Creare un'applicazione Video-Player è un modo eccitante per espandere le tue abilità in React e Vite. In questa guida ti guiderò attraverso il processo di creazione di un'applicazione semplice Video-Player che ti permette di creare una playlist di video e riprodurli. Imparerai come strutturare un'applicazione, utilizzare componenti e creare un'esperienza dinamica attraverso semplici interazioni utente.
Conoscenze Principali
Il tutorial mostra come creare un'applicazione React con Create Vite, impostare il codice per un Video-Player e implementare una playlist di file video. Inoltre, impareremo come aggiungere funzionalità di base per la riproduzione dei video.
Guida Passo-Passo
Passo 1: Creare un Progetto Vite
Per prima cosa, è necessario un nuovo progetto creato con Vite. Vai alla directory principale in cui desideri salvare il tuo progetto. Se hai già creato un'applicazione di tipo ToDo, puoi semplicemente passare a un livello superiore.

Ora puoi inizializzare un nuovo progetto Vite utilizzando il comando npm create vite. Ti sarà chiesto di specificare un nome per il progetto. Chiamalo semplicemente "Video Player" e scegli React senza TypeScript.
Dopo aver creato il progetto, entra nella sottodirectory "videoplayer". Installa le dipendenze con il comando npm install. Una volta completata l'installazione, puoi avviare l'applicazione con npm run dev.
Passo 2: Preparativi per l'Applicazione
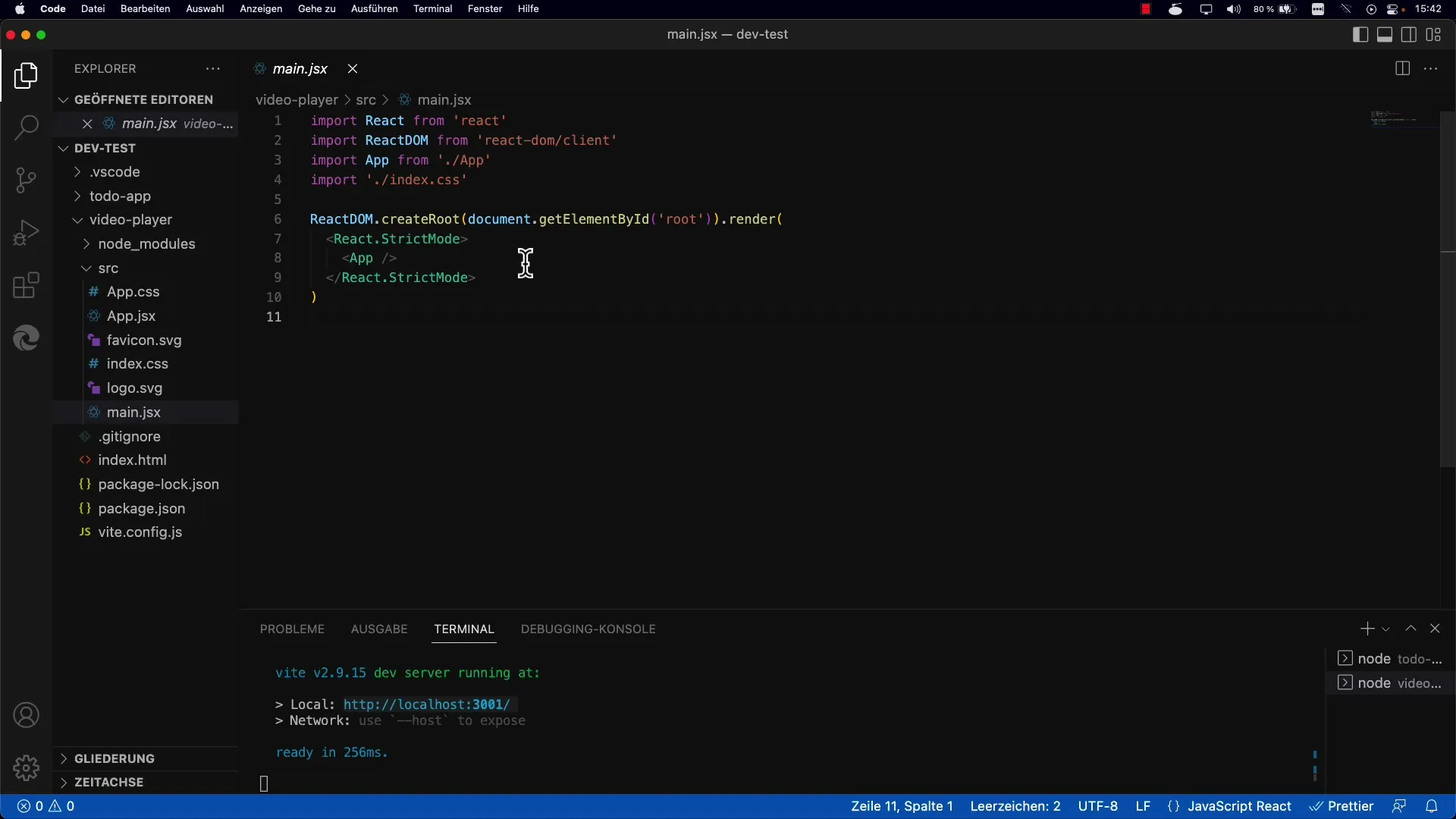
Dopo aver avviato l'applicazione, è necessario modificare il codice sorgente. Apri il file src/Main.jsx. Puoi mantenere il contenuto come è e lasciare attivo lo Strict Mode. Questo è importante per seguire le migliori pratiche in React.

