L'obiettivo di questo tutorial è creare un pulsante Play/Pause in React che combini le due funzioni. Questa combinazione è particolarmente utile, poiché spesso in un'applicazione si ha bisogno o dello stato Play o dello stato Pause, non entrambi contemporaneamente. Imparerai come gestire lo stato del pulsante con il Hook useState e controllare le azioni corrispondenti.
Conoscenze principali
- Utilizzo di useState per la gestione dello stato
- Combinazione delle funzioni Play e Pause in un pulsante
- Semplice implementazione e test della funzionalità
Guida passo dopo passo
Passaggio 1: Setup iniziale dei pulsanti
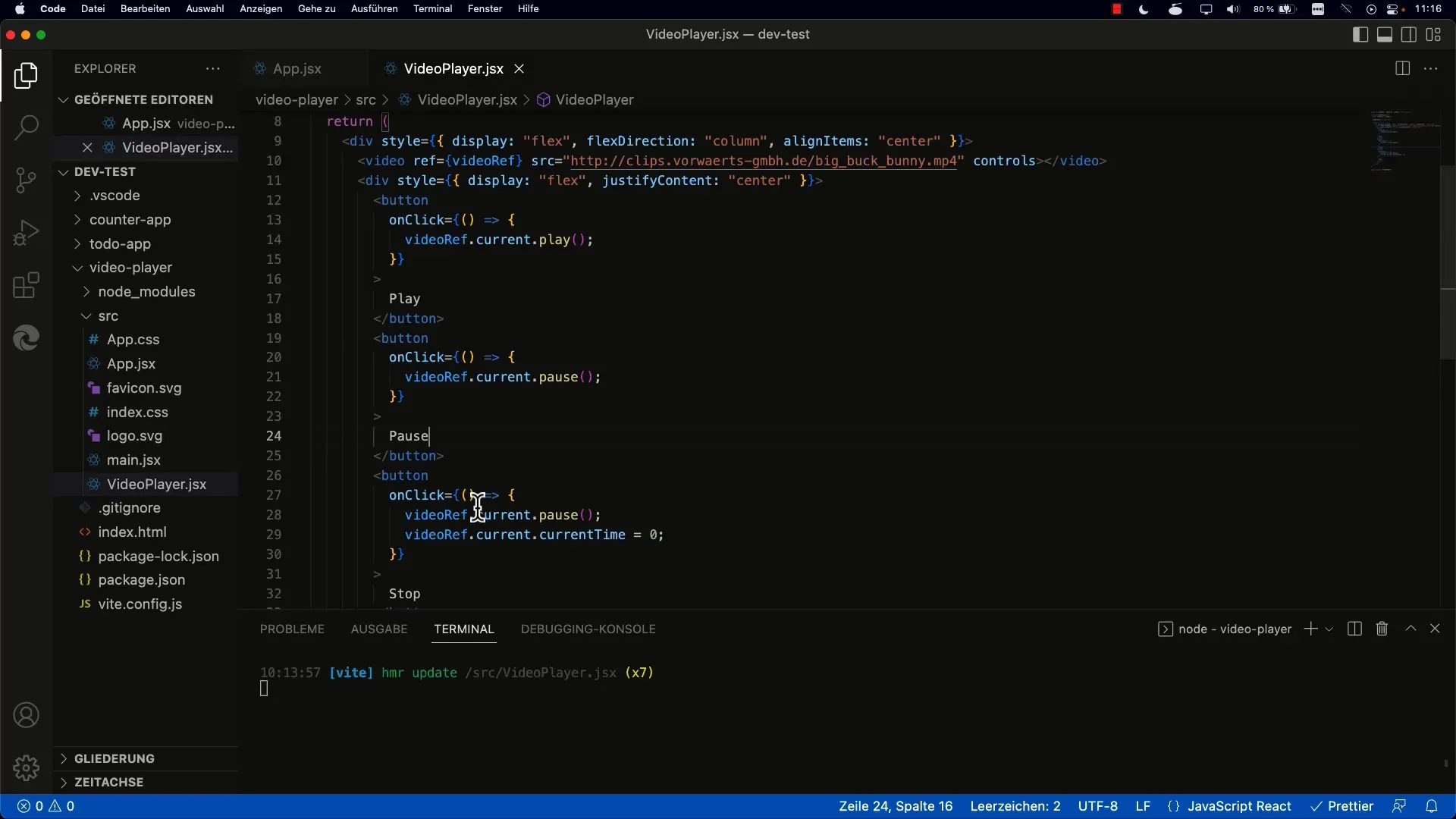
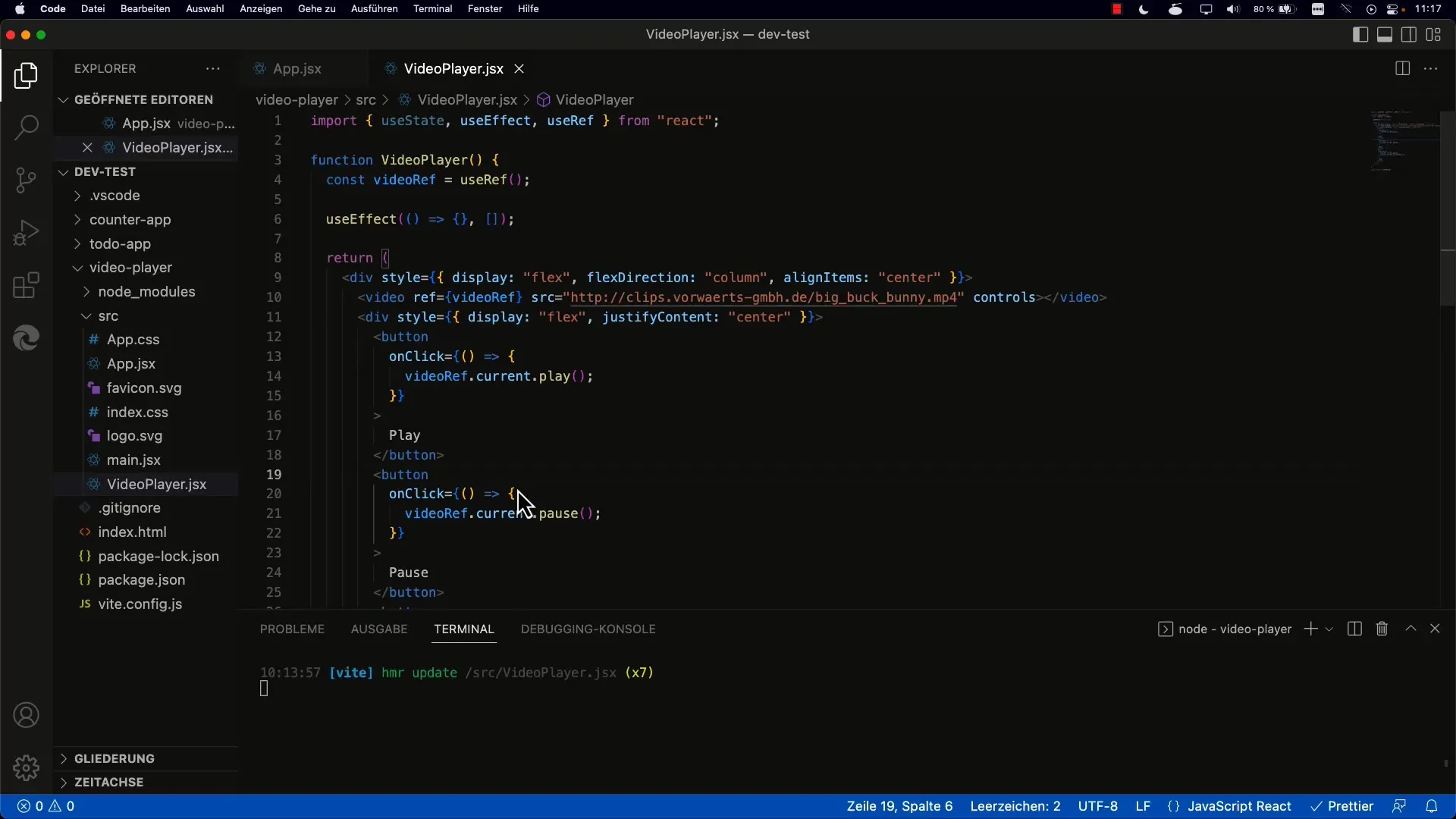
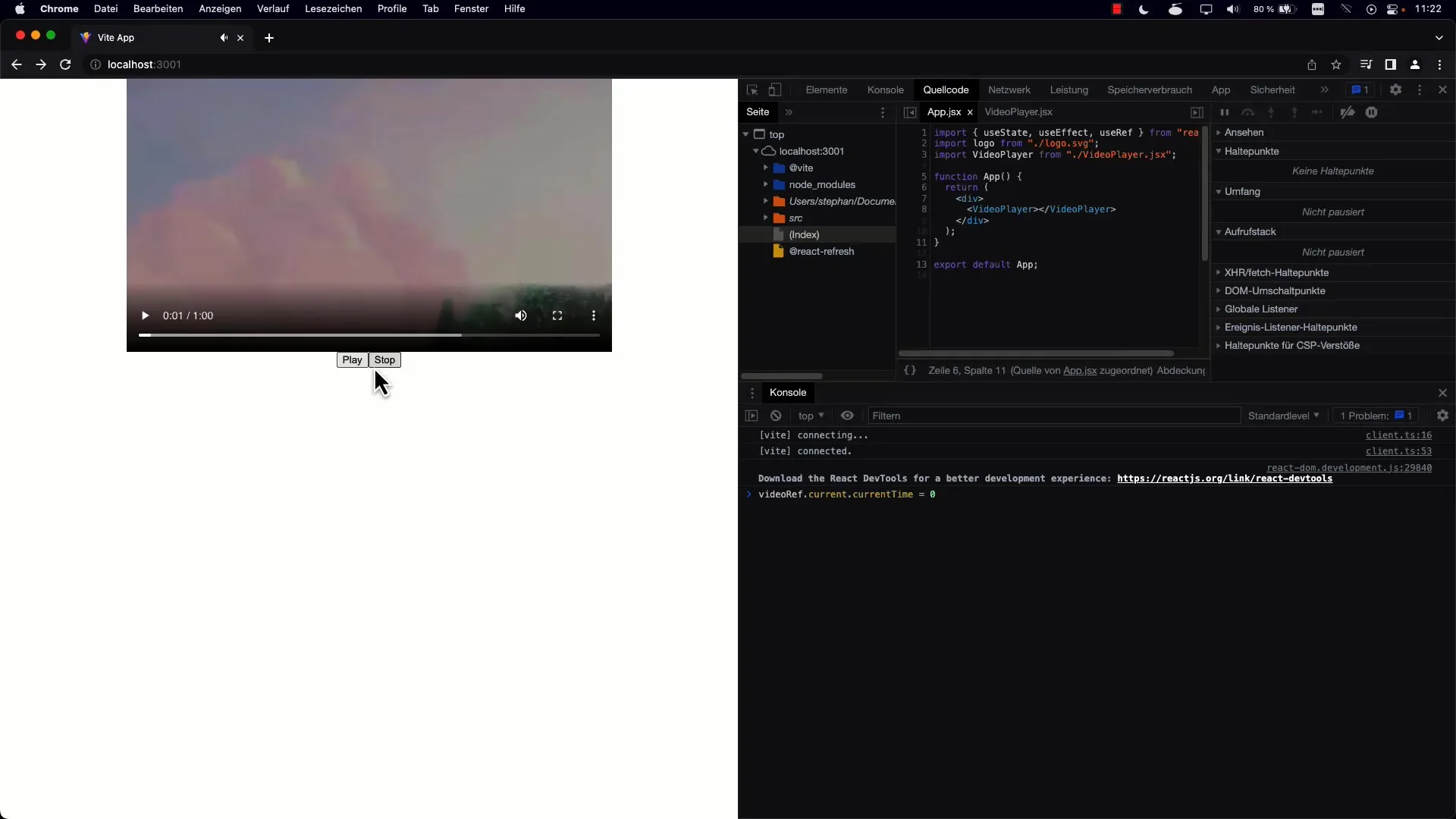
Inizia creando due pulsanti separati per Play e Pause. L'obiettivo è combinare questi due pulsanti in un unico pulsante. Prima rimuovi i pulsanti originali.

