La creazione di interfacce utente (UI) in React è semplificata da JSX, un'estensione sintattica di JavaScript. JSX ti permette di utilizzare una sintassi simile all'HTML in JavaScript, rendendo così la creazione di componenti più intuitiva. Questo manuale ti mostra come utilizzare JSX in modo efficace per creare componenti in React e ti fornisce preziosi approfondimenti sul funzionamento di JSX dietro le quinte.
Principali conclusioni
- JSX è un'estensione sintattica per JavaScript che consente di creare strutture simili all'HTML.
- JSX viene trasposto in JavaScript regolare per garantire la compatibilità con il browser.
- Con il metodo createElement puoi creare elementi React direttamente senza JSX.
- Esistono alcune differenze tra HTML convenzionale e JSX che è necessario tenere in considerazione.
Istruzioni passo dopo passo
Passo 1: Introdurre JSX
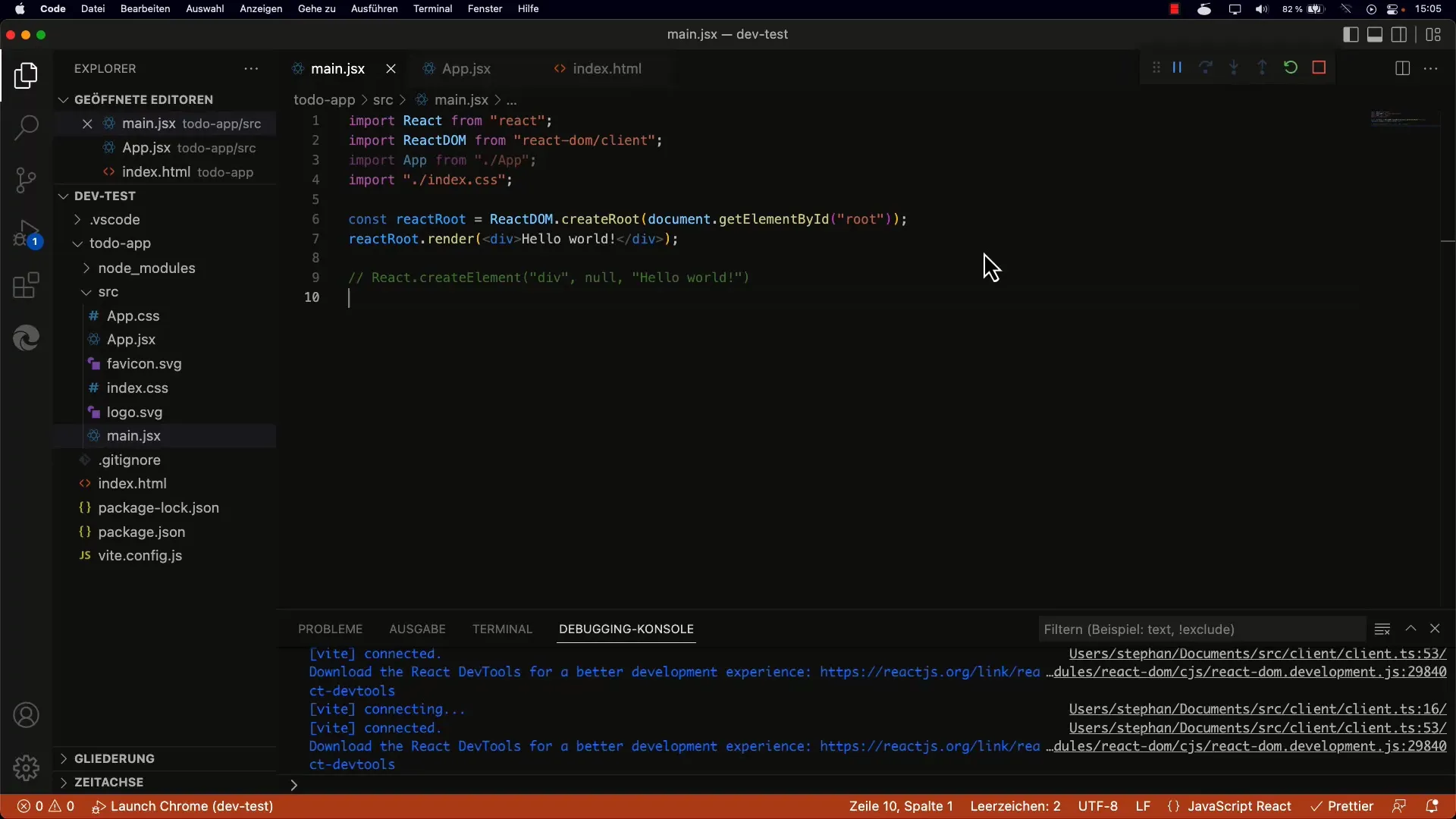
Per prima cosa, apri la tua applicazione React e esamina la struttura di base. Noterai che JSX è già utilizzato nel tuo progetto. Un esempio semplice di JSX potrebbe essere:
. Puoi provarlo modificando di conseguenza il componente principale della tua app.

