L'effetto 3D-Speed è ideale per aggiungere dinamismo e velocità ai tuoi design. Che si tratti di poster, grafiche sportive o arte digitale, questo effetto trasmette movimento ed energia. Con Photoshop puoi creare l'aspetto in modo distruttivo (che cambia in modo permanente) o non-distruttivo (adattabile in modo flessibile). In questo tutorial ti mostro entrambi gli approcci passo dopo passo, in modo da poter scegliere il metodo ottimale in base alle esigenze del progetto. Cominciamo e diamo movimento ai tuoi design!
Passo 1:
Clicco su D, per attivare i colori standard (nero/bianco) e poi vado su Menu>Filtro>Filtro di Rendering>Nuvole.

Passo 2:
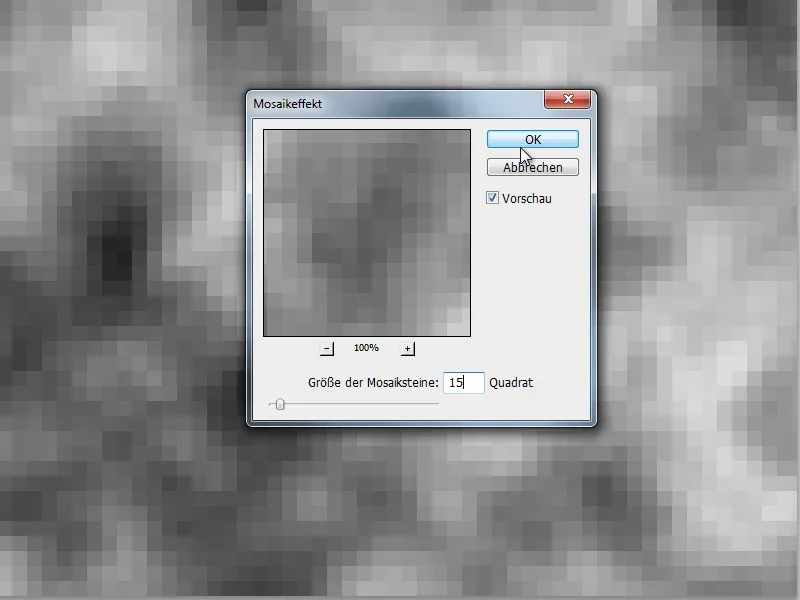
Successivamente vado su Menu>Filtro>Filtro di Sgranatura>Effetto Mosaico con le seguenti impostazioni:
Passo 3:
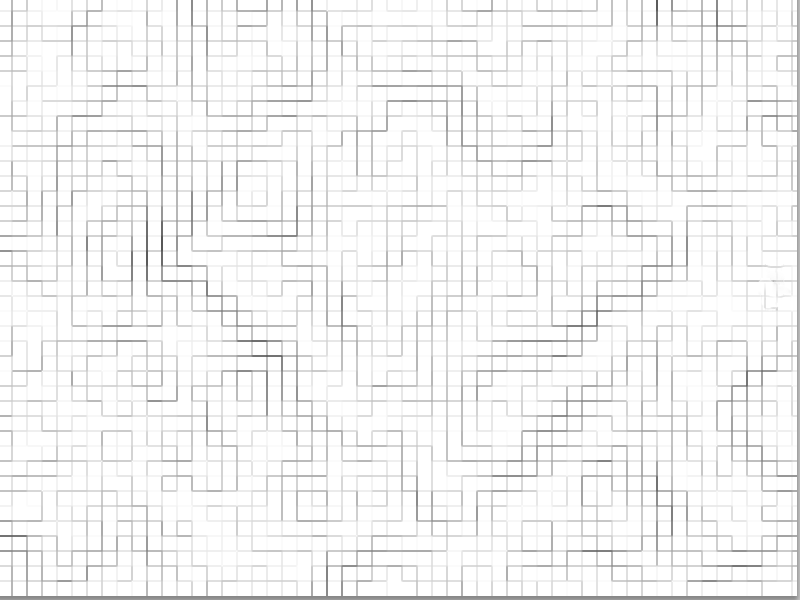
Successivamente scelgo Menu>Filtro>Filtro di Stilizzazione>Contorni Trova.
