Un effetto ruggine conferisce ai tuoi testi e layout un aspetto autentico, ruvido e industriale. Che sia per design vintage, poster o progetti creativi, con Photoshop puoi rappresentare la ruggine in modi diversi. In questo tutorial ti mostro sei creative varianti per creare texture e testi rugginosi. Dalle corrosioni metalliche realistiche alle interpretazioni artistiche astratte, qui troverai la tecnica adatta a ogni stile. Cominciamo e diamo un tocco rustico ai tuoi progetti!
1. Variante per la creazione di texture rugginose
Passaggio 1:
Innanzitutto, creo un nuovo documento; le dimensioni non contano. Scelgo una dimensione molto piccola di 800x600 pixel. Se si desidera stampare questo effetto, l'unità dei pixel dovrebbe essere cambiata in cm e la risoluzione da 72 a 300 pixel/pollice.
Passaggio 2:
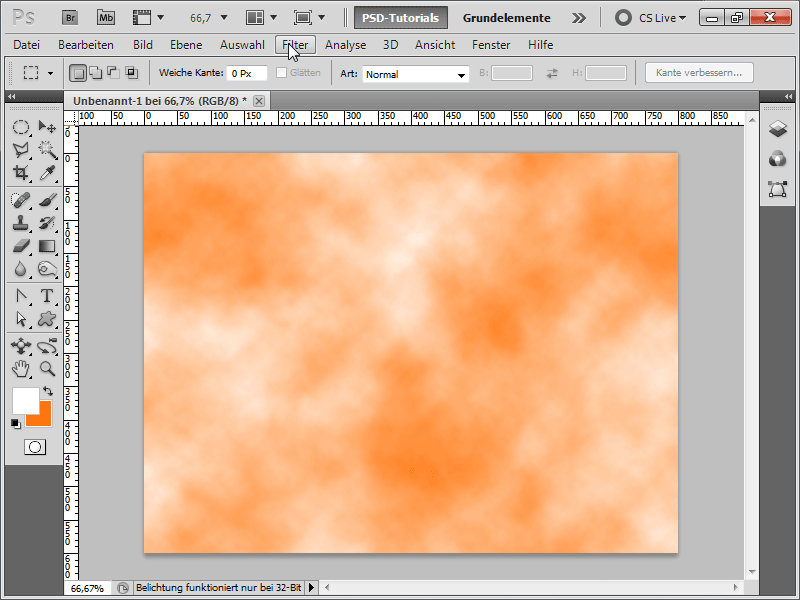
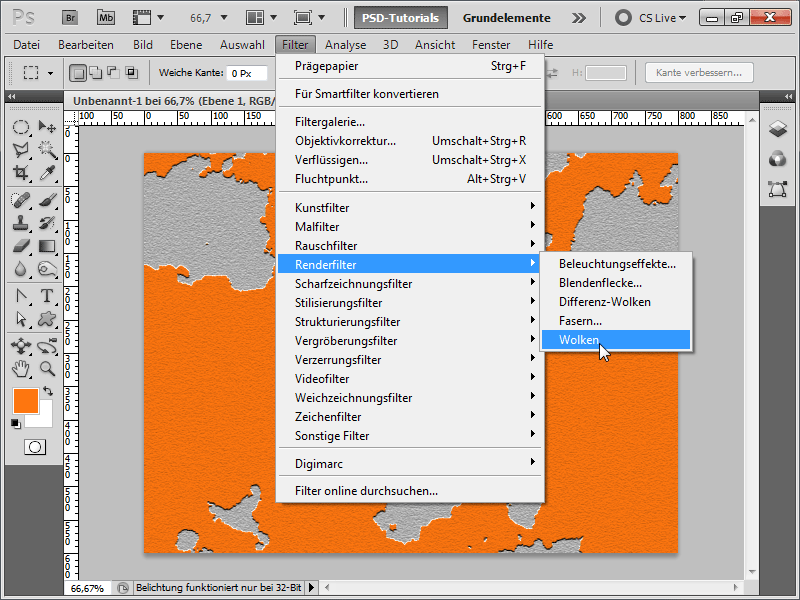
Ora scelgo il bianco come colore primo piano e l'arancione come colore sfondo. Successivamente avvio il Filtro nuvole da Menu>Filtro>Filtro rendering>Nuvole.
Passaggio 3:
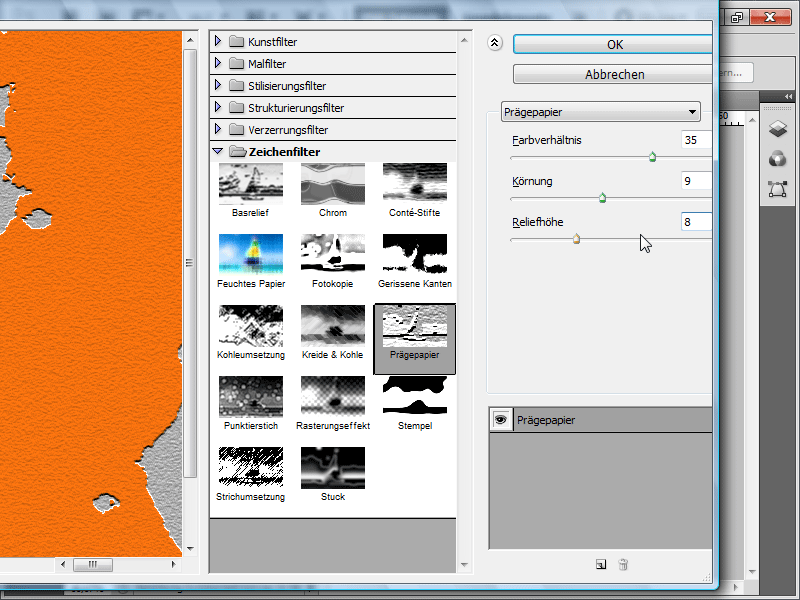
Ora utilizzo sotto Menu>Filtro>Filtro disegno>Carta in rilievo queste impostazioni:
Passaggio 4:
Creo un nuovo livello con Ctrl+Shift+Alt+N e faccio di nuovo clic su Menu>Filtro>Filtro disegno>Nuvole.
Passaggio 5:
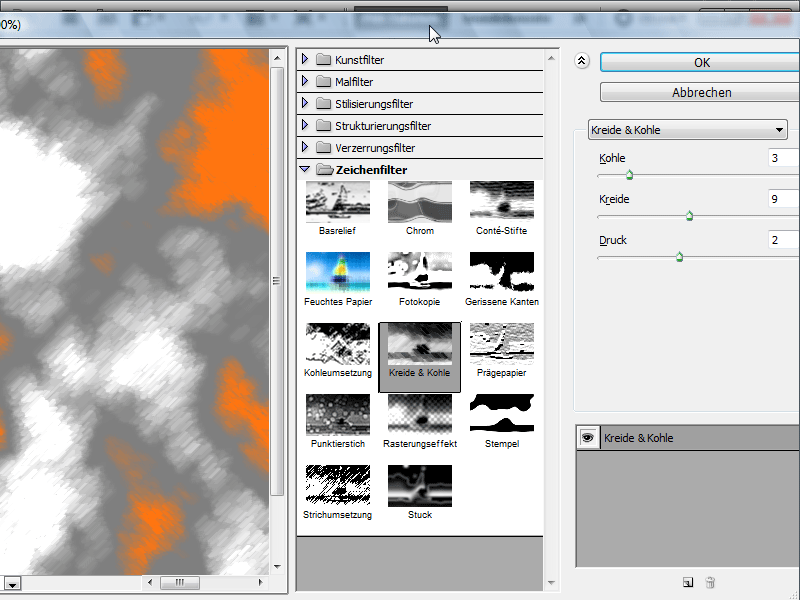
Sotto Menu>Filtro>Filtro disegno>Gesso e carbonella imposto questi valori:
Passaggio 6:
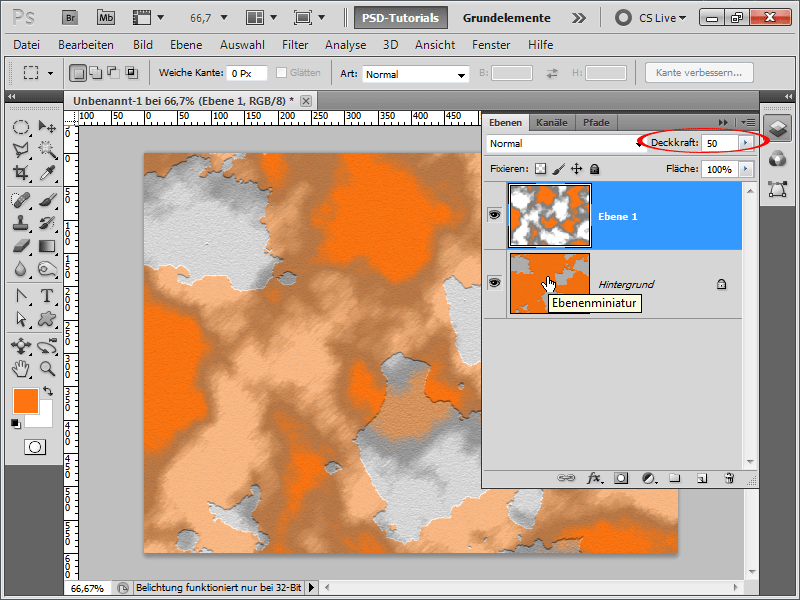
Successivamente riduco la trasparenza del mio livello superiore al 50%.
Passaggio 7:
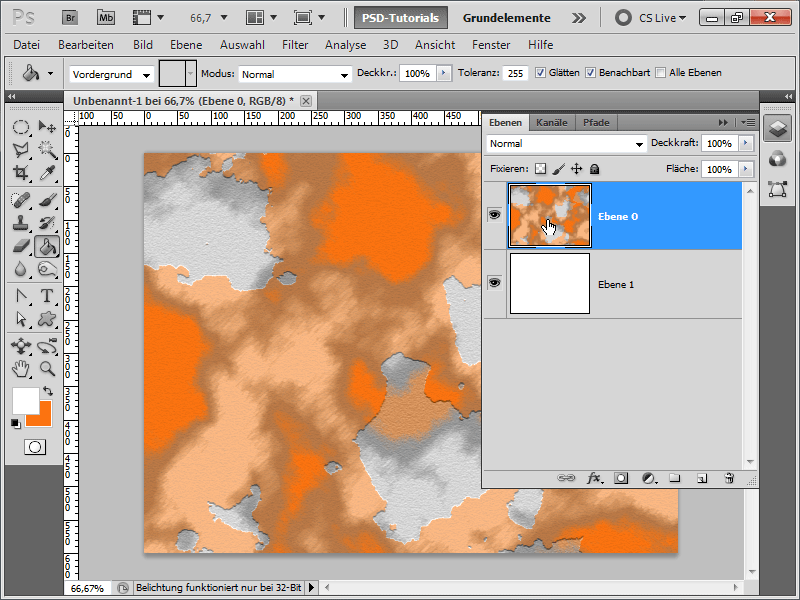
Con Ctrl+E fonderò il livello con il livello di sfondo, quindi creerò un nuovo livello, lo riempirò di bianco e lo sposterò in basso.
