Gestire lo State in React può essere a volte una sfida, specialmente quando si tratta di capire le mutazioni e il corretto controllo dei riferimenti. Quando usi il setter di useState, spesso devi creare nuovi array o oggetti per assicurarti che React riconosca le tue modifiche. Questo può diventare rapidamente confuso e richiedere molto codice. Un'alternativa è rappresentata da useImmer, che ti consente di modificare lo State in un modo molto più intuitivo. In questa guida, passeremo passo dopo passo attraverso il processo di come puoi utilizzare useImmer anziché useState.
Concetti principali
- useImmer è un'alternativa a useState che facilita la gestione dello State mutabile in React.
- Con useImmer, puoi apportare modifiche direttamente a array e oggetti senza dover creare manualmente nuovi riferimenti.
- Le mutazioni vengono automaticamente convertite in nuovi Stati immutabili, semplificandone notevolmente la gestione.
Guida passo dopo passo
Installazione di useImmer
Prima di tutto, assicurati che useImmer sia installato. Questo avviene tramite il comando terminale:
npm install immer

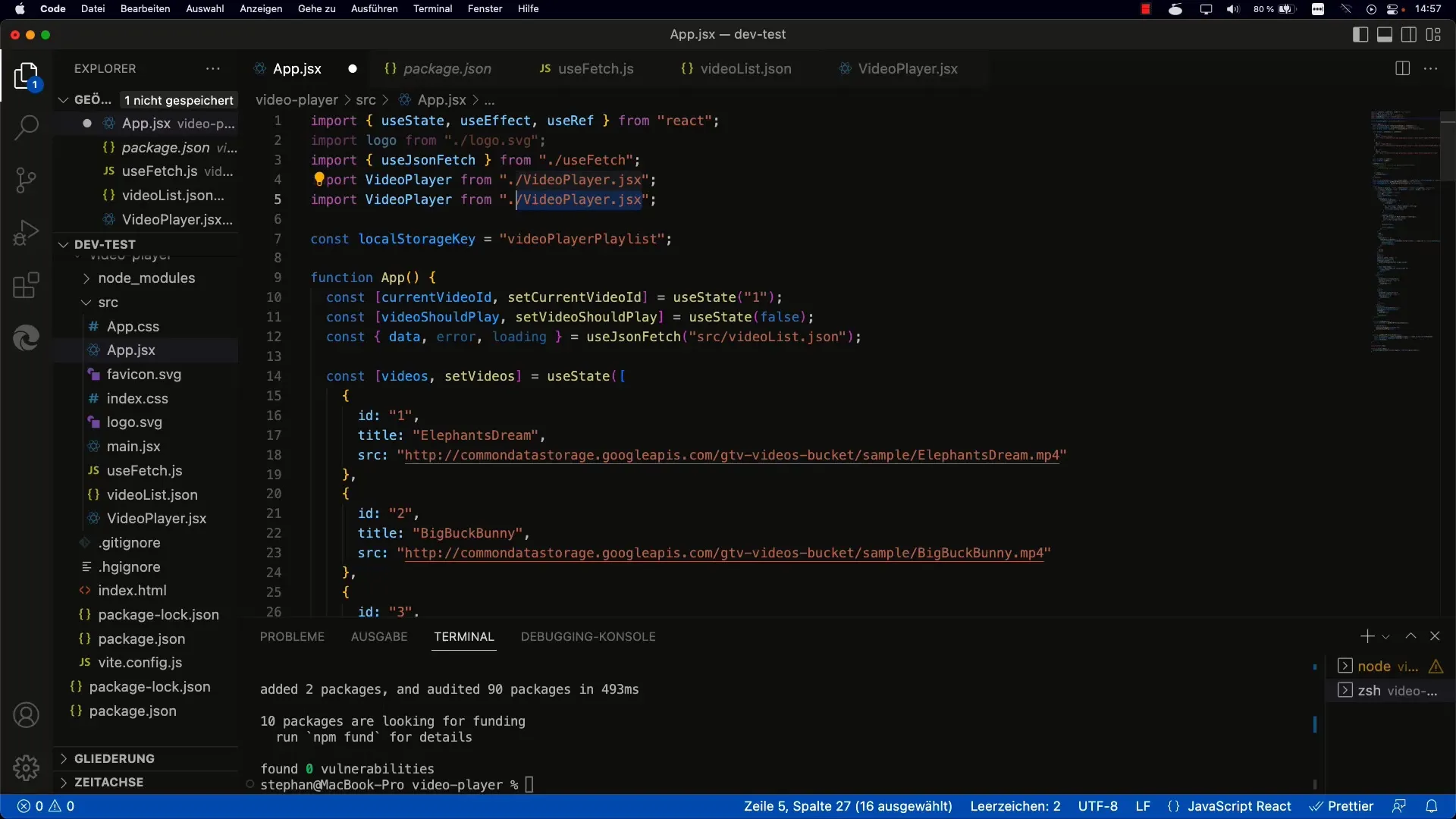
Dopo aver completato l'installazione, verifica che il pacchetto appaia correttamente nel tuo file package.json. Dovresti sempre vederlo nell'elenco delle dipendenze.