Passo 4:
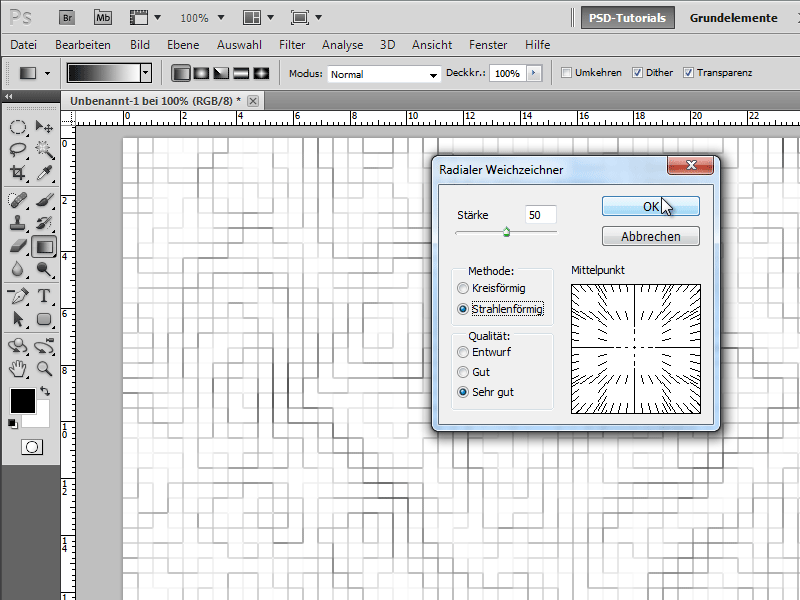
Adesso vado su Menu>Filtro>Filtro di Sfocatura>Sfocatura Radiale e imposto le seguenti opzioni:
Passo 5:
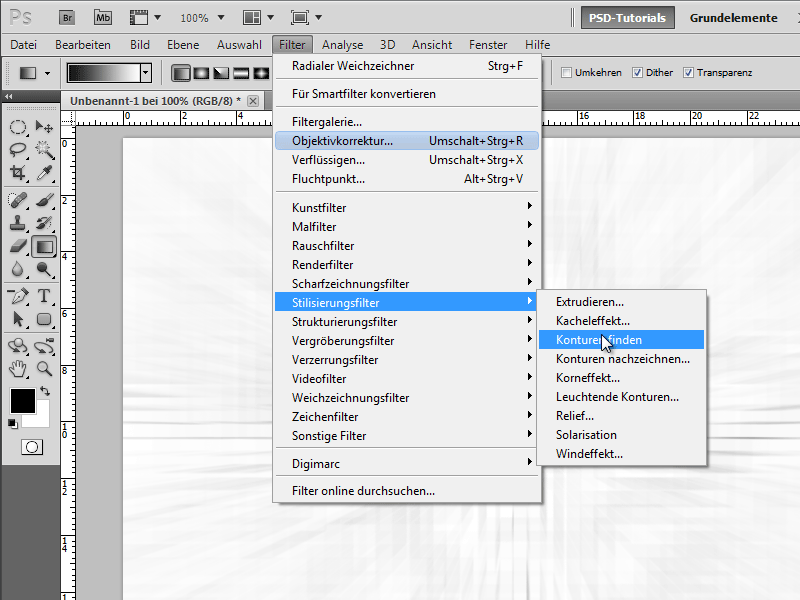
Successivamente clicco su Menu>Filtro>Filtro di Stilizzazione>Contorni Trova:
Passo 6:
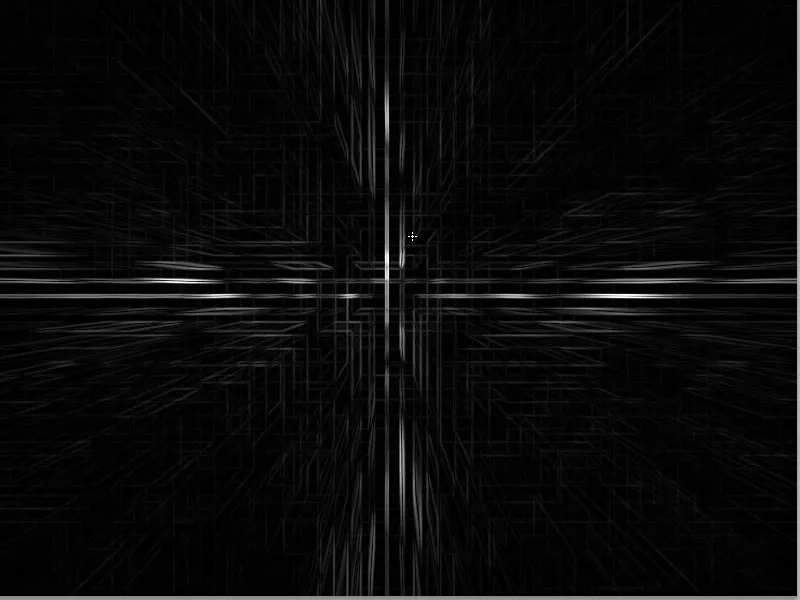
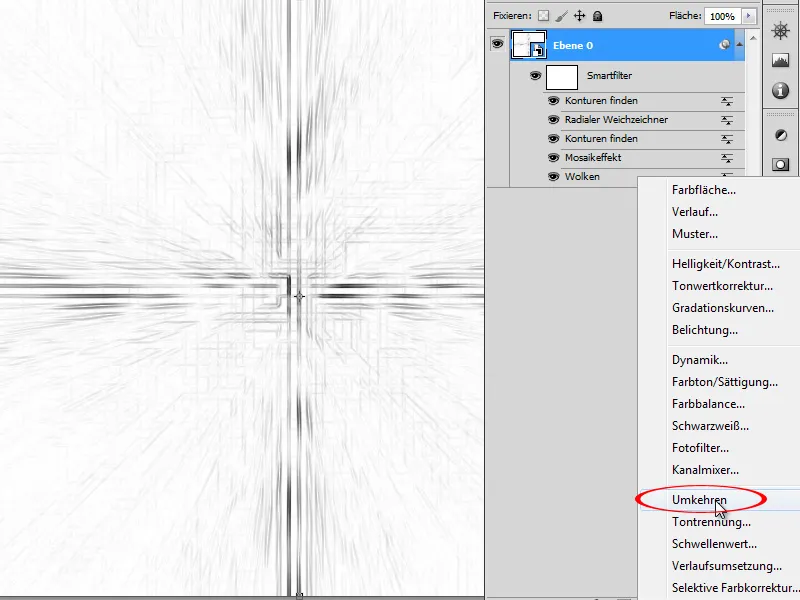