Passaggio 8:
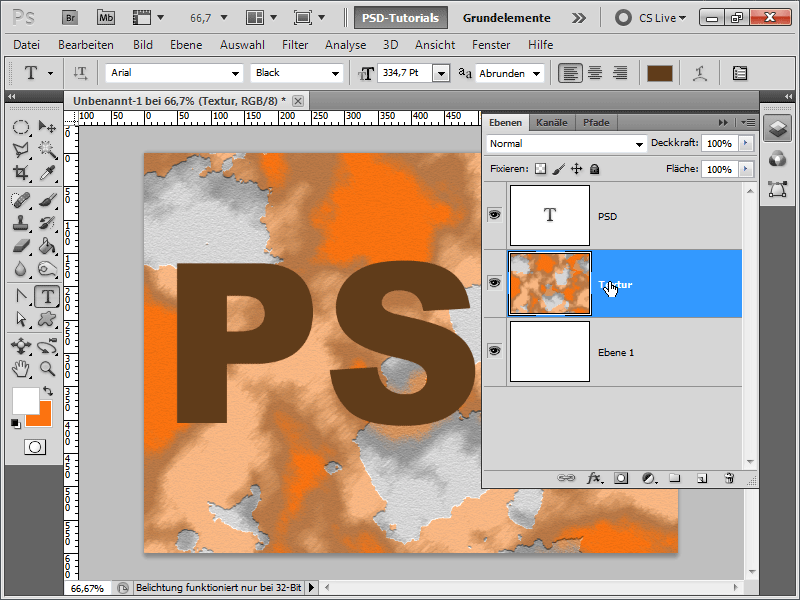
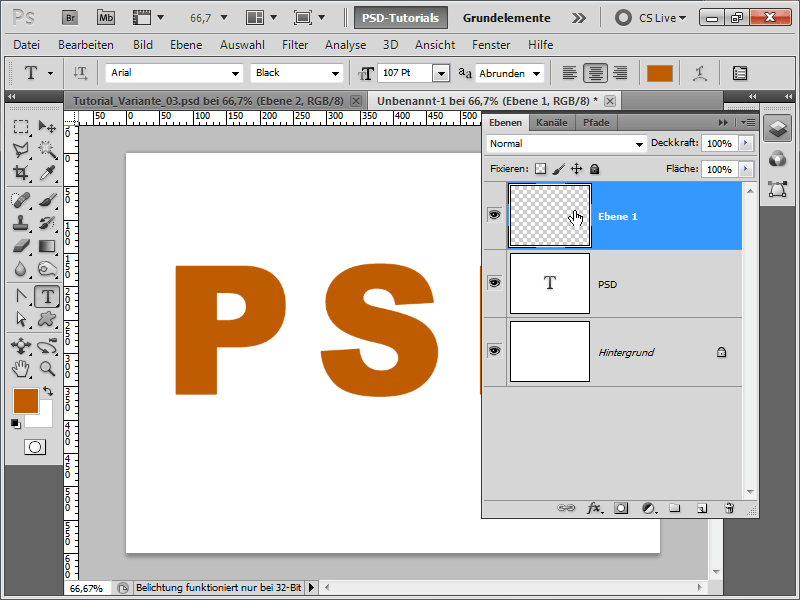
Successivamente creerò un testo, senza importare il colore.
Passaggio 9:
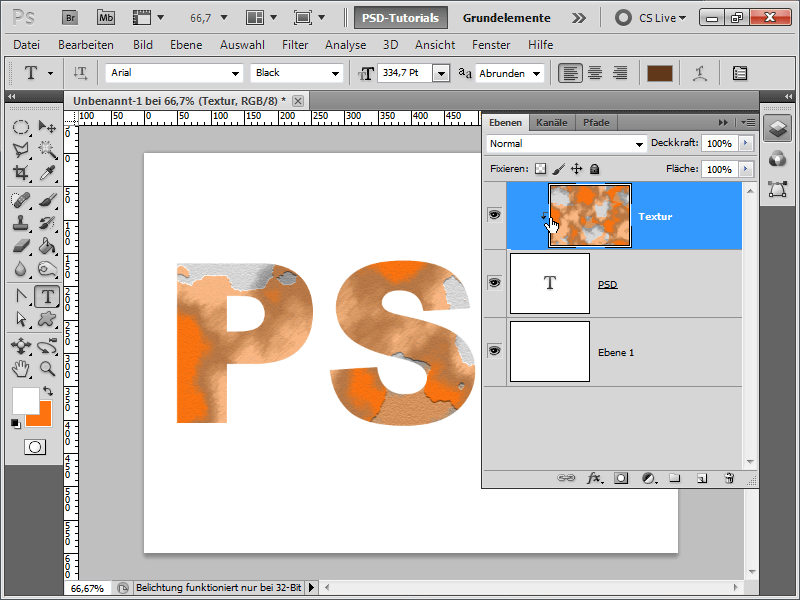
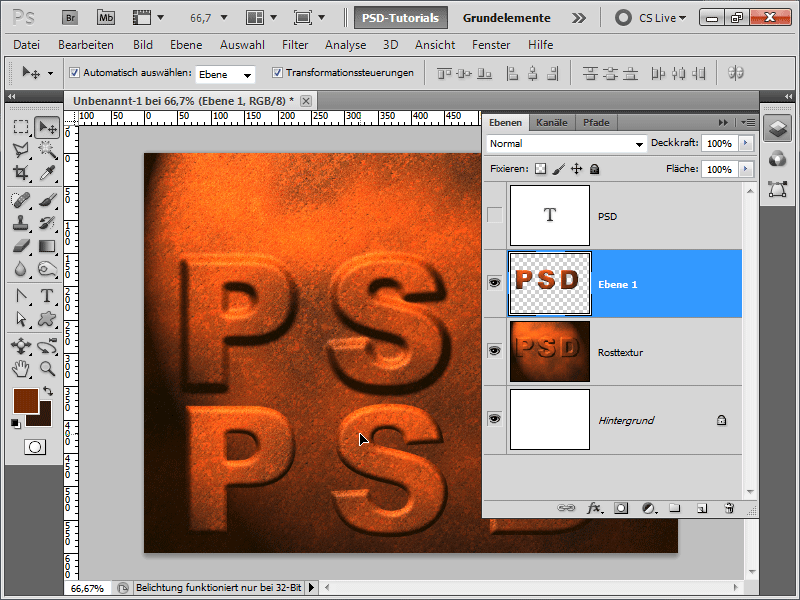
Successivamente sposterò il livello della texture in alto e cliccherò con il tasto Alt premuto tra i due livelli per creare una maschera di ritaglio.
Passaggio 10:
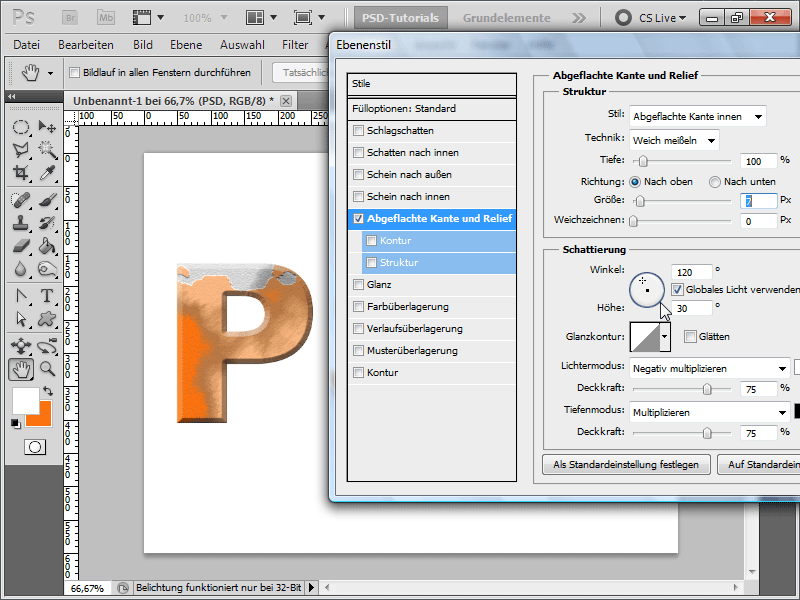
Successivamente posso aggiungere alcune opzioni di riempimento al mio testo.
Passaggio 11:
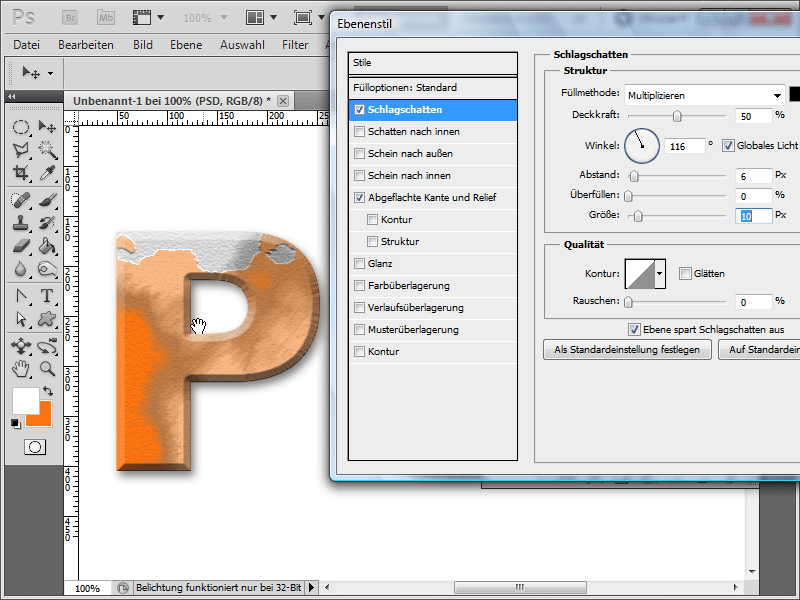
Anche un leggero ombreggiatura non guasta mai.
