Integrare lo storage locale nella tua app React ti consente di memorizzare i dati tra le sessioni e creare un'esperienza utente senza soluzione di continuità. In questo tutorial ti mostrerò come salvare e caricare una playlist di video nel tuo lettore video utilizzando lo storage locale del browser. Ci baseremo sul metodo che abbiamo già utilizzato per l'app per fare liste di cose da fare.
Conoscenze principali
- Utilizzo di localStorage per memorizzazione dati persistente.
- Implementazione di useEffect per gestire il salvataggio e il caricamento dei dati.
- Metodi semplici per aggiungere e rimuovere video.
Guida passo passo
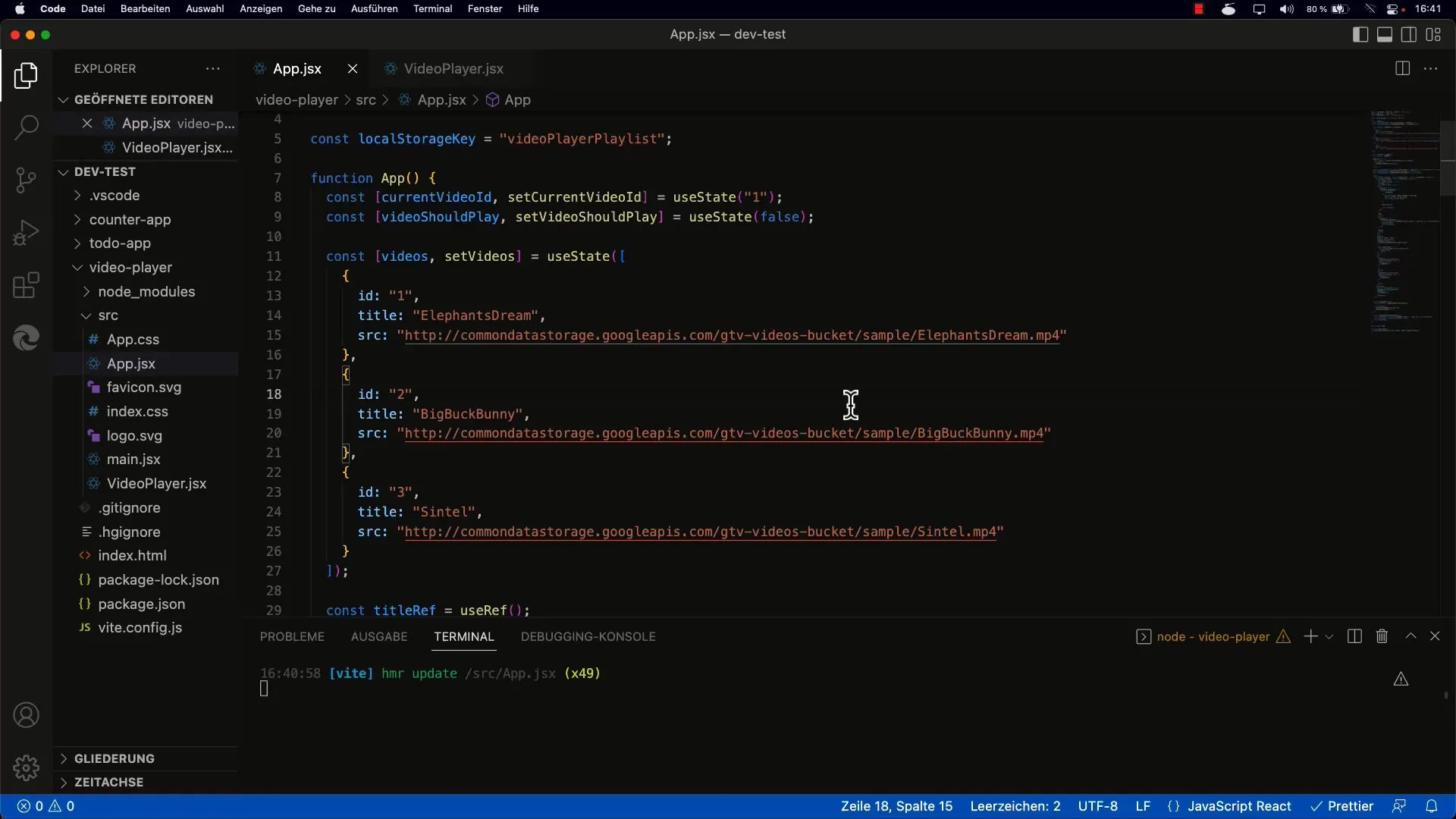
1. Configurare lo stato
Inizia impostando lo stato di base per la lista video nella componente principale della tua app. Questo può essere fatto in modo simile a quanto hai fatto nell'app per fare liste di cose da fare.

In questo modo definisci un array che conterrà i video della tua playlist.
