Hai completato con successo la creazione di un semplice progetto di lettore video in React che si riproduce automaticamente. Tuttavia, per migliorare l'esperienza dell'utente, desideri implementare i pulsanti Successivo e Precedente. Questi pulsanti consentono agli utenti di navigare rapidamente tra i video. In questa guida, imparerai passo dopo passo come aggiungere questa funzionalità e perché è vantaggioso esternalizzare il codice comune in funzioni per evitare la ridondanza.
Principali conclusioni
- L'implementazione dei tasti di navigazione migliora l'esperienza dell'utente.
- Le funzioni riutilizzabili aiutano ad evitare la duplicazione del codice.
- Grazie alla corretta gestione degli eventi, gli utenti possono accedere intuitivamente ai video.
Guida passo dopo passo
Prima di tutto, vediamo come integrare i pulsanti Successivo e Precedente nella tua attuale app React.
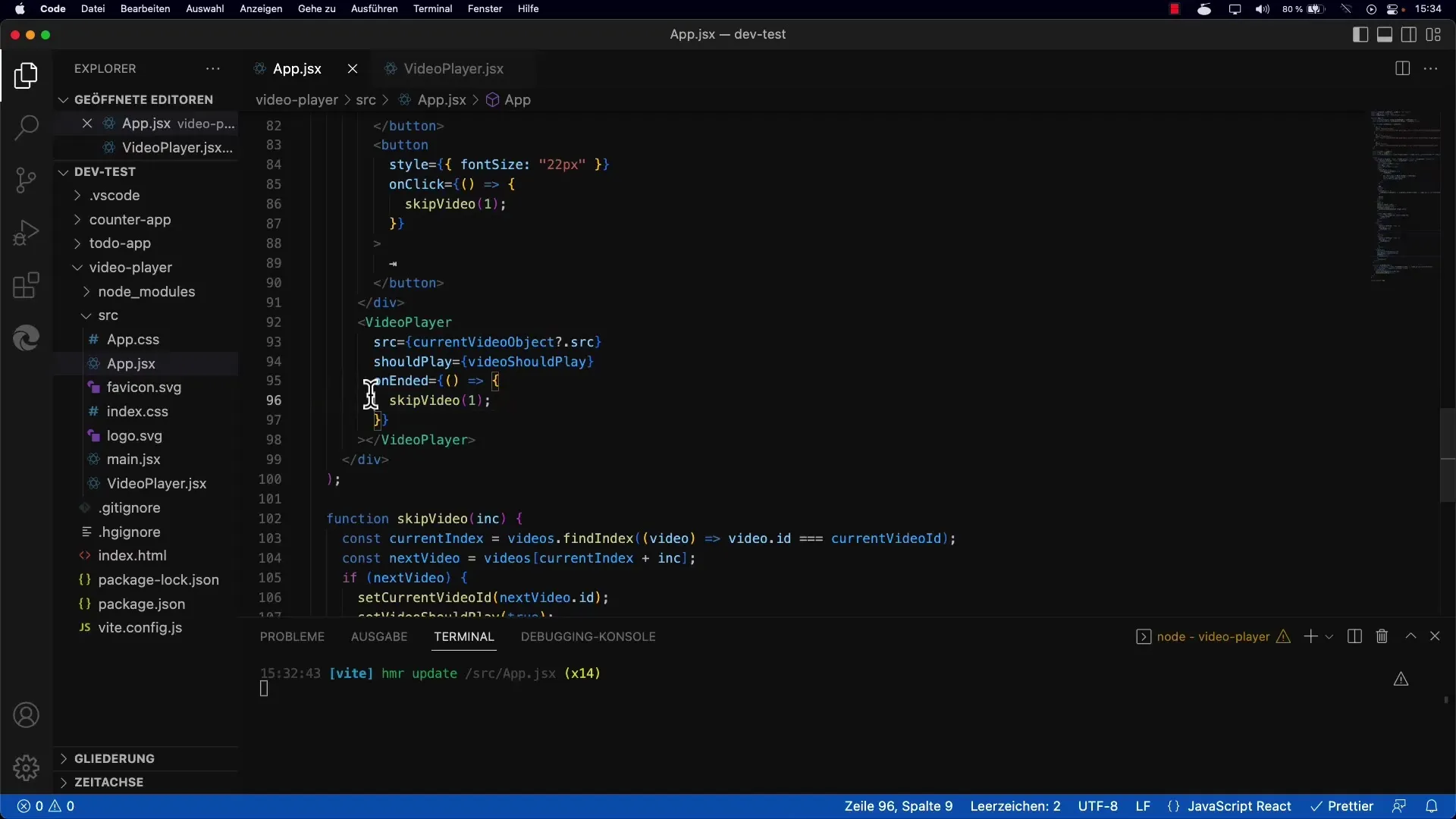
1. Preparare i pulsanti
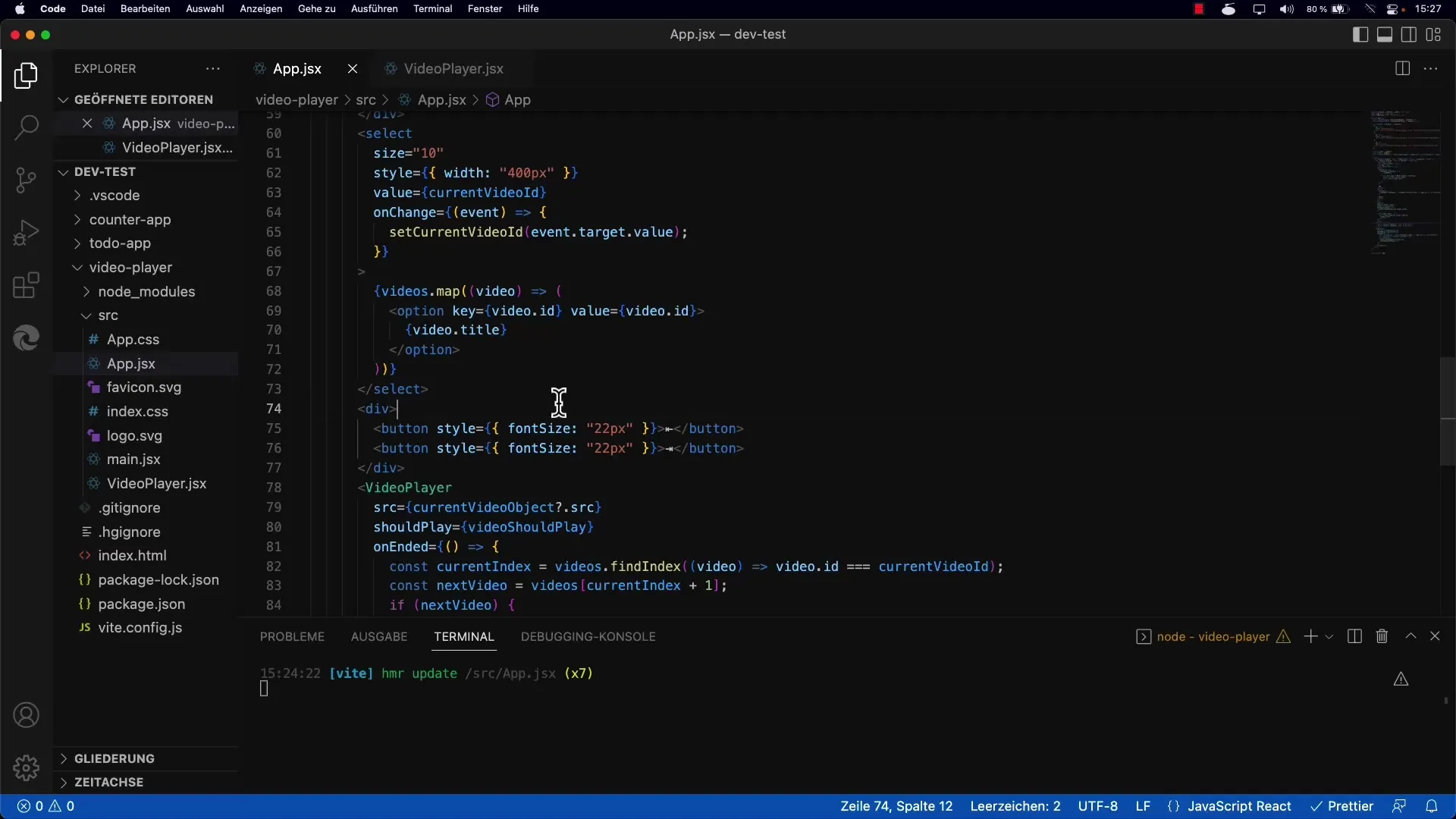
Comincia creando i pulsanti necessari all'interno del tuo componente. Puoi utilizzare caratteri Unicode per mostrare delle frecce accattivanti che facilitino la navigazione.