Passaggio 12:
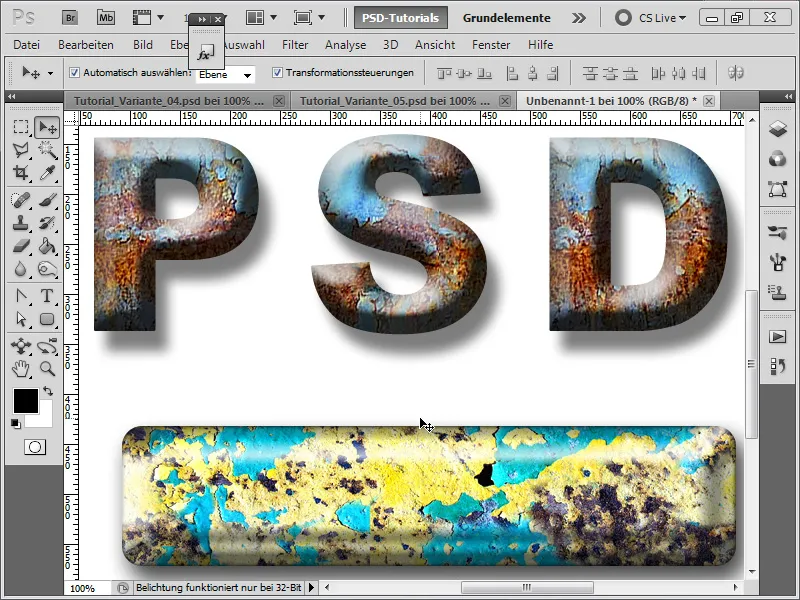
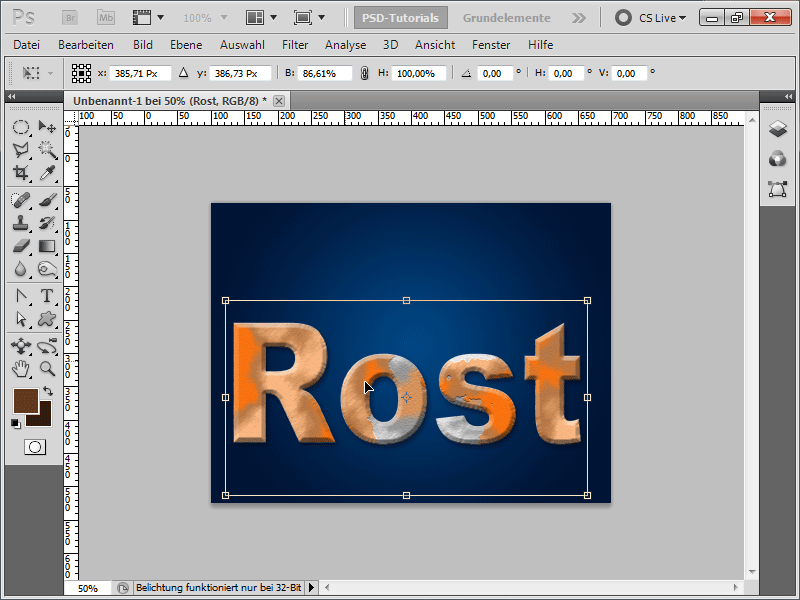
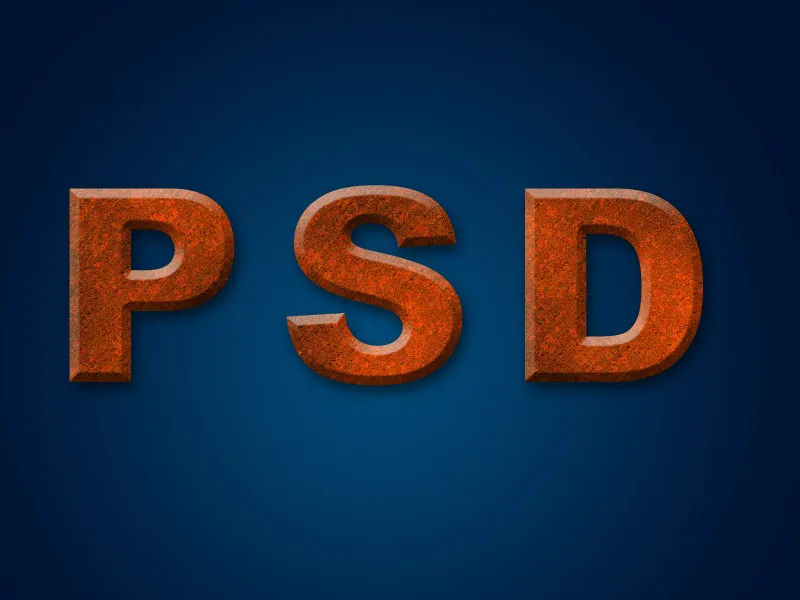
Infine, disegno un gradiente radiale blu scuro-blu chiaro sullo sfondo e il mio risultato sarà il seguente:
Passaggio 13:
La genialità della maschera di ritaglio sta nel fatto che posso modificare il mio testo in qualsiasi momento e mantenere lo stesso effetto.
2. Variante per la creazione di texture rugginose
Passaggio 1:
Innanzitutto, creo un nuovo documento; le dimensioni non contano. Poi cambio il colore primo piano in marrone e il colore sfondo in marrone scuro. Successivamente eseguo nuovamente il Filtro nuvole.
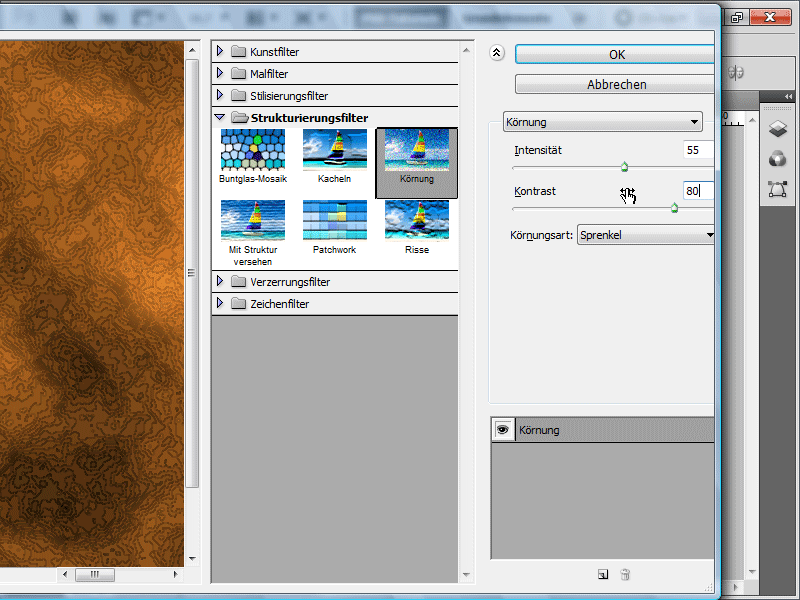
Passaggio 2:
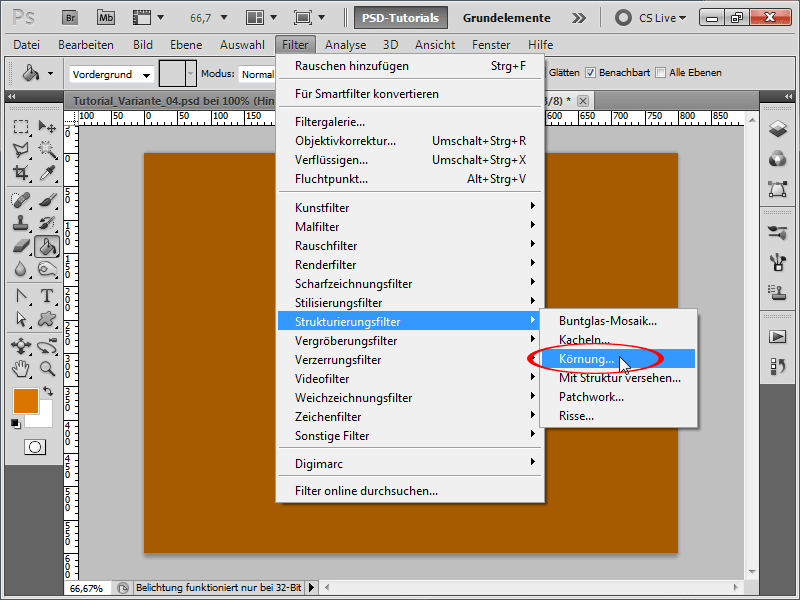
Successivamente applico il Filtro grana da Menu>Filtro>Filtro strutture.
Passaggio 3:
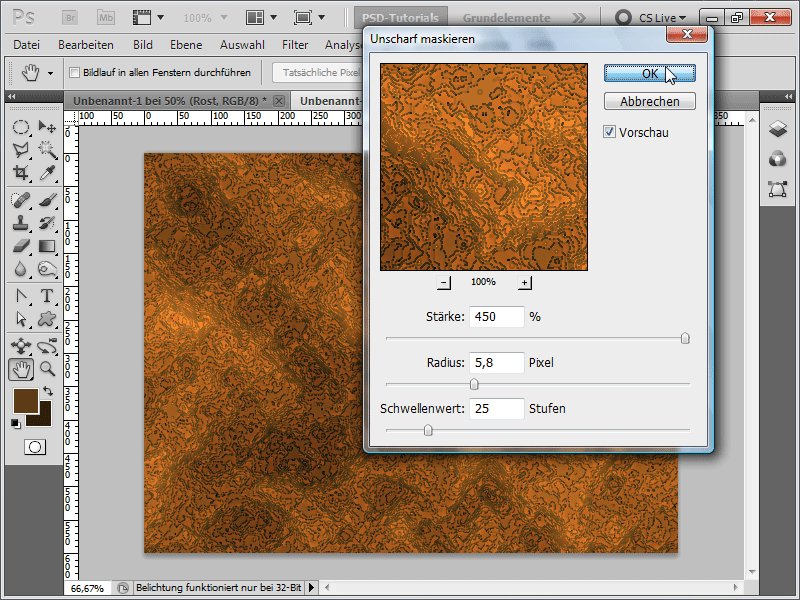
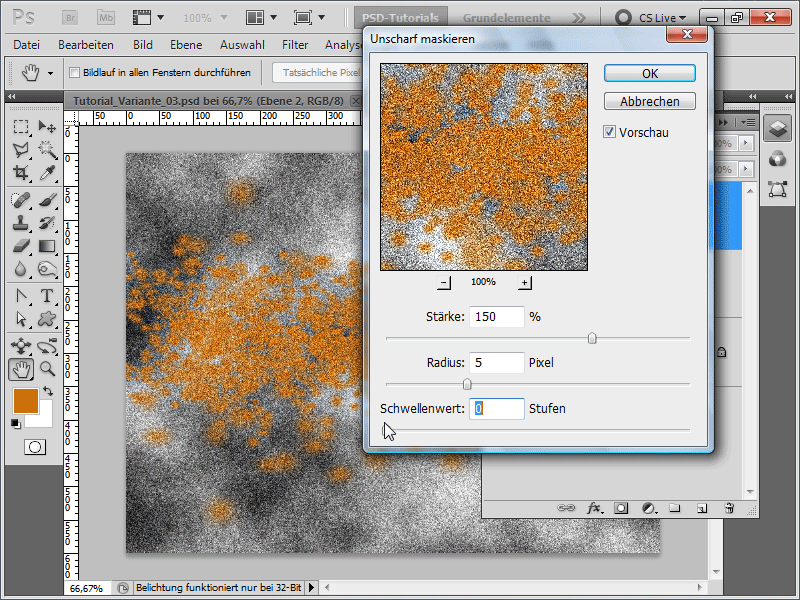
Poi scelgo il Filtro Maschera sfocata sotto Menu>Filtri di accentuazione.
Passaggio 4:
E ancora un filtro, nello specifico Pittura a tratti grossolani, che si trova nei filtri artistici.