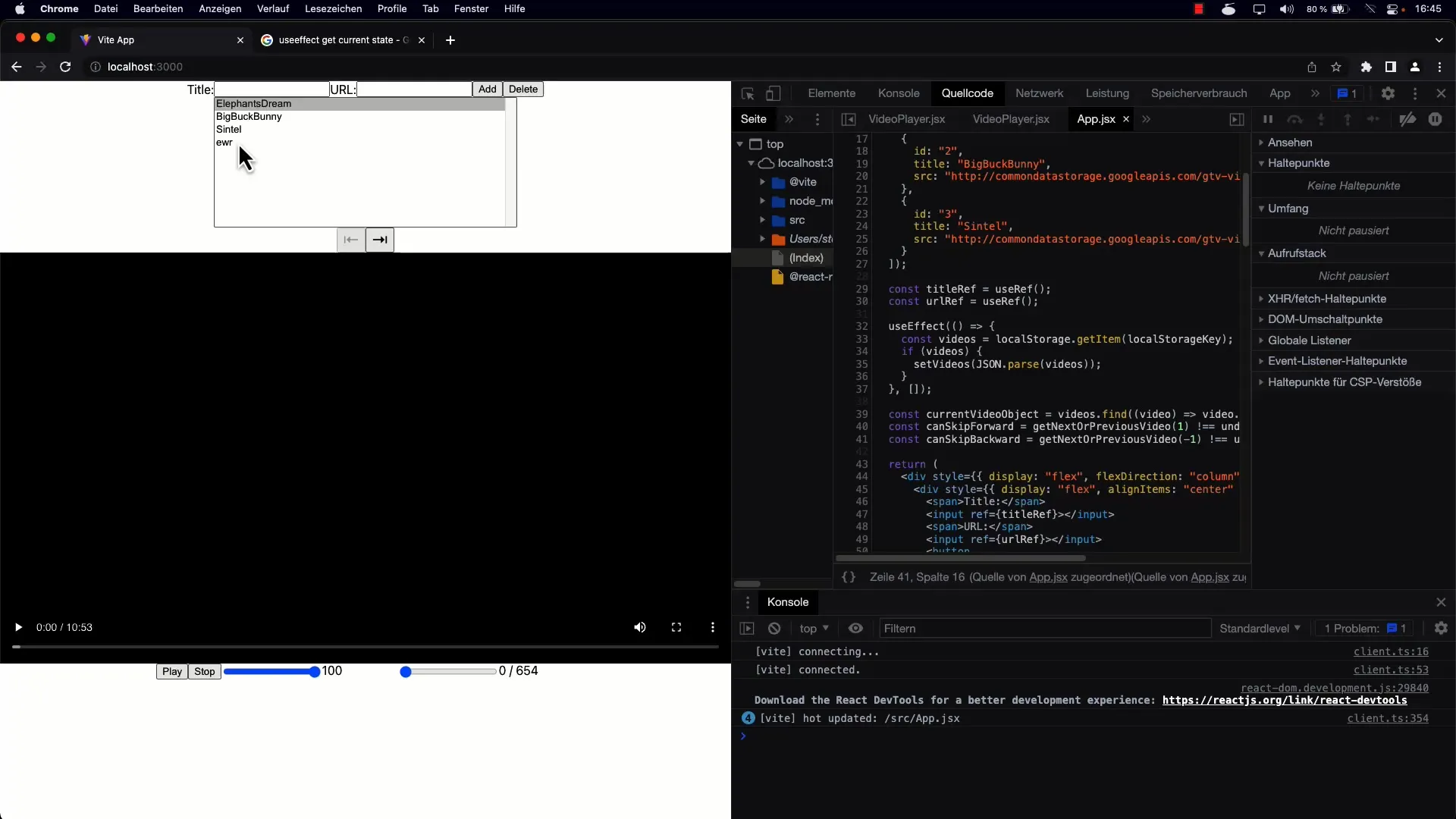
2. Implementare useEffect
Utilizza il hook useEffect per caricare i video dal local storage al primo render della componente.

È importante utilizzare la giusta chiave qui per salvare e recuperare i dati dal local storage.