Ora devo semplicemente invertire l'immagine con Ctrl+I. Non sembra già figo, vero?
Passo 7:
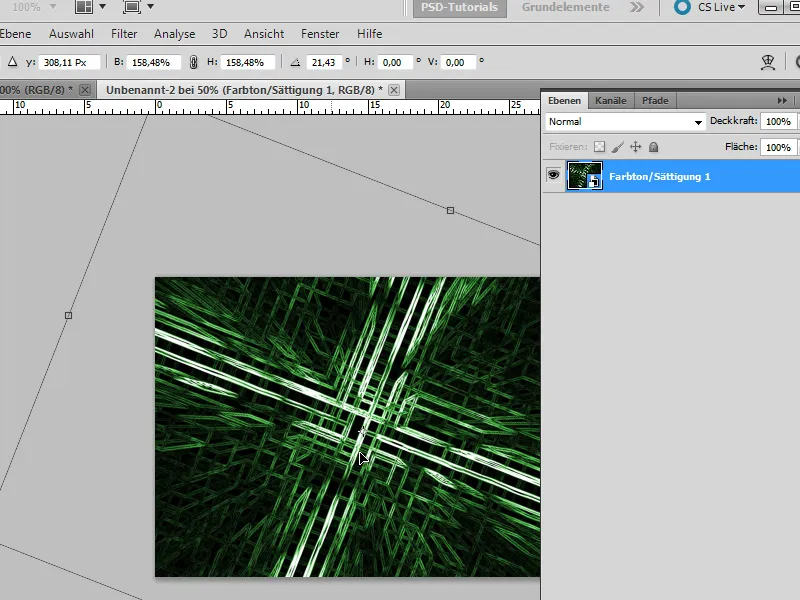
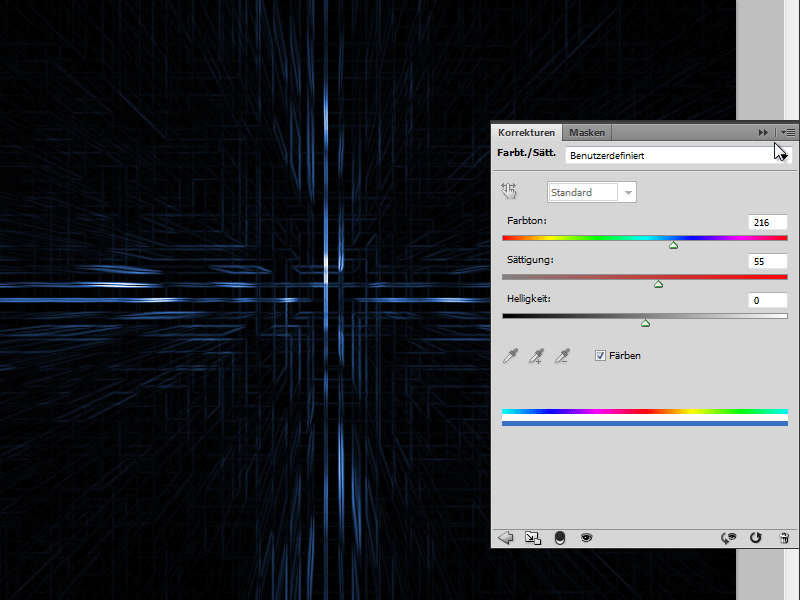
Per dare un po' di colore all'immagine, aggiungo un livello di regolazione Tonalità/Saturazione nel Pannello Livelli. Si può fare anche in modo distruttivo, cliccando semplicemente su Ctrl+U e poi modificando i colori nel dialogo.