Passaggio 5:
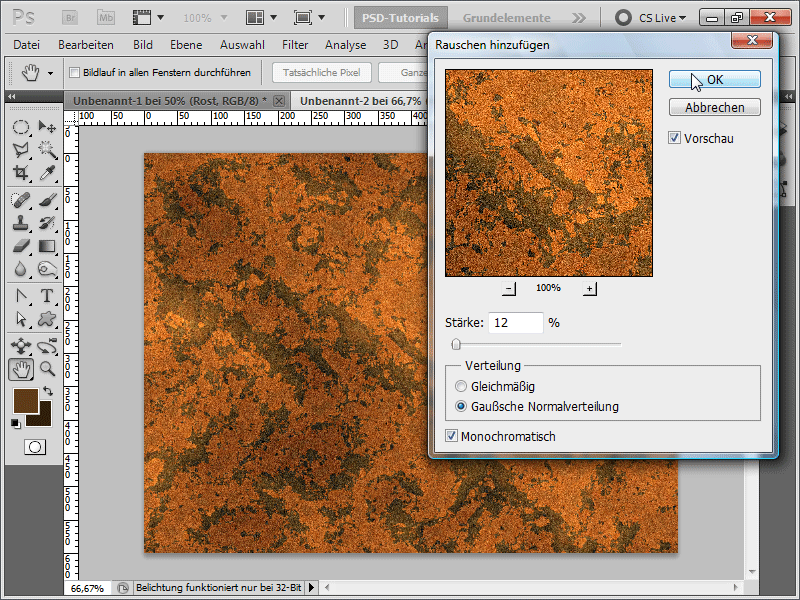
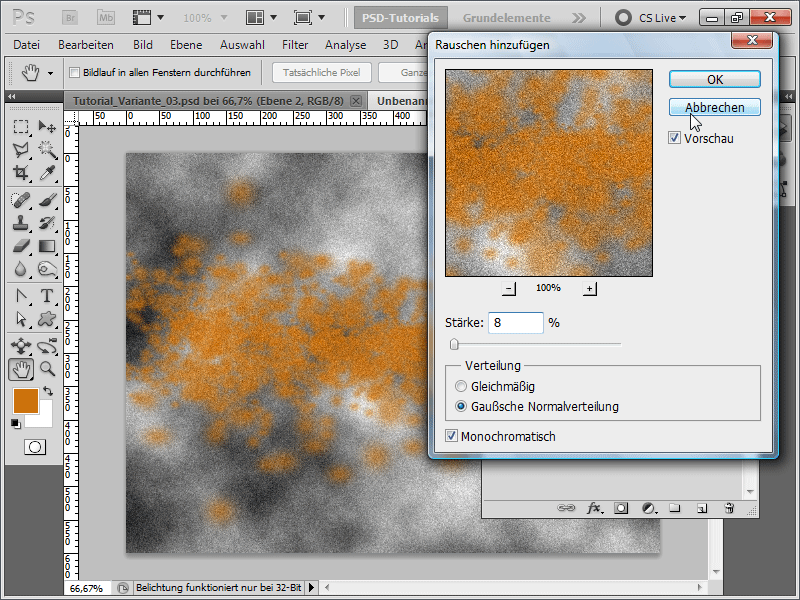
Quasi ce l'ho fatta: Ora aggiungo rapidamente il filtro Aggiungi rumore, che si trova sotto Menu>Filtri>Filtro rumore.
Passaggio 6:
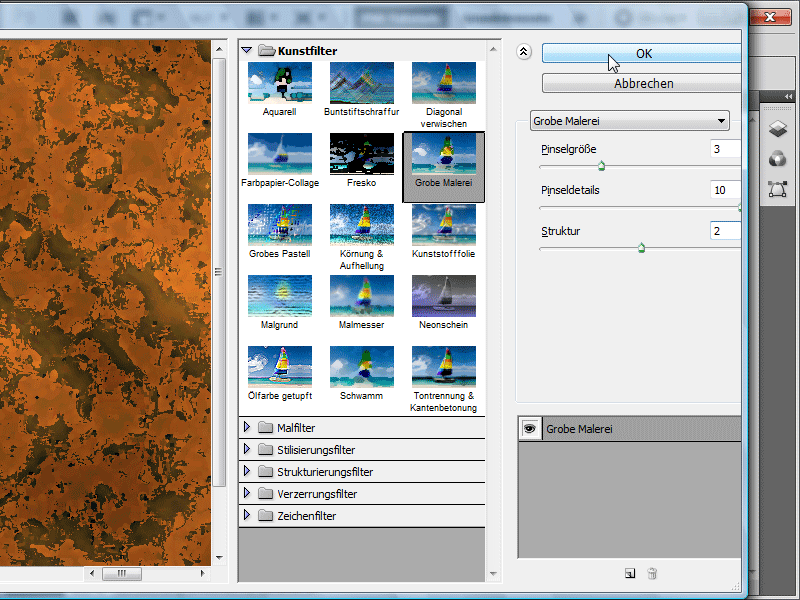
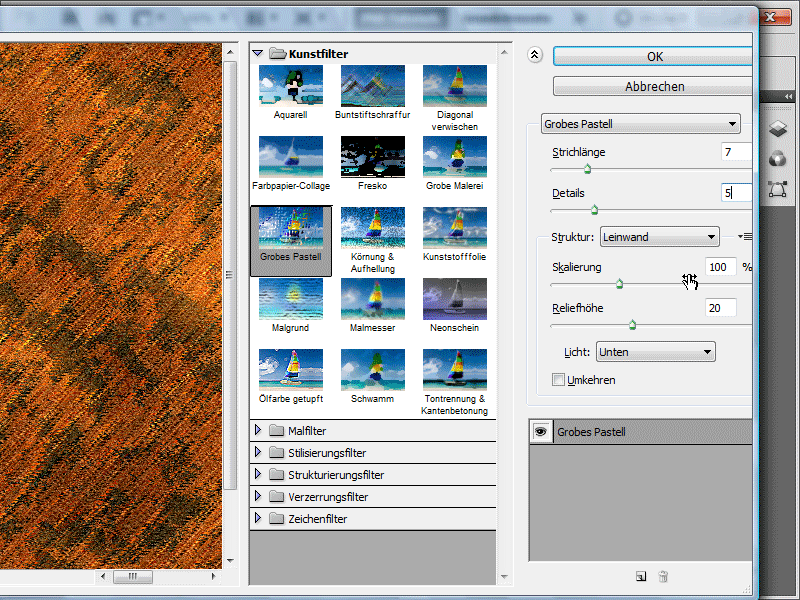
Infine Pastello grosso (anche nei filtri artistici). Faccio le impostazioni approssimativamente come segue, dove si può anche impostare una scala del 100-200%.
Passaggio 7:
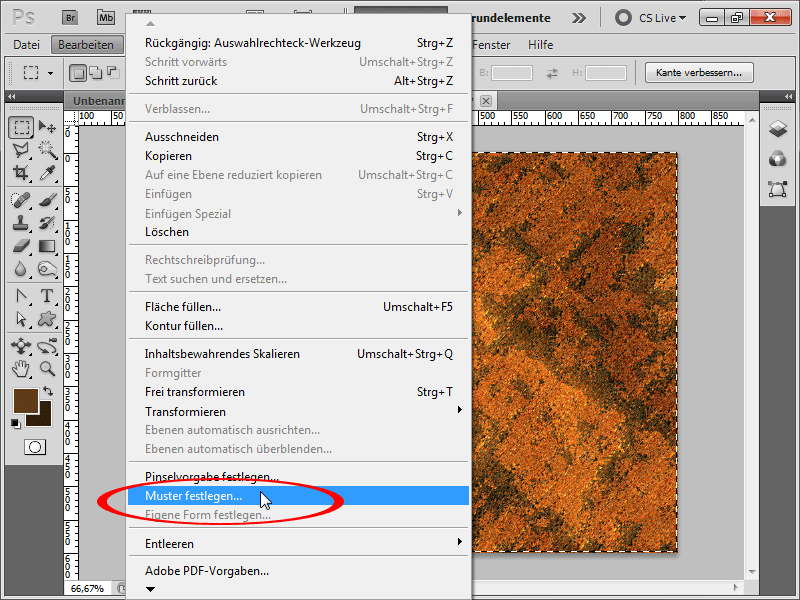
Ora seleziono tutto con Ctrl+A e lo salvo come Modello.
Passaggio 8:
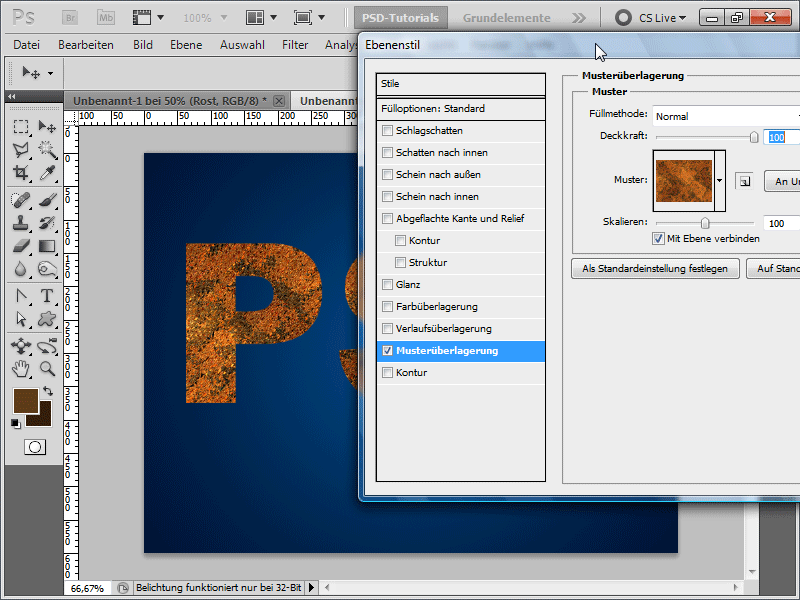
Posso ora nascondere il livello e tracciare nuovamente un bel sfondo radiale. Poi creo un testo e attivo nelle opzioni di riempimento la sovrimpressione modello con il modello salvato in precedenza.
Passaggio 9:
Successivamente aggiungo un Bordo smussato e una leggera Ombra parziale. Inoltre, come piccola ottimizzazione, imposto un Contorno che non ha colore, ma un modello con dimensione di 1 Px (qualche modello di pietra).
