Giochi con i controlli del tuo video e scopri come puoi modificare efficacemente la posizione di riproduzione. In questo tutorial imparerai come controllare la posizione di un video utilizzando il parametro currentTime in React. L'accento è posto sull'implementazione di un Range Slider, che consente di navigare tra diversi punti temporali di un video tramite un'interfaccia utente semplice. Cominciamo subito!
Conoscenze principali
- Il parametro currentTime di un elemento video controlla la posizione di riproduzione.
- Un Range Slider può essere utilizzato per creare un controllo visivo e interattivo della posizione del video.
- Per avere un controllo preciso sulla posizione, dovresti utilizzare la percentuale tra lo stato attuale di riproduzione e la durata del video.
- Gli eventi come onTimeUpdate sono cruciali per aggiornare dinamicamente l'interfaccia utente.
Guida passo-passo
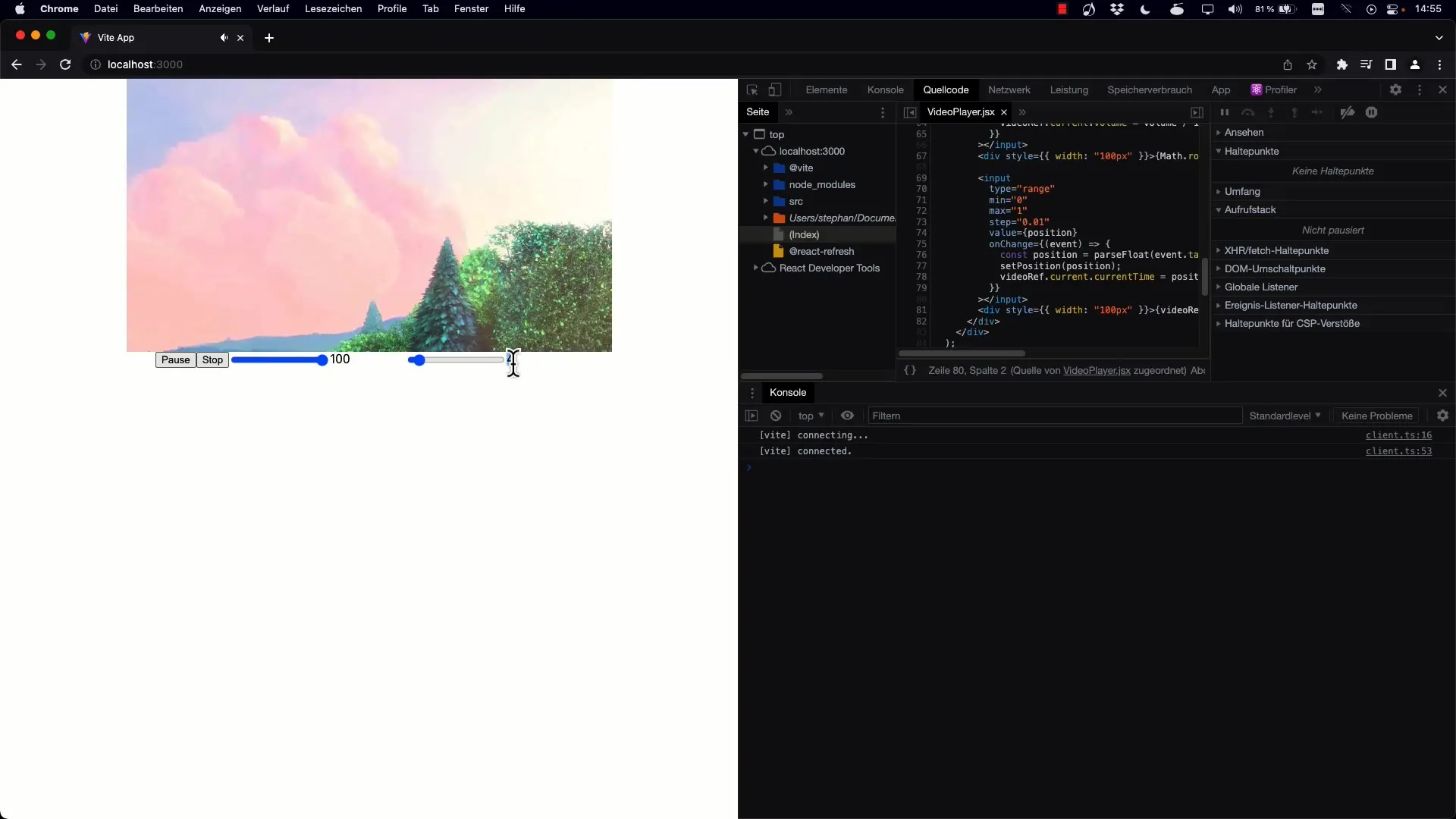
Passo 1: Configura il Range Slider
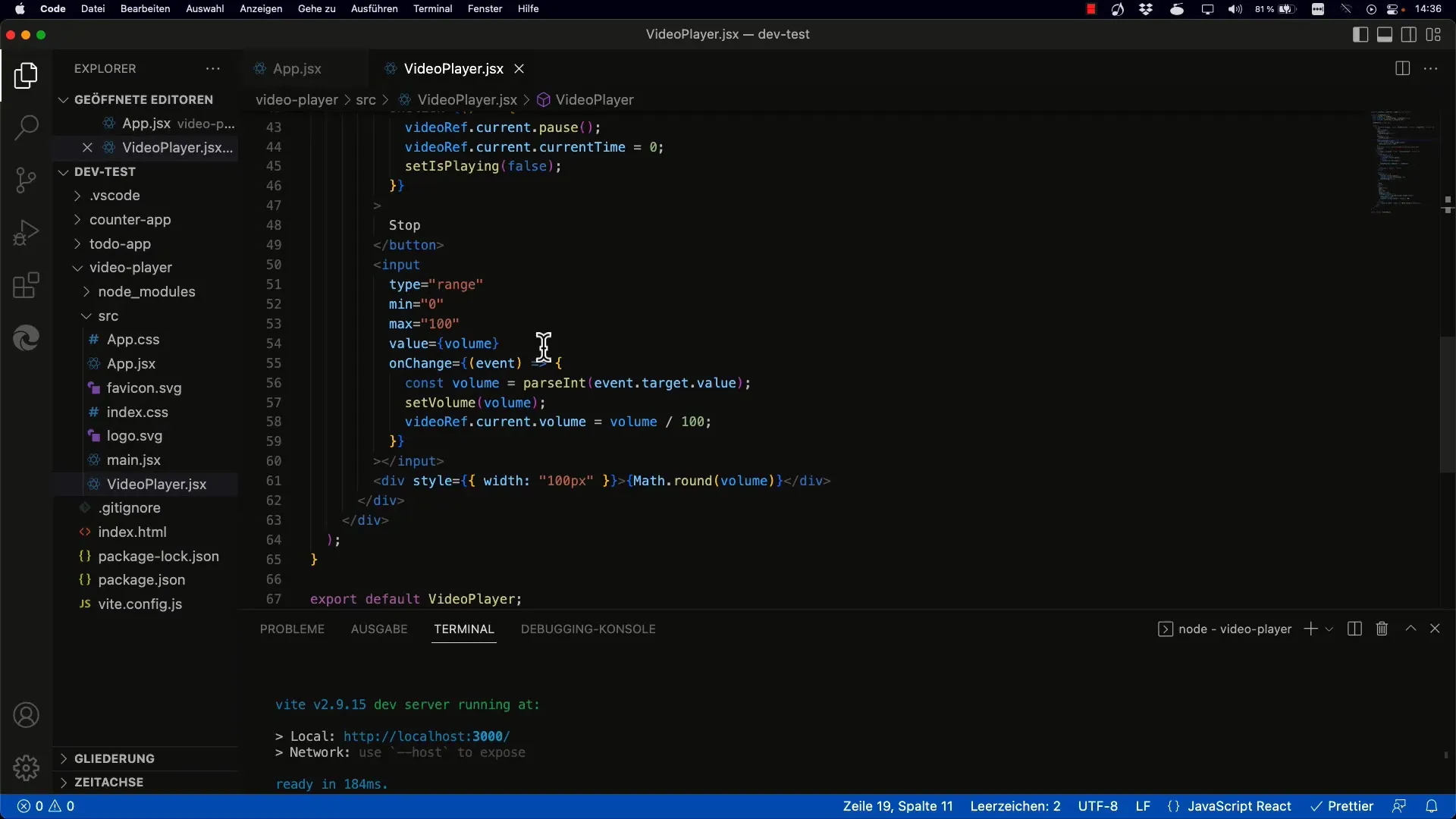
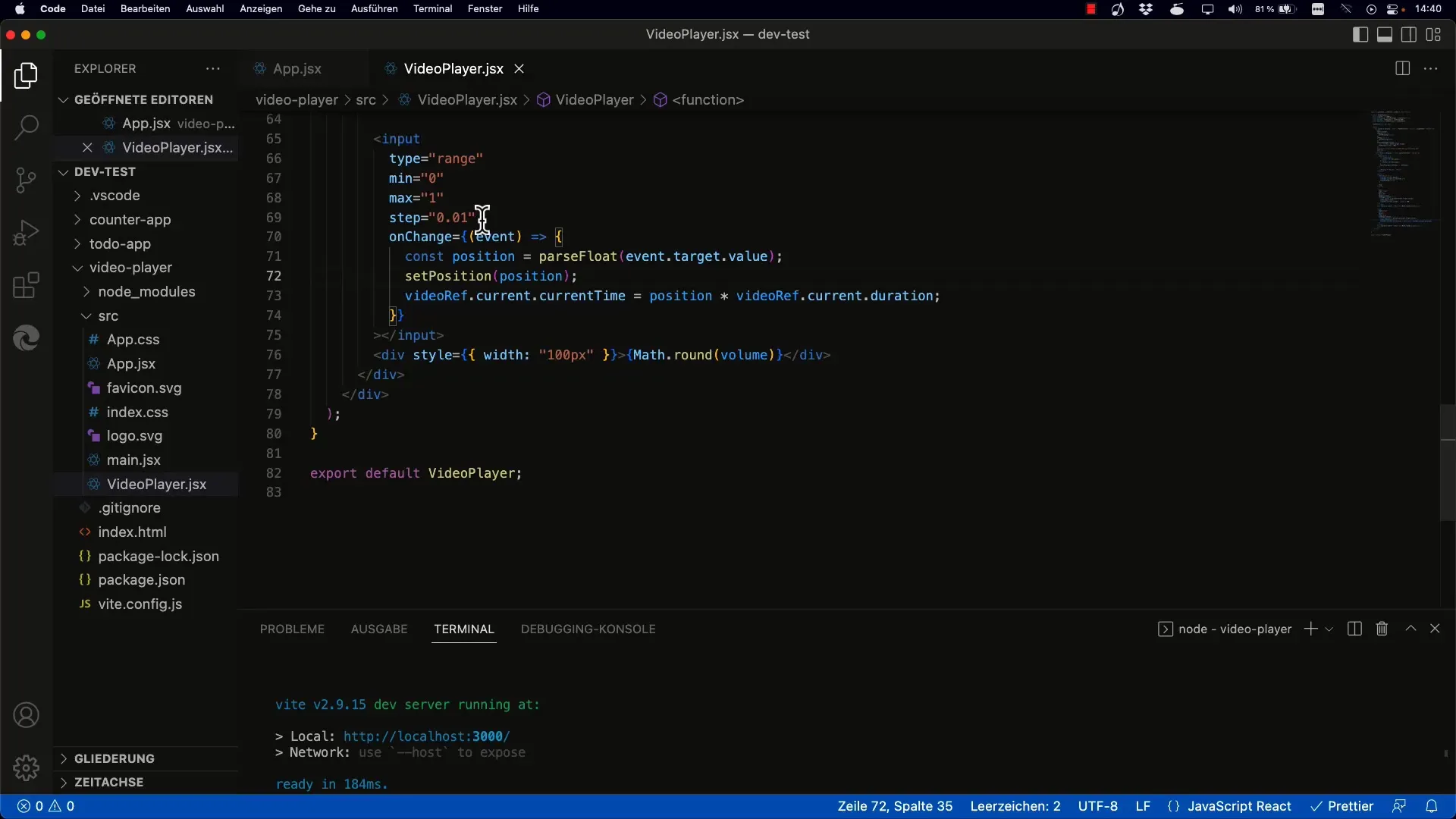
Inizia con l'implementazione di un Range Slider. Questo slider ti permetterà di controllare la posizione del video. Copia la struttura di base dello slider e personalizza gli attributi min e max per mostrare i valori in base alla lunghezza del video.