Passaggio 2: Salvataggio dello stato
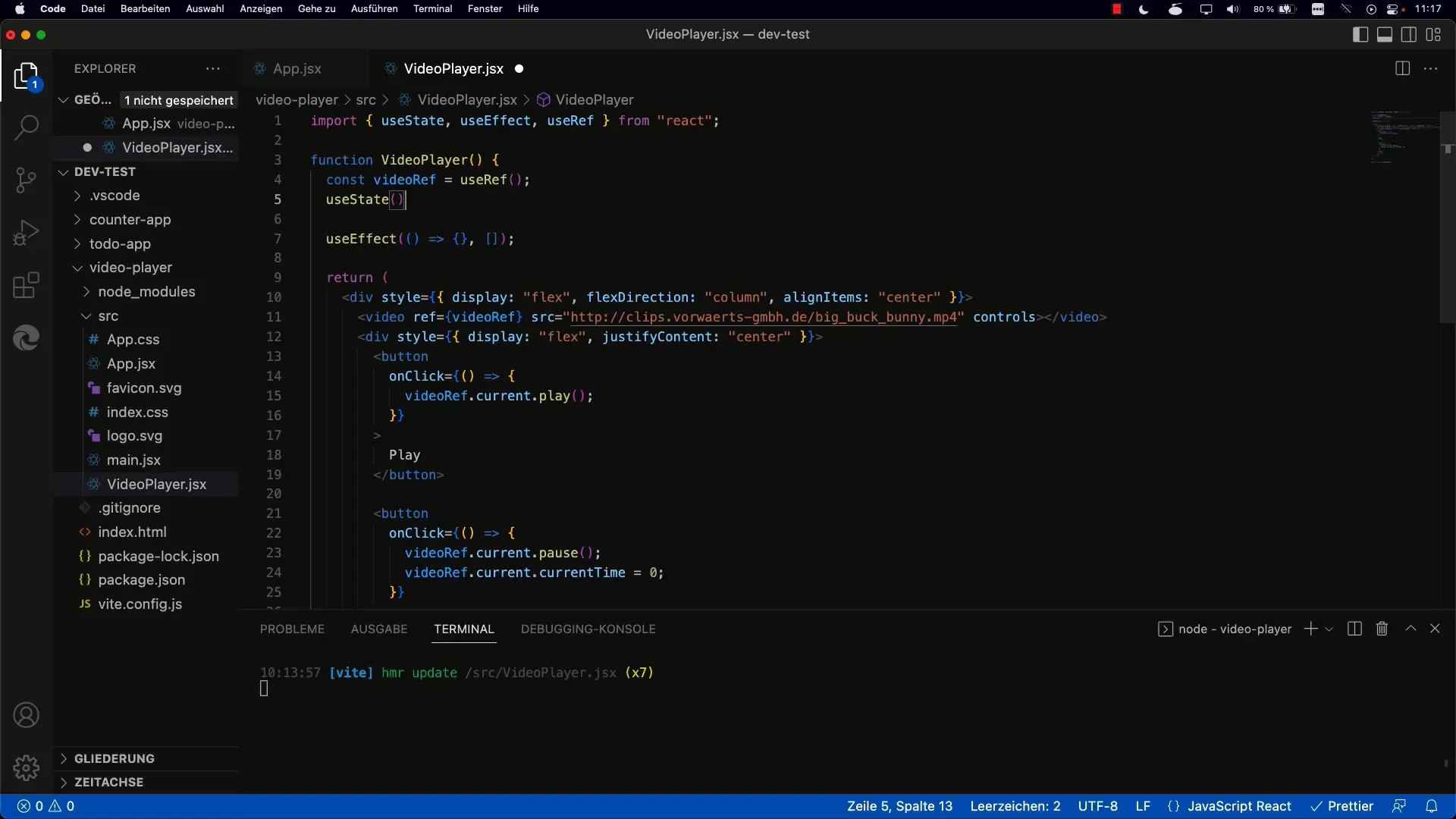
Per gestire lo stato di Play e Pause, importa useState. Lo stato dovrebbe indicare se il video è attualmente in riproduzione o meno. Ciò si fa creando una variabile isPlaying e una funzione setter setIsPlaying.