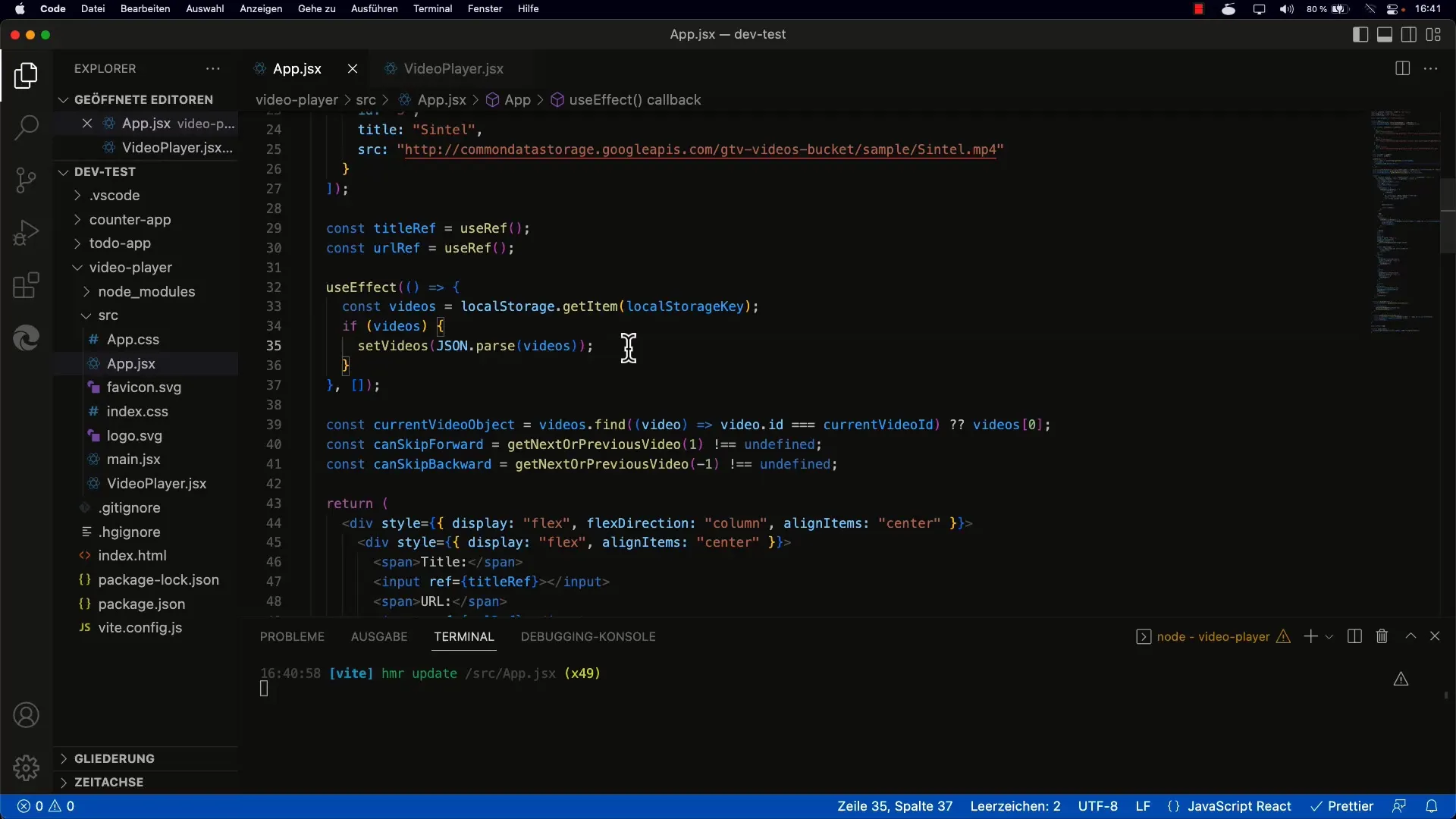
3. Caricamento dei video
Con localStorage.getItem puoi ottenere la stringa salvata e convertirla in un array JavaScript con JSON.parse.

Assicurati di controllare se l'elemento è effettivamente presente prima di provare a convertirlo per evitare errori.
