È arrivato il momento di ottimizzare la tua applicazione video implementando una funzione di playlist che consente di riprodurre automaticamente i video uno dopo l'altro. Questo migliora l'esperienza dell'utente e garantisce che l'utente non debba intervenire manualmente costantemente per avviare il video successivo. In questa guida imparerai passo dopo passo come implementare questa funzionalità in React.
Principali conclusioni
- Imparerai come impostare un evento durante la riproduzione dei video.
- Implementerai la logica per determinare il video successivo nella playlist.
- Aggiungerai gli stati e le props necessarie per gestire le interazioni.
Guida passo passo
Per implementare la funzionalità di playlist, seguiremo i seguenti passaggi:
Passaggio 1: Aggiungi un listener degli eventi per la fine di un video
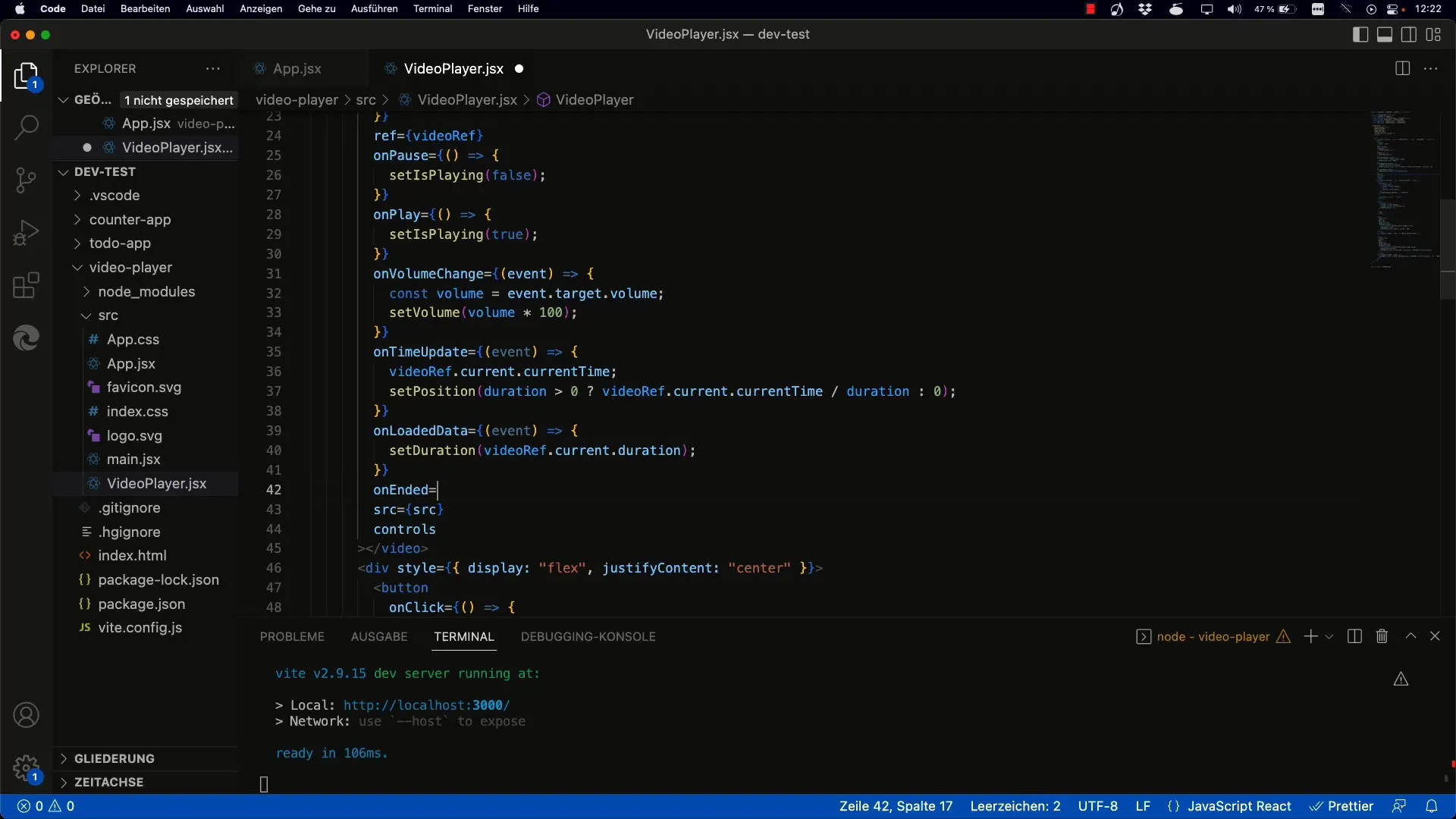
Prima di tutto, devi assicurarti che il tuo lettore video emetta un evento quando un video è completamente riprodotto. Per fare ciò, useremo l'evento onEnded dell'elemento video.

