L'effetto rotto è una tecnica eccitante per dare ai tuoi testi e layout un aspetto dinamico e frantumato. Questo effetto è perfetto per design moderni, poster o progetti creativi che desiderano attirare l'attenzione. In questo tutorial ti mostrerò come creare passo dopo passo un realistico effetto rotto con Photoshop - con elementi frantumati e dettagli spezzati. Cominciamo e spezziamo i tuoi design in frammenti stilosi!
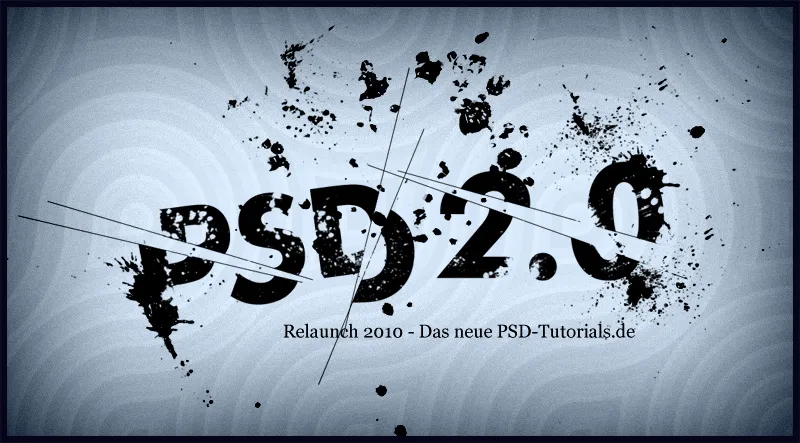
In questo tutorial voglio mostrare come viene creato l'effetto rotto seguente:
Passaggio 1: Creare un nuovo documento
Creo un nuovo documento delle dimensioni 1150x600 pixel. La dimensione del documento non è fondamentale e può essere adattata a piacimento.
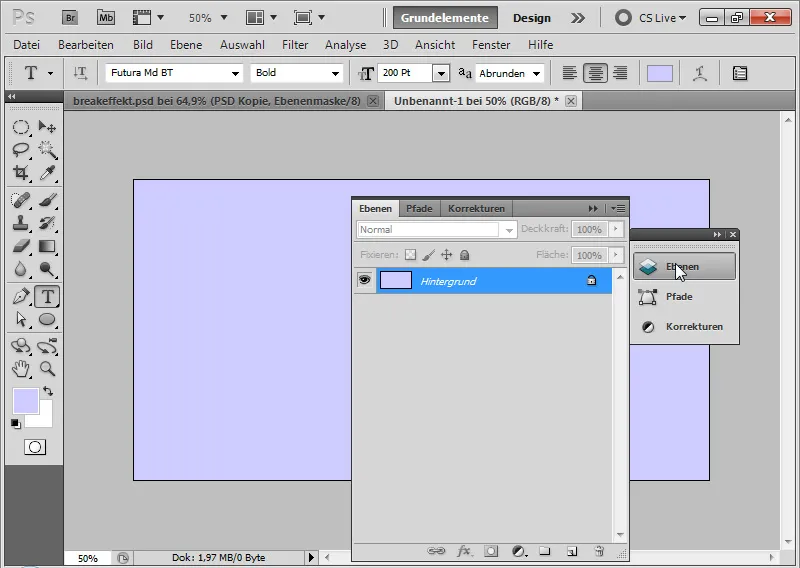
Passaggio 2: Scegliere il colore di sfondo
Nel selettore di colore scelgo un azzurro molto chiaro che verrà utilizzato per lo sfondo.
Premendo Alt+Elimina posso riempire con il colore di primo piano impostato.
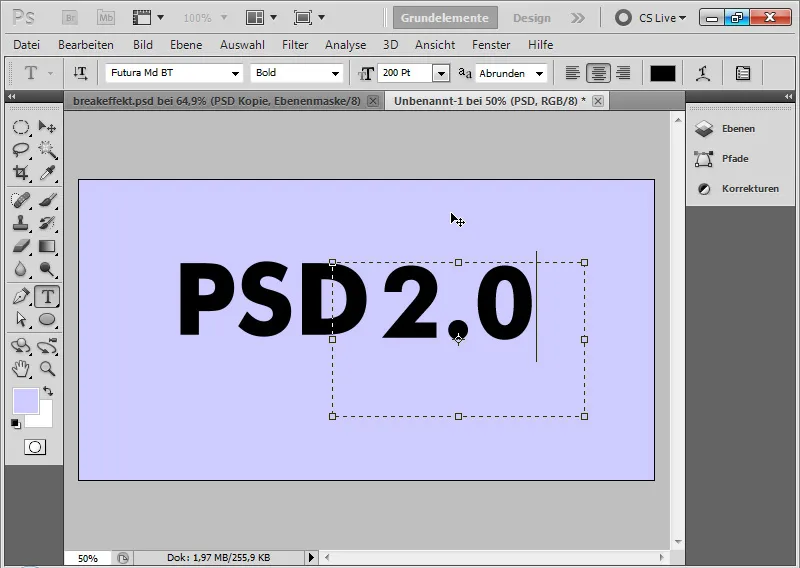
Passaggio 3: Inserire il testo
Scelgo un carattere spesso; in questa immagine è il Futura Md BT di dimensioni 200 Pt. Il colore del testo è nero.
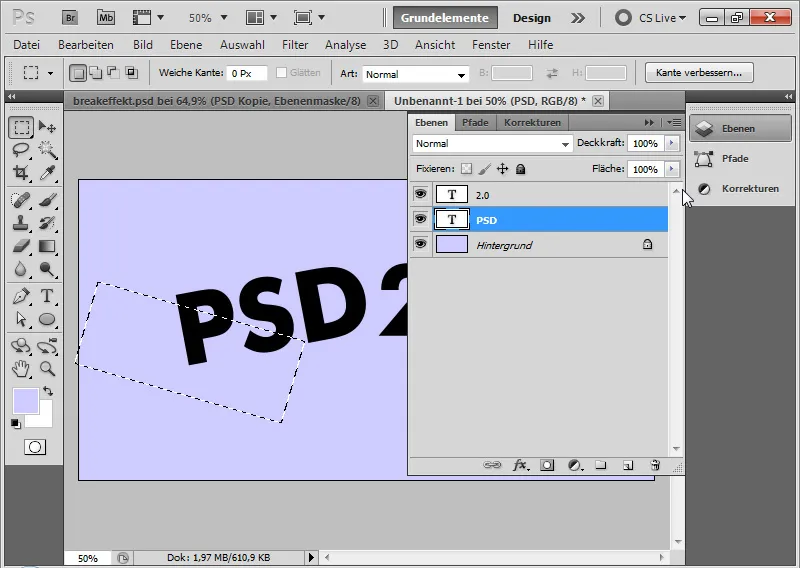
Con lo strumento testo scrivo nel documento PSD.
In un altro livello di testo aggiungo il suffisso 2.0.
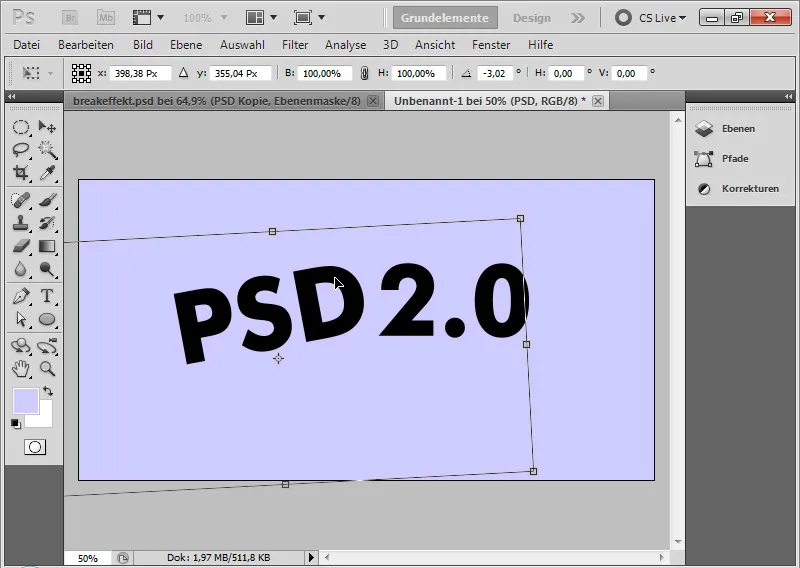
Passaggio 4: Ruotare il testo
Ruoto il primo livello di testo con PSD di circa 7,5 gradi in senso antiorario.
Passaggio 5: Spezzare i testi
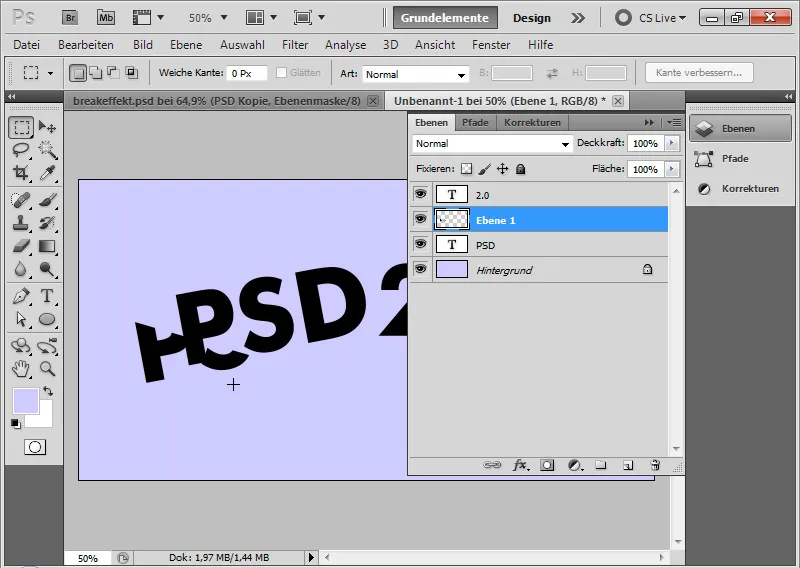
Con lo strumento selezione seleziono un pezzo del primo testo. Con Clic destro>Trasformazione selezione posso ruotare ulteriormente la mia selezione in modo da poter spezzare adeguatamente un pezzo del mio testo.
Con Ctrl+C copio la selezione del testo e la incollo con Ctrl+V in un nuovo livello.
Passaggio 6: Nascondere il punto di rottura
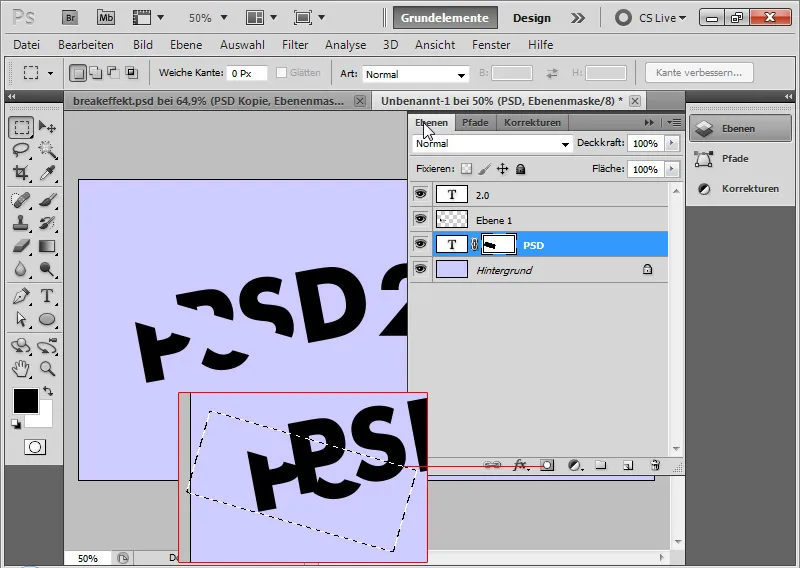
Successivamente scelgo dal menu Selezione>Risposta precedente.
Premendo Alt clicco sul livello di testo sull'icona Aggiungi maschera di livello. Ora esattamente la parte che è stata tolta come frammento di testo è mascherata nel livello di testo.
Passaggio 7: Spezzare ulteriori parti del testo
Come descritto nei due passaggi precedenti, continuo con le altre lettere in modo da avere il mio testo spezzato più volte.
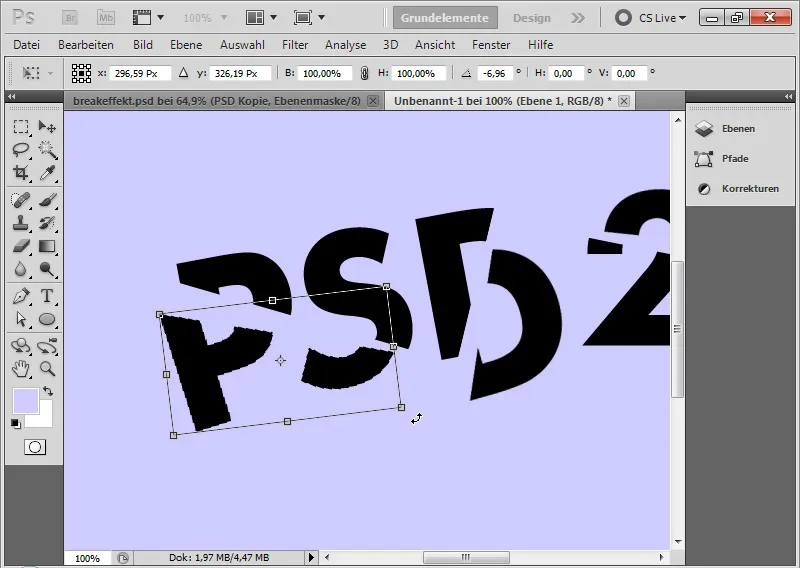
Passaggio 8: Ruotare il frammento di testo
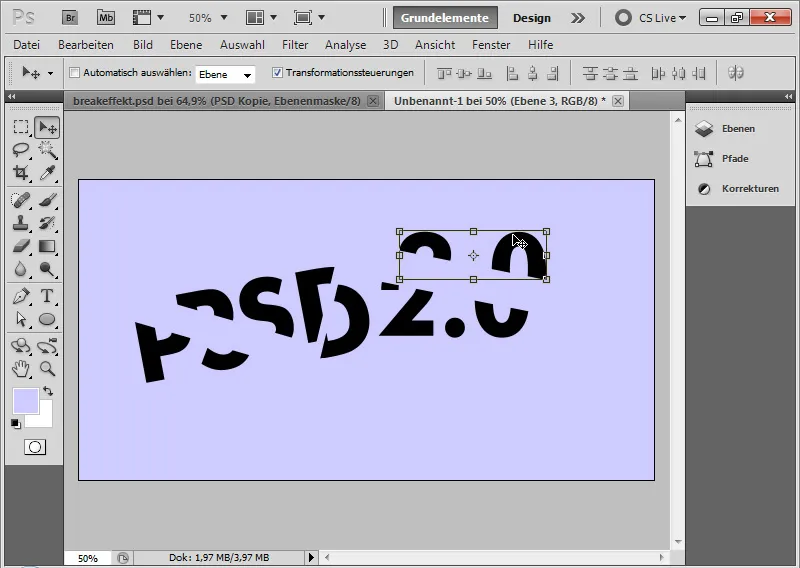
Posso ancora ruotare leggermente i miei frammenti di testo per accentuare l'effetto. Con lo strumento sposta attivo vado nei punti di angolo dei frammenti di testo per la cornice di trasformazione. Appare la doppia freccia. Posso quindi ruotare la mia cornice.
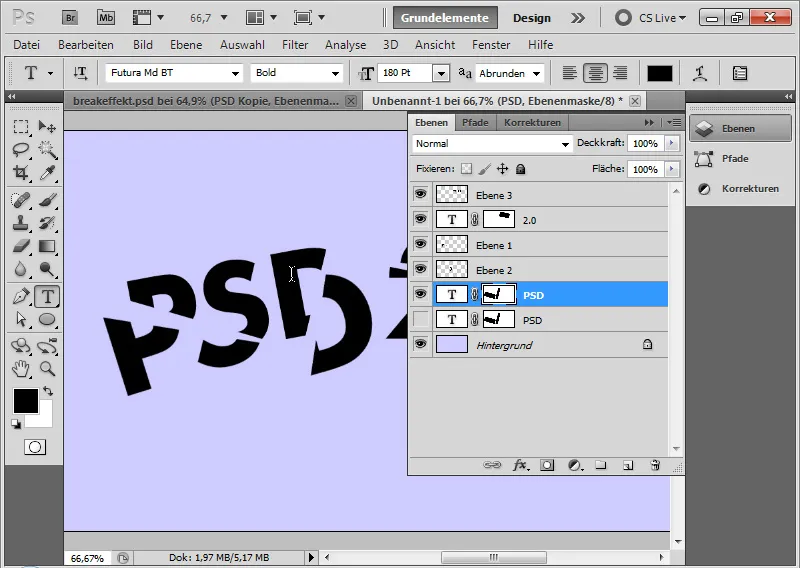
Passaggio 9: Variare un frammento di testo
Se desidero variare ulteriormente il testo, posso anche ridurre leggermente le dimensioni di un pezzo di testo. Per farlo duplico semplicemente il mio primo livello di testo e nascondo l'originale. Nella duplicazione riduco le dimensioni del testo da 200 a 180 Pt.
Questo si distingue bene rispetto ai frammenti di testo esistenti.
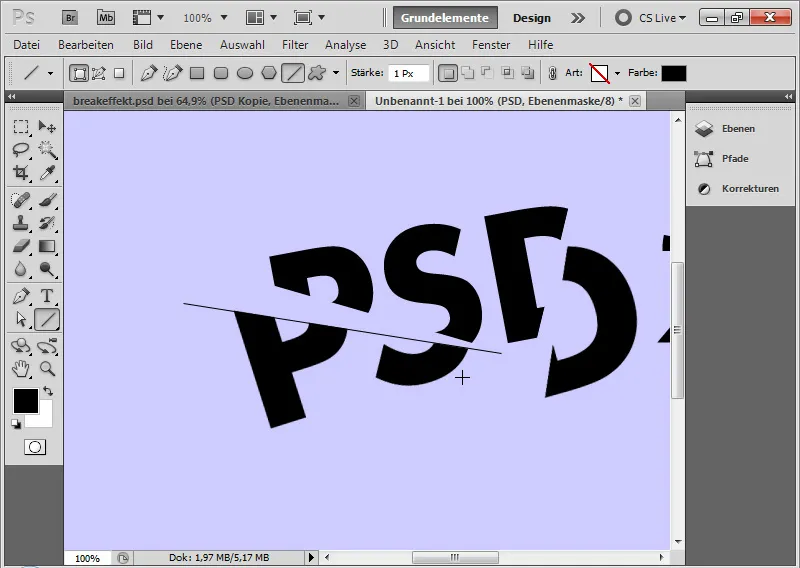
Passaggio 10: Inserire linee di rottura
Con lo strumento per disegnare linee con uno spessore di 1 px traccio una linea nera nell'immagine, posizionandola esattamente in un punto di rottura. Con Ctrl+T posso ancora ruotare le linee a piacimento finché non è adatta.
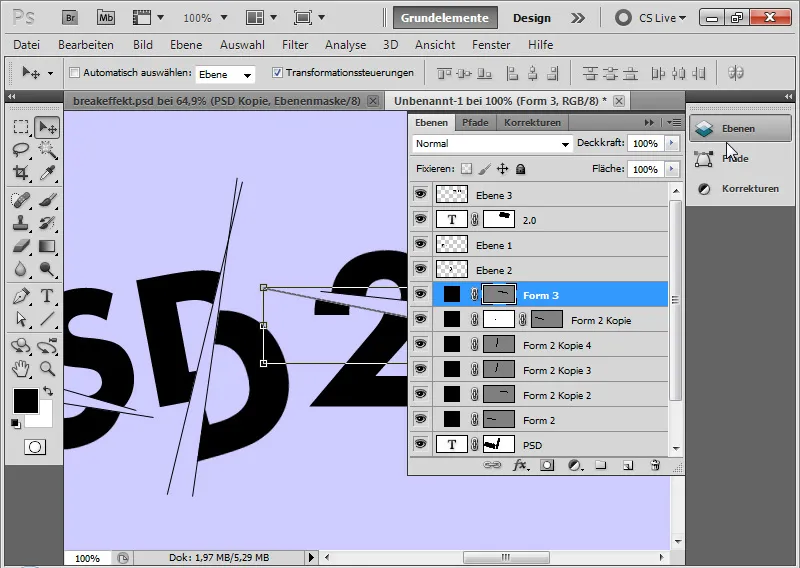
Passaggio 11: Duplicare la linea di rottura
Con Ctrl+J duplico la prima linea di rottura. La posiziono in un altro punto di rottura. Se necessario, ruoto la linea duplicata finché non è ottimale. Ripeto questi passaggi finché non ho le mie sei linee di rottura nell'immagine.
Se una linea duplicata è troppo lunga, aggiungo un'maschera di livello in cui maschero le aree superflue. Non è consigliabile modificare le dimensioni tramite il ridimensionamento perché verrebbe modificata anche la larghezza della linea.
Il mio consiglio è quindi: accorciare tramite la maschera di livello, per allungare è meglio disegnare una nuova linea.
Passaggio 12: Aggiungi una riga di testo
Con un carattere Georgia da 26 punti, scrivo in nero come sottotitolo al mio testo frantumato "RELAUNCH 2010 - IL NUOVO PSD-TUTORIALS.DE".
Passaggio 13: Inserire brushes a spruzzo
Il set di pennelli consiste in teste di pennelli che realizzano effetti a spruzzo. Li scarico e li carico nel mio Manager di preset, così da avere accesso alle teste di pennelli. In alternativa, posso naturalmente utilizzare altri pennelli che simulano spruzzi. Vanno bene anche pennelli per sangue, splatter, in parte anche grunge.
Nel pannello delle impostazioni dei pennelli posso ora selezionare le teste di pennelli adatte dall'insieme di pennelli a spruzzo e applicare diversi pennelli con colore nero uno dopo l'altro su un nuovo livello creato in precedenza.
Passaggio 14: Duplicare frammenti di testo ridotti in un unico livello
Nel pannello dei livelli seleziono tenendo premuto il tasto Shift tutti i livelli che contengono frammenti di testo.
Tenendo premuto il tasto Alt, li duplico nel pannello dei livelli. Successivamente, seleziono il comando rapido Ctrl+E, per ridurli in un unico livello.
I livelli originali dei frammenti di testo possono essere nascosti. Il duplicato serve a conservare gli originali, poiché nel passaggio successivo saranno inseriti gli spruzzi. In questo modo mantengo sempre l'accesso agli originali.
Passaggio 15: Spruzzi sul testo
Alla duplicazione del livello con i frammenti di testo aggiungo una maschera di livello.
Nella maschera di livello passo con il pennello sul testo utilizzando le teste di pennelli a spruzzo, in modo che si formino anche lì delle spruzzature che sembrano cancellare il testo in quei punti.
Passaggio 16: Inserire una texture di sfondo
Per ravvivare un po' l'immagine, inserisco una texture.
Questa è prelevata dal DVD delle textures di PSD-Tutorials.de dalla categoria delle Pattern.
La texture ha solo una trasparenza minima del 5 per cento. La modalità del livello è Luminosità.
La modalità Luminosità fa in modo che entrino nel documento solo le informazioni di luminosità. Così posso ignorare i colori originali e mantenere solo la struttura retro della texture nell'immagine.
Passaggio 17: Ultimare con contorno e sfumatura interna
Creo un nuovo livello, lo riempio con un colore a scelta e regolo lo regolatore di riempimento al 0 per cento. In questo modo i contenuti dei livelli vengono nascosti; gli stili di livello impostati rimangono comunque visibili. Ora li imposto tramite le Opzioni di riempimento:
• Contorno:
• Dimensione: 10 pixel
• Posizione: Interno
• Colore: Nero o Blu scuro
• Trasparenza: 100 per cento
• Sfumatura interna:
• Metodo di riempimento: Schiaritura lineare
• Trasparenza: 100 per cento
• Distanza: 0 pixel
• Sottoriempimento: 5 per cento
• Dimensione: 250 pixel
• Contorno lineare con 3 per cento di rumore (il rumore contribuisce all'effetto granuloso)
Il mio effetto di rottura è completo e si presta molto bene per disposizioni creative di tipografia in flyer e wallpaper. Nei file di lavoro di questo tutorial sono incluse il file della texture e il file PSD di questo effetto.