Passaggio 10:
Se avessi aggiunto anche Rumore al mio modello salvato in precedenza, il risultato sarebbe simile a questo:
3. Variante per la creazione di texture arrugginite
Passaggio 1:
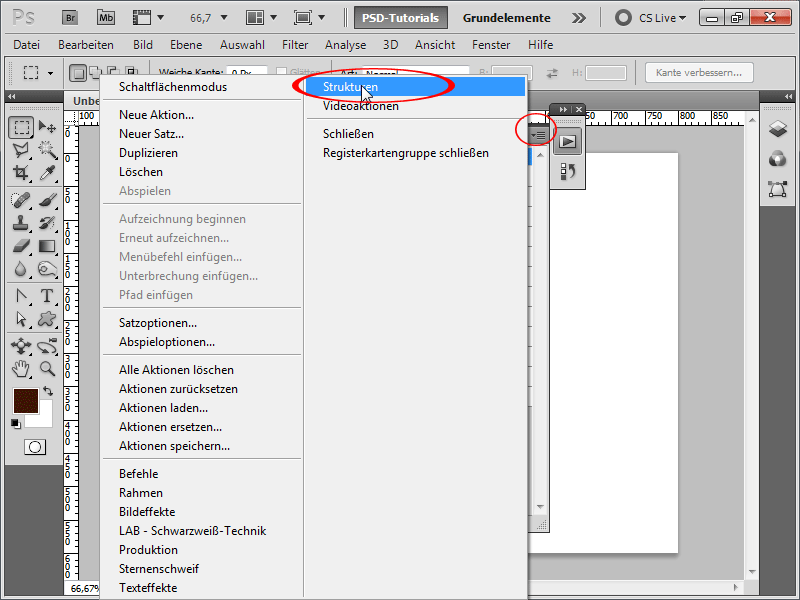
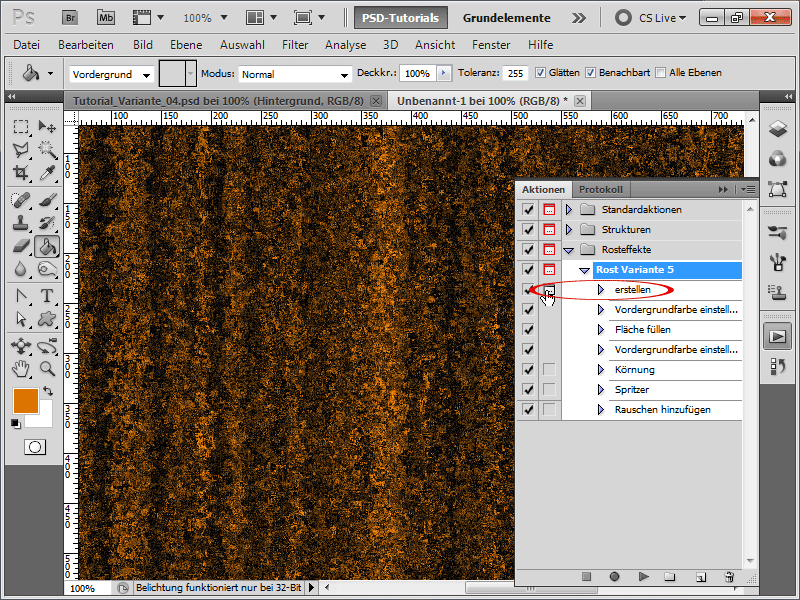
Per prima cosa creo un nuovo documento; le dimensioni non importano. Ora apro il mio Pannello azioni e carico nella piccola Menu opzioni la Libreria azioni strutture.
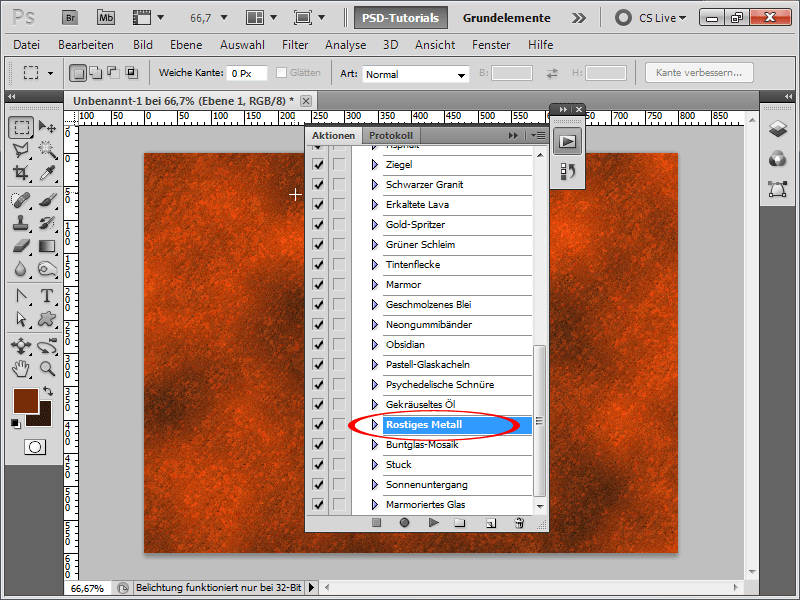
Passaggio 2:
Clicco su Metallo arrugginito e poi premo sul Simbolo di riproduzione, per far eseguire l'azione. Verrà creata una bella Texture di ruggine.
Passaggio 3:
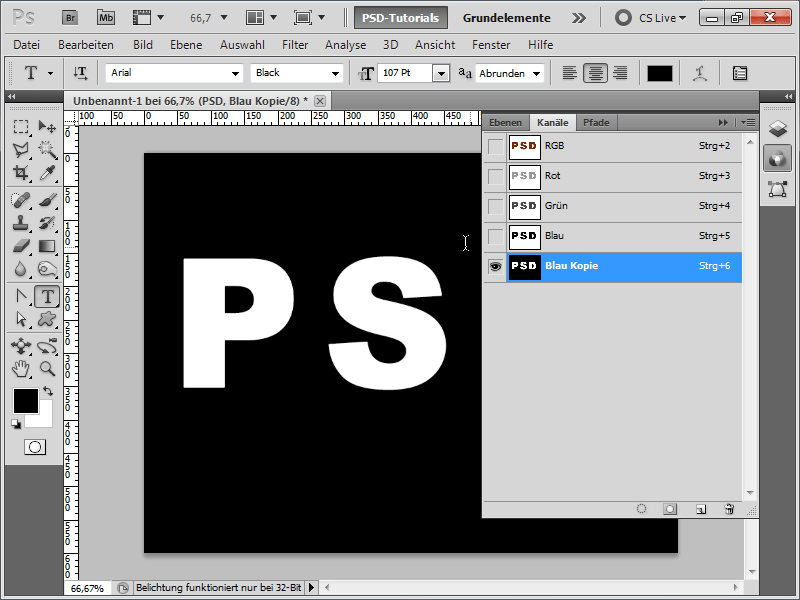
Ora potrei salvare la texture come Modello o utilizzarla come Maschera di ritaglio come nelle altre due varianti. Oppure duplico il canale blu e lo inverto con Ctrl+I.
Passaggio 4:
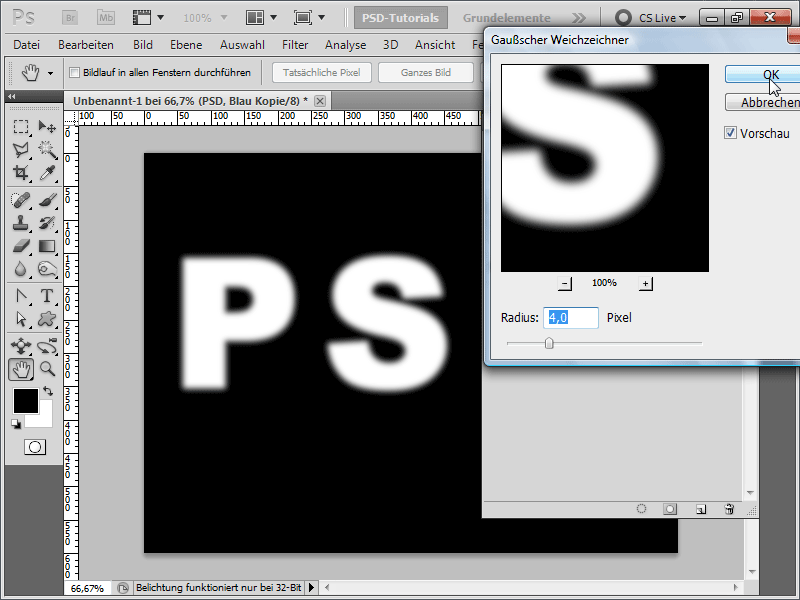
Successivamente sfumo il canale.
Passaggio 5:
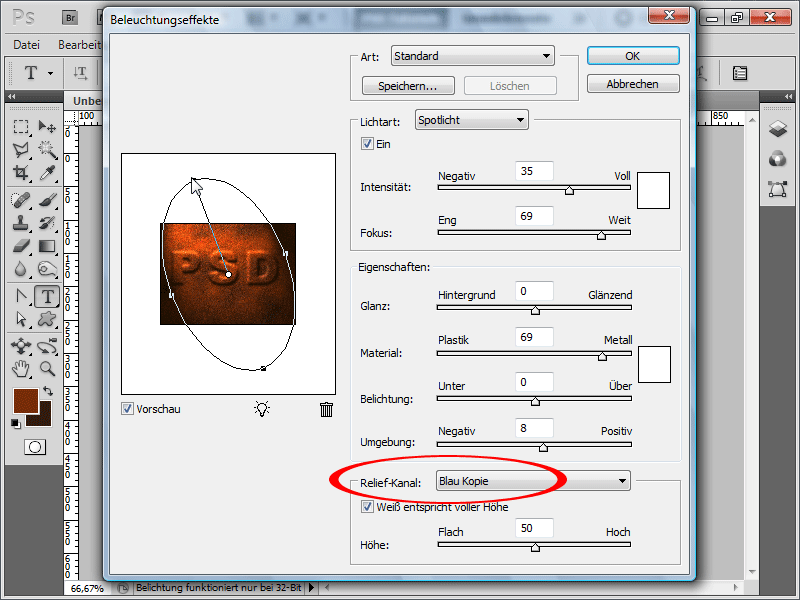
Ora torno al mio Pannello livelli, clicco sulla texture di ruggine, vado poi su Menu>Filtro>Filtro di rendering e seleziono l'Effetto di illuminazione impostando il mio Copia Blu come Canale di rilievo. Posso ruotare la luce a piacimento nella finestra di anteprima.
Passaggio 6:
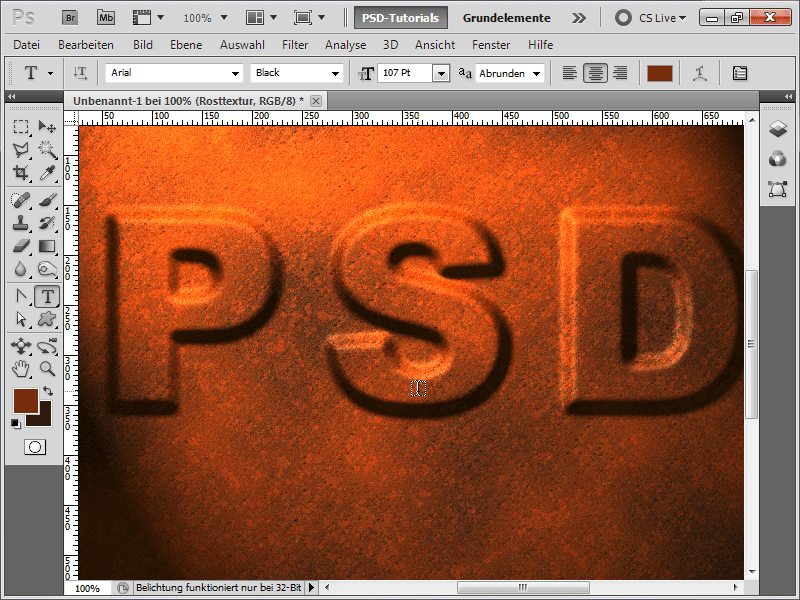
Il risultato assomiglia a lettere metalliche spinte fuori dal metallo.
