Testi cromati conferiscono ai tuoi design un aspetto lucente e futuristico, garantendo un vero effetto wow. Con Photoshop puoi realizzare questo stile metallico in pochi clic. In questo tutorial ti mostrerò tre diverse varianti per creare testi cromati impressionanti - dalle riflessioni classiche ai gradienti moderni. Perfetto per loghi, poster o grafiche per i social media. Iniziamo e diamo al tuo testo un tocco di lusso!
Passo 1:
Creo un documento delle dimensioni 800 pixel x 600 pixel, la dimensione non è particolarmente importante. Il colore di sfondo deve essere inizialmente bianco.

Passo 2:
Visto che l'effetto cromato deve essere applicato a un testo, prendo lo strumento testo e inserisco una parola a mia scelta con un carattere molto spesso e grande. Il colore del testo è un grigio scuro.
Passo 3:
Ora guardo i miei canali, duplico il canale blu e inverto il nuovo canale con Ctrl+I.
Passo 4:
Successivamente sfumerò il canale attraverso il menu>Filtro>Filtro di sfocatura>Gaussian Blur con una sfumatura di circa 10 - 15.
Passo 5:
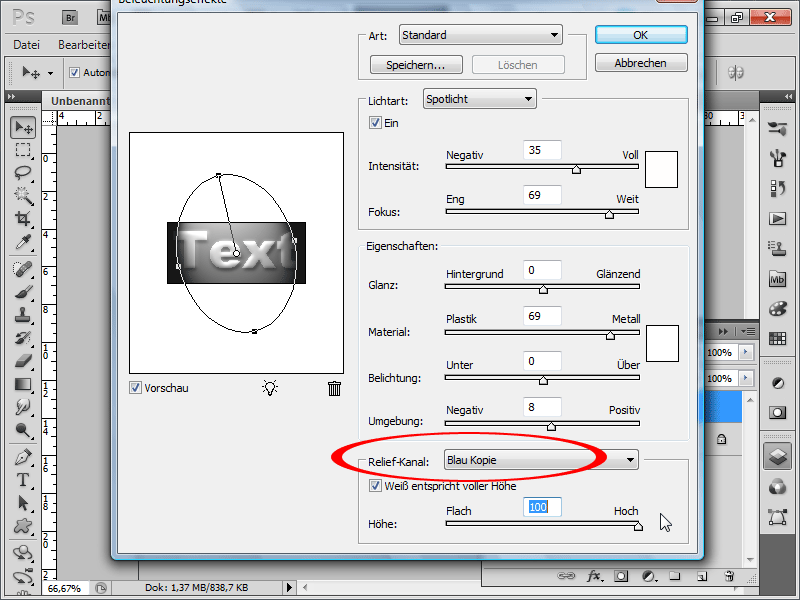
Clicco sul livello del mio testo nel piano di lavoro e poi vado nel menu su Filtro>Filtro di renderizzazione>Illuminazione. Il testo verrà rasterizzato. È importante selezionare il mio nuovo canale "blu copia" alla voce Canale rilievo nella parte inferiore. In fondo imposto l'Altezza su Alta. Nella finestra di anteprima posso ruotare la luce in alto.
Passo 6:
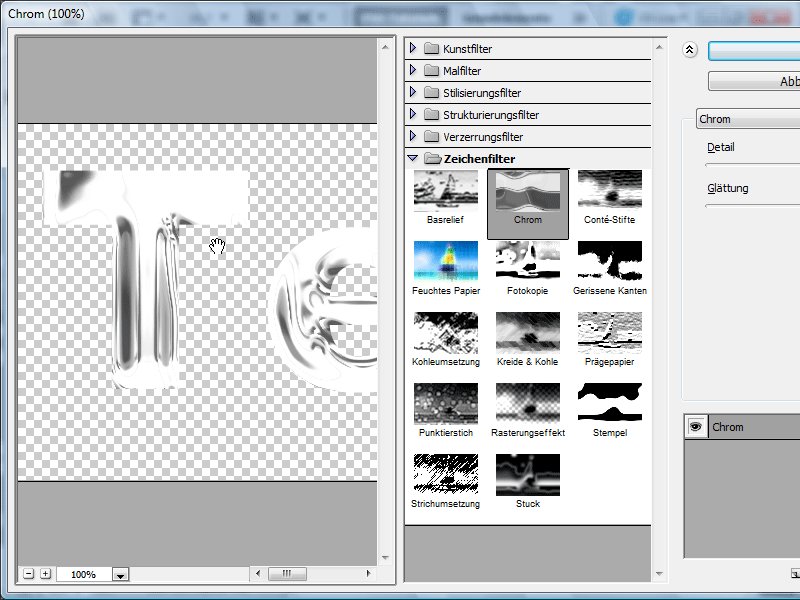
A questo punto le cose si fanno interessanti: vado su Menu>Filtro>Filtro artistico>Cromo. Imposto il Dettaglio possibile su Massimo e la Sfumatura su 6 - 8.