Nel file dei tuoi componenti, aggiungerai un gestore degli eventi per l'evento onEnded. Questo sarà inoltrato al componente genitore.
Passaggio 2: Implementa la logica per determinare il video successivo
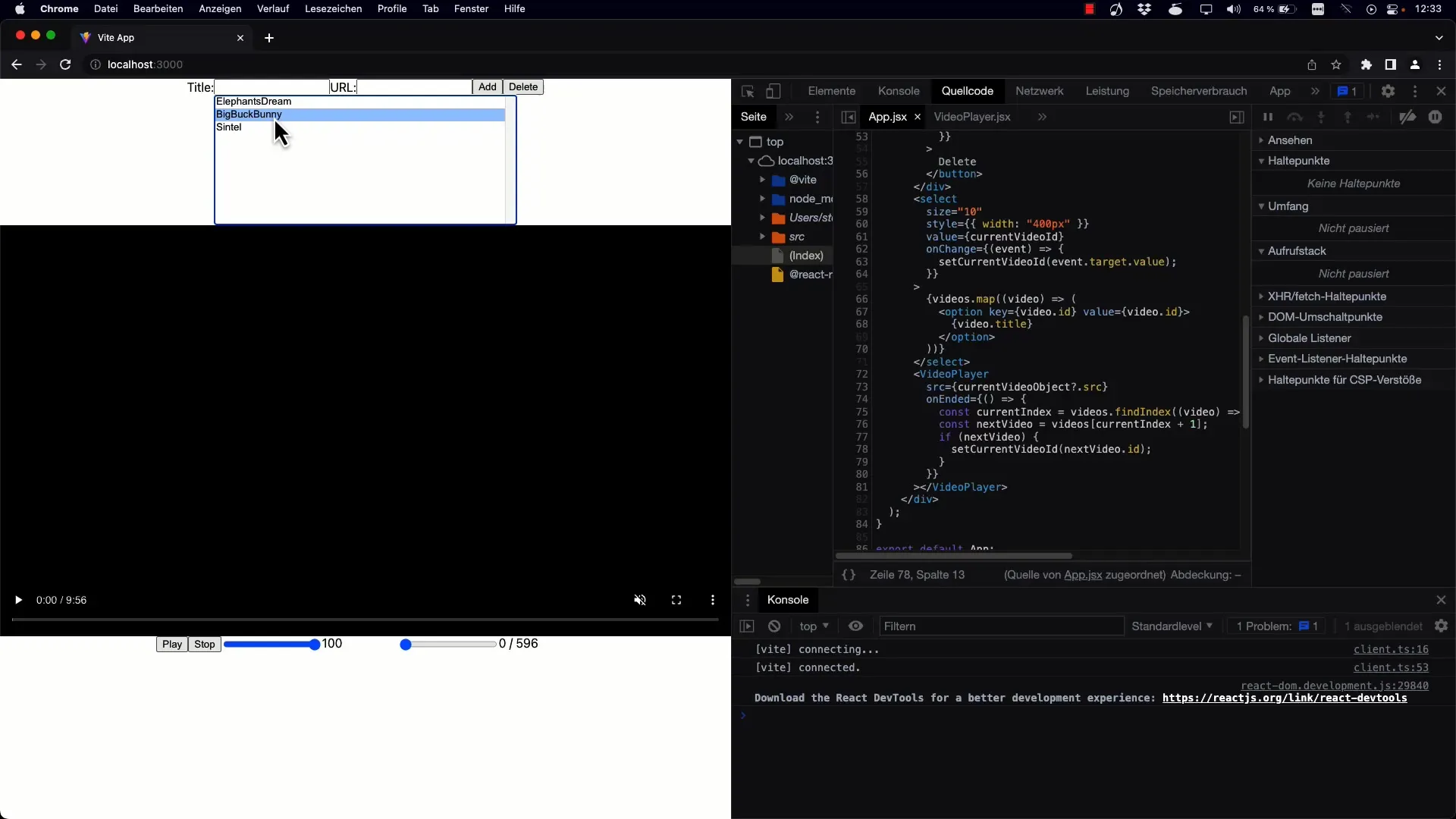
Ora che sappiamo quando un video termina, dobbiamo capire qual è il prossimo video nella playlist. Per farlo, verificheremo l'indice del video corrente e lo aumenteremo di uno.

