Spesso ci rendiamo conto nello sviluppo del software che anche piccole modifiche all'interfaccia utente possono avere un grande impatto sull'usabilità. In questo tutorial ci concentreremo su come disabilitare i pulsanti di navigazione - Successivo e Precedente - in un'applicazione React quando non sono utilizzabili. Questo dettaglio semplice ma importante migliora l'interazione e porta a un'esperienza utente più fluida.
Principali conclusioni
- I pulsanti "Successivo" e "Precedente" possono essere disattivati efficacemente per indicare che non ci sono azioni possibili.
- È necessario un nuovo design funzionale per verificare le attuali opzioni di navigazione.
- Attraverso l'implementazione di rilevamenti di stato, possiamo migliorare la visibilità e l'efficacia degli elementi di controllo.
Guida passo-passo
Passo 1: Analizzare i pulsanti
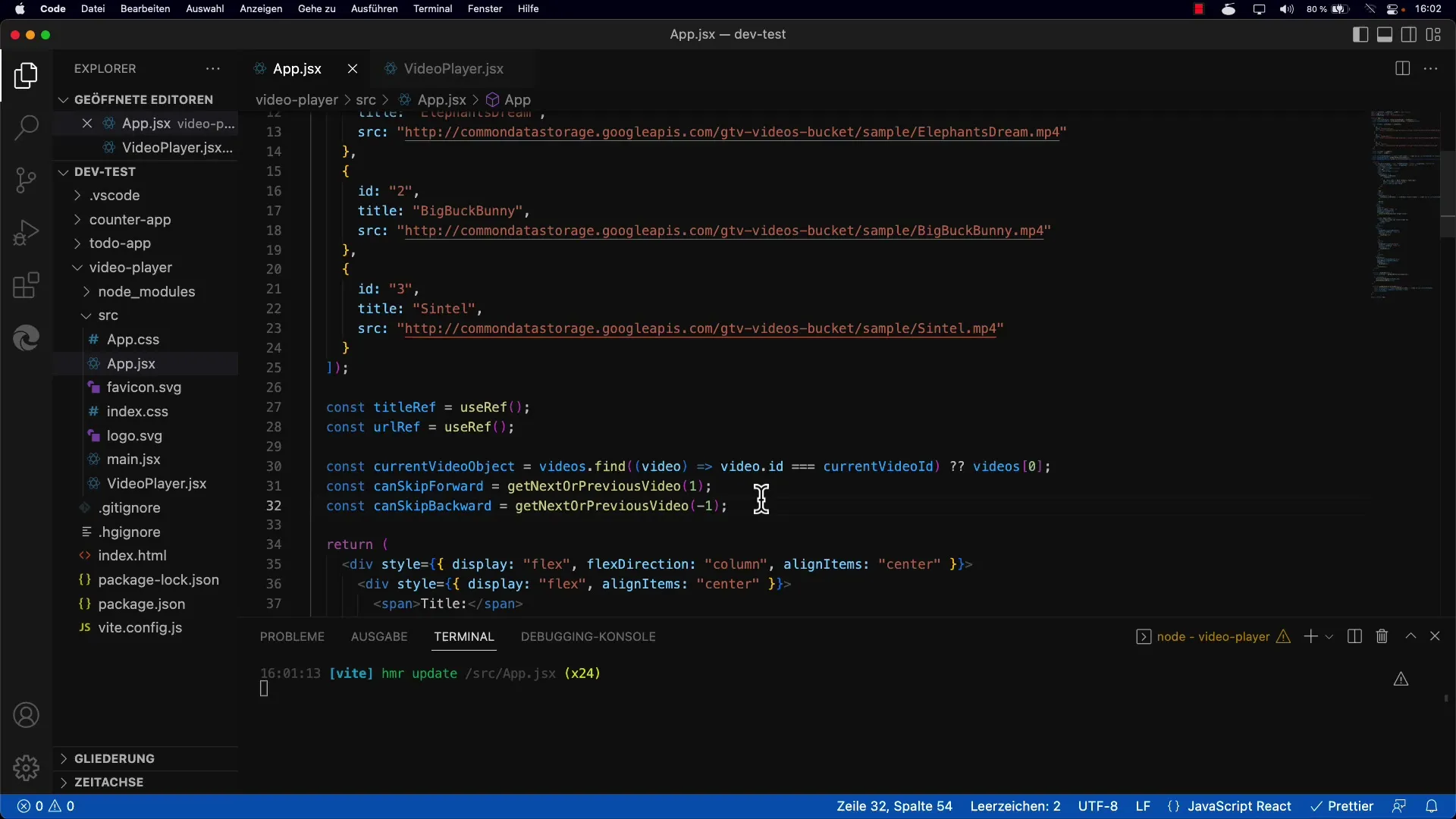
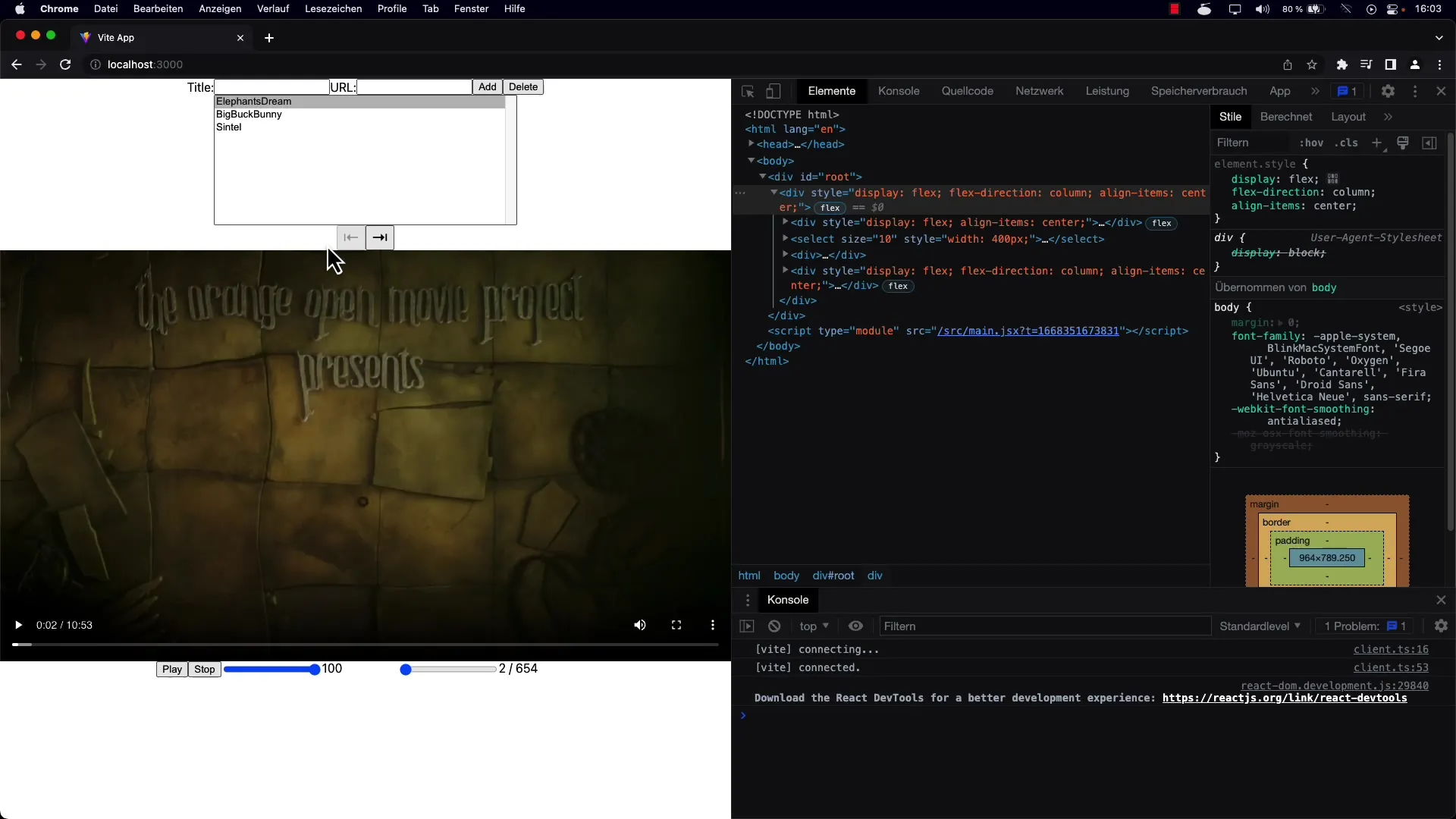
Innanzitutto guardiamo la struttura dei pulsanti. In questa applicazione ci sono due pulsanti specifici: uno per "Salta Avanti" e uno per "Salta Indietro". Il primo passo è verificare se questi pulsanti sono attualmente attivi o disattivati nell'interfaccia utente.

