L'eliminazione di voci da un elenco è una delle attività di base nello sviluppo web. Quando sviluppi un'app di promemoria o una playlist di video, è importante non solo aggiungere voci, ma anche poterle eliminare in modo efficace. In questa guida ti mostrerò come implementare in un progetto React un pulsante che consenta di eliminare una voce selezionata. Utilizzeremo il metodo di filtro degli array per ottenere la funzionalità desiderata.
Conoscenze principali
- Aggiungi un pulsante che consente di eliminare voci da un elenco.
- Il metodo di filtro viene utilizzato per creare un nuovo array che non include l'elemento da eliminare.
- È consigliabile lavorare con ID anziché con indici per evitare problemi durante l'eliminazione delle voci.
Guida passo dopo passo
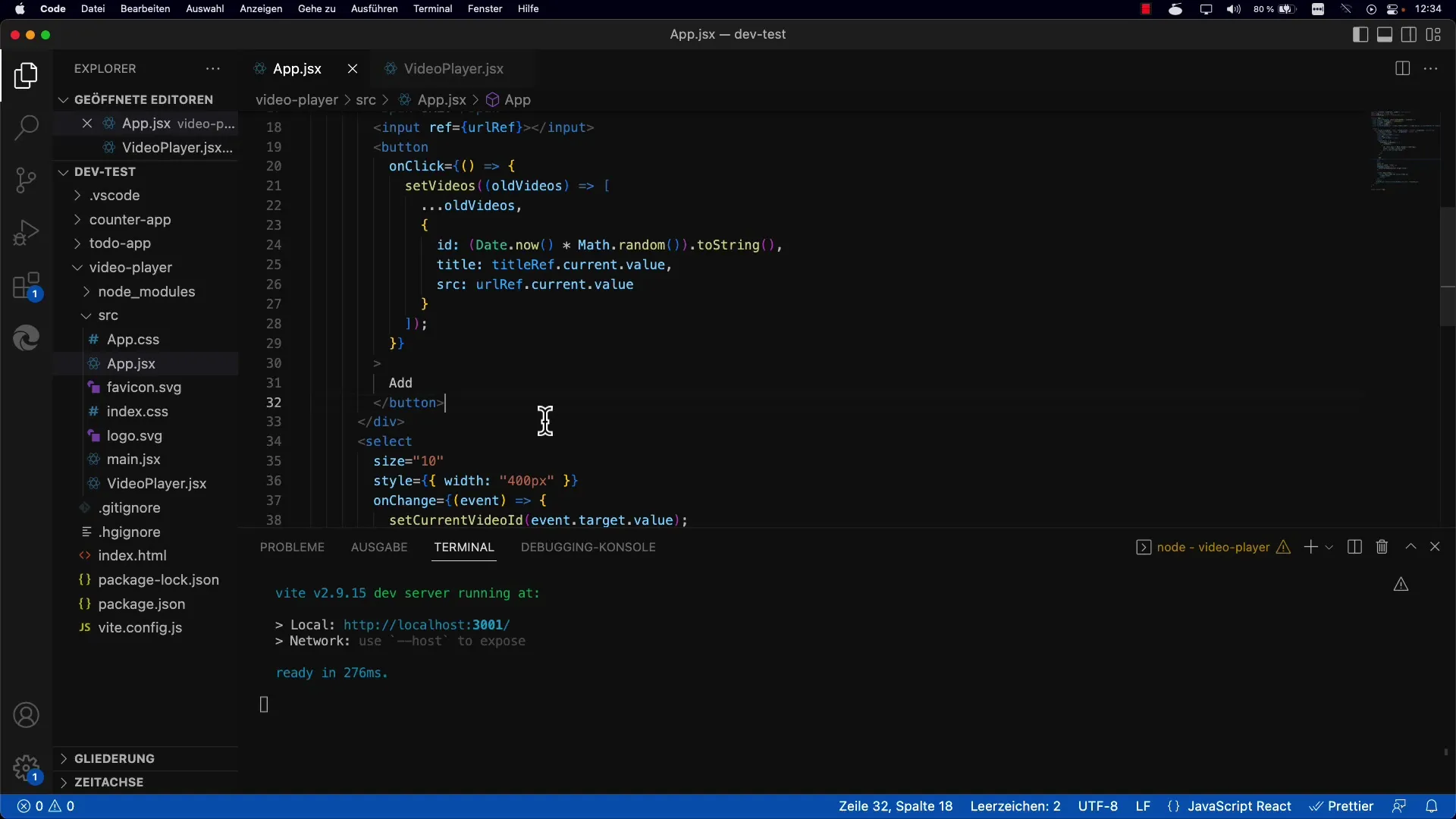
Per prima cosa, dovresti creare un nuovo pulsante responsabile per l'eliminazione di una voce.