Una volta individuato il prossimo indice, assicurati che sia compreso nei limiti della playlist.

Passaggio 3: Impostazione del video corrente
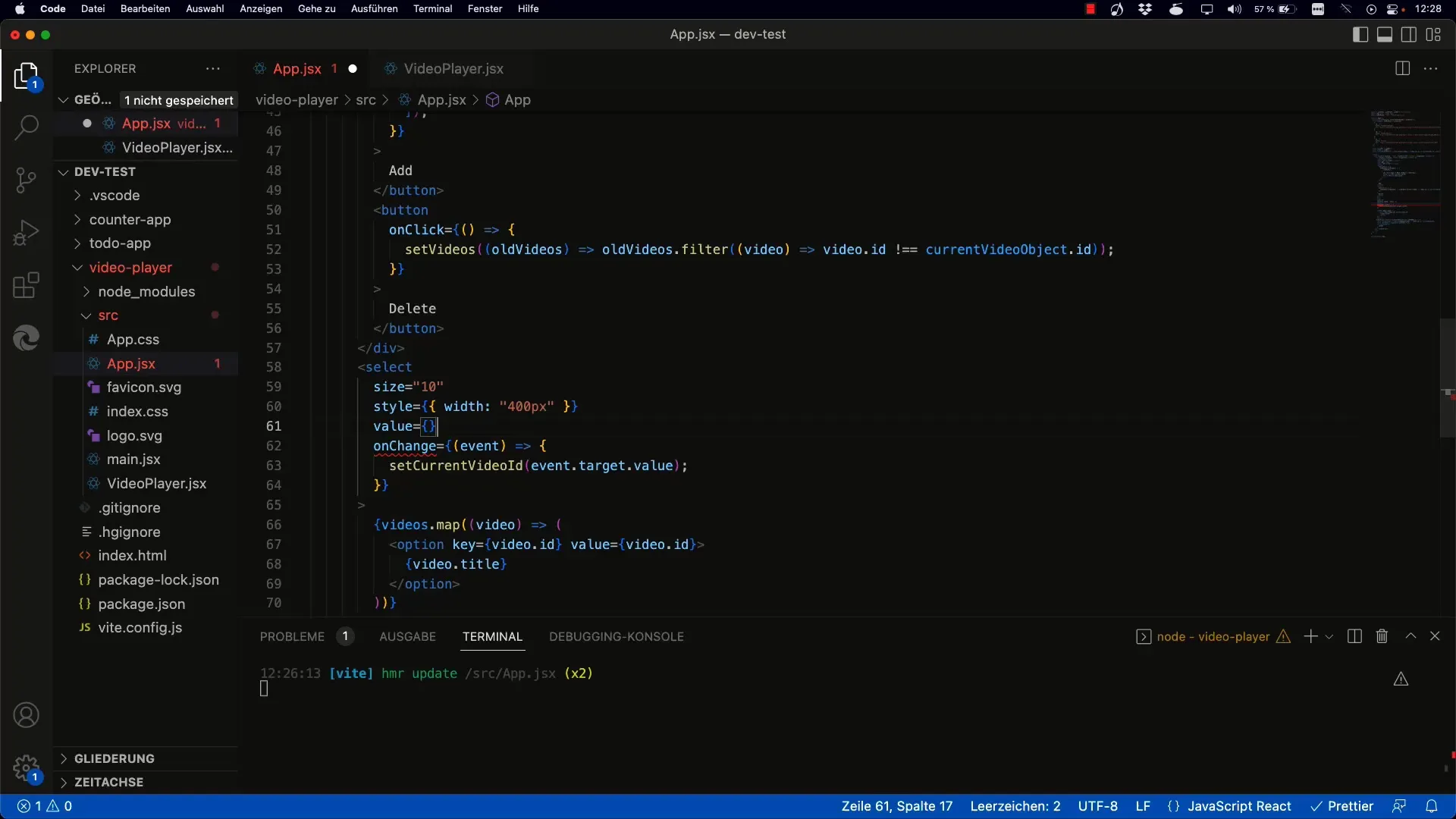
Dopo aver individuato il prossimo video, imposteremo l'ID del video corrente con l'ID del prossimo video. Questo avviene tramite la funzione di gestione degli stati setCurrentVideoID.

Anche il valore per l'elemento Select (il menu a discesa che mostra i video) viene aggiornato di conseguenza.