Passaggio 7:
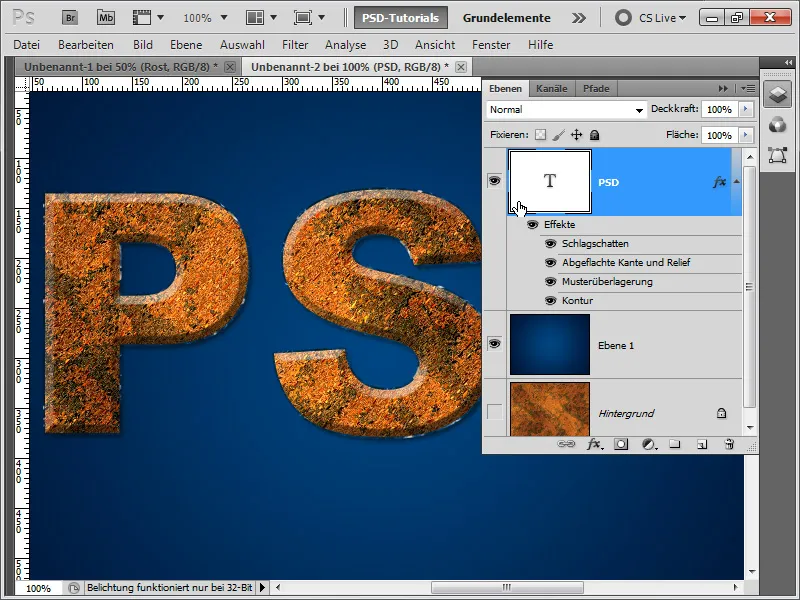
Ora clicco con il tasto Ctrl sul mio livello di testo nascosto, creando così una selezione. Poi copio quest'area nella mia texture arrugginata con Ctrl+C e la incollo come nuovo livello con Ctrl+V. Ora posso spostare il contenuto ovunque.
Passo 8:
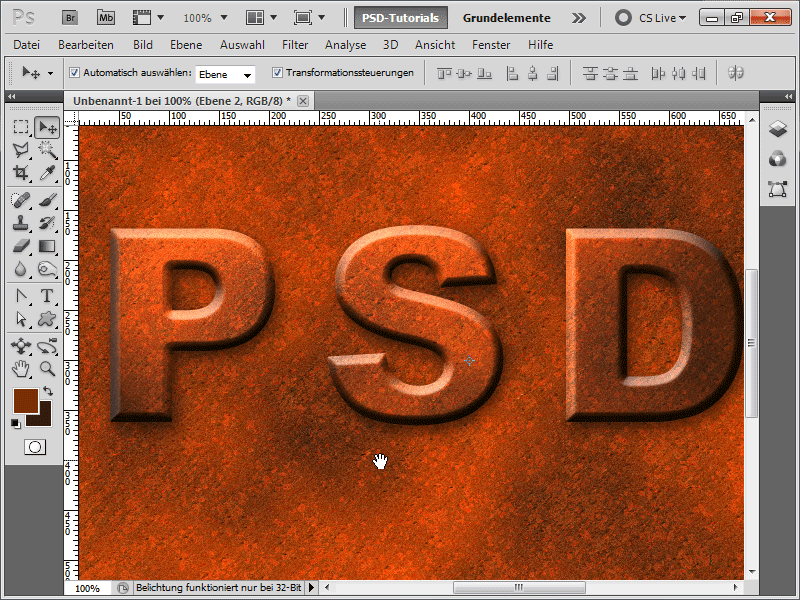
Se aggiungo ora Bordo smussato come metodo di riempimento, il risultato sarà il seguente:
Passo 9:
Naturalmente posso anche usare di nuovo Texture+Testo come Maschera di ritaglio. Con uno sfondo diverso il risultato sarà il seguente:
4. Variante per la creazione di texture arrugginite
Passo 1:
Innanzitutto, creo un nuovo documento; le dimensioni non hanno importanza. Ora creo uno strato di testo e sopra di esso un altro strato vuoto. Poi imposto il colore primo piano su nero e il colore di sfondo su bianco.
Passo 2:
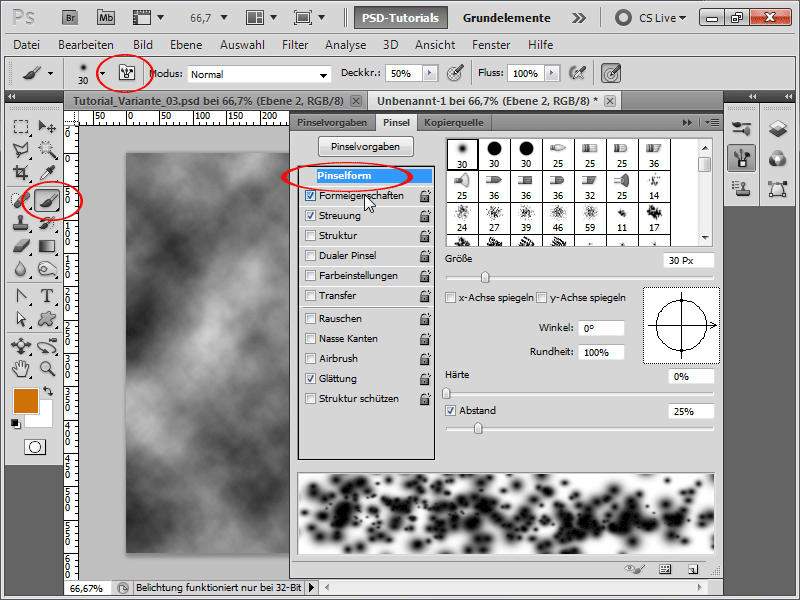
Ora applico il Filtro nuvole. Poi ripristino il colore primo piano su marrone, prendo il Pennello e vado nel Pannello pennello. Lì scelgo i seguenti valori sotto Forma pennello:
Passo 3:
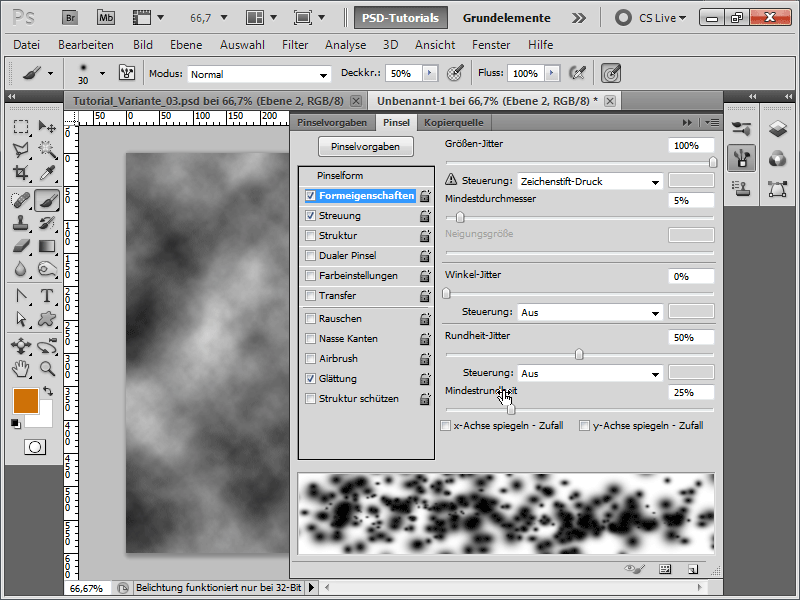
Nelle Proprietà forma imposto questi valori:
Passo 4:
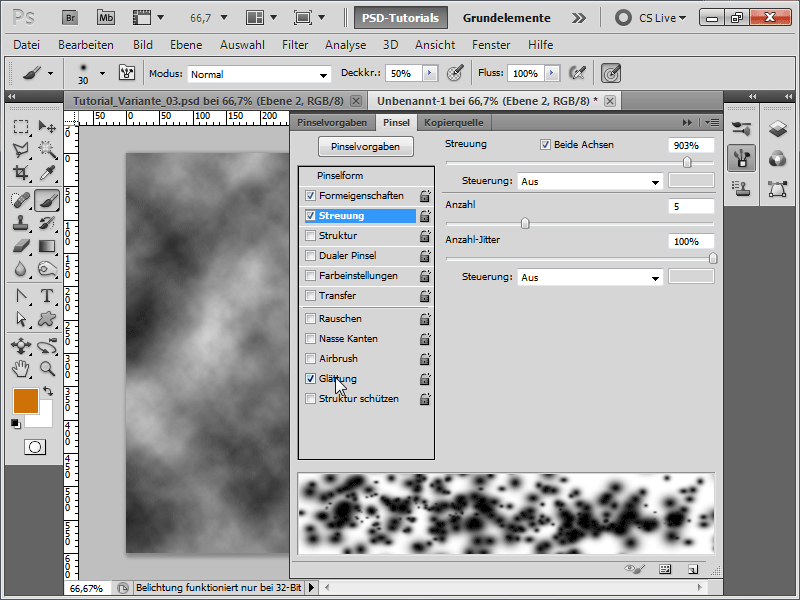
Nella Dispersione imposto questi valori:
Passo 5:
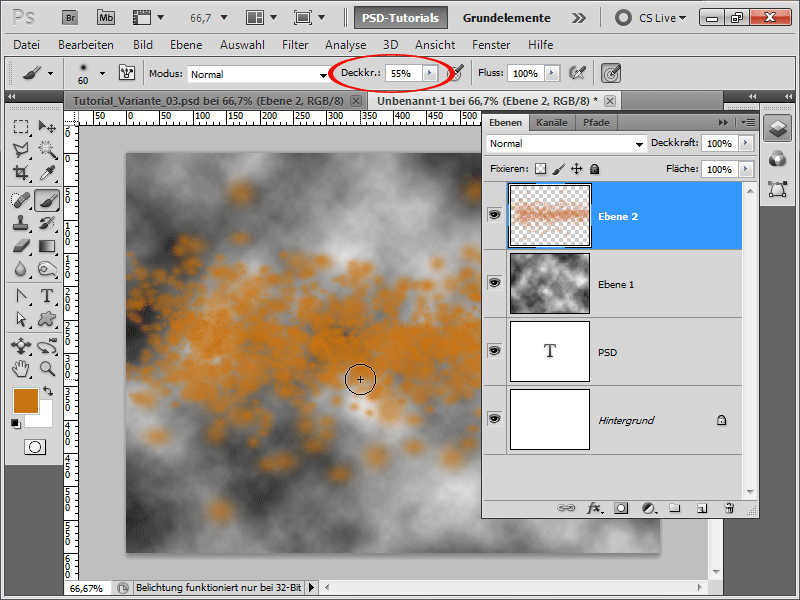
Ora dipingo con una leggera opacità e cambio anche una o due volte la dimensione del pennello.
