Con l'oggetto testo generiamo oggetti spline di base, che possono essere successivamente estrusi in 3D parola per parola, riga per riga o lettera per lettera. Tuttavia, fino ad ora le possibilità tipografiche erano piuttosto limitate, in modo che design di testo più complessi potessero essere realizzati solo faticosamente con singoli oggetti testo posizionati separatamente.
Nel rilascio 15 di CINEMA 4D ora abbiamo finalmente la possibilità di regolare in modo parametrico e anche interattivo gli spazi tra le lettere e le scalature direttamente nell'editor. Le scalature dovrebbero essere utilizzate principalmente per creare animazioni di testo come nell'esempio mostrato. In questo tutorial scoprirete come fare ciò utilizzando XPresso.

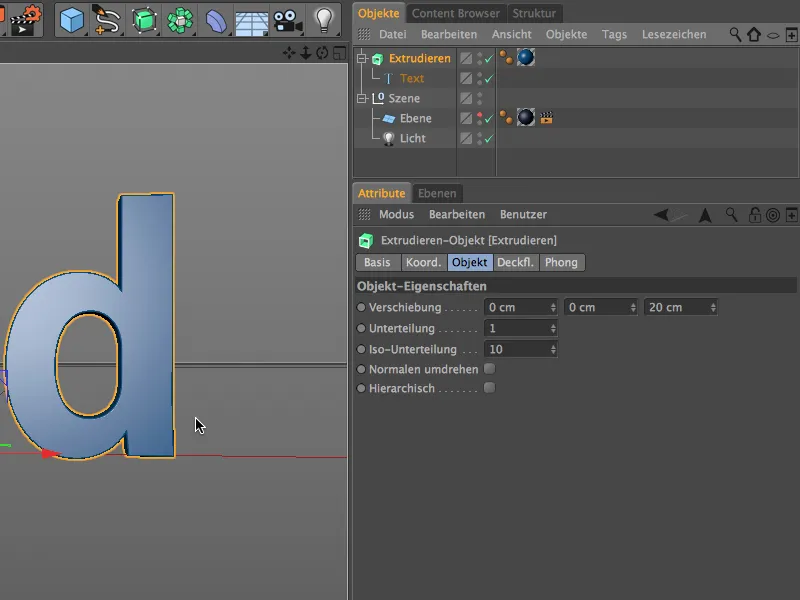
Come già menzionato all'inizio, l'oggetto estrusione (prima di R15 chiamato "estrude-NURBS") è il generatore più utilizzato per creare testi tridimensionali. Anche nel nostro scenario di esempio, l'oggetto testo è già stato inserito come oggetto sottostante del generatore di estrusione.
Nella scena ci sono anche un oggetto piano come sfondo dietro il testo e una semplice fonte luminosa per illuminare la scena.
Creazione del testo
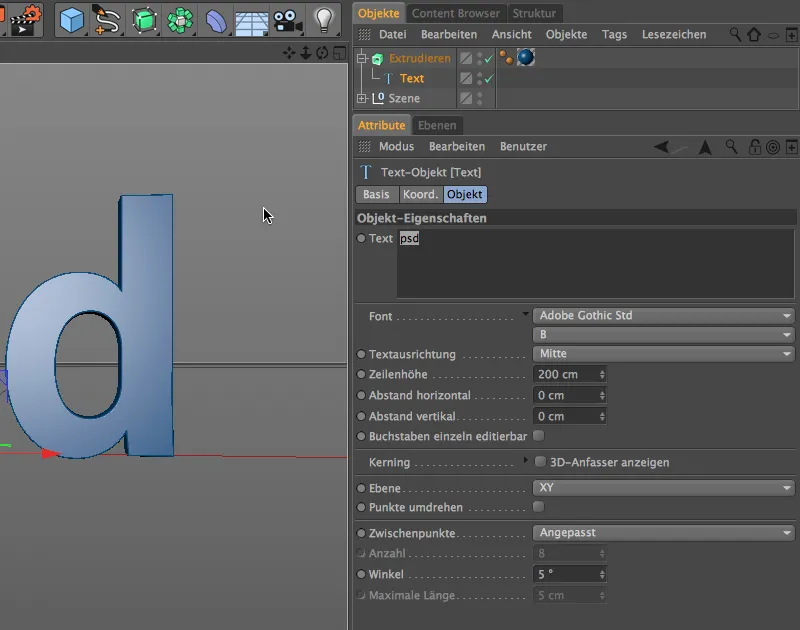
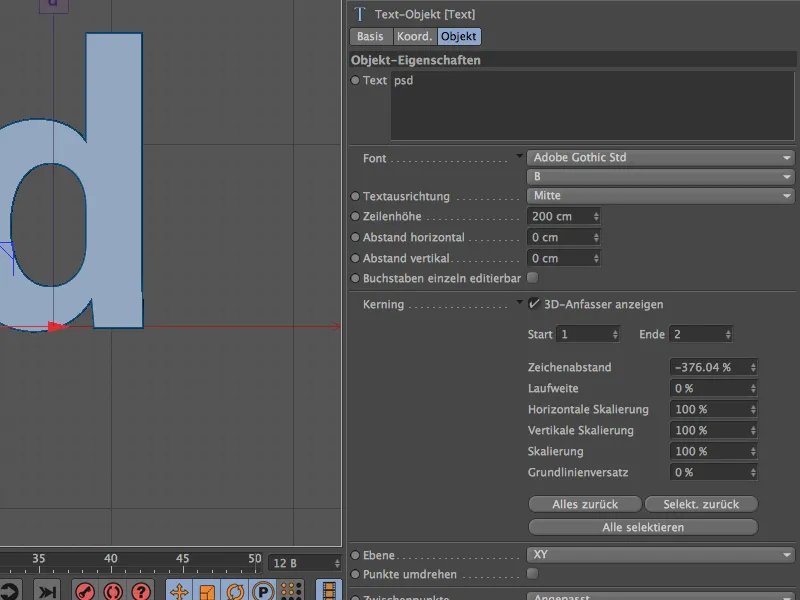
Selezioniamo l'oggetto testo tramite il Gestore oggetti, avremo il suo dialogo di impostazione nell'Attribute Manager di fronte a noi. Naturalmente potete inserire qualsiasi altro testo nel campo Testo e scegliere liberamente un'altra font nel menu Font.
Poiché l'animazione successiva del testo dovrebbe utilizzare il centro del testo come punto di riferimento, ho scelto l'opzione Centro per l'Allineamento del testo. Tutti gli altri parametri sono rimasti con le impostazioni predefinite.