Passaggio 4: Riproduzione automatica del video successivo
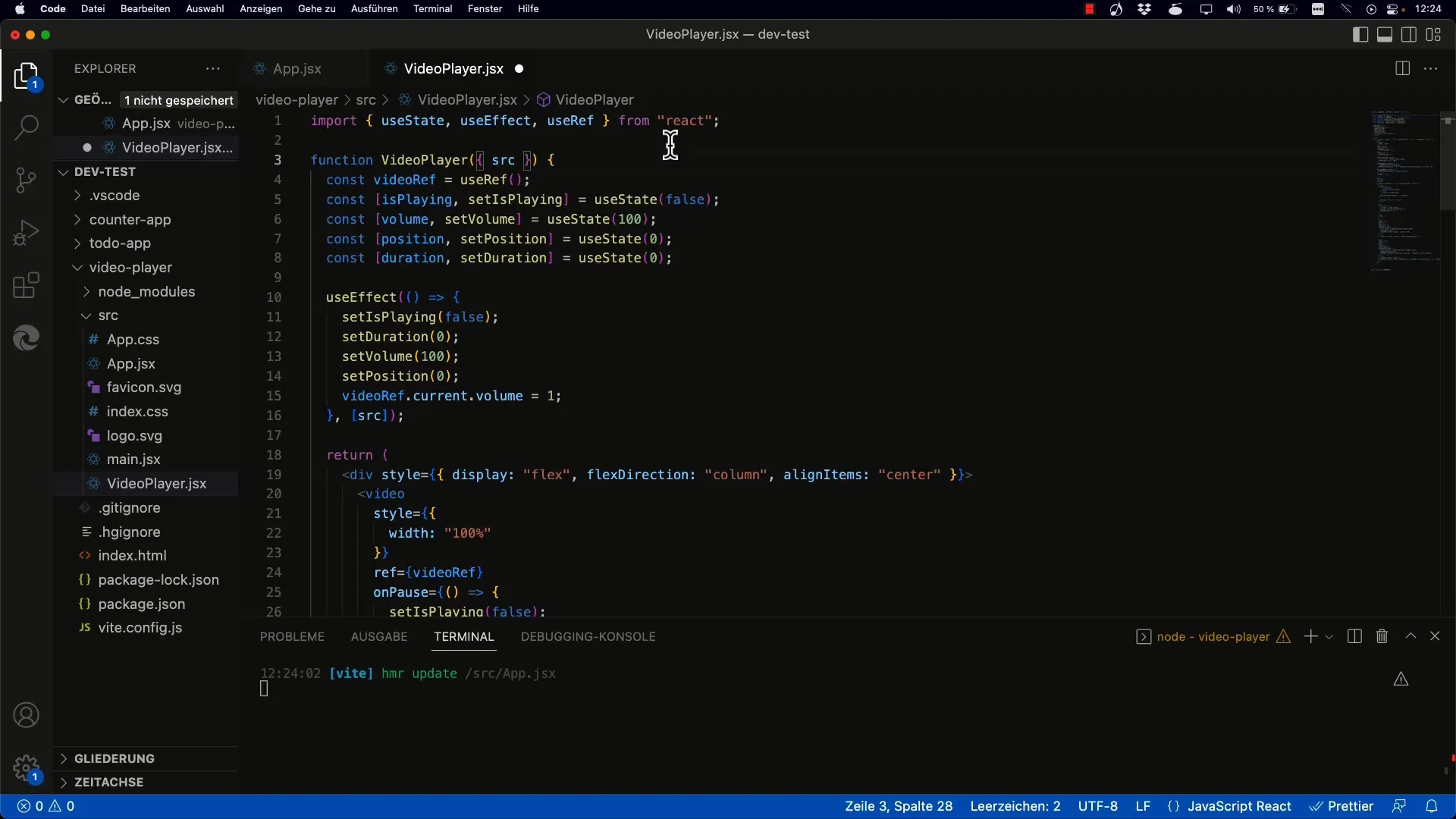
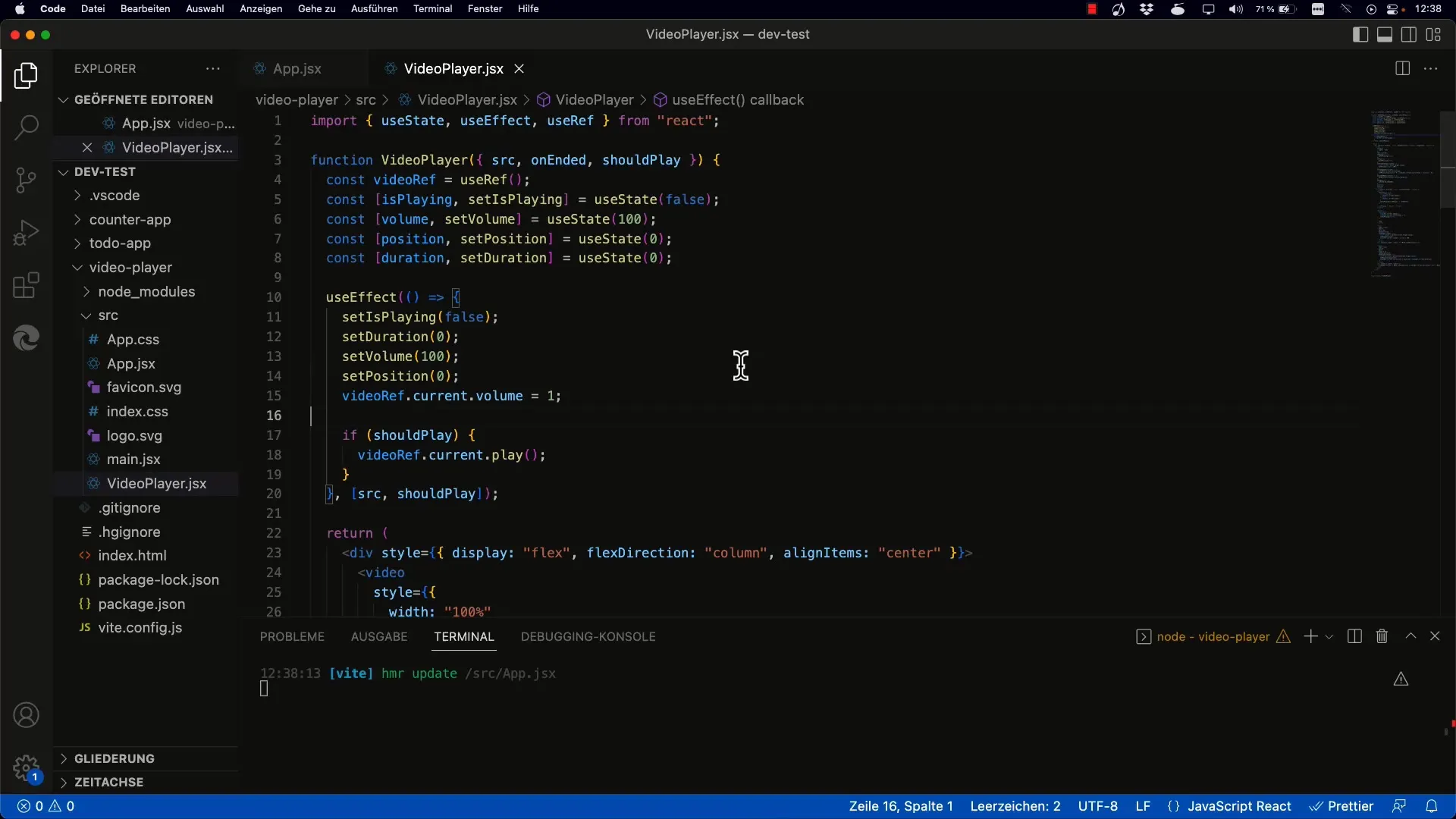
Per garantire che il video successivo venga riprodotto automaticamente, dobbiamo implementare la logica shouldPlay. Se il video successivo è impostato, anche lo stato shouldPlay deve essere impostato su true.

Per farlo aggiungerai un nuovo oggetto di stato e controllerai nell'useEffect se il valore shouldPlay cambia.

