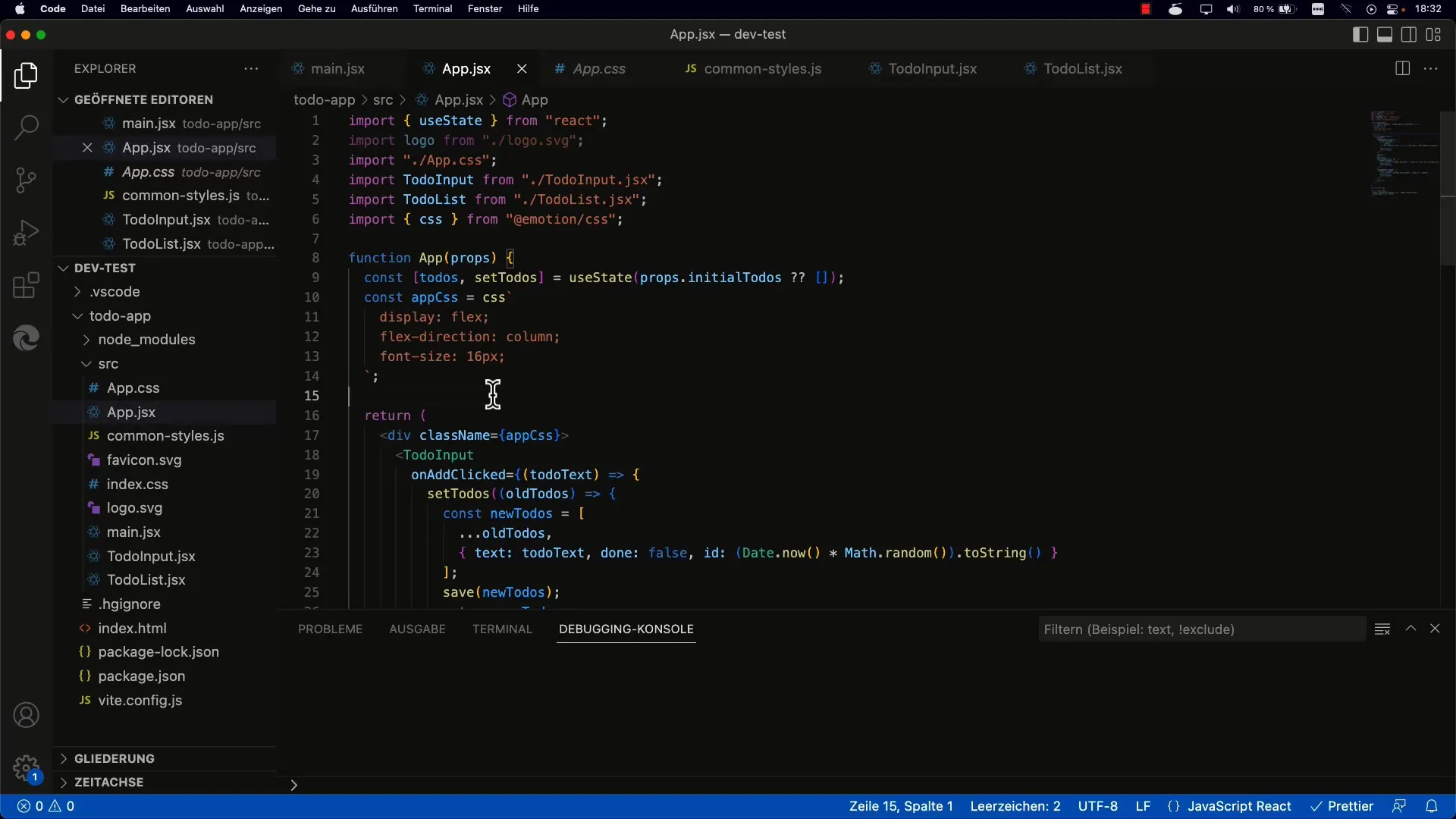
Prima di tutto, definisci il componente in cui desideri utilizzare il Hook. Crea una nuova funzione ed importa useEffect da React.