Design tipografico del testo
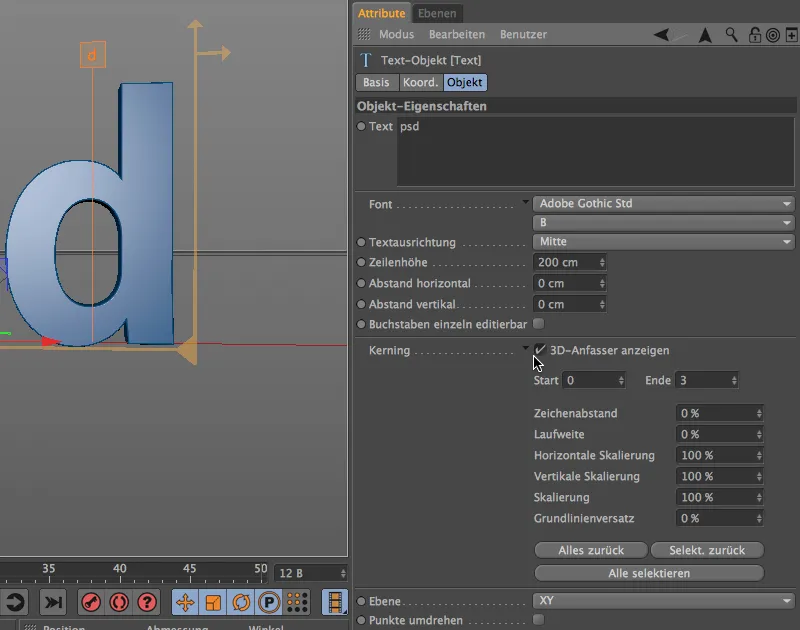
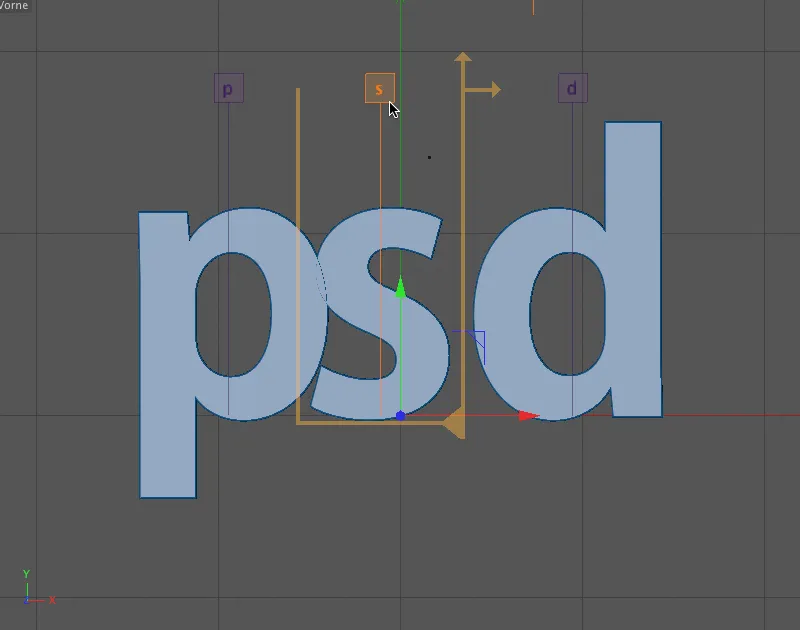
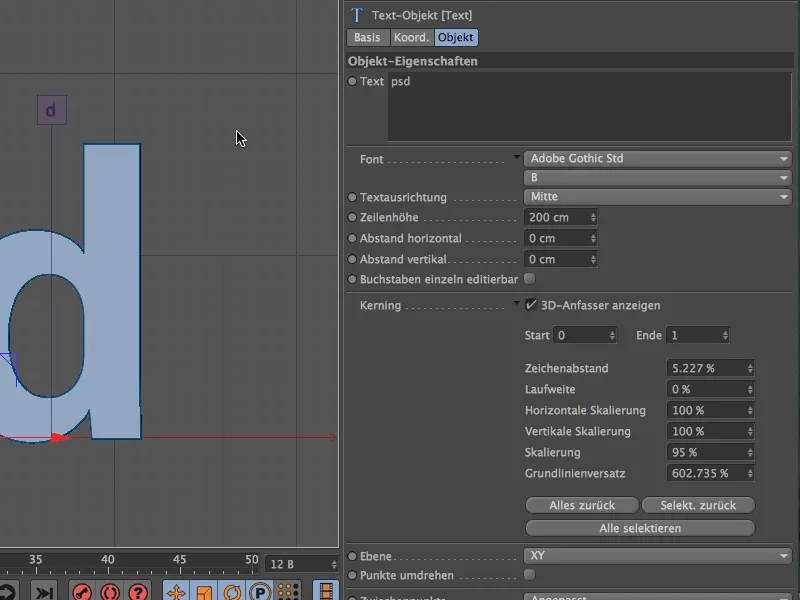
Se apriamo il campo Spaziatura kerning con la piccola freccia, troveremo le nuove opzioni di regolazione per il design tipografico davanti a noi. Per permettere la modifica non solo tramite i parametri, ma anche attraverso la Visualizzazione 3D, attiviamo l'opzione Mostra maniglie 3D.
Ora ogni lettera ha la propria maniglia con cui possiamo spostarla. Il colore arancione di queste maniglie ci indica che attualmente tutte e tre le lettere sono selezionate e possono essere modificate contemporaneamente. Le freccie in alto a destra consentono la scalatura orizzontale e verticale della selezione, mentre tramite il maniglione sulla linea di base possiamo impostare uno scostamento della linea di base.
Per una modifica tipografica il più precisa possibile, è meglio passare alla Visualizzazione frontale (tasto F4). Per modificare ora una singola lettera, la selezioniamo cliccando sulla maniglia. Le lettere non selezionate mostrano ora una maniglia color viola. Trascinando semplicemente con il mouse, possiamo spostare la lettera lungo la linea di base. Ragionevolmente, la lettera successiva "d" seguirà lo spostamento, in modo da ottenere una sottomissione delle lettere.
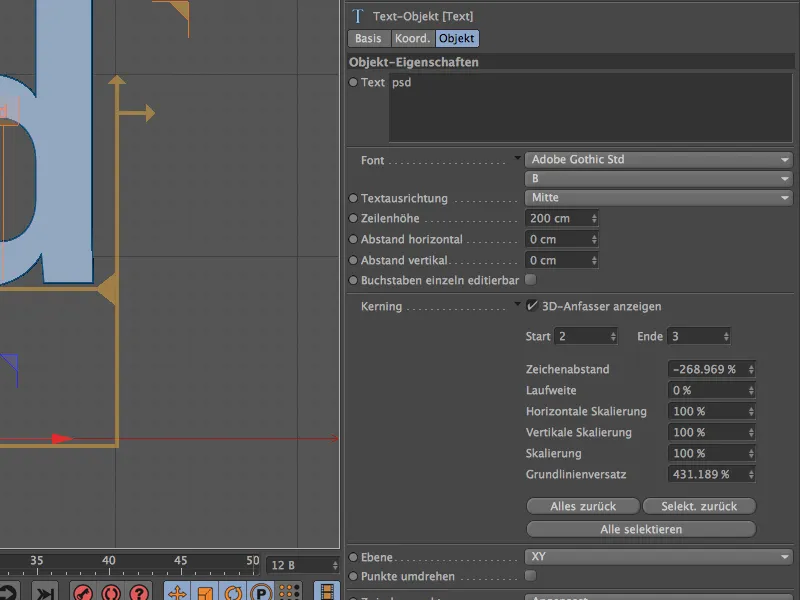
Per sapere quale lettera è attualmente selezionata, possiamo leggerlo dai parametri Inizio e Fine. Al momento può sembrare non importante, ma per un'animazione futura è molto utile. Nel parametro Distanza tra le lettere potete vedere il mio valore di sottomissione alla lettera "s".
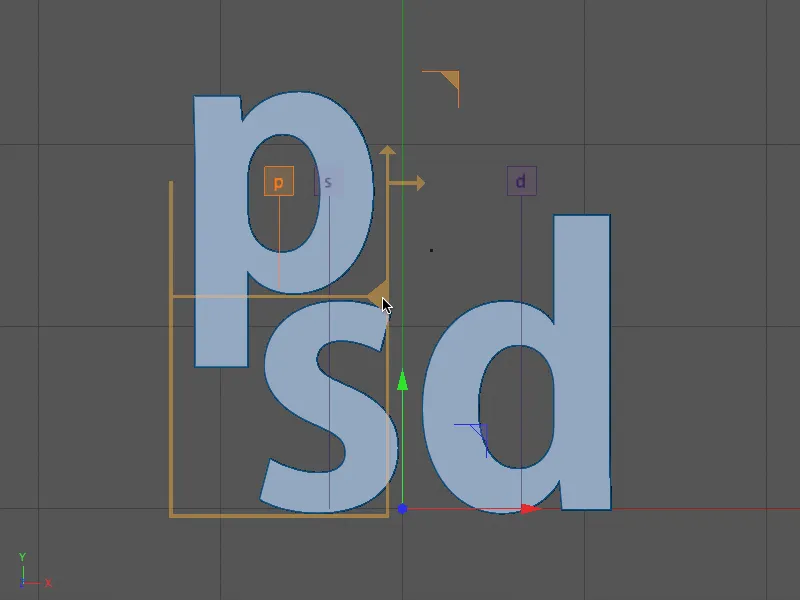
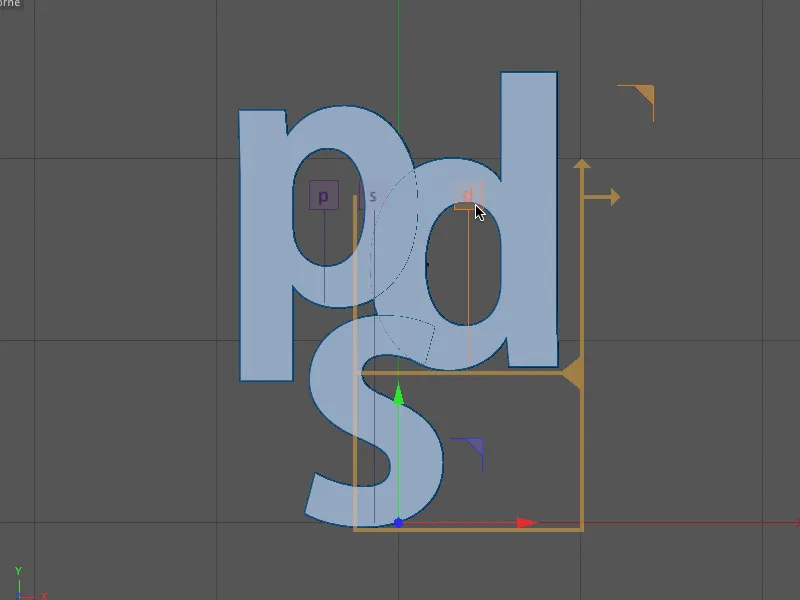
Dopo che "s" e "d" sono state notevolmente sottoscritte a sinistra, spostiamo il "p" in alto sopra lo scostamento della linea di base. Per farlo, selezioniamo prima il "p" tramite la maniglia della lettera e poi lo spostiamo sopra la maniglia a freccia sulla linea di base.
Per il controllo, ecco di nuovo le mie impostazioni per la lettera "p" nell'Attribute Manager. Poiché il "p" sembrava un po' troppo dominante, l'ho leggermente ridotto attraverso il parametro Scalatura.
Infine, arriva il "d". Nel primo passaggio spostiamolo tramite la spaziatura sopra la maniglia delle lettere, poi lo posizioniamo sopra lo spostamento della linea di base finché non si fonde otticamente con l'attacco della lettera "s".
Per controllare, ecco le mie impostazioni per la lettera "d" nel Gestore attributi. Questi parametri si riferiscono ovviamente al mio esempio con il carattere che ho utilizzato e dovrebbero fornire principalmente un punto di partenza per creazioni personali.
Controllo dei parametri di kerning con XPresso
Sicuramente avrete notato che tra i parametri di kerning manca un cercle-parametro per l'animazione. Questo non rende necessariamente più facile l'animazione del testo, ma grazie a XPresso non è neanche impossibile.
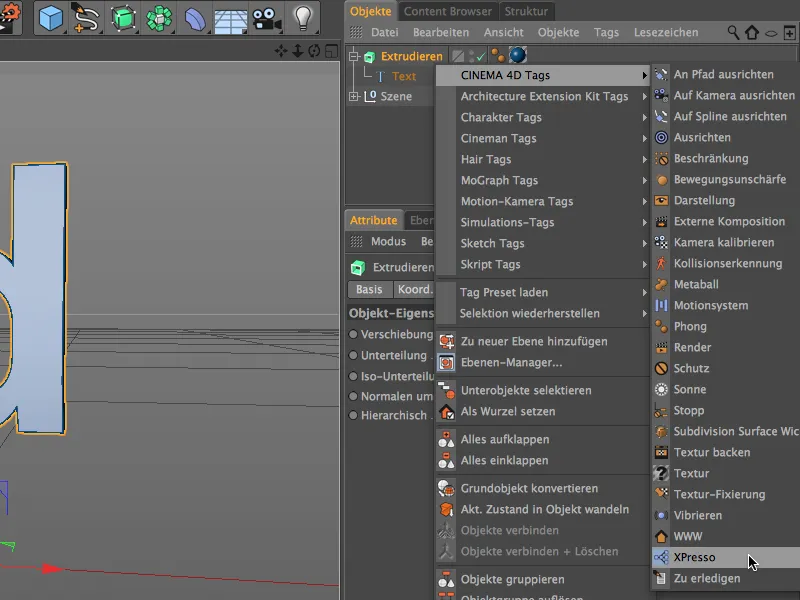
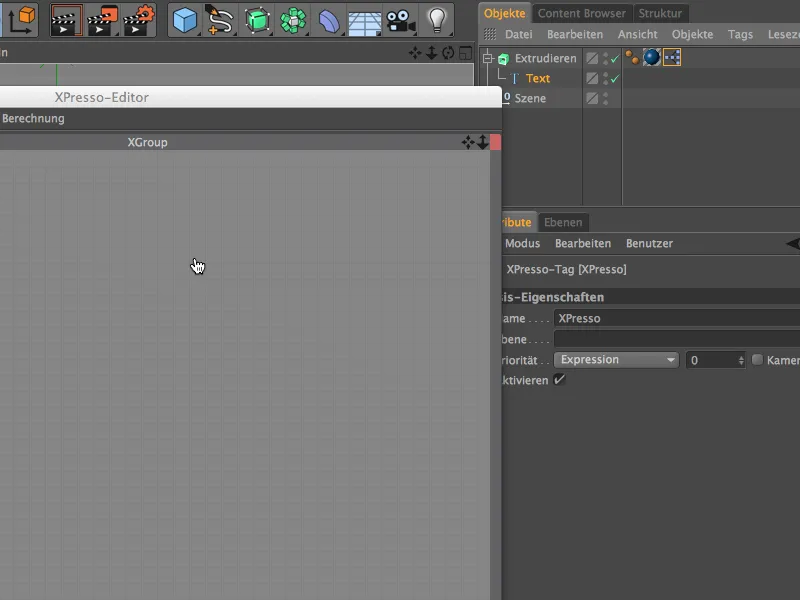
Con una piccola animazione di testo di due parametri di kerning, vedremo ora cosa possiamo ottenere con un unico oggetto di testo e con l'aiuto di un'espressione XPresso senza troppi sforzi. Per prima cosa, assegnamo a un oggetto, nel mio caso l'oggetto Estrudi, tramite il menu contestuale con il pulsante destro del mouse o dal menu Tag>Tag CINEMA 4D un'espressione XPresso.
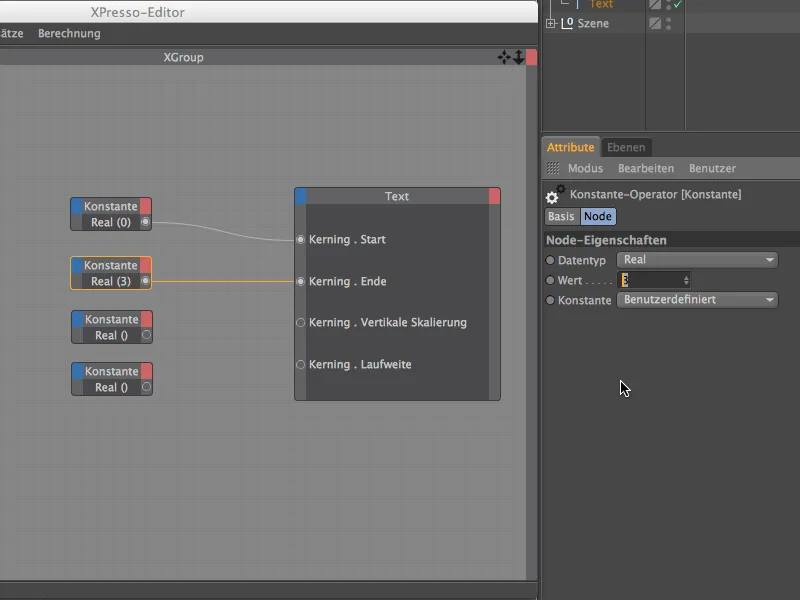
Cliccando due volte sull'elemento Espressione nel Gestore oggetti apriamo il Editor XPresso. Poiché desideriamo controllare i parametri dell'oggetto di testo, lo trasciniamo direttamente dall'Gestore oggetti all'Editor XPresso, dove creiamo un Nodo per l'oggetto di testo.
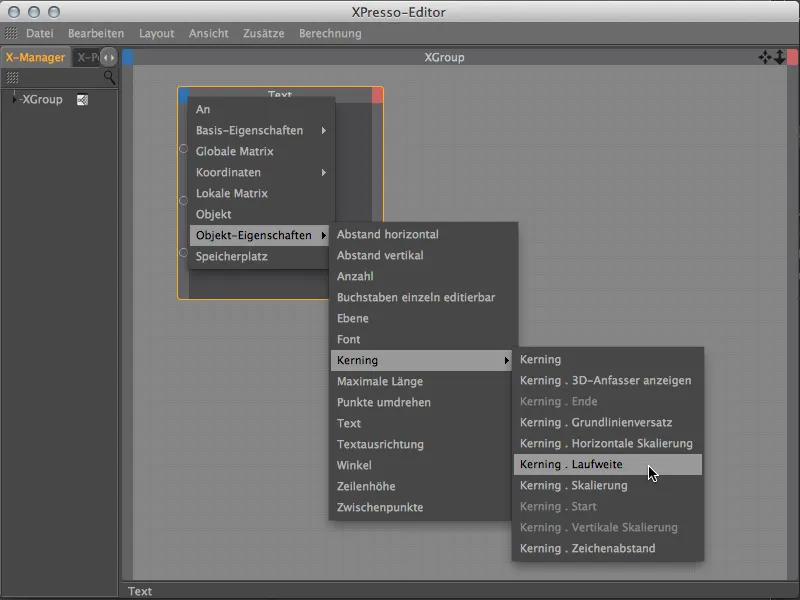
Dal momento che vogliamo controllare l'oggetto di testo, ci interessa solo il porto di ingresso blu. Cliccando sul pulsante del porto blu, generiamo quattro porte dal menu Proprietà oggetto>Kerning: Inizio, Fine, Scala verticale e Spaziatura. Questi quattro elementi sono necessari per la nostra animazione.
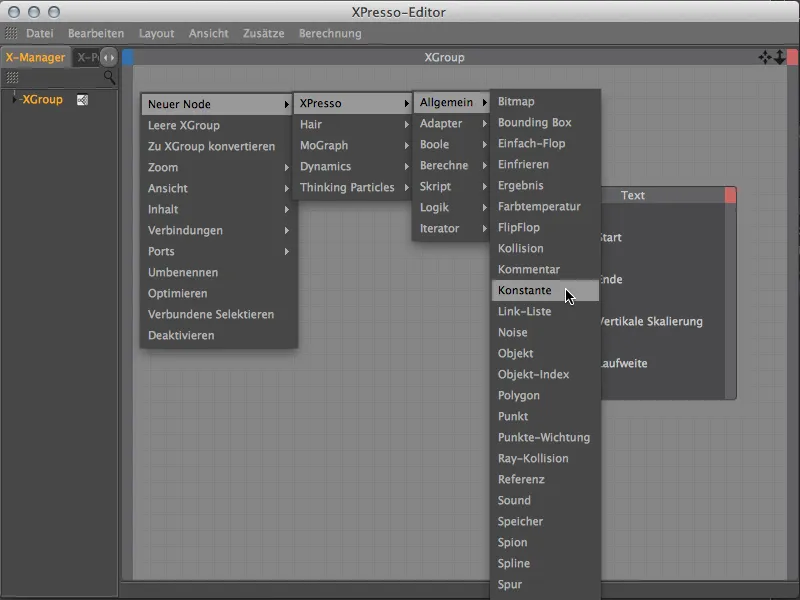
Per fornire dati o valori alle quattro porte del Nodo oggetto di testo, abbiamo bisogno di ulteriori Nodi. I valori numerici possono essere facilmente realizzati con il Nodo Costante creato dal menu contestuale con il pulsante destro del mouse nel menu Nuovo Nodo>XPresso>Generale.
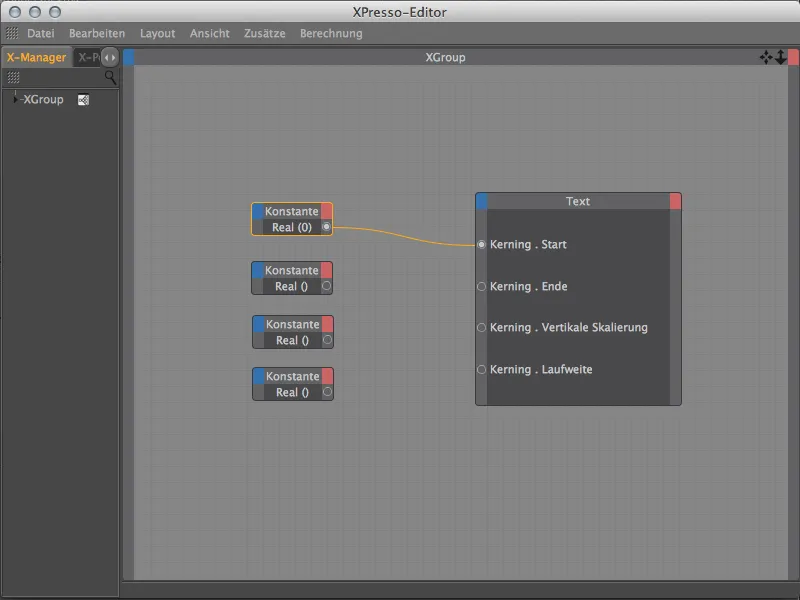
Potete facilmente creare copie del Nodo costante trascinandolo nel Editor XPresso tenendo premuto il tasto Ctrl o Cmd. In totale ci servono tre copie per fornire dati a tutte e quattro le porte dell'oggetto di testo.
Adesso passiamo ai parametri Inizio e Fine della funzione di kerning menzionati in precedenza. Se infatti non specificassimo in modo chiaro nell'espressione XPresso quali lettere dell'oggetto di testo devono essere considerate, l'espressione utilizzerà sempre la selezione attiva, il che potrebbe non essere ciò che vogliamo. Per questo motivo, garantiamo il l'Inizio e la Fine tramite due Nodi costante con valori fissi. Possiamo subito collegare il primo Nodo costante trascinandolo direttamente con il mouse al porto Kerning . Inizio, poiché il valore di inizio 0 per la prima lettera è corretto.
Selezioniamo il secondo Nodo costante nell'Editor, in modo da poter inserire un valore nel suo dialogo delle impostazioni tramite il Gestore attributi. Come abbiamo visto all'inizio nell'oggetto di testo, il kerning termina alla lettera 3. Ora possiamo collegare i due porti di Costante e Kerning . Fine.
Passiamo ora al controllo dei parametri responsabili dell'animazione effettiva. Per fissare lo stato attuale del scala verticale 100%, il porto deve ricevere il valore 1. Pertanto, nel dialogo di impostazione del terzo Nodo Costante inseriamo il valore 1 e lo colleg...
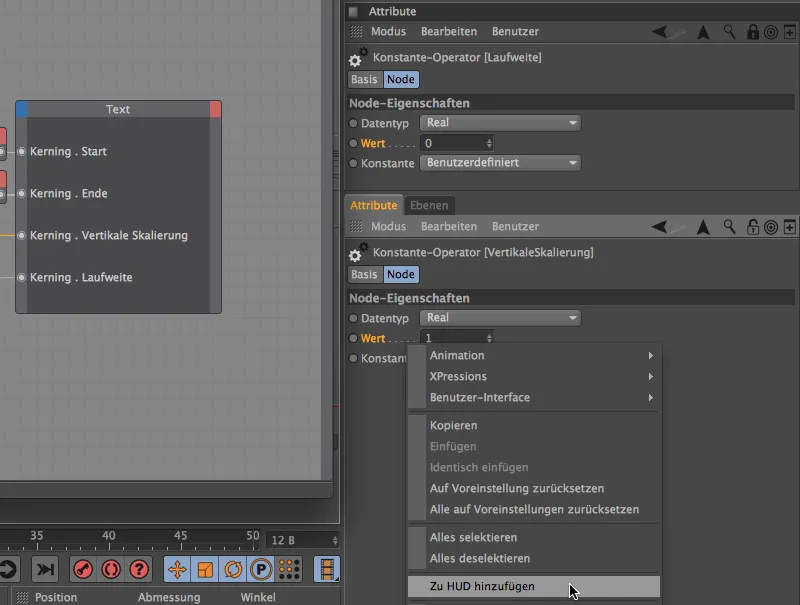
Per rendere davvero confortevole l'animazione dei due parametri, clicchiamo ora sul parametro Valore dei due Nodi costanti nell'Attribute Manager e aggiungiamo entrambi i parametri di valore tramite il comando Aggiungi a HUD nel menu contestuale con un clic destro del mouse nell' Head Up-Display (HUD) della nostra vista 3D.
Animazione del kerning dell'oggetto testo
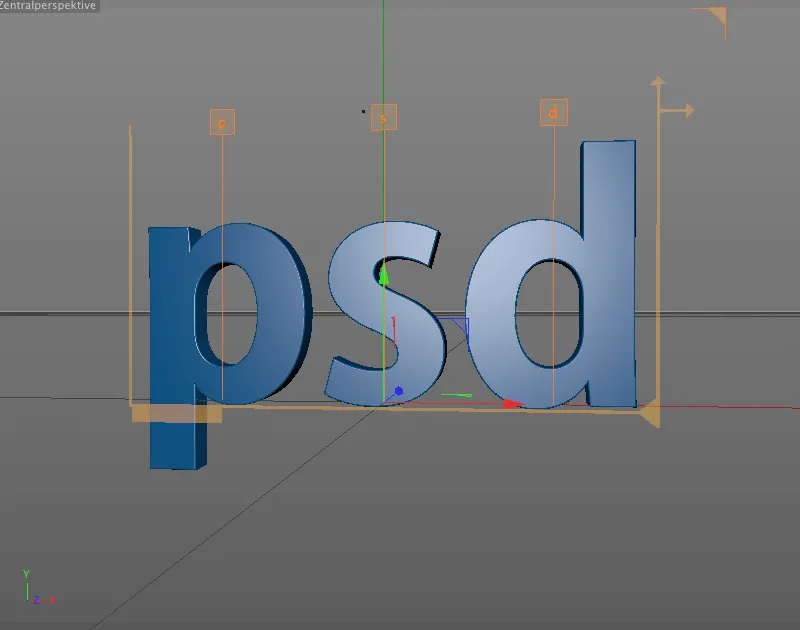
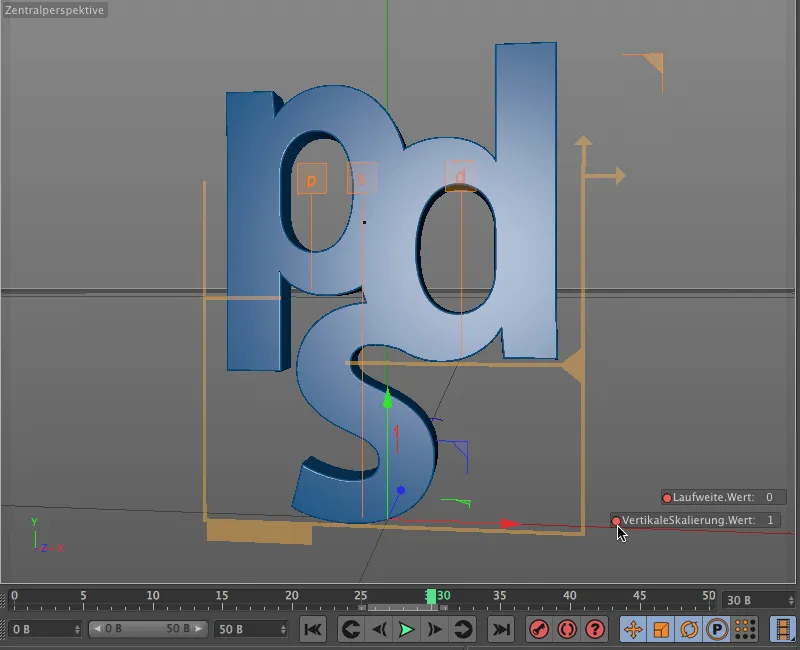
Adesso possiamo chiudere l'Editor XPresso e passare alla vista in prospettiva centrale (tasto F1) nella nostra vista 3D. Per spostare i due nuovi elementi nell'Head Up-Display in una posizione adatta della vista, è sufficiente tenere premuti contemporaneamente i tasti Ctrl- o Ctrl.
La combinazione di lettere creata tramite il kerning dovrebbe essere lo stato finale della nostra animazione. Pertanto, dovremmo bloccare questi parametri in un keyframe. Per una sequenza di animazione molto breve e incisiva, spostiamo il cursor verde del tempo alla fotogramma 30 e creiamo direttamente dallo Head Up-Display cliccando sui cerchi dei parametri tenendo premuti i tasti Ctrl- o Ctrl i primi keyframe.
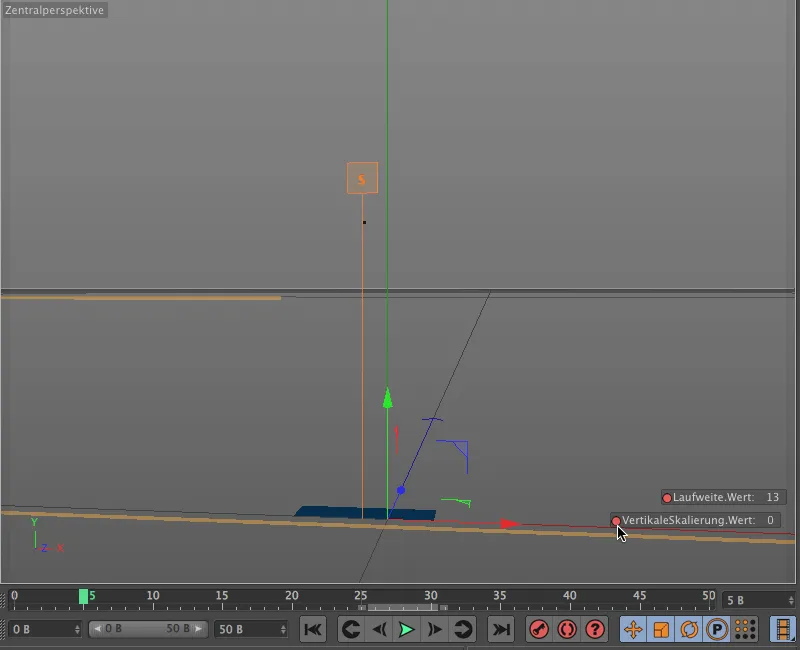
Poiché l'inizio dell'animazione dovrebbe essere al fotogramma 5, spostiamo il cursor verde del tempo lì. Per raggiungere lo stato finale bloccato in un keyframe, dopo che le lettere si sono mosse da sinistra, da destra e dall'alto nella scena, abbiamo il miglior mezzo disponibile con la laufweite. Inoltre, all'inizio, le lettere dovrebbero essere schiacciate e durante l'animazione si dovrebbero espandere alla dimensione completa. Abbiamo la scala verticale come parametro nell'HUD.
Nel mio esempio potete vedere i due valori per entrambi i parametri, che sono stati bloccati nel keyframe al fotogramma 5 cliccando sui cerchi dei parametri con il tasto destro tenuto premuto Ctrl- o Ctrl nell' spazio parametro in un keyframe .
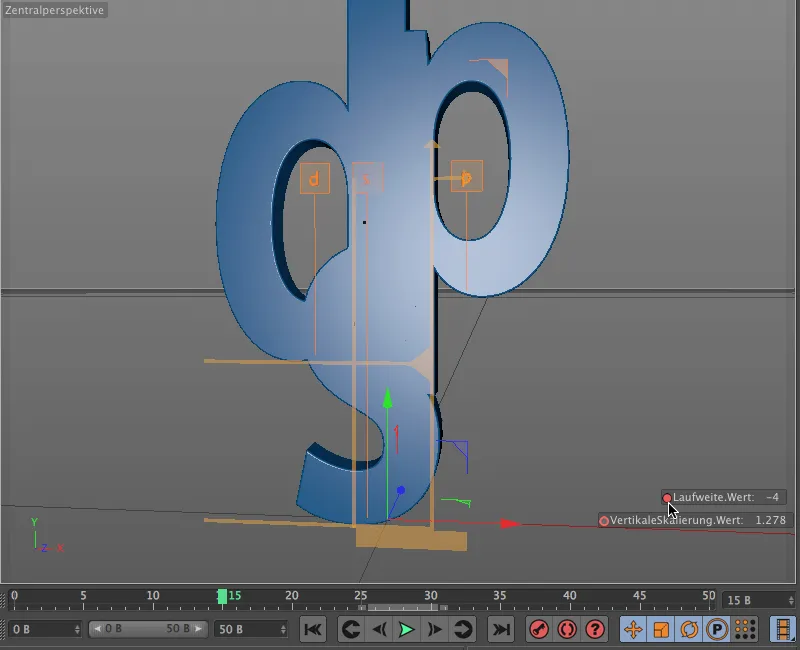
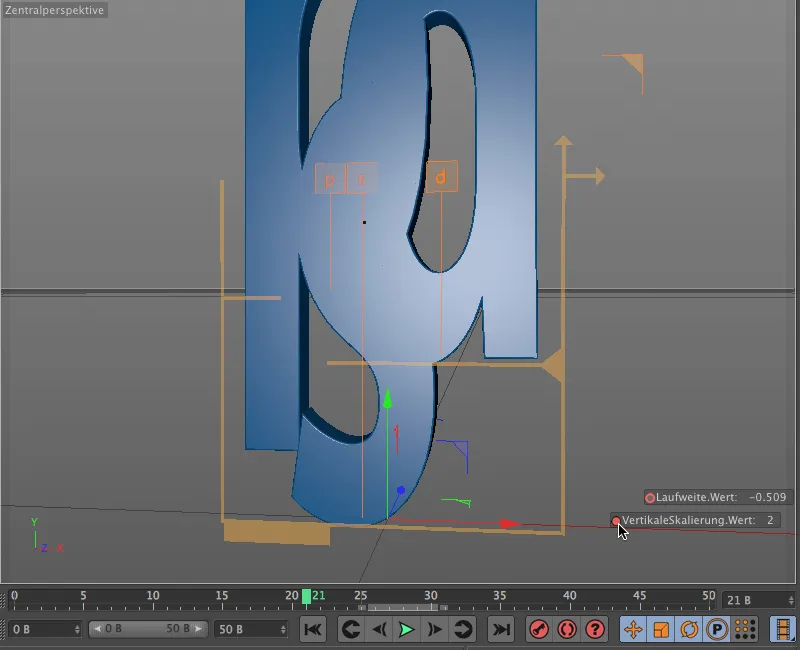
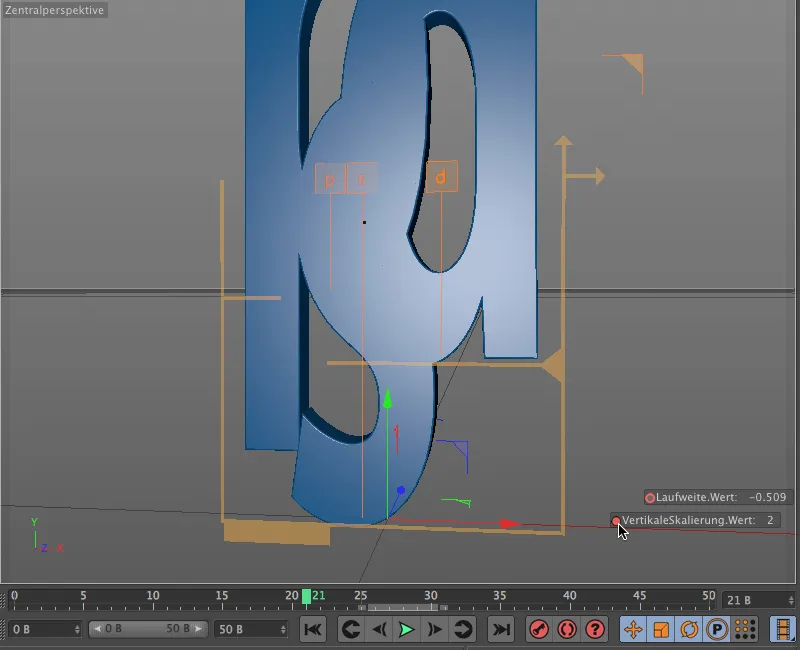
Per non fare semplicemente muovere le lettere alla posizione finale, ma farle oscillare leggermente troppo lontane e sovrapporsi all'inizio, facciamo una sosta al fotogramma 15 e registriamo un valore di circa -4 per la laufweite in un keyframe.
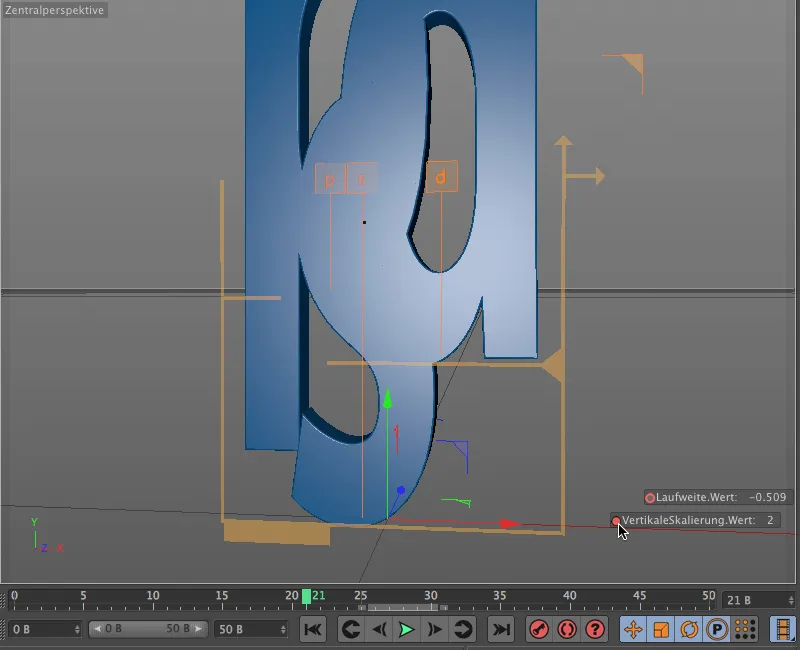
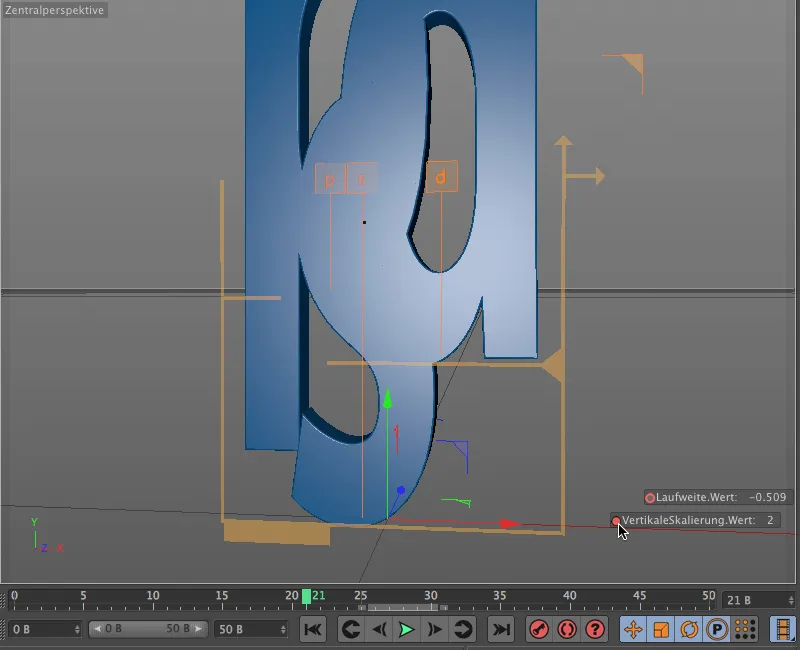
Possiamo fare un'esagerazione breve simile anche per la scala verticale. In modo che l'animazione non sembri troppo uniforme, posizioniamo questo keyframe un po' più tardi, ad esempio nel fotogramma 21.
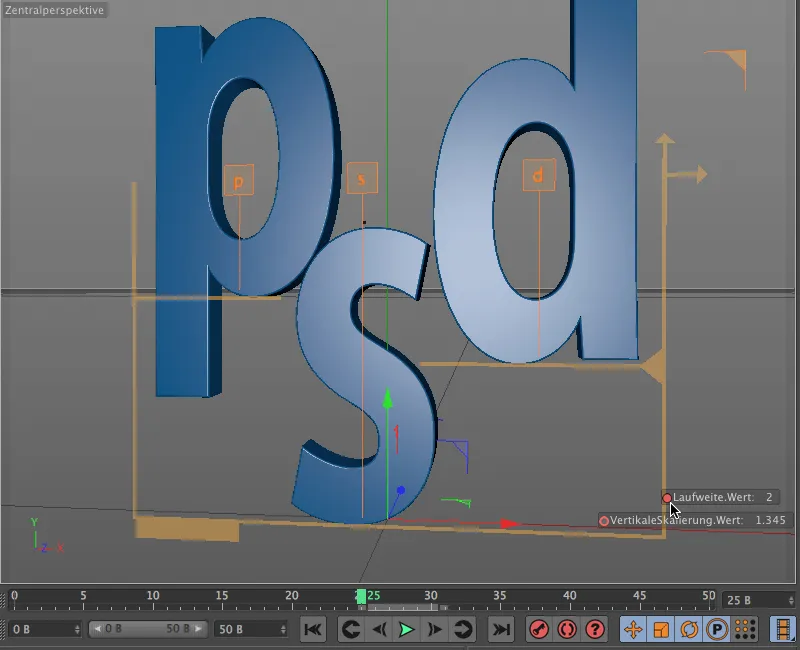
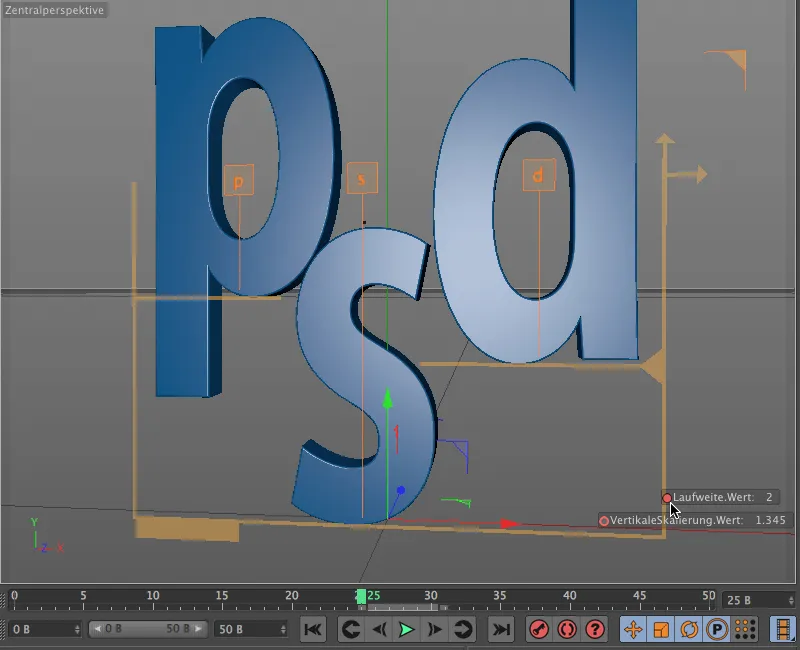
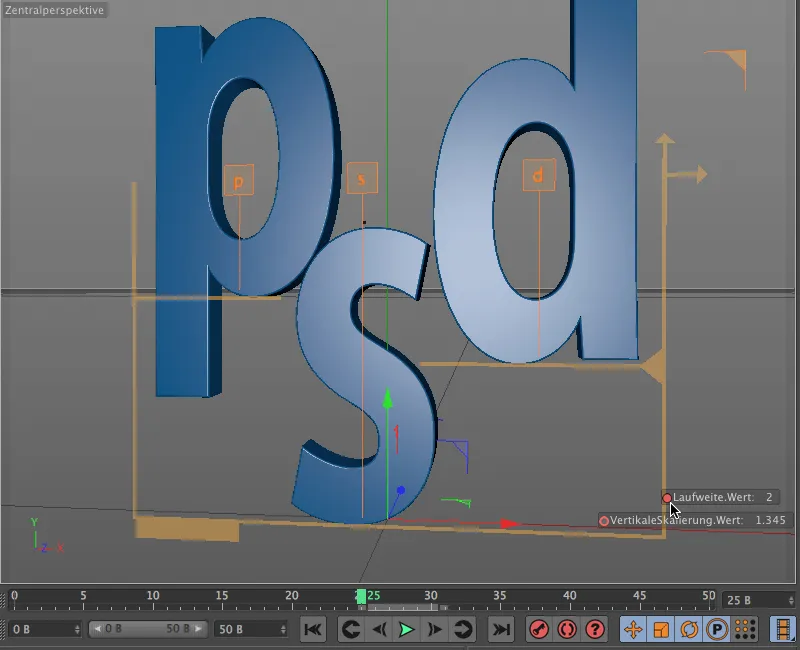
Continuiamo con il fotogramma 25. Qui facciamo allontanare di nuovo leggermente le lettere, ad esempio con una laufweite di 2, che registriamo in un keyframe.
Anche la scala verticale riceve un'ultima spinta prima dello stato finale. Per far sì che l'animazione non sembri troppo uniforme, posizioniamo questo keyframe un po' più tardi, ad esempio al fotogramma 21.
Continuiamo con il fotogramma 25. Qui facciamo allontanare di nuovo leggermente le lettere, ad esempio con una laufweite di 2, che registriamo in un keyframe.
Anche la scala verticale riceve un'ultima spinta prima dello stato finale. Per far sì che l'animazione non sembri troppo uniforme, posizioniamo questo keyframe un po' più tardi, ad esempio al fotogramma 21.
Andiamo avanti fino al fotogramma 25. Qui facciamo allontanare di nuovo leggermente le lettere, ad esempio con una laufweite di 2, che registriamo in un keyframe.
Anche la scala verticale riceve un'ultima spinta prima dello stato finale. Per far sì che l'animazione non sembri troppo uniforme, posizioniamo questo keyframe un po' più tardi, ad esempio al fotogramma 21.
Finalizzazione dell'animazione
Dobbiamo ancora occuparci di un piccolo difetto estetico. Nello stato iniziale, nonostante la riduzione al minimo, è visibile una piccola striscia dalla lettera "s". Possiamo risolvere rapidamente questo problema attivando semplicemente il generatore di estrusione all'inizio dell'animazione.
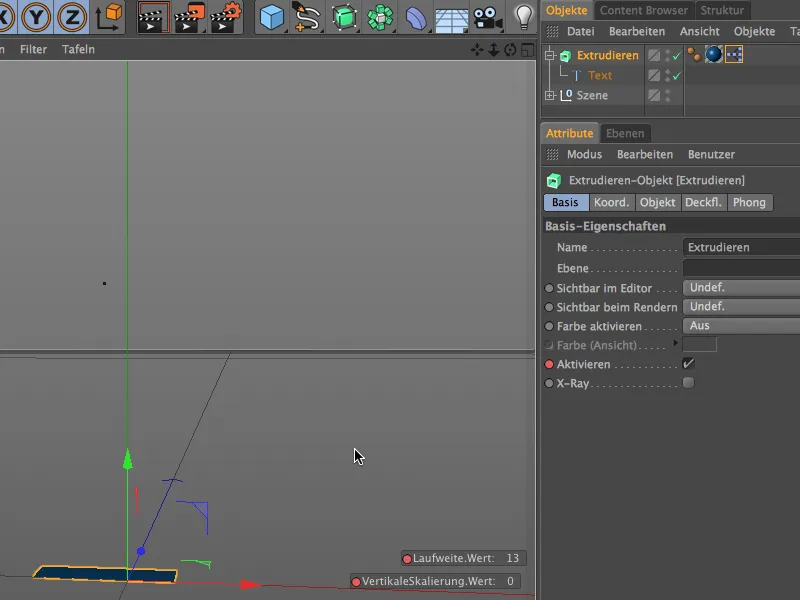
Per fare ciò, riportiamo il cursor verde del tempo al fotogramma 5 e creiamo tramite la finestra di dialogo delle impostazioni dell'oggetto di estrusione nella sua pagina di base un keyframe per lo stato attivato.
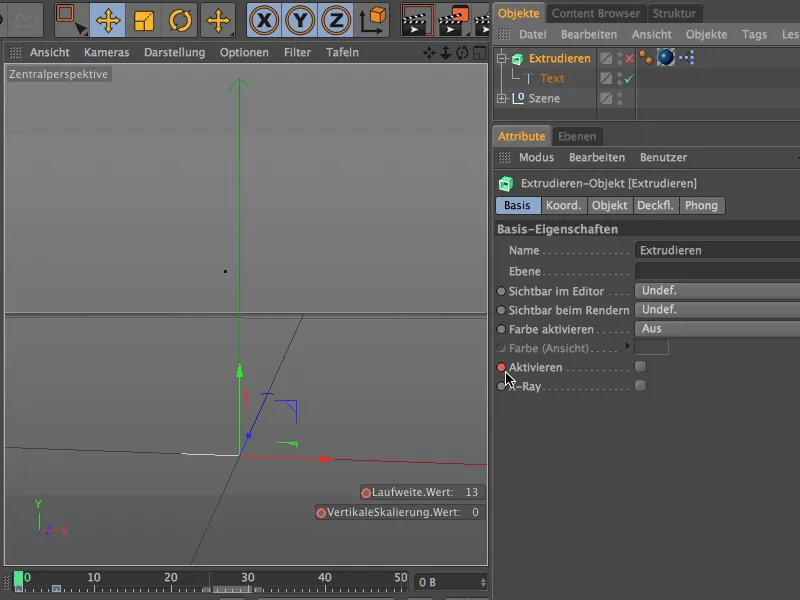
Perché il generatore di estrusione sia inattivo prima del fotogramma 5, lo spegniamo a partire dal fotogramma 0. A tal fine spostiamo il cursor verde del tempo al fotogramma 0, togliamo la spunta dal parametro Attiva e creiamo un keyframe per lo stato inattivo tramite i cerchi dei parametri tenendo premuti i tasti Ctrl- o Ctrl.
La nostra piccola animazione di esempio sulle nuove funzioni di kerning di CINEMA 4D Release 15 è così completata. Come avete visto, l'oggetto testo offre ancora alcuni parametri con cui è possibile sperimentare…