Passo 7:
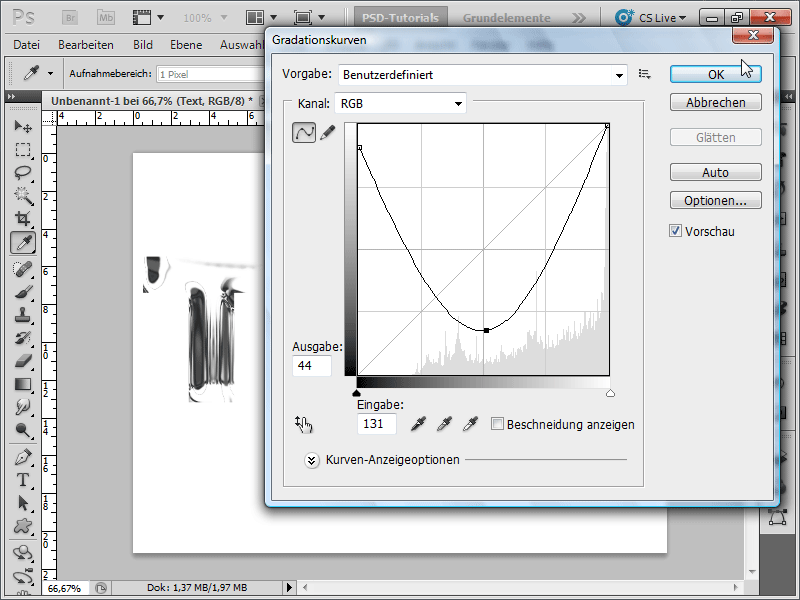
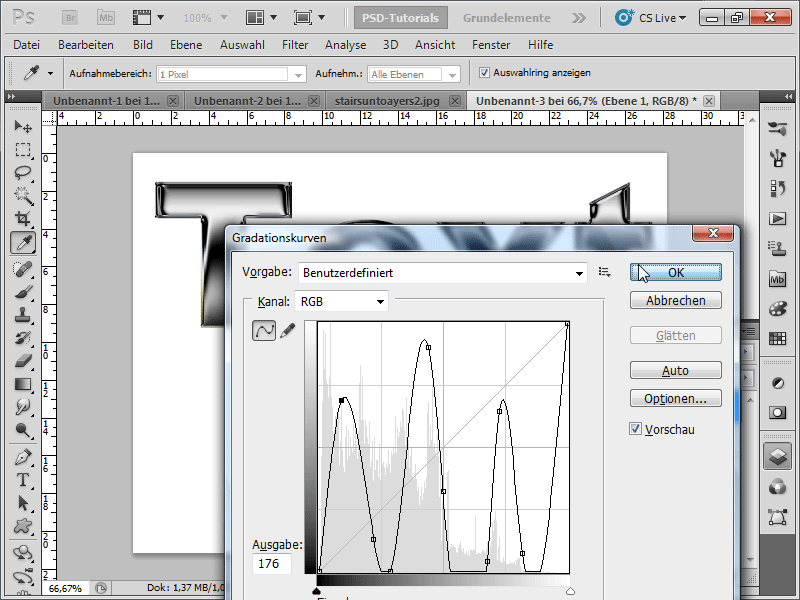
È inoltre disponibile, ad esempio, la Curva tonale (Ctrl+M) per ottimizzare l'effetto.