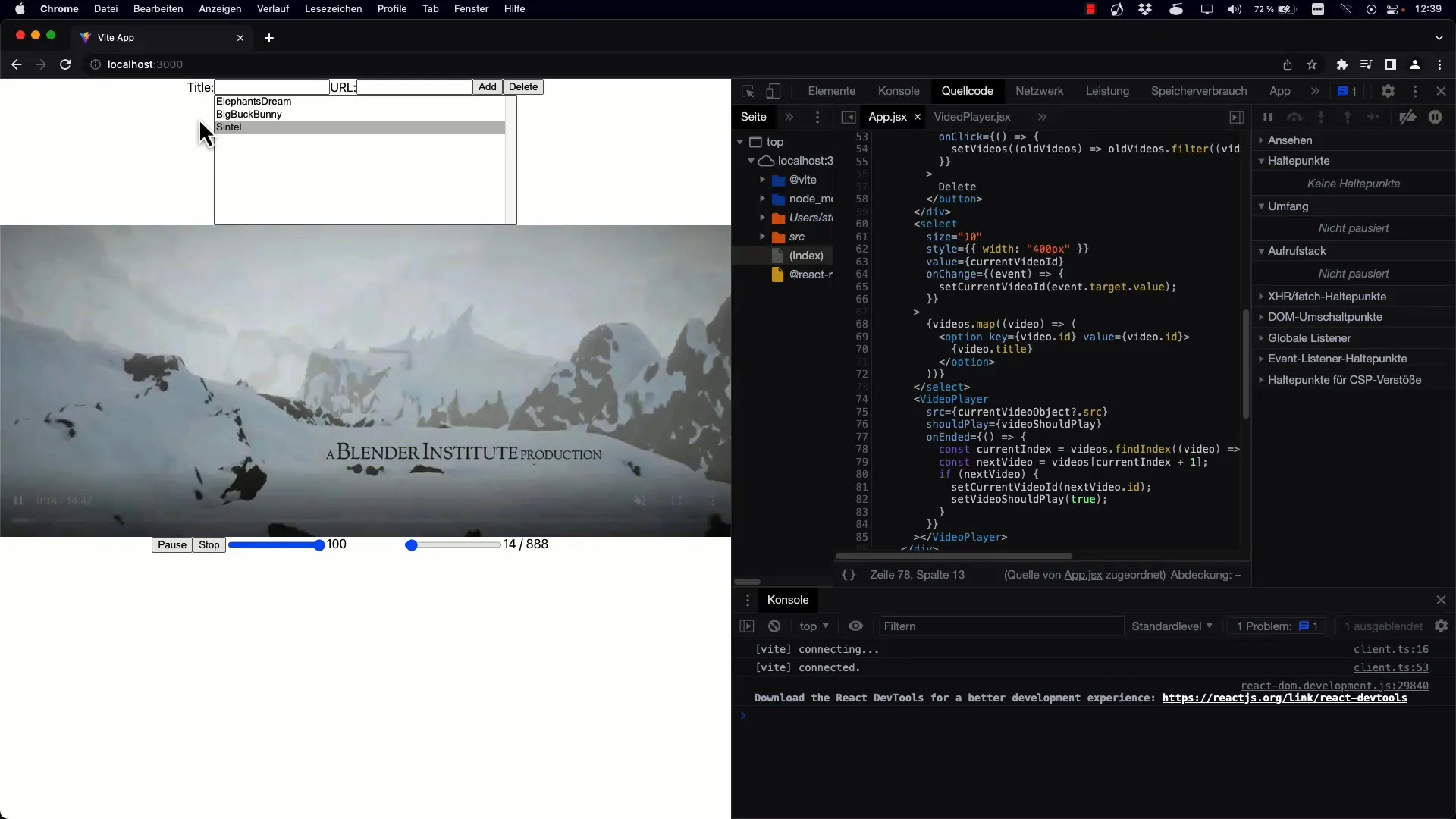
Passaggio 5: Verifica del funzionamento
Ora puoi verificare se la funzionalità funziona come desiderato. Avvia la riproduzione di un video e spostati verso la fine. Dovresti vedere che il video successivo parte automaticamente.
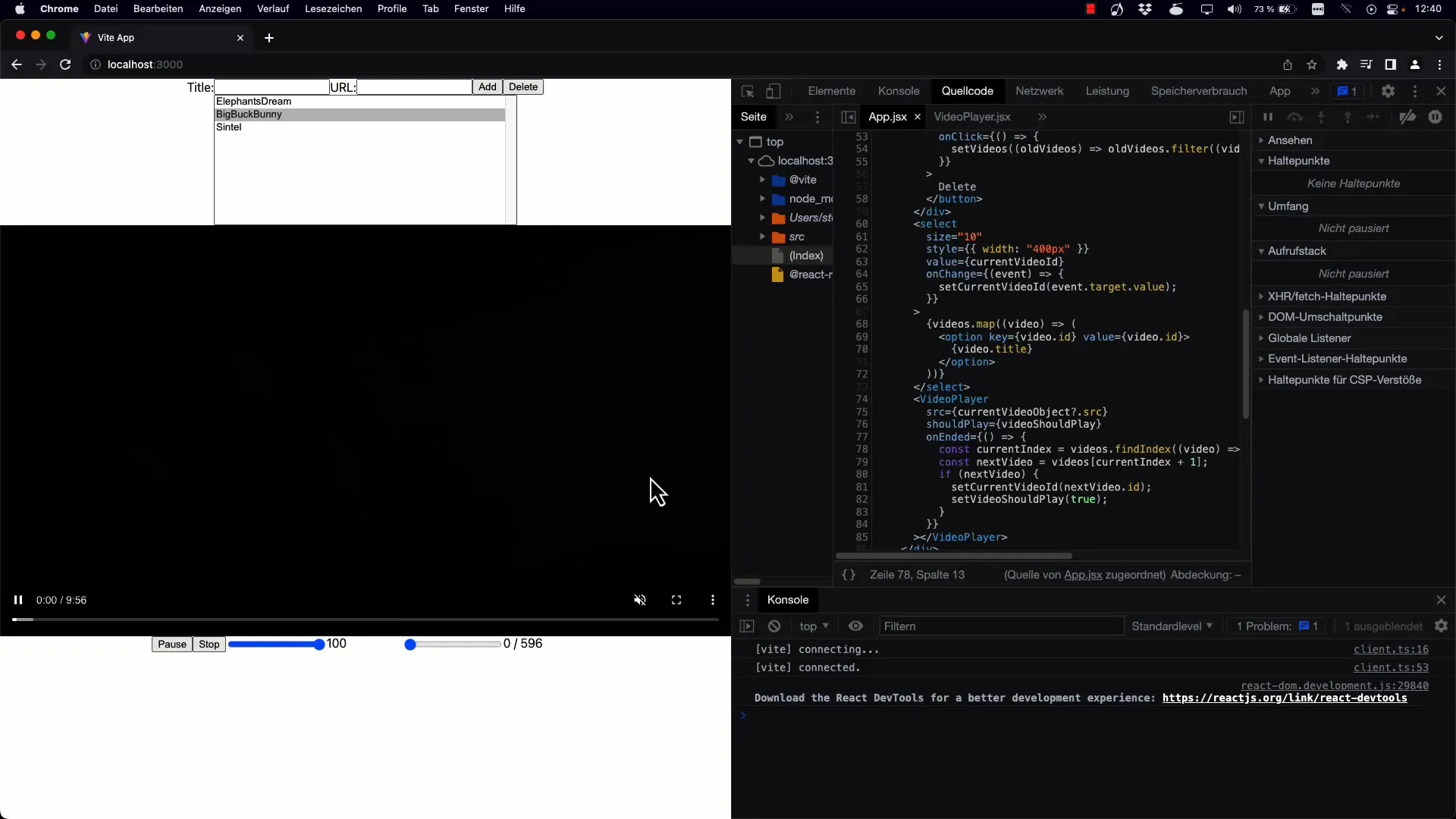
Passaggio 6: Funzioni di pausa e riproduzione
