Questo tutorial descrive come attivare le icone di modifica in Elementor. Con queste icone puoi lavorare in modo più efficiente e risparmiare tempo mentre progettare la tua pagina WordPress. Senza indugiare ulteriormente, entriamo subito nei dettagli.
Principali scoperte
- L'attivazione delle icone di modifica in Elementor è gratuita e migliora il flusso di lavoro.
- Puoi personalizzare la larghezza del pannello e l'interfaccia per lavorare al meglio.
- Le icone ti permettono di duplicare, aggiungere e eliminare colonne direttamente nell'editor in modo rapido.
Guida passo passo
Per attivare le icone di modifica in Elementor, segui questi semplici passaggi:
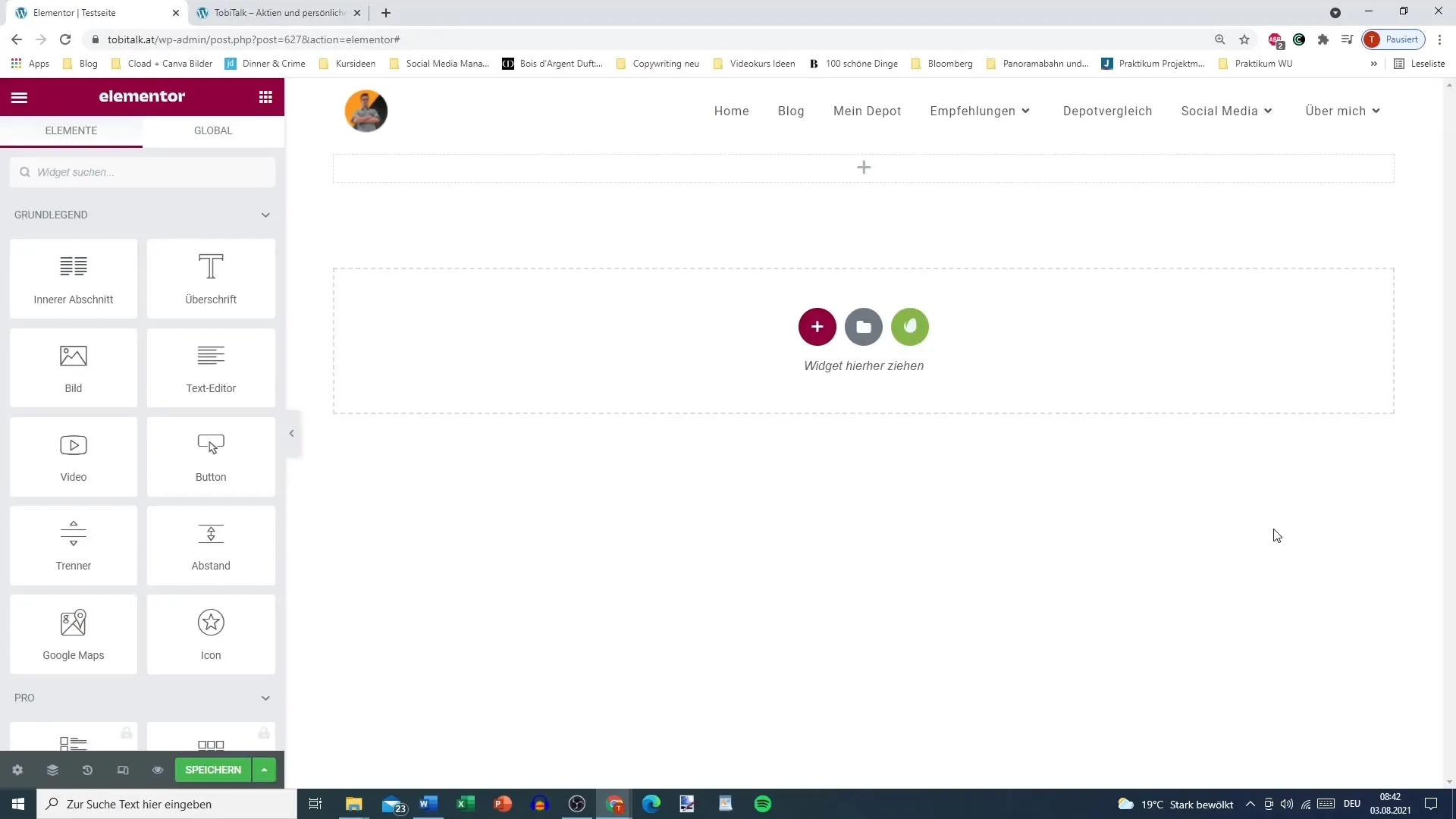
Per prima cosa, apri Elementor sulla pagina desiderata. Questo avviene selezionando il tab nel tuo cruscotto di WordPress. Questo tab apre l'interfaccia dell'editor di Elementor.