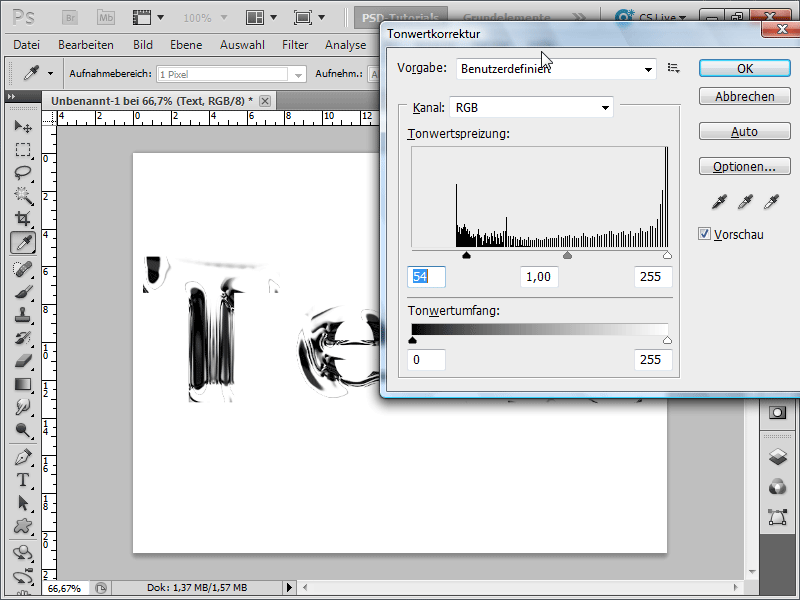
Passo 8: Se voglio migliorare ulteriormente l'effetto, posso impostare i valori desiderati in Correzione tonale (Ctrl+L) come segue:
Passo 9:
Per perfezionare ulteriormente l'effetto, posso giocare un po' con il Bordo smussato. Inoltre, ho aggiunto una Ombra.
Passo 10:
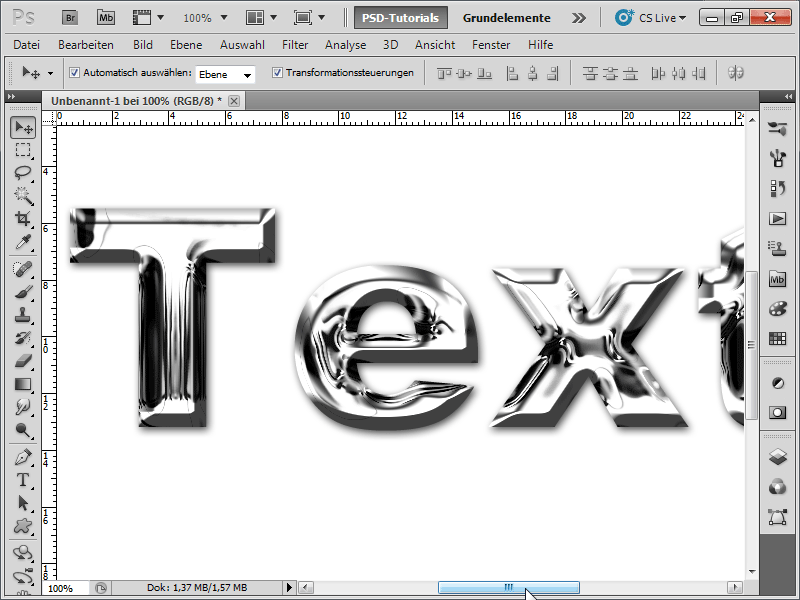
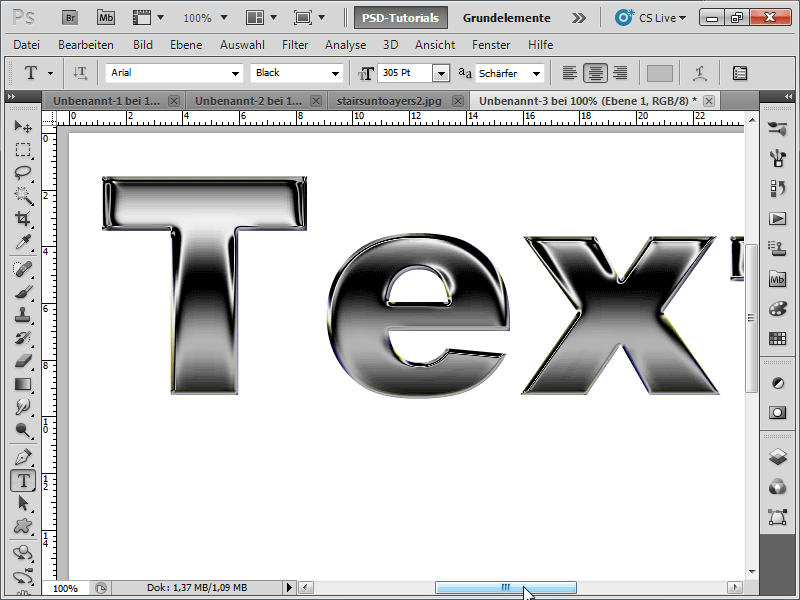
E questo è come appare ora il mio effetto finito:
Passo 11:
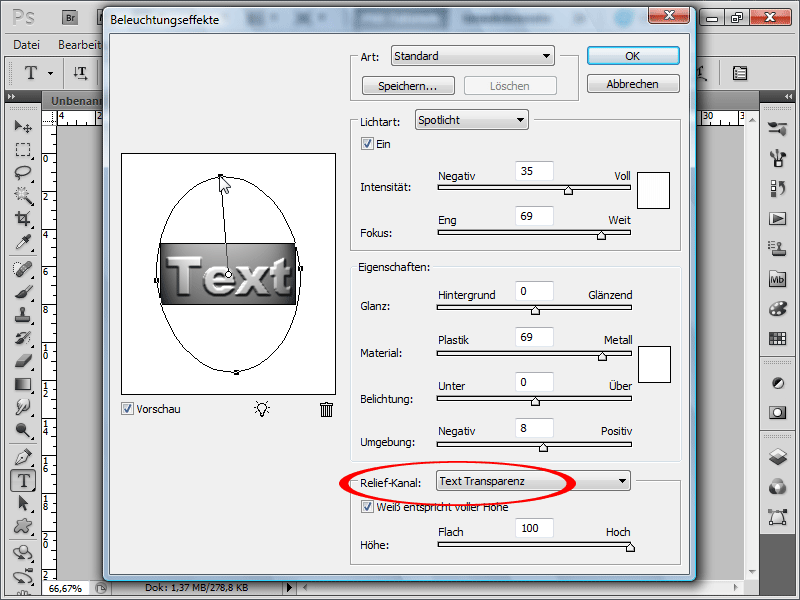