Passo 2: Definisci currentTime
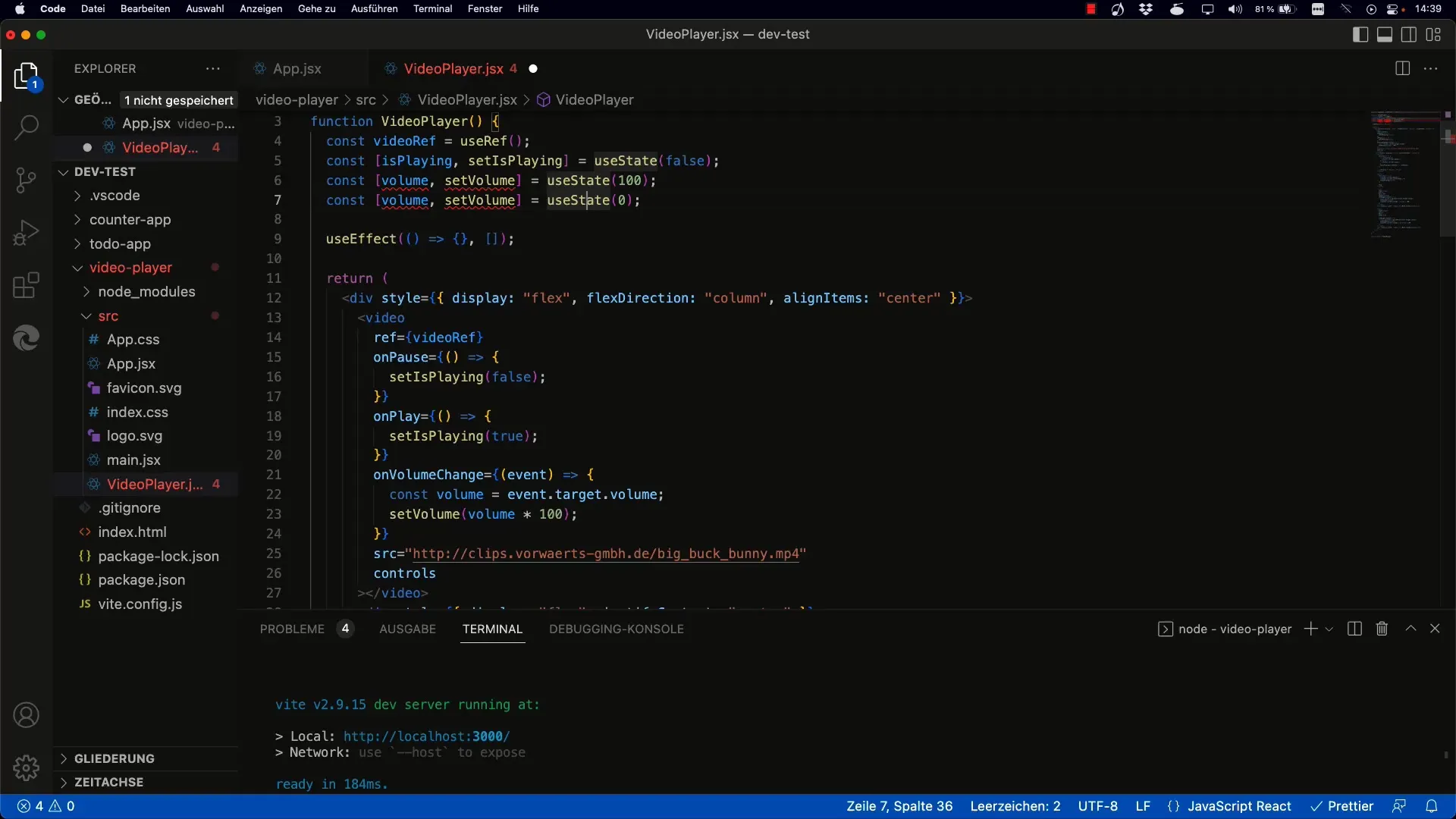
L'attributo currentTime memorizza la posizione di riproduzione attuale del video in secondi. Questo è la chiave per controllare dove ti trovi nel video. Imposta l'inizializzazione in modo che la posizione di riproduzione sia impostata all'inizio del video.

Passo 3: Crea uno stato per la posizione
Devi creare un nuovo stato per la posizione del video. Nel nostro caso, puoi chiamarlo semplicemente posizione, il valore iniziale è 0. Questo rappresenta l'inizio del video, quindi lo 0% di riproduzione.