È importante implementare anche la funzione di pausa in modo che l'utente possa interrompere la riproduzione. Assicurati che la logica per shouldPlay venga gestita correttamente durante il passaggio tra i video.

Riepilogo
In questa guida hai imparato come implementare una funzionalità di playlist per un'applicazione video in React implementazione. Dalla gestione degli eventi alla determinazione del prossimo video fino all'implementazione della riproduzione automatica - hai imparato tutti i passaggi necessari.
Domande frequenti
Come posso aggiungere ulteriori video alla playlist?Puoi espandere dinamicamente la lista aggiungendo nuovi oggetti video allo stato.
Cosa succede quando arrivo alla fine della playlist?Quando l'ultimo video è finito di suonare, la riproduzione si interrompe e non viene caricato automaticamente un altro video.
Posso selezionare manualmente il video attuale?Sì, puoi selezionare manualmente il video attuale dall'elenco. Il menu a discesa ti consente di passare tra video diversi.
Come posso mettere in pausa la riproduzione?Tramite un pulsante appropriato che modifica lo stato di riproduzione, puoi fermare la riproduzione.
Quali React Hooks sono stati utilizzati in questo tutorial?In questo tutorial sono stati utilizzati principalmente gli hooks useState e useEffect per gestire lo stato e gli effetti collaterali.