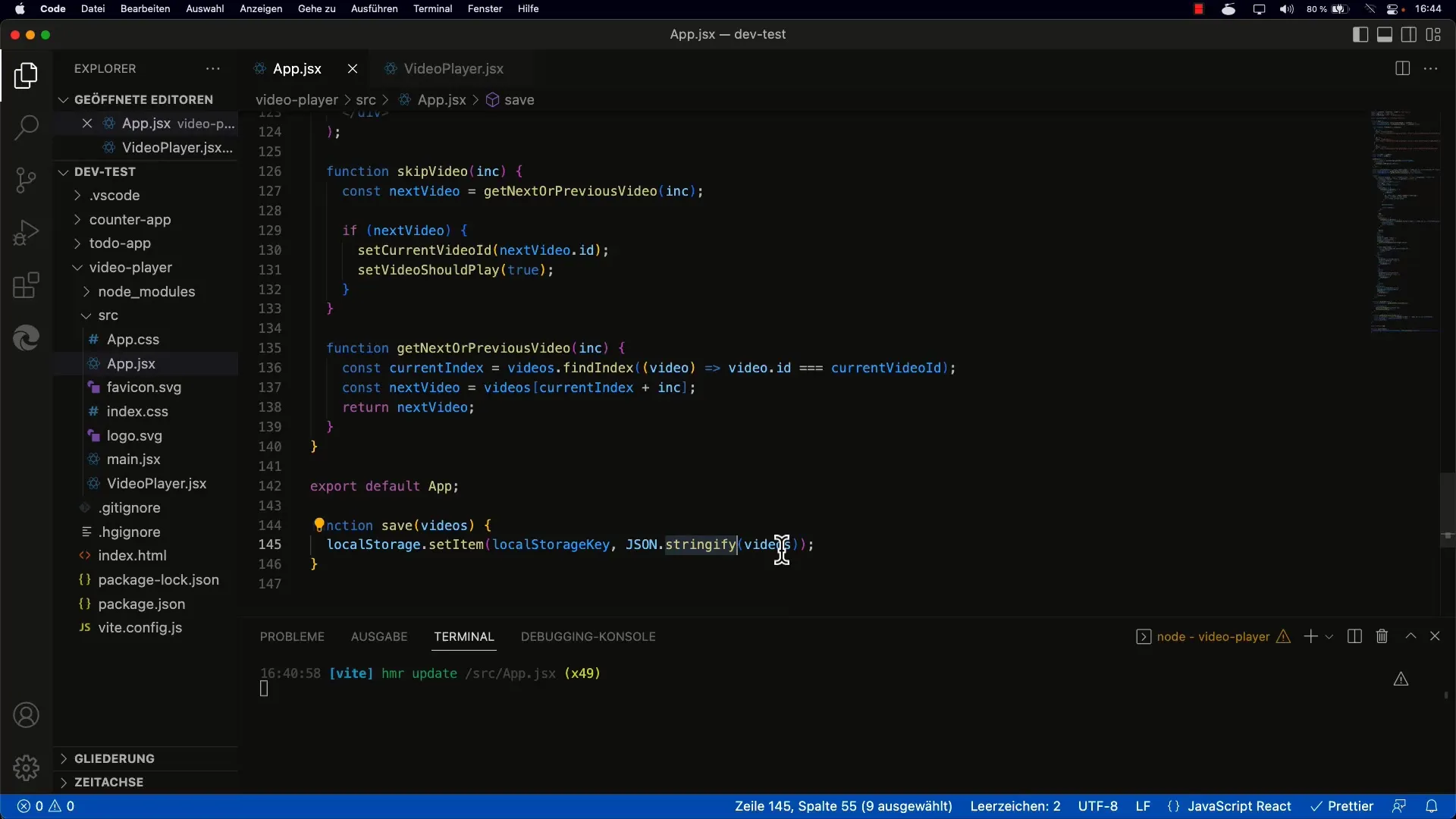
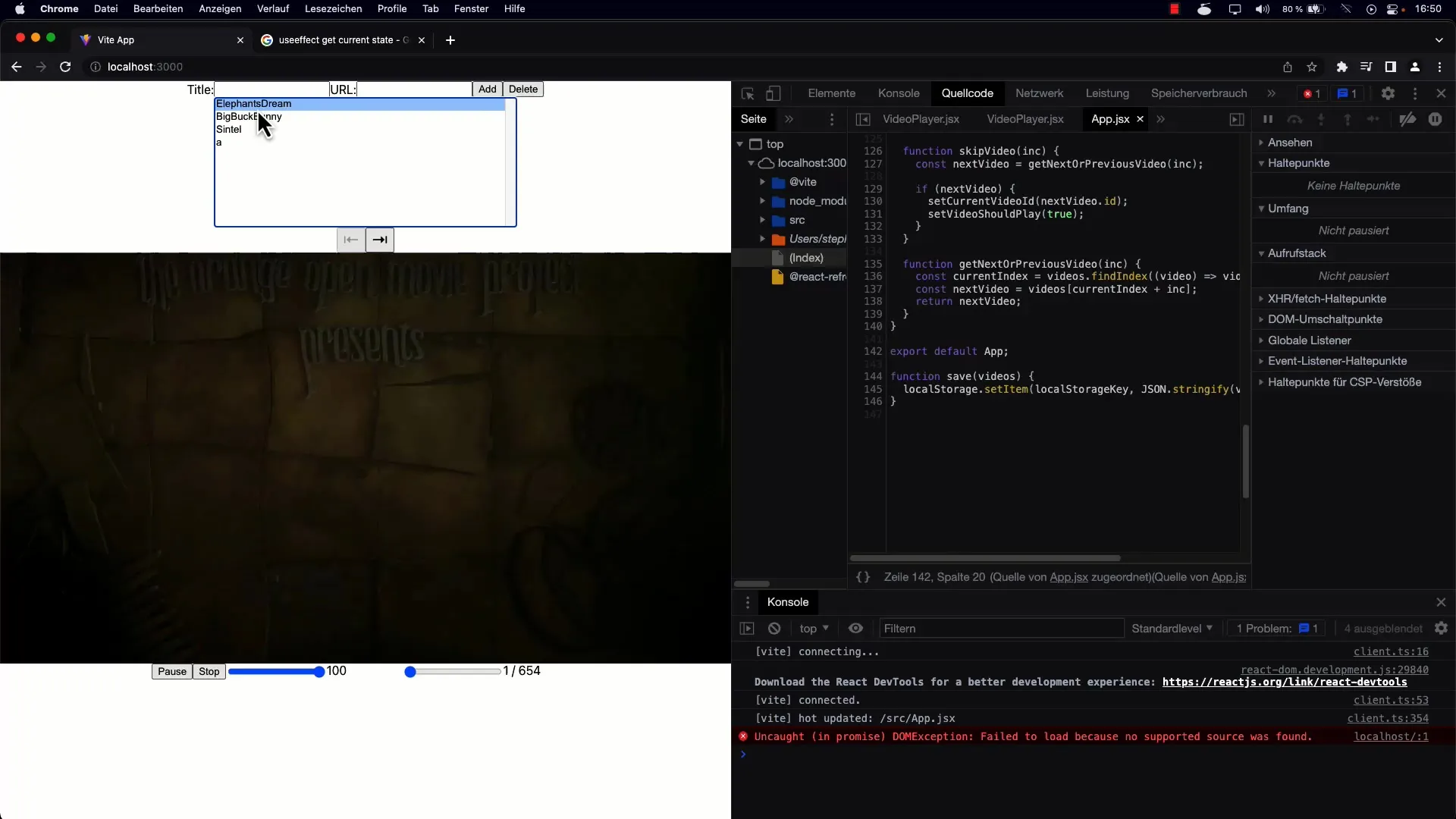
4. Creare funzione per salvataggio dei video
Crea una funzione che scriva la lista video attuale nello storage locale ogni volta che l'array