La progettazione dei testi gioca un ruolo decisivo nel rendere un sito web accattivante. La tipografia non influisce solo sulla leggibilità, ma anche sull'estetica complessiva della tua pagina. In questo tutorial imparerai come regolare in modo efficace le impostazioni tipografiche in Elementor. Troverai ampie possibilità per definire i caratteri, le dimensioni e gli stili del testo per evidenziare i tuoi contenuti e migliorare l'esperienza dell'utente.
Principali conclusioni
- Attraverso le impostazioni tipografiche globali è possibile personalizzare i caratteri, le dimensioni e i colori per tutti gli elementi di testo del sito web.
- Per le intestazioni sono disponibili diversi livelli (H1 a H6) che possono essere personalizzati individualmente.
- Lo stile del testo può essere ottimizzato attraverso attributi come grassetto, corsivo e barrato.
- Le modifiche di colore e gli effetti hover possono essere definiti per i link.
Guida passo passo
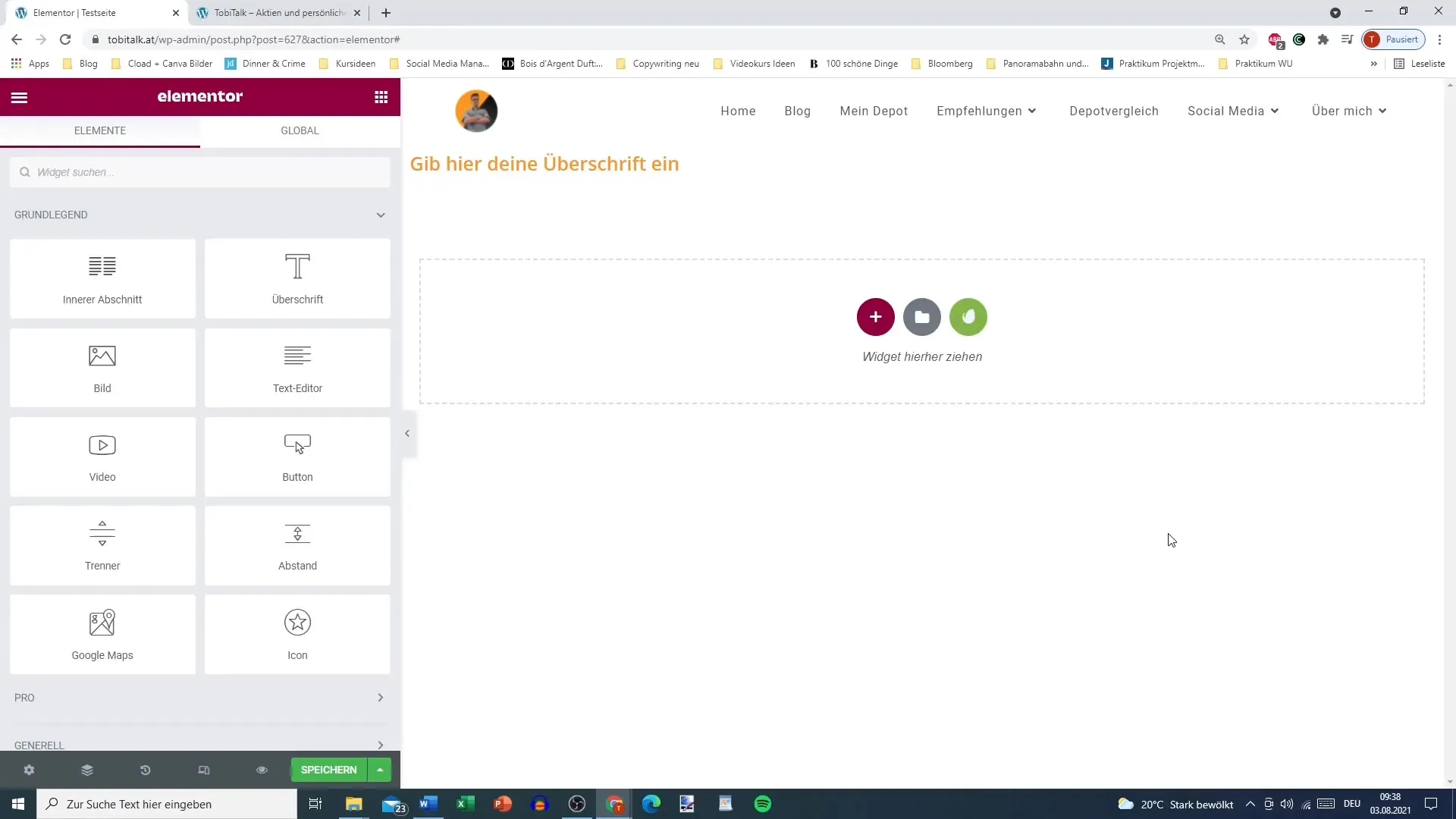
1. Accesso alle impostazioni tipografiche
Per modificare le impostazioni tipografiche, accedi prima all'editor di Elementor. Per fare ciò, apri la pagina che desideri modificare.