2. Creare le funzioni per la navigazione video
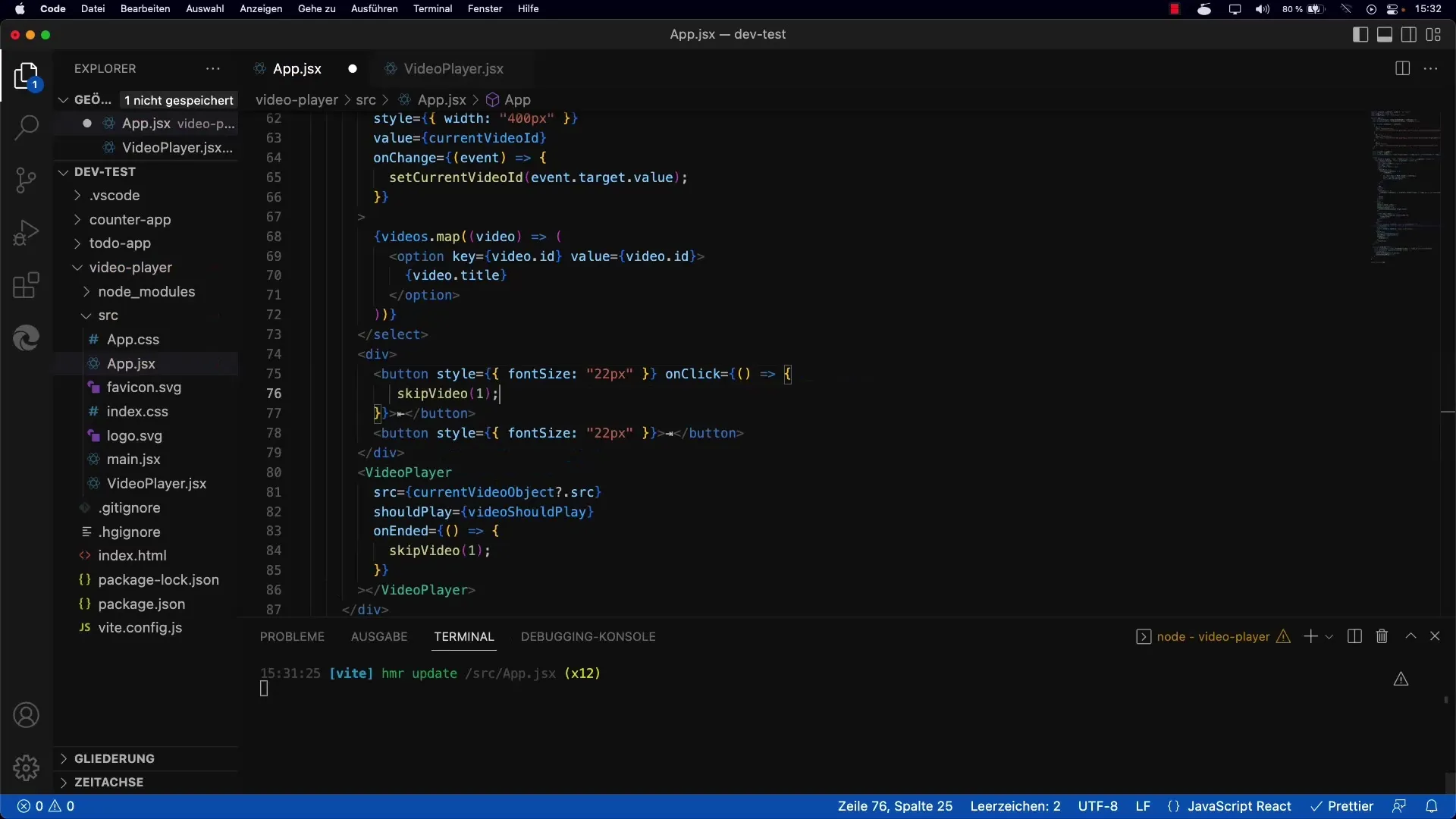
È ora il momento di implementare la logica dietro i pulsanti. Dovresti creare una funzione che consenta di passare a un video specifico. A tal scopo, puoi utilizzare la funzione skipVideo, che si aspetta due parametri: l'incremento e la lista dei video.