Per coloro che non amano lavorare con i canali, possono omettere questo passaggio. In breve: creo nuovamente un nuovo documento con un testo grande in grigio. Ora clicco subito nel menu su Filtro>Filtro di renderizzazione>Illuminazione. In basso seleziono Trasparenza testo sotto Canale rilievo e ruoto il riflettore come nel mio esempio:
Passo 12:
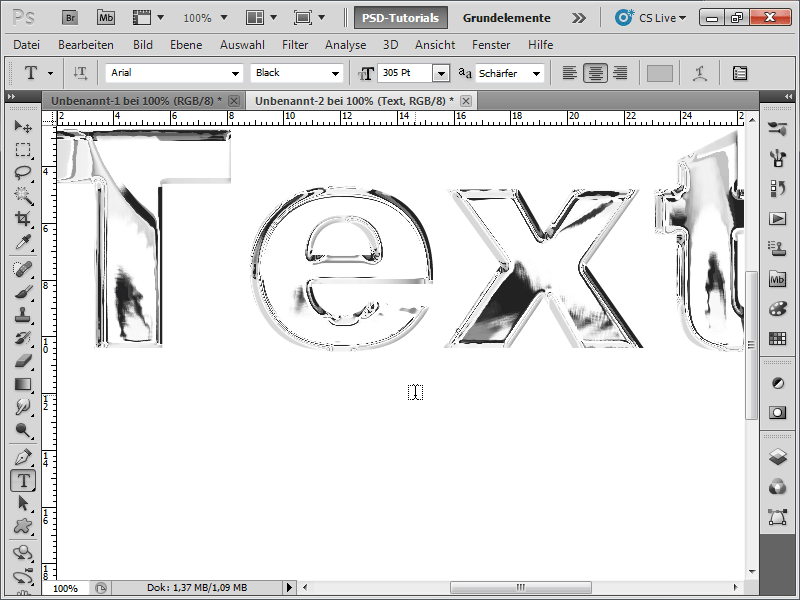