Passo 8:
Per rendere ancora più evidente l'effetto, eseguo di nuovo Contorni Trova e poi inverto l'immagine con (Ctrl+I).
Passo 9:
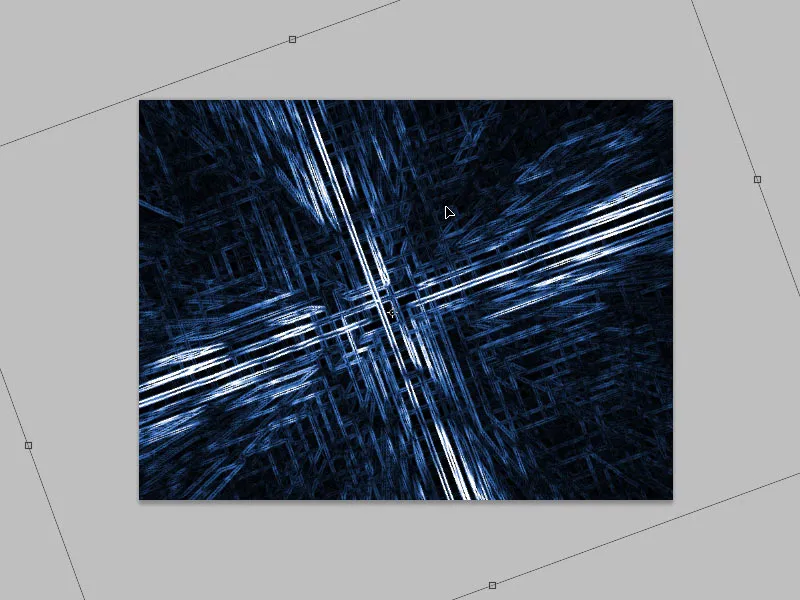
Per rendere l'effetto più dinamico, posso trasformare il livello di sfondo in un normale livello facendo doppio clic nel Pannello Livelli e quindi ruotando con Ctrl+T.