Passaggio 3: Impostazione del valore iniziale
Imposta il valore iniziale per isPlaying. Il valore dovrebbe essere false, poiché il video non dovrebbe essere riprodotto automaticamente all'avvio. Questa impostazione ti consente di inizializzare correttamente l'applicazione.

Passaggio 4: Personalizzazione dinamica della descrizione del pulsante
Ora devi adattare dinamicamente la descrizione del pulsante. Se isPlaying è vero, il pulsante dovrebbe mostrare "Pause". Altrimenti, dovrebbe mostrare "Play". Utilizza una semplice condizione per impostare i due stringhe di conseguenza.
Passaggio 5: Alternare lo stato
Aggiungi una funzione che alterna lo stato di isPlaying. Puoi farlo chiamando setIsPlaying con la negazione del valore corrente. Assegna questa funzione di alternanza al pulsante.
Passaggio 6: Implementare azioni per Play e Pause
È ora di implementare le funzioni per la riproduzione e la pausa del video. Con una condizione if, puoi decidere cosa deve accadere quando si fa clic sul pulsante. Se isPlaying è vero, il video verrà messo in pausa e viceversa.
Passaggio 7: Implementare la funzione di stop
Inoltre, dovresti integrare una funzione di stop nel pulsante. Quando questo stato viene raggiunto, impostalo su false. In questo modo il pulsante sarà sempre aggiornato e la descrizione verrà impostata su "Play".

Passaggio 8: Testare l'interfaccia utente
Dopo aver completato tutte le implementazioni, testa l'interfaccia utente. Assicurati di verificare che il pulsante si comporti correttamente e mostri i testi corretti mentre passi tra i diversi stati.

Passaggio 9: Rifinitura e Ottimizzazione
Per migliorare l'esperienza utente, potresti pensare di aggiungere stati aggiuntivi. Ad esempio, potrebbe essere utile uno stato per "Caricamento" per indicare che il video sta ancora caricando.