Vado su Menu>Filtro>Filtro artistico>Cromo. Imposto il Dettaglio possibile su Massimo e la Sfumatura su 6 - 8. Il risultato sarà leggermente diverso rispetto al primo esempio:
Passo 13:
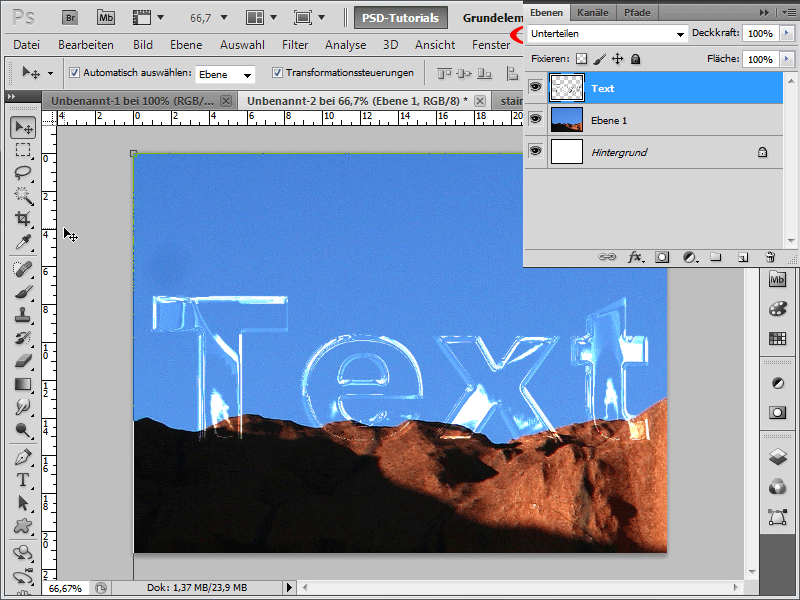
Se cambio il Metodo di riempimento ad esempio in Dividi, il mio testo con uno sfondo appropriato sembrerà di vetro:
Passaggio 14:
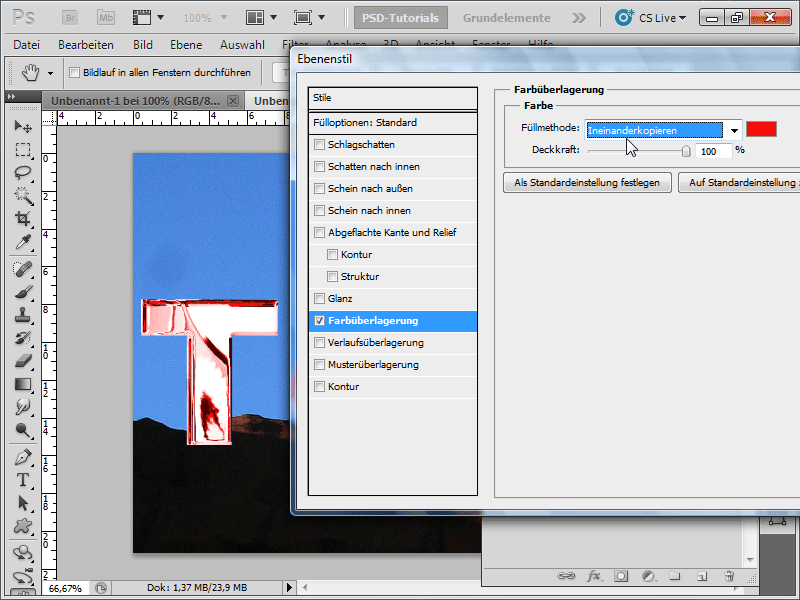
Se desidero cambiare il colore, consiglio di utilizzare uno stile di livello sovrapposizione colore con il metodo di riempimento Moltiplica.