Passo 6:
Con Ctrl+E fonderò i due strati nel Pannello strati e aggiungerò poi rumore.
Passo 7:
Per rendere ancora più evidente l'effetto, maschero la mia texture sfocata.
Passo 8:
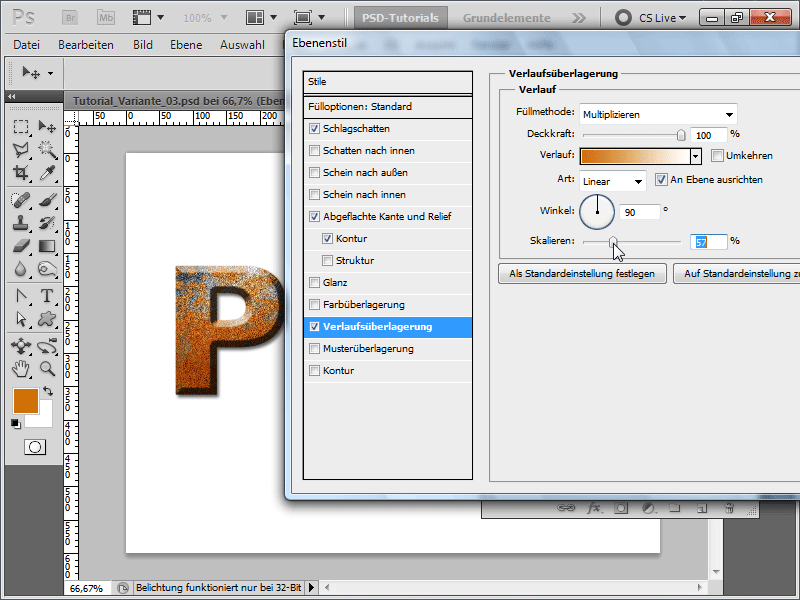
Ora creo uno strato di testo sotto la mia texture e converto la texture tra i due strati tenendo premuto il tasto Alt in una Maschera di ritaglio, in modo che venga visualizzata solo sullo strato di testo sottostante. Poi aggiungo al mio strato di testo un'Ombra esterna, un Bordo smussato e una Sovrapposizione sfumatura con le seguenti impostazioni:
Passo 9:
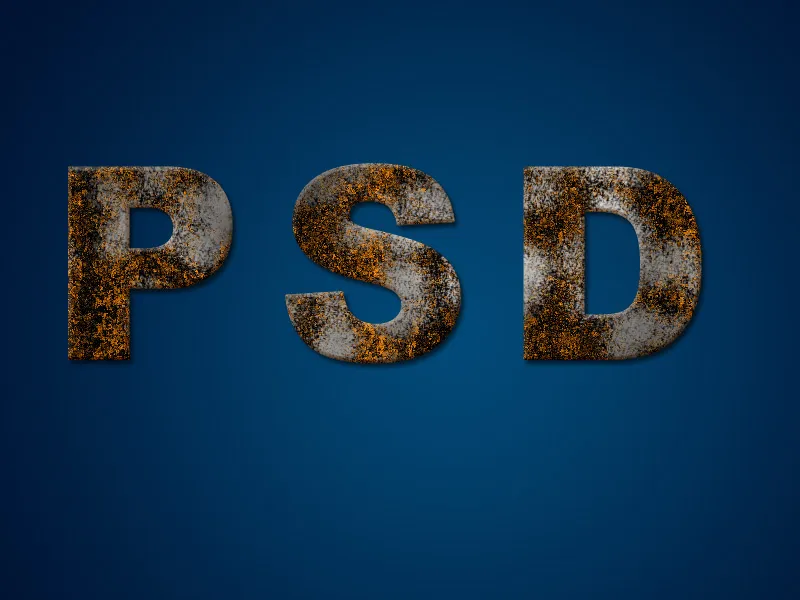
Il mio risultato con un gradiente blu radiale sarà come segue:
5. Variante per la creazione di texture arrugginite
Passo 1:
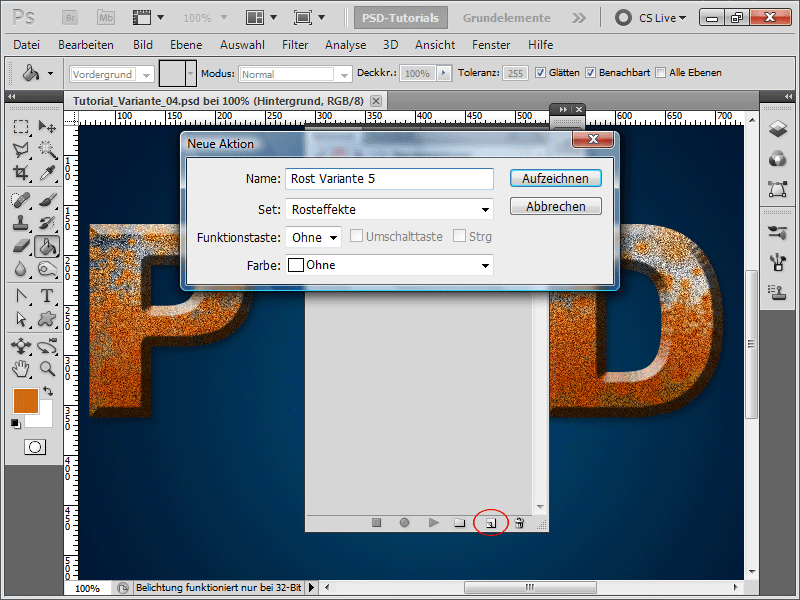
Adesso apro il mio Pannello azioni e registro una nuova azione. Per farlo, faccio clic sull'icona Nuovo. Poi creo un nuovo documento, le dimensioni non hanno importanza.
Passo 2:
Successivamente riempio il mio livello di sfondo di marrone e poi applico il Filtro granulosità.
Passo 3:
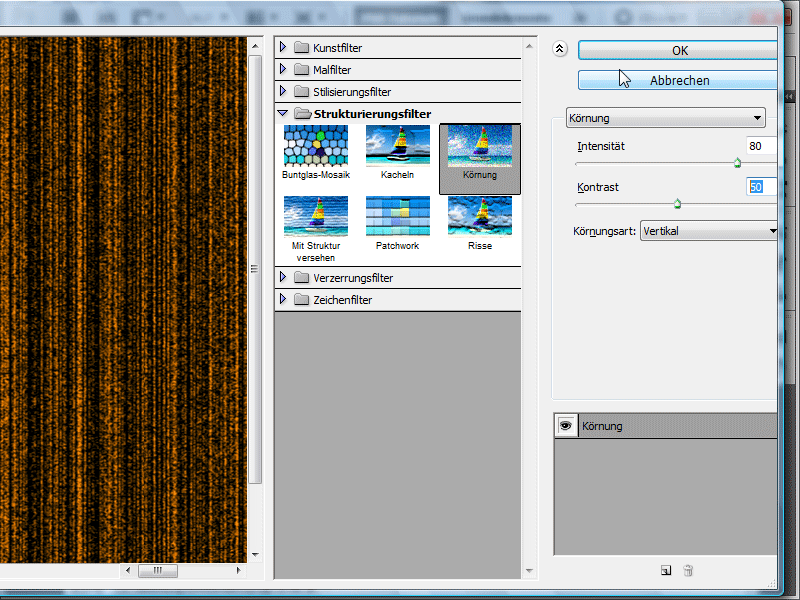
Nel Filtro granulosità imposto questi valori:
Passo 4:
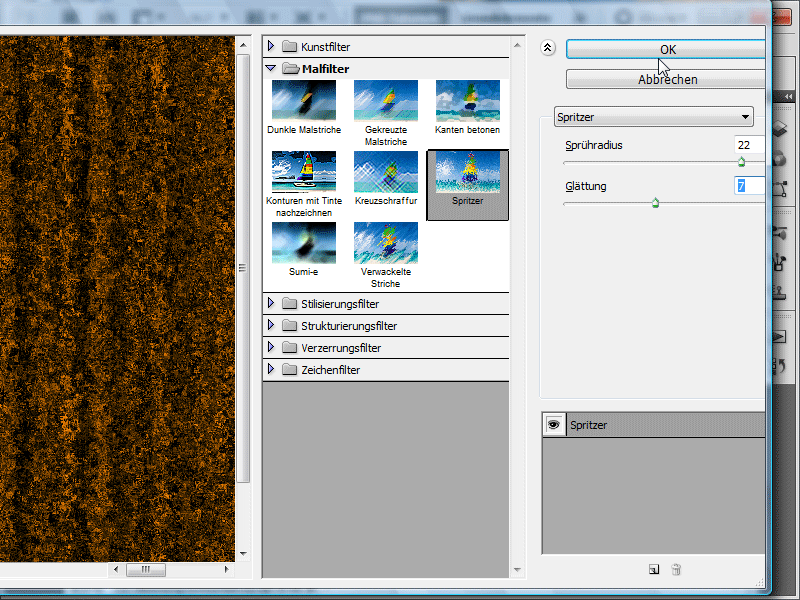
Dopo, sotto i Filtri pittorici, applico il Filtro spruzzo.
Passo 5:
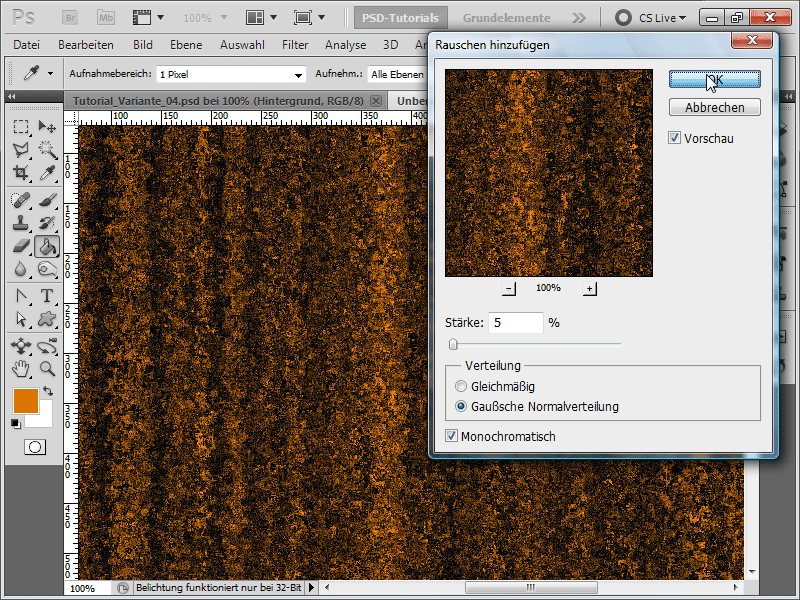
Infine, aggiungo Rumore.