Puoi creare un pulsante di eliminazione simile al pulsante di aggiunta. La differenza cruciale è che il pulsante di eliminazione rimuove una voce selezionata anziché aggiungerne una nuova.
Per implementare la funzione di eliminazione, utilizza il metodo Set Videos. Questo metodo imposta i video nel tuo stato di gestione, consentendoti di adattare dinamicamente l'elenco.

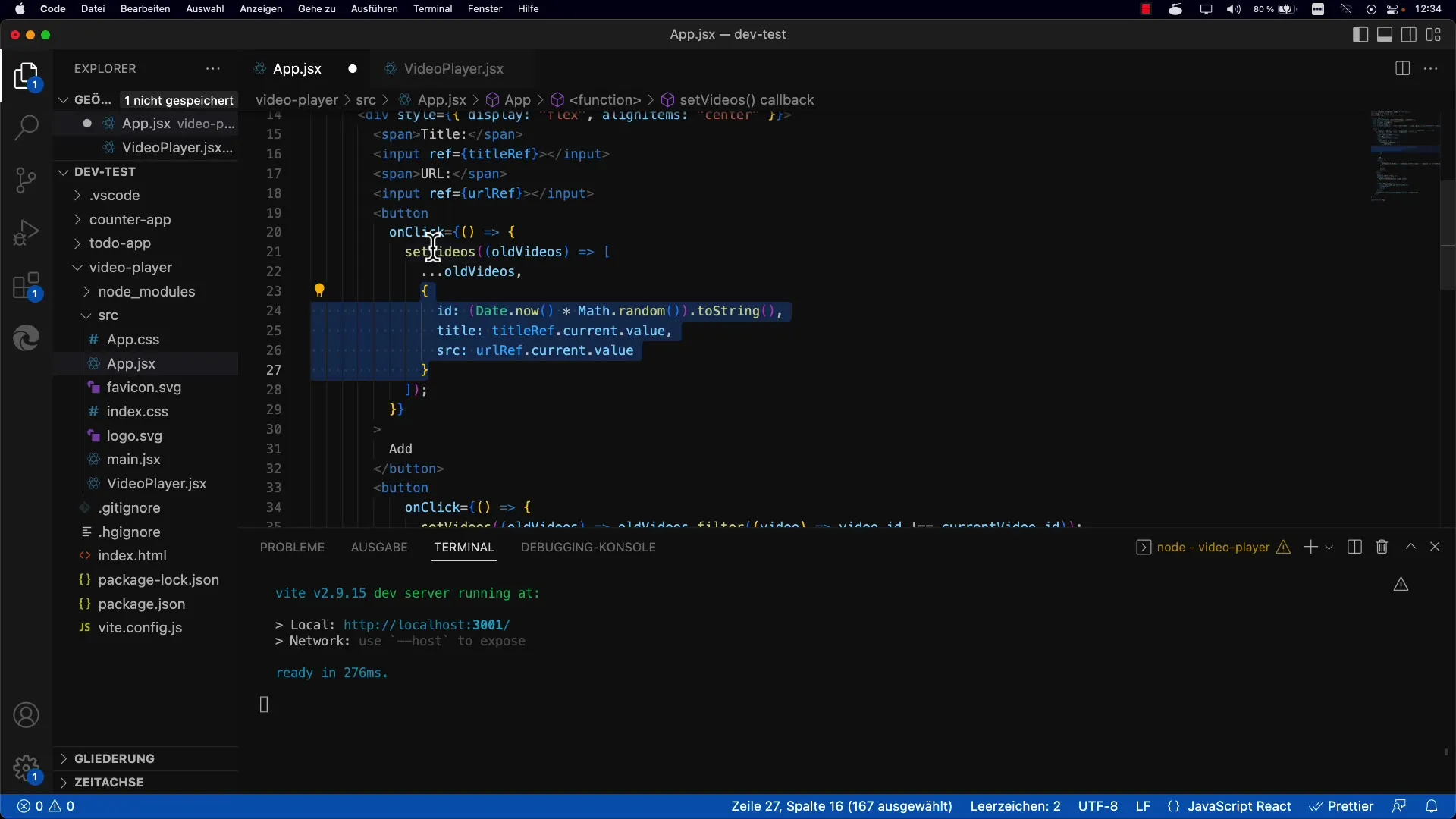
Adesso entra in gioco il processo effettivo di eliminazione. Utilizzi il metodo di filtro per mantenere tutti i video in un nuovo array che non corrispondono all'ID del video attualmente selezionato.