Utilizzo di useImmer
Ora che useImmer è installato, puoi utilizzarlo nel tuo progetto. Basta importarlo nel file in cui desideri gestire lo State:

Inizio con l'utilizzo di useImmer
Rispetto a useState, la struttura del tuo codice rimane pressoché la stessa. Invece di useState, utilizza useImmer per ottenere il tuo State attuale e una funzione per modificarlo.
In questo esempio, initialVideos è il valore di partenza per il tuo State. Ora puoi utilizzare setVideos per apportare modifiche al tuo State.
Mutazioni con useImmer
Con useImmer hai la flessibilità di mutare direttamente lo State. Ciò significa che puoi utilizzare metodi come push o splice senza dover creare manualmente nuovi array o oggetti. Ecco un esempio di come aggiungere un nuovo video:

In questo caso, draft sarà una rappresentazione mutabile del tuo State. Tutte le modifiche che apporti automaticamente genereranno un nuovo State immutabile.
Modifiche agli elementi esistenti
Se desideri modificare un elemento esistente, questo è altrettanto semplice con l'aiuto di useImmer. Devi solo trovare l'elemento nell'array e apportare le modifiche desiderate:
In questo modo puoi accedere a un video specifico nell'array di bozze e apportare le modifiche desiderate. Queste modifiche verranno gestite automaticamente come nuovi riferimenti.
Eliminare un elemento
L'eliminazione di un elemento diventa altrettanto semplice. Puoi utilizzare filter o splice per rimuovere l'elemento desiderato. Ecco un esempio con splice:

Questo rimuove il video con l'ID corrispondente dall'array di bozze.
Integrazione nei progetti esistenti
Sostituire useState con useImmer può notevolmente semplificare e rendere più leggibile il tuo codice. È sufficiente assicurarsi di poter introdurre useImmer ovunque tu abbia utilizzato useState.
È importante notare che l'uso di useImmer non influisce negativamente sulle prestazioni. Tuttavia, è sempre importante mantenere il tuo codice chiaro e ben strutturato.
Riepilogo
In questa guida hai imparato come utilizzare useImmer nel tuo progetto React per semplificare la gestione dello stato. Ora puoi avere accesso diretto alle mutazioni, rendendo lo sviluppo più efficiente e piacevole. Grazie alla conversione automatica in stati immutabili, React mantiene il controllo e si assicura che tutte le modifiche siano correttamente rilevate.
Domande frequenti
Cos'è useImmer?useImmer è un React Hook che ti consente di modificare mutabilmente lo stato e allo stesso tempo mantenere i vantaggi dell'immutabilità.
Come si installa useImmer?Per installare useImmer, usa il comando npm install immer.
Come funziona l'aggiunta di un elemento con useImmer?Puoi aggiungere un nuovo elemento usando setVideos(draft => { draft.push(newVideo); });.
Posso modificare voci esistenti con useImmer?Sì, puoi modificare voci esistenti trovando la voce corrispondente nell'array di bozze e apportando le modifiche desiderate.
Cosa succede se uso useImmer nel mio progetto?Con useImmer puoi apportare mutazioni direttamente al tuo stato, pulendo e semplificando il codice. Viene creato automaticamente uno stato immutabile nuovo.


