Moduli sono un componente centrale nello sviluppo moderno di JavaScript, specialmente dopo l'introduzione di ES6. Con ES6, è possibile organizzare il codice in modo più strutturato e manutenibile utilizzando import ed export. In questa guida imparerai come sfruttare efficacemente i moduli ES6 per rendere modulare le tue applicazioni React.
Punti Chiave
- Moduli ES6 utilizzano le parole chiave import ed export.
- Per caricare un modulo in un file HTML, utilizza l'attributo type="module" nel tag
- È possibile utilizzare esportazioni predefinite e nominative da un modulo.
- Nell'utilizzo di import, ci sono diverse sintassi possibili, che vengono utilizzate a seconda delle esigenze.
Guida Passo-Passo
1. Introduzione ai Moduli ES6
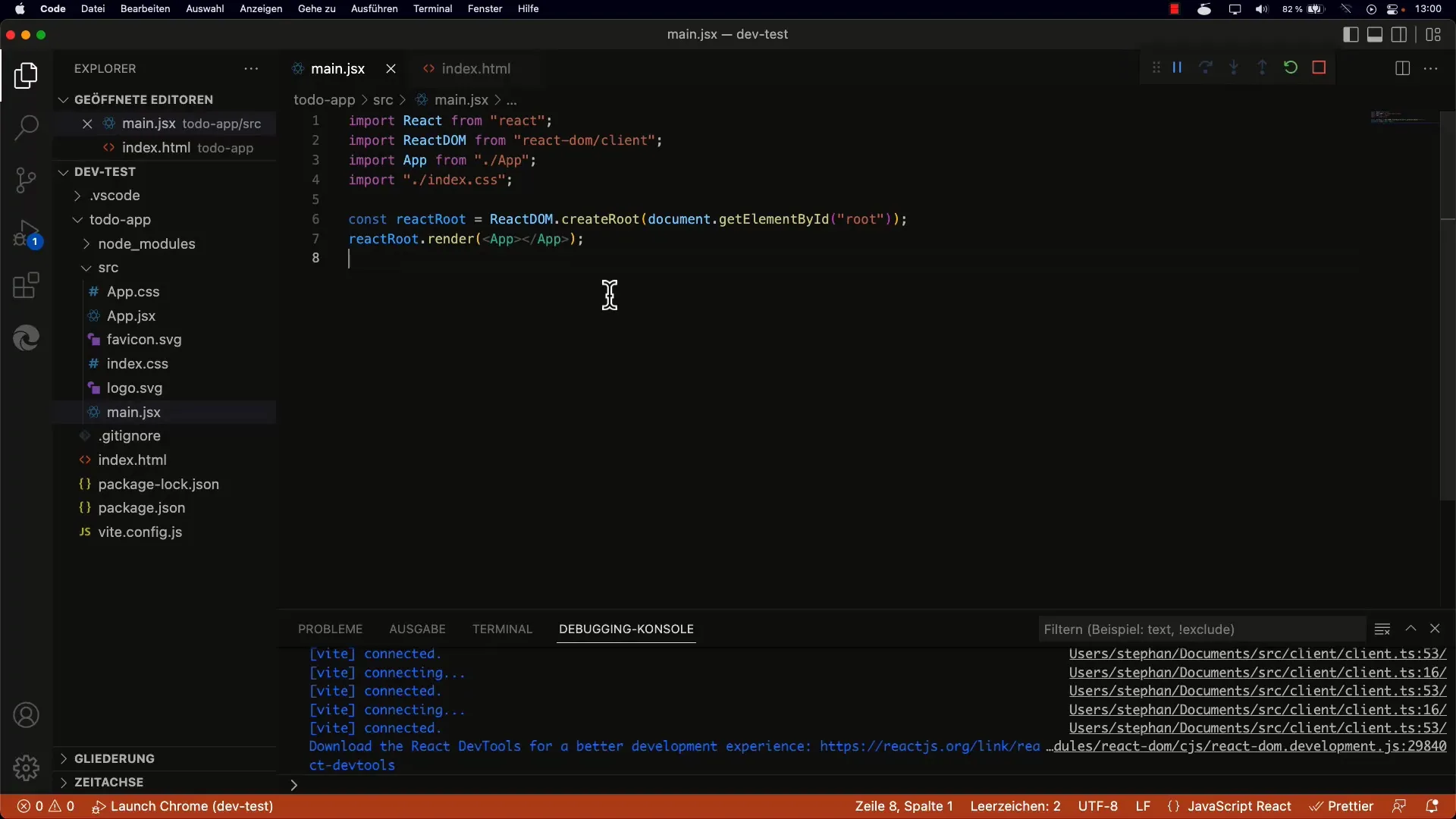