Con useEffect hai la possibilità di eseguire parti di codice logico quando il componente viene renderizzato per la prima volta o cambia.
Passo 2: Utilizzo semplice di useEffect
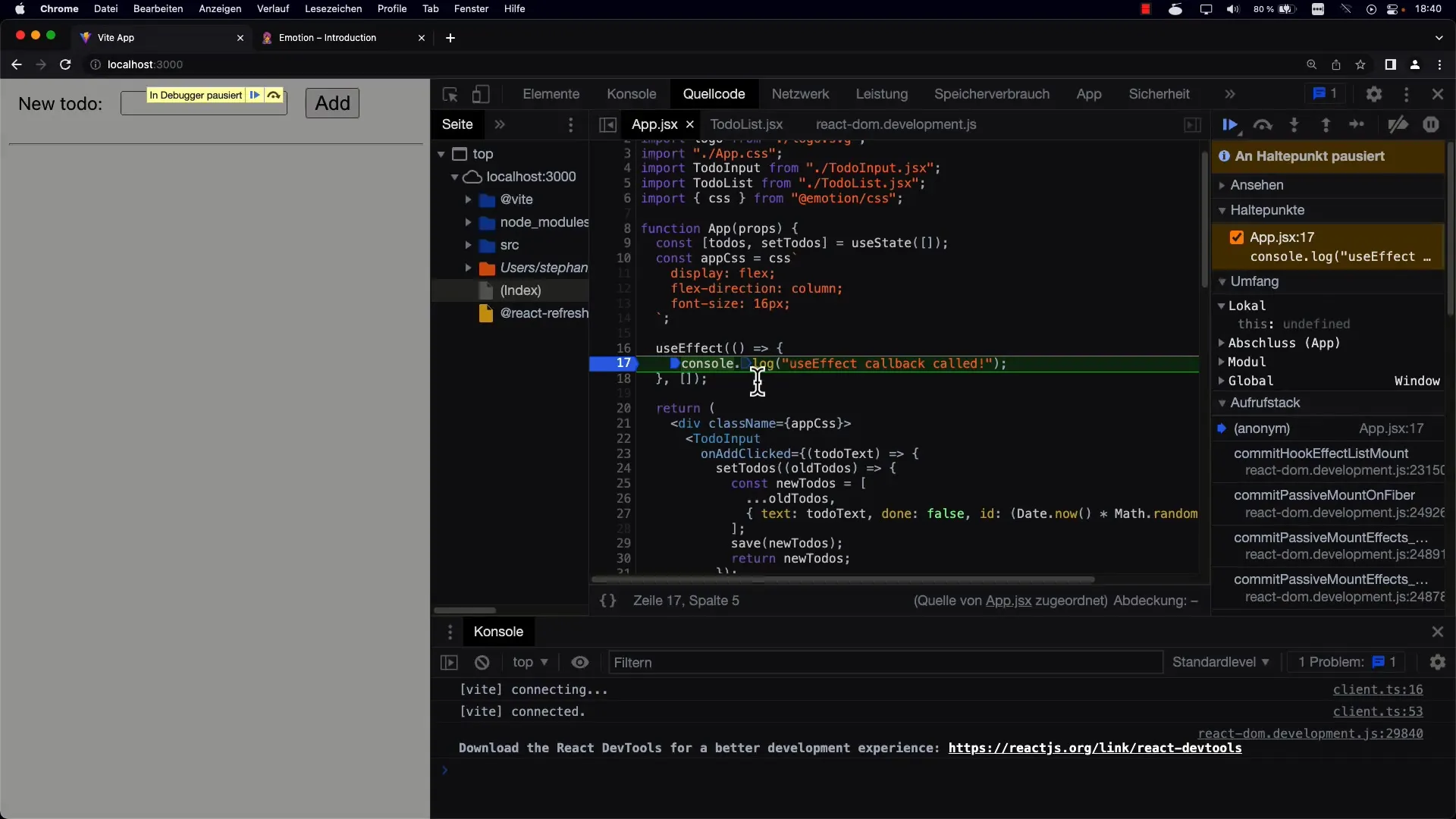
Per prima cosa, inserisci una semplice uscita nel tuo componente tramite useEffect. Puoi farlo aggiungendo una funzione al Hook che deve essere chiamata durante il rendering.