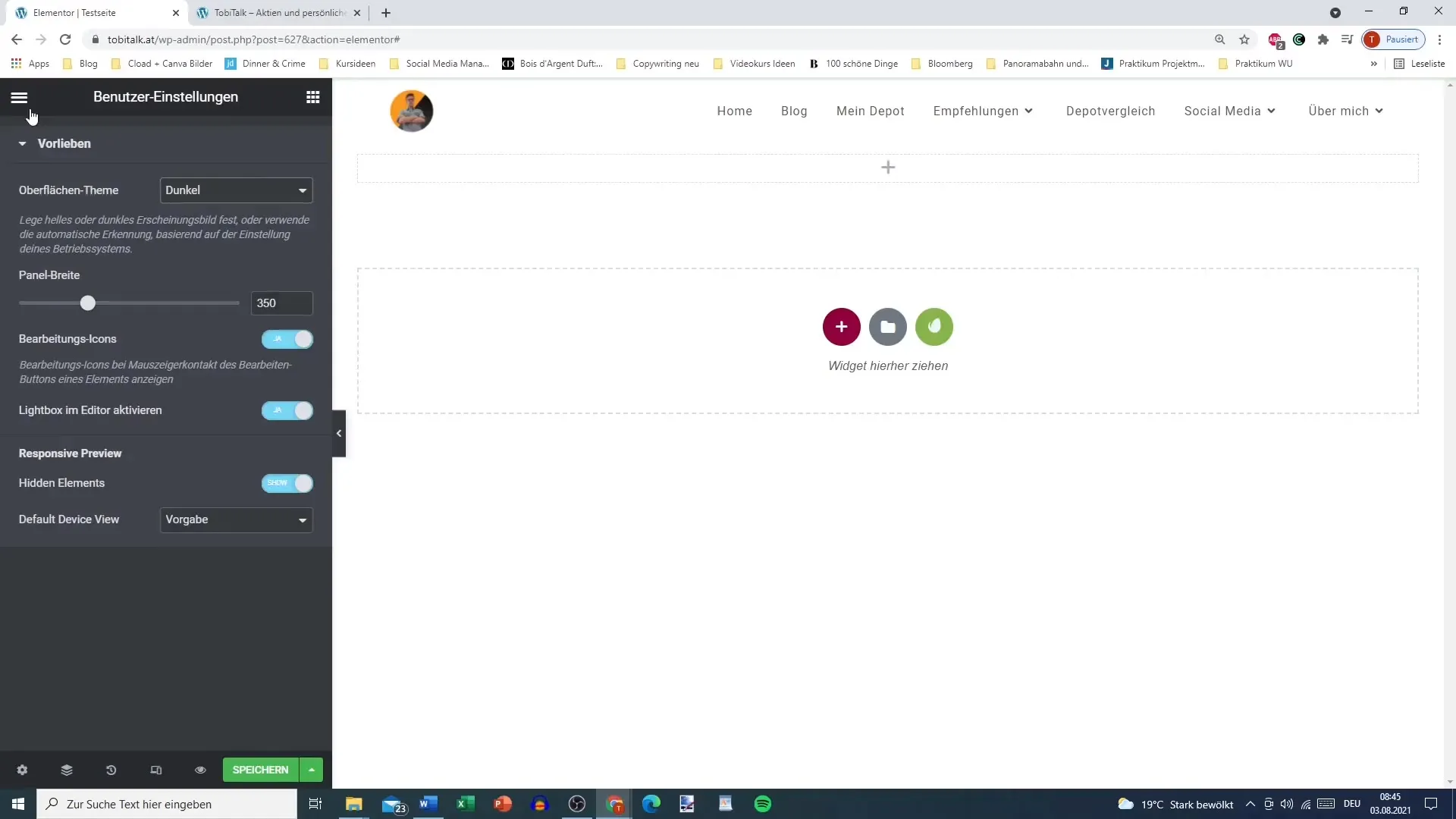
Ora devi accedere al menu per accedere alle impostazioni. Per farlo, fai clic sulle tre linee orizzontali in alto a sinistra dello schermo. Questi sono cruciali poiché ti indirizzano al menu delle impostazioni di Elementor.