cambia. Per farlo, utilizza localStorage.setItem insieme a JSON.stringify.

Attraverso questa funzione puoi garantire che la tua lista venga salvata ogni volta che un video viene aggiunto o rimosso.
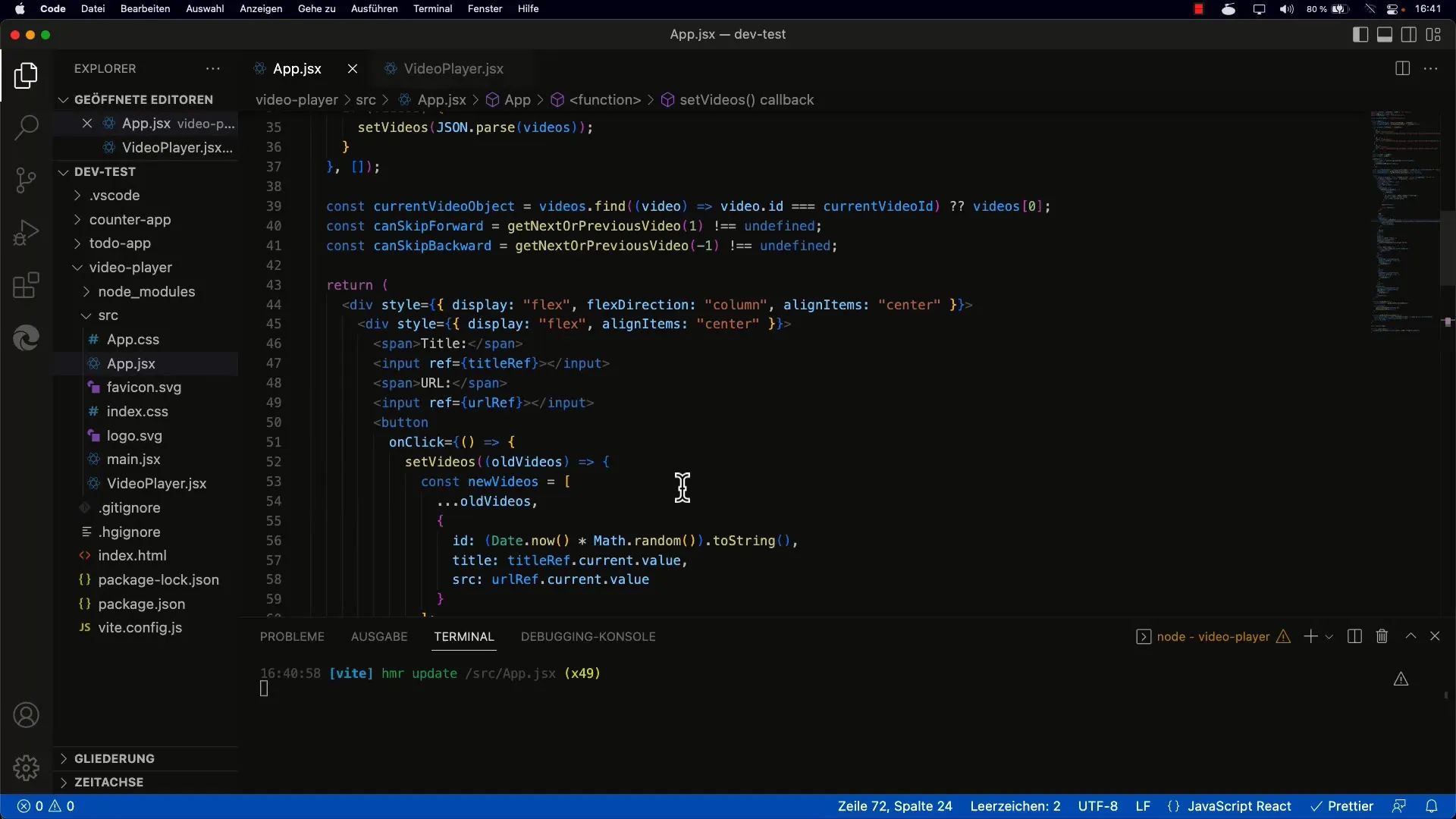