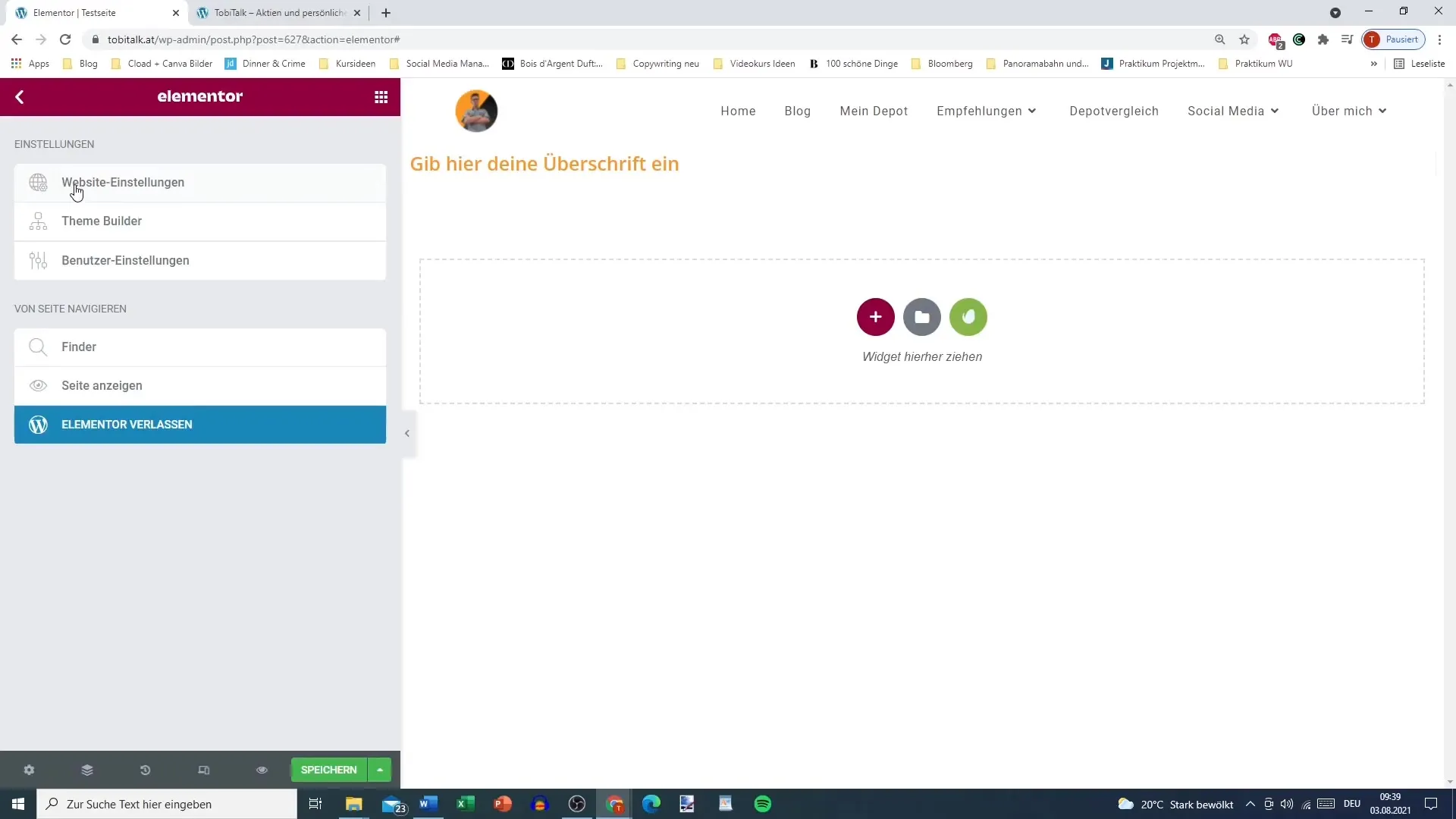
2. Accedi alle impostazioni globali
Fai clic nell'angolo in alto a sinistra su "Impostazioni del sito". Qui troverai l'area per le personalizzazioni tipografiche e altre impostazioni globali che riguardano l'intero sito web.