Questo è il callback che viene chiamato ad ogni rendering del componente. Se renderizzi ora il componente nel browser, vedrai l'output nella console.
Passo 3: Comprendere la priorità delle chiamate
Uno dei primi concetti da capire nel lavoro con useEffect è che viene chiamato ad ogni rendering. Se non desideri che il tuo effetto venga eseguito più volte, dovresti gestire correttamente le dipendenze.
Se vuoi solo che il tuo callback venga eseguito una volta al montaggio del componente, devi passare un array vuoto come secondo parametro in questo punto.
Passo 4: Inserire funzionalità asincrone
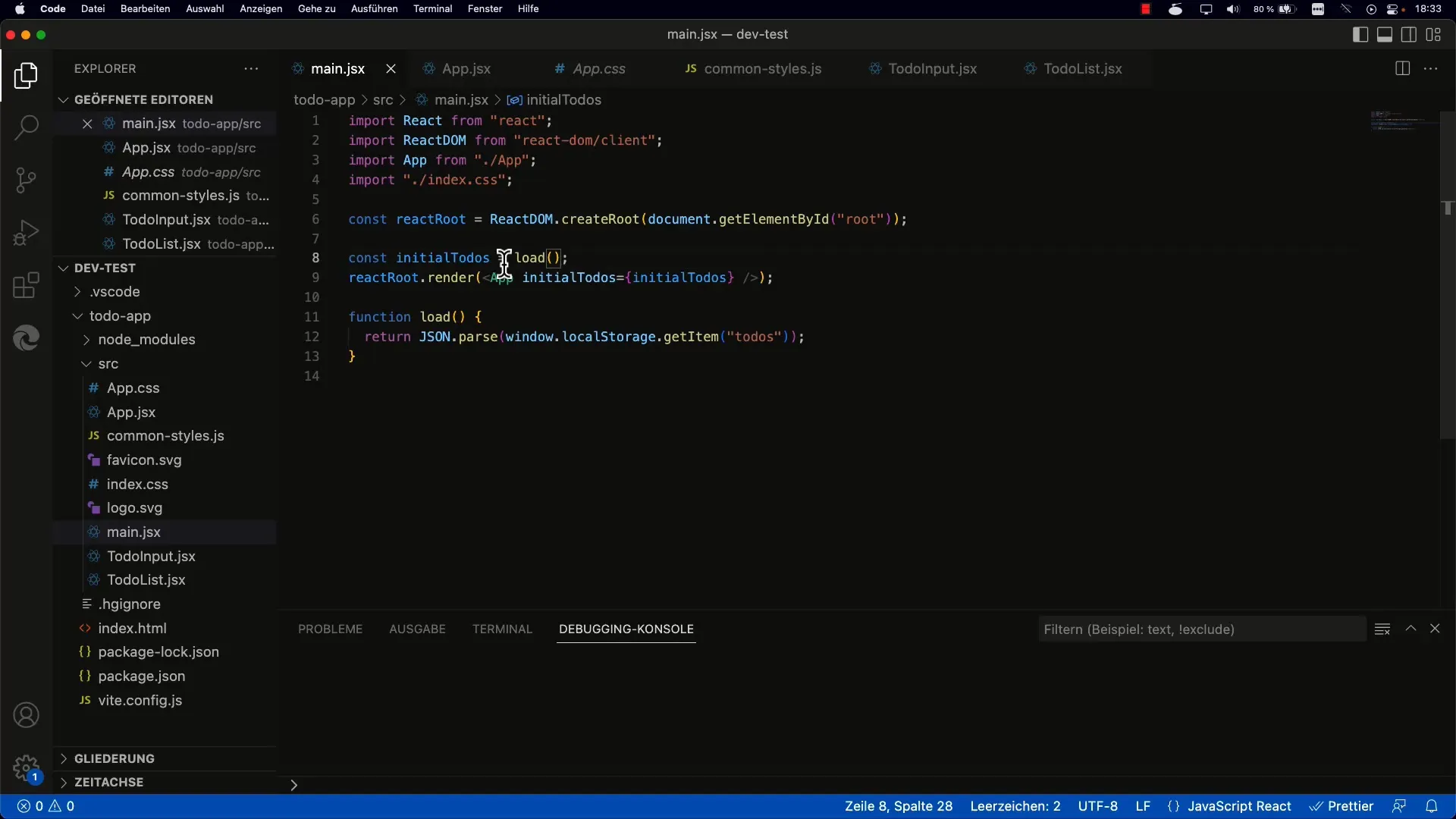
Adesso vogliamo effettuare alcune operazioni asincrone all'interno dei nostri Hooks, come il caricamento dei dati. Possiamo simulare ciò utilizzando setTimeout per creare un ritardo, come se i dati fossero caricati da un server.