Passo 10:
Il risultato finale sembra davvero bello:
Passo 11:
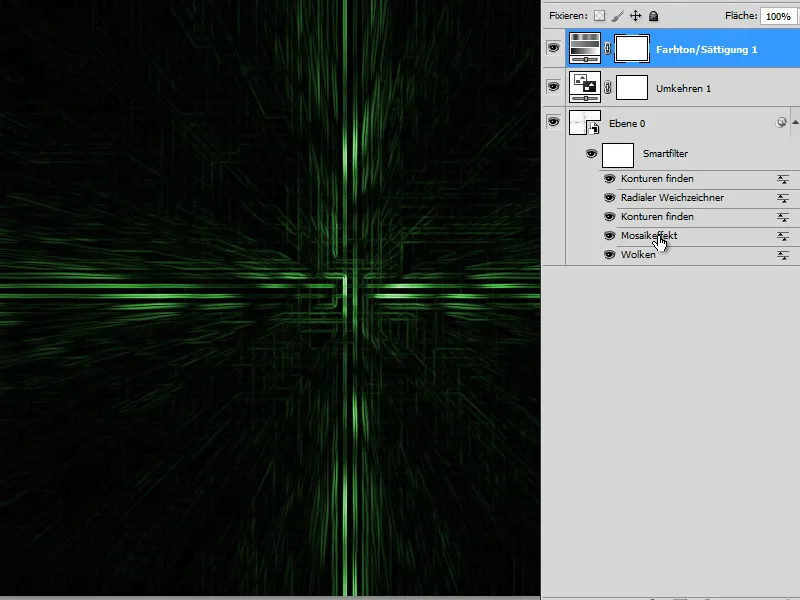
Nella seconda parte di questo tutorial vorrei mostrare come lo stesso effetto possa essere realizzato in modo completamente non-distruttivo. Per farlo, come nel primo tutorial, creo un nuovo documento, ma questa volta converto il livello di sfondo in un Oggetto Smart.
Passo 12:
Ora eseguo tutti i passaggi come indicato nella prima parte. Ogni effetto viene aggiunto al mio Oggetto Smart come Filtro Smart e ho la possibilità di modificare o rimuovere gli effetti dalle impostazioni in qualsiasi momento o persino ridurne o aumentarne la trasparenza. Infine aggiungo uno strato di regolazione Inverti.
Passo 13:
Successivamente aggiungo uno strato di regolazione Tonalità/Saturazione con un valore Verde (e spuntando Colora).
Passo 14:
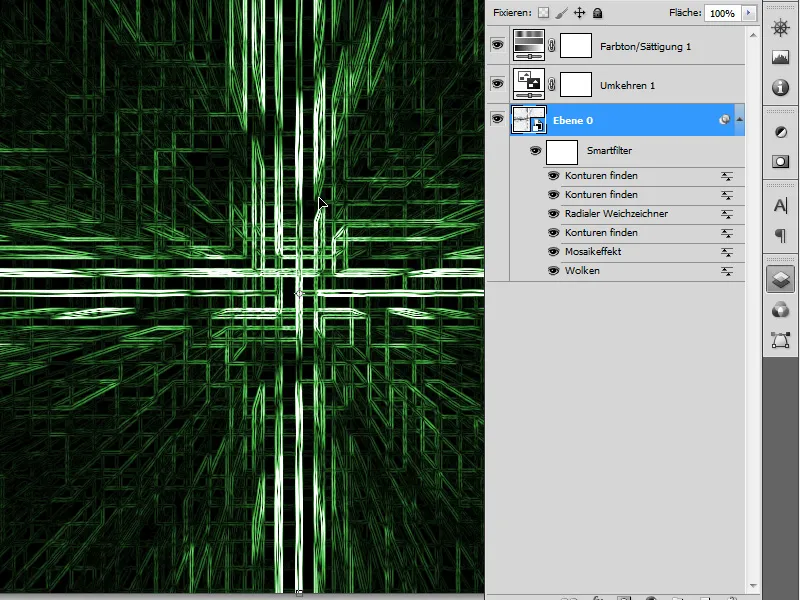
Se ad esempio aumento il valore del Mosaico nel Filtro Smart, il risultato appare completamente diverso:
Passaggio 15:
Eseguire ancora una volta trova contorni porta a questo risultato:
Passaggio 16:
Purtroppo non posso ruotare l'oggetto intelligente con tutti i suoi filtri. A meno che non selezioni tutti i livelli con il tasto Shift e lo converta in un nuovo oggetto intelligente. In questo modo ottengo un oggetto intelligente che contiene al suo interno un altro oggetto intelligente. Ora posso ruotare e scalare il nuovo oggetto intelligente come desidero.