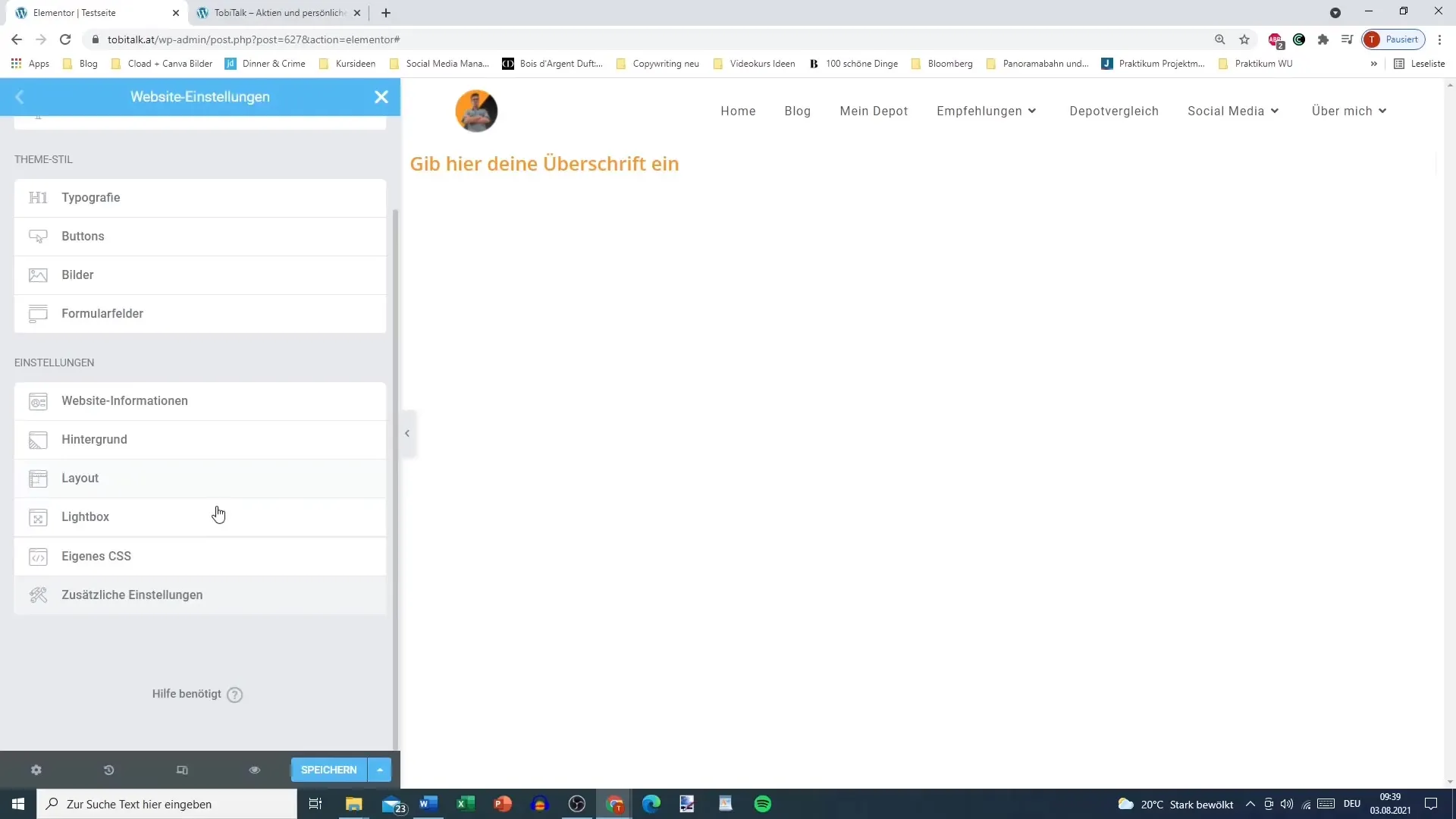
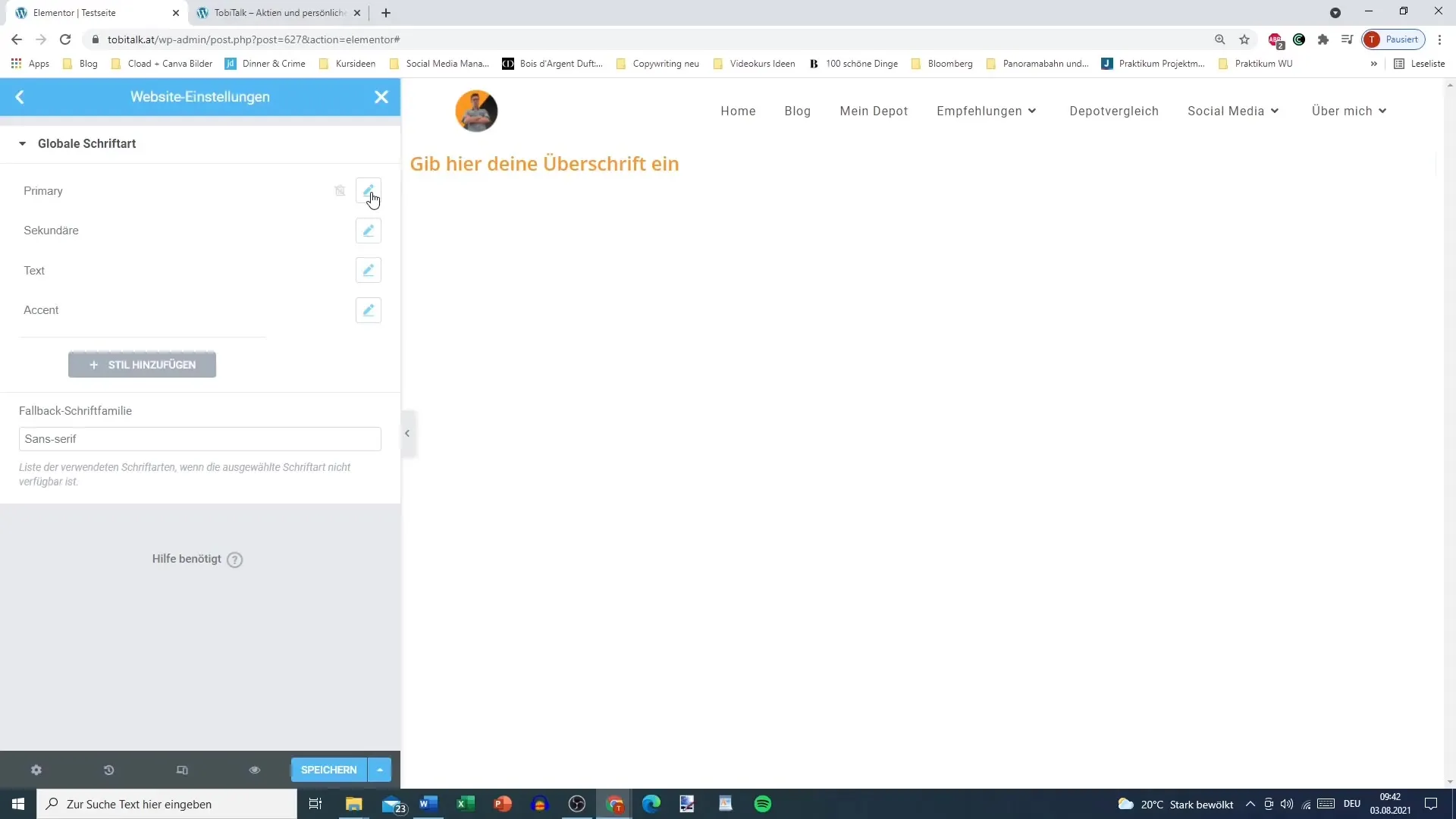
3. Seleziona i caratteri
Nell'area "Tipografia" hai la possibilità di selezionare diversi caratteri per tipologie di testo diverse, dal testo normale ai titoli. Puoi scegliere qui quale carattere utilizzare di default per il testo del corpo.