Passo 2: Comprendere la sintassi JSX
Quando utilizzi JSX nel tuo codice, assomiglia all'HTML. Tuttavia, è importante notare che questo codice non funzionerà direttamente in un ambiente JavaScript normale. Prova ad eseguire il codice JSX nel browser e riceverai un errore di sintassi. Ciò è dovuto al fatto che il JSX deve essere tradotto in JavaScript valido tramite un transpiler.
Passo 3: Lavorare con React.createElement
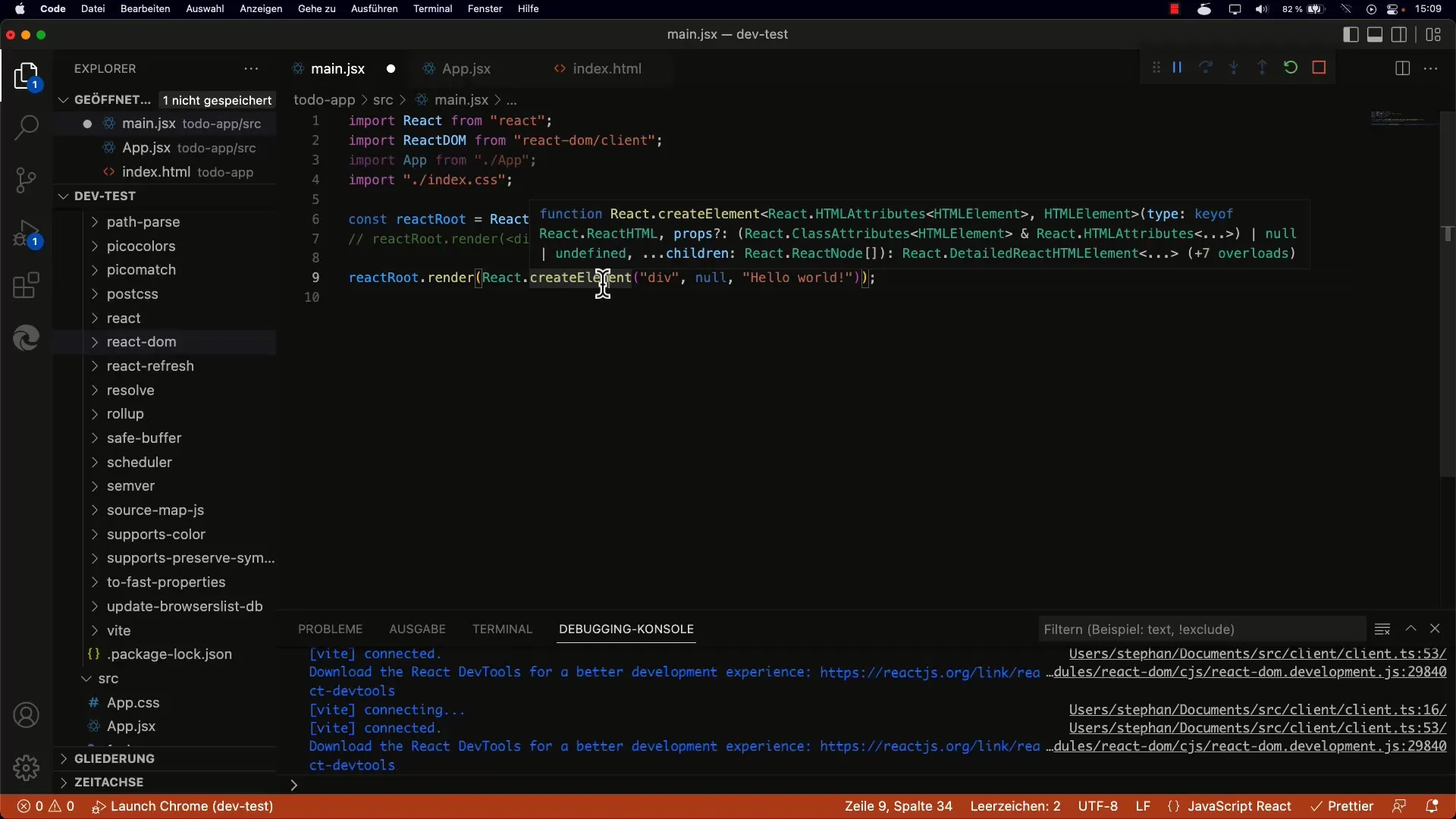
Per comprendere come funziona JSX, dai un'occhiata al metodo createElement di React. Questo metodo ti permette di creare un elemento React, passando il nome del tag, eventuali props e figli. Quindi, anziché il codice JSX, potresti utilizzare un codice come il seguente:
Questo codice produce lo stesso risultato dell'espressione JSX.

Passo 4: Creare elementi nidificati con createElement
Per creare un elemento più complesso con strutture nidificate, puoi chiamare createElement più volte. Supponiamo che tu voglia creare un elemento div all'interno di un altro elemento div. Ecco un esempio:
Questo crea un div esterno che contiene un div interno con il testo Hello World.
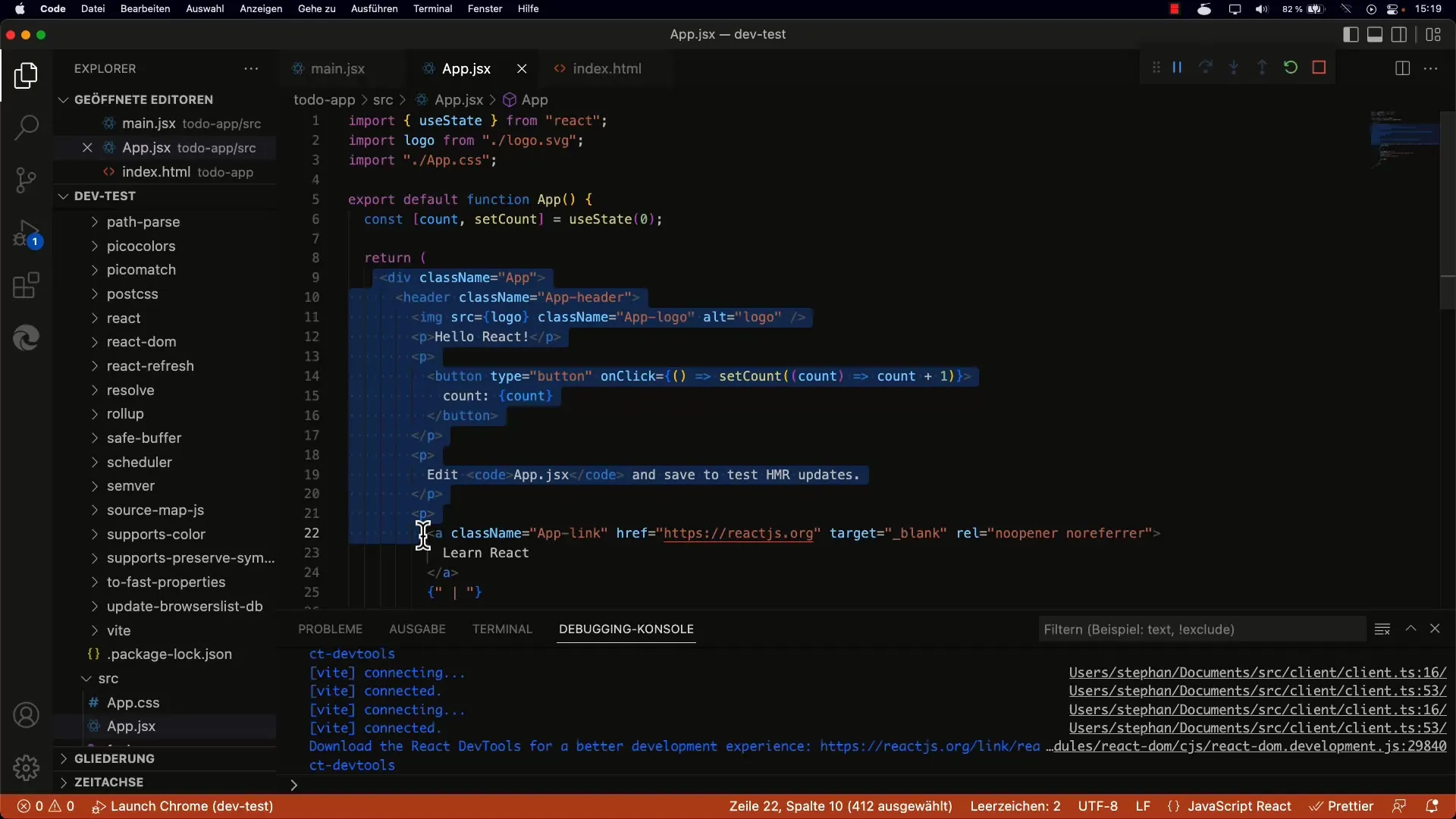
Passo 5: Utilizzare i componenti in JSX
Se desideri creare i tuoi componenti, puoi utilizzare direttamente JSX per inserirli. Definisci una semplice funzione che restituisce il tuo componente e usala poi all'interno del JSX:
// Nel tuo blocco di rese principale:
Questo componente verrà quindi correttamente renderizzato nella tua applicazione. Attenzione che alcuni attributi in JSX hanno una diversa notazione rispetto all'HTML convenzionale. Ad esempio, class in JSX è chiamato className, in quanto class è una parola chiave riservata in JavaScript. Quindi potresti scrivere qualcosa del genere: L'utilizzo di JSX in React ti consente di creare e strutturare interfacce utente in modo dichiarativo. Sebbene JSX offra una sintassi simile all'HTML, viene tradotto internamente in JavaScript, migliorando la leggibilità e la manutenibilità. Questo manuale ha coperto i concetti di base di JSX, l'uso del metodo createElement e le principali differenze tra JSX e HTML. La comprensione di questi concetti è fondamentale per lo sviluppo di applicazioni React efficienti. Cos'è JSX?JSX è un'estensione della sintassi per JavaScript che consente di utilizzare una sintassi simile all'HTML all'interno di JavaScript. Come viene traspolato JSX in JavaScript?JSX viene tradotto in JavaScript regolare da un traspolatore come Babel per garantire la compatibilità del browser. Ci sono differenze tra JSX e HTML normale?Sì, alcuni attributi hanno nomi diversi, ad esempio class diventa className per evitare conflitti con parole chiave riservate in JavaScript. Posso lavorare in React senza JSX?Sì, è possibile utilizzare il metodo createElement di React per creare elementi senza JSX, tuttavia diventa rapidamente più complesso e difficile da leggere. In quali casi dovrei utilizzare JSX?In genere si consiglia l'uso di JSX in quanto aumenta la leggibilità e semplifica la strutturazione dei componenti.
Passo 6: Differenze tra HTML e JSX
Riepilogo
Domande frequenti