3. Esternalizzare la definizione della funzione
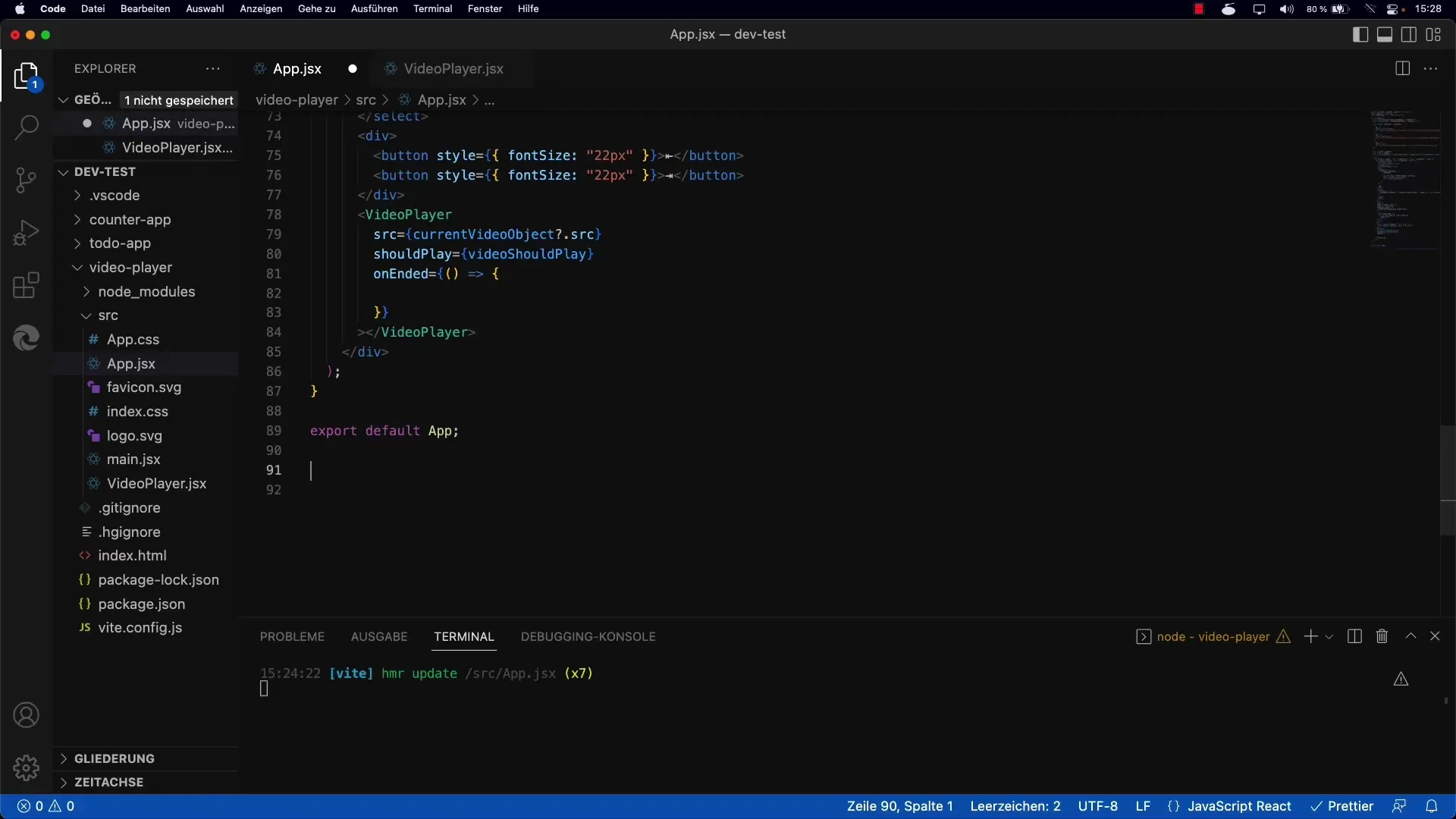
Per migliorare la manutenzione del tuo codice, è consigliabile esternalizzare la logica di navigazione. Questo si ottiene definendo la funzione skipVideo al di fuori del tuo metodo di rendering e passando alla funzione i parametri necessari per eseguire la navigazione.
4. Assegnare gli handler ai pulsanti
Ora assegni agli eventi dei pulsanti i listener che chiamano la funzione skipVideo al clic. Assicurati di passare il parametro corretto a ciascun pulsante: -1 per il pulsante Precedente e +1 per il pulsante Successivo.