Passo 4: Aggiorna la posizione dello slider
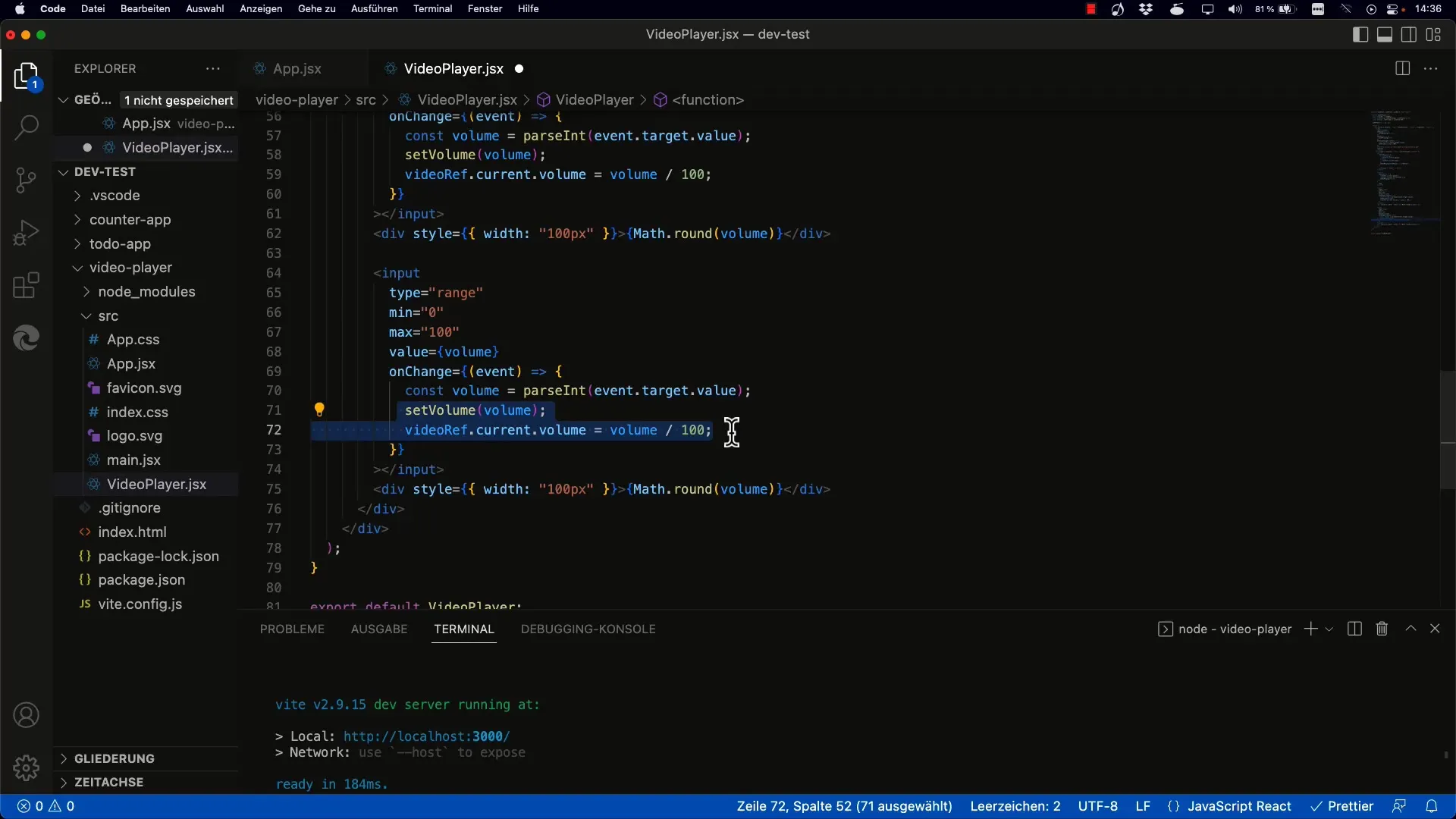
Con il nuovo stato, è importante aggiornare effettivamente il valore dello slider, in base alla posizione nel video. Imposta il value dello slider in modo che rimanga sincronizzato con la posizione attuale.

Passo 5: Implementa la durata
Per sapere quanti percentuali del video sono stati già riprodotti, devi registrare la durata totale del video. Puoi farlo utilizzando l'attributo duration dell'elemento video. Moltiplica la posizione attualmente impostata per la durata totale del video.

Passo 6: Aggiungi un listener degli eventi per l'aggiornamento del tempo
Per assicurarti che la posizione dello slider venga aggiornata non appena il video viene riprodotto, devi allegare un listener degli eventi per onTimeUpdate all'elemento video. Questo listener interrogherà l'ora attuale in ogni intervallo di tempo e aggiornerà di conseguenza lo slider.