Passo 3: Personalizzare il Componente App
Naviga ora al file src/App.jsx. Qui puoi eliminare il codice esistente, tranne il div esterno. L'obiettivo è creare la base per l'applicazione Video-Player. Dato che stiamo partendo da zero, non hai più bisogno del codice precedente.
Passo 4: Definire la Struttura della Playlist
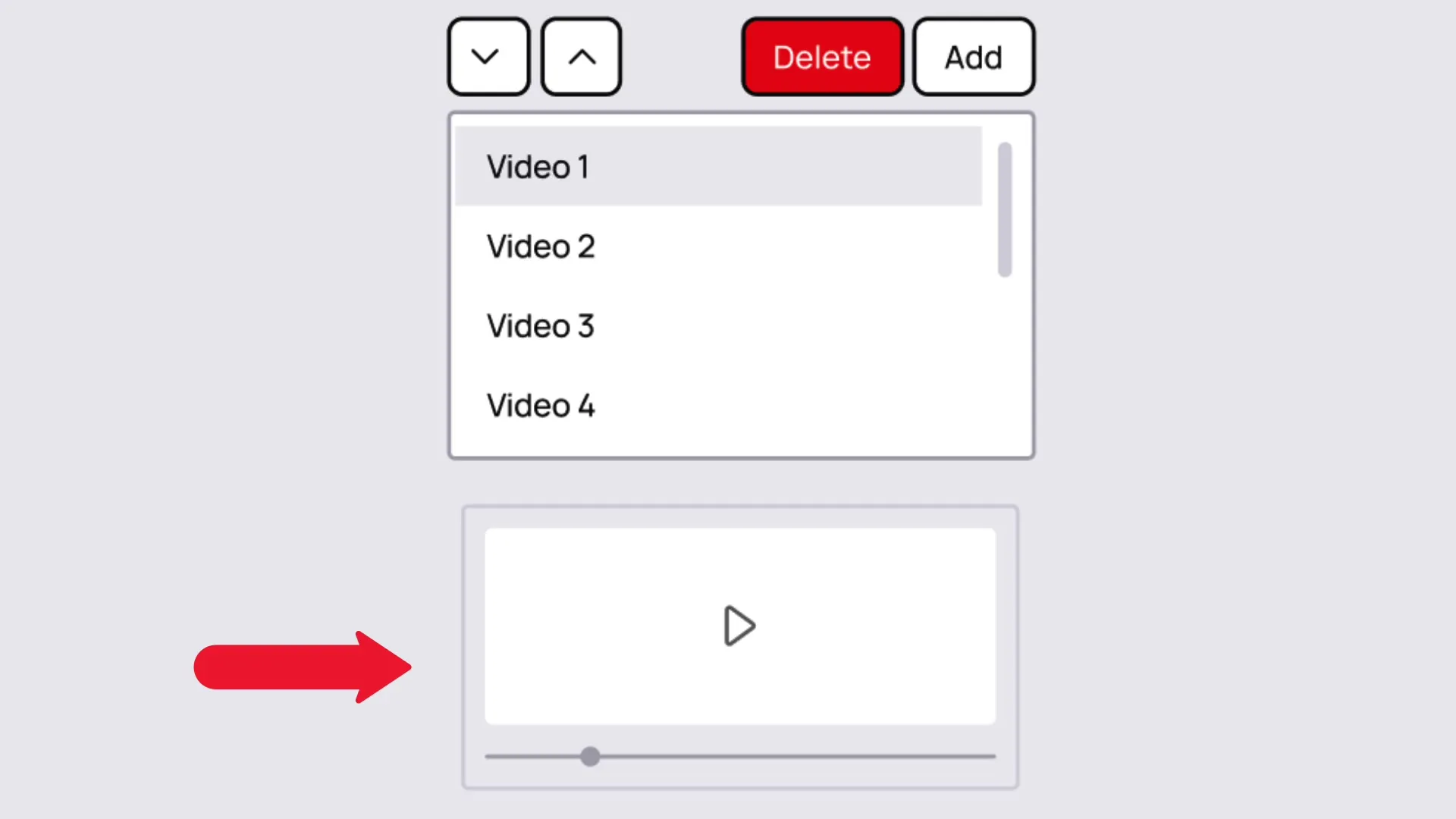
Pensa a come dovrebbe essere l'interfaccia utente. Abbiamo bisogno di una zona per la playlist, dove è possibile aggiungere URL di video. L'area di riproduzione sarà sotto, e assicureremo che ci siano controlli come Play e Pause.

Il concetto è semplice: la playlist è composta da diversi URL che rappresentano i video. Gli utenti possono aggiungere o rimuovere video, creando così una lista personalizzata di video.
Passo 5: Implementare Interazioni di Base
Per garantire l'interattività, userai alcuni nuovi Hooks. L'obiettivo è far sì che la playlist si adatti dinamicamente, a seconda dei video che l'utente aggiunge o rimuove.
Hai anche la possibilità di personalizzare e migliorare ulteriormente l'applicazione del lettore video. Puoi aggiungere funzionalità extra come il controllo del volume o la riproduzione automatica del video successivo.
Riepilogo
Questa guida ti ha mostrato come creare un'applicazione Video-Player di base con React e Vite. Hai imparato a inizializzare un'applicazione Vite, a creare la struttura per la tua app e ad abilitare interazioni di base. Con queste basi sei pronto per espandere e personalizzare ulteriormente la tua applicazione.
Domande Frequenti
Come posso avviare un nuovo progetto Vite?Utilizza il comando npm create vite e assegna un nome al tuo progetto.
Posso utilizzare TypeScript nel mio progetto?Sì, durante la creazione del progetto è possibile scegliere anche TypeScript.
Come posso aggiungere URL di video alla mia playlist?Utilizza un meccanismo di input per aggiungere URL; questi devono poi essere gestiti nello stato.
Come posso testare la mia app?Avvia l'applicazione con npm run dev e apri l'indirizzo indicato nel browser.