5. Verificare la funzionalità
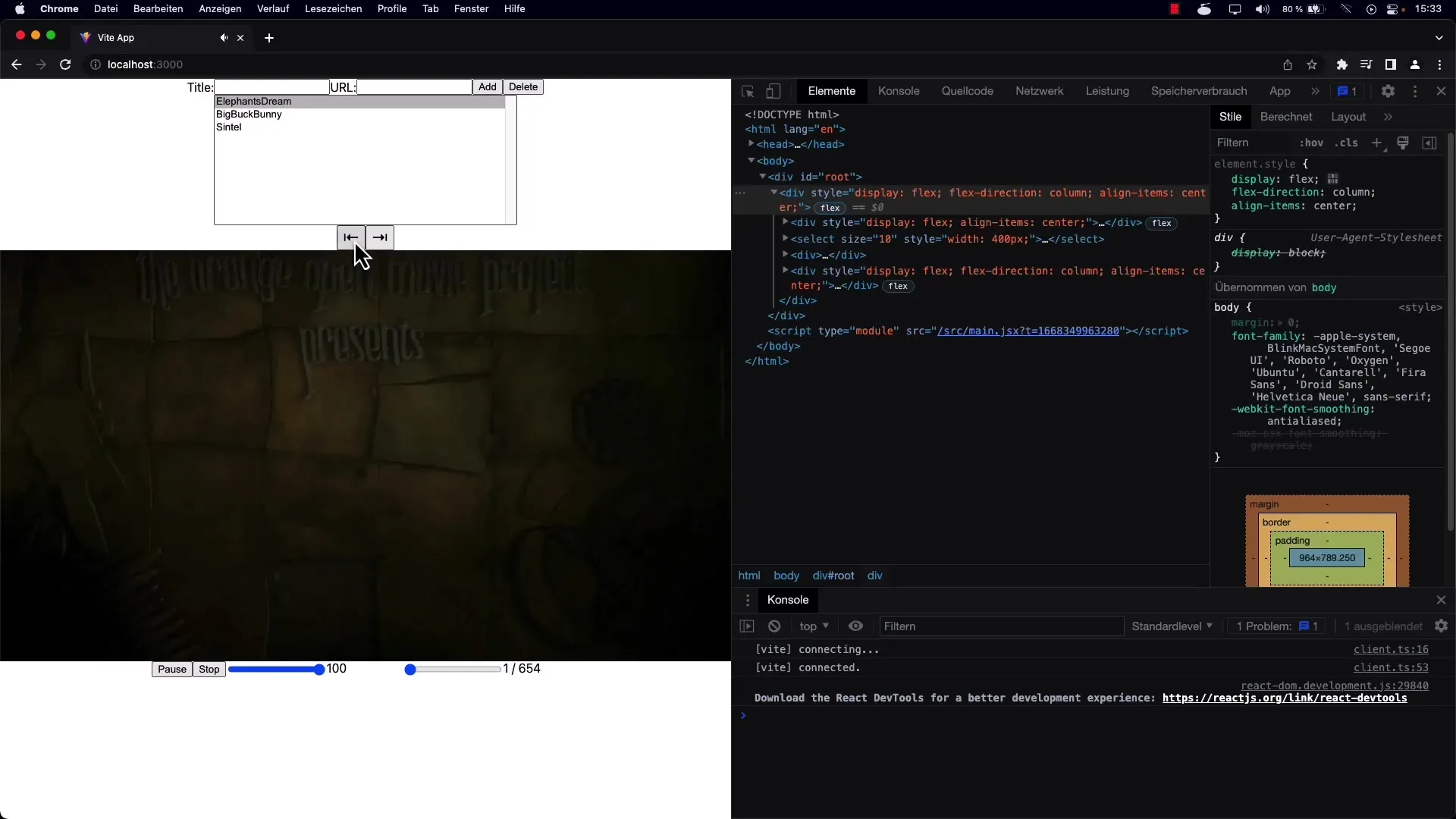
Dopo aver implementato tutte le funzioni, è importante testare la tua app. Riproduci un video e testa i pulsanti per assicurarti che la navigazione funzioni come desiderato e che non si verifichino errori.

6. Rifinitura
Opzionalmente, puoi aggiungere funzionalità aggiuntive all'interfaccia, come il controllo del volume o il salto direttamente a un video specifico nell'elenco. Questo garantirà un'esperienza utente ottimizzata e richiede solo lievi adattamenti al tuo codice esistente.

Riepilogo
Implementando i pulsanti Successivo e Precedente hai significativamente migliorato l'esperienza dell'utente nel lettore video. Hai imparato quanto sia importante esternalizzare le funzioni ed evitare codice ridondante. Ora sei pronto a utilizzare queste tecniche nei tuoi prossimi progetti.
Domande frequenti
Come posso migliorare la navigazione tra i video?Implementando i pulsanti Successivo e Precedente puoi offrire agli utenti una navigazione intuitiva.
Quali sono i vantaggi dell'esternalizzazione delle funzioni?L'esternalizzazione delle funzionalità nei propri metodi riduce la duplicazione del codice e facilita la manutenzione.
Come posso testare la funzionalità dei miei pulsanti?Riproduci un video e clicca sui pulsanti per assicurarti che i video cambino correttamente.