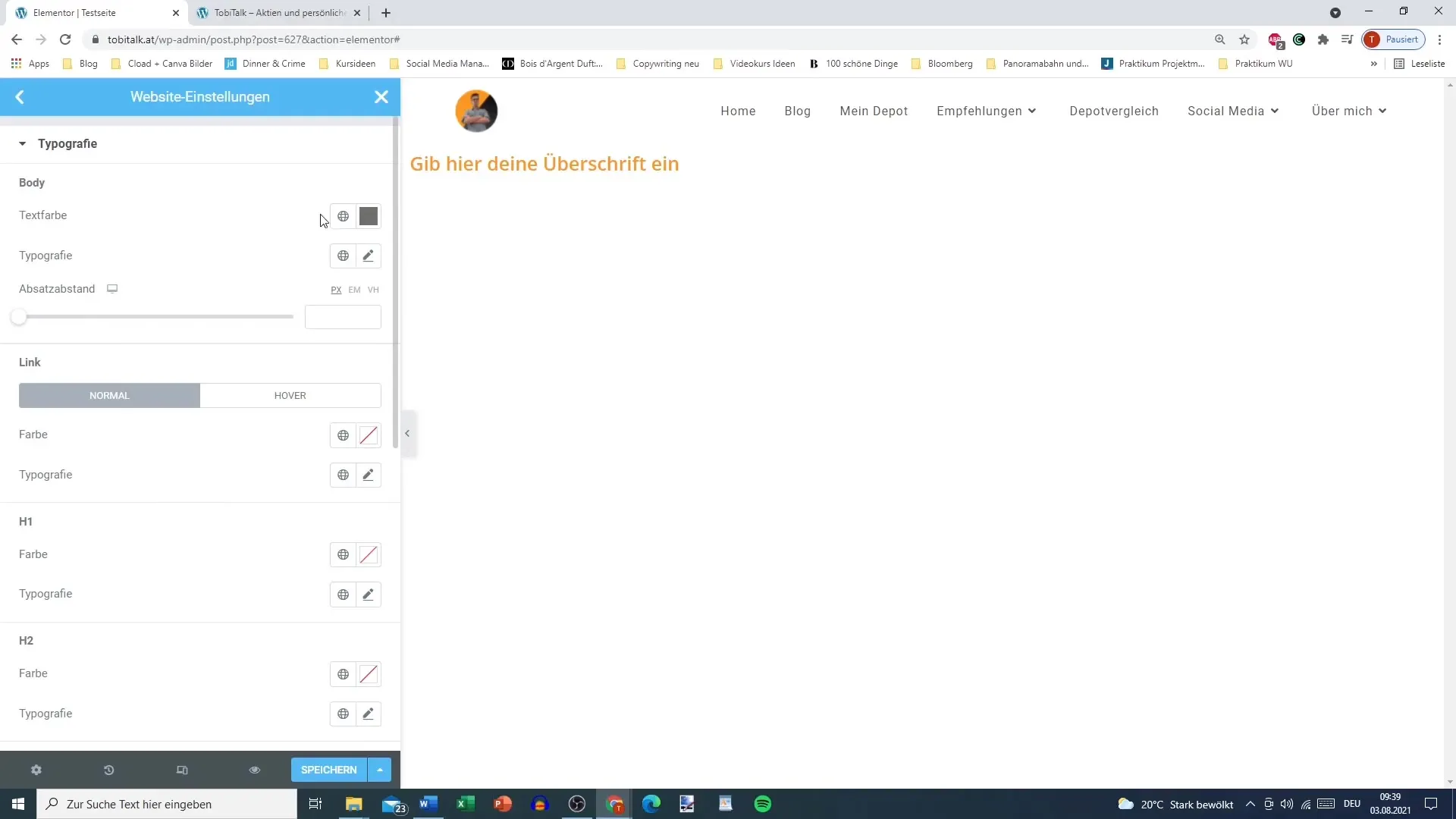
4. Personalizza il colore del testo
Puoi impostare il colore del testo per il corpo del testo. Scegli un colore desiderato o definisci un colore globale precedentemente impostato nella tua tavolozza dei colori.