Inserendo la logica di caricamento nel callback di useEffect, esegui la funzione solo una volta quando il componente viene inserito nel DOM.
Passo 5: Promise per gestire la logica asincrona
Per consentire la natura asincrona del processo di elaborazione dati, puoi usare una Promise. Creerai una funzione di caricamento che carica i dati e restituisce una promise con i dati.
Concatenando i dati risolti dalla tua Promise nel tuo callback useEffect, otterrai un design pulito che considera tutte le dipendenze.
Passo 6: L'importanza della funzione di pulizia
Con l'uso di useEffect, esiste la possibilità di restituire una funzione di pulizia. Questa funzione viene chiamata quando il componente viene smontato, cioè rimosso dal DOM.
Questo è importante per evitare perdite di memoria e dovrebbe essere integrato nel tuo flusso di lavoro, specialmente con le sottoscrizioni o i processi asincroni.
Passo 7: Utilizzo delle dipendenze
La gestione delle dipendenze in useEffect è fondamentale. Puoi specificare una o più variabili come dipendenze in modo che l'effetto venga eseguito quando una di esse cambia.
Se ti riferisci a setTodo all'esterno o monitori valori specifici, ciò influenzerà la tua capacità di reagire in modo efficace ai cambiamenti nello stato dell'app.
Passaggio 8: Testare l'implementazione
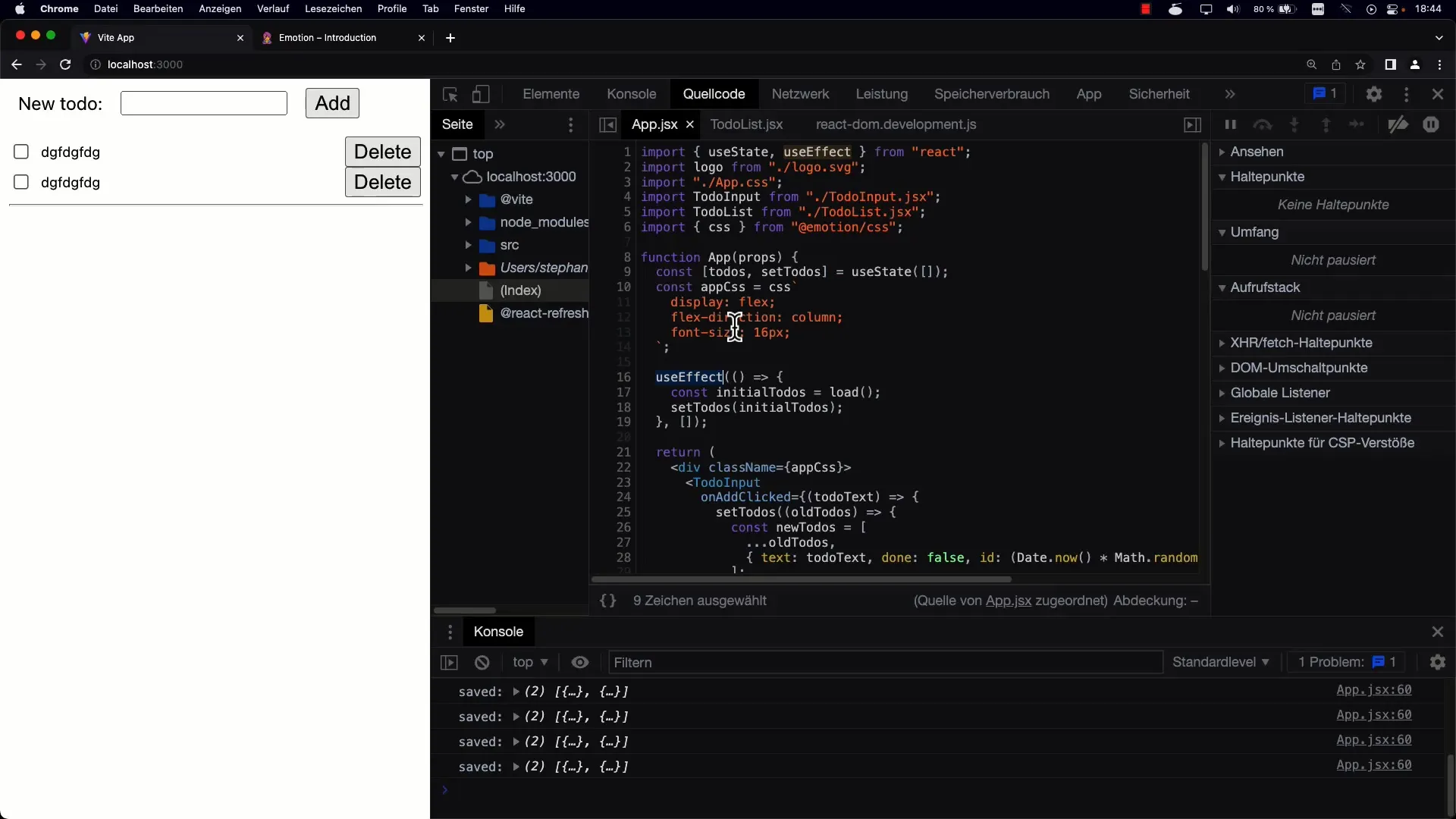
Ricarica la tua app per verificare che l'implementazione funzioni. Controlla la console per gli errori e i dati restituiti.