Passaggio 10: Conclusione
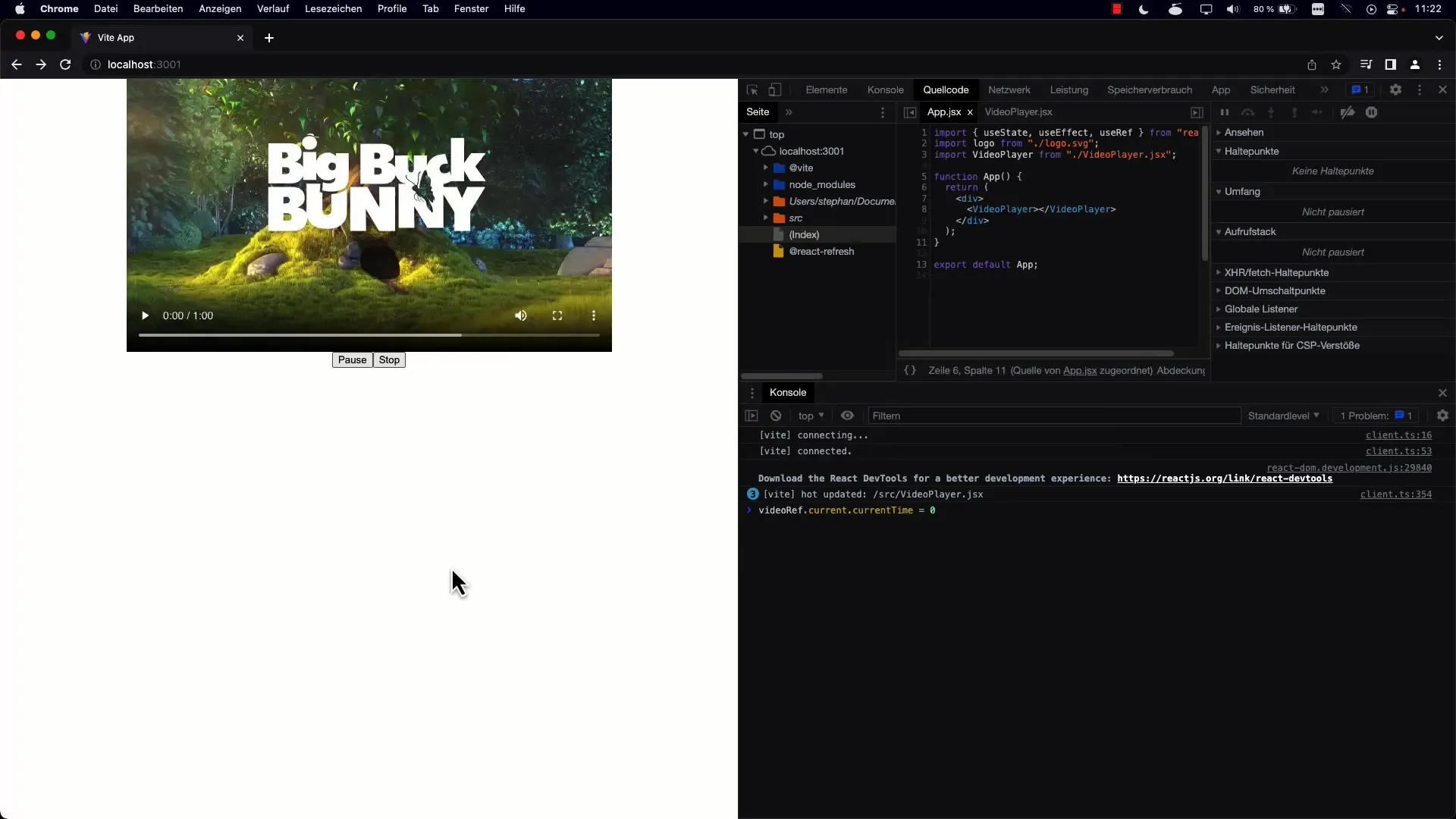
Dopo aver implementato la funzionalità di base, puoi anche controllare il player del browser. Il pulsante dovrebbe ora essere in grado di controllare la riproduzione e hai gettato le basi per aggiungere ulteriori funzionalità in futuro.
Sommario
In questo tutorial hai imparato come creare un pulsante combinato Play/Pause con React. Hai praticato l'uso di useState per la gestione dello stato e come puoi aggiornare dinamicamente il pulsante in base all'azione dell'utente.
Domande frequenti
Cos'è useState in React?useState è un Hook in React che consente di gestire gli stati nelle componenti funzionali.
Come posso personalizzare il testo del pulsante?Il testo del pulsante viene personalizzato dinamicamente in base allo stato della variabile isPlaying.
Posso avere più stati oltre a Play e Pausa?Sì, è possibile aggiungere ulteriori stati, come ad esempio "Stop" o "Caricamento".
Come posso testare la funzionalità?Puoi avviare l'applicazione in locale e testare live la funzionalità del pulsante per garantire che tutto funzioni come previsto.