Passaggio 15:
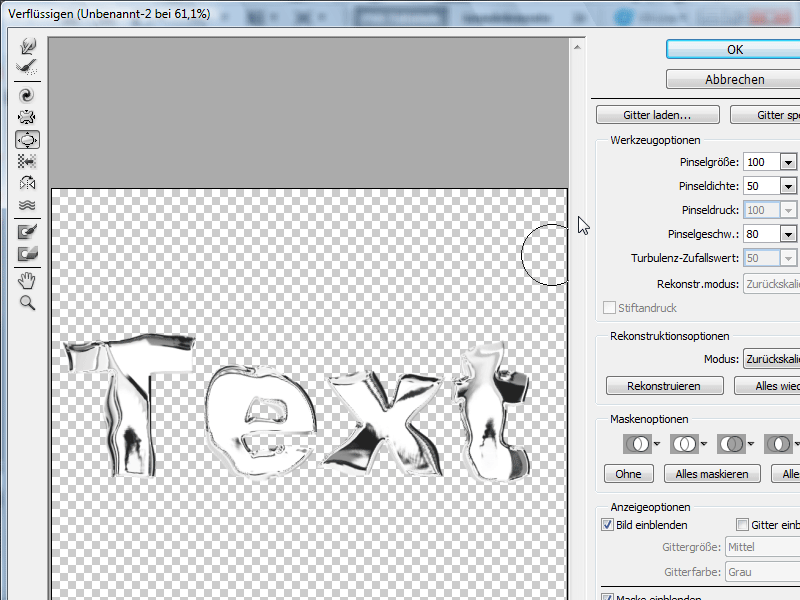
Un altro effetto divertente è reso possibile dal Filtro Liquify:
Passaggio 16:
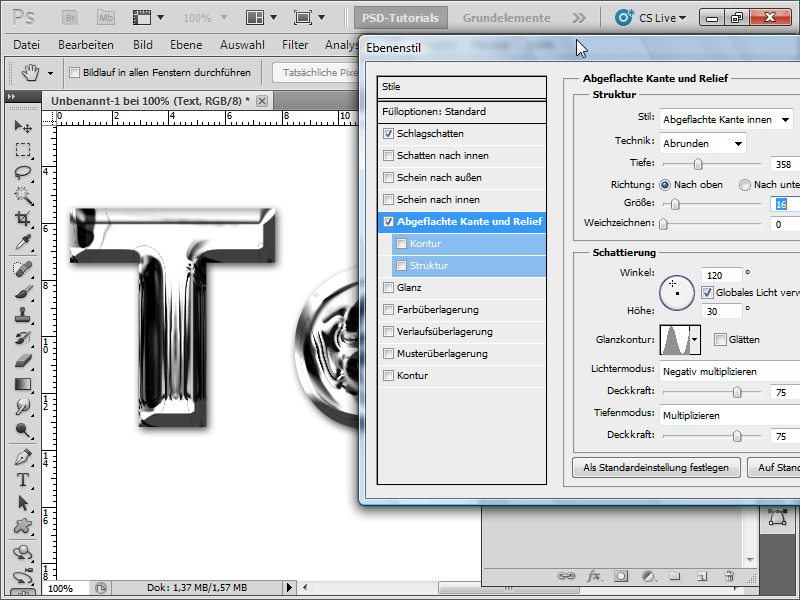
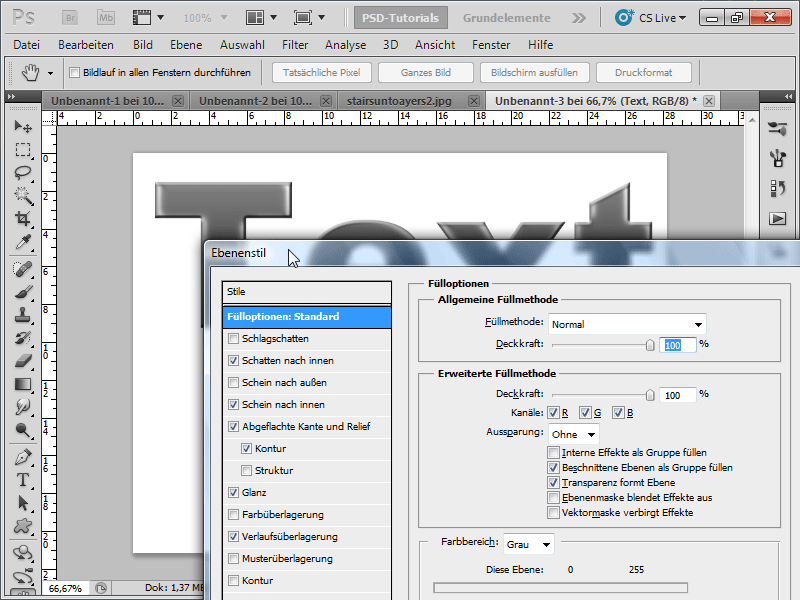
Un'altra variante ancora più veloce sarebbe la seguente: creo nuovamente un testo e applico a esso i seguenti stili di livello (basta spuntare):
Passaggio 17:
Ora creo un nuovo livello, lo posiziono sotto al livello del testo. Poi seleziono una volta il livello del testo e premo Ctrl+E, in modo che i livelli si fondono e il testo con gli effetti viene rasterizzato.
Passaggio 18:
Velocemente apro le Curve di Livello con Ctrl+M e le modifico come segue:
Passaggio 19:
Ecco fatto, ho creato anche un fantastico effetto cromato.
Come si può vedere, è possibile creare un effetto cromato in modi diversi. Spero che i miei tre piccoli esempi abbiano aperto la strada a nuovi geniali effetti cromati.