In questo caso, la condizione è che desideri mantenere solo gli ID diversi dall'ID del video selezionato. In questo modo, il metodo di filtro esclude il video da eliminare dal nuovo array.
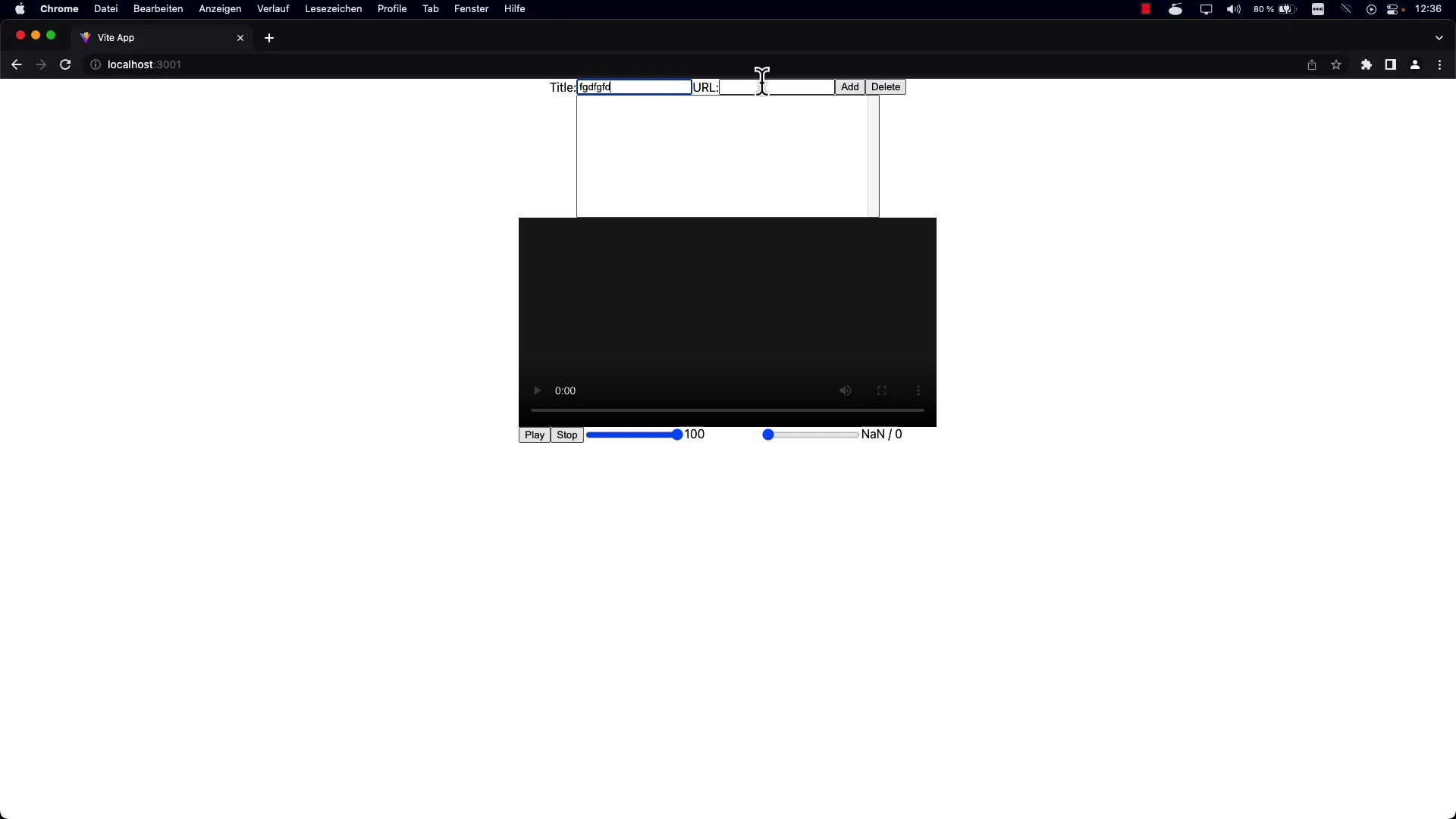
Sarebbe utile salvare il codice dopo l'implementazione e testarne la funzionalità per assicurarti che tutto funzioni correttamente. Ora puoi testare il pulsante di eliminazione selezionando vari video e cercando di eliminare.
Un consiglio pratico: è possibile selezionare lo stesso video più volte, quindi non preoccuparti se hai molte voci uguali. Assicurati inoltre di avere un URL valido per i video in modo da poter testare la funzione di eliminazione.

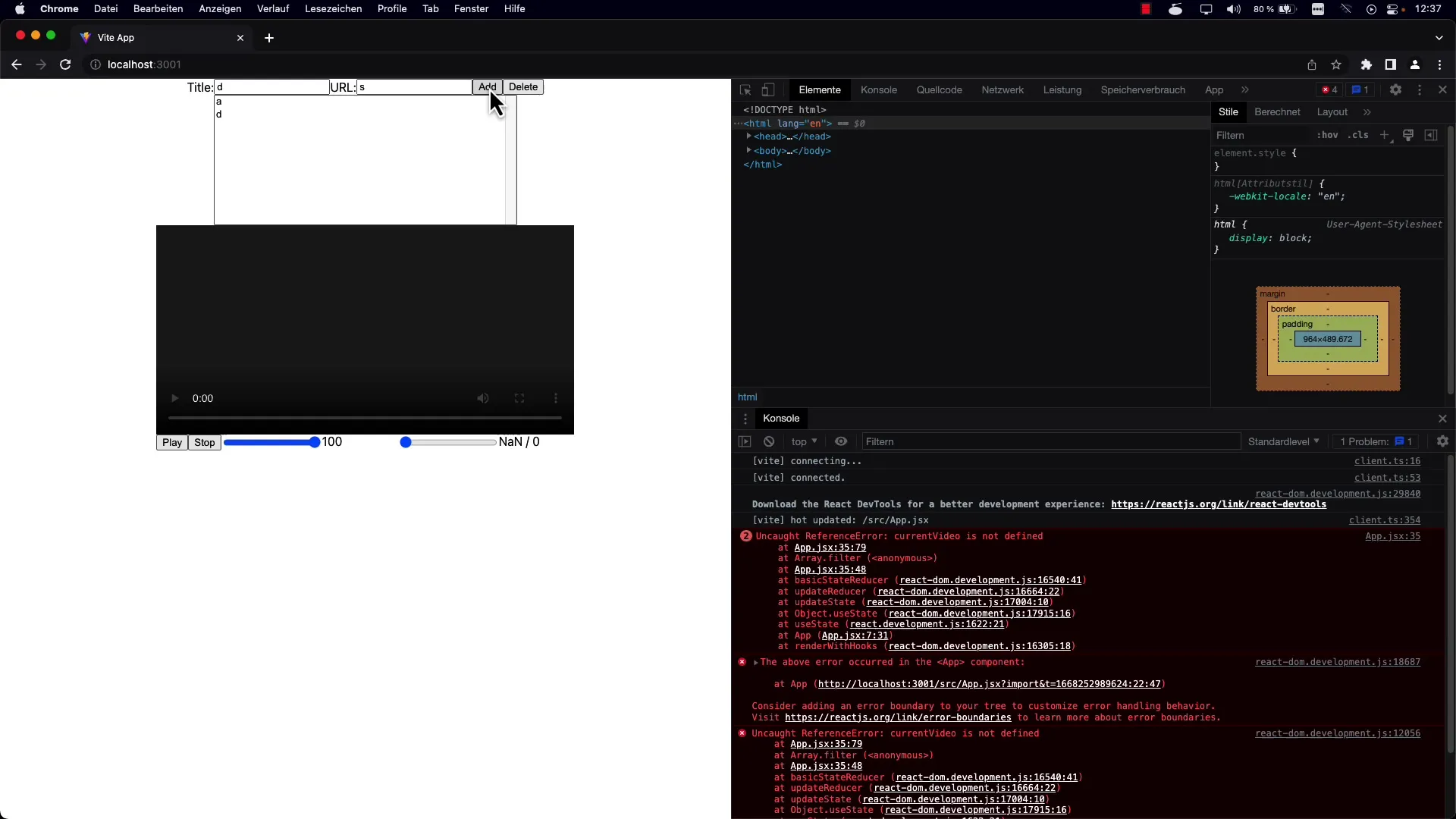
Mostra il processo di eliminazione e osserva come il video scompaia quando premi il pulsante. Se riscontri un errore, come un valore non definito, controlla la tua logica e assicurati di utilizzare l'oggetto corretto.
Sperimentando con video diversi e rimuovendoli con il pulsante di eliminazione, vedrai che la funzione funziona come previsto.