Passo 2: Rilevare lo stato per i pulsanti
Ora implementi la logica che determina quando i pulsanti devono essere disabilitati. Ciò significa che devi definire determinate variabili nel tuo stato che indicano se è possibile o meno tornare indietro o andare avanti. È utile utilizzare le variabili skipBackward e canSkipForward.
Passo 3: Implementare la logica nel codice
Per disabilitare dinamicamente i pulsanti, controlli le variabili sopra menzionate nella tua area di rendering. Ad esempio, se la variabile skipBackward ha valore false, il pulsante "Precedente" dovrebbe essere disabilitato.
Passo 4: Introdurre una nuova funzione
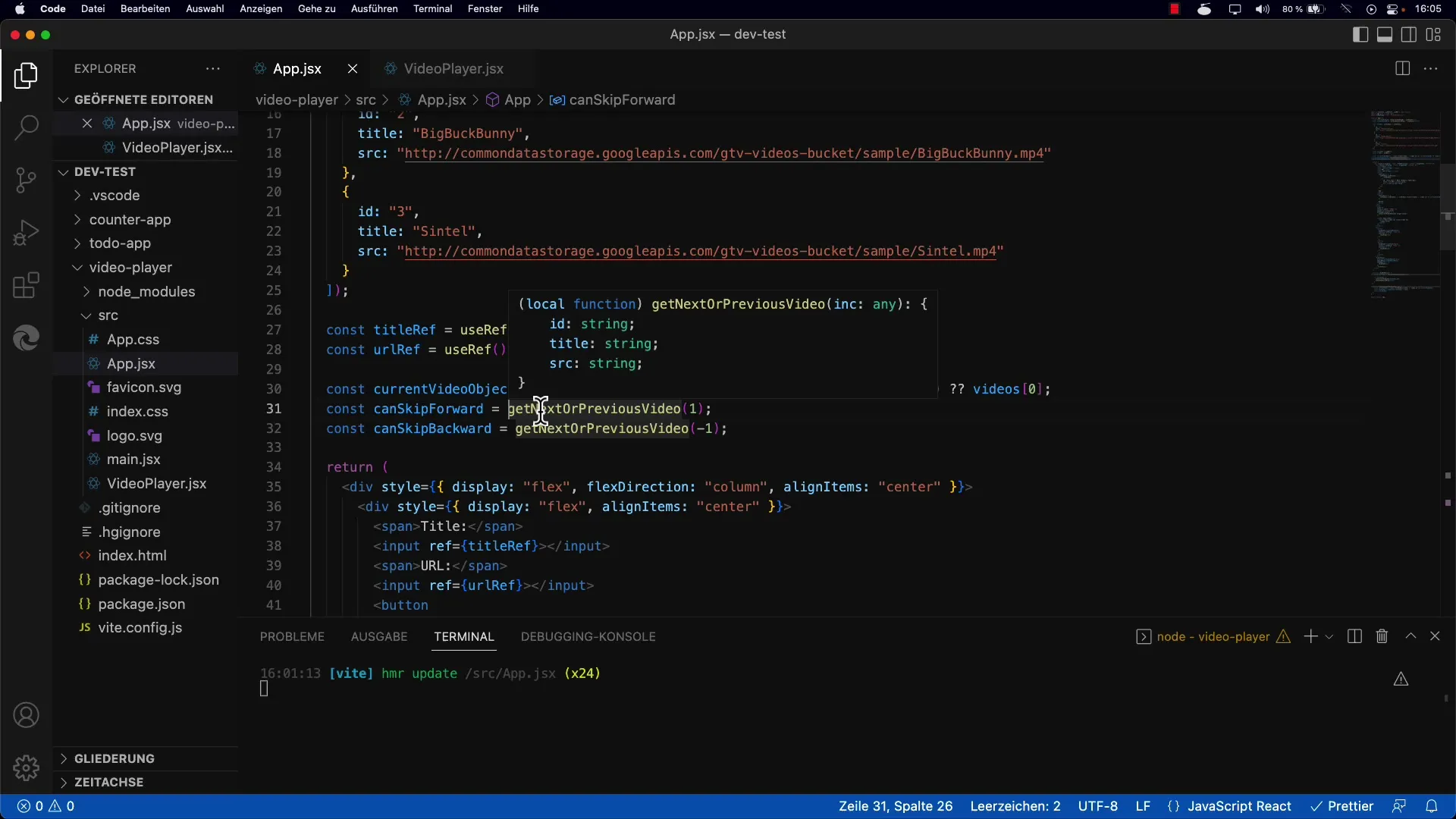
Per rendere la logica più chiara e modulare, estrai la logica in una funzione separata. Questa nuova funzione, getNextPreviousVideo, accetta un parametro che specifica se recuperare il video successivo o precedente.

Passo 5: Utilizzare la nuova funzione
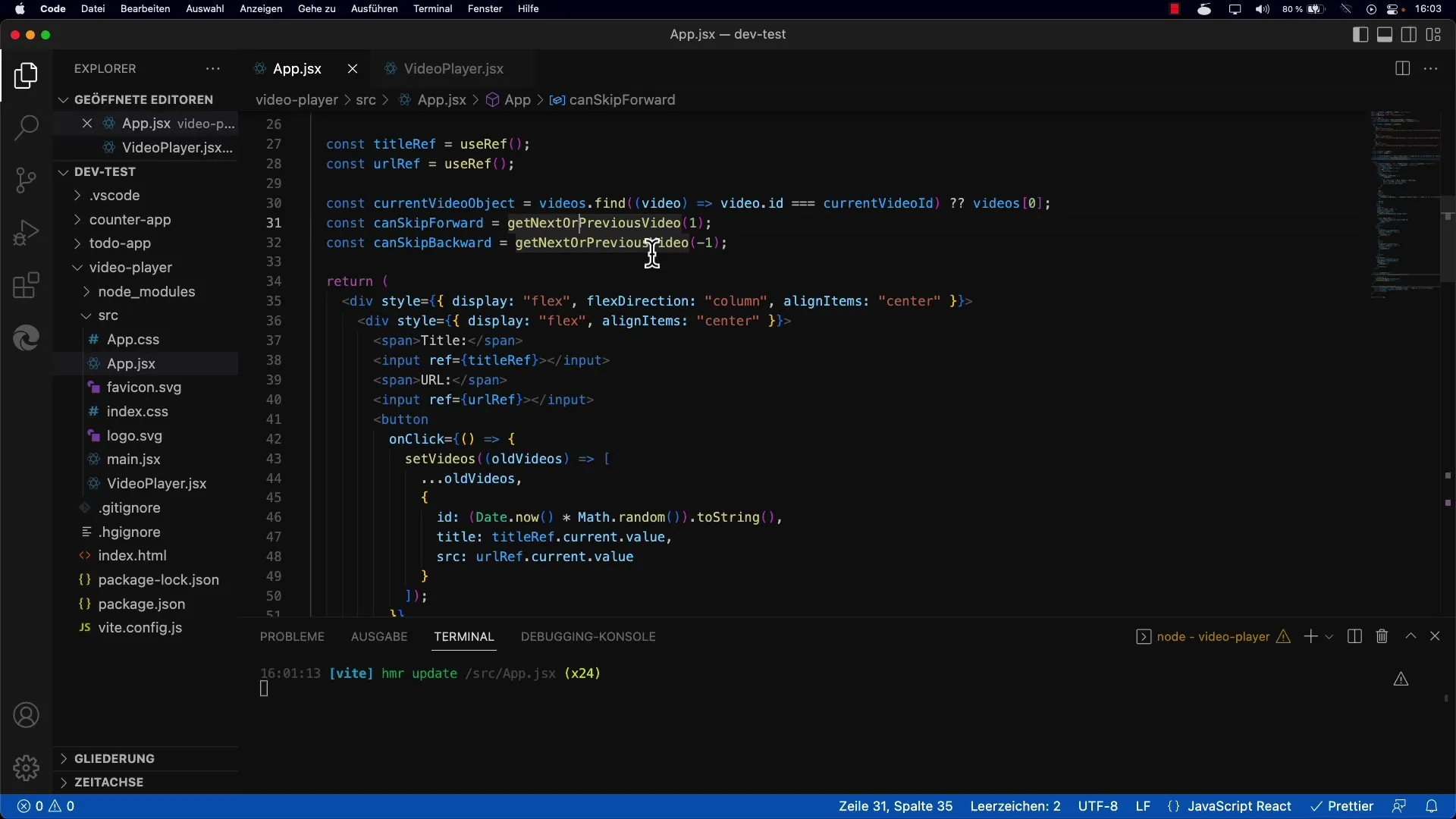