Se tutto è impostato correttamente, dovresti essere in grado di vedere i tuoi elementi "To-Do" come previsto e di osservare le azioni corrispondenti quando la lunghezza di questa lista cambia.
Passaggio 9: Conclusione e prospettive future
Ora che hai compreso i concetti fondamentali di useEffect, puoi ampliare tali conoscenze e applicarle a strutture più complesse.

Utilizza i principi di useEffect come base e sviluppa applicazioni più complesse in cui la gestione degli effetti collaterali diventa ancora più cruciale.
Riepilogo
In questo tutorial hai imparato tutto sull'uso di useEffect come gestore di montaggio. Comprendi i principi fondamentali delle dipendenze, delle operazioni asincrone e della necessità delle funzioni di pulizia all'interno dei tuoi componenti React.
Domande frequenti
Cosa è useEffect?useEffect è un Hook in React che ti consente di gestire gli effetti collaterali nelle componenti funzionali.
Quando viene eseguito useEffect?useEffect viene eseguito dopo il rendering del componente. Se passi un array vuoto, verrà chiamato solo una volta durante il montaggio.
Come gestire i dati asincroni con useEffect?Puoi gestire la logica asincrona creando promesse all'interno della callback di useEffect.
Cosa fa la funzione di pulizia di useEffect?La funzione di pulizia viene chiamata quando il componente viene smontato per eseguire operazioni di pulizia come interrompere le sottoscrizioni.
Cosa succede se dimentico le dipendenze?Se dimentichi le dipendenze e lasci l'array vuoto, il tuo effetto verrà eseguito una sola volta durante il montaggio, non durante gli aggiornamenti successivi.