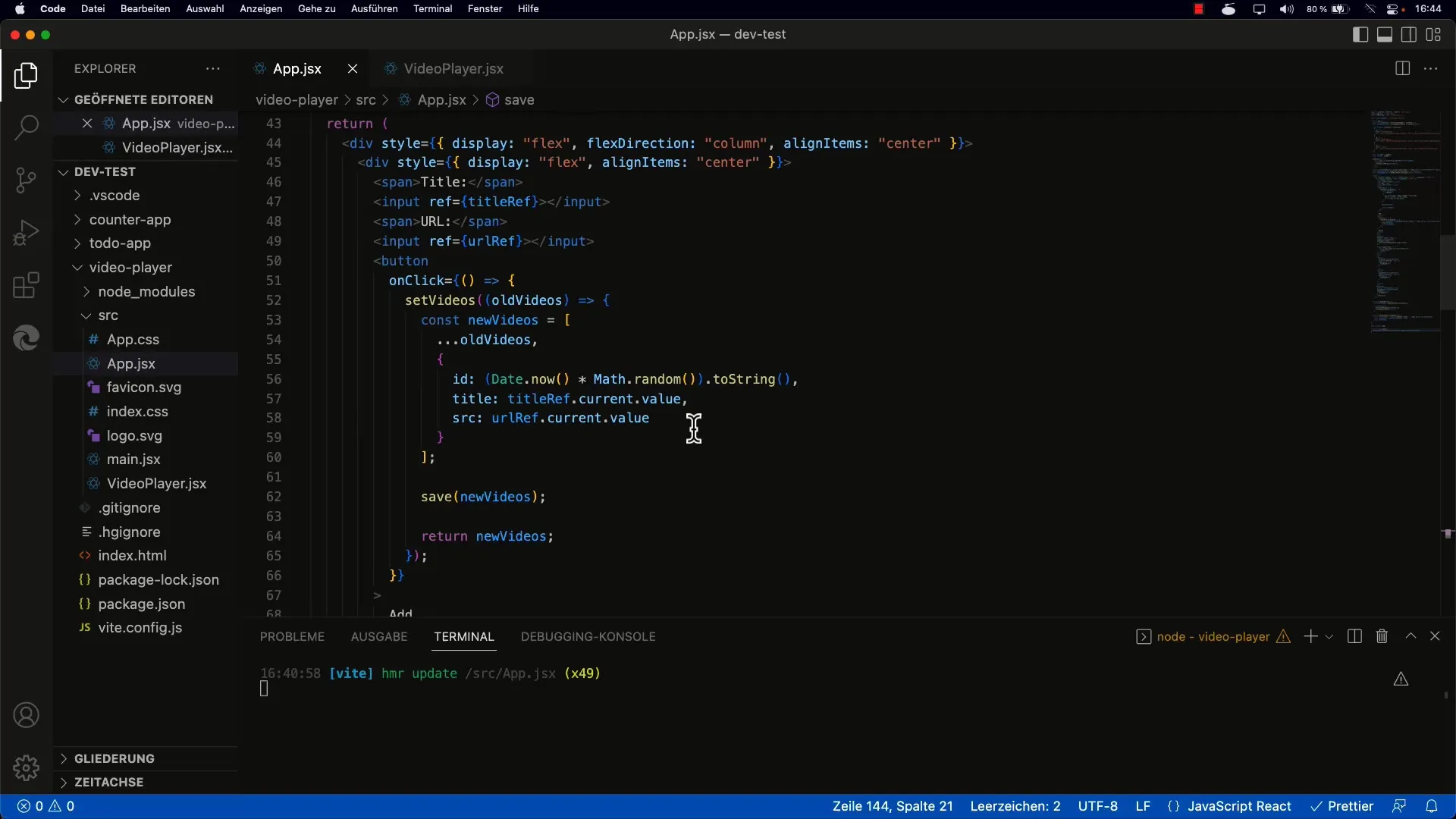
5. Aggiungere un nuovo video
Aggiungi un pulsante per aggiungere nuovi video alla lista. Cliccando su questo pulsante, chiamerai il metodo di salvataggio menzionato in precedenza per salvare la lista aggiornata nello storage locale.