All'inizio devi capire cosa sono i moduli ES6. Questi forniscono un modo semplice per organizzare il codice in file separati. Con ES6 è necessario utilizzare un tag

2. Creazione del Modulo
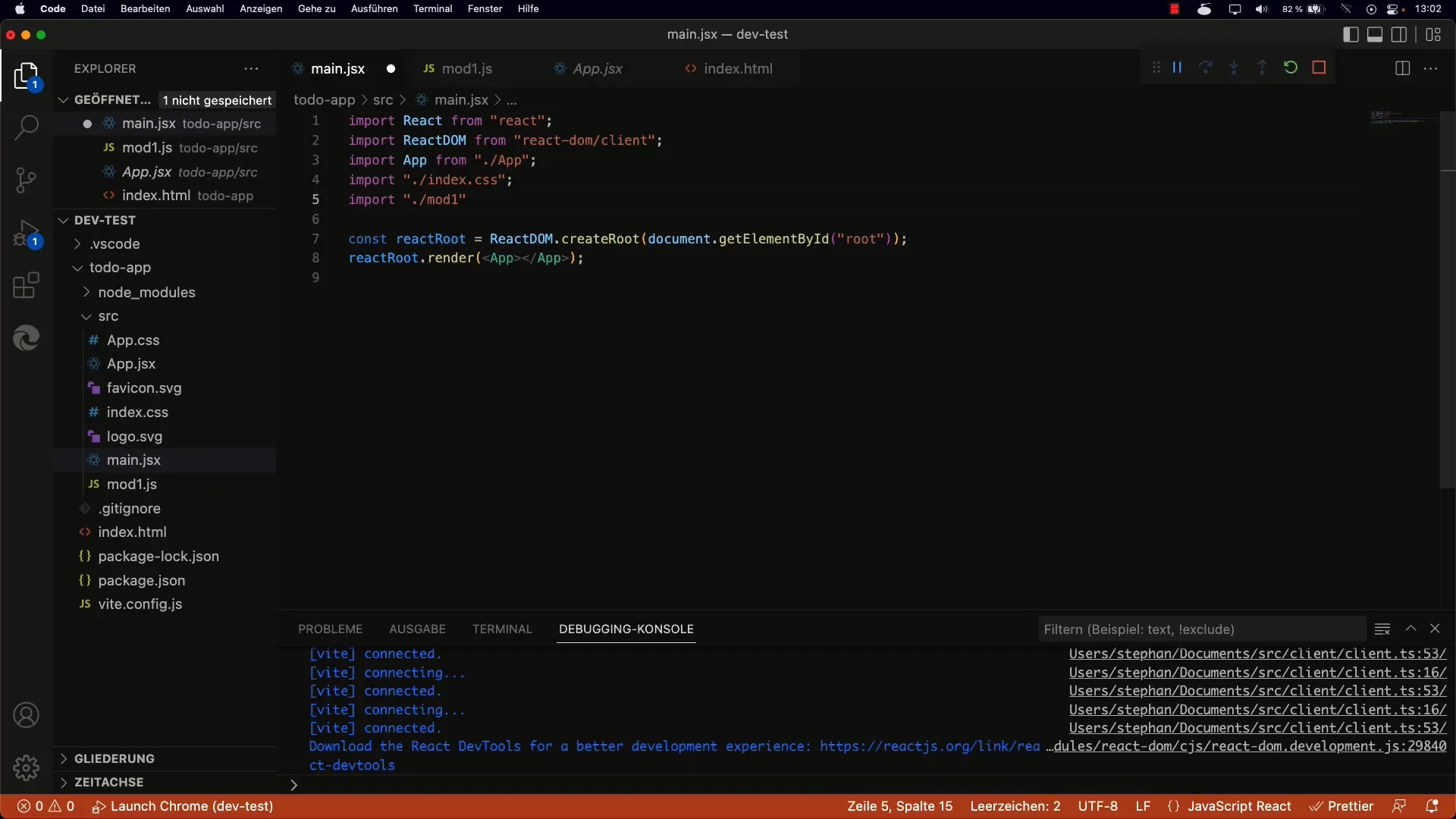
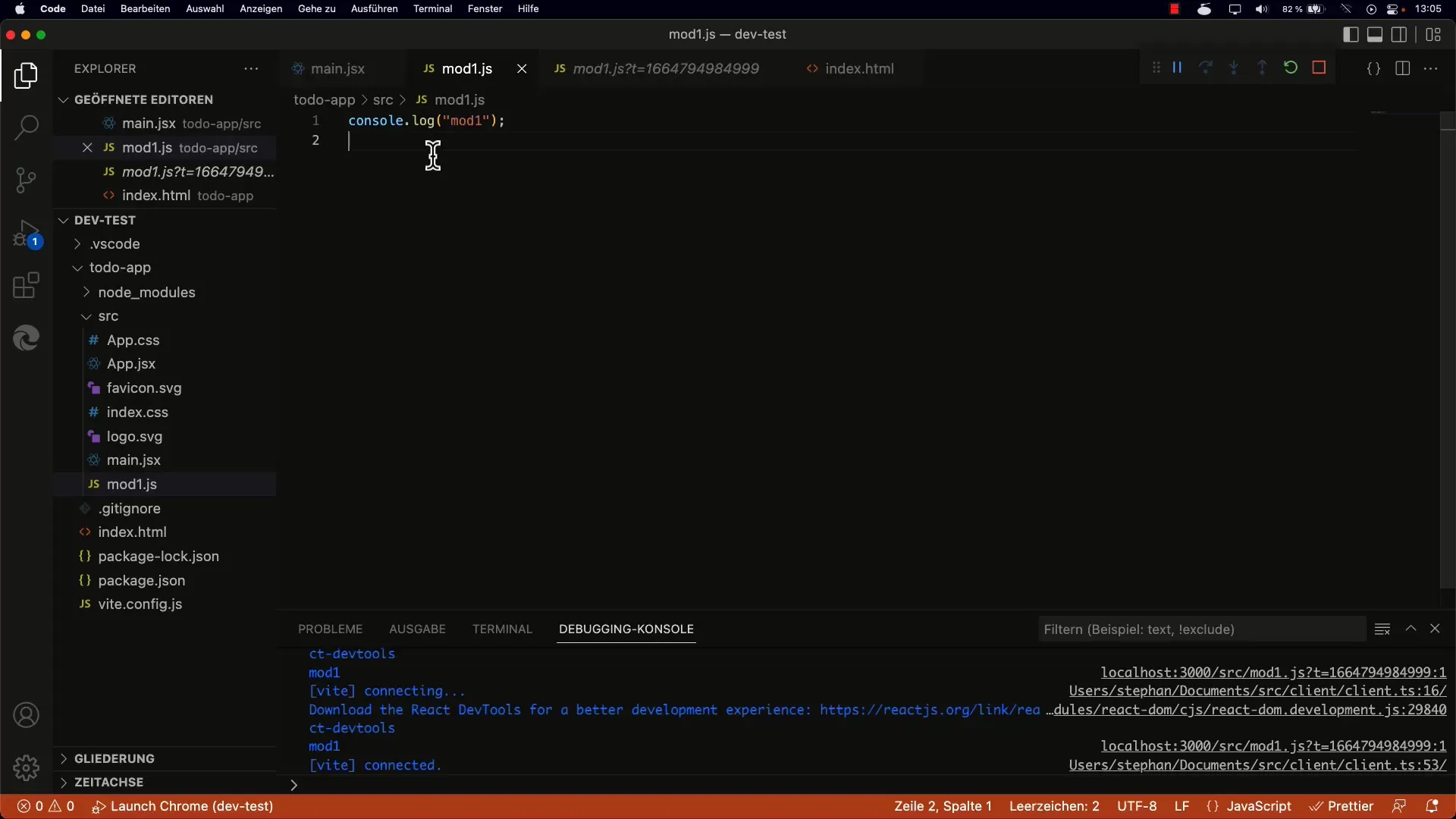
Ora creerai un nuovo modulo che desideri importare nel tuo file principale main.jsx. Crea un file chiamato Mod1.js. In questo file puoi definire diverse funzioni che desideri utilizzare in seguito.