Questa funzione ristrutturata restituisce il video corrispondente e imposta l'ID del video di conseguenza. Puoi decidere se aumentare o diminuire lo stato attuale di uno per renderizzare il video successivo o precedente.
Passo 6: Consolidare le condizioni
Aggiungi ora la condizione per lo stato dei pulsanti per considerare anche il ritorno della nuova funzione. Assicurati che se il video restituito è undefined, i pulsanti vengano disabilitati di conseguenza.

Passo 7: Testare l'implementazione
Dopo aver implementato, avvia l'applicazione e testa il funzionamento dei pulsanti. Scorri tra i video e controlla se i pulsanti vengono correttamente disabilitati quando sei all'inizio o alla fine della lista.

Passo 8: Focus sull'esperienza utente
Per garantire un'esperienza utente efficace, questi piccoli dettagli sono di grande importanza. Mediante la Disattivazione dei pulsanti non funzionanti, l'applicazione segnala chiaramente quali azioni sono disponibili e quali no. Questo è cruciale per l'usabilità, soprattutto per i nuovi utenti.
Riepilogo
Questo tutorial ti ha mostrato come migliorare la navigazione in un'applicazione React disabilitando i pulsanti Successivo e Precedente quando le azioni non sono consentite. Implementare questa funzionalità migliora notevolmente l'usabilità e assicura che gli utenti capiscano intuitivamente quali opzioni hanno a disposizione.
Domande frequenti
Cosa significa quando un pulsante è disattivato?Un pulsante disattivato indica che l'azione corrispondente non può essere eseguita in quel momento.
Come implementare la logica dei pulsanti disattivati in React?Puoi utilizzare rilevamenti di stato nel tuo metodo di renderizzazione e collegarli alle variabili della tua navigazione.
Dove posso trovare ulteriori informazioni sui pulsanti React?La documentazione ufficiale di React fornisce informazioni dettagliate su componenti e stati.