È importante che la funzione crei e salvi il nuovo array con la nuova voce.
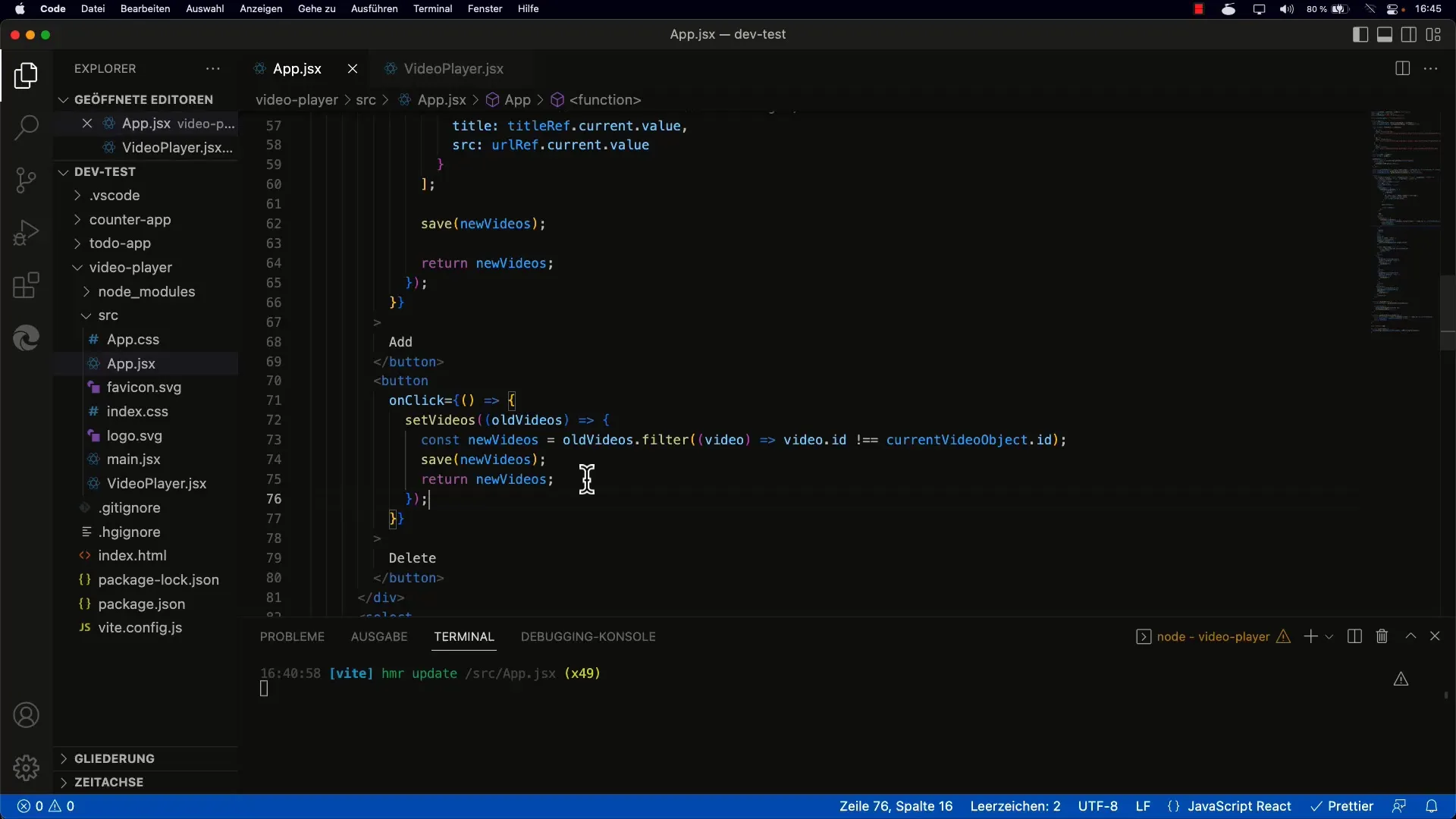
6. Rimozione dei video
Implementa un meccanismo per rimuovere i video. Anche in questo caso, dovresti aggiornare la lista salvata e quindi chiamare il metodo di salvataggio.

Sviluppa un modo chiaro e user-friendly affinché l'utente possa rimuovere i video dalla sua playlist.
7. Testare la tua implementazione
Dopo aver implementato le funzioni di base, testa se il salvataggio e il caricamento dei dati funzionano come previsto. Aggiungi alcuni elementi, ricarica la pagina e verifica se la lista rimane intatta.

Se tutto è configurato correttamente, dovresti essere in grado di vedere i video anche dopo aver ricaricato l'applicazione.