5. Imposta il tuo carattere personalizzato
Scegli un carattere che desideri utilizzare come predefinito, ad esempio "Anton". Ricorda che il caricamento dei caratteri può richiedere del tempo a seconda della connessione Internet.
6. Imposta la dimensione del carattere
Imposta la dimensione del carattere in pixel. Questa opzione ti consente di ottimizzare la leggibilità dei tuoi testi selezionando la dimensione adatta al tuo pubblico di riferimento.
7. Definisci gli attributi del testo
Qui puoi definire attributi come grassetto, corsivo, sottolineatura o barrato per il testo del corpo. Queste funzioni ti aiutano a evidenziare informazioni importanti o variare lo stile dei tuoi testi.
8. Regola l'altezza delle righe e lo spaziatura dei caratteri
Modifica l'altezza delle righe per una maggiore leggibilità. Anche lo spaziatura dei caratteri può essere regolata per ottenere un effetto visivo accattivante. Qui puoi impostare i valori in modo che si adattino perfettamente al tuo layout.
9. Imposta le impostazioni per gli intestazioni
È anche possibile apportare personalizzazioni specifiche per diverse intestazioni (H1 a H6). Puoi definire colori, caratteri e dimensioni in modo individuale per ciascuna intestazione.
10. Definisci gli effetti hover
Per conferire più dinamicità al tuo testo, puoi definire effetti hover per i link. Ciò potrebbe significare che i link cambiano colore al passaggio del mouse, per aumentare l'interattività.
11. Gestisci le fonti globali
Se desideri gestire le fonti globali, fai clic su "Gestisci fonti globali". Qui puoi personalizzare le impostazioni per diverse categorie come testo primario, secondario o di accento.

12. Effettua le ultime personalizzazioni
Verifica le tue modifiche o modificalo se necessario. Quindi decidi di salvare tutte le modifiche per assicurarti che le impostazioni tipografiche siano efficacemente applicate sull'intero sito web.
Sommario
Le impostazioni tipografiche in Elementor ti offrono la libertà di personalizzare l'aspetto tipografico del tuo sito web in modo individuale. Hai la possibilità di definire font, dimensioni e stili per ottimizzare l'esperienza dell'utente. Queste personalizzazioni contribuiscono in modo significativo all'identità visiva del tuo marchio e migliorano la leggibilità dei tuoi contenuti.
Domande frequenti
Quali caratteri posso utilizzare in Elementor?Puoi utilizzare una vasta gamma di caratteri di Google e caratteri personalizzati in Elementor.
Come posso cambiare il colore del testo per il corpo del testo?Vai alle impostazioni tipografiche e scegli il colore desiderato tra le impostazioni testo o colore.
Posso impostare effetti hover per i link?Sì, puoi creare effetti hover per i link per cambiare il colore o lo stile quando si passa il mouse sopra.
Come posso salvare le mie impostazioni tipografiche?Non dimenticare di fare clic su "Salva modifiche" dopo aver apportato le tue personalizzazioni nelle impostazioni tipografiche.
Come posso navigare tra diverse dimensioni di intestazione?Nelle impostazioni tipografiche puoi selezionare e personalizzare le diverse dimensioni di intestazione (da H1 a H6).