3. Fondamenti dell'Importazione
Ora importerai il tuo modulo in main.jsx. L'importazione avviene con la sintassi import { Funzione } from './Mod1.js';. Puoi incluso il file senza l'estensione.js, purché il tuo server di sviluppo sia configurato correttamente.

4. Esportazione delle Funzioni nel Modulo
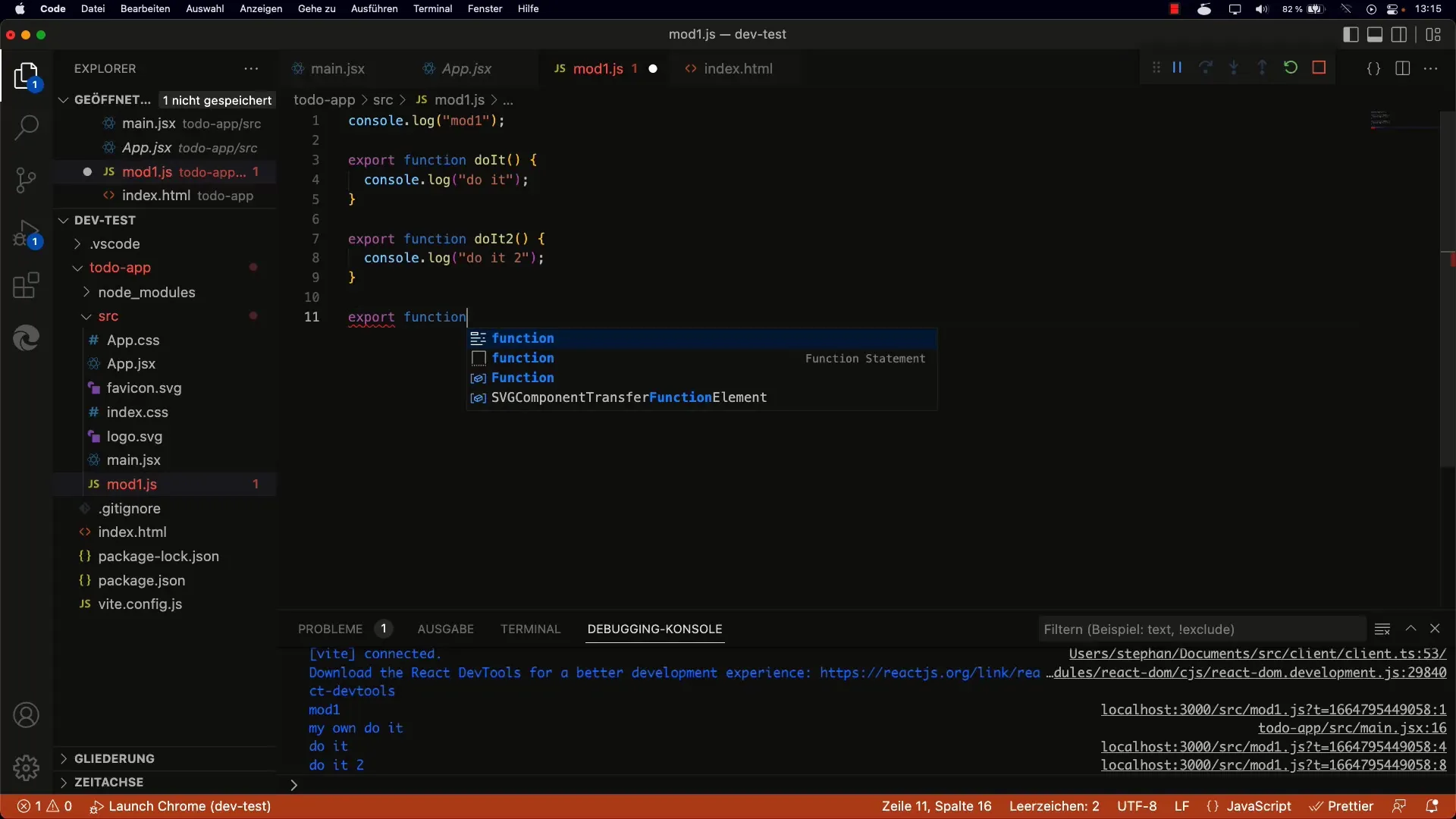
Per poter utilizzare le funzioni che hai creato, devi esportarle. Questo si fa aggiungendo la parola chiave export davanti alla funzione. Ad esempio:
Ora puoi importare questa funzione in altri file.

5. Importazione delle Funzioni
Per utilizzare la funzione esportata in main.jsx, utilizza la sintassi di import:
In questo modo hai accesso alla funzione doIt, e puoi chiamarla nel codice come desideri.
6. Utilizzo delle Esportazioni Predefinite
Oltre alle esportazioni nominate, c'è anche la possibilità di utilizzare un'esportazione predefinita (default export). Ciò significa che puoi definire una funzione come esportazione predefinita che verrà quindi importata senza parentesi graffe. Per farlo, scrivi semplicemente:
Nel tuo file di importazione puoi chiamarla in questo modo:

7. Moduli Più Complessi e Conflitti di Nomi
Se importi più funzioni da un modulo, potresti incorrere in conflitti di nomi. In tali casi, è utile rinominare le funzioni importate. Puoi farlo utilizzando la sintassi import { doIt as myDoIt } from './Mod1.js';.
8. Importare l'Intero Modulo
A volte potresti voler importare tutte le funzioni di un modulo in una sola volta. In questo caso, puoi utilizzare la seguente sintassi:
Ora hai accesso a tutte le esportazioni di questo modulo tramite l'identificatore Mod1.
9. Conclusioni sui moduli ES6
In sintesi, il sistema di moduli in ES6 ti aiuta a migliorare la struttura delle tue applicazioni JavaScript. Molti vantaggi, come la riutilizzabilità del codice, una maggiore leggibilità e una più facile manutenzione, emergono grazie alla struttura modulare.
Riassunto
In questa guida hai esplorato le basi dei moduli ES6 e imparato come utilizzarli efficacemente nelle tue applicazioni React. Conoscenze solide sui moduli sono indispensabili per avere successo nello sviluppo web moderno. Utilizza le tecniche descritte per rendere i tuoi progetti modulari e ordinati.
Domande frequenti
Quali sono i principali vantaggi dei moduli ES6?Migliorano la riutilizzabilità, la leggibilità e la strutturazione del codice.
Come importare una funzione da un modulo?Utilizza la sintassi import { Funzione } from './Modulo.js';.
Qual è la differenza tra le esportazioni nominative e quelle predefinite o di default?Le esportazioni nominate devono essere scritte tra parentesi graffe, mentre le esportazioni predefinite possono essere importate senza di esse.
Posso importare i moduli in modo dinamico?Sì, ES6 supporta anche importazioni dinamiche, che possono essere utili in determinati scenari.
Perché dovrei preferire i moduli ES6?Supportano una migliore organizzazione e modularità del tuo codice in basi di codice più ampie.