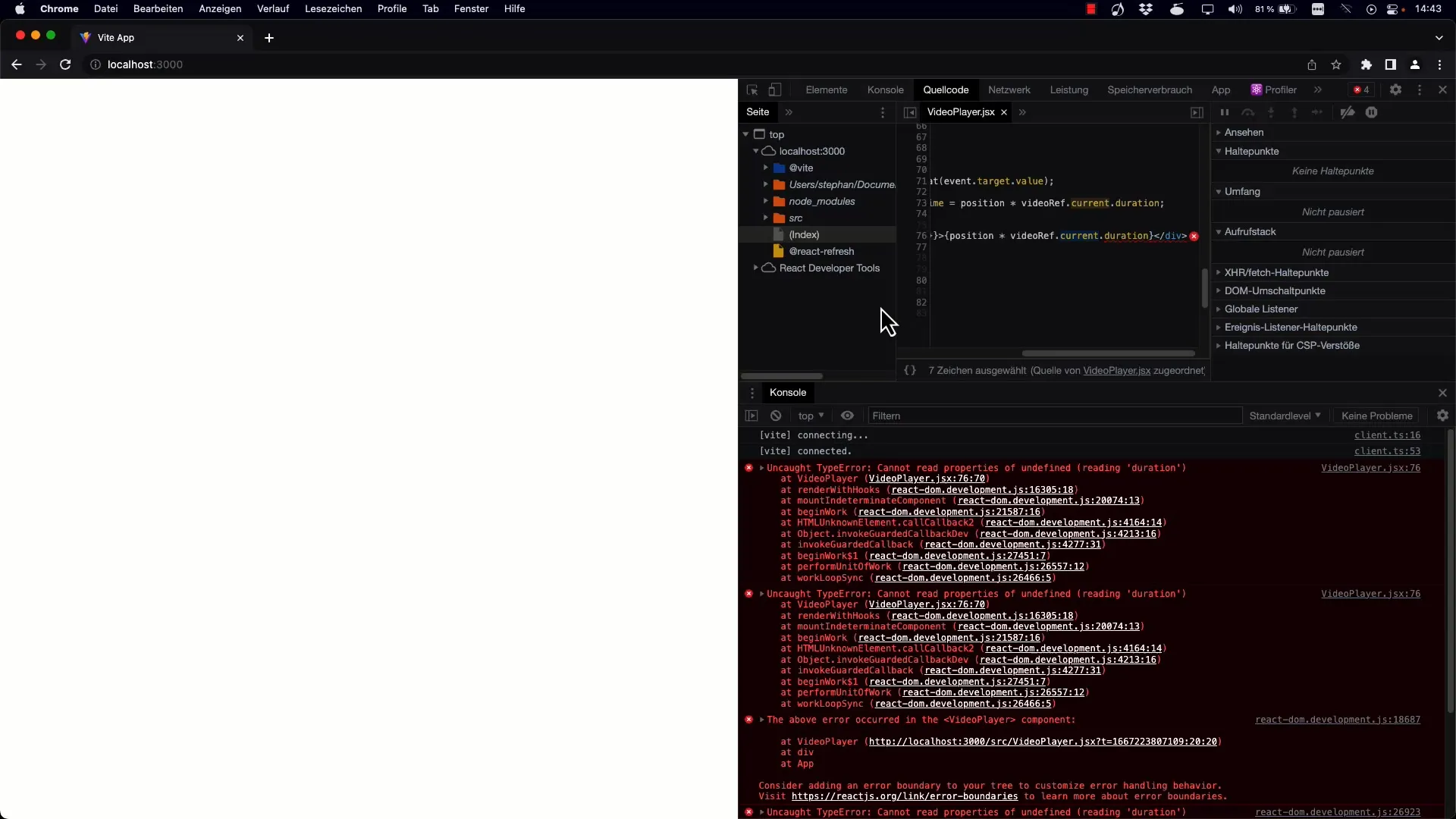
Passo 7: Gestione degli errori per i valori non definiti
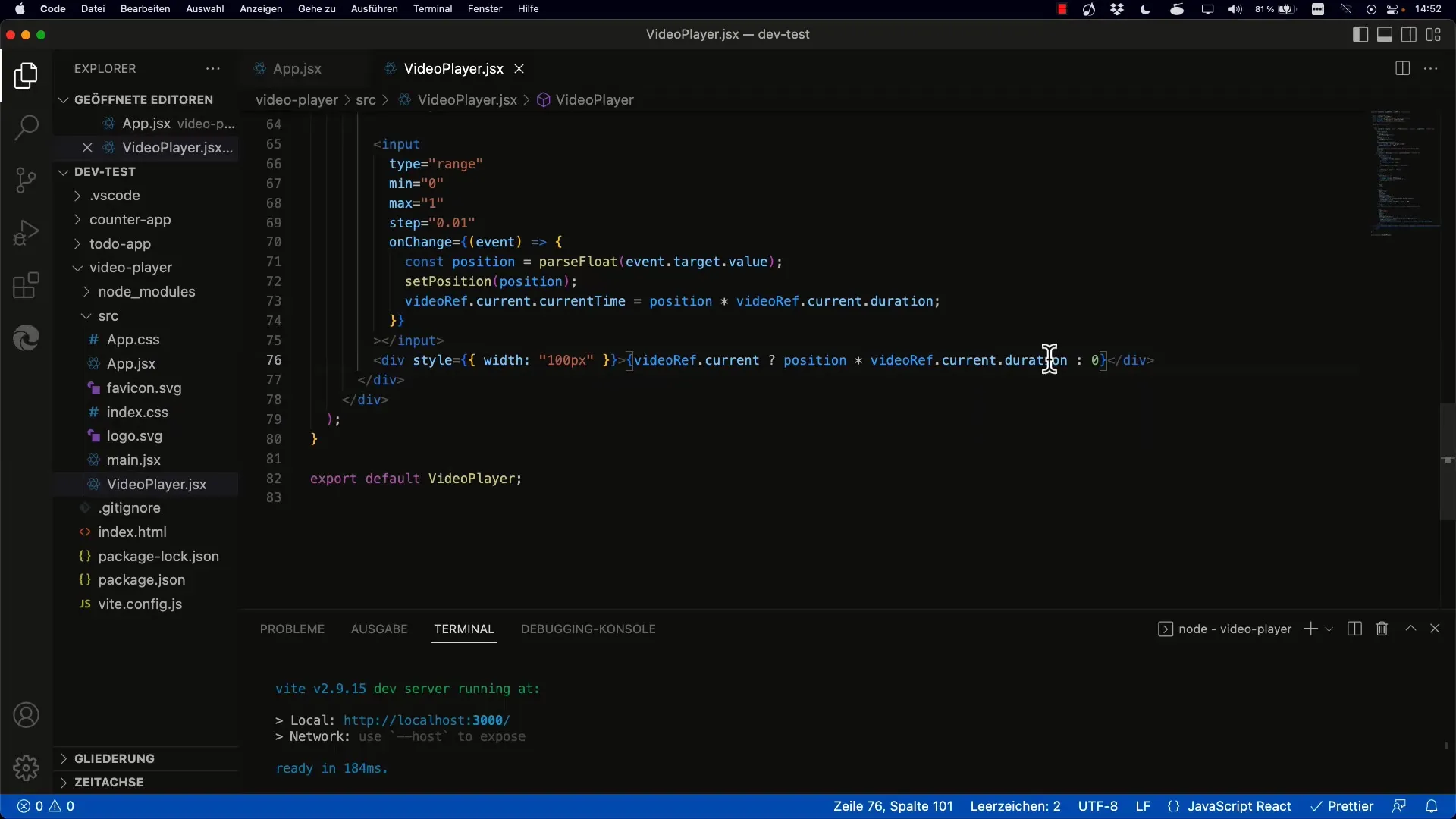
È importante garantire che il valore di currentTime sia definito e che la durata del video sia disponibile prima di procedere con il calcolo. Aggiungi della logica per gestire i possibili stati iniziali del video.

Passo 8: Arrotonda e formatta il tempo
È ottimale arrotondare il tempo visualizzato alle intere secondi. Questo miglioramento garantisce che l'interfaccia utente rimanga pulita e user-friendly. Utilizza la funzione Math.round() per formattare i valori di conseguenza.

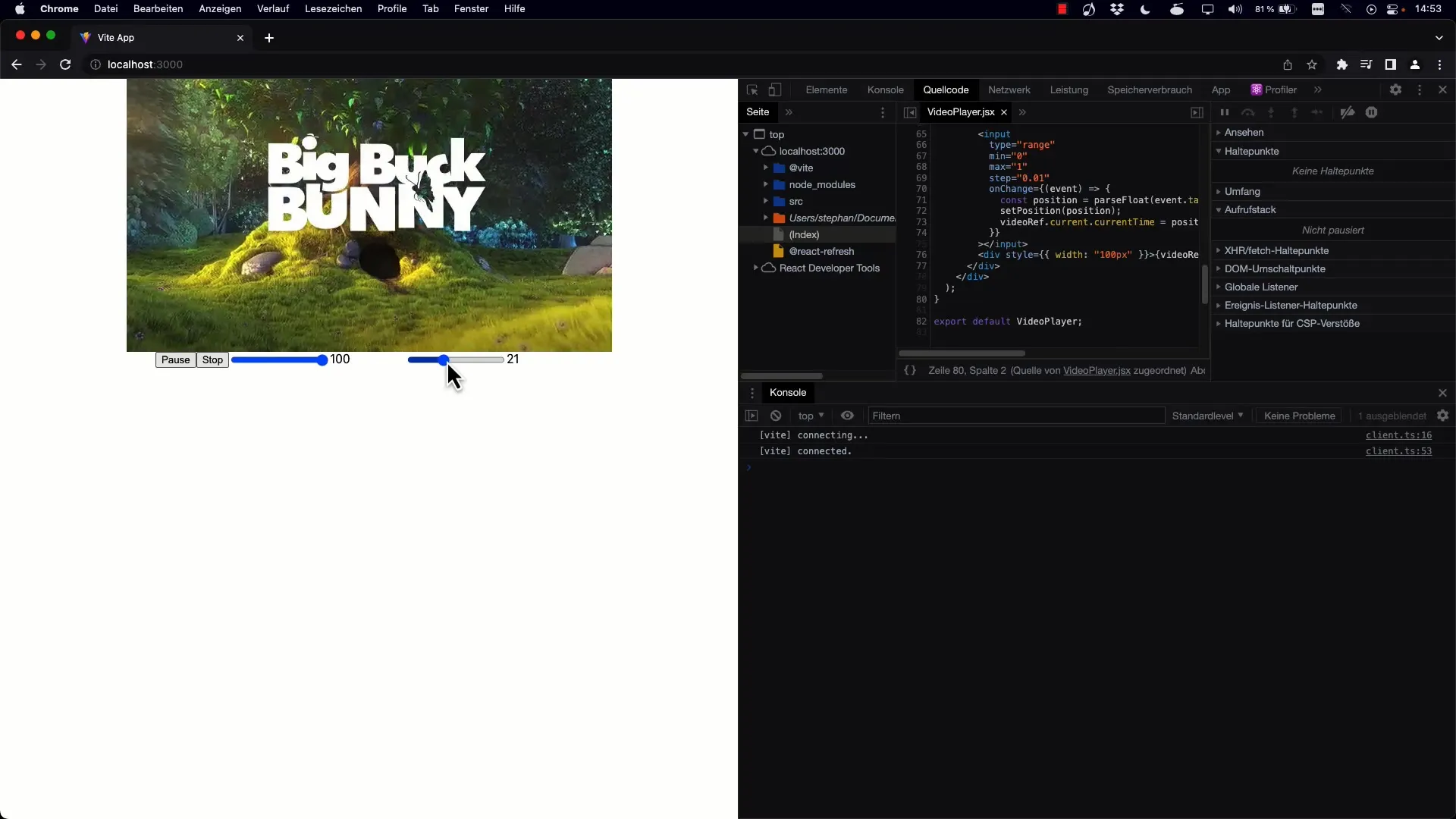
Passo 9: Test live della funzionalità
Dopo aver completato tutti questi passaggi, ricarica il progetto e testa lo slider. Assicurati che la posizione del video possa essere regolata in entrambe le direzioni e controlla se il tempo si aggiorna correttamente.

Riepilogo
Hai imparato come controllare la riproduzione di un video in React implementando un efficace slider a raggio che aggiorna dinamicamente la proprietà currentTime. In questo modo, puoi navigare comodamente tra i diversi punti del video.
Domande Frequenti
Qual è la differenza tra currentTime e duration?Il currentTime indica la posizione di riproduzione attuale, mentre la duration descrive la lunghezza totale del video.
Come posso aggiornare la posizione dello slider durante la riproduzione?Aggiungi un event listener all'elemento video per onTimeUpdate che controlla il tempo attuale ed aggiorna lo stato dello slider.
Come posso verificare che il mio slider funzioni correttamente?Assicurati di aver implementato correttamente la logica di gestione dello stato in React. Verifica che currentTime e duration siano definiti correttamente.
Posso usare lo slider anche per l'audio?Sì, il principio rimane lo stesso. Puoi applicare le stesse tecniche agli elementi audio poiché hanno attributi simili.