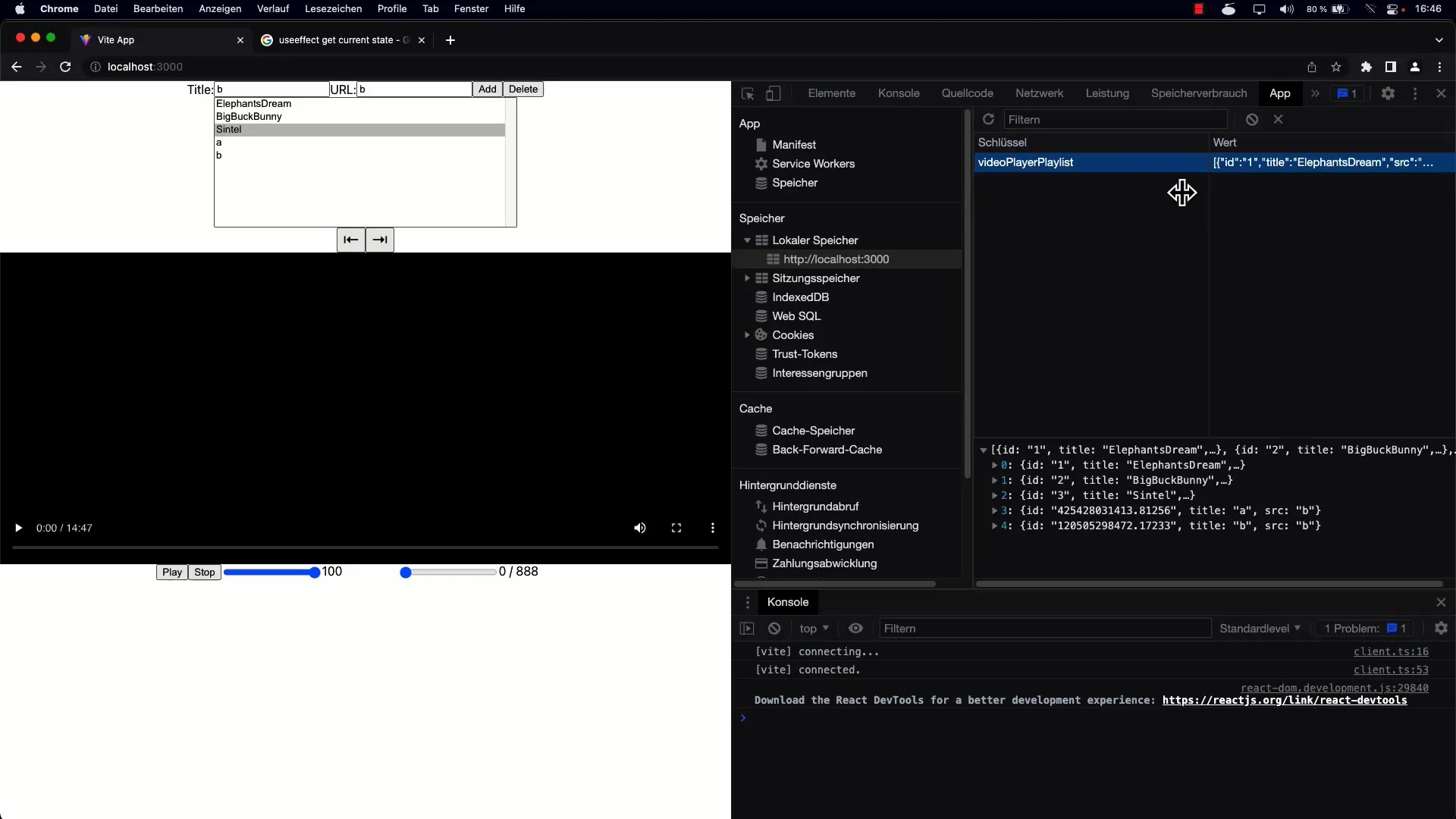
8. Esaminare lo storage locale
Controlla lo storage locale del tuo browser per vedere come sono memorizzati i dati.

Qui puoi visualizzare la stringa salvata e dovresti riconoscere la struttura che hai utilizzato per salvare i video.
9. Estensioni dell'app
Potresti considerare di integrare ulteriori funzionalità per modificare le voci o supportare più playlist. Pensa a come migliorare l'esperienza dell'utente.

Le funzionalità aggiuntive potrebbero includere la modifica e il supporto per più elenchi.
Riepilogo
Implementare un archivio dati persistente per la tua lista video migliora l'esperienza dell'utente e garantisce che i dati dell'utente rimangano anche quando l'app viene chiusa. Queste tecniche, sebbene semplici, forniscono una base solida per lo sviluppo di applicazioni più complesse.
Domande frequenti
Come posso salvare la mia lista in modo permanente?Utilizza localStorage.setItem per salvare la lista dopo che è stata modificata.
Cosa succede se ricarico la pagina?La lista viene caricata dal local storage, quindi tutte le modifiche rimangono salvate.
Può l'app supportare la creazione di più playlist?Sì, puoi espandere la logica per gestire e salvare più playlist.