Lavorare con gli ID anziché con gli indici semplifica notevolmente il processo. Se dovessi lavorare con gli indici, potrebbero verificarsi errori e caos durante l'eliminazione delle voci, che sarebbero molto difficili da risolvere.
Un altro vantaggio dell'uso degli ID è che tutti gli altri ID rimangono comunque intatti, consentendo una migliore gestione della tua lista. Ciò ti aiuta a risparmiare tempo ed evitare problemi durante la modifica della tua lista.
La nuova logica per la funzione di eliminazione è ora implementata. Puoi aggiungere video e rimuoverli in qualsiasi momento tramite il pulsante di eliminazione. Questa flessibilità è cruciale per un'applicazione funzionale.
Ora che l'eliminazione dei video nella tua playlist è stata implementata correttamente, resta da fare il prossimo passo. Ora puoi implementare la funzione Autoplay per la tua playlist in modo che un nuovo video parta automaticamente dopo la riproduzione di uno.
Riepilogo
Hai con successo imparato a eliminare voci da un elenco in un progetto React utilizzando l'approccio di filtro. Grazie agli ID, hai potuto creare un'esperienza utente robusta e priva di errori. La prossima sfida sarà implementare la logica della playlist per rendere l'esperienza utente ancora più fluida.
Domande frequenti
Come uso il metodo filtro in React?Il metodo filtro può essere utilizzato per creare un nuovo array che contiene solo gli elementi che soddisfano una specifica condizione. In questo caso, stai filtrando l'ID di un video selezionato.
Quali sono i vantaggi dell'uso degli ID invece degli indici?Gli ID ti aiutano a identificare in modo univoco le voci, facilitando l'eliminazione o la classificazione senza causare spostamenti imprevisti nell'array.
Come testo la funzione di cancellazione?Per testare la funzione di cancellazione, seleziona vari video e clicca sul pulsante di eliminazione. Controlla se i video selezionati vengono rimossi dalla lista.
Come gestisco gli errori durante l'implementazione?Verifica la tua logica e variabili, assicurandoti in particolare di accedere agli oggetti corretti e di non utilizzare valori non definiti.
Quali sensibilità ci sono nel design dell'interfaccia utente durante l'eliminazione delle voci?Assicurati che gli utenti siano avvertiti prima dell'eliminazione per evitare azioni di cancellazione accidentali. Un dialogo di conferma può essere utile in questo caso.