Passo 6:
Ora posso riaprire il mio pannello delle azioni e premere sull'icona di stop. Successivamente attivo la funzione di dialogo prima di creare l'input, in modo che durante la riproduzione della mia azione non venga sempre presa la stessa risoluzione.
Passo 7:
Con un po' di ombra e un leggero bordo smussato, il risultato appare così:
Passo 8:
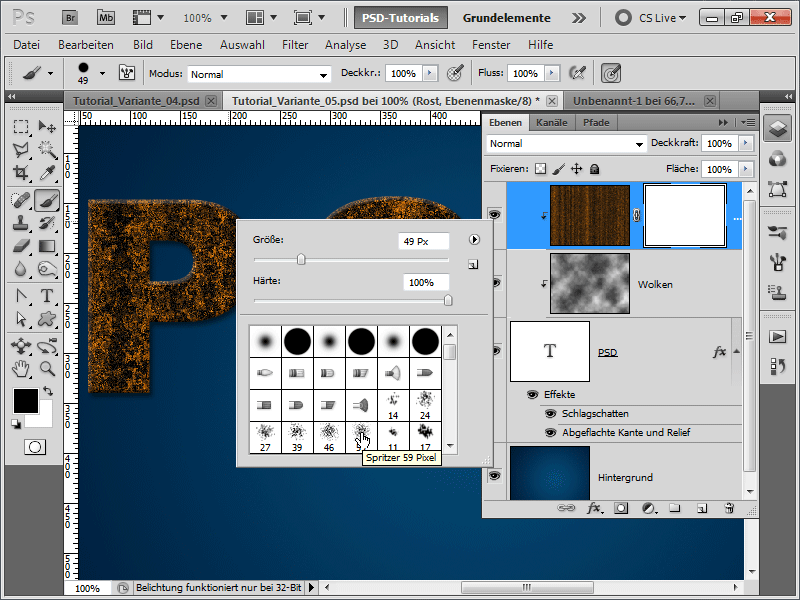
Ora diventa un po' strano: creo un altro livello all'interno della maschera di ritaglio e vi applico un filtro nuvole. Sul mio livello superiore della texture creo una maschera. Successivamente attivo il pennello schizzi.
Passo 9:
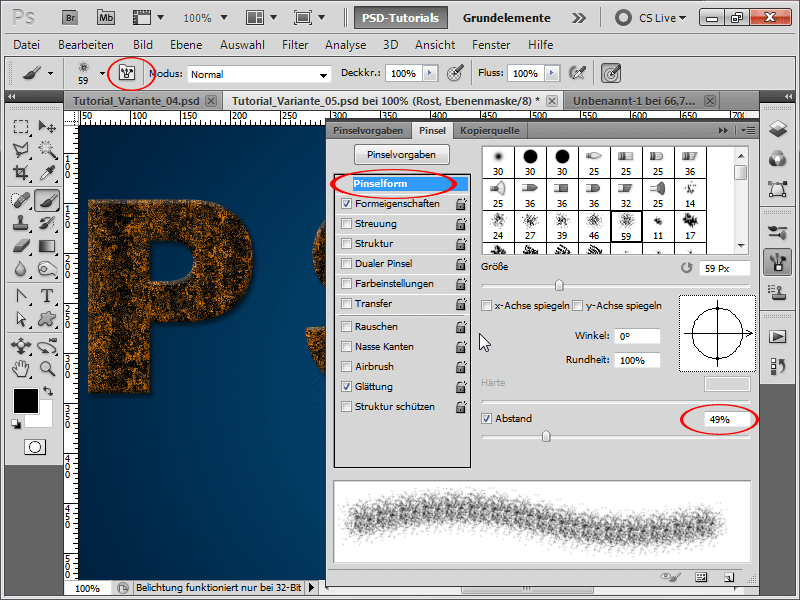
Adesso vado rapidamente nel mio pennello (F5) e aumento la distanza.
Passo 10:
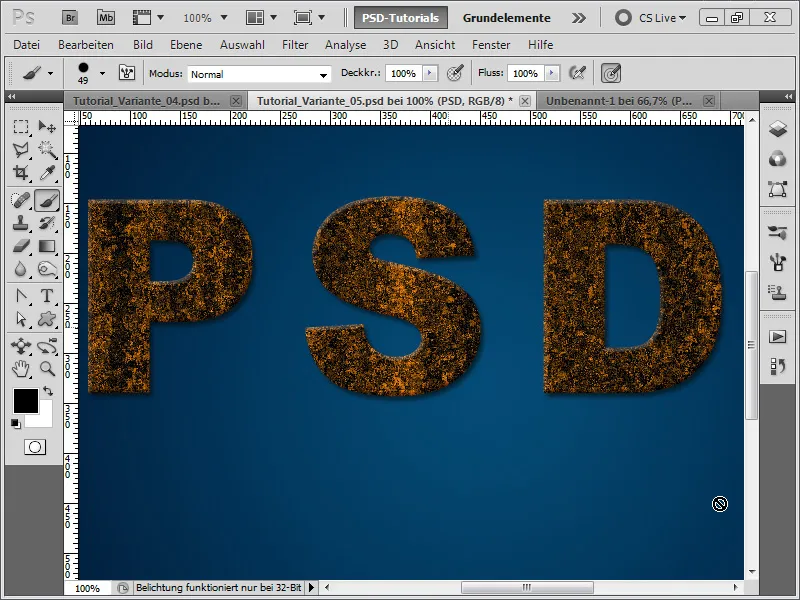
Dopo clicco con il colore nero nella maschera di livello alcune volte e otterrò subito questo effetto fantastico:
6. Variante per la creazione di texture arrugginite
Passo 1:
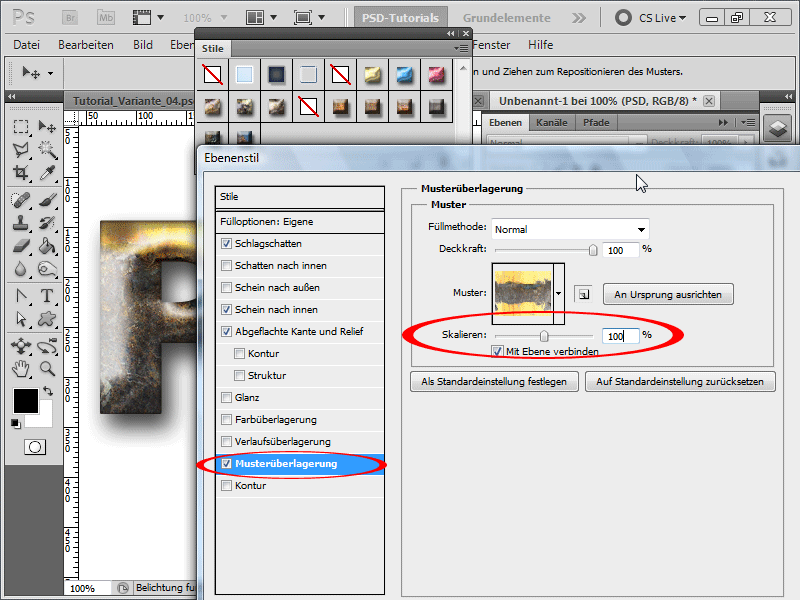
Questo metodo è pensato per gli utenti pigri: scarico semplicemente stili pronti da www.psd-tutorials.de (cerca "ruggine" nella ricerca). Ne ho scaricati alcuni di Mosh. È importante impostare la scala al 100% nell'overlay di pattern. Per me erano stranamente impostati al 250% per default e quindi piuttosto sfocati.
Passo 2:
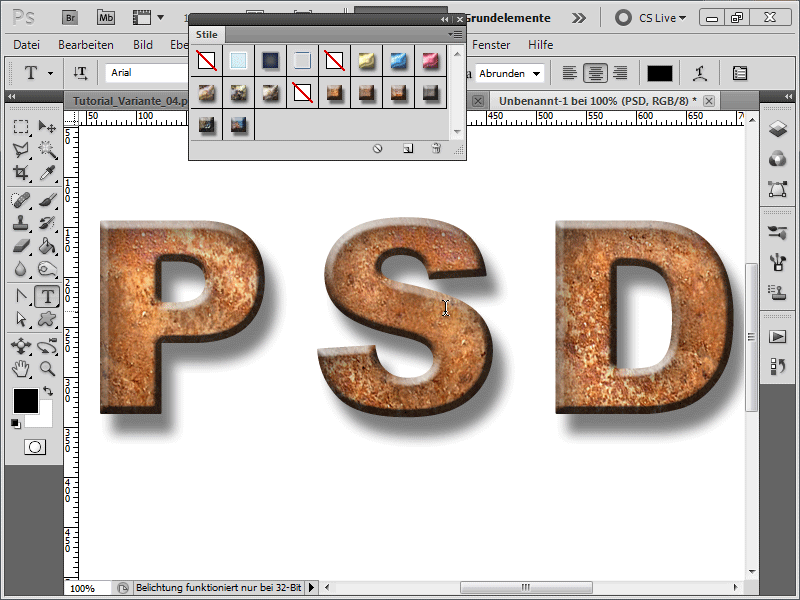
Anche questo stile arrugginito mi è piaciuto molto. Ma ho leggermente ridotto il bordo smussato.
Passo 3:
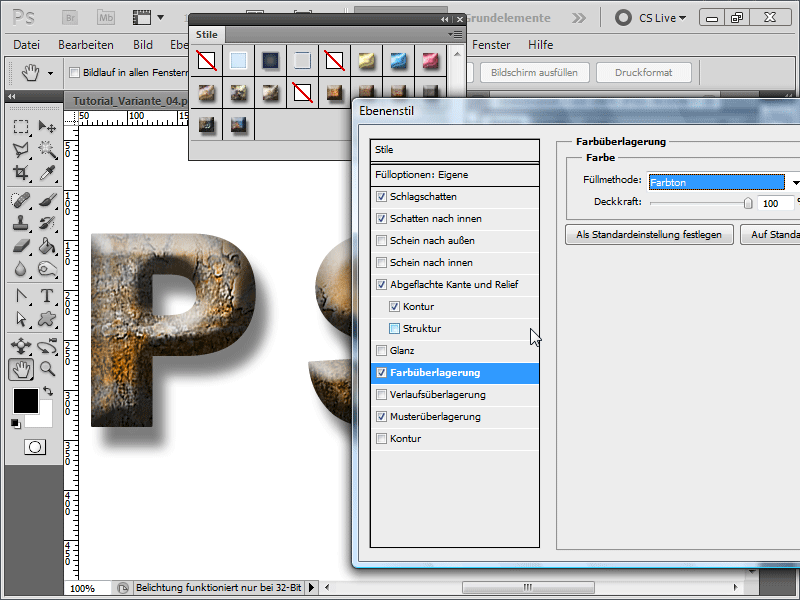
Se desidero cambiare rapidamente il colore del pattern, attivo il sovrapposizione colore con metodo di riempimento tono.
Passo 4:
Naturalmente posso applicare gli stili a tutte le forme e non solo al testo.