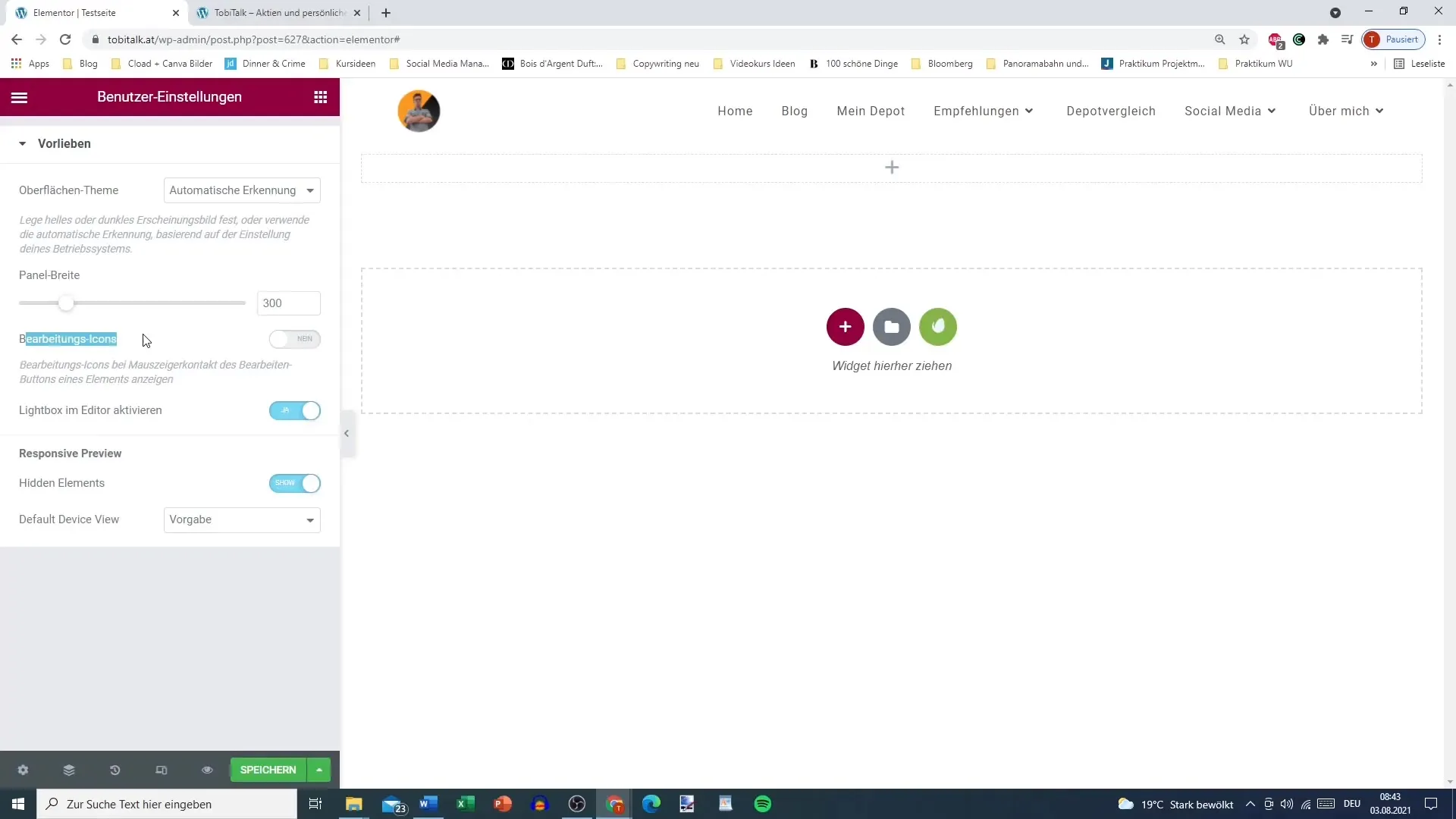
Una volta dentro il menu delle impostazioni, vedrai diverse opzioni. È importante navigare verso le impostazioni personalizzate. Tra queste troverai l'impostazione per le icone di modifica che potrebbero essere disattivate.

Attiva le icone di modifica. Puoi farlo selezionando l'opzione per le icone di modifica. Una volta attivate, le vedrai direttamente quando passi con il mouse sopra le sezioni, senza dover cliccare sulla sezione corrispondente.
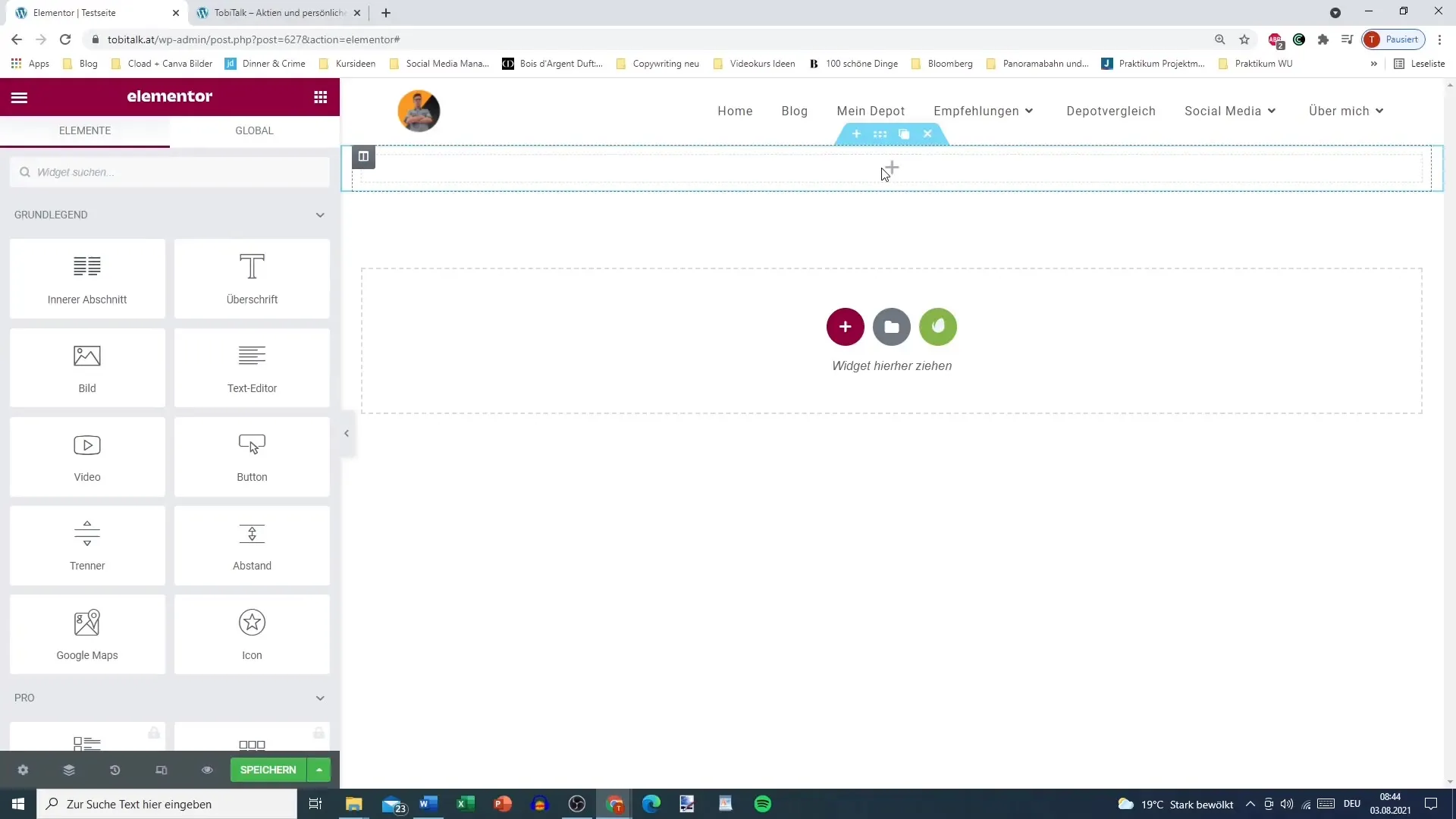
Questo ti permette di lavorare più velocemente. Ora puoi eseguire direttamente azioni come duplicare o aggiungere nuove colonne, rendendo tutto il flusso di lavoro più efficiente.
L'utilizzo delle icone di modifica massimizza la velocità con cui puoi apportare modifiche al tuo layout. Non dovrai più utilizzare la barra dei menu in alto o fare clic destro per eseguire le stesse azioni.

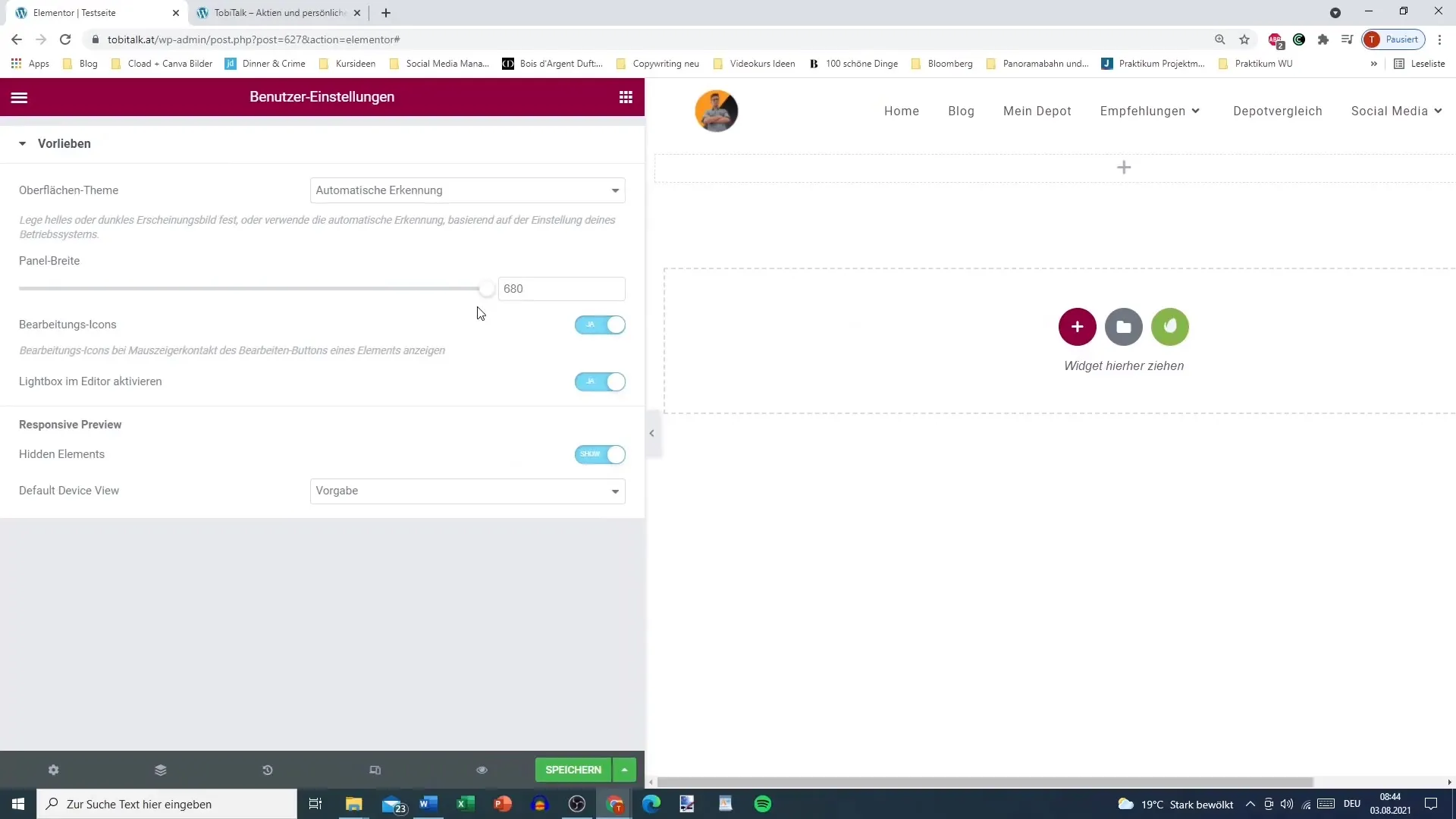
Inoltre, ci sono ulteriori opzioni di personalizzazione. Ad esempio, puoi impostare la larghezza del pannello e scegliere l'interfaccia tra design chiaro e scuro. Ciò contribuisce a rendere ottimale l'interfaccia utente per le tue esigenze.

Molti utenti preferiscono il design chiaro perché migliora la leggibilità e rende gli elementi più chiaramente visibili. Questo può essere utile quando si progettano layout più complessi o si apportano modifiche al sito web.

Le impostazioni personalizzate possono essere facilmente personalizzate e offrono la possibilità di ottimizzare la condivisione dei contenuti. Dovresti controllare regolarmente le impostazioni per assicurarti che supportino il tuo attuale flusso di lavoro.
Sommario
Attivare le icone di modifica in Elementor è un'azione semplice ma efficace per ottimizzare il tuo flusso di lavoro nella creazione di siti web con WordPress. Con queste icone, puoi lavorare più velocemente e aumentare notevolmente la tua efficienza. Mantieni la tua interfaccia utente attraente ed efficiente per ottenere il massimo dalle modifiche di design.
Domande frequenti
Come attivare le icone di modifica in Elementor?Vai alle impostazioni personalizzate in Elementor e attiva le icone di modifica nel menu delle impostazioni.
Posso personalizzare la larghezza del pannello?Sì, puoi personalizzare la larghezza del pannello nelle impostazioni personalizzate.
Esiste un modo per modificare il design dell'editor?Sì, puoi scegliere tra un design chiaro e uno scuro.
Perché dovrei utilizzare le icone di modifica?Le icone di modifica ti consentono di duplicare, aggiungere ed eliminare colonne più rapidamente nell'editor.
Le icone di modifica sono a pagamento?No, l'attivazione delle icone di modifica è completamente gratuita